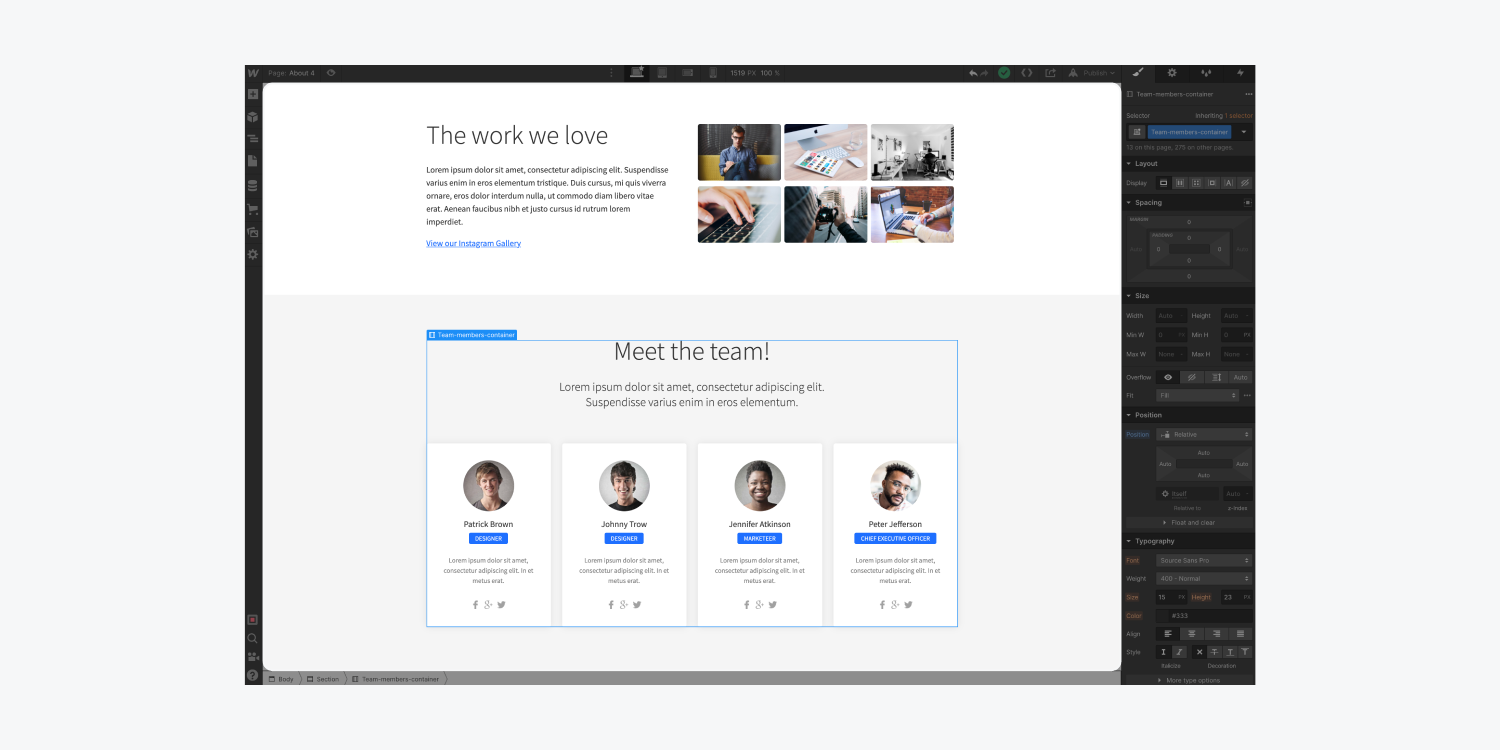
在设计器中工作时,您可以直观地与设计空间画布上布局的项目中组件进行交互。与搜索与要修改的元素相关的代码相比,这提供了一种更简单的方法来处理元素。只需直接在设计画布上单击该元素即可。

您还可以通过 航海家 和导航栏。然而,本文将专门深入研究设计空间以及与画布上的元素交互的四种核心方法:
- 选择 – 通过点击选择元素
- 等级制度 – 观察并选择元素的祖先
- 移动 – 通过单击并拖动来重新定位元素
- 预览 – 查看元素在实时网站上的显示方式
选择
要选择设计空间中的元素,请将光标放在该元素上并直接单击它。

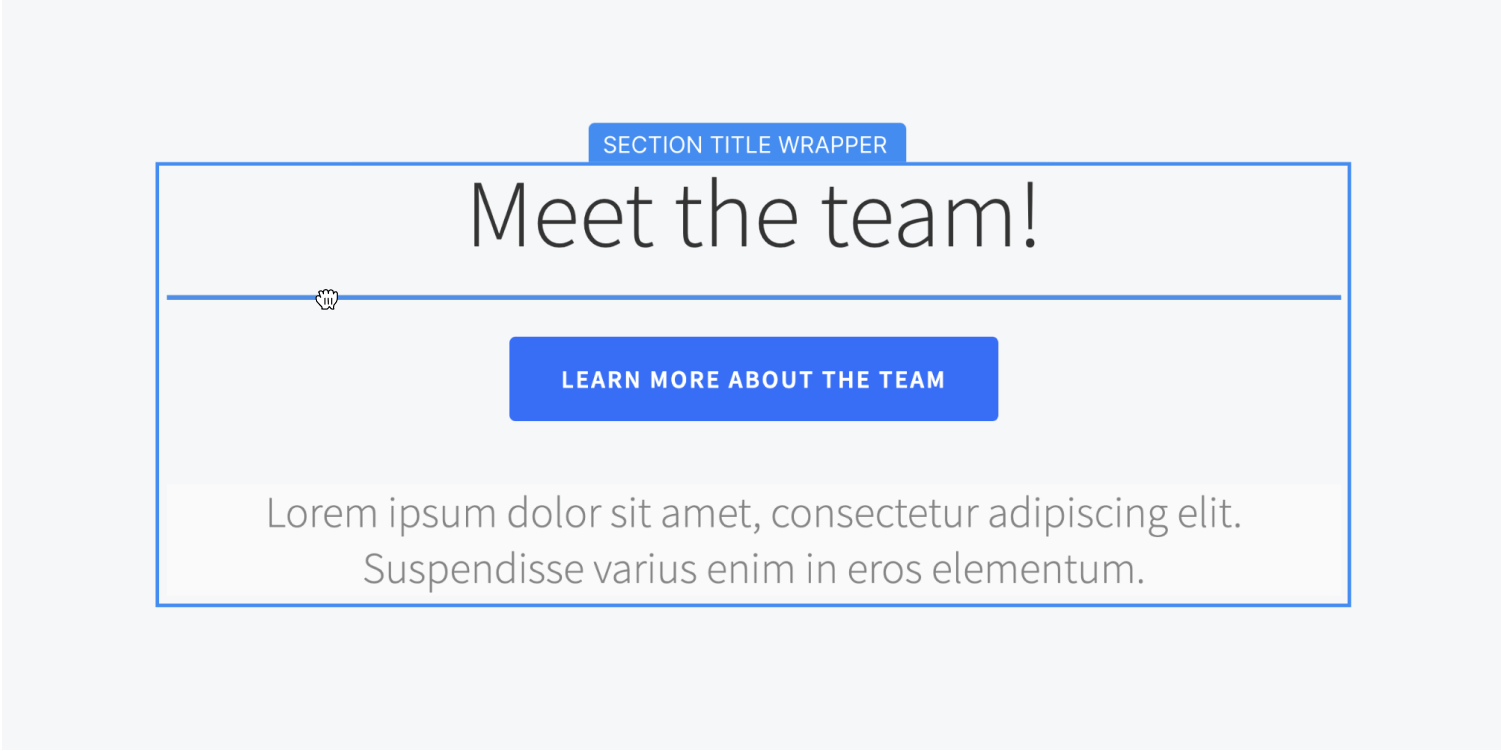
观察将鼠标悬停在设计空间上的元素上时,会出现一个蓝色边框,勾勒出每个元素的边缘。这可以指示您在画布上选择了哪个元素。

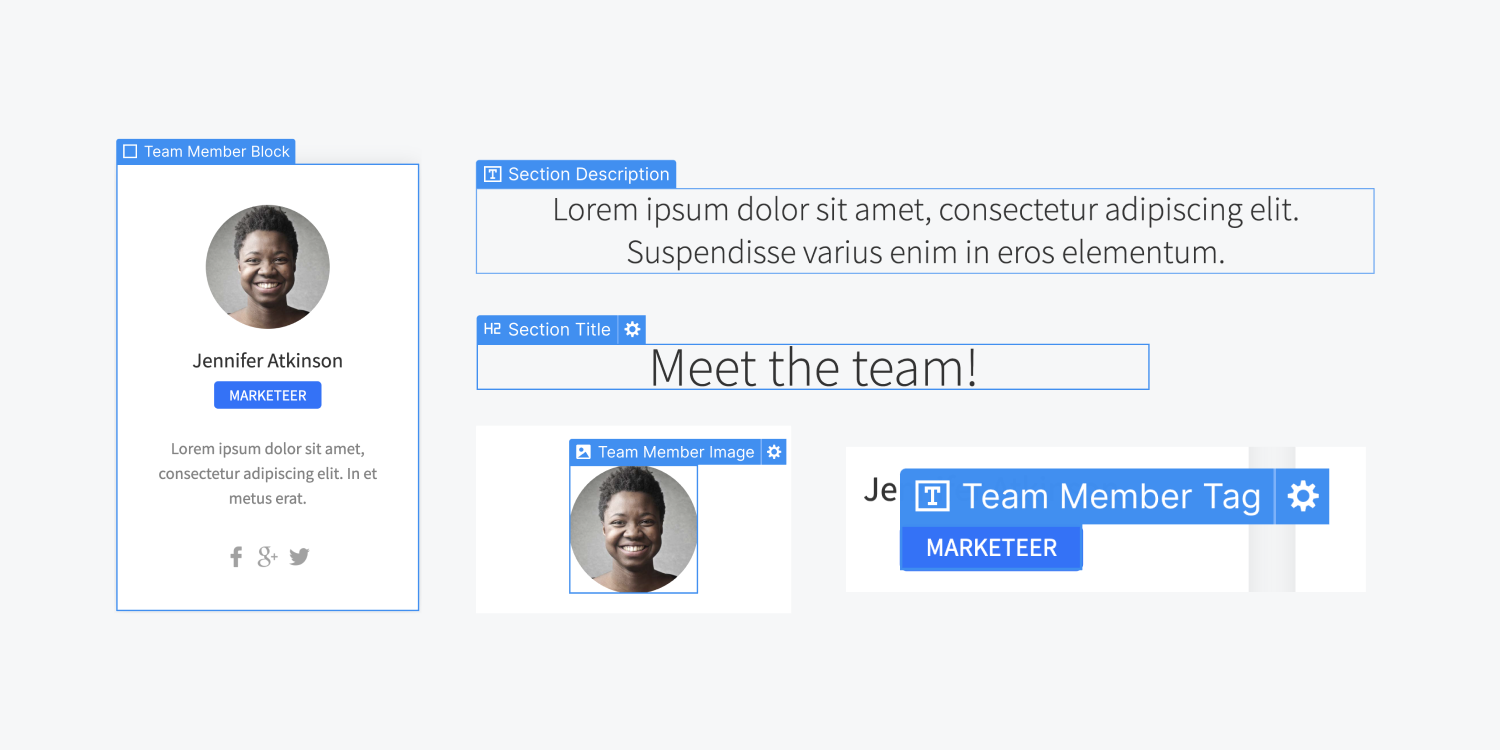
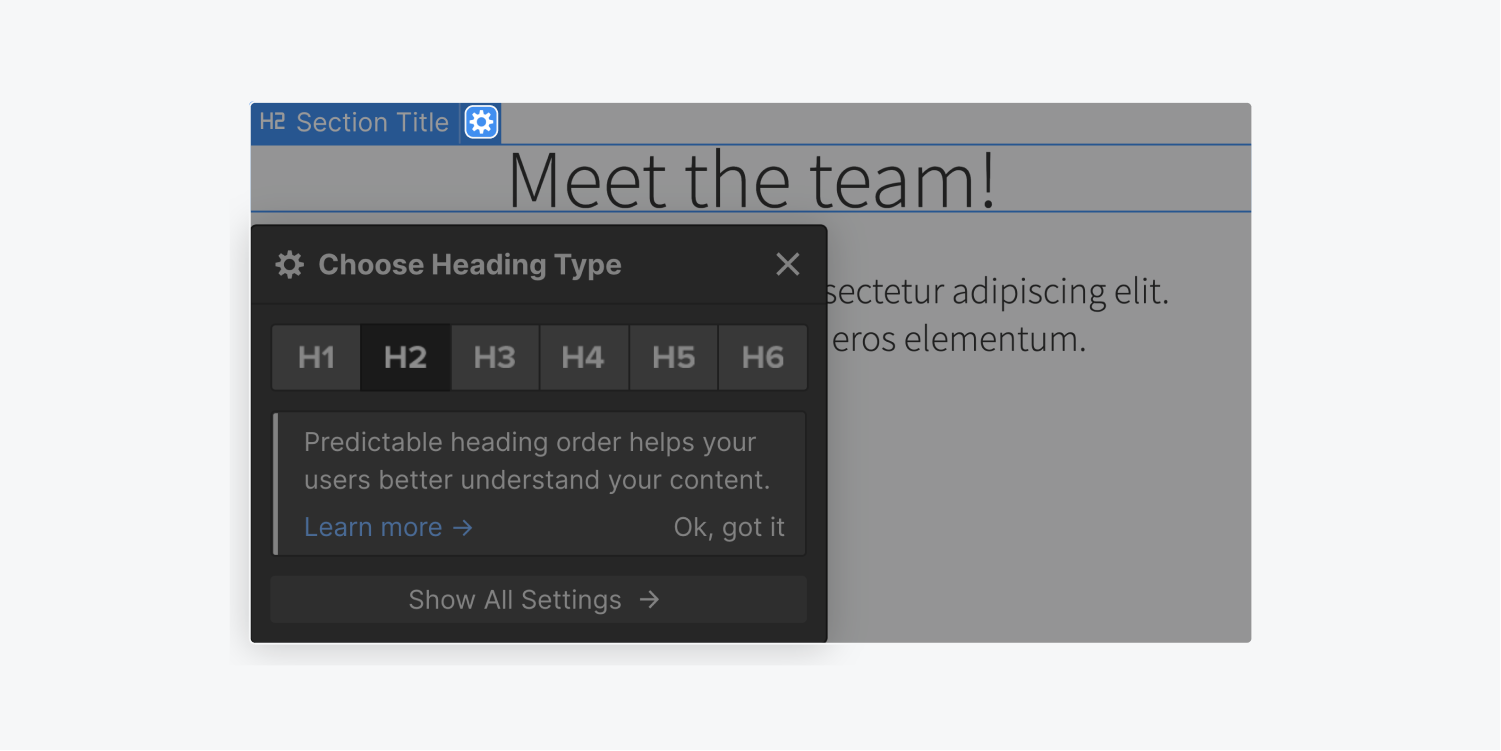
选择一个元素后,所选元素的左上角会显示元素标签。对于提供更多设置选项的元素,标签右侧会出现一个齿轮图标。单击此图标可访问这些设置。

等级制度
您可以检查 元素的结构 并以各种方式选择其父元素或祖先元素:
- 按标签
- 利用导航面包屑栏
- 右键单击元素
- 按键盘上的向上箭头
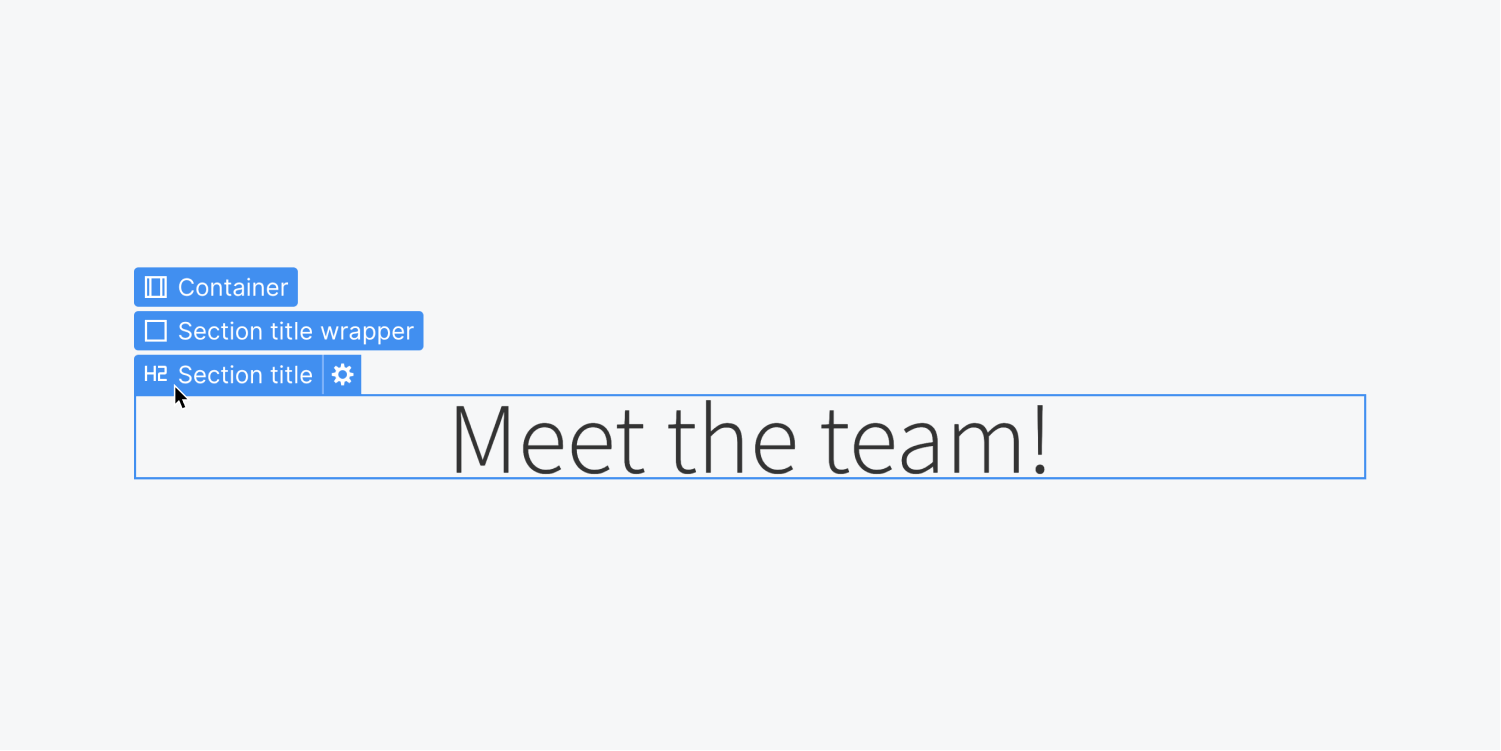
按标签 – 选择元素后,单击其标签可查看其父元素和祖先元素的名称。要选择父元素,请从此菜单中选择其标签。如果子元素嵌套在难以选择的父元素中,这将非常有用。

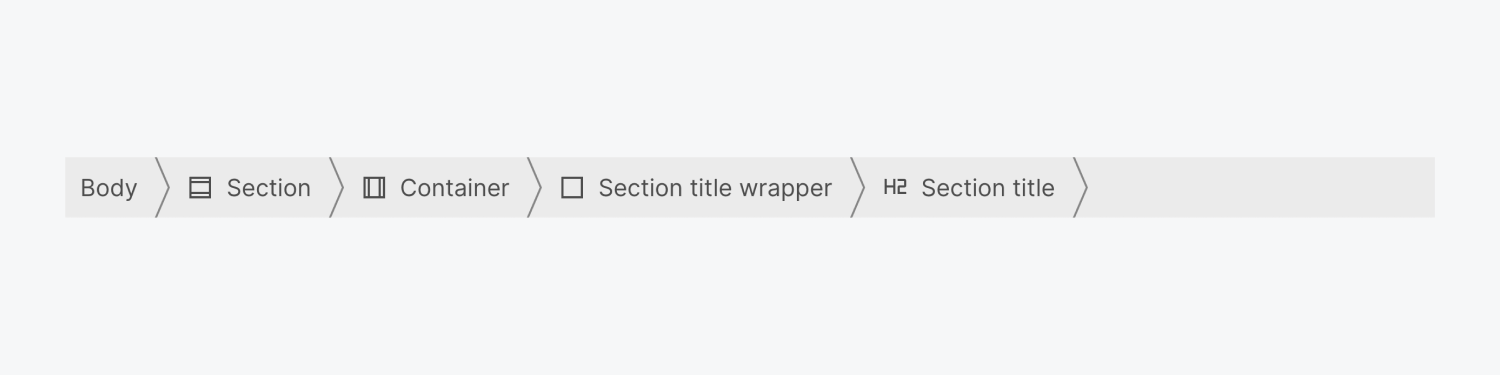
利用导航面包屑栏 – 也可以在画布正下方的底部导航上进行这些选择。

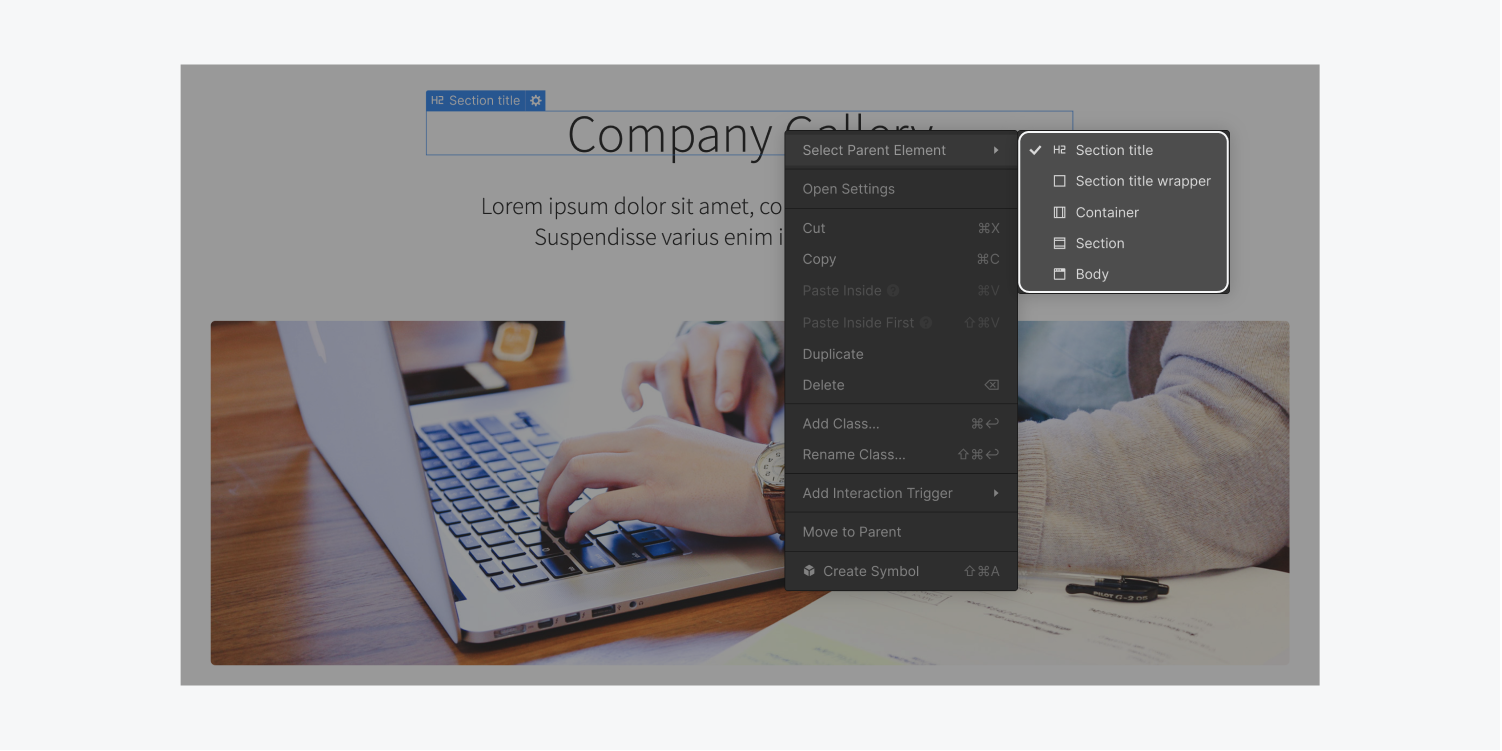
右键单击元素 – 您还可以从右键单击元素时弹出的上下文菜单中访问元素的结构。

键盘上的向上箭头 – 这是导航到父元素的最快方法。 探索其他有用的快捷方式.
移动
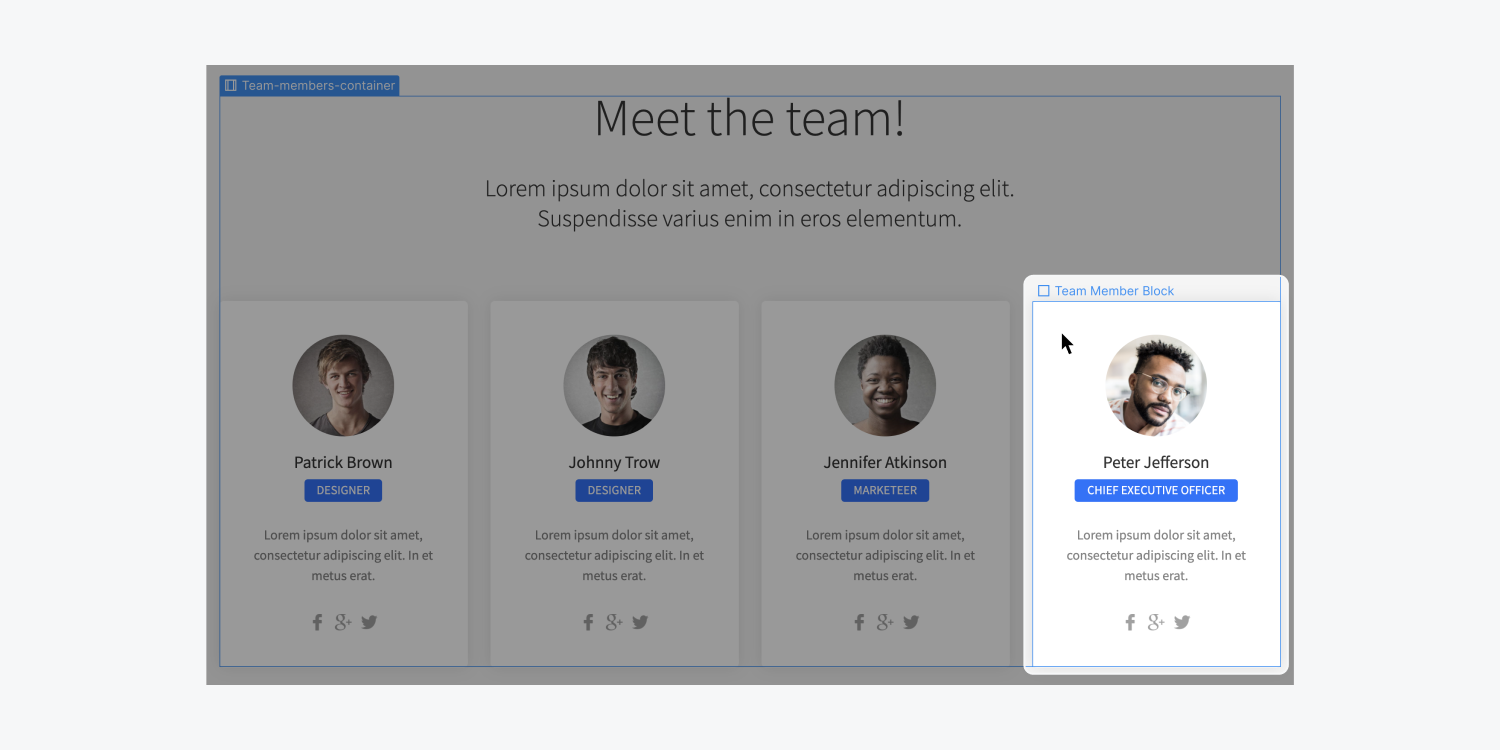
如果您希望移动某个元素,只需将其拖放到所需位置即可。

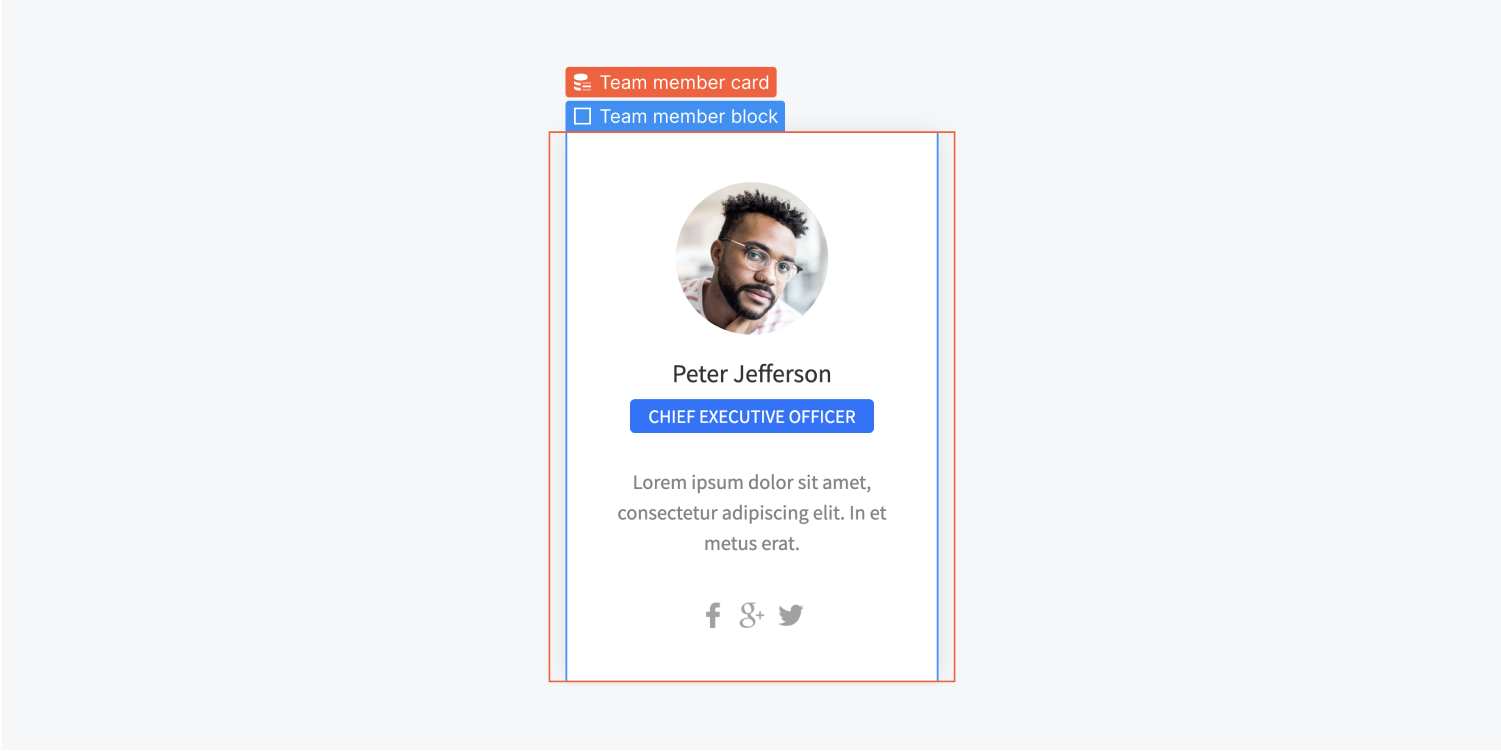
移动元素时,您可以直观地看到元素被重新定位到的位置。在设计空间中,蓝色参考线显示元素相对于其他同级元素的位置。橙色参考线指定您要将其移动到的父元素。

重新定位元素的位置取决于元素的显示设置和其他属性。进一步了解网页设计中的盒子模型和定位机制。
预览
利用 预览,您可以在设计器界面中预览元素在实时网站上的呈现方式。

在预览模式下,您还可以看到动画在实时网站上的运行方式。

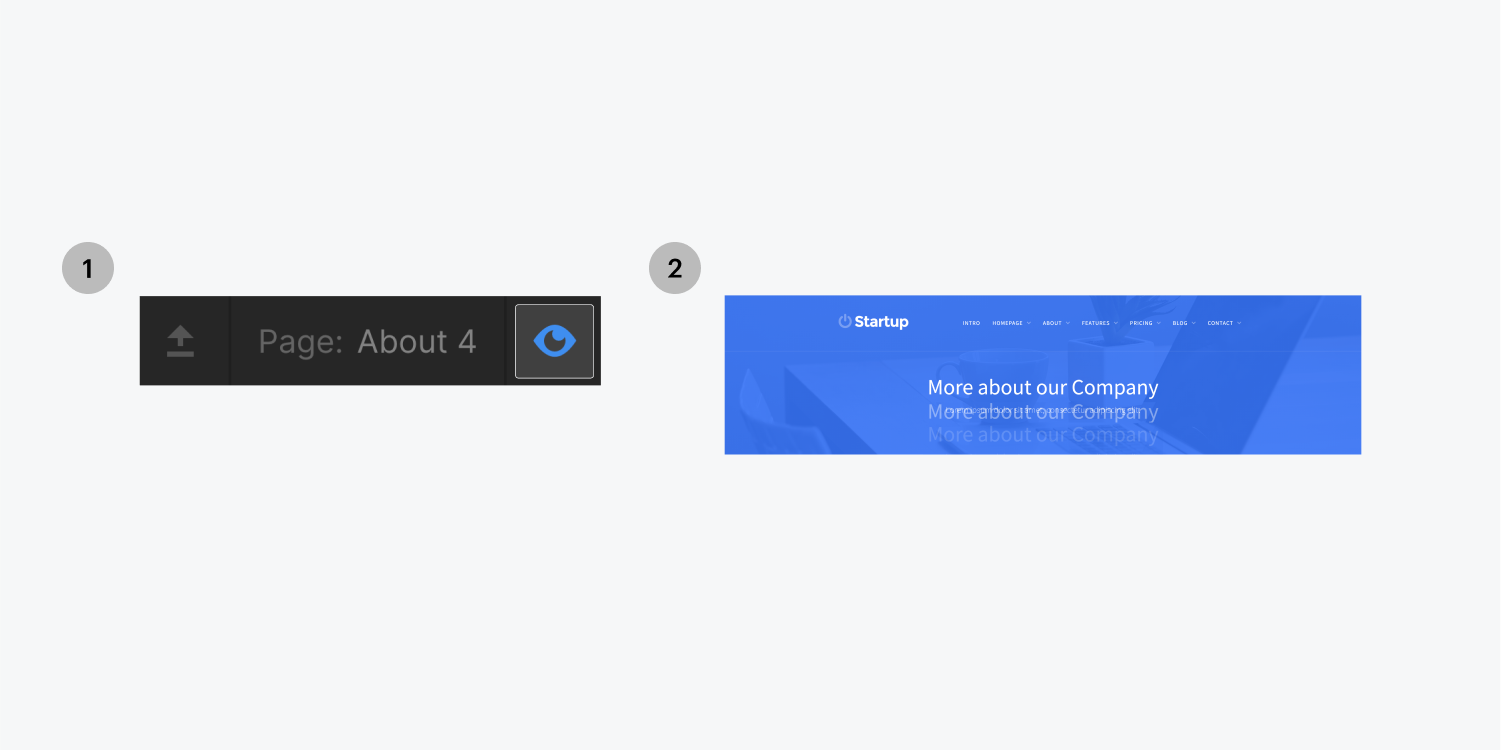
当您激活预览模式时,设计器界面将被隐藏,以便您能够全宽查看您的网站。此外,您可以通过选择左上角的箭头图标来隐藏设计器界面的其余部分,该图标可切换顶部栏的可见性。

在预览模式下,您无法像在设计器中那样选择或编辑元素,因为您正在观察页面发布时的呈现形式。
预览完成后,您可以再次单击预览图标返回,或者直接按 ESC。
- 包括或删除工作区位置和成员 - 2024 年 4 月 15 日
- 定心盒摘要 - 2024 年 4 月 15 日
- 存储网站以供将来参考 - 2024 年 4 月 15 日