有多种方法可以将个性化代码集成到 Webflow 项目中。我们可以选择在项目设置中在整个项目中插入个性化代码(例如,Google Analytics 代码),并且可以将嵌入添加到模板页面(例如,我们所有的博客文章)。了解有关个性化代码嵌入的更多详细信息。
然而,在我们希望将嵌入内容插入到单个博客文章中的情况下,例如嵌入的推文或我们喜欢的 Soundcloud 歌曲,该怎么办?
在本教程中:
- 参观 收藏 物品
- 使用权 富文本字段 选项
- 选择个性化代码
- 插入嵌入内容
- 保存并关闭
- 发布
此外,当我们打算为特定收藏品项目(如博客文章或产品)包含个性化代码时,此方法非常适合。
参观 收藏 物品
首先,我们将导航到使用富文本元素的集合项(例如博客文章)。
在启用了 CMS 的项目中:
- 访问编辑器
- 点击 收藏 标签
- 选择带有富文本字段的集合
- 然后,选择收藏项(例如博客文章)

我们将在编辑器中执行此操作以进行说明,但也可以选择在设计器中访问集合项。

深入了解将富文本字段集成到集合。
使用权 富文本字段 选项
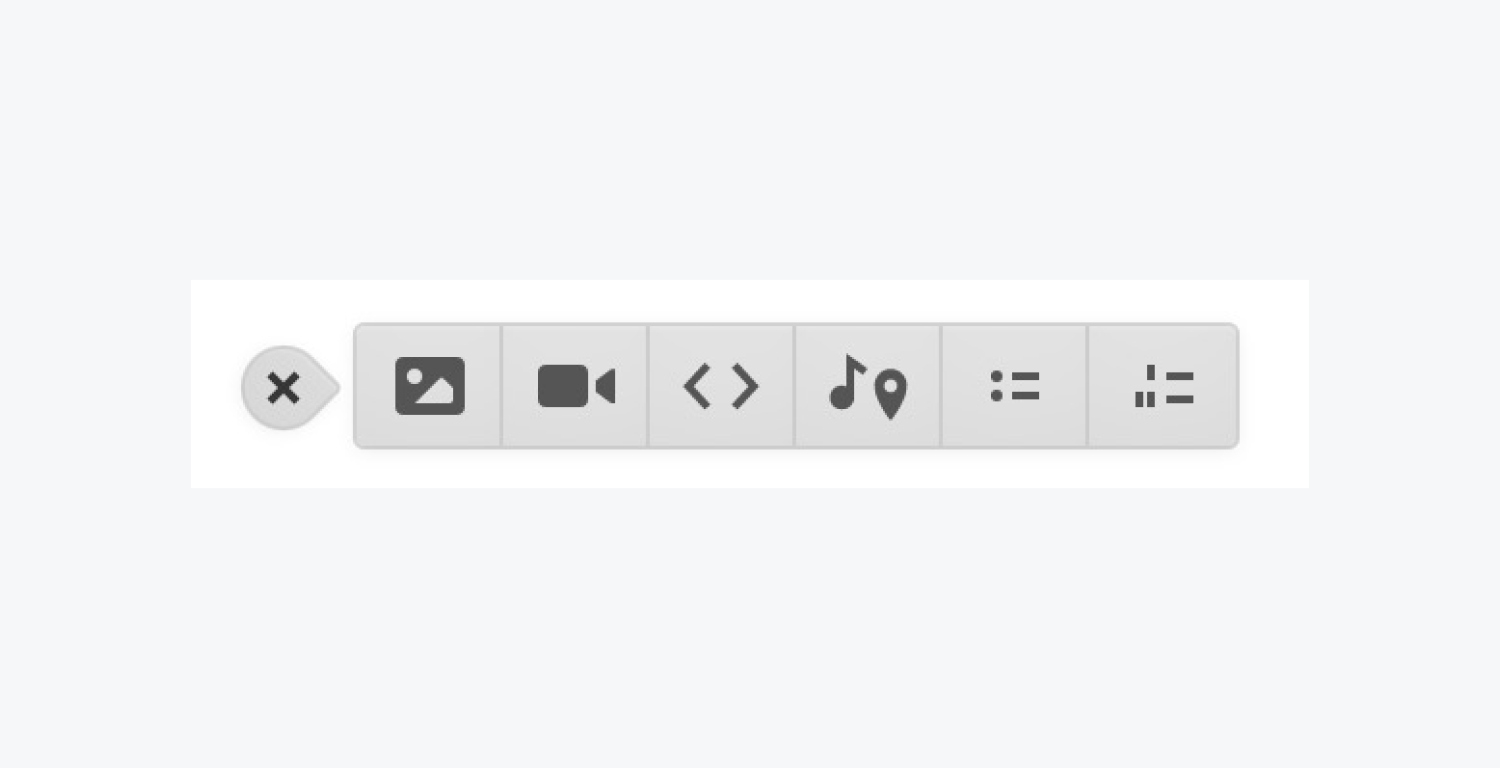
我们可以在富文本字段中插入多种内容。我们可以粘贴或输入文本,也可以选择富文本字段选项(例如图片、视频、编号列表)来包含内容。

使用富文本字段时,可以通过单击空白字段或创建新行来查看可用选项。执行此操作后,将显示可用选项以供选择。
选择个性化代码
做出选择:
- 单击空白的富文本字段,或者在 Mac 上按 Return 键或在 PC 上按 Enter 键,创建新行
- 点击加号图标
- 选择个性化代码

插入嵌入内容
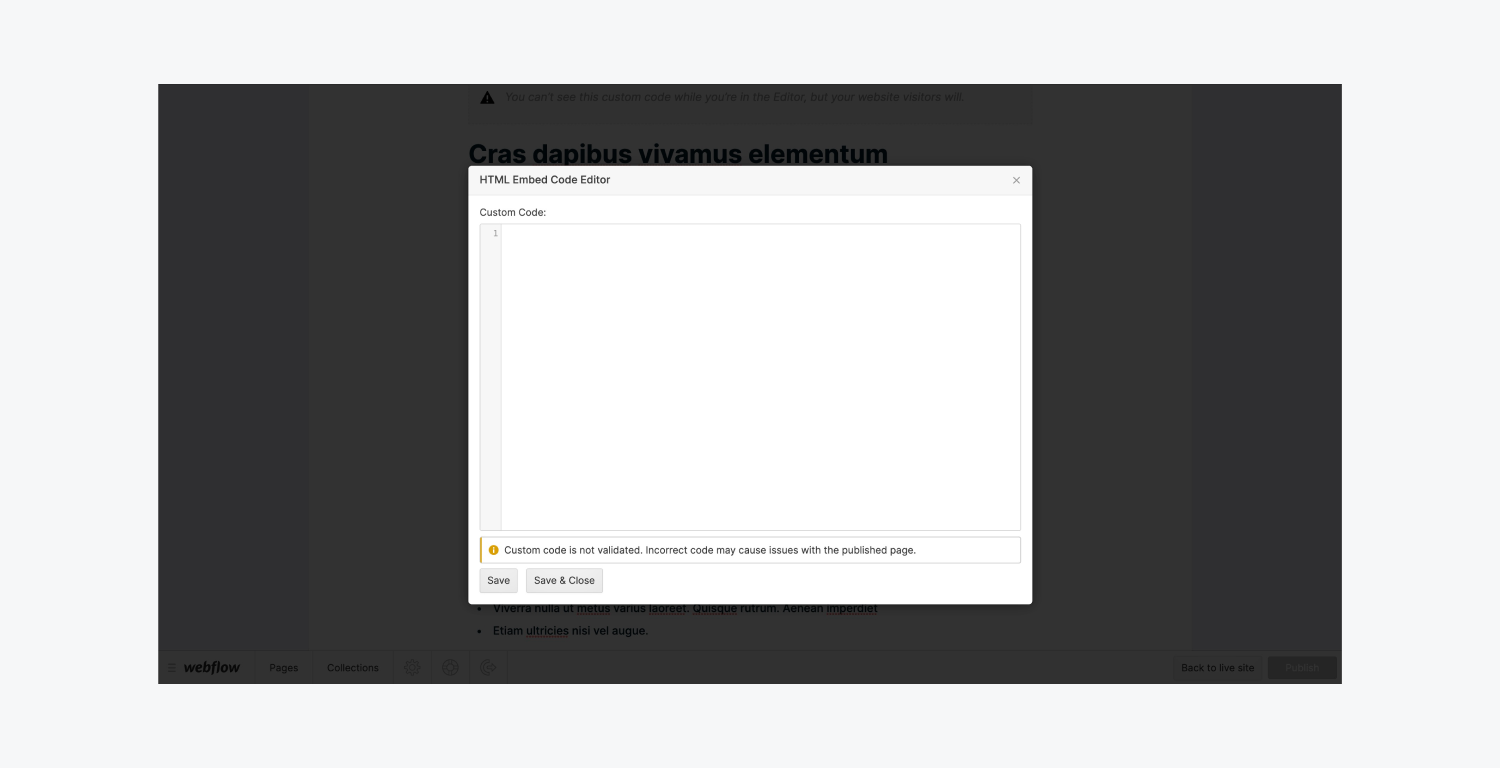
选择个性化代码选项后, HTML 嵌入代码编辑器 将显示。在这里,我们可以粘贴我们的个性化代码(例如嵌入代码片段)。最后,单击“保存并关闭”。

保存并关闭
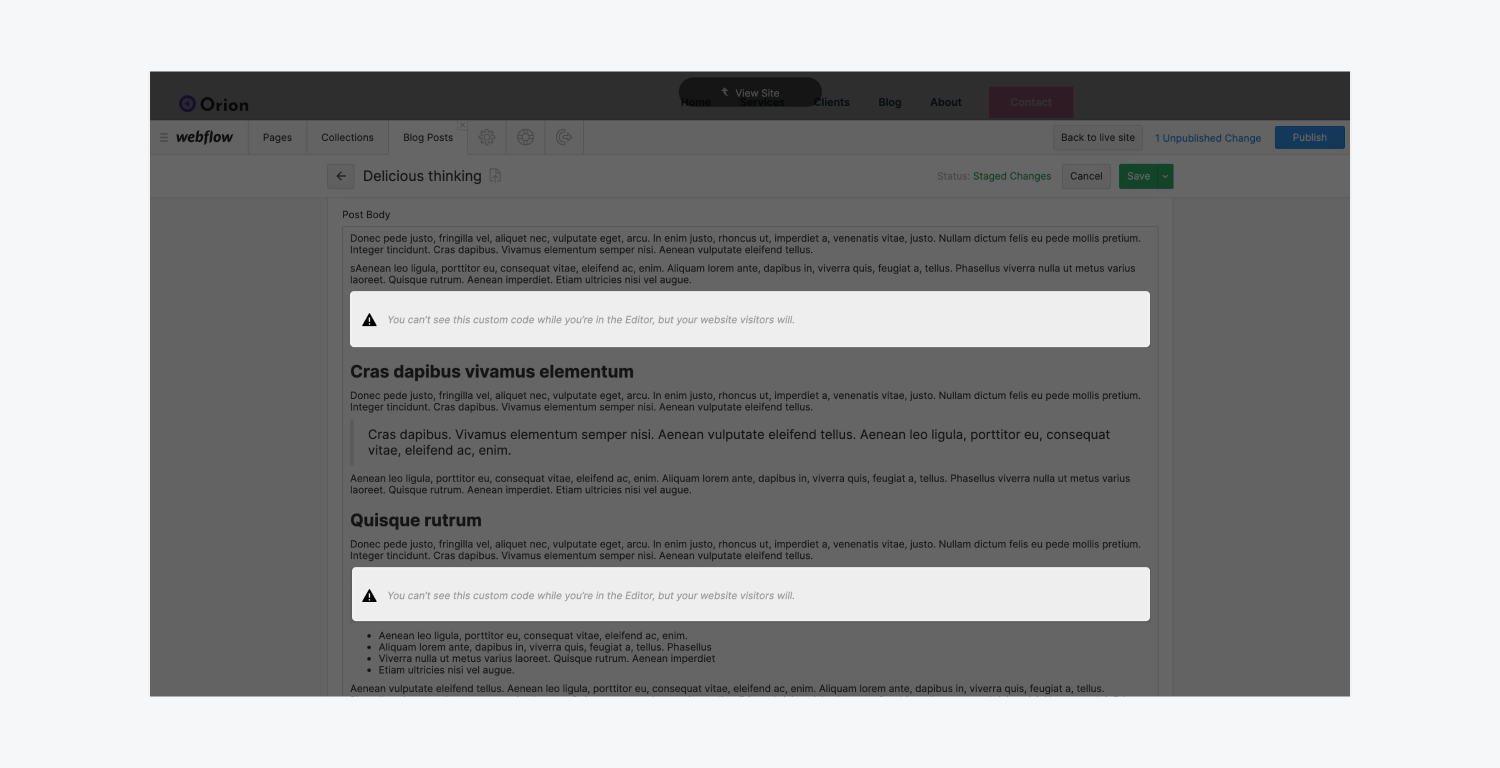
随后,点击“保存并关闭”。这样,我们集成到 Collection 中的代码将被保存,并且 HTML 嵌入代码编辑器 将被关闭。

笔记:个性化代码未经过验证。代码不正确可能会导致已发布页面出现问题。
发布
要观察您的个性化代码的实际效果:
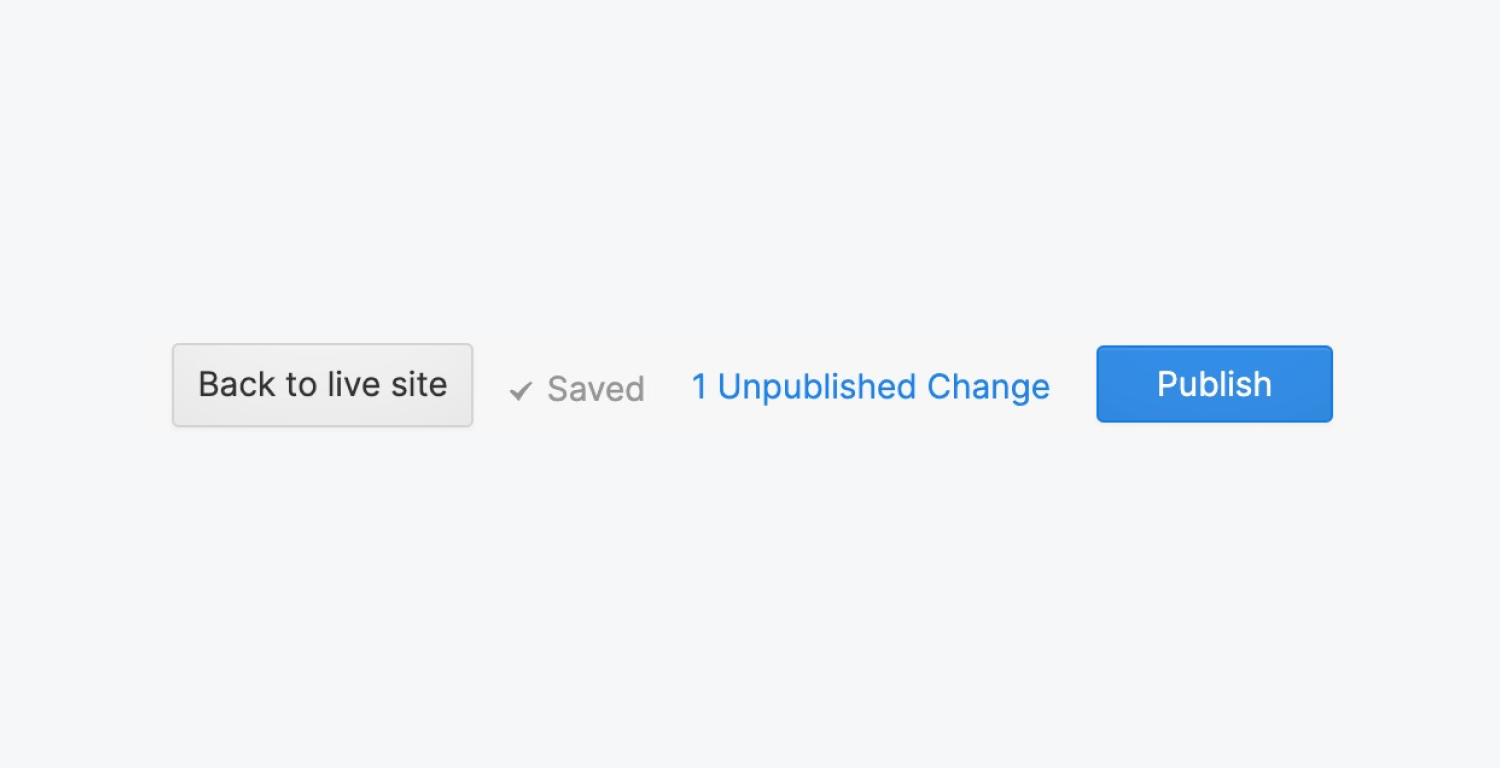
- 点击发布按钮
- 接下来,预览实时网站(这可以通过单击编辑器中的 返回现场 按钮)

就是这样!您的个性化代码现已生效。访问您的实时网站后,您将看到嵌入代码按预期运行。

Ewan Mak 的最新帖子 (查看全部)
- 包括或删除工作区位置和成员 - 2024 年 4 月 15 日
- 定心盒摘要 - 2024 年 4 月 15 日
- 存储网站以供将来参考 - 2024 年 4 月 15 日