通过使用文本轮廓,您可以将轮廓应用于网站上的文本。您还可以调整文本轮廓的颜色和粗细。
下面,您将找到:
- 关于如何添加文本大纲的说明
- 关于创建文本轮廓颜色过渡的指导
重要的: 如果您之前使用自定义代码集成了文本大纲,建议在通过样式面板添加文本大纲之前删除该代码。

如何加入文本大纲
您可以将文本轮廓引入文本组件(例如文本框、段落或标题),也可以引入包含一个或多个文本元素的包含元素(例如包含两个文本块的部分)。当您将文本轮廓添加到父元素时,所有子文本元素都将采用文本轮廓样式。
要将文本轮廓包含到元素中:
- 在画布上选择一个文本元素或包含一个或多个文本元素的父元素
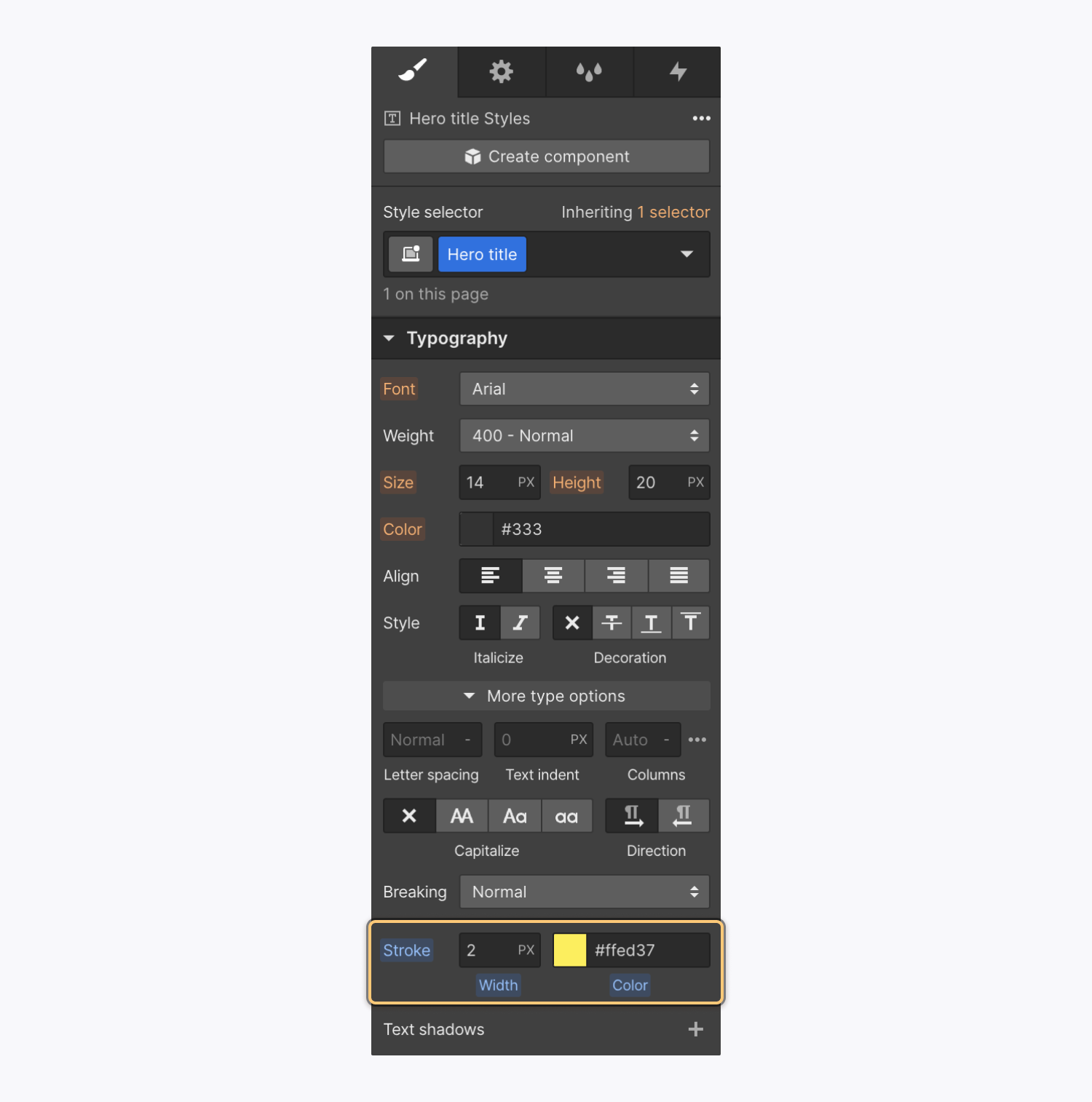
- 导航 样式面板 > 排版 > 更多类型选项
- 调整轮廓 厚度 和 颜色 在下面 大纲
文本轮廓将显示在所选元素的文本上。

重要的: 如果未在较高断点处设置,轮廓颜色将默认为字体颜色。如果文本轮廓没有立即可见,可能是由于轮廓颜色与字体颜色匹配,或者轮廓厚度非常细。
如果需要,您可以修改不同断点处的文本轮廓样式,以根据特定的屏幕尺寸呈现不同的外观。
如何为文本轮廓添加颜色过渡
您可以为文本轮廓启用颜色过渡。只需在画布上选择文本元素或父元素,从状态下拉菜单中选择一个状态(如悬停),然后调整所选状态的文本轮廓样式。
重要的: 目前不支持文本轮廓粗细转换。
Ewan Mak 的最新帖子 (查看全部)
- 包括或删除工作区位置和成员 - 2024 年 4 月 15 日
- 定心盒摘要 - 2024 年 4 月 15 日
- 存储网站以供将来参考 - 2024 年 4 月 15 日
