Webflow 包含一个内置功能,用于设置背景视频的播放/暂停按钮,让您可以灵活地让网站访问者负责暂停或播放背景视频内容。
有用提示: 自动播放视频而没有明显的暂停方法是网站访问者未完成任务就离开网站的十大原因之一。提供清晰的视频控件有助于降低网站访问者的跳出率。
在本教程中:
- 添加播放/暂停按钮的步骤
- 设计播放/暂停按钮的方法
添加播放/暂停按钮的步骤
设置 启用播放/暂停按钮 默认情况下,所有 新鲜的 2022 年 6 月后添加的背景视频。对于 2022 年 6 月之前添加的背景视频,您必须手动启用此设置。
要向现有背景视频添加播放/暂停按钮:
- 选择 背景视频 在画布内
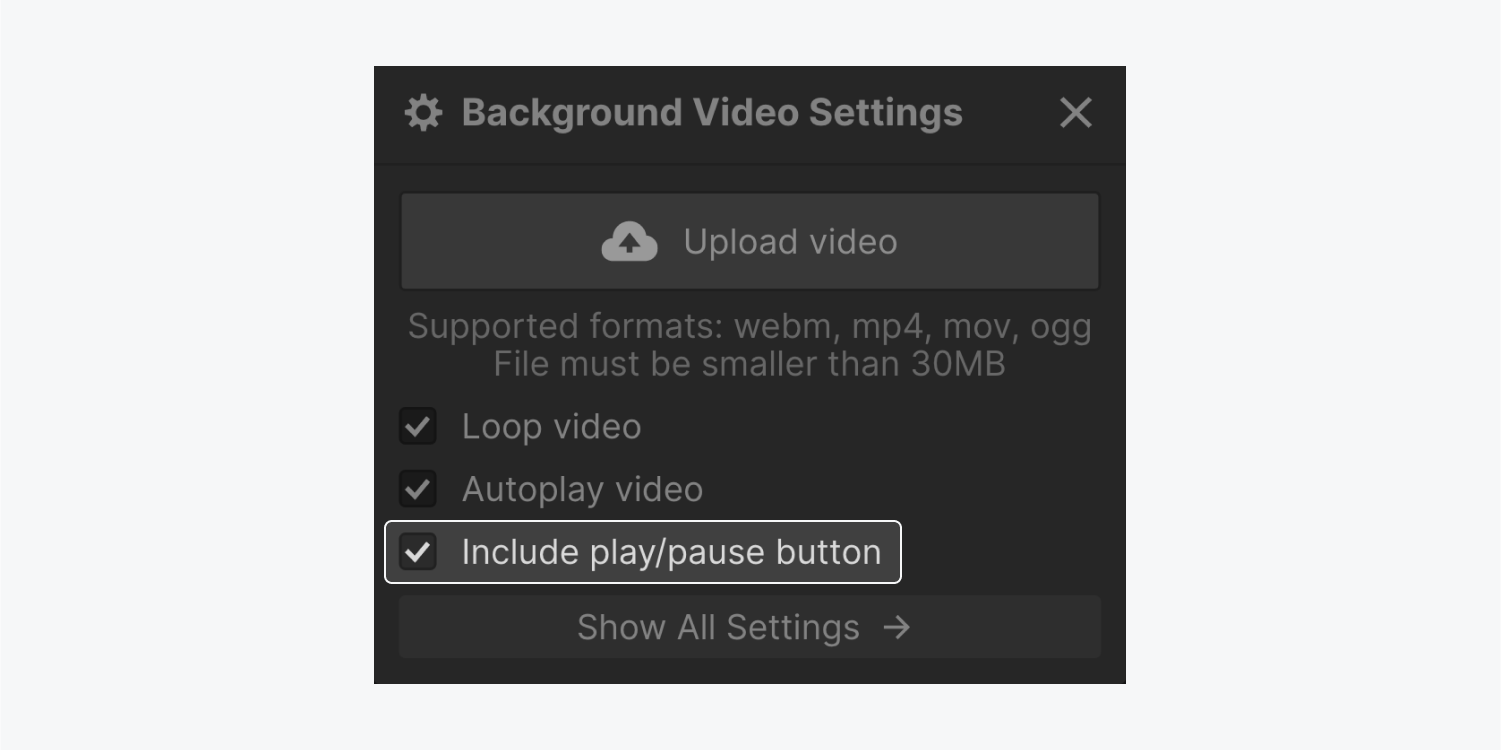
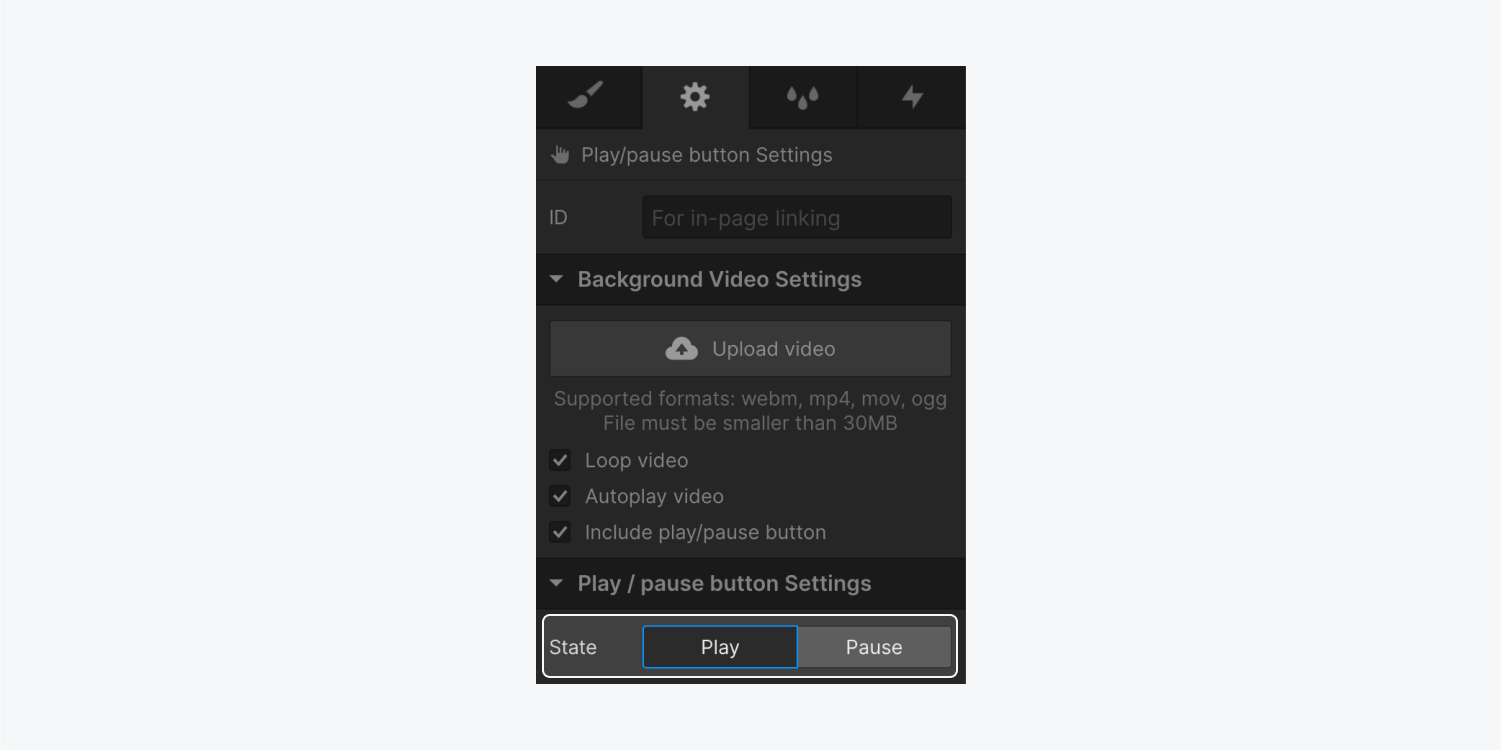
- 双击 背景视频 或按 进入/返回 打开 背景视频设置
- 勾选 checkbox 启用播放/暂停按钮
笔记:强烈建议保留 启用播放/暂停按钮 设置处于活动状态以满足可访问性要求并确保您的网站访问者获得更流畅的体验。此外,如果您停用此设置,则访问者 运动偏好减少 在其操作系统设置中激活的用户将无法播放背景视频。

设计播放/暂停按钮的方法
一旦 启用播放/暂停按钮 设置被激活后,您可以根据自己的喜好自由自定义播放/暂停按钮。
对齐按钮
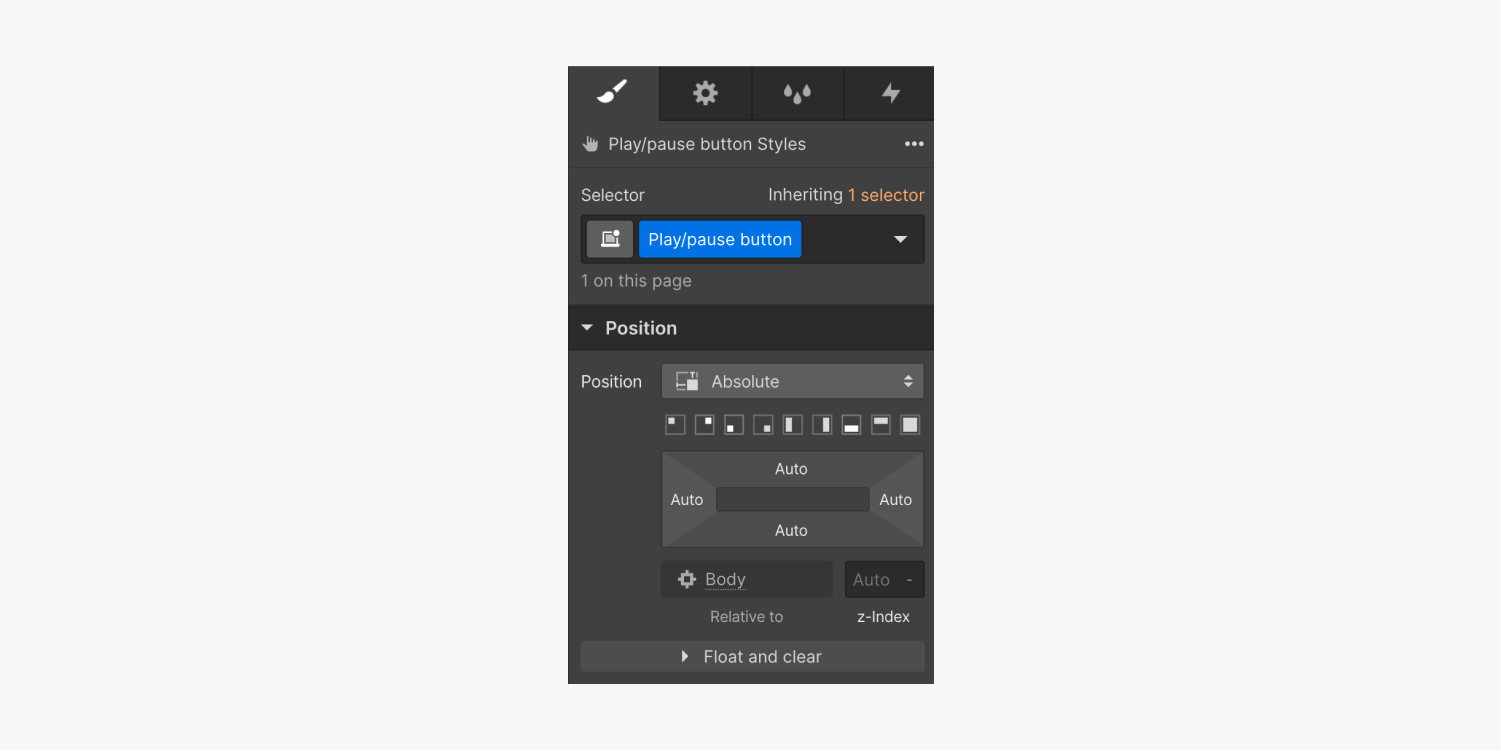
作为默认设置, 播放/暂停按钮 配置有 位置:绝对相对于第一个非静态父元素(在此场景中, 背景视频 元素)。这意味着它将嵌套在背景视频元素中,并会出现在任何未设置为 位置:绝对. 进一步了解 position:absolute。

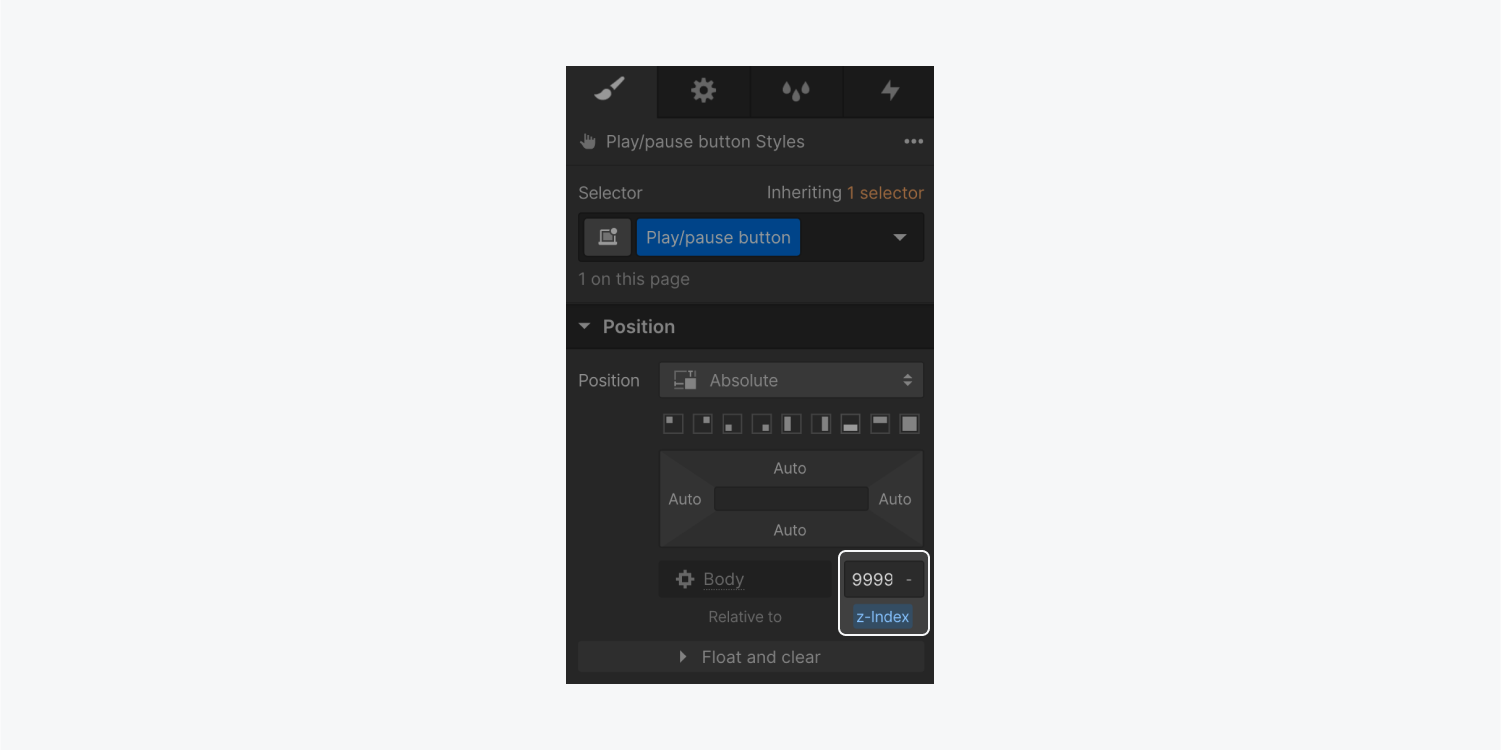
确保播放/暂停按钮始终位于 背景视频,您可以选择 播放/暂停按钮 元素并为其分配一个 Z 索引 值。任何元素的默认 Z-index 值都是 0,因此任何大于 0 的值都会将元素置于顶部。您可以自由使用极高的 Z-index 值,例如 9999。了解有关 z-index 值的更多信息。

自定义不同状态的按钮图标
播放/暂停按钮有两种状态: 玩 和 暂停.

播放/暂停按钮带有默认图标和预设的替代文本 玩 和 暂停 州,但您可以选择上传任何您选择的图像。
笔记:替换默认图标时,请记住为图片添加替代文本,以便浏览您网站的所有用户都能了解这些按钮的功能。例如,您可以使用“播放视频”作为图片的替代文本 暂停 状态,并将“暂停视频”作为图像的替代文本 玩 状态。
要交换默认图标:
- 访问 资源面板 并点击“云”图标上传您喜欢使用的图像
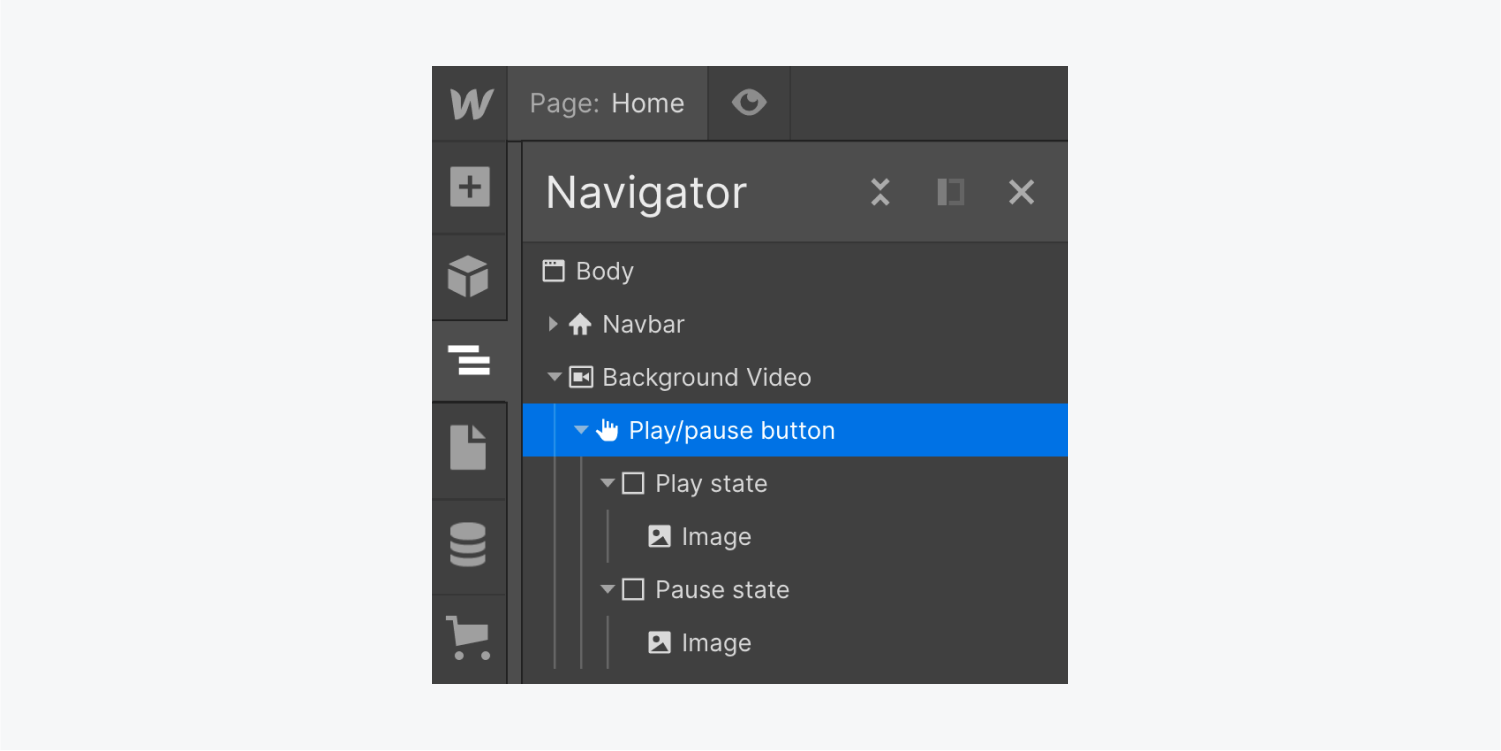
- 选择 播放/暂停按钮 在画布上或在 导航器面板
- 选择要自定义的状态(例如, 玩 或者 暂停) 之内 设置面板 > 播放/暂停按钮设置
- 从中选择您想要使用的图像 资源面板 并将其放入与当前状态匹配的元素中(例如, 播放状态 或者 暂停状态)
- 从状态元素中删除默认图像

您可以选择使用与常规图片不同尺寸的图片或符号。您可以根据容器元素调整图片的大小(例如, 开始/停止键).
根据父元素调整图片的大小:
- 选择 开始/停止键 在绘图板上或在 定位器部分
- 按下您想要设计的状态(例如, 发起 或者 抓住) 在里面 配置面板 > 开始/停止键设置
- 选择组件中与当前状态相对应的图片(如 启动状态 或者 保持位置状态)
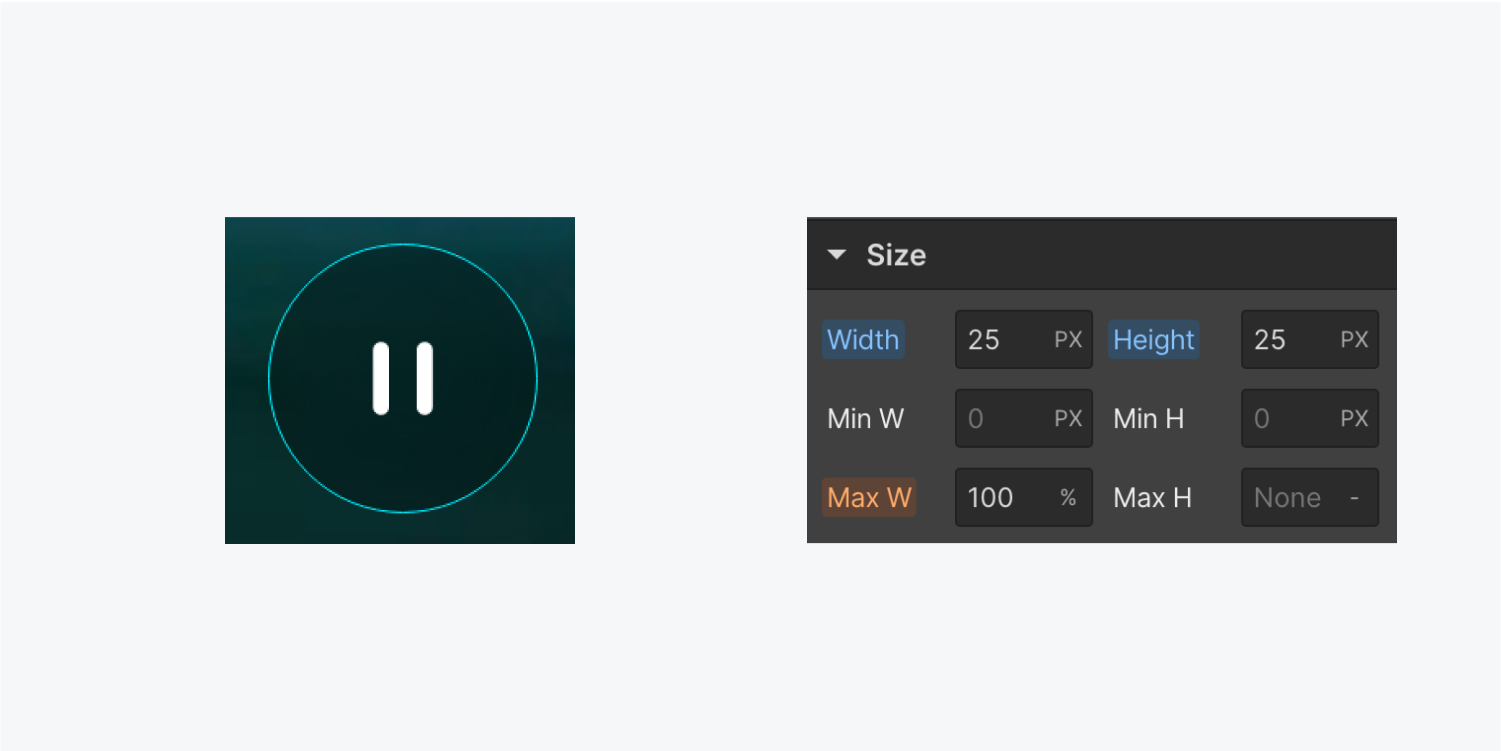
- 展开 设计 控制板 > 尺寸 并定义图片的 宽度 和 高度 到 100% 以确保图片覆盖容器元素的 100%(就像 开始/停止键)
- 选择 开始/停止键
- 展开 设计面板 > 尺寸 并设置 宽度 和 高度 到你喜欢的尺寸
- 展开 设计面板 > 间距 并修改 填充 如所须
评论:如果您使用 SVG 文件作为主要图标,则必须为图像提供明确的尺寸,而不是基于百分比的相对单位。否则,您的图像将缩小到 0 像素,因为图像的容器元素(如启动状态或保持状态)不使用绝对单位作为其尺寸。

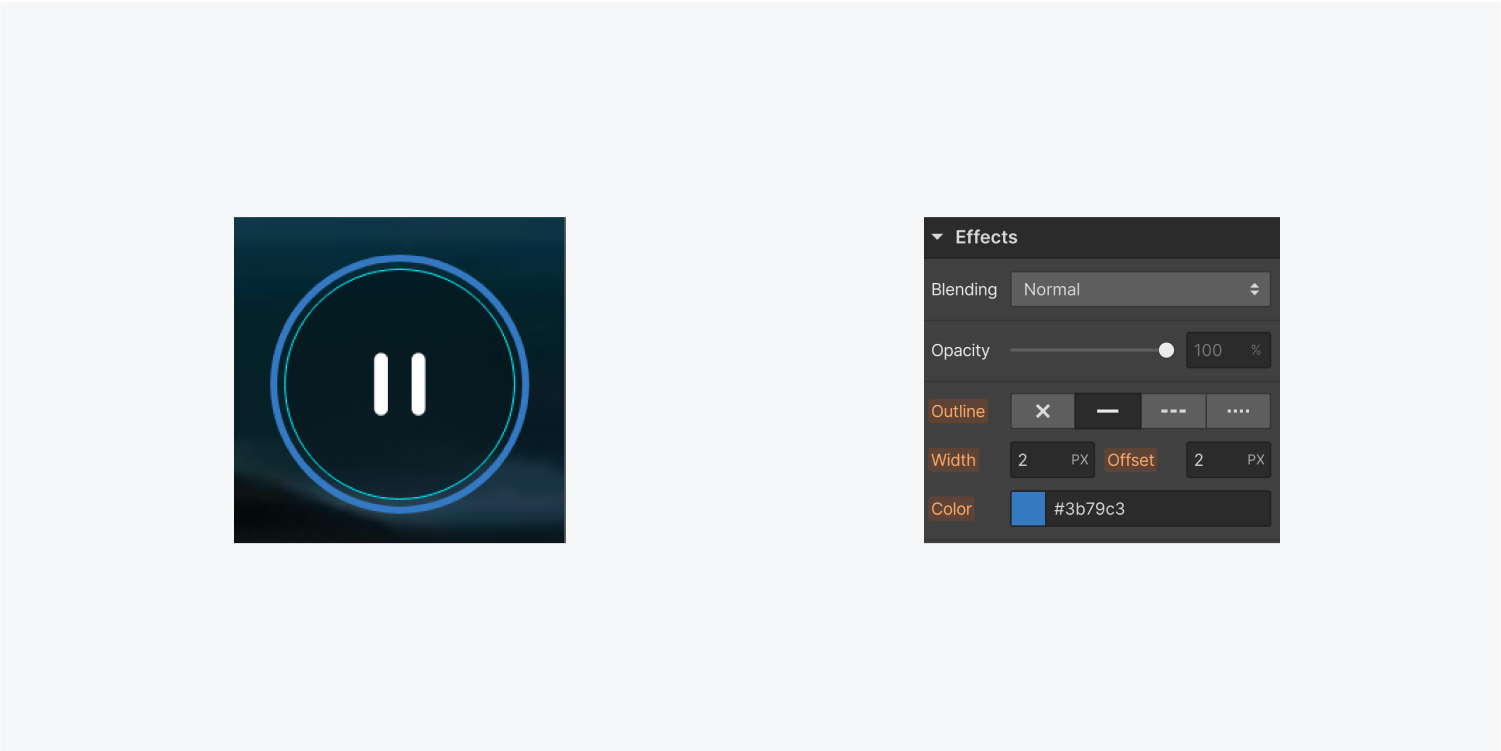
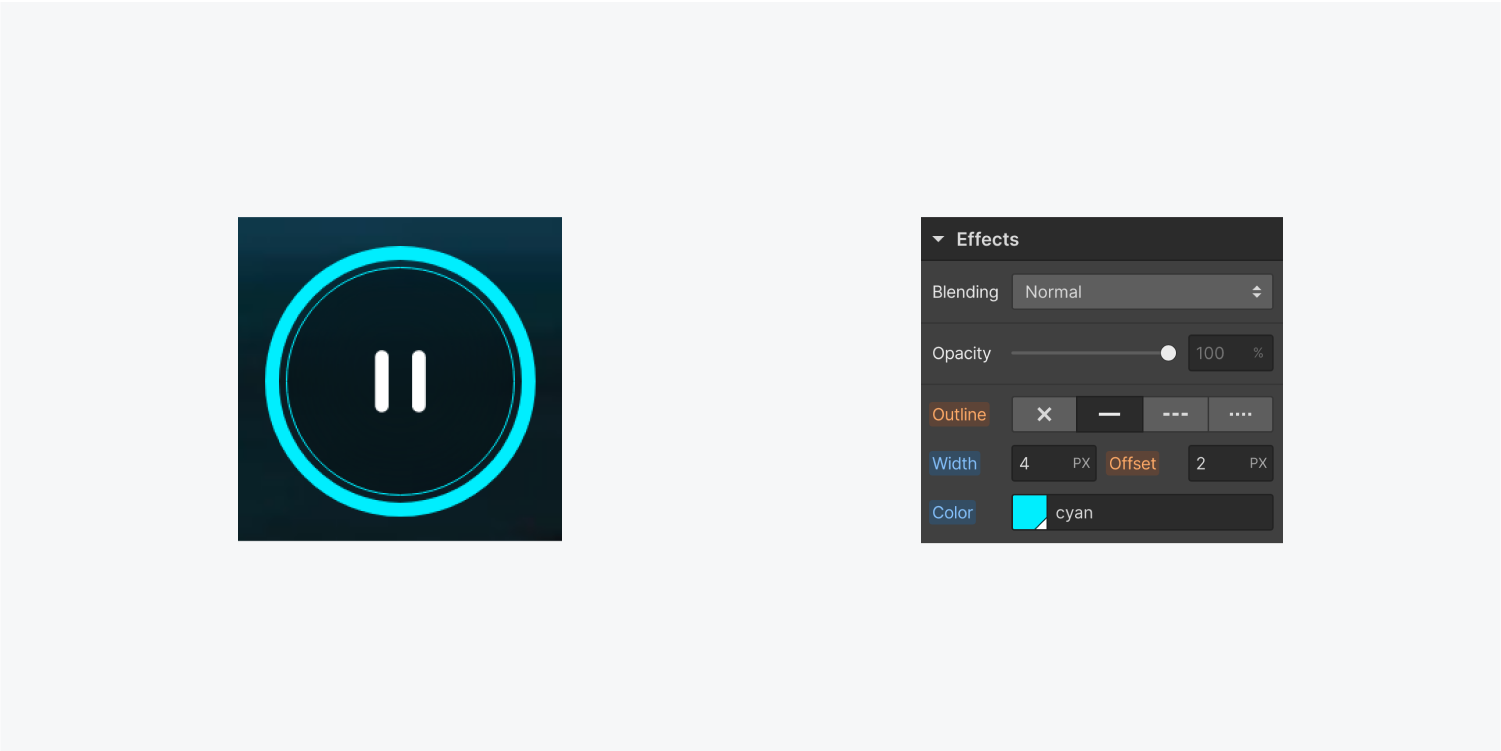
设计关键轮廓
这 开始/停止键 带有默认 参与(键盘) 风格具有靛蓝偏移轮廓,但是,您可以根据需要自定义此轮廓。
对于使用键盘浏览您网站的网站访问者,此大纲指示何时 开始/停止键 处于活动状态(换句话说,当他们与按键交互时)。此轮廓不会显示给使用鼠标或触摸屏与 开始/停止键. 了解有关大纲的更多信息。
要个性化开始/停止键上的轮廓:
- 选择 开始/停止键 在绘图板上或在 定位器部分
- 打开 设计面板 并为 开始/停止键
- 点击菜单 选择器 现场揭开 状况 选项
- 选择 参与(键盘) 地位
- 滚动到 设计面板 > 效果 并编辑 大纲, 宽度, 抵消和/或 颜色 根据需要设置


您还可以自由地对您的密钥进行任何其他设计调整(例如边框、背景、背景过滤器等)。
专家提示: 为你的图片分配类别,然后 开始/停止键 方便地在各个状态中一致地应用样式。了解有关利用类在各个组件中保留设计细节的更多信息。
- 包括或删除工作区位置和成员 - 2024 年 4 月 15 日
- 定心盒摘要 - 2024 年 4 月 15 日
- 存储网站以供将来参考 - 2024 年 4 月 15 日