启动网站时最重要的最后一步就是如何在浏览器的 UI 或移动主屏幕上展示您的网站。
本次会议内容包括:
- 象征
- 触觉符号
- 图片资源
- 转移你的符号
象征
大多数浏览器都会使用符号在浏览器标签和书签中标识您的网站。

触觉符号
触觉符号或 Webclips 可用于类似 Safari 书签的位置。

当您的网站链接保存到智能手机的主屏幕时,这些符号也会出现。
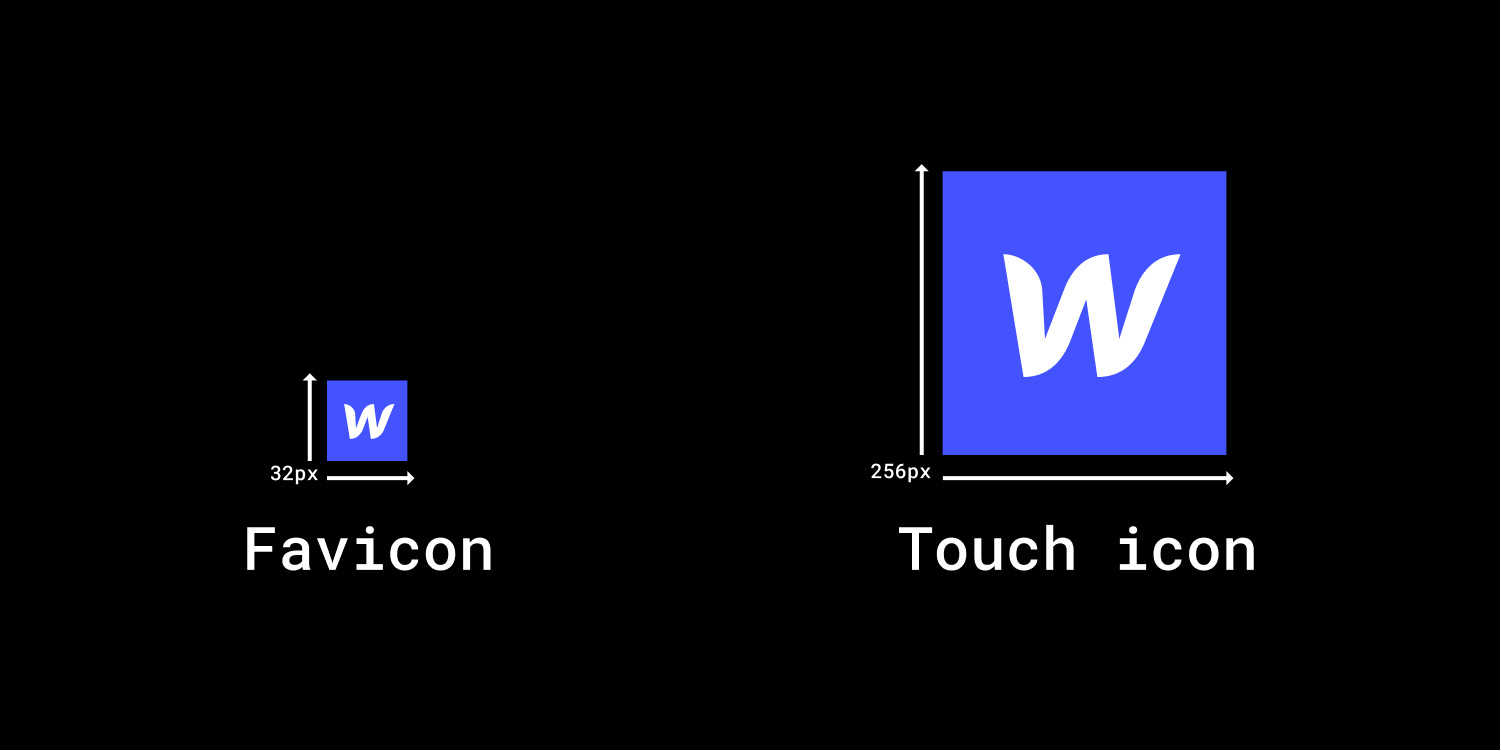
图片资源
准备上传的 Web 符号图像资源时,设计一个 32×32 像素的图像作为符号,并设计一个 256×256 像素的图像作为 Webclip 或触觉符号。

您在这些图像资源中使用的标题将在 HTML 中可见,因此请小心不要在标题中包含任何您不希望被搜索引擎索引的内容。
转移你的符号
图像资源准备就绪后:
- 继续 项目设置 > 一般的 标签 > 符号
- 转移 你准备的图像
- 宣传 您的网站将进行修改并上线
- 振兴 在您的浏览器中查看实时网站以查看升级后的符号
Ewan Mak 的最新帖子 (查看全部)
- 包括或删除工作区位置和成员 - 2024 年 4 月 15 日
- 定心盒摘要 - 2024 年 4 月 15 日
- 存储网站以供将来参考 - 2024 年 4 月 15 日
