变亮和变暗的混合模式可以像形状切割器一样工作,从设计中的深色或浅色元素中移除原始填充,并通过这些元素显示背景。您可以使用任何您喜欢的背景(纯色、图像甚至视频)来照亮元素。




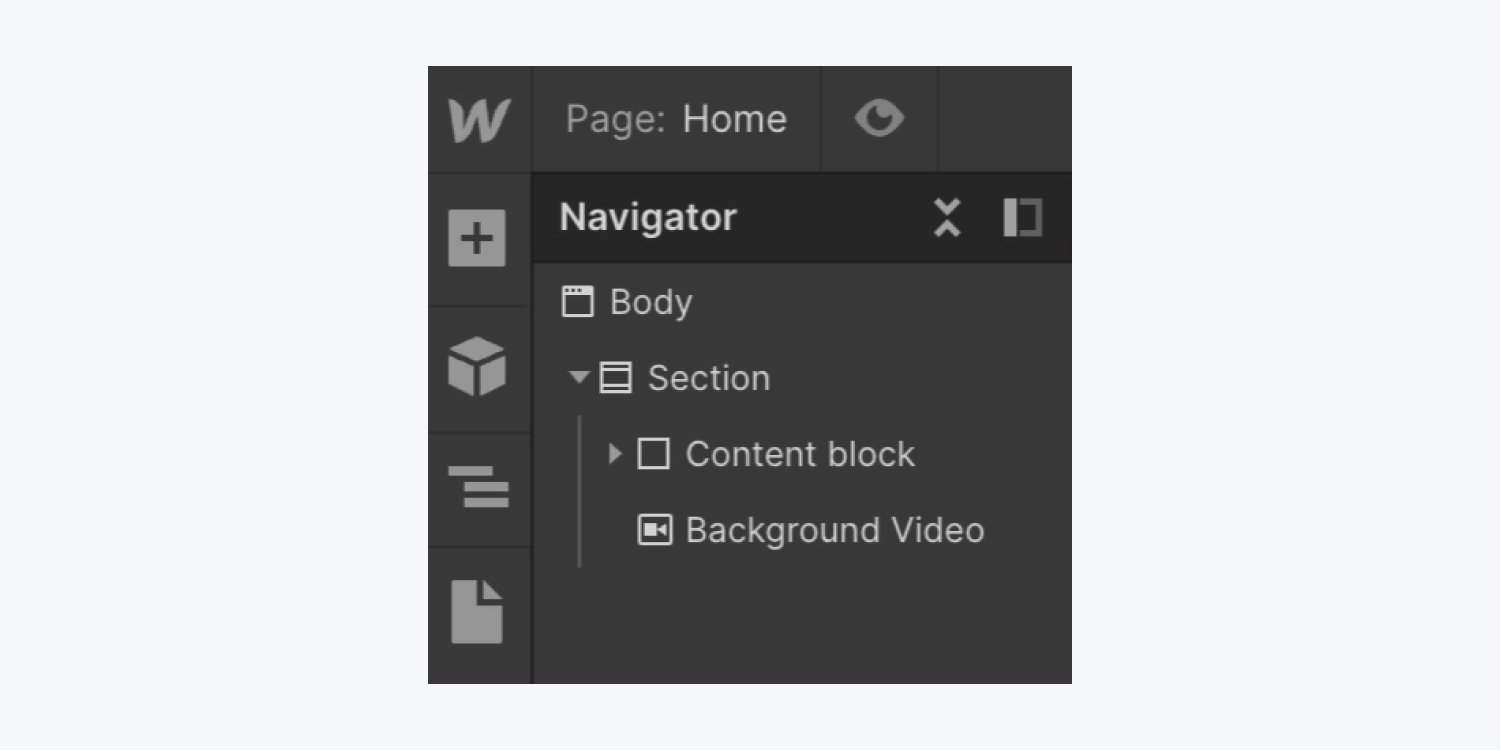
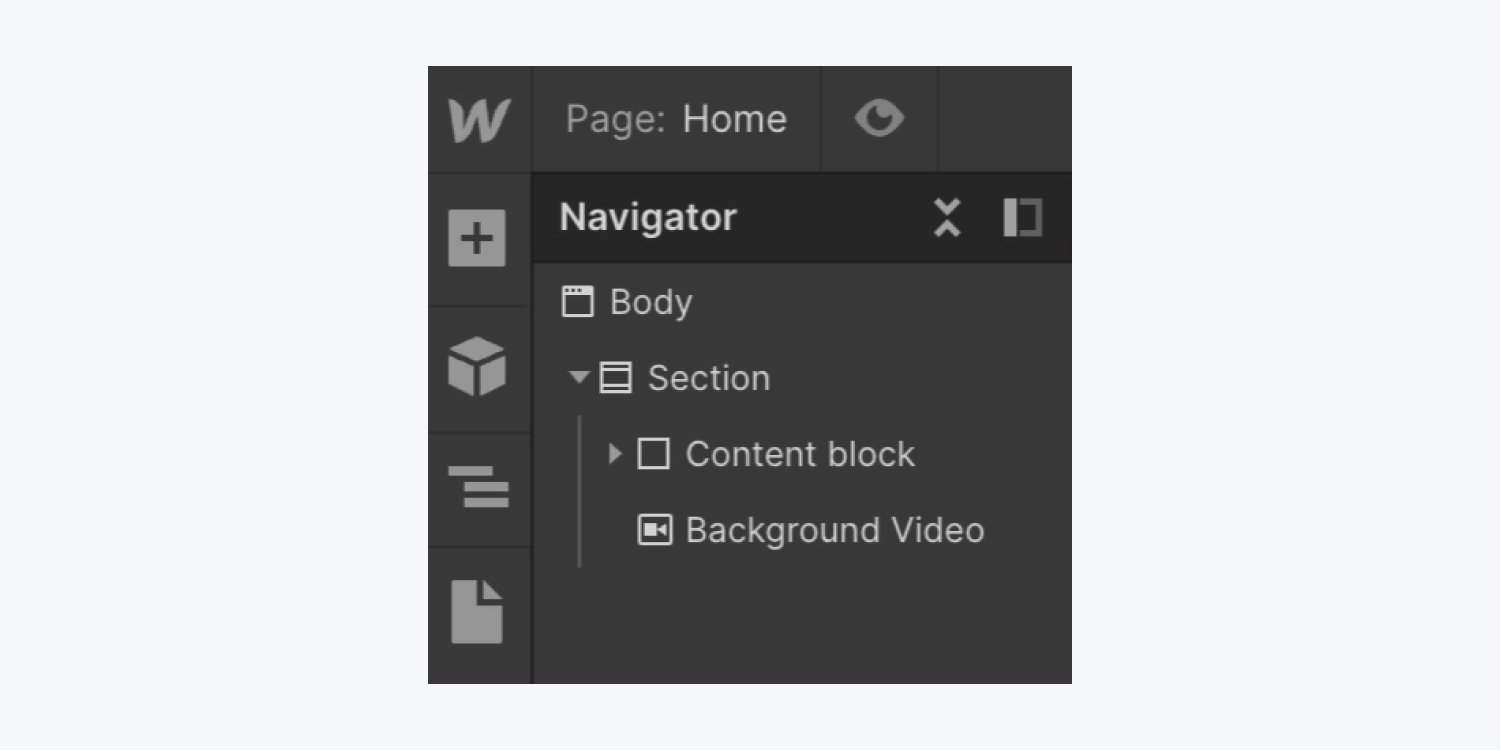
首先插入 部分 到画布上。然后,嵌套一个 背景视频 或者 视觉的 组件和 块元素 在 部分。最后,在 块元素.
您将能够查看您的 背景视频 或者 视觉的 通过这些元素,相应地调整它们的高度、尺寸等。探索有关背景视频的更多信息。

要调整具有白色块元素的混合模式:
- 选择 块元素
- 访问 设计面板 > 背景
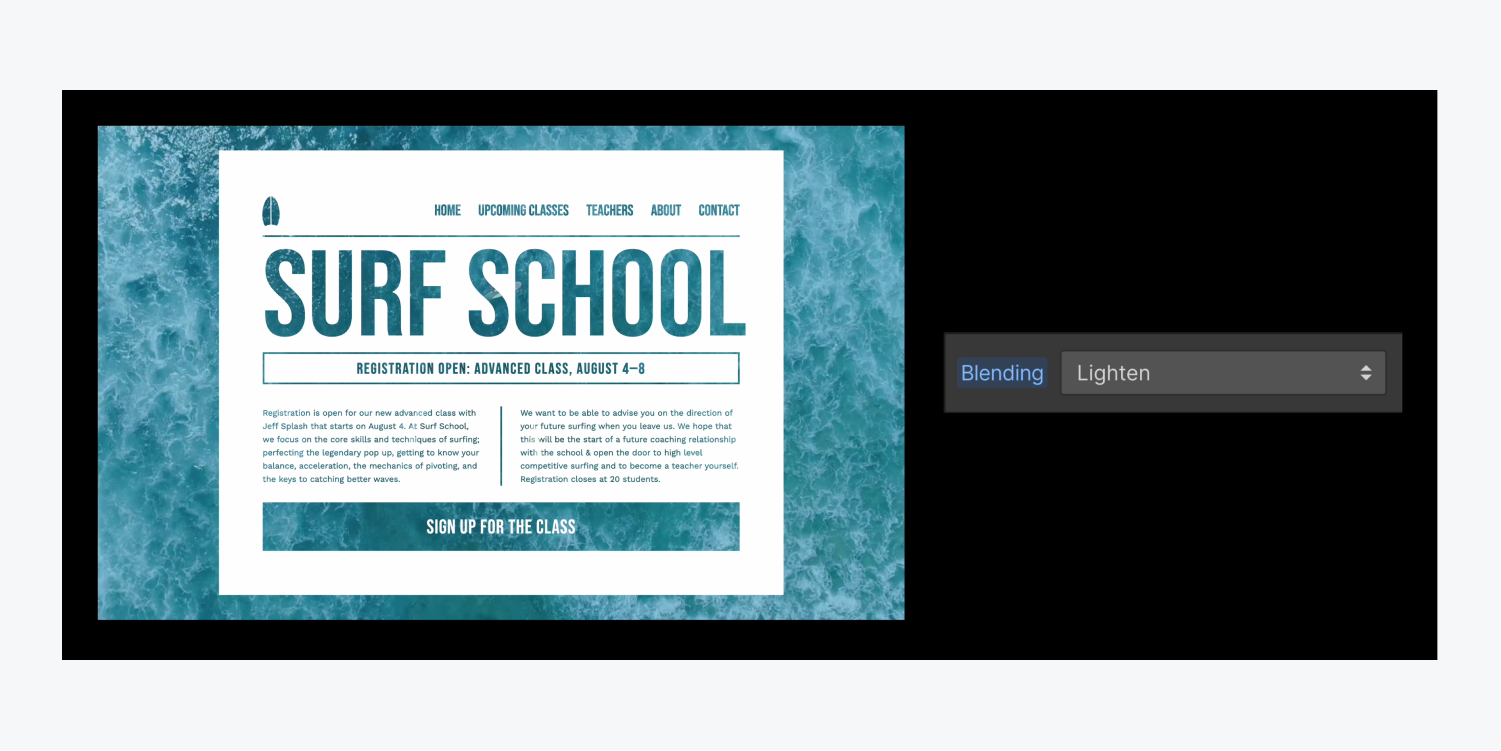
- 点击调色板 着色 申请 块元素 背景为 白色的
- 配置色调(例如背景色调、文本色调等)以 黑色的 对于所有组件 块元素 你想要半透明
- 选择 块元素
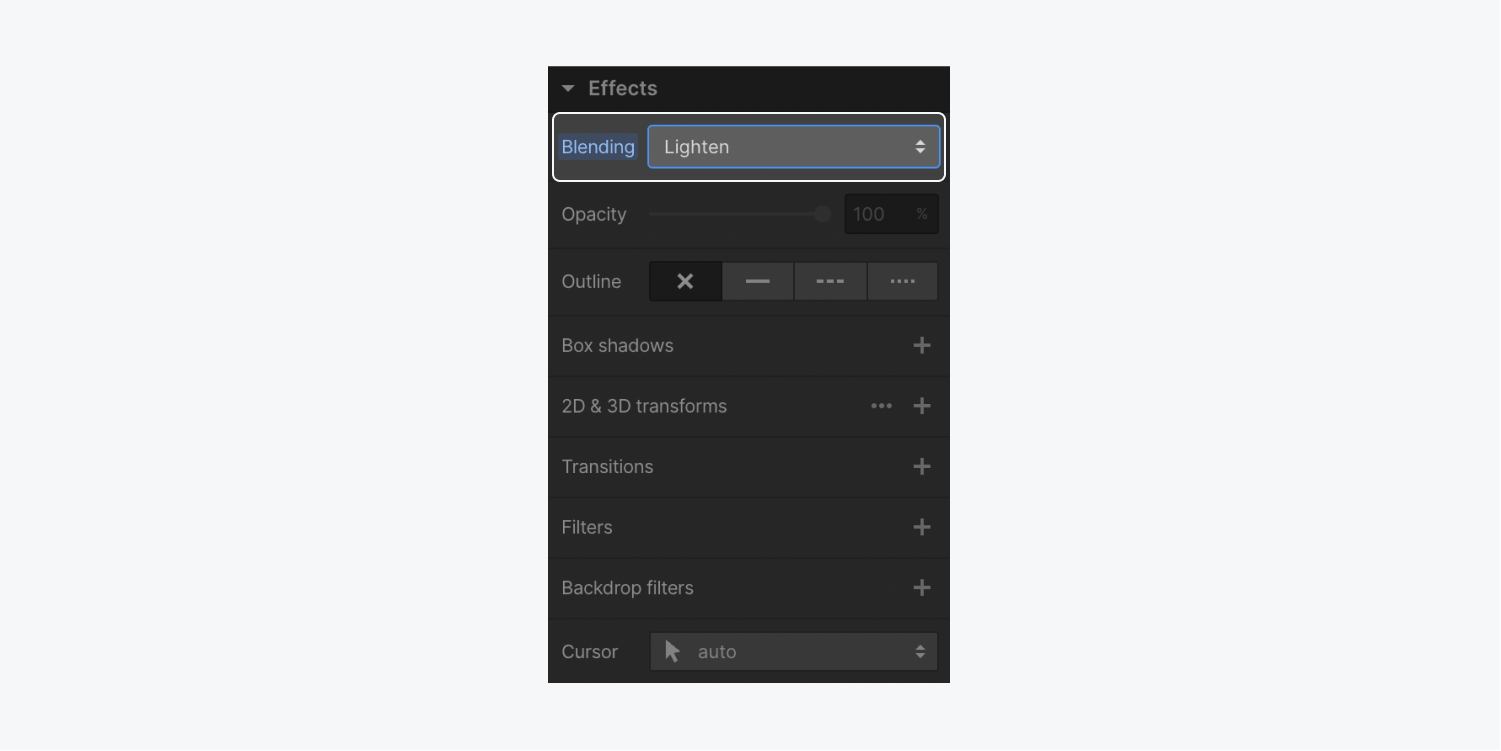
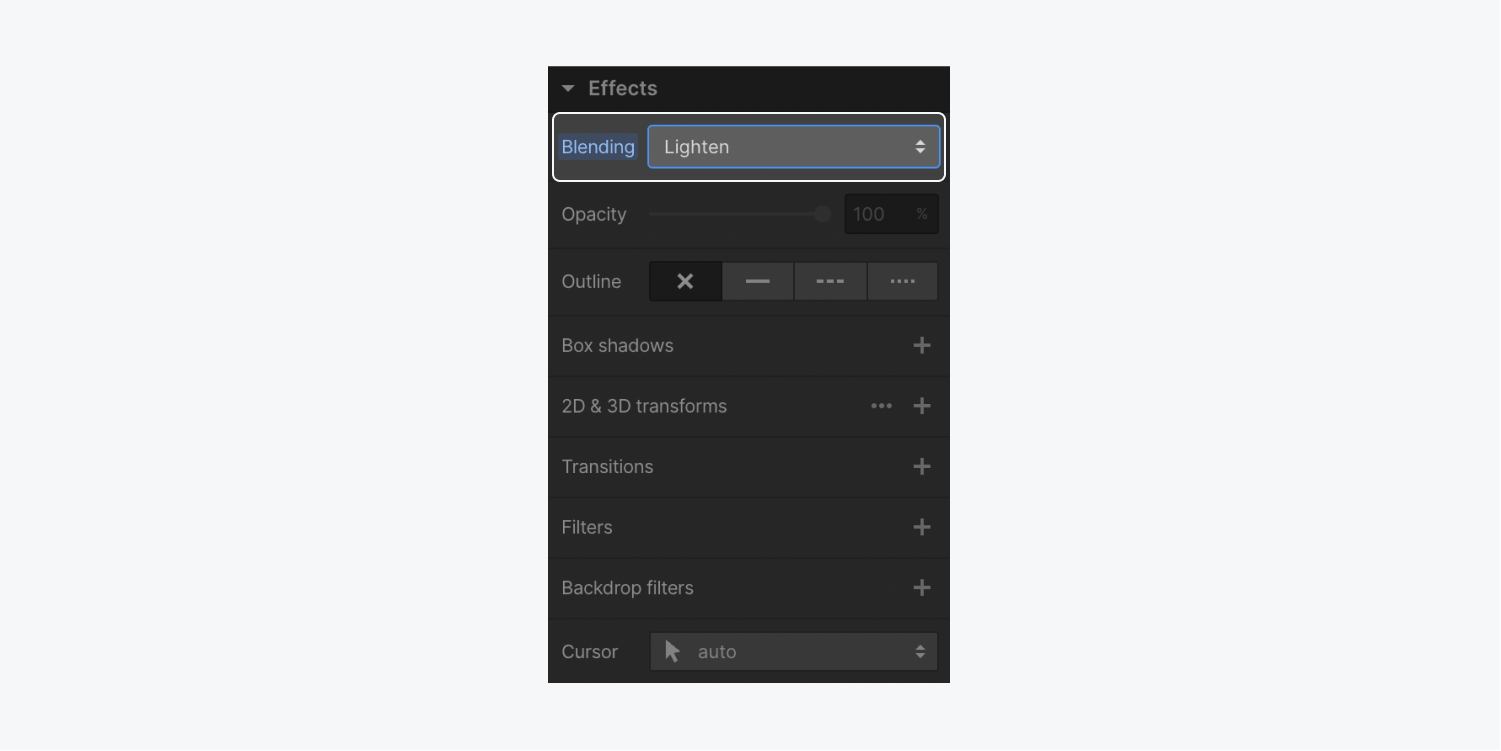
- 访问 设计面板 > 影响
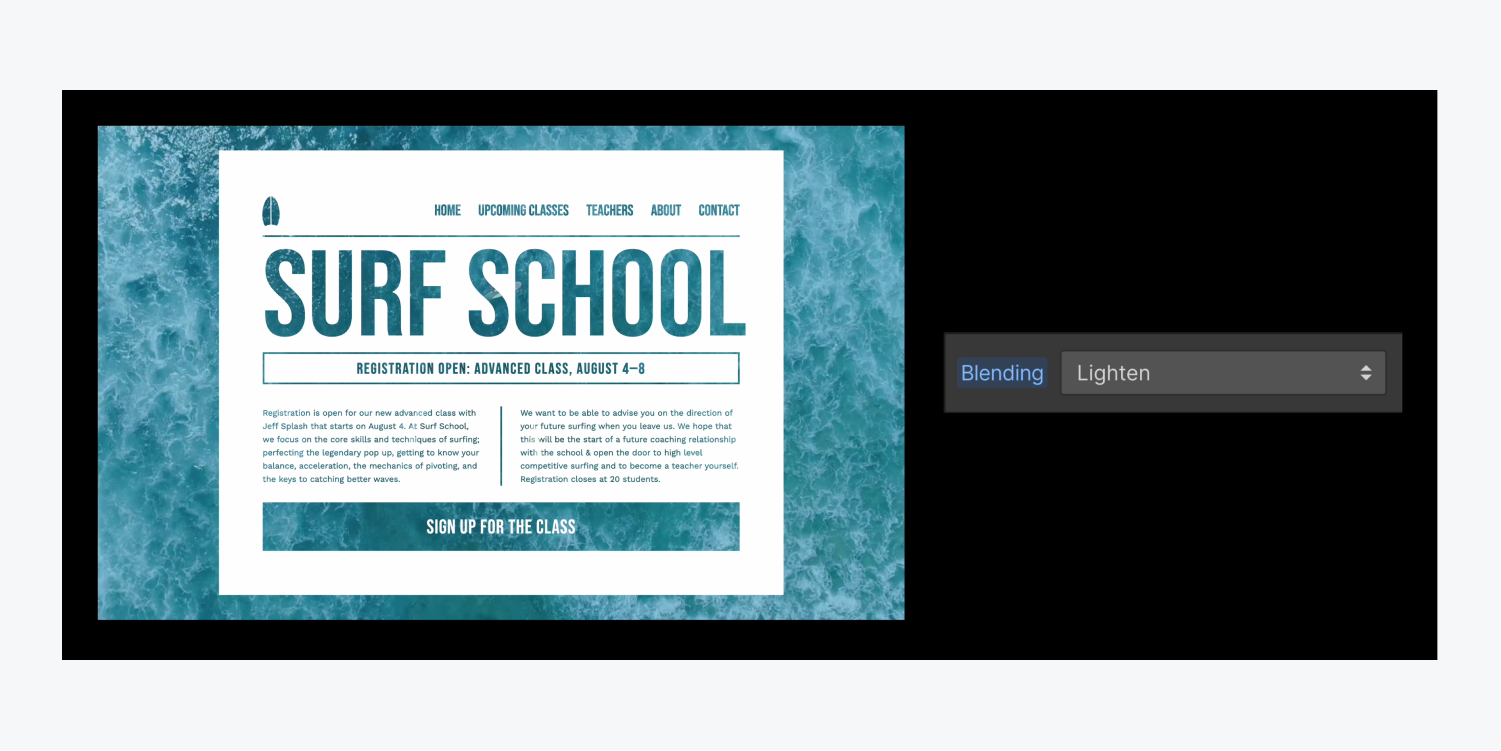
- 展开 合并 菜单并选择 变亮

要使用黑色块元素配置混合模式:
- 选择 块元素
- 访问 设计面板 > 背景
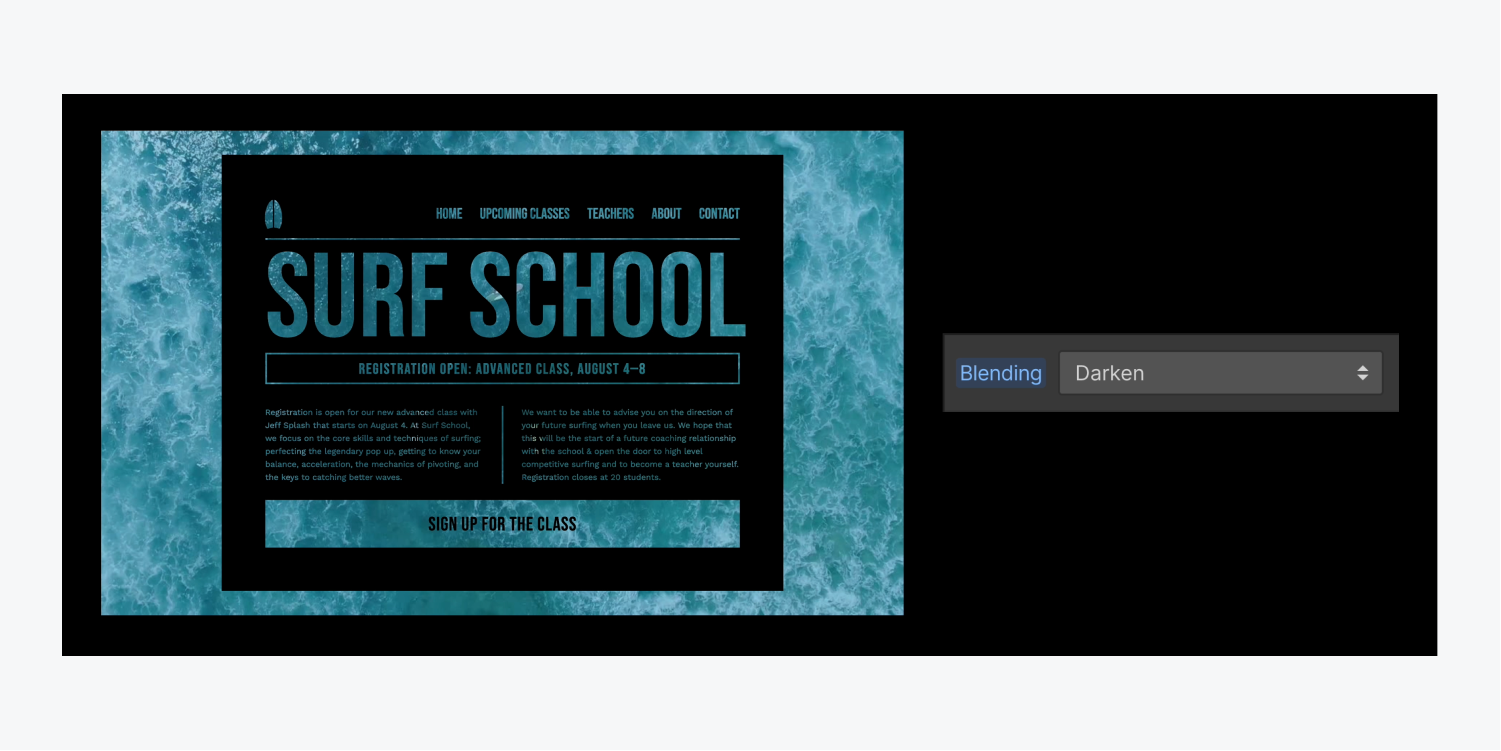
- 点击调色板 着色 申请 块元素 背景为 黑色的
- 配置色调(例如背景色调、文本色调等)以 白色的 对于所有组件 块元素 你想要半透明
- 选择 块元素
- 访问 设计面板 > 影响
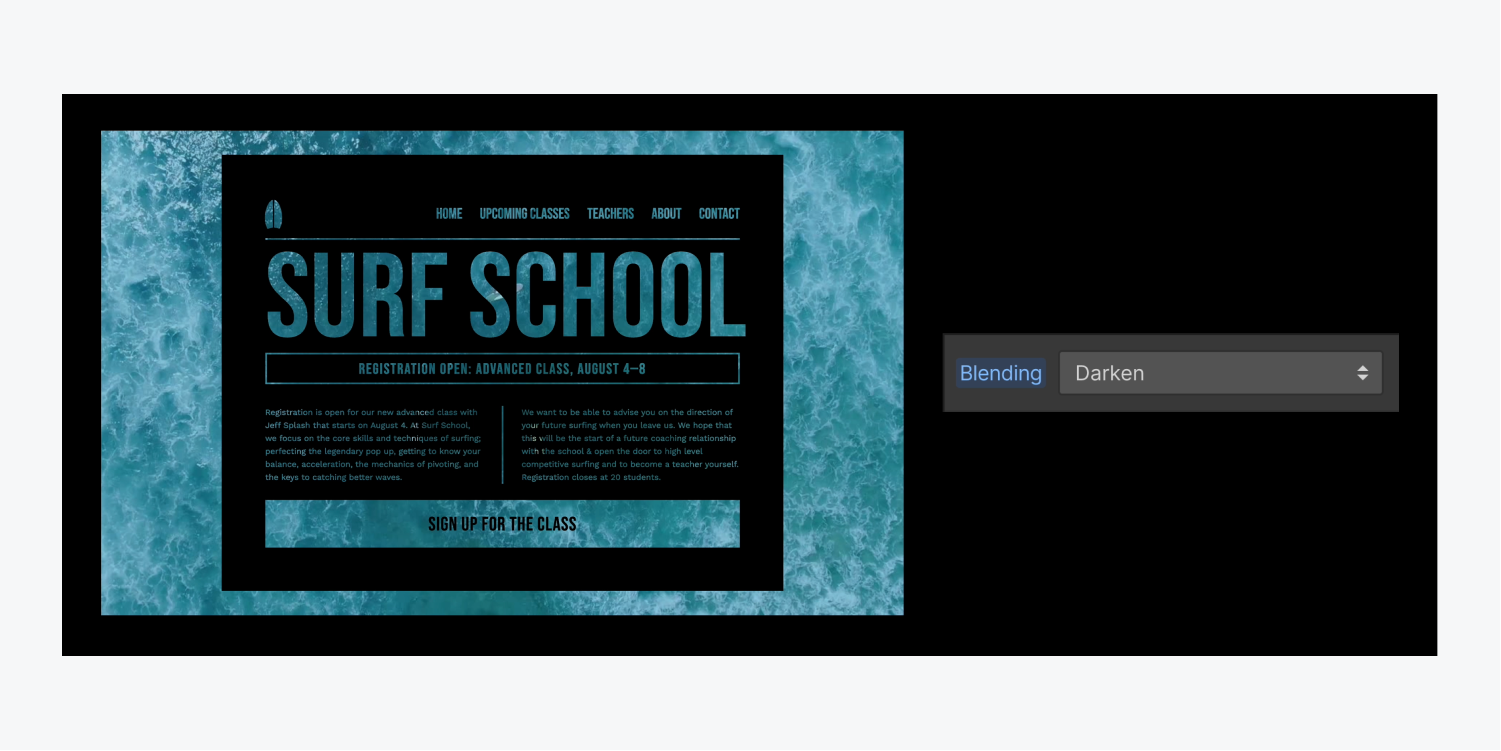
- 展开 合并 菜单并选择 暗淡
增亮 使暗淡的元素消失; 暗淡 使闪亮元素消失。了解有关混合模式的更多信息。


提醒: 您可以将任何类型的背景插入到您的网站(视频、图像、色调等)。只需确保您包含的背景与块元素的背景有足够的差异即可。这可确保文本和其他元素在块元素内清晰可见。要了解更多信息,请访问 Webflow 大学关于颜色对比度的课程。
Ewan Mak 的最新帖子 (查看全部)
- 包括或删除工作区位置和成员 - 2024 年 4 月 15 日
- 定心盒摘要 - 2024 年 4 月 15 日
- 存储网站以供将来参考 - 2024 年 4 月 15 日