当你希望在任务中添加扩展文本块时,你可以选择使用 Section 元素或 富文本元素。在这里,我们将讨论有关 Sections 的所有要点。
在此教学课程中:
- 合并部分
- 设计部分
- 修改部分之间的间距
- 格式化和自定义内联文本
包括部分

您可以从 元素面板 (快捷键:A)。通常,Section 元素包含一个占位符文本块。您可以双击、选择并通过键入或粘贴内容来替换其中的文本。您还可以通过选择元素并按 Enter 键来访问文本编辑模式。

包括多个部分
您可能需要在页面的某个部分中插入多个部分。虽然您可以通过点击 进入 同一节元素中的节之间,最好为每个节使用不同的节元素。这样可以更好地控制间距。使用 富文本元素,您可以通过按回车键轻松插入多个部分。
设计部分
设计部分的方法有很多种。您可以建立一个独特的类,并将该类重用于类似样式的部分。您可以同时为所有部分元素设置样式,然后就此打住。或者,您可能希望在 Body 上定义样式,并允许部分继承这些样式。
使用类进行设计
您可以通过选择部分并在样式面板中实施样式修改来设计部分元素。这些更改将保存在类名下。您也可以将此类实施到其他部分:
- 选择 部分 你想设计
- 点击 选择器字段
- 输入相同的类名
- 打 进入
- 设计部分

设计所有部分标签
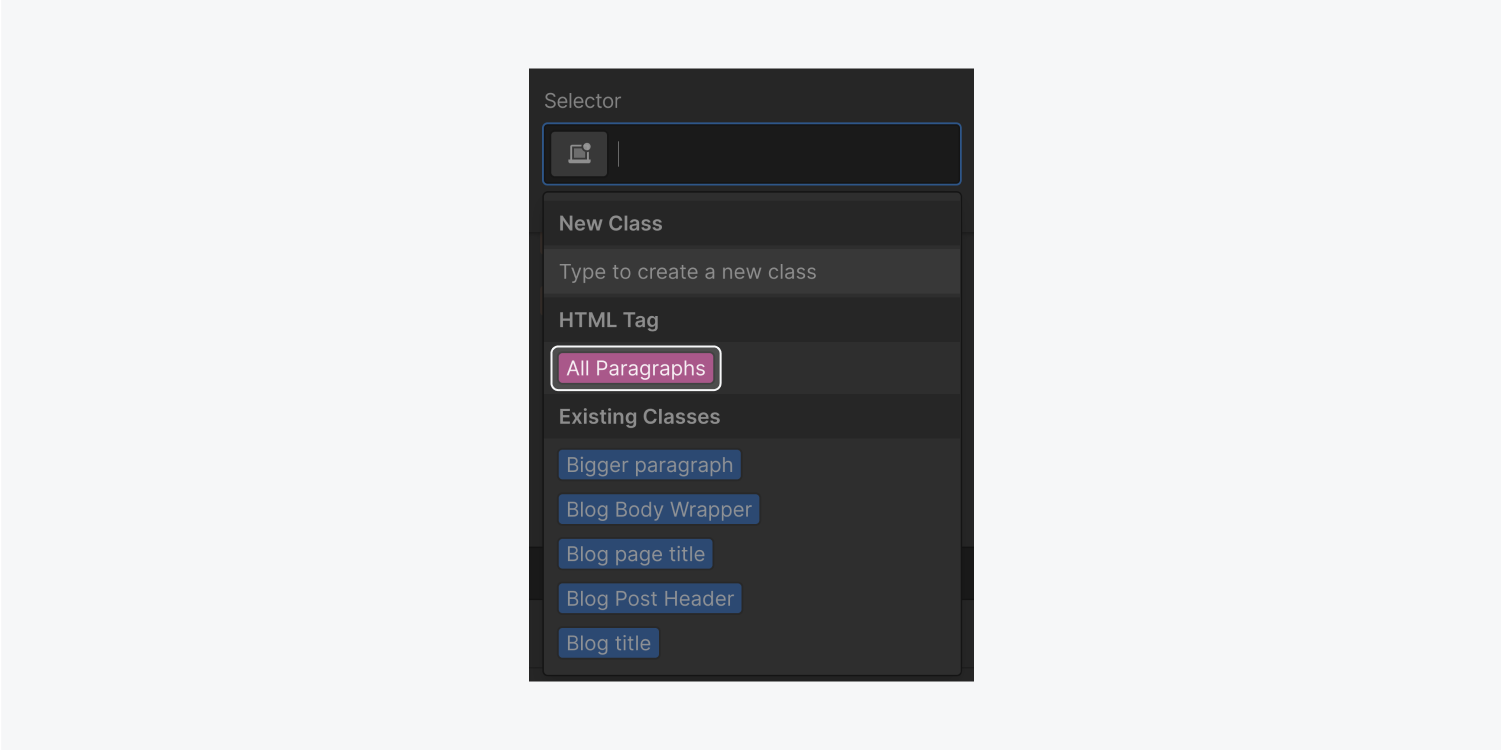
初始化项目的最合适方法是设置“所有部分”标签的样式,该标签包含项目中所有部分的默认设计:
- 选择一个部分
- 点击 选择器字段
- 选择 所有部分
- 个性化您的风格

设计 Body 标签上的文本
尽管如此,您可能希望为所有文本元素(包括部分)指定排版样式,例如字体系列和字体大小。要在整个项目中定义默认排版样式,您需要调整正文(所有页面)标签:
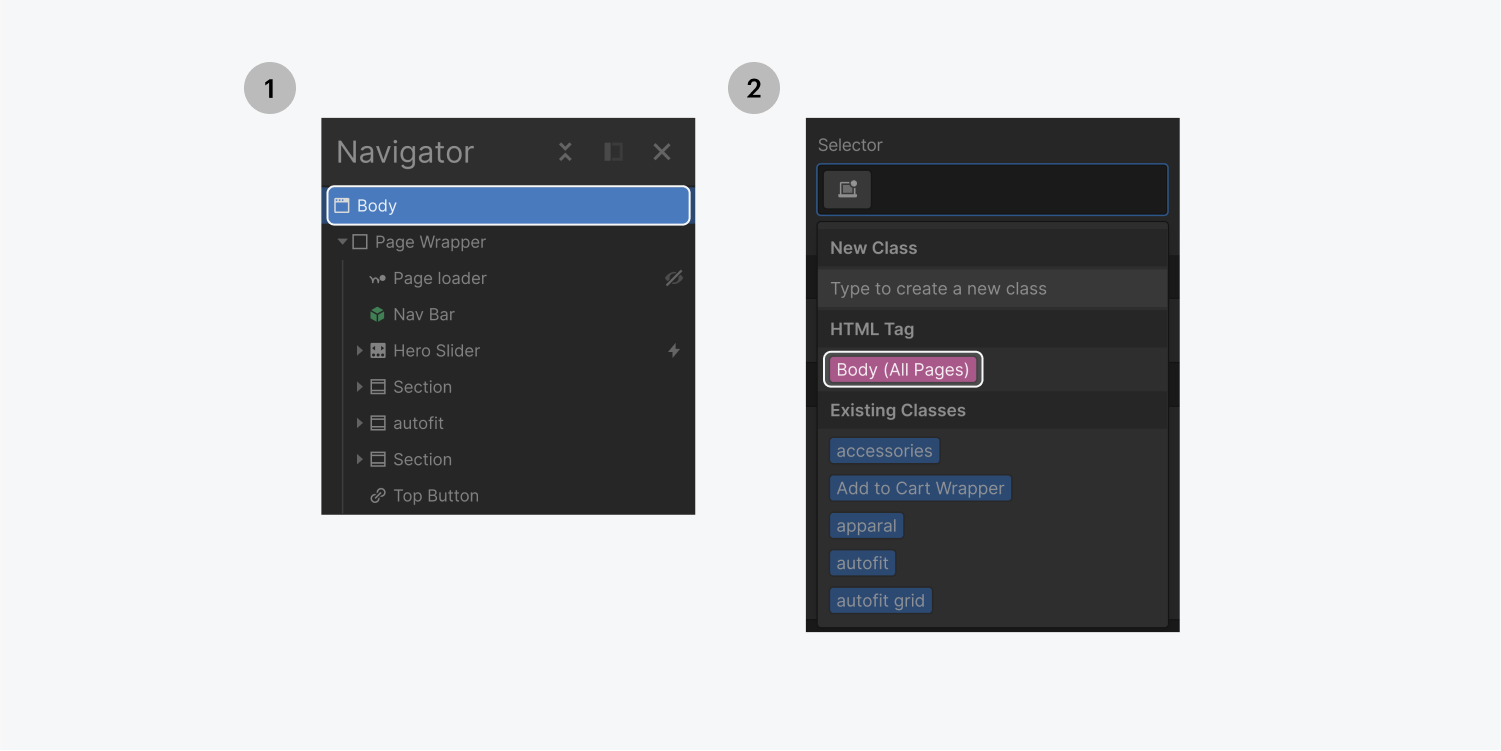
- 选择 身体 元素
- 点击 选择器字段
- 选择 正文(所有页面)
- 个性化 排版风格

修改节之间的间距
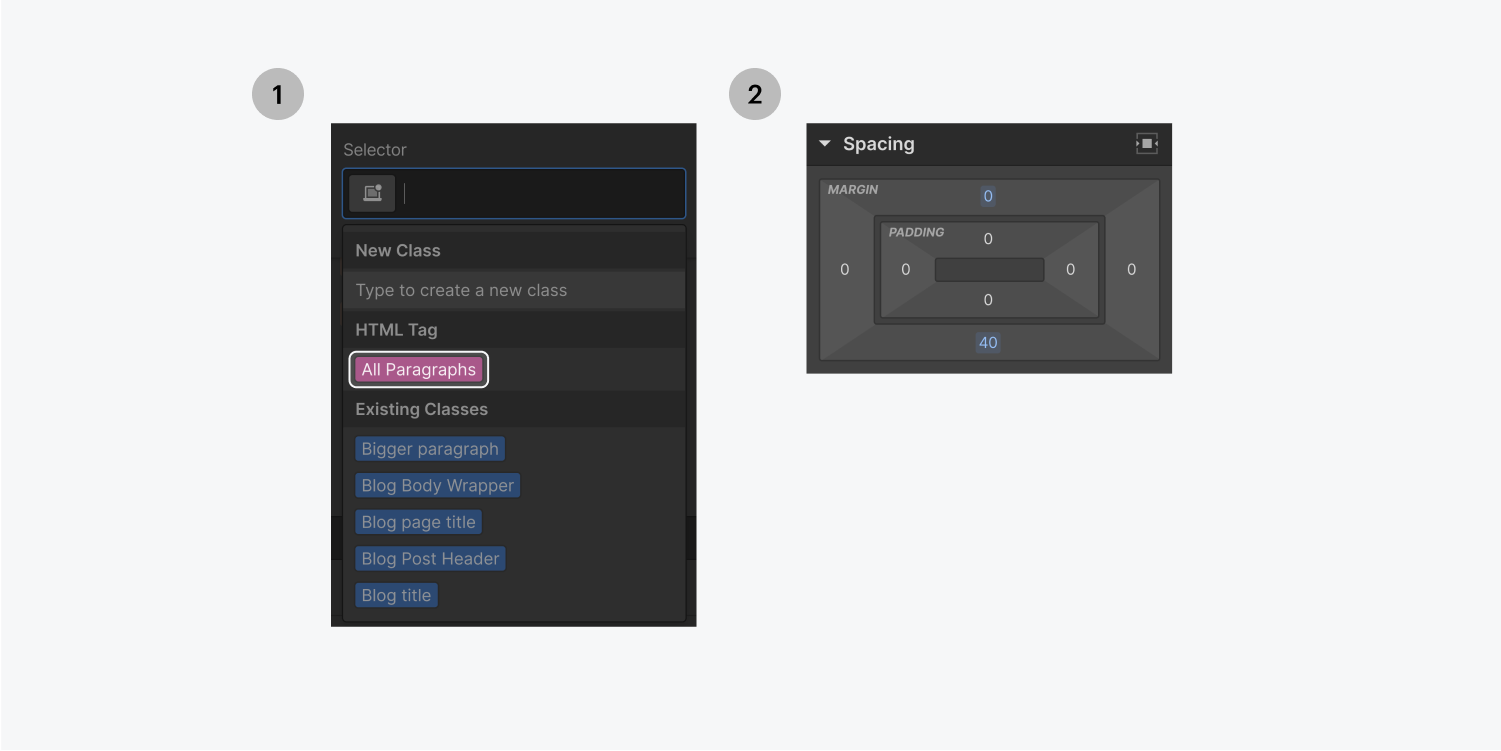
一旦您有不同的部分元素,您就可以使用边距属性调整这些元素之间的间距:
- 选择一个 部分
- 点击 选择器字段
- 选择 所有部分
- 纳入底部边距

当你只需要调整几个部分的间距时,你可以使用 班级。现在,对此类所做的任何设计更改都将应用于具有相同类别的部分。
格式化和设计内联文本
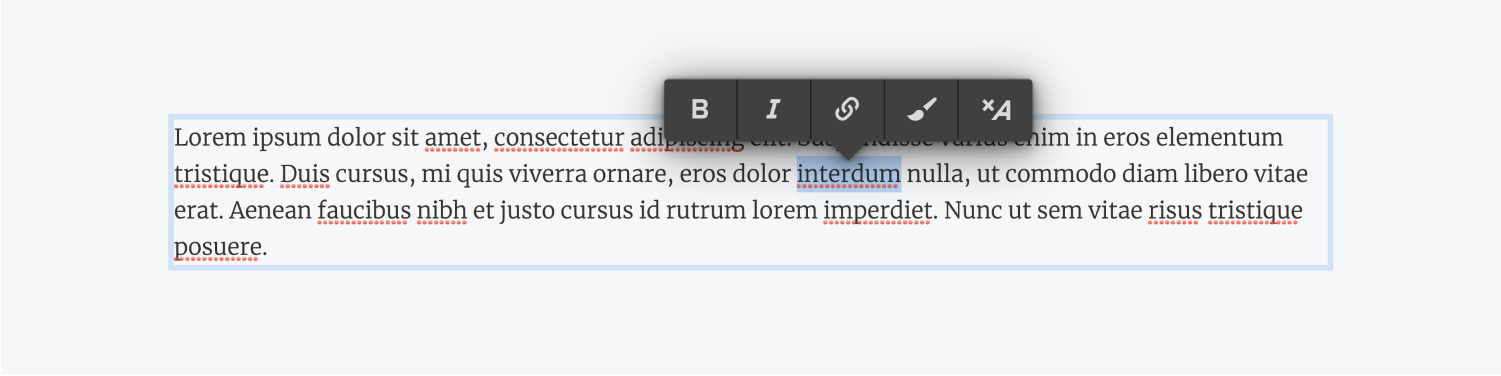
有时,您可能希望设计部分元素中的部分文本。例如,您可能希望将单词斜体化、向短语添加链接,甚至为句子加下划线。您可以使用双击部分元素时出现的文本格式栏来实现这一点。

了解有关内联文本格式的更多信息。
Ewan Mak 的最新帖子 (查看全部)
- 包括或删除工作区位置和成员 - 2024 年 4 月 15 日
- 定心盒摘要 - 2024 年 4 月 15 日
- 存储网站以供将来参考 - 2024 年 4 月 15 日
