有时,您可能希望保护您的在线内容不让互联网用户看到。这可以通过不公开您的内容或将页面保持在草稿状态来实现。但是,如果您打算只与某些人分享内容,则可以使用密码保护它。
如果您使用 Webflow 托管网站,您可以选择保护整个网站或网站内的特定页面。此外,您还可以个性化密码页面的设计,当访问者尝试访问受密码保护的页面时将显示该页面。
至关重要的: 您上传到 Webflow 的文件是 没有限制— 意味着它们是公开的,可以搜索的,但除非文件位于公开可见的网页上或从其他地方链接,否则搜索引擎可能不会抓取或索引它们。密码保护可以防止您网站上的资产被发现或索引。有关资产隐私的更多详细信息,请参阅 Webflow 的资源。
本教程将涵盖:
- 如何使用密码保护单个页面
- 如何用密码保护文件夹内的所有页面
- 如何用密码保护收藏集中的所有页面
- 如何用密码保护你的整个网站
- 如何从页面、文件夹或网站撤销密码
- 如何自定义密码页面的设计
使用密码保护各个页面
您可以为网站的每个页面分配不同的密码。如果您想使用密码保护客户或特定目标受众的页面(例如内部 documentation、机密客户原型等),这将非常有用。对于不需要私下共享的页面,您可以将它们保留为草稿。
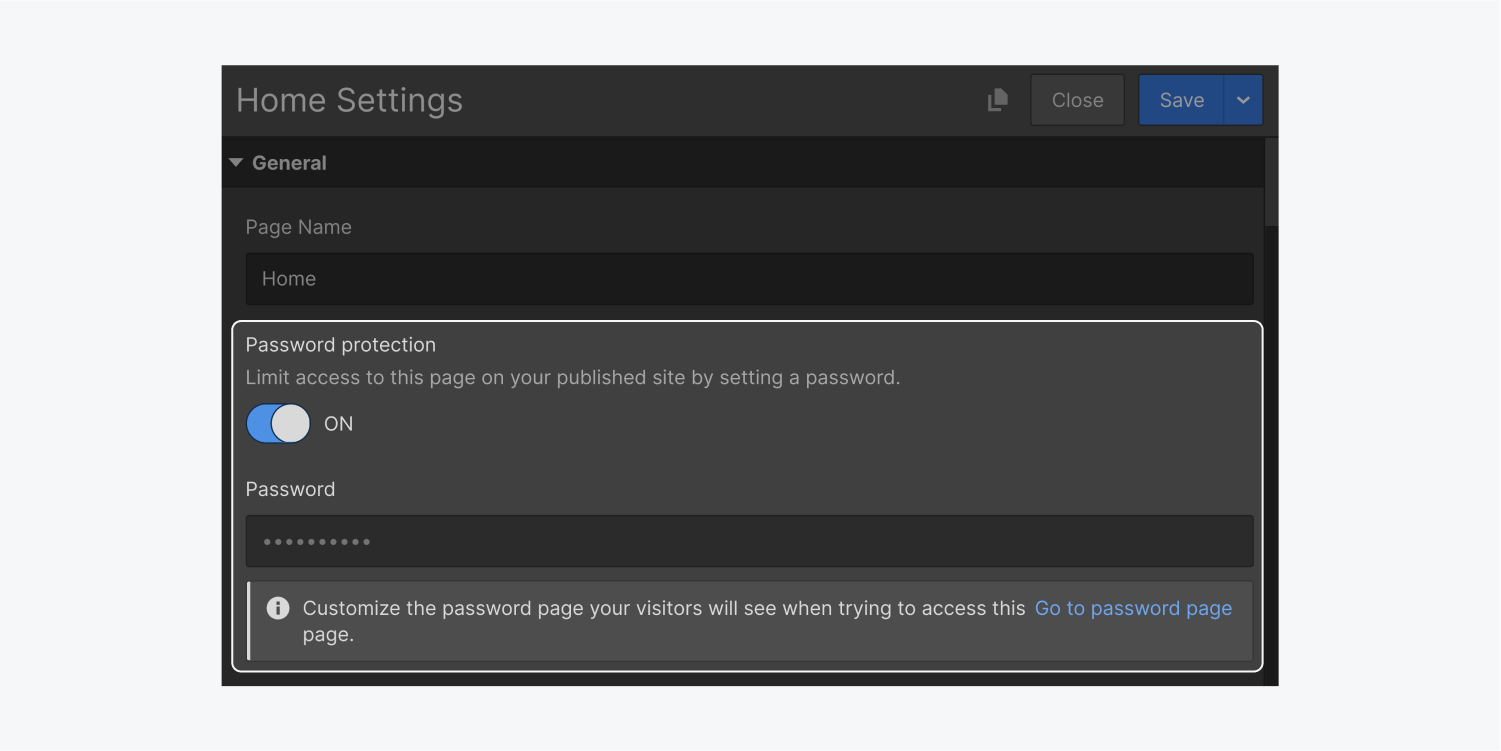
设置页面密码
要为特定页面实现密码:
- 访问 页面面板 在 设计师
- 点击设置“齿轮”在您要设置密码的页面旁边
- 打开 ”密码保护“ 在里面 常规部分
- 创建唯一的密码
- 点击 节省
- 发布您的网站
笔记: 您需要订阅站点计划以在页面和文件夹上启用密码保护。

使用密码保护文件夹内的所有页面
要同时隐藏多个页面的内容,您可以为每个页面设置密码,或将页面分组到一个文件夹中,并使用密码保护整个文件夹。
每个文件夹都可以有自己的密码,就像单个页面一样。应用文件夹级密码将覆盖该文件夹内页面或文件夹上设置的任何现有密码。子页面和文件夹将从其父文件夹继承密码。
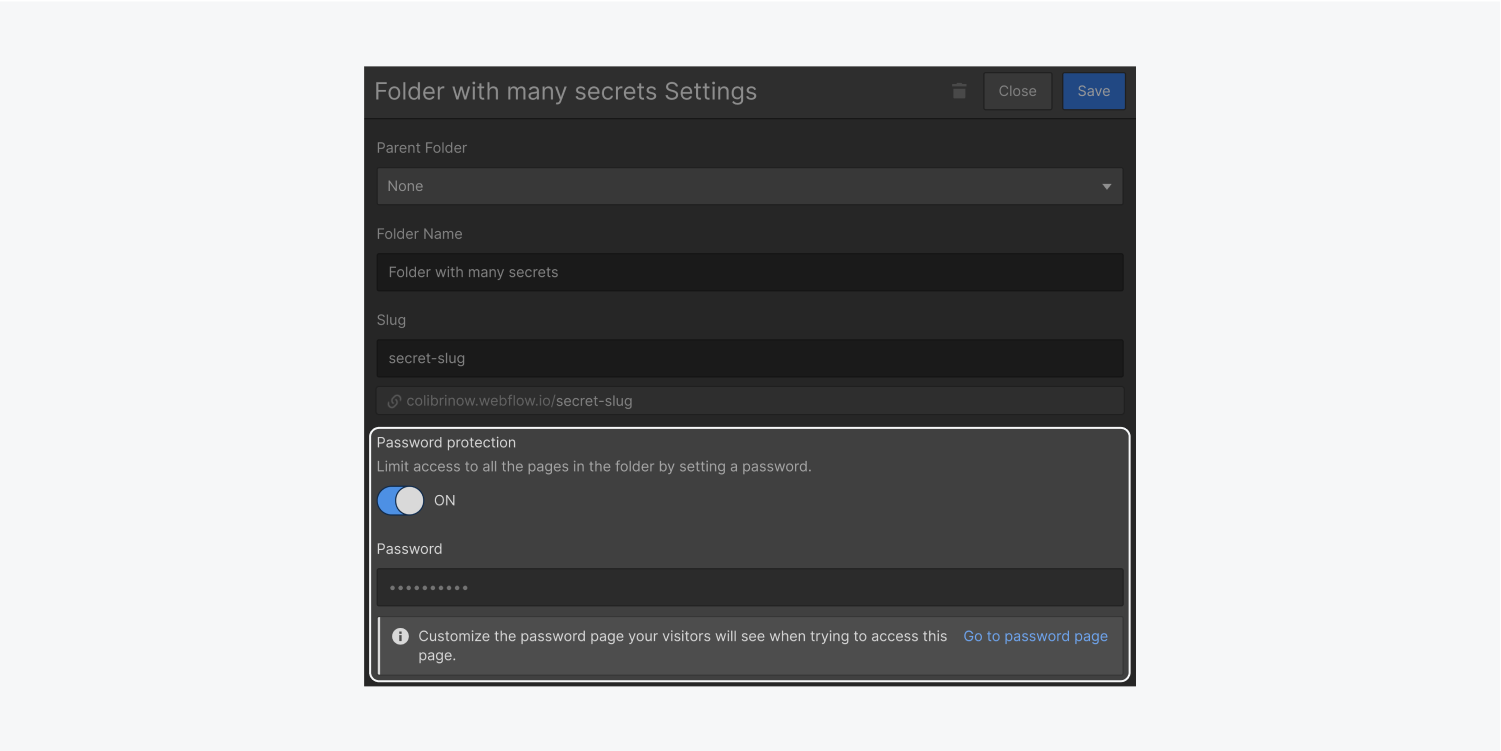
为文件夹设置密码
要在设计器中为文件夹设置密码,请激活 密码保护 在文件夹设置中。输入将在该文件夹内的所有页面上强制执行的唯一密码。然后,发布您的网站。

使用密码保护集合内的所有页面
您可以对 Collection 模板页面进行密码保护,这样当用户访问该 Collection 中所有自动生成的页面时,都会提示密码页面。这样您就可以隐藏仍处于开发阶段的 Collection 页面。
为 Collection 模板页面设置密码
要使用密码保护收藏页面:
- 访问 页面面板 在里面 设计师
- 点击设置“齿轮”位于要设置密码的收藏集模板页面旁边
- 切换“在” 密码保护 在里面 常规部分
- 创建唯一的密码
- 点击 节省
- 发布您的网站
使用密码保护整个网站
您可以通过要求所有域都输入密码来控制对正在建设的网站的访问。当您想发布网站进行测试或私人演示时,这非常方便。
所有网站均可使用付费网站密码保护 网站计划 (基础版、CMS、商务版和电子商务版)。此外,付费版 Workspace 中的所有网站(免费和付费)均可使用网站密码保护 工作区规划 (核心、增长和企业)。
笔记: 网站密码保护不适用于免费工作区中的免费、非托管网站。
为整个网站设置密码
要为整个网站启用网站范围密码:
- 继续 站点设置 > 常规选项卡 > 网站密码
- 将密码保护切换为“在”
- 创建唯一的密码
- 点击 设置密码
- 发布您的网站
至关重要的: 激活网站范围的密码将取代该网站内页面或文件夹上设置的密码。网站密码处于活动状态时,无法在页面或文件夹上设置新密码 站点设置.
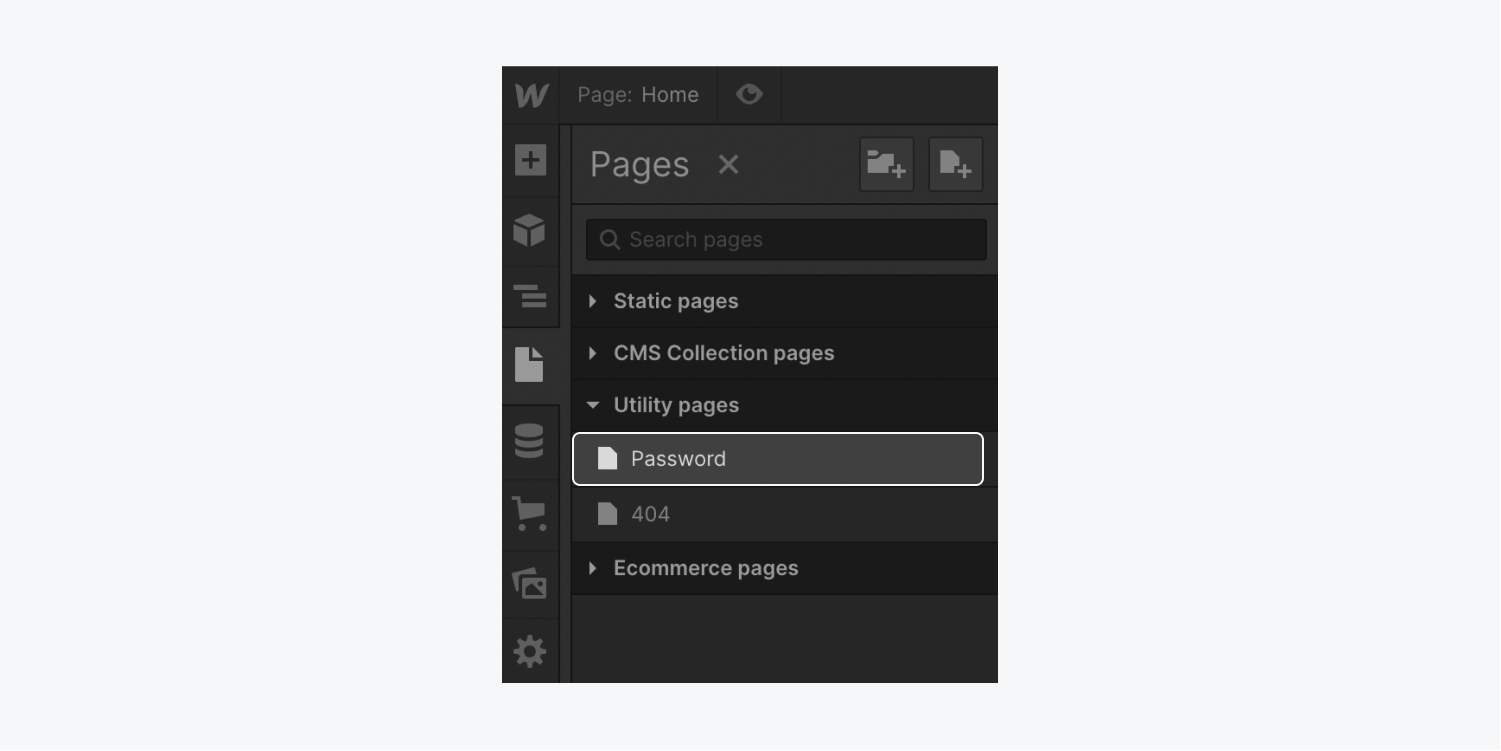
撤销页面、文件夹或站点密码
您可以消除之前在单个页面、文件夹、收藏模板页面或整个网站上设置的密码。
要从单个页面、文件夹或收藏模板页面删除密码:
- 访问 页面面板 在设计器中
- 点击设置“齿轮”在您之前设置过密码的特定页面、文件夹或收藏模板页面旁边
- 去 访问控制 > 限制访问
- 放 限制访问 改为“公开”
- 点击 节省
- 发布您的网站

- 包括或删除工作区位置和成员 - 2024 年 4 月 15 日
- 定心盒摘要 - 2024 年 4 月 15 日
- 存储网站以供将来参考 - 2024 年 4 月 15 日
