这 插入 功能可让您将定制的代码块添加到您的网站。如果您拥有核心、增长、代理或自由职业者工作区,或者您的网站有活跃的网站计划,则可以使用 插入 选项来释放各种自定义功能。
您可以植入第三方元素,如 Google 文档和表格、社交媒体源、实时聊天应用程序、表格和调查等等。您还可以利用 CMS 集合字段来动态刷新插入的代码。
提醒: 这 插入 功能仅容纳 超文本标记语言, CSS 在 tags, and JS 在 tags. It is not possible to integrate server-side dialects (e.g., Perl, PHP, Python, Ruby) in an 插入 元素。
在本教程中,您将了解:
- 添加插入元素
- 修改插入元素
- 在插入元素上建立测量
- 预览整合内容
- 常见问题和解决问题的建议
至关重要的: 个性化代码是一项复杂的调整,可能会干扰 Webflow 的基础操作。因此,Webflow 无法确保任何专用代码的功能或完全兼容性。此外,我们的支持团队无法直接协助个性化代码设置或故障排除,因为这些问题超出了我们的客户支持政策范围。如果您遇到个性化代码问题,请通过 Webflow 论坛,整个 Webflow 社区(包括工作人员)可以提供进一步的援助和资源。
添加插入元素
您可以选择在布局或富文本元素中的任何位置植入第三方代码或您个人的自定义代码。
必要性: 插入元素中的自定义代码最多为 10,000 个字符。如果要插入的代码超出此限制,您可以选择将其存档到另一台服务器上并在插入中引用脚本。您还可以使用外部工具压缩您的个性化代码或将代码分割成多个插入元素(不会破坏任何 JavaScript 函数)。
将个性化代码直接集成到您的设计中
- 将您想要插入的代码复制到剪贴板
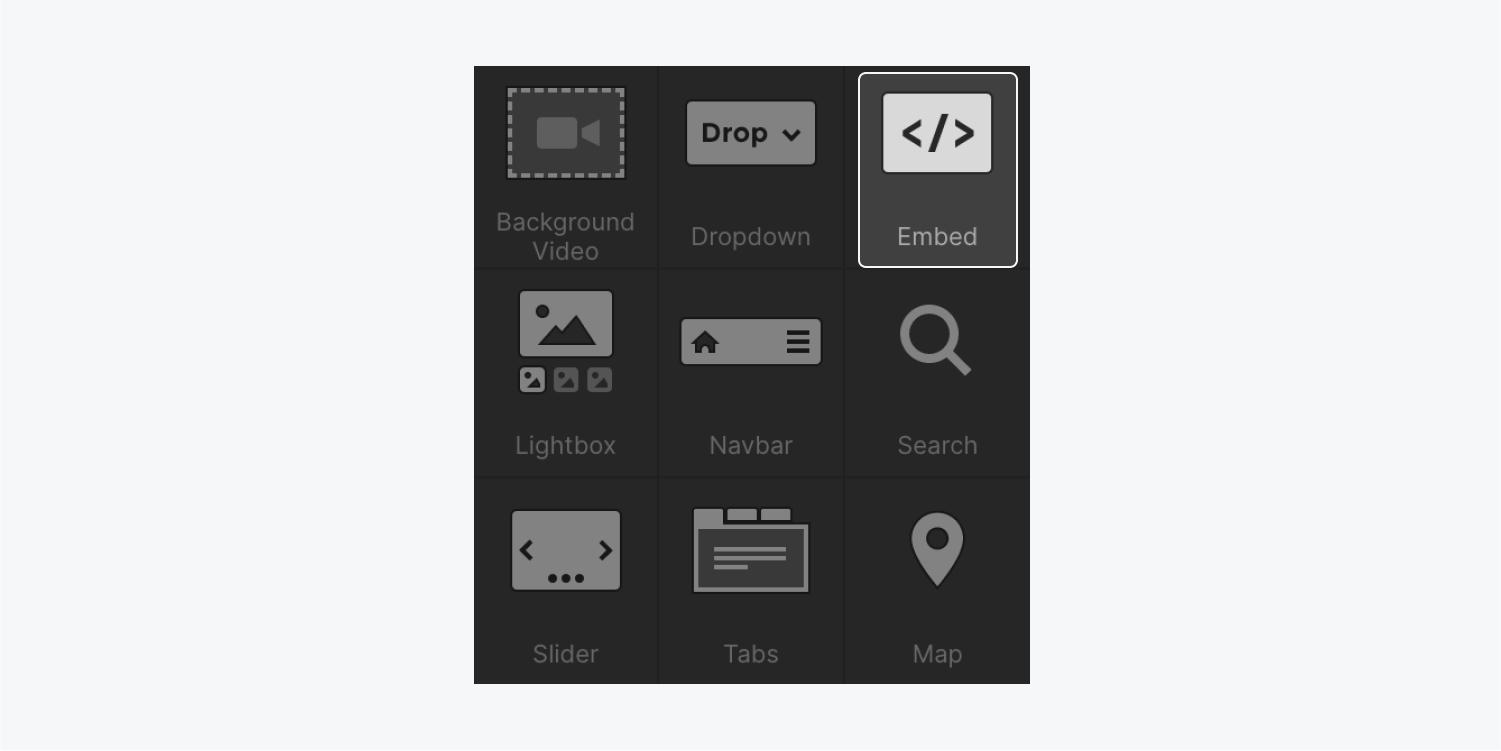
- 展开 添加面板 并引入 插入 元素 Webflow帆布
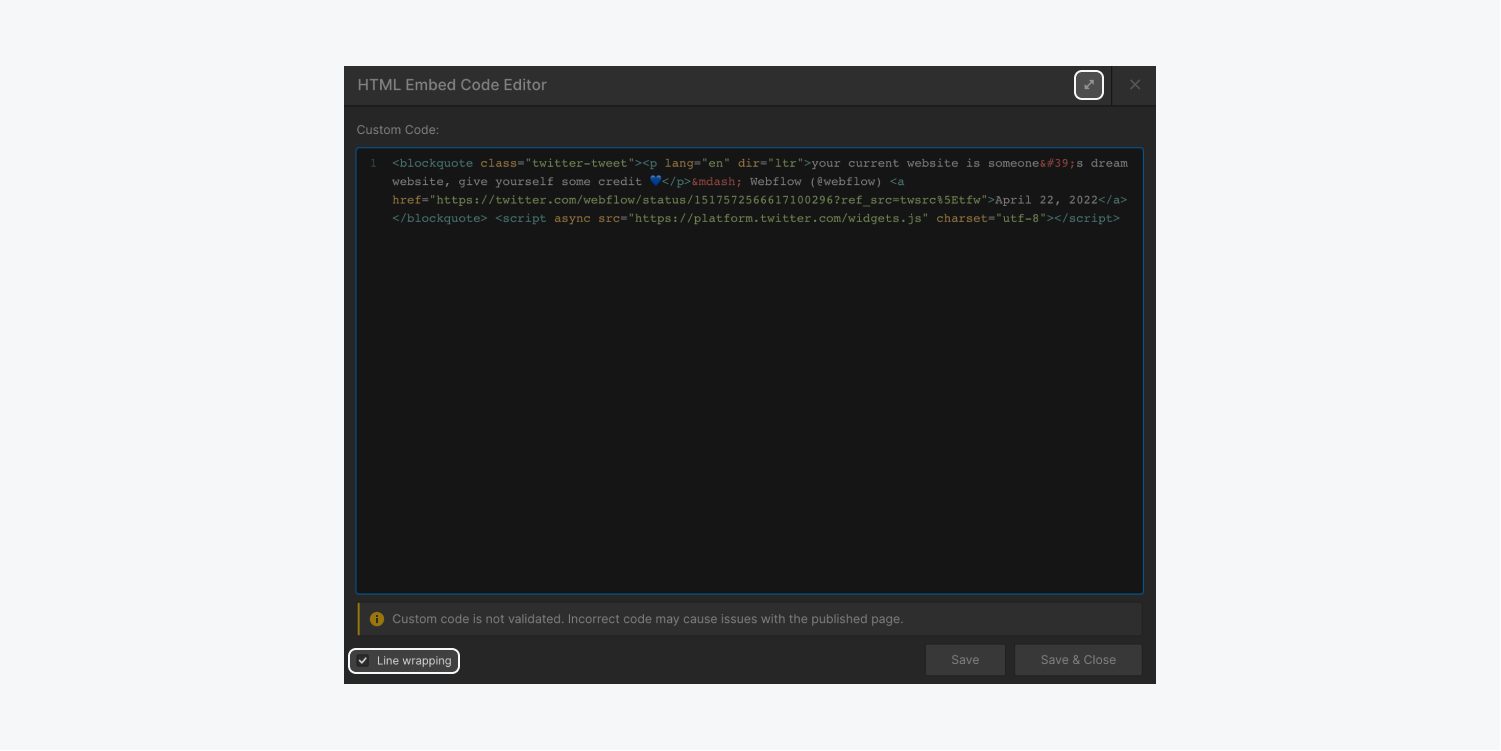
- 插入步骤 1 中复制的自定义代码
- 保存并退出模式
至关重要的: 如果您的个性化代码包含打开和/或关闭标签,请确保引入它们以保证其正确运行。此外,不要包括 <html>, <body>, 或者 <head> 标签在您的自定义代码中,因为它们可能会破坏您的网站/布局。

提醒: 默认情况下,换行功能处于启用状态,以方便查看和编辑代码;不过,您可以通过取消选择 换行 checkbox 在 HTML 插入代码编辑器。您还可以通过按“最大化“ 图标。

专家提示: 如果您希望在整个网站中重复使用相同的集成内容,您可以利用组件将插入元素转换为可重复使用的组件。
将自定义代码集成到富文本元素中
- 将您想要插入的代码复制到剪贴板
- 将光标置于 富文本元素 您希望插入自定义代码的位置
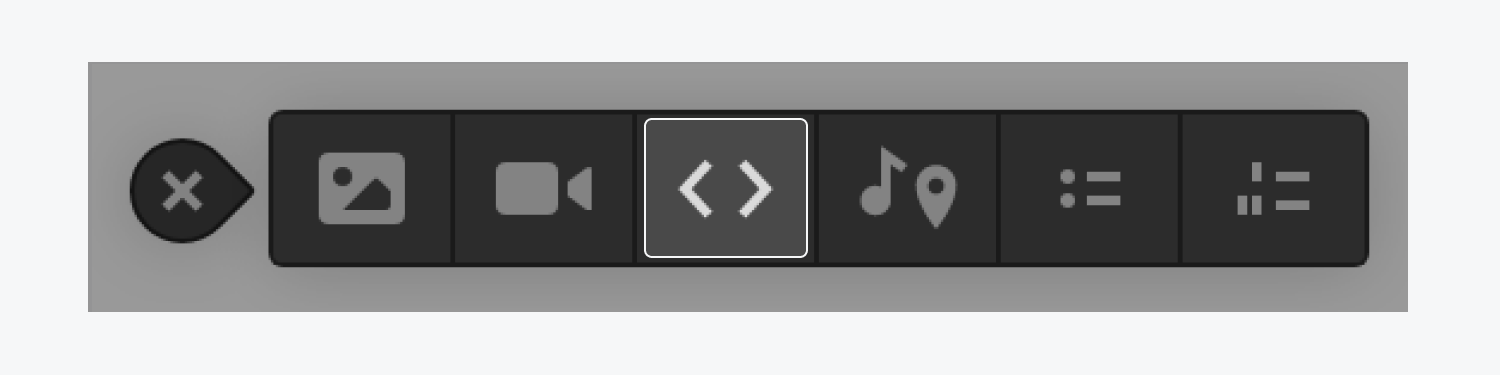
- 点击“加”图标以显示插入菜单,然后点击 自定义代码按钮
- 插入步骤 1 中复制的自定义代码

将动态内容合并到自定义代码中
您可以将 Collection 字段融合到插入的代码中,以动态提取信息用于各种目的。
发现更多: 动态集成
修改插入元素
有多种方法可以启动 HTML 插入代码编辑器 并修改代码 插入 元素。
你可以:
- 选择 插入 元素 帆布 并双击
- 选择 插入 元素 帆布 然后按回车键
- 选择 插入 元素 帆布 并选择“齿轮“ 图标
- 选择 插入 元素 帆布 并点击 打开代码编辑器 在里面 设置控制板 在下面 HTML 插入设置
值得记住的是: 如果你不能察觉你的 插入 画布上的元素,您可以从中找到并选择它 航海家 面板。接下来,揭开 设置控制板 并点击 打开代码编辑器 在下面 HTML 插入设置 修改你的代码。
设置插入元素的尺寸
如果 Insert 元素中的自定义代码未明确设置大小或尺寸,则内容可能会占据其父元素的整个宽度。 可以 附加 高度=”100%” 宽度=”100%” 在您的自定义代码中,这将允许您自定义插入元素的宽度和高度以及来自 样式面板.
预览所包含的内容
个性化 HTML 包含在 或者 <style></style> 标签将在画布上或富文本元素中显示预览;但是,某些代码嵌入只能在实时网站上观察到。每次实例 元素在代码编辑器中使用后,您将在设计器中看到该元素的替换。

发布或导出网站后,其中的脚本和自定义代码将显示您放置它的位置。如果您希望在自定义域上启动网站之前预览嵌入,您可以将网站发布到 .webflow.io 暂存子域。
发现更多: 利用 .webflow.io 作为测试和反馈的暂存域
疑问及解决问题的建议
是否可以在嵌入元素中使用服务器端语言?
您无法将服务器端语言(例如,Perl、PHP、Python、Ruby)纳入 嵌入 元素。Embed 元素专门支持 超文本标记语言, CSS 在 tags, and JS 在tags.
我可以扩大 Embed 元素的 10,000 个字符限制吗?
自定义代码 嵌入 元素不能超过 10,000 个字符。如果您要嵌入的代码较长,您可以将其存储在另一台服务器上并在嵌入中引用脚本。您还可以使用外部工具压缩自定义代码或将代码分成多个 嵌入 元素(前提是这不会破坏任何 JavaScript 功能)。
需要帮助!我的自定义代码不起作用!
确保您的代码包含适当的开始和/或结束元素,并且不涉及 <html>, <body>, 或者 <head> 元素。
从 2020 年 8 月开始,最近发布的 Webflow 网站包含 jQuery v3.5.1。将其他 jQuery 版本与自定义代码一起导入可能会导致您的网站出现冲突和不可预见的行为。影响 DOM 事件(如 onClick、onHover 等)的脚本也可能导致意外行为。
请务必记住,自定义代码是一种高级更改,可能与 Webflow 的基本操作发生冲突。因此,Webflow 无法确保任何自定义代码的功能或完全兼容性。
我们的支持团队无法直接提供自定义代码设置或故障排除方面的帮助,因为这些主题超出了我们的客户支持政策范围。如果您遇到自定义代码问题,请通过 Webflow 论坛,整个 Webflow 社区(包括工作人员)可以提供额外的援助和资源。
- 包括或删除工作区位置和成员 - 2024 年 4 月 15 日
- 定心盒摘要 - 2024 年 4 月 15 日
- 存储网站以供将来参考 - 2024 年 4 月 15 日