如果您拥有核心、增长、代理或自由职业者工作区,或者您的网站拥有活跃的网站计划,您可以集成适用于整个网站或特定页面的独特代码和脚本。这对于包含其他 HTML、CSS 和 JavaScript 非常有用。
您还可以选择利用嵌入元素将个性化的 HTML 代码块合并到您的网站设计或富文本元素中。
本教程将涵盖以下主题:
- 支持的代码
- 站点设置中的个性化代码
- 页面设置中的个性化代码
- 常见问题和解决问题的技巧
重要的: 个性化代码涉及高级修改,可能与 Webflow 的底层功能发生冲突。因此,Webflow 无法确保任何个性化代码的功能或完全兼容性。同样,我们的支持团队无法提供设置或故障排除个性化代码的直接帮助,因为这些问题不属于我们的客户支持政策范围。如果您遇到个性化代码问题,请通过 Webflow 论坛,整个 Webflow 社区(包括员工)可以提供额外的帮助和资源。
支持的代码
站点和页面设置中的个性化代码区域专门支持 超文本标记语言, CSS, 和 JS。服务器端语言(如 Perl、PHP、Python 或 Ruby)与任何代码段不兼容。
必须知道: 站点设置中的页眉代码和页脚代码部分分别最多可接受 20,000 个字符,而 <head> 标签和之前 </body> 页面设置中的标签最多可容纳 10,000 个字符。如果您所需的代码超出这些限制,您可以将其存储在另一台服务器上并在您的个性化代码中引用该脚本。利用第三方工具,您还可以压缩您的个性化代码。</head>
标签
重要的: 当您的个性化代码包含开始和/或结束标签时,请确保包含它们以保持正常功能。此外,不要包含 <html>, <body>, 或者 <head> 标签在您的个性化代码中,因为这会破坏您的网站/布局。
链接标签:
这 标签 建立 document 与外部资源之间的连接,并且应始终放置在代码部分。
Meta标签:
这 标签 提供有关您网站的元数据,应始终放置在代码部分。
风格标签:
这 标签 为您的网站定义额外的 CSS 样式,并且应该始终放在代码部分。
脚本标签:
这 标签 使您可以在您的网站中嵌入 JavaScript,并且可以包含在 <head> 代码部分或结束之前 </body> 标签(即</head> 页脚代码 部分)。尽管如此,定位你的 <script></script> 结束前的标签 </body> 标签可确保您的网站页面在执行 JavaScript 之前加载所有内容,从而有助于提高页面加载速度并增强用户体验。
重要的: 自 2020 年 8 月起,新发布的 Webflow 网站包含 jQuery v3.5.1使用个性化代码导入其他版本的 jQuery 可能会导致您的网站出现冲突和意外行为。
站点设置中的个性化代码
头代码
输入个性化代码 头代码 部分出现在结束之前标签包含在您网站的 HTML 标记中,并适用于您的整个网站。 头代码 部分允许您链接外部资源,包括元数据,并利用个性化风格。
有用信息: 包括外部 tags in the of your site may delay page loading speed. Consider adding the “async” or “defer” attribute in the tag to boost performance.
要在 Head 标签中包含个性化代码:
- 去 站点设置 > 自定义代码 标签
- 在 头代码 部分
- 点击 保存更改
页脚代码
输入的代码 页脚代码 部分出现在结束之前 </body> 标签在您的网站的 HTML 标记中并应用于您的整个网站。
要在 Head 标签中嵌入个性化代码:
- 访问您的 站点设置 > 自定义代码 标签
- 在以下位置添加您的个性化代码 页脚代码 部分
- 点击 保存更改
重要的: 个性化脚本将仅在已发布的网站上可见。
页面设置中的个性化代码
任何页面的个性化代码部分中嵌入的代码都将 只 与该页面相关并将在您网站的 HTML 标记中的任何站点范围的个性化代码之后显示。
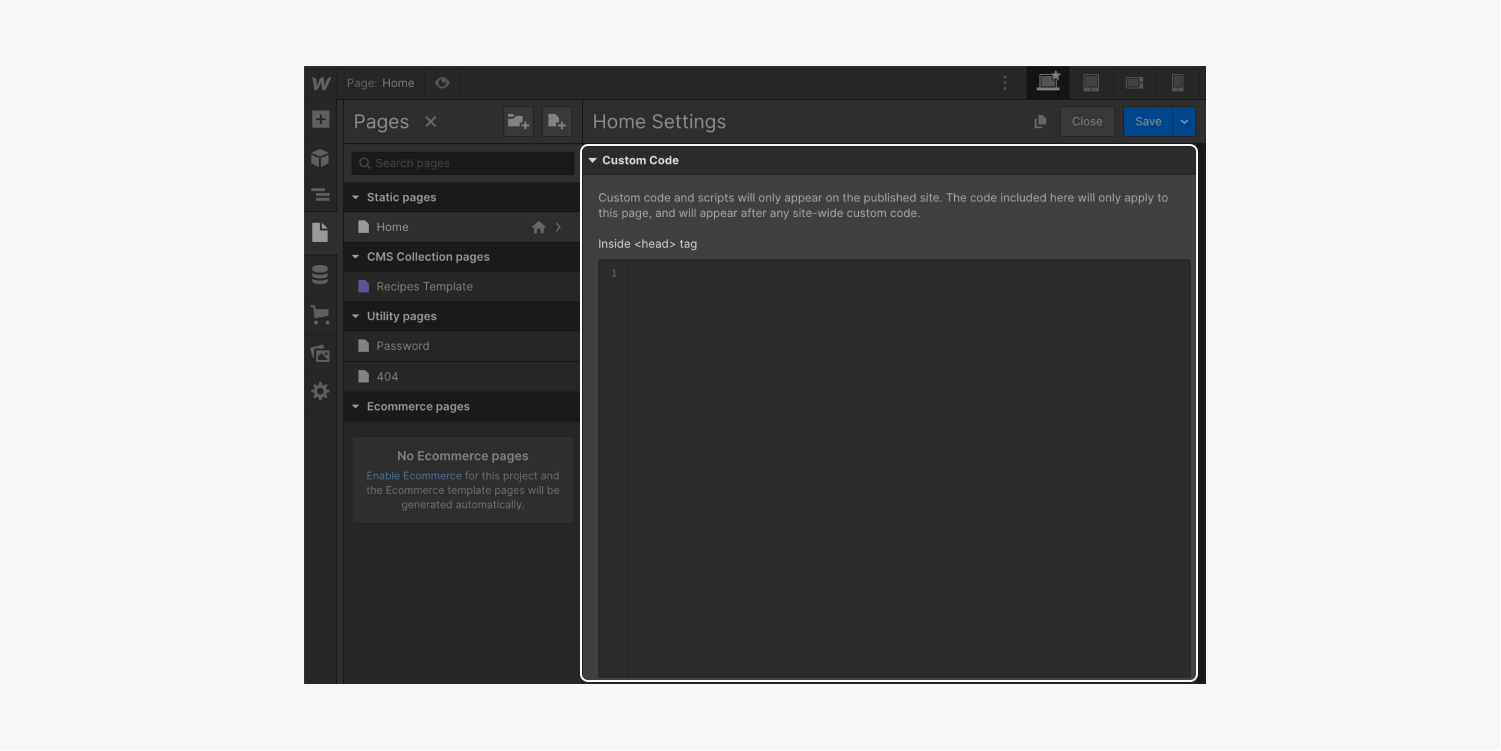
在里面标签
<link>, <meta>, 和 <style></style> 标签应始终包含在 <head> 标签。 <script></script> 标签也可以放在 <head> 标签,但将脚本定位在结束之前 </body> 标签通常可以增强网站性能并为网站访问者创造更好的体验。</head>
有用的信息:包括外部 tags in the of your site may slow down page loading. Consider adding the “async” or “defer” attribute in the tag to enhance performance.
在单个页面的标签:
- 在设计器中启动您的网站
- 使用权 页面设置 对于你打算合并代码的页面
- 将您的个性化代码插入 里面标签 下的部分 自定义代码
- 保存修改

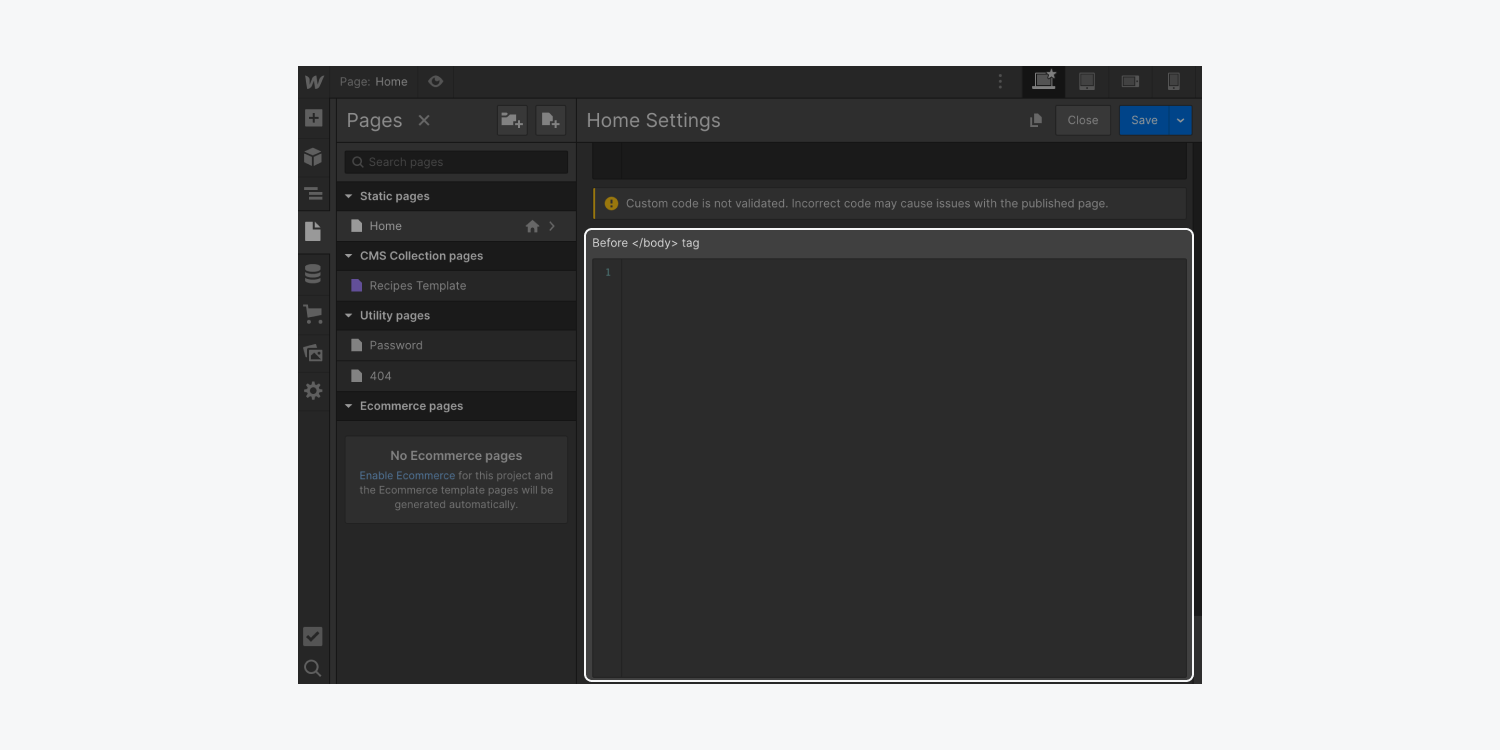
之前 </body> 标签
标签通常属于此部分。
当想要在结束前插入个性化代码时 </body> 特定页面的标签:
- 在设计器中访问您的网站
- 导航至 页面设置 找到要插入代码的页面
- 将您的个性化代码插入 前 </body> 标签 面积 自定义代码
- 保存修改

笔记: 个性化脚本仅在发布的网站上可见。
常见问题和待解决的问题
我可以在我的网站或页面级定制代码中使用服务器端语言吗?
您无法通过定制代码集成服务器端语言(例如 Perl、PHP、Python、Ruby)。站点和页面设置中的自定义代码仅支持 超文本标记语言, CSS 在 labels, and JS 在 labels.
是否可以扩展定制代码的最大字符限制?
站点设置中的页眉代码和页脚代码区域分别最多可处理 20,000 个字符,并且 <head> 标签和前面的 </body> 页面设置中的标签最多可以处理 10,000 个字符。如果您所需的代码超出此长度,您可以将其存储在备用服务器上并在定制代码中引用脚本。您还可以选择使用第三方工具压缩定制代码。</head>
为什么我的定制代码不会影响设计器?
自定义脚本将 只 在已发布的网站上显示。这些在设计器中被禁用以防止任何不可预见的行为。
需要协助解决定制代码功能问题!
仔细检查你的代码是否包含适当的开始和/或结束标签,并且不包含 <html>, <body>, 或者 <head> 标签。
截至 2020 年 8 月,新推出的 Webflow 网站均搭载 jQuery v3.5.1。导入包含定制代码的其他 jQuery 版本可能会导致您的网站发生冲突和不可预见的行为。影响 DOM 事件(如 onClick、onHover 等)的脚本也可能导致不可预见的行为。
请记住,定制代码是一种高级修改,可能会与 Webflow 的基础操作发生冲突。因此,Webflow 无法确保任何定制代码的功能或完全兼容性。
我们的客户服务团队无法直接协助定制代码设置或解决问题,因为这些问题不属于我们的客户服务准则。如果您遇到定制代码问题,请通过 Webflow 论坛,整个 Webflow 社区(包括员工)可以提供额外的援助和资源。
- 包括或删除工作区位置和成员 - 2024 年 4 月 15 日
- 定心盒摘要 - 2024 年 4 月 15 日
- 存储网站以供将来参考 - 2024 年 4 月 15 日