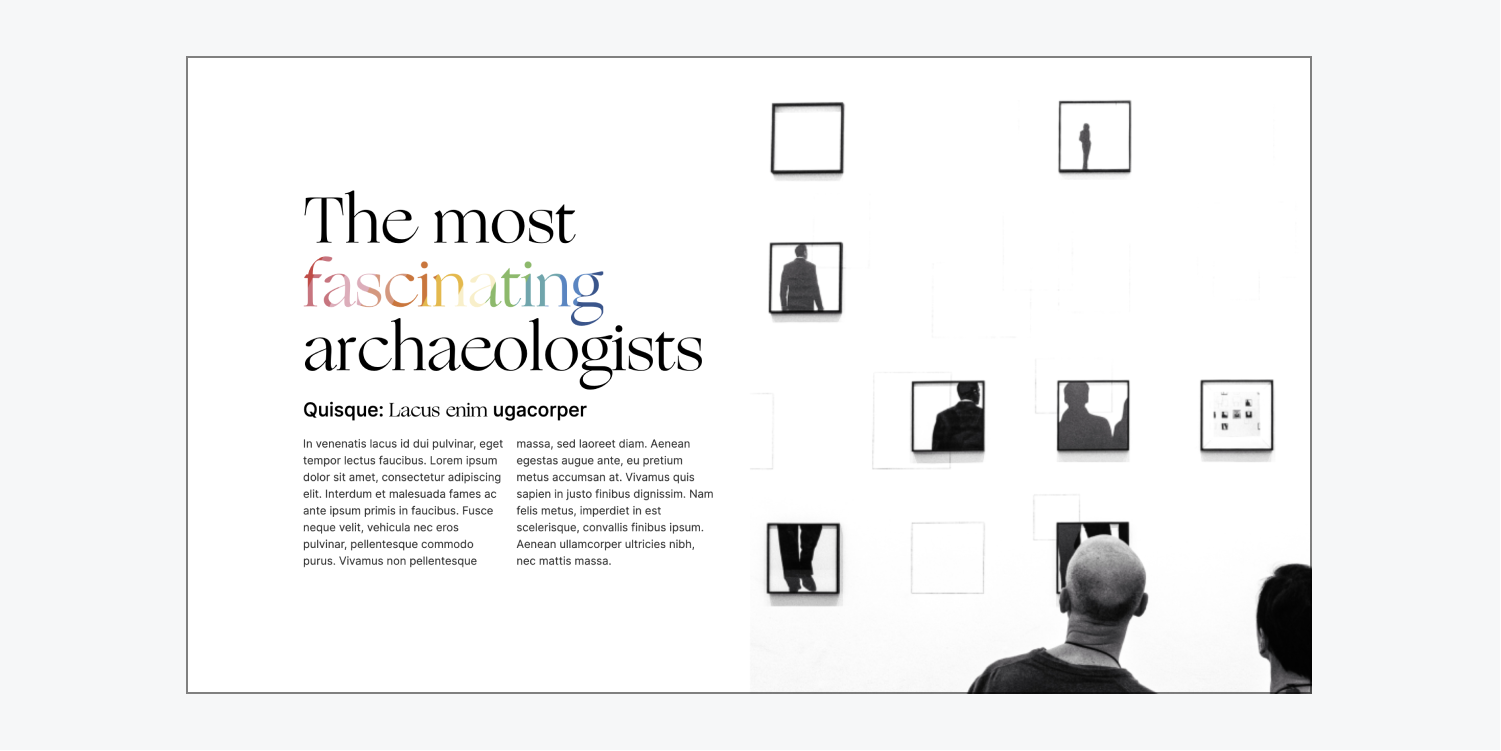
合并文本跨度和图像文本填充的潜力,制作出引人注目的标题 - 同时仍保留可选择性和搜索引擎友好性。

在本教程中,您将发现:
- 如何用 span 包裹文本
- 如何将背景图像插入到文本范围
- 如何修剪图像背景
如何用 span 包裹文本
要影响标题内的特定文本,请在其周围添加一个跨度:
- 选择你的 标题 并双击它开始编辑
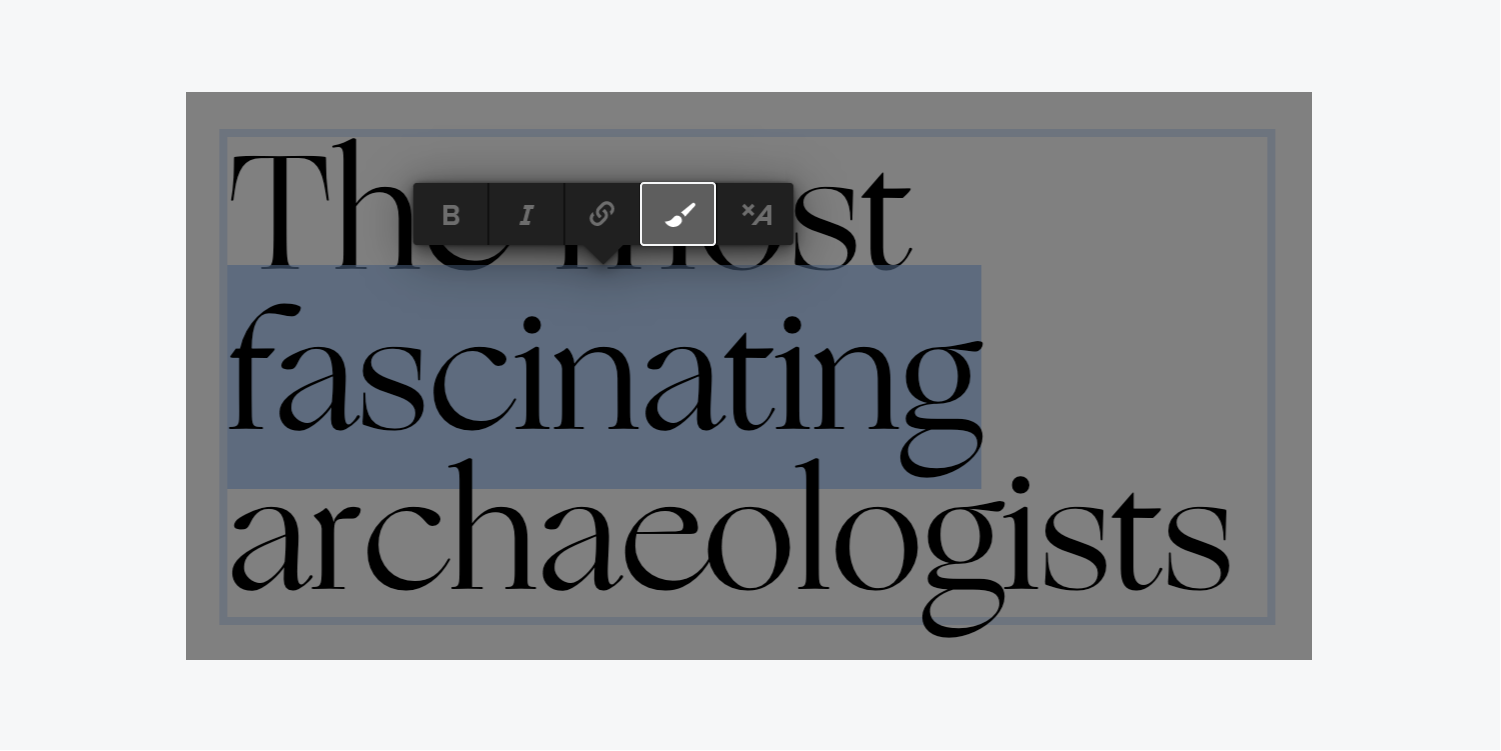
- 突出显示您想要包含在范围内的一个或多个单词
- 选择 使用 Span 包裹 位于您选择的选项上方的“画笔”图标

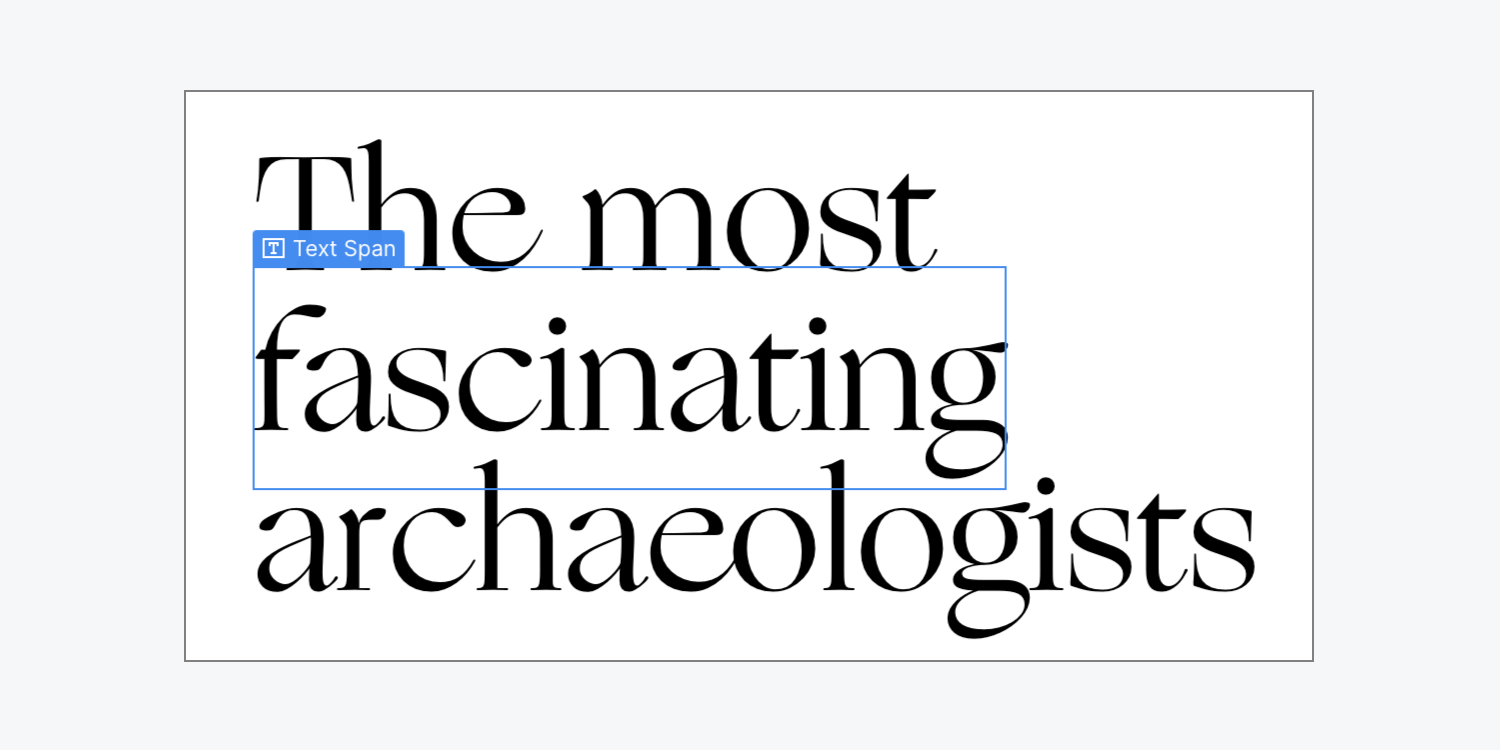
太棒了!现在您已在标题内建立了一个跨度。

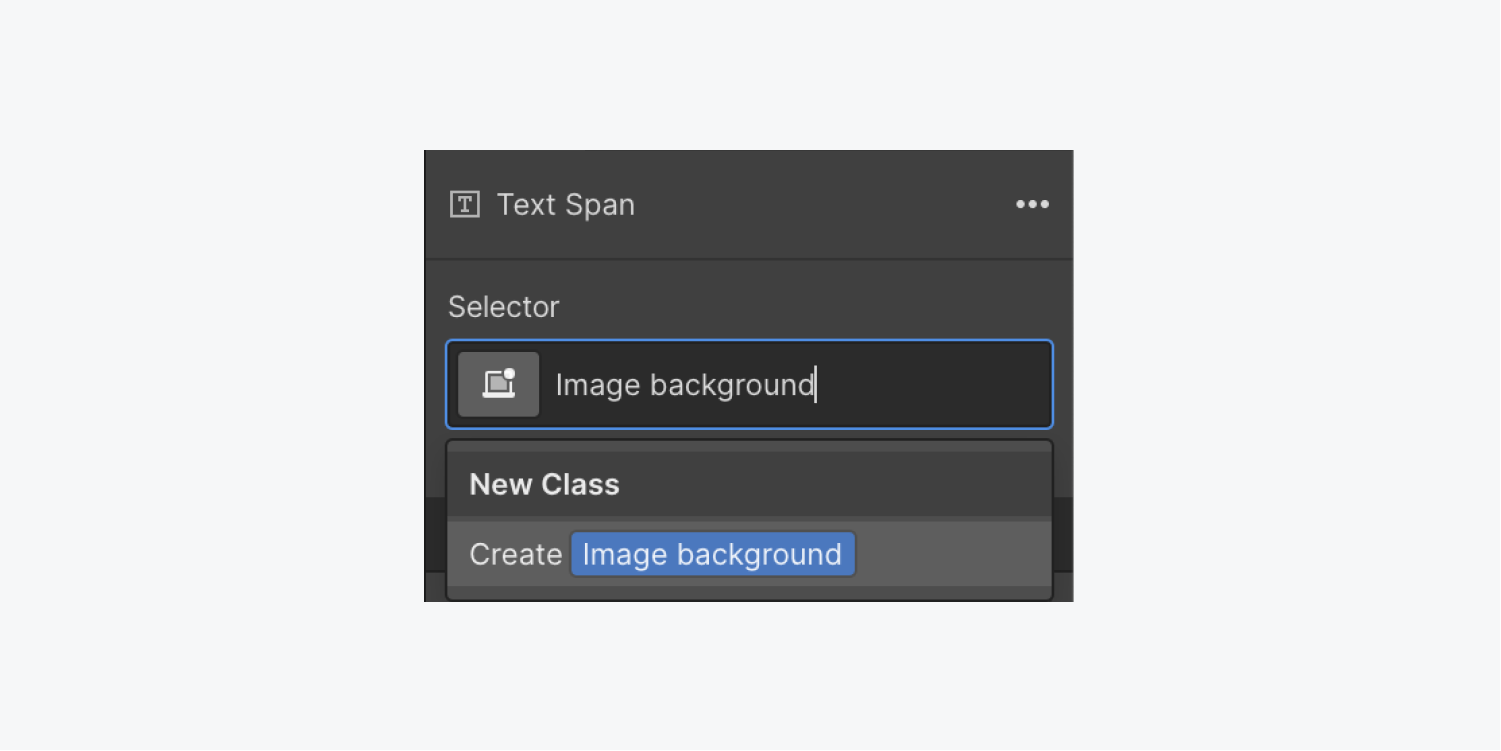
请记住为您的跨度分配一个类,以保持格式井然有序(例如“图像背景”)。

了解有关使用文本跨度进行内联文本格式化的更多信息。
如何将背景图像插入到文本范围
让我们将背景图像附加到文本范围 - 该图片将在文本中可见:
- 使用权 样式面板 > 背景
- 点击 图像和渐变 “加号”图标
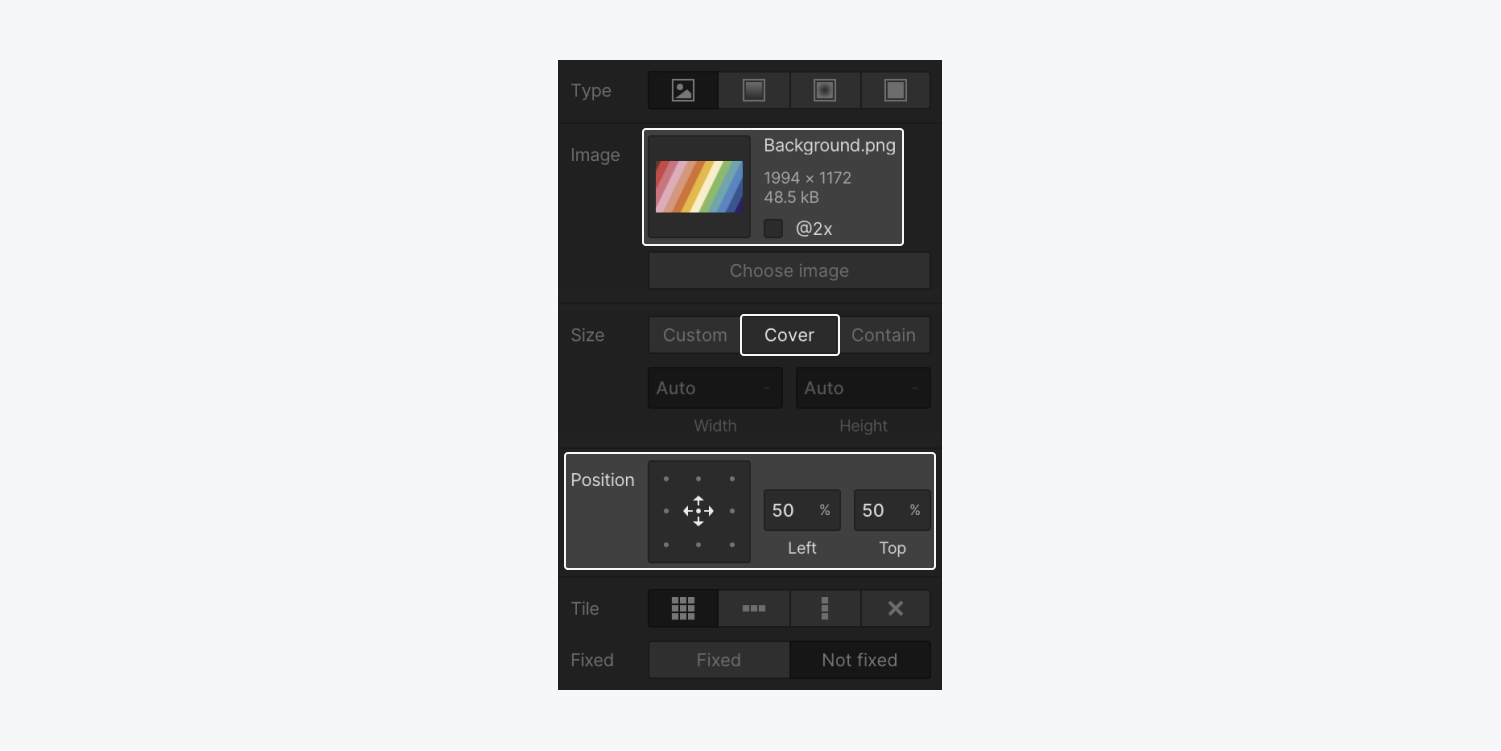
- 选择 选择图片 指定文本填充的图像
- 将尺寸设置为 覆盖
- 点击下面的一个点 位置 修改背景图片的展示方式(例如,选择中心点)
阅读有关背景图像的更多信息。

至关重要的: 确保验证文本范围的图像颜色对比度和可读性,以确保文本在其背景下可访问。通过我们的可访问性课程深入了解。
如何修剪图像背景
最后(这就是神奇之处),让我们将图像背景修剪为文本范围:
- 选择 文本跨度
- 使用权 样式面板 > 背景
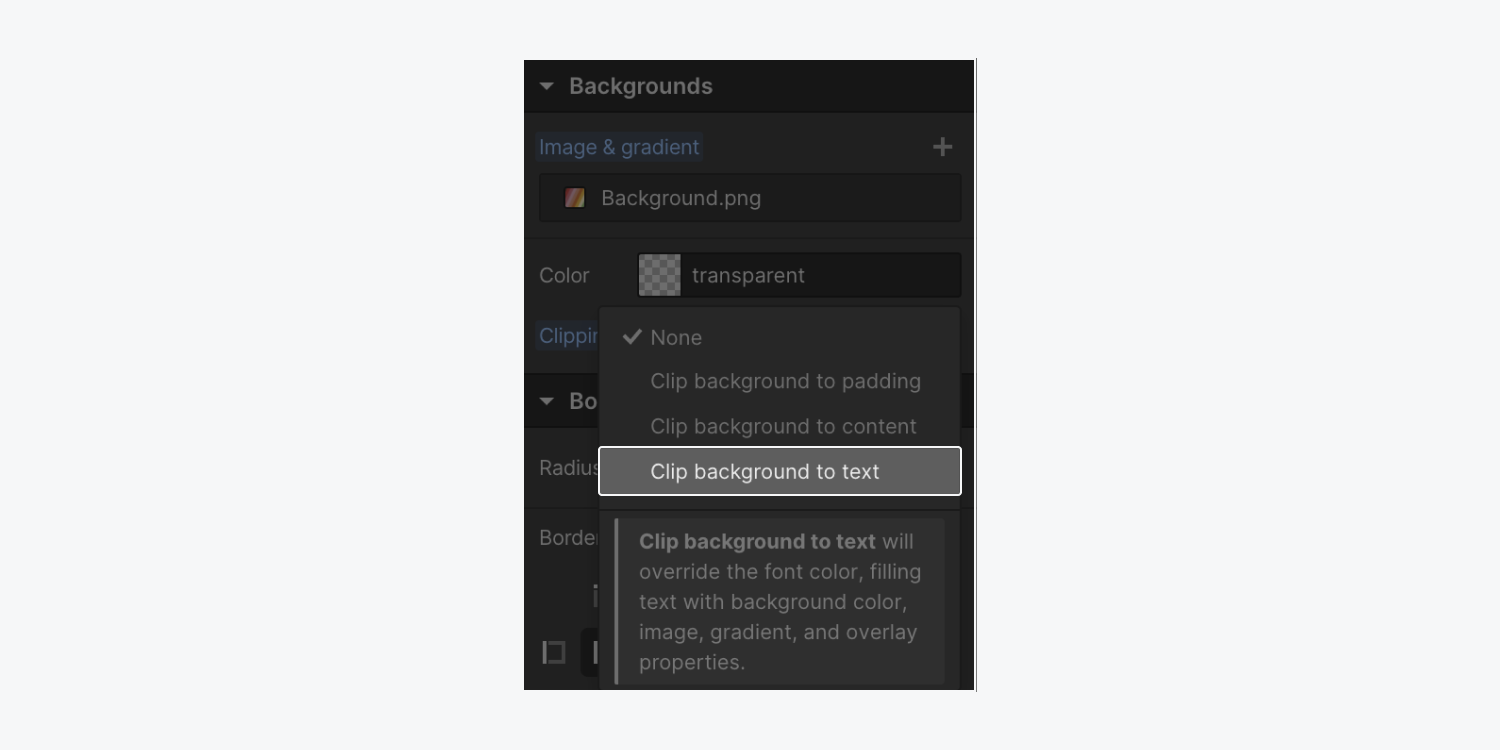
- 选择“剪辑背景到文本” 剪裁 下拉式菜单
在 Webflow Designer 中了解有关渐变和图像文本填充的更多信息。

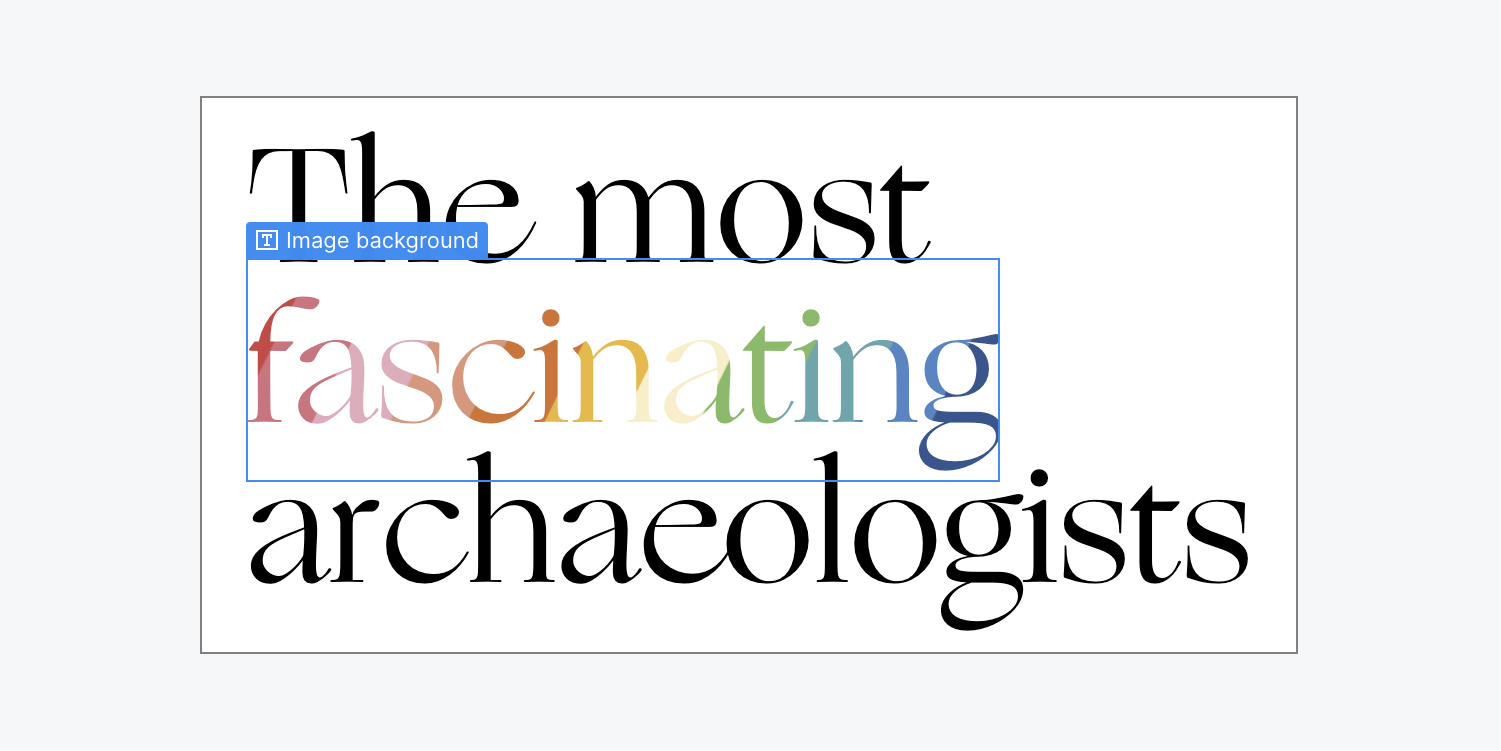
就这样!您已在网站上设计出视觉上引人入胜的标题,让网站访问者惊叹不已。

Ewan Mak 的最新帖子 (查看全部)
- 包括或删除工作区位置和成员 - 2024 年 4 月 15 日
- 定心盒摘要 - 2024 年 4 月 15 日
- 存储网站以供将来参考 - 2024 年 4 月 15 日

