一旦您在页面上添加了购物车,您就可以完全个性化和设计购物车按钮以及购物车本身。
关于本教程
本教程将介绍购物车按钮的自定义。若要修改购物车本身,请参阅购物车的自定义。
- 设计默认购物车组件
- 在购物车按钮中添加或删除组件
- 定制购物车数量配置
- 在购物车中显示小计
设计默认购物车元素
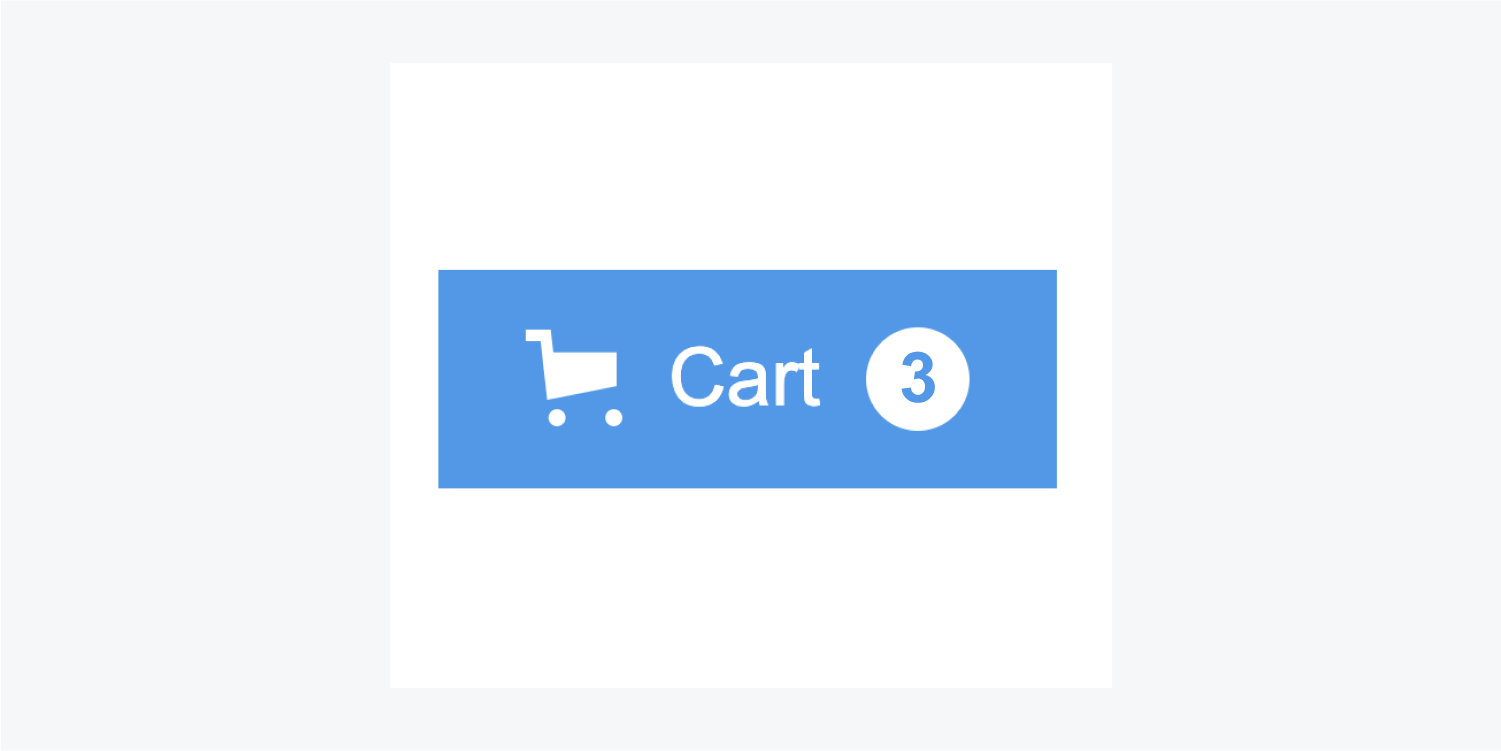
购物车按钮默认带有一个图标、一个标有“购物车”的文本块和购物车数量组件。

购物车图标 [图标]
您可以通过选择字体颜色来修改购物车图标的颜色。
“购物车” [文本块]
您可以自由编辑按钮文本,或者双击将其连接到购物车的数量或小计。可以像任何其他排版元素一样对其进行样式设置。

“购物车数量” [文本块]
此文本块链接到购物车数量字段,无法编辑。您可以像设计任何其他排版元素一样设计此组件。
将组件添加到购物车按钮或从购物车按钮中移除组件
您可以选择向购物车添加替代组件,例如不同的图像或文本块,并根据需要设置购物车按钮的样式。可以删除购物车图标和文本块,但无法删除购物车数量组件。您可以使用购物车设置将其隐藏。详情如下。
个性化购物车数量配置
默认情况下,购物车按钮显示购物车数量 - 购物车中的商品总数。
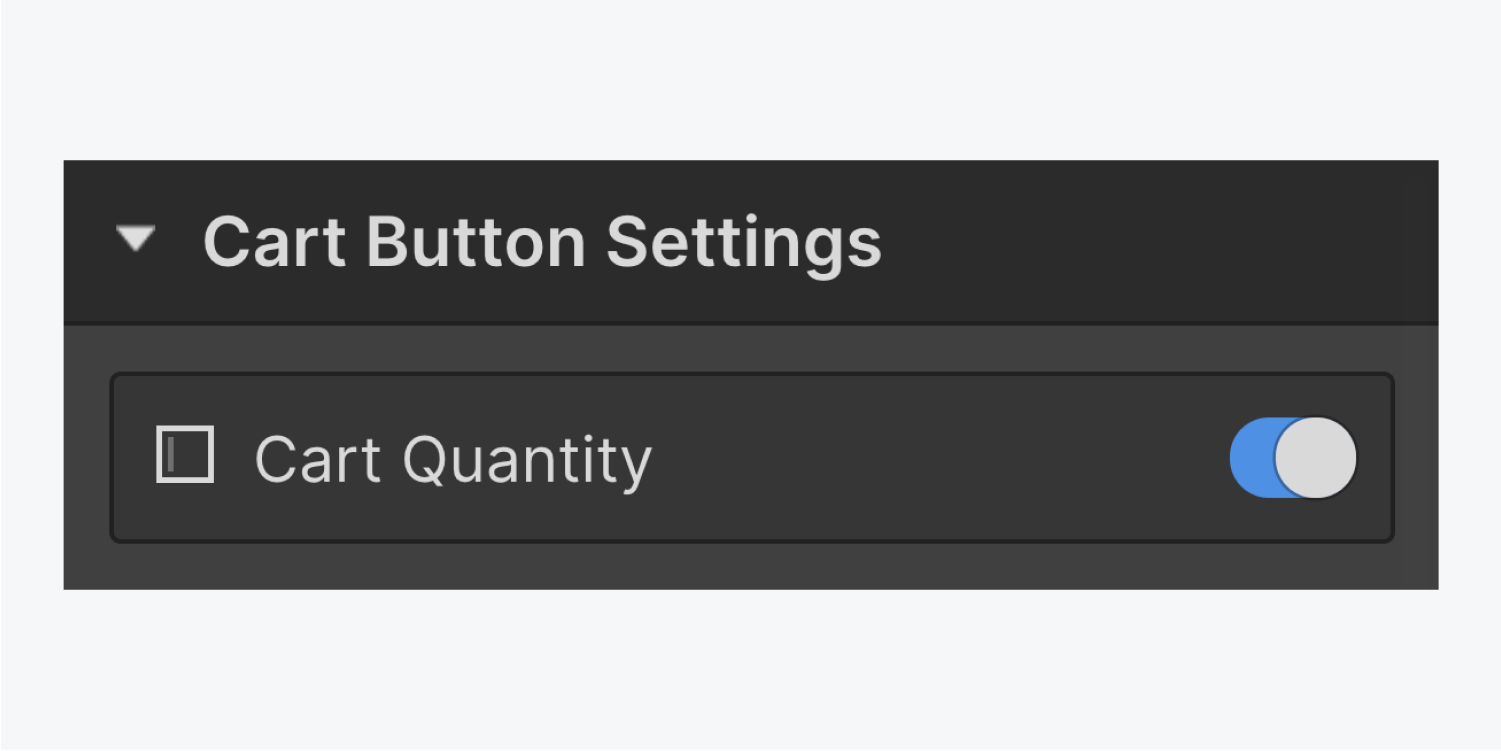
为了隐藏 购物车数量 成分:
- 双击 购物车按钮
- 关掉 购物车数量 按钮(从右侧弹出的元素设置面板)

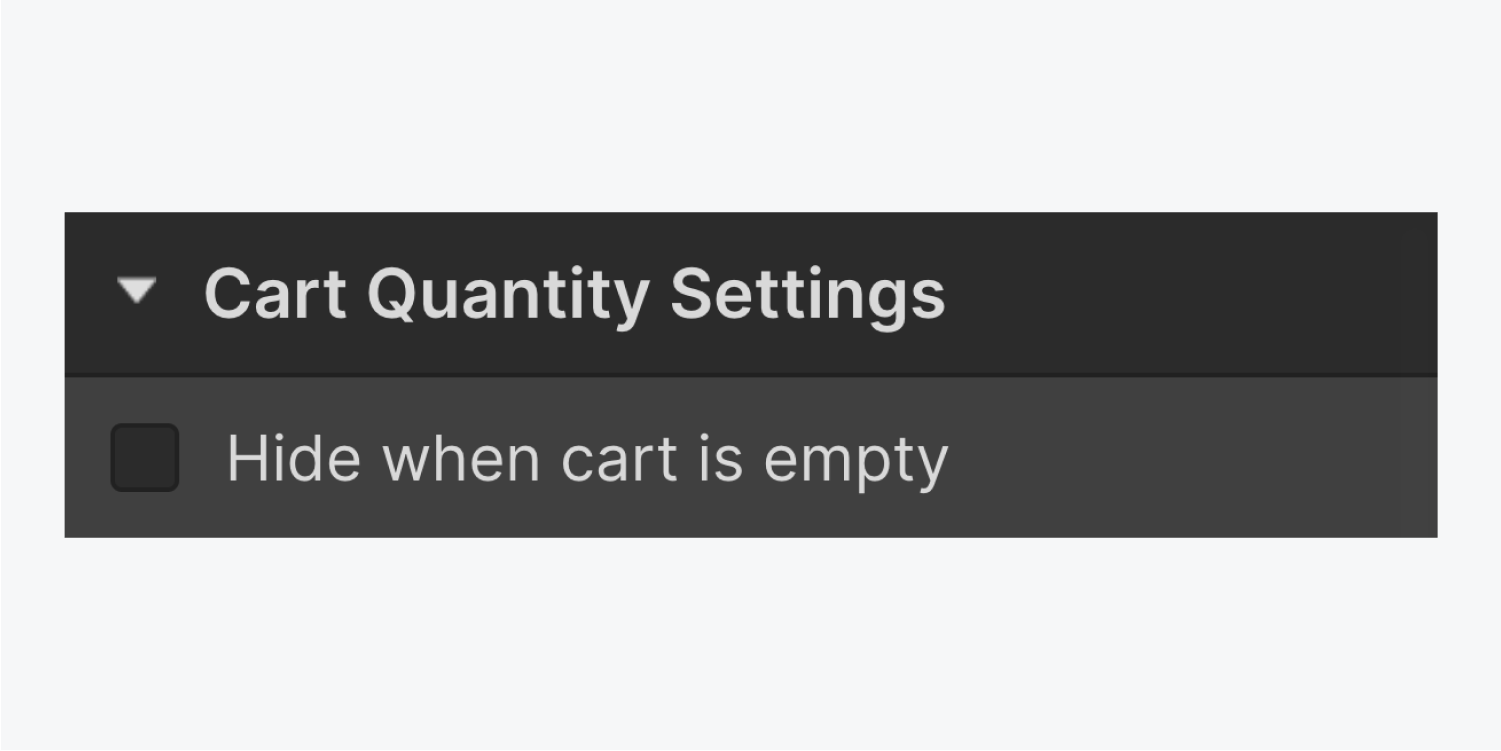
当购物车为空时隐藏购物车数量:
- 双击 购物车数量
- 标记 购物车为空时隐藏 来自 购物车数量设置

在购物车中显示小计
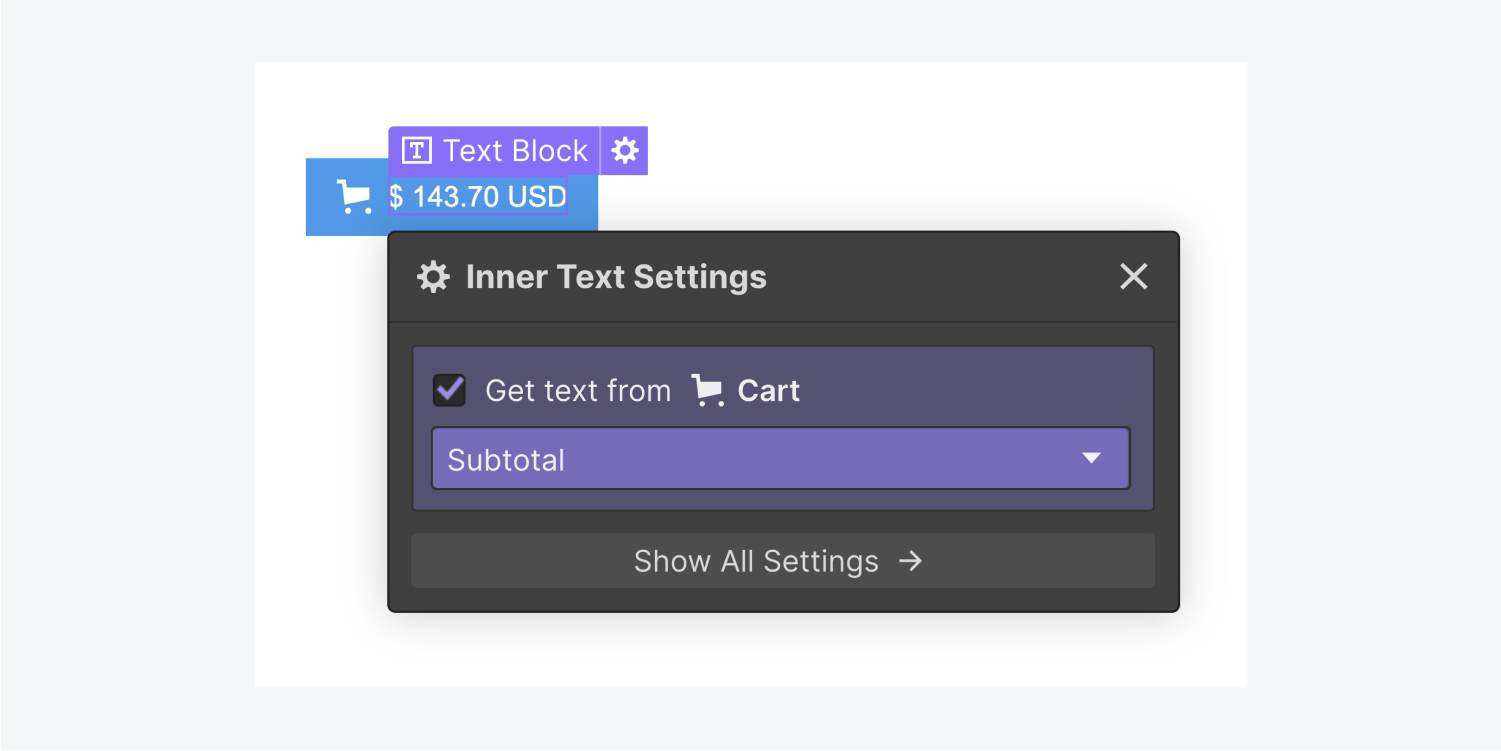
要在购物车按钮上显示购物车的小计:
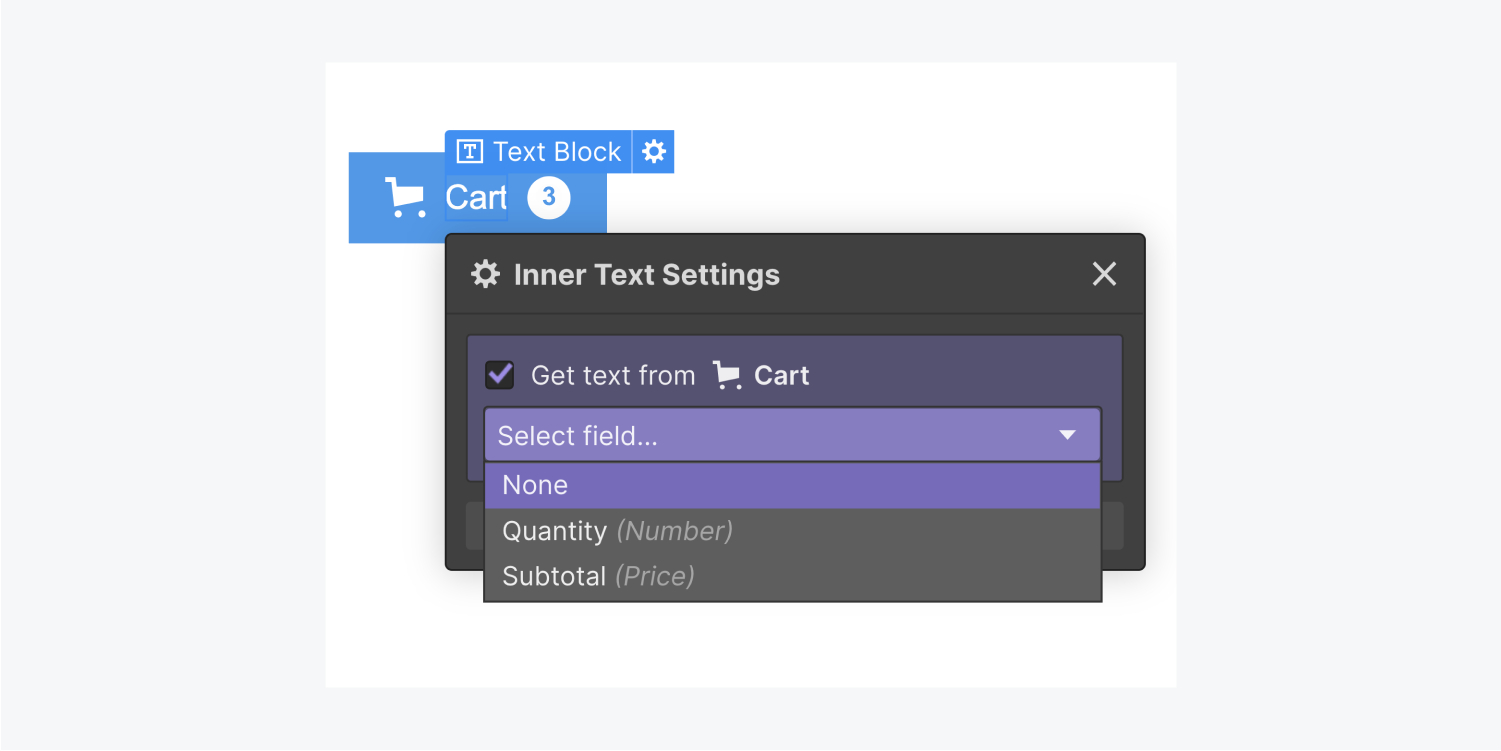
- 纳入 文本块 添加到您的购物车
- 选择 获取文本来源大车 > 小计 (从 内部文字设置)

Ewan Mak 的最新帖子 (查看全部)
- 包括或删除工作区位置和成员 - 2024 年 4 月 15 日
- 定心盒摘要 - 2024 年 4 月 15 日
- 存储网站以供将来参考 - 2024 年 4 月 15 日