如果您已使用站点计划将站点部署到 webflow.io 暂存子域或自定义域,则可以激活站点上收到的表单提交的电子邮件通知。此外,如果您完全拥有一个网站(即它不是客户的网站),那么您也可以在 形式 部分 站点设置 并在 编辑.
本指南内容:
- 配置表单通知设置的说明
- 访问表单条目的指南
- 下载表单条目和保护提交文件的步骤
- 如何删除表单提交
- 隐藏表单提交的技术
- 避免表单条目中出现垃圾邮件的策略
- 关于表单数据和 GDPR 合规性的见解
- 常见问题和故障排除技巧
深入之前: 请参阅我们的表单指南介绍,了解如何在 Webflow 中制作表单。如果您在接收表单通知时遇到困难,请访问常见问题解答和故障排除提示部分。
配置表单通知设置
默认情况下,表单通知将发送到与您的 Webflow 帐户关联的电子邮件地址。您可以在 站点设置 > 形式 部分。
重要提示: 使用基于角色的电子邮件地址(例如 admin@、info@、support@ 等)可能会导致电子邮件传递问题,因为这些地址通常是共享的。建议使用基于名称的电子邮件(例如 jane@、john@…)来接收表单提交。
设置表单数据的接收
- 发件人姓名 – 电子邮件发件人的名称(例如,Webflow 表格)
- 转发稿件的电子邮件地址 – 以逗号分隔的电子邮件列表,表单提交将定向到这些电子邮件。建议在此字段中仅使用基于姓名的电子邮件。如果您不希望发送任何提交,请将此字段留空。
- 主题行 – 此网站上所有表单提交的电子邮件通知主题。您可以合并表单变量(如 {{siteName}} 和 {{formName}})以区分您的通知(例如,Webflow 上 {{siteName}} 的新 {{formName}} 提交)。
- 回复地址 – 直接回复表单提交电子邮件时使用的电子邮件地址。您可以在此处将表单字段名称作为变量引入(例如,输入 {{Name}} <{{Email}}> 以利用表单“姓名”和“电子邮件”字段中的数据)。
- 电子邮件布局 – 表单数据在表单通知电子邮件正文中的显示格式。您可以保留现有结构、使用表单字段名称作为变量或创建个性化 HTML 布局。
- 提交计数显示 – 在表单通知电子邮件中启用/禁用提交计数。默认情况下,此设置切换为 在.
有用提示: 仅支持 ASCII 字符 回复地址 场地。
使用表单变量作为自定义字段值
您可以使用表单变量来动态生成填充通知字段的内容。这些包括:
- {{siteName}} – 您网站的标题
- {{formName}} – 表单的名称
- {{表单数据}} – 提交内容中所有表单字段的汇编
- {{formDashboardUrl}} – 链接到与表单提交相关的网站表单部分
访问表单提交
默认情况下,可以在两个地方访问表单提交数据:
- 站点设置 > 形式 部分 > 表单提交数据
- Webflow 编辑器 > 形式 部分
在这里,您将看到单个表格中列出的每个表单的提交计数和已提交数据的详细信息。其中包含已提交文件的链接,方便您访问。
重要提醒: 所有表单名称默认为“电子邮件表单”。如果您在网站上维护多个表单而没有为它们指定不同的名称,则来自 全部 表格将显示在“电子邮件表格”下 站点设置 > 形式 部分 > 表单提交数据。建议为表单指定描述性名称,以便更好地区分提交数据。
下载表单提交并存档已提交的文件
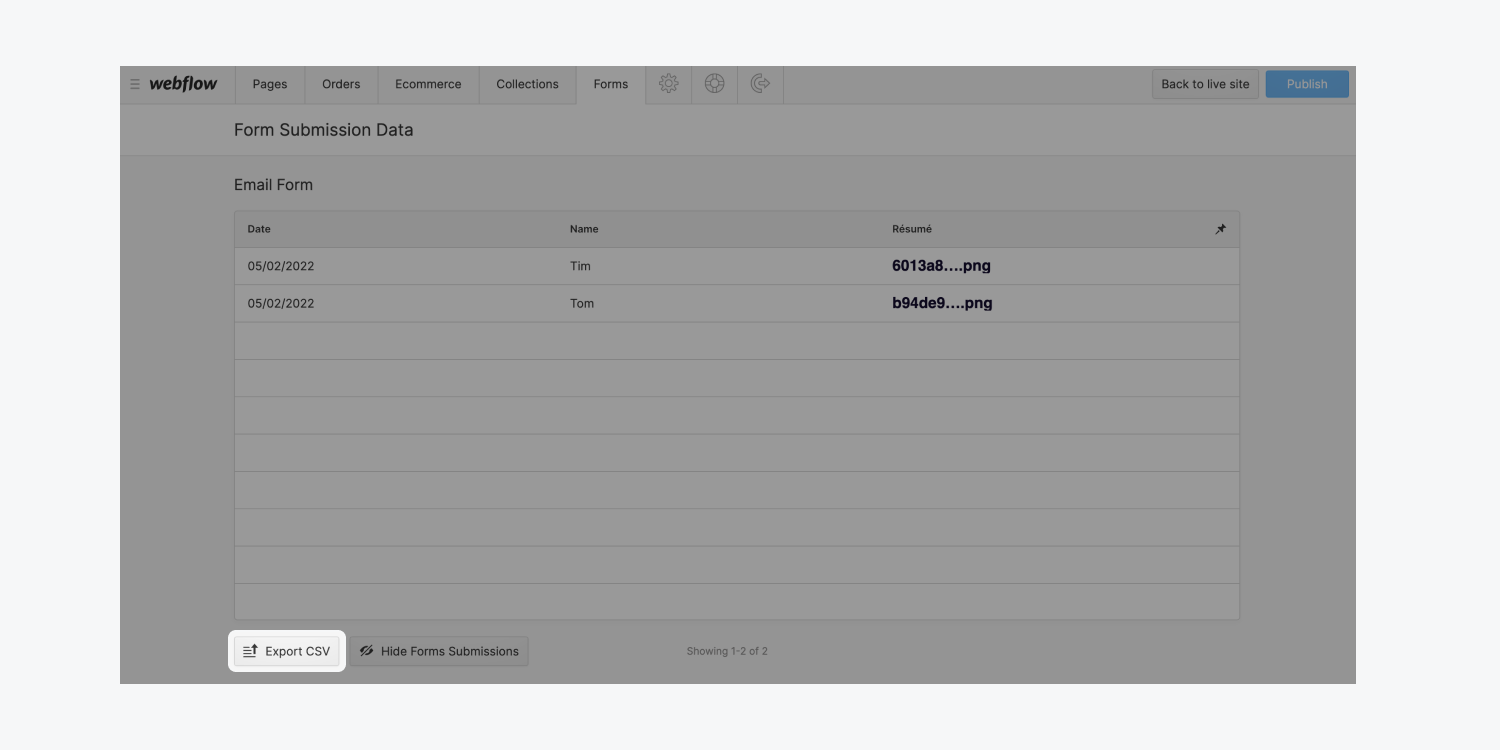
要获取 CSV 格式的表单提交内容:
- 去 站点设置 > 形式 部分 > 表单提交数据
- 滚动到表单提交表的底部
- 点击 下载 CSV
您还可以从 形式 部分 编辑.

保存已提交的文件
下载表单提交数据时,文件上传将作为 URL 保存在 CSV 文件中。
建议下载并保存文件以供将来参考。您可以利用 Zapier 等第三方集成将文件提交传输到云存储提供商,从而自动执行此过程。或者,您可以通过右键单击文件 URL 并选择单独下载文件 节省.
消除表单提交
要删除单个表单提交,只需点击垃圾桶图标即可。此外,您还可以选择删除每个表单的所有提交 删除 位于每个表单的数据表下方 站点设置 > 形式 部分 > 表单提交数据.
重要的提示: 删除表单提交也会删除文件提交并导致提交的文件 URL 无法访问。在删除表单提交数据之前,请务必备份您希望保留的所有文件上传。
隐藏表单提交
如果您正在为客户开发网站,建议不要查看该特定网站的表单提交。通过指定您不是网站的数据控制者并在网站设置中隐藏表单提交数据,您可以消除 表单提交数据 下的部分 站点设置 > 形式 部分,以及 编辑.
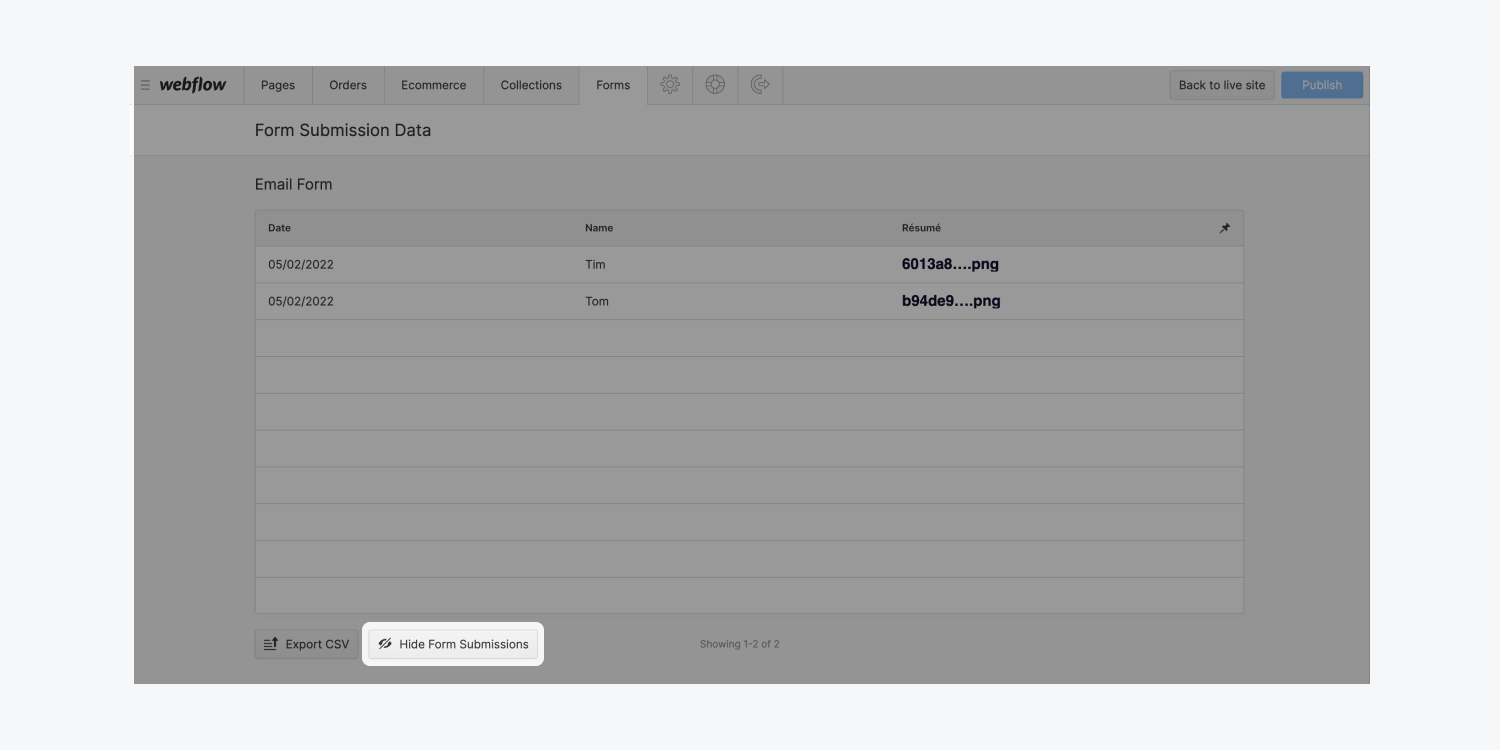
隐藏表单提交:
- 访问 站点设置 > 形式 部分 > 表单提交 部分
- 点击 隐藏表单提交
网站所有者或编辑者还可以隐藏表单提交 编辑 > 形式 部分。

显示隐藏的表单条目
如果您完全监督和监管该网站,那么您很可能是该网站的数据监督者,可以检索这些信息。《通用数据保护条例》(GDPR)将数据监督者定义为“单独或与他人共同指定数据处理目标和方法的自然人或法人、公共当局、机构或其他实体。”
至关重要的: 如果您的网站收集欧盟居民的个人信息,请了解您作为数据监督者的职责。
如果你是网站的数据监督员,并且无意中隐藏了表单提交,你可以选择 显示表单条目 再次。
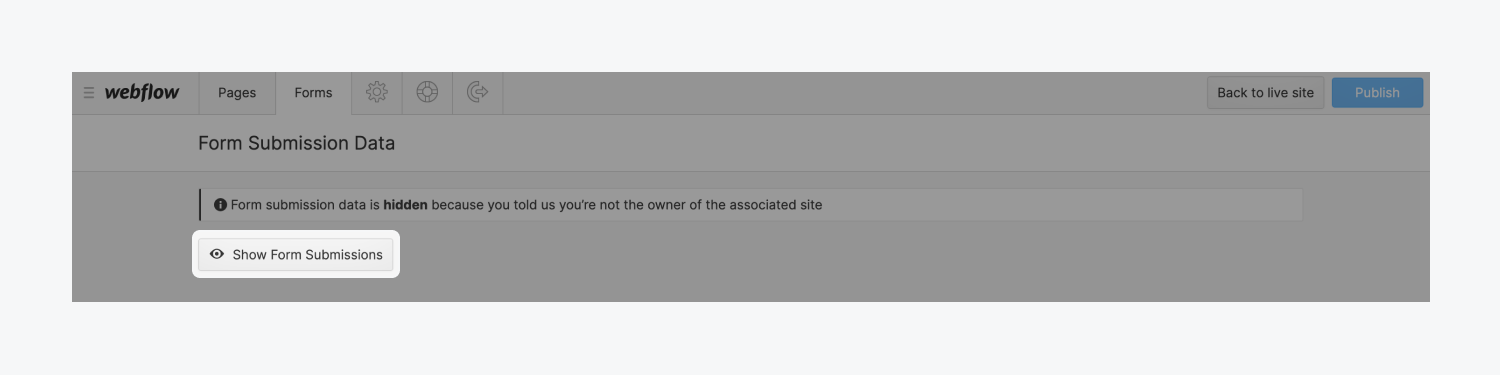
显示表单提交:
- 继续 站点设置 > 形式 标签 > 表单条目 部分
- 点击 显示表单条目
您还可以从 编辑 > 形式 标签。

避免表单提交垃圾邮件的方法
有两种技术可以避免表单提交中的垃圾邮件:CAPTCHA 系统和蜜罐方法。
验证码系统
CAPTCHA(“全自动公共图灵测试,区分计算机和人类”)系统是专门用于区分机器人和人类网站访问者的身份验证测试。Webflow 通过 reCAPTCHA 字段支持 CAPTCHA 系统,该字段提示网站访问者在提交表单之前验证其人类身份。了解有关 reCAPTCHA 字段的更多信息。
尽管 CAPTCHA 系统在防止自动垃圾邮件方面非常有效,但它们会对用户体验产生不利影响,并且容易被更复杂的机器人规避。
蜜罐方法
蜜罐技术是一种比 CAPTCHA 更方便用户的替代技术,利用隐藏的表单字段来检测垃圾邮件。当机器人填写隐藏的字段时,表单提交会被识别为垃圾邮件并被丢弃。
Webflow 通过站点范围的设置支持蜜罐技术:
- 访问 站点设置 > 形式 标签 > 垃圾邮件过滤
- 激活垃圾邮件过滤
- 保存修改
- 发布您的网站
表单数据和 GDPR
免责声明: 此处提供的数据仅供参考,不作为法律建议。建议与专业法律顾问合作,以确定《通用数据保护条例》(GDPR)是否适用于您的情况。在我们的 隐私常见问题解答.
如果您管理的网站收集来自欧盟居民的个人信息(例如,通过表单提交或第三方脚本),则您承担数据监督员的职责。主动了解您作为数据监督员的职责并遵守 GDPR。英国信息专员办公室 数据保护自我评估清单 可以提供指导。
如果你正在设计 Webflow 中征求个人信息的表单,确保明确寻求并获得同意,除非适用其他合法的处理依据。
如果你正在为通过网站收集个人数据的客户开发网站,确保您的客户了解其作为个人数据管理者的职责。
如果您利用第三方工具(例如 Zapier)将 Webflow 表单链接到外部数据源并通过这些集成传输个人数据,回顾您作为数据监督员的职责。
了解更多:如何为《通用数据保护条例》做准备——以及 Webflow 正在采取哪些行动
常见问题和解决问题的建议
需要帮助!为什么我不再接收表单提交?
如果您已停止接收表单提交的通知电子邮件,请尝试以下操作:
- 检查你的 表单通知设置。保存设置,重新发布您的网站,并在实时网站上提交测试表单。
- 在以下范围内办理入住 站点设置 > 计费 选项卡,表明您的站点计划处于活动状态。
- 确认用于表单提交通知的电子邮件地址是基于姓名的电子邮件地址(例如 jane@、john@),而不是基于角色的电子邮件地址(例如 admin@、info@、support@)。基于角色的电子邮件地址可能会导致电子邮件传递问题。
- 如果问题仍然存在,请 联系客户支持.
必须知道: 如果您已将自定义表单操作 URL 集成到表单中,例如用于 MailChimp 表单集成的表单操作 URL,Webflow 将停止发送表单提交通知,因为自定义操作会绕过 Webflow 的表单处理。要让 Webflow 处理您的表单提交 和 将您的表单数据转发到第三方服务(例如,MailChimp),您可以使用逻辑连接两者。
至关重要的: 如果您已将网站导出到外部托管,Webflow 将不会处理您网站上的表单提交。您需要使用第三方工具来收集导出网站上的表单提交或嵌入第三方表单集成。
我是否需要激活 Webflow 托管来接收表单提交?
您不需要有效的站点计划来接收 webflow.io 暂存子域上的表单提交,但您需要有效的站点计划来接收自定义域上的表单提交。
如果您要将网站导出到外部托管,则需要使用第三方工具来收集导出网站上的表单提交或集成第三方表单。
表单提交有哪些限制?
每个网站计划对表单提交的每月数量都有限制(请参阅 我们的定价页面上的比较图表)。企业托管支持无限制的表单提交。
总数每月重置一次,不包括免费暂存区(例如,Starter Workspace 上未托管的站点),总共最多允许提交 50 份。
如果我超出了表单提交的限制怎么办?
对于托管网站(例如,具有有效网站计划的网站),您将在后续的月度发票中为超出限制的每 100 次提交收取 $1。对于非托管网站(即,没有有效网站计划的网站),在达到限制后将不再处理表单。
计数每月刷新一次,但 Starter Workspaces(即免费工作区)上未托管的站点除外,这些站点总共最多允许提交 50 次。
表单文件上传的容量是多少?
表单文件上传存储空间免费,最高 10GB,超出部分每 GB 每月收费 $0.50。存储空间严格限制为 100GB,超过此限制将不再接受表单提交,并且此限制无法延长。您可以通过删除提交内容来释放存储空间。
通知是从无品牌的电子邮件地址发送的吗?
表单提交通知将通过品牌电子邮件地址发送([email protected])。Starter、Core 和 Freelancer Workspaces 上的表单提交通知在发件人姓名中包含“Webflow Forms”。
要从无品牌电子邮件地址接收表单提交通知(无回复@webforms.io),升级为成长工作区。
为什么我无法在表单提交部分检索表单数据?
如果您隐藏了表单提交,您将无法检索表单数据。
为什么我无法查看表单文件上传?
如果您未登录 Webflow,您将无法查看表单文件上传,并且登录是强制性的 站点设置 > 形式 标签 > 限制上传文件的访问.
为什么我看不到编辑器中的“表单”选项卡?
这 编辑 > 形式 仅当该站点存在表单提交并且表单条目未通过站点设置或编辑器隐藏时,选项卡才可见。
为什么我无法下载/导出表单数据?
仅当您未隐藏表单提交时才可以导出表单提交数据的功能。
- 包括或删除工作区位置和成员 - 2024 年 4 月 15 日
- 定心盒摘要 - 2024 年 4 月 15 日
- 存储网站以供将来参考 - 2024 年 4 月 15 日