通过使用背景渐变和图像文本叠加来提升标题展示效果,吸引网站访问者的注意力。使用滚动效果在文本字符内显示背景图像,给他们留下深刻印象。

在本教学模块中,您将按照以下步骤了解如何将文本覆盖集成到项目中的任何文本内容中:
- 渐变文本叠加
- 图片文字叠加
- 固定图像文本叠加
渐变文本叠加
首先插入一个 标题 在我们的页面上,并将其字体调整为更粗体,以增强字符内文本覆盖的可见性:
- 访问 添加面板
- 放下 标题 到页面上
- 揭开 样式面板 > 排版 并配置 字体 (例如,“Inter 700 – Bold”)
应用 坡度 到 标题:
- 选择 标题
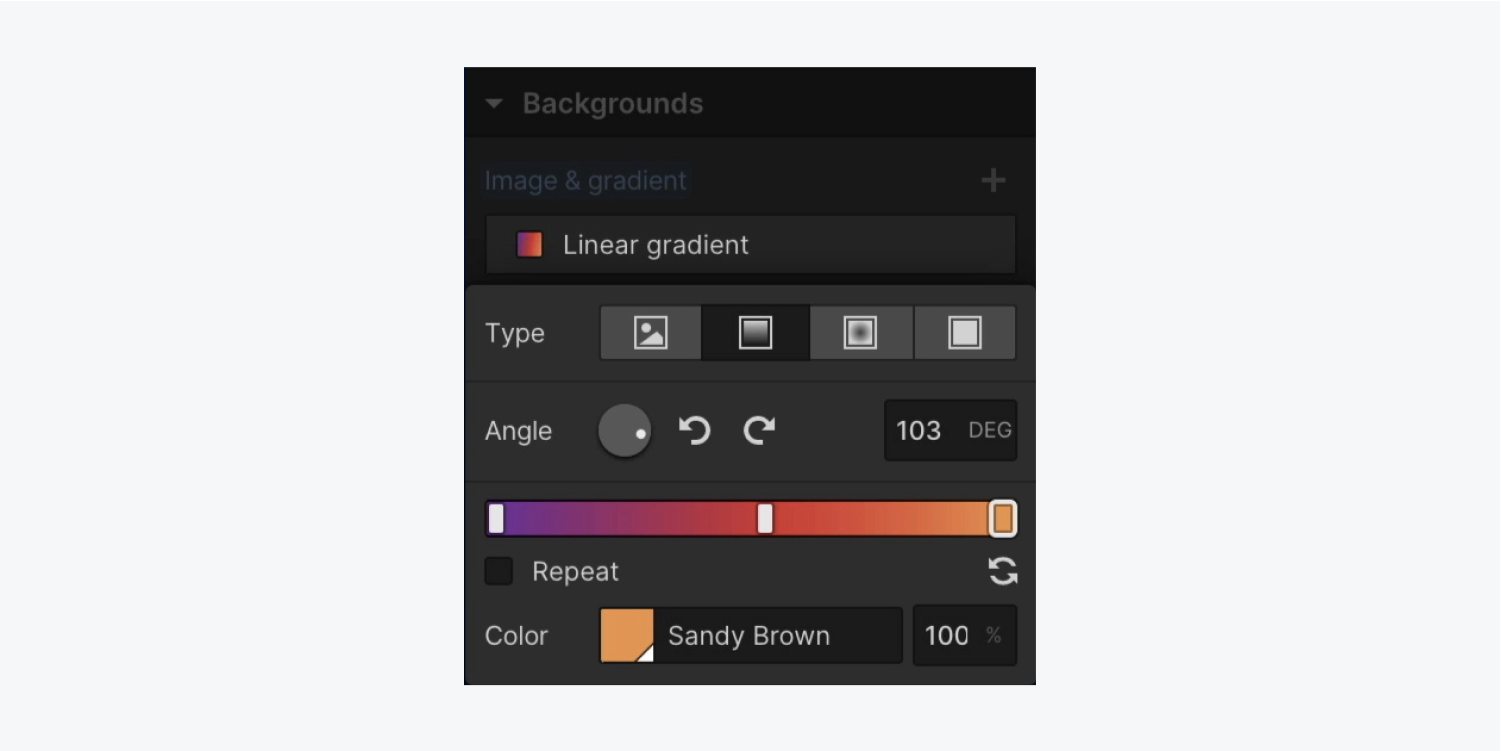
- 访问 样式面板 > 背景
- 点击下方的“加号”图标 图像和渐变
- 选择 线性渐变 作为 类型
- 定义多个 坡度 根据需要停止并使用 选色器 为每个渐变停止点指定一种颜色
- 修改 角度 通过与方向盘点交互、使用箭头或直接输入角度来调整渐变
了解有关背景渐变的更多信息。

笔记: Safari 将渐变解释为(并插入)透明度,即“透明黑色”。因此,对于 Safari 用户来说,透明颜色可能显示为黑色。
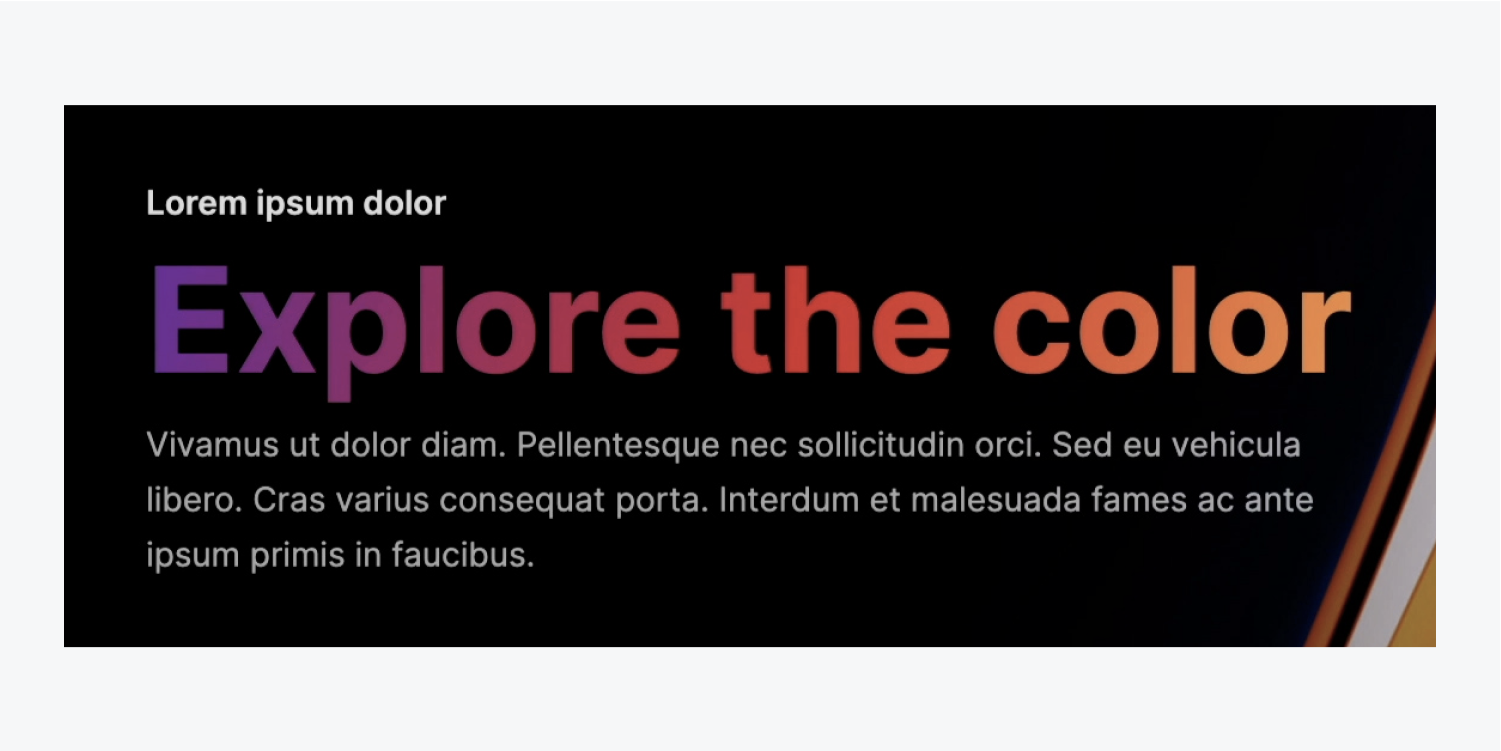
现在来看看魔法——让我们实现 坡度 仅针对 标题 文本:
- 选择 标题
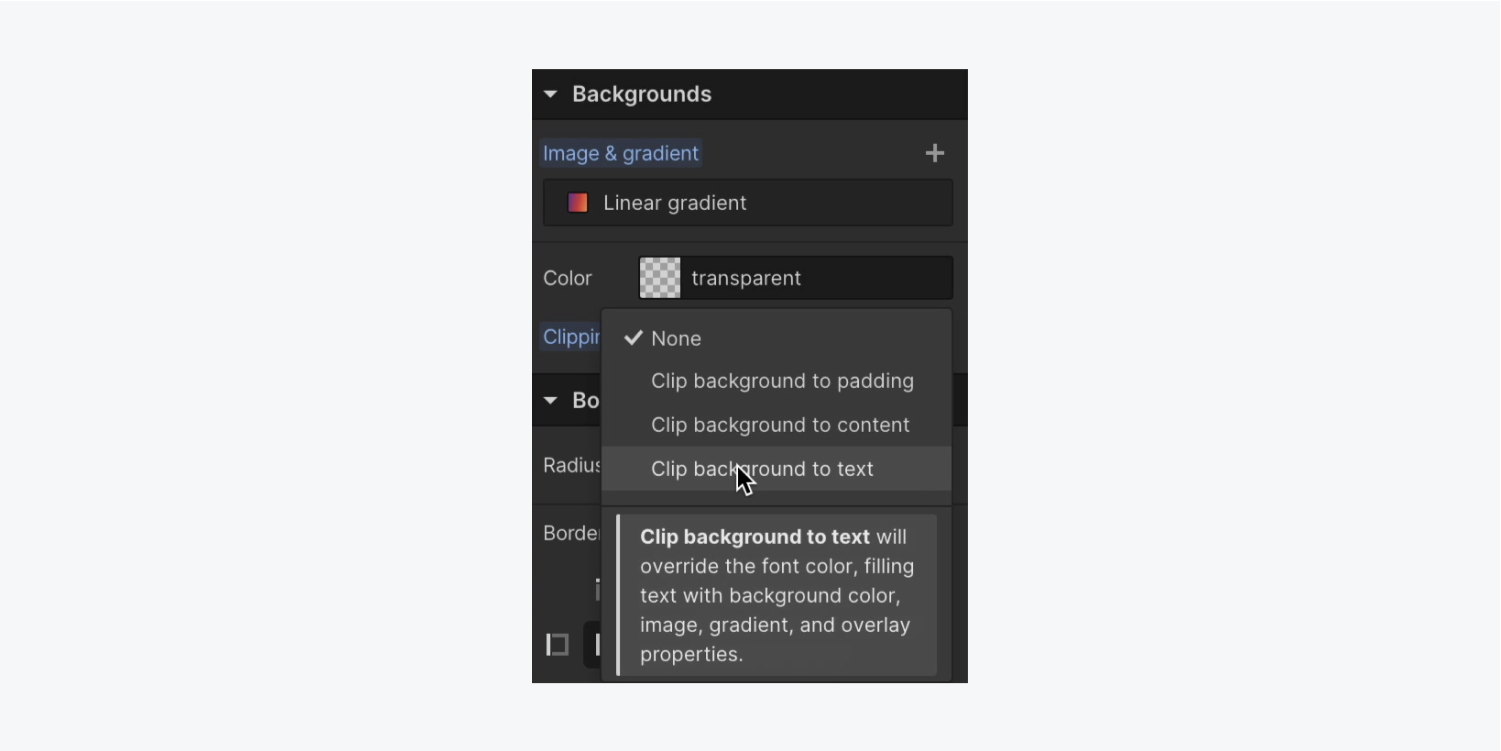
- 使用权 样式面板 > 背景
- 选择“剪辑背景到文本” 剪裁 下拉式菜单


图片文字叠加
让我们再添加一个 标题 到我们的页面:
- 访问 添加面板
- 放下 标题 到页面上
- 使用权 样式面板 > 排版 并设置 字体 (例如,“Inter 700 – Bold”)
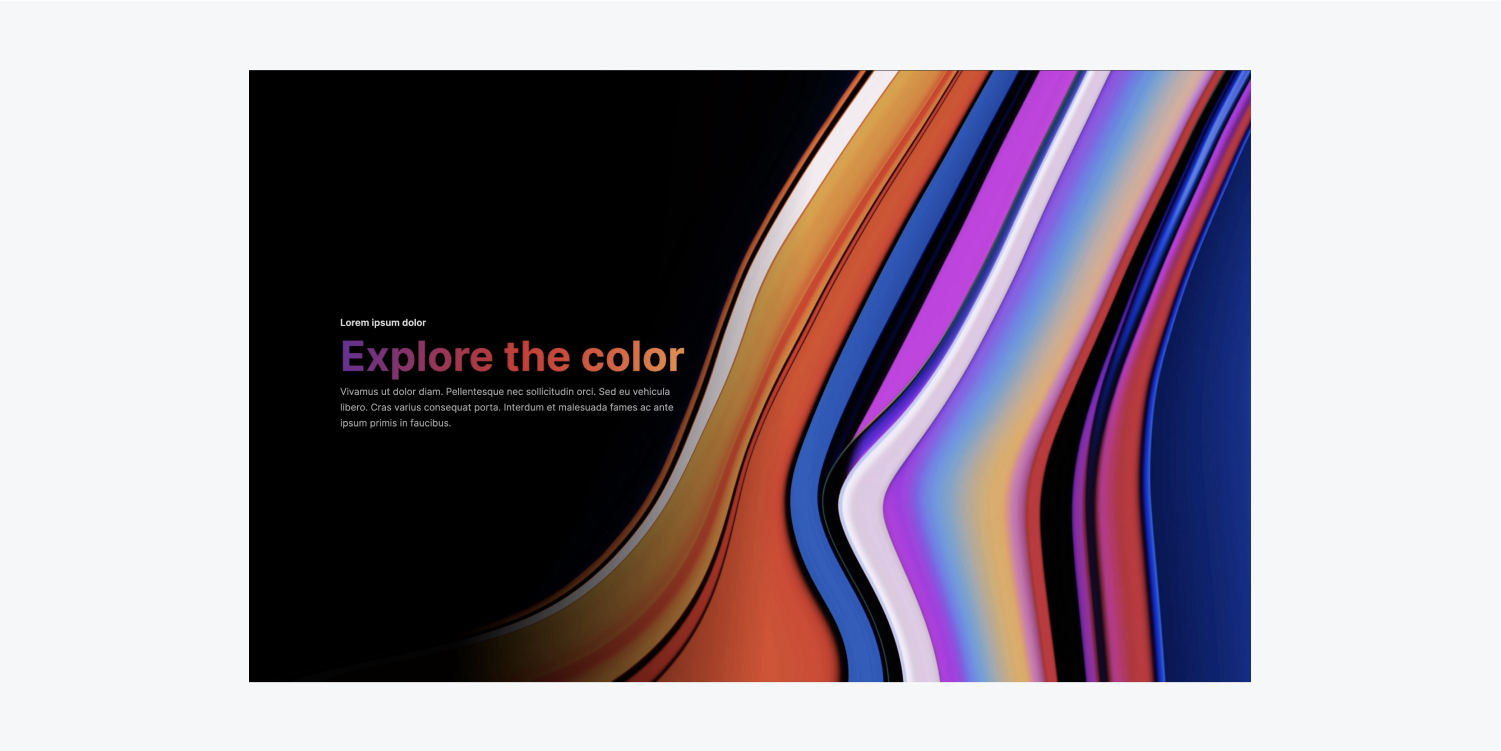
利用 背景图 作为我们的文本覆盖:
- 选择 标题
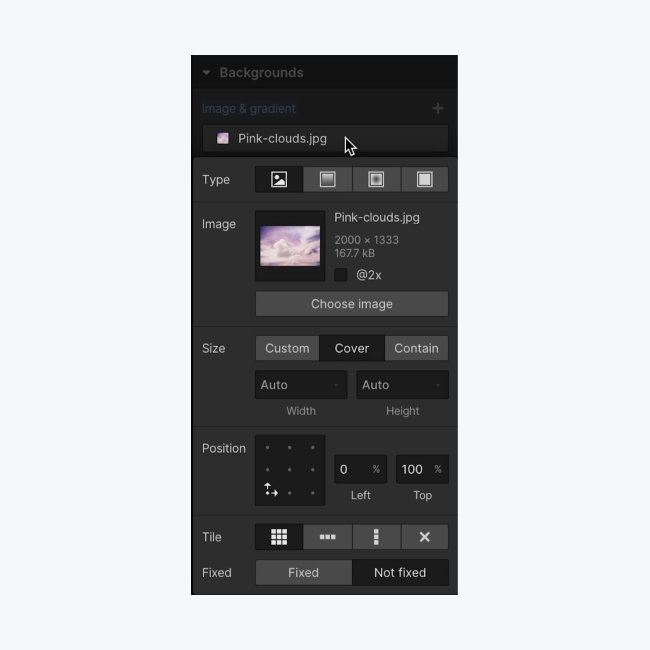
- 使用权 样式面板 > 背景
- 点击下方的“加号”图标 图像和渐变
- 点击“选择图片”指定 图像 用于文本叠加
- 调整图像至 覆盖
- 点击下方的一个点 位置 定制图像的展示方式(例如,选择左下角的点)
查找有关背景图像的更多信息。

我们将重复与之前相同的过程,将渐变剪辑到文本:
- 选择 标题
- 使用权 样式面板 > 背景
- 从“剪辑背景到文本”中选择 剪裁 下拉式菜单
Ewan Mak 的最新帖子 (查看全部)
- 包括或删除工作区位置和成员 - 2024 年 4 月 15 日
- 定心盒摘要 - 2024 年 4 月 15 日
- 存储网站以供将来参考 - 2024 年 4 月 15 日