购物车模块可让您在项目中添加购物车功能。您可以选择修改购物车按钮的外观和样式,这不仅允许在线客户访问他们的购物车,还可以为他们提供购物车中产品数量以及总金额的快速摘要。
您还可以个性化和设计购物车本身。在线购物者可以在这里管理购物车的内容,并在准备好后继续购物。
本指南涵盖的主题
- 购物车模块介绍
- 了解购物车按钮
- 探索购物车
购物车模块介绍
您可以通过添加面板或使用快速查找(CMD/CTRL+E)来合并购物车模块。

包装器表单。表单的容器包含 购物车中的商品列表, 这 单个购物车商品,以及 完成购买的操作。您可以灵活地个性化和设计这些容器及其相应的元素。此外,购物车还具有消息功能,用于提醒何时 空的 或遇到 错误,也是可定制的。

重要信息:为了保持其功能,某些商品不能从购物车中删除。
购物车中的商品
此部分显示与产品集合关联的列表,并展示已添加到购物车中的商品。除了一些例外情况,您可以修改这些购物车商品列表的布局和外观。
单个购物车商品
此部分显示购物车中商品的总金额。您可以复制此容器并对其进行自定义,以显示商品总数。
有用的提示:购物车商品部分中的任何超链接都可以通过元素面板中的设置链接到总金额或数量。
购买行为
这 购买行为 容器可让用户完成订单。默认情况下,它包括 结帐按钮 和 网络付款按钮,您都可以在 元素设置面板。您还可以选择加入 PayPal 按钮 来自 添加面板.
注意:如果您的商店只使用 PayPal, 结帐按钮 购物车中的商品将自动隐藏在实时网站上,因为 PayPal 结帐 涉及一个不同的页面。
了解有关 Web Payments 和 PayPal 结账的更多信息。
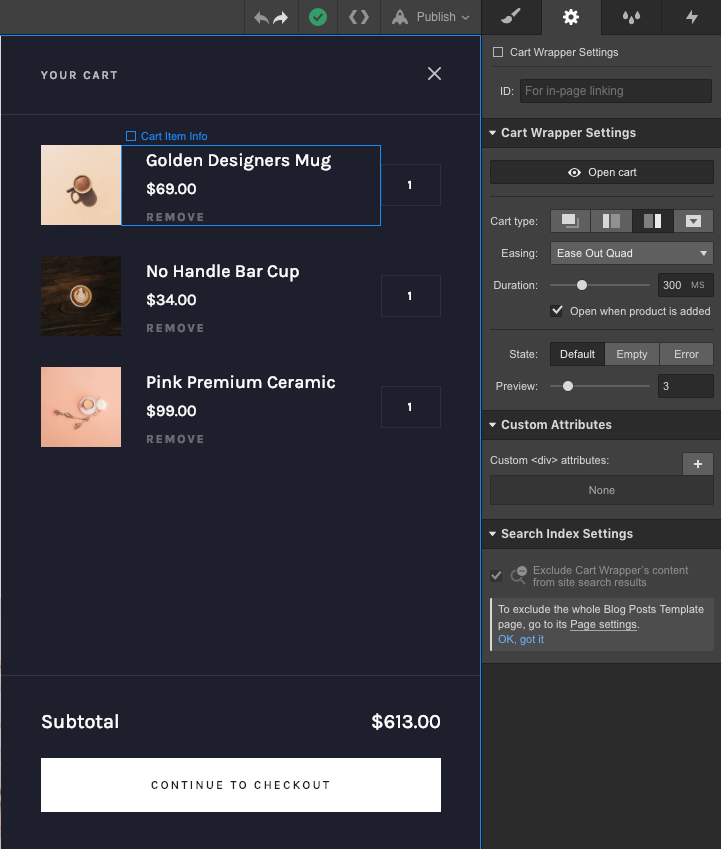
购物车包装器的设置
要修改和个性化购物车,请在设计画布上选择购物车,然后从 购物车包装设置 在里面 元素设置面板 (D)。在这里,您可以选择 购物车类型, 这 过渡 和 期间 打开和关闭动画,以及购物车中显示的商品数量 预览。您也可以指定是否 添加新产品时自动打开购物车 除此之外,您还可以为购物车的不同状态分别设置样式。

访问购物车
打开或关闭购物车以查看和更改购物车包装。
购物车种类
从可用的购物车类型中选择:
- 莫代尔 (默认)— 在页面中心以弹出窗口的形式显示购物车
- 左侧边栏 — 在左侧边栏显示购物车
- 侧边栏右侧 — 在右侧边栏显示购物车
- 落下 — 以下拉菜单的形式打开购物车,该下拉菜单位于购物车按钮下方。使用此购物车样式,您还可以指定购物车与 左边 或者 正确的 购物车按钮。您可以确定购物车 触发器 到 左边 或者 正确的 什么时候 点击 或者 徘徊.
过渡风格
选择 过渡风格,购物车打开和关闭时执行动画的方式。默认过渡是“缓出四边形”。
动画时长
设置 期间 动画的持续时间(以毫秒 (ms) 为单位)。默认持续时间为“300ms”。
添加产品后自动打开
如果您希望每次将新产品添加到购物车时购物车都自动打开,请标记此项 checkbox。
地位
在购物车的各种状态之间切换以定制和调整每个状态。
- 默认 — 在购物车包含商品时查看并设置其样式。您将在设计器中看到示例商品,从而简化默认购物车状态的样式。
- 空的 — 当购物车中没有商品时,查看并个性化购物车的外观。
- 错误 — 查看和个性化结账失败时可能出现的错误消息。选择 错误信息 块以访问其设置。点击 铅笔图标 它会显示在设置中的消息旁边,用于编辑它。

你可以 恢复默认 来自错误消息编辑器的错误消息。

预览选择
确定购物车中可见的商品数量。选项包括显示单个商品或最多 15 个商品。默认设置为“3”个商品。