当使用 列元素,实现所有列的高度相等可能具有挑战性,尤其是当每列包含不同的内容时。虽然设置固定像素高度是可能的,但它可能会导致重排问题。在这里,我们将探讨如何使用弹性框建立统一大小的布局。
在此教学课程中
- 建立布局
- 调整父级以使其弯曲,并对齐子级以使其伸展
- 确定列宽
- 应用自动边距技术
开始之前
要复制视频中看到的初始布局,请在页面上插入一个 div 块。在其中填充一些内容:标题、段落、按钮。复制 div 块两次,以获得 3 个 div 块,每个块都有内容。根据需要修改内容。
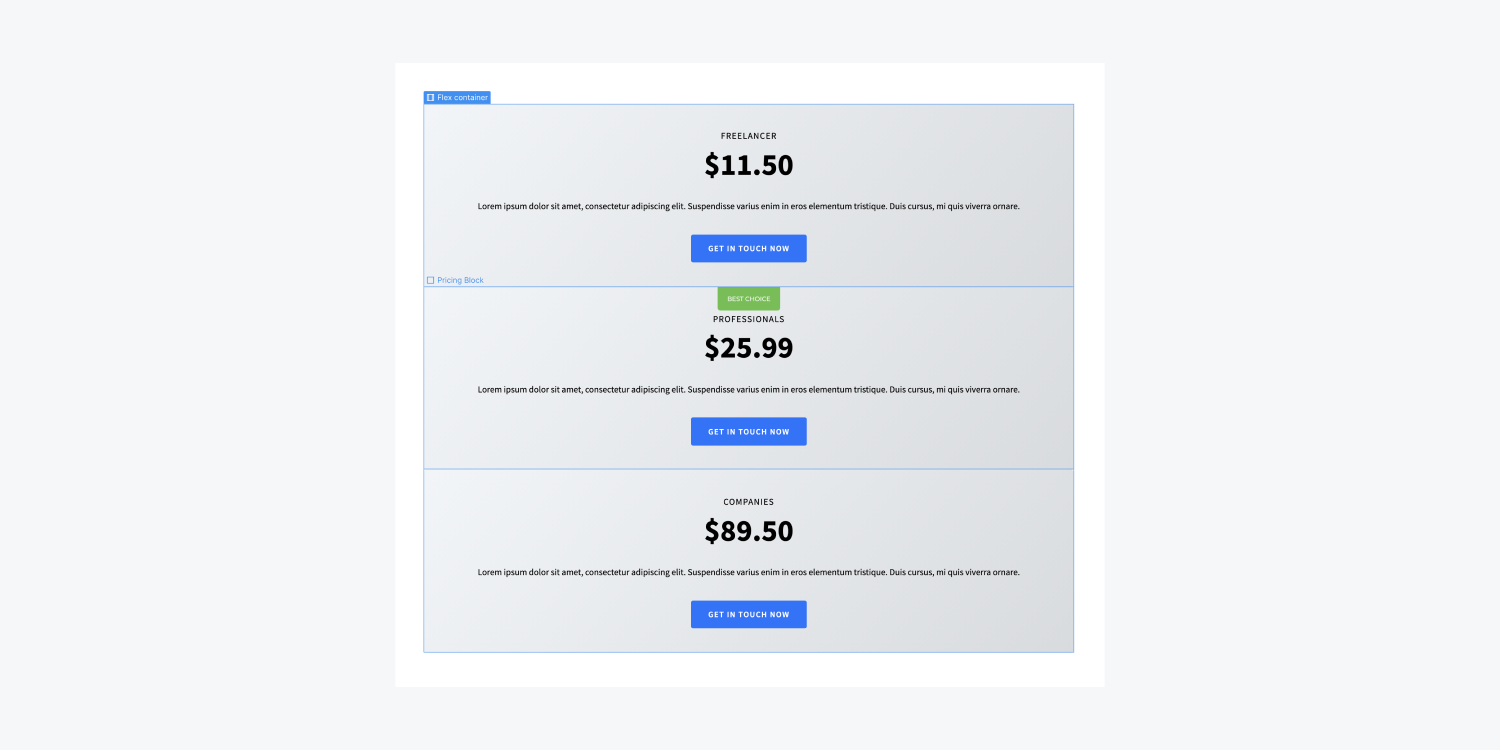
建立布局
例如,假设页面上已经有三个包含内容的 div 块,每个块都具有相同的类名和样式。我们将向页面引入一个容器,为其分配一个类,然后将这三个 div 块插入其中。

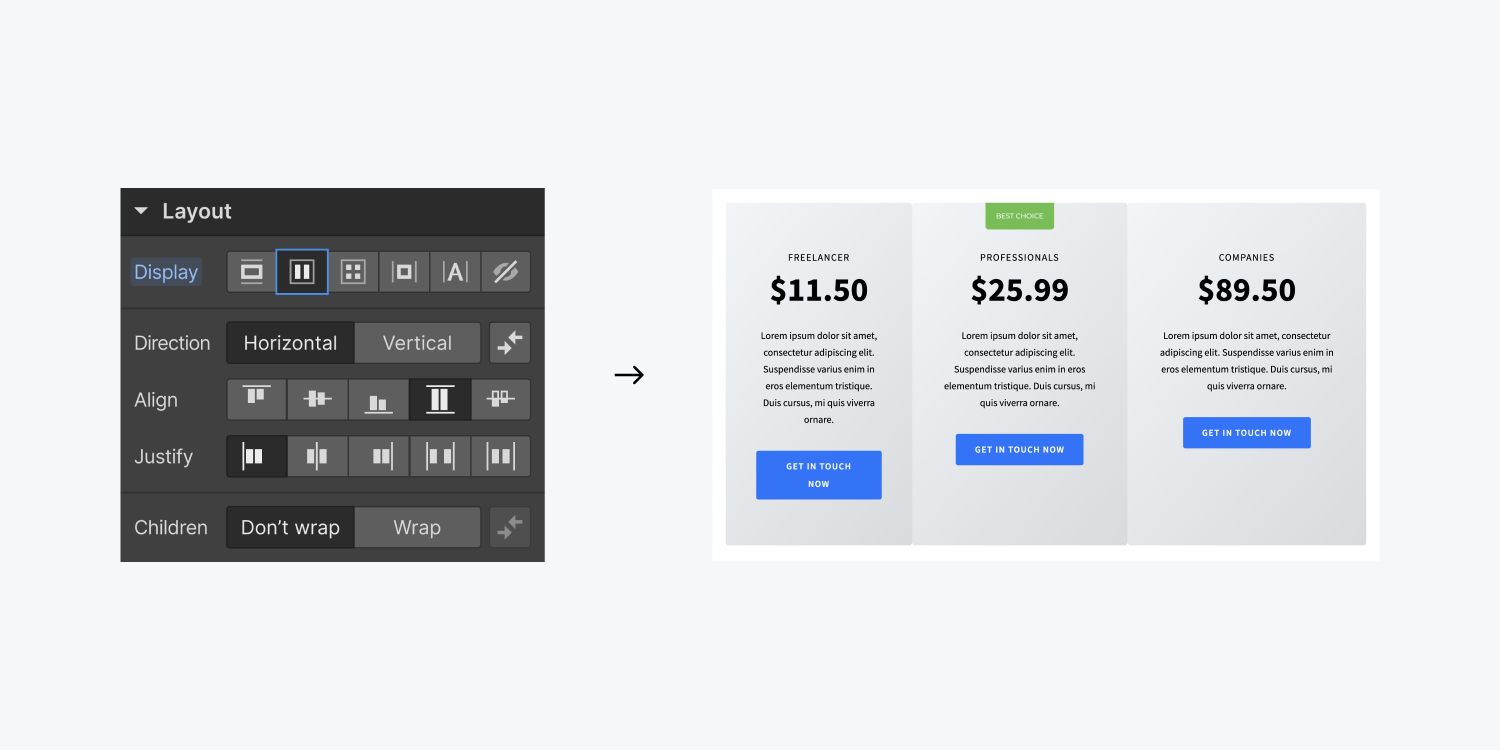
调整父级以使其弯曲,并对齐子级以使其伸展
一旦三个 div 块嵌套在容器内,我们就可以将容器的显示设置更改为 flex。
默认的 flex 设置配置为 方向:水平,证明:开始, 和 对齐:拉伸,精确满足高度均匀的要求。

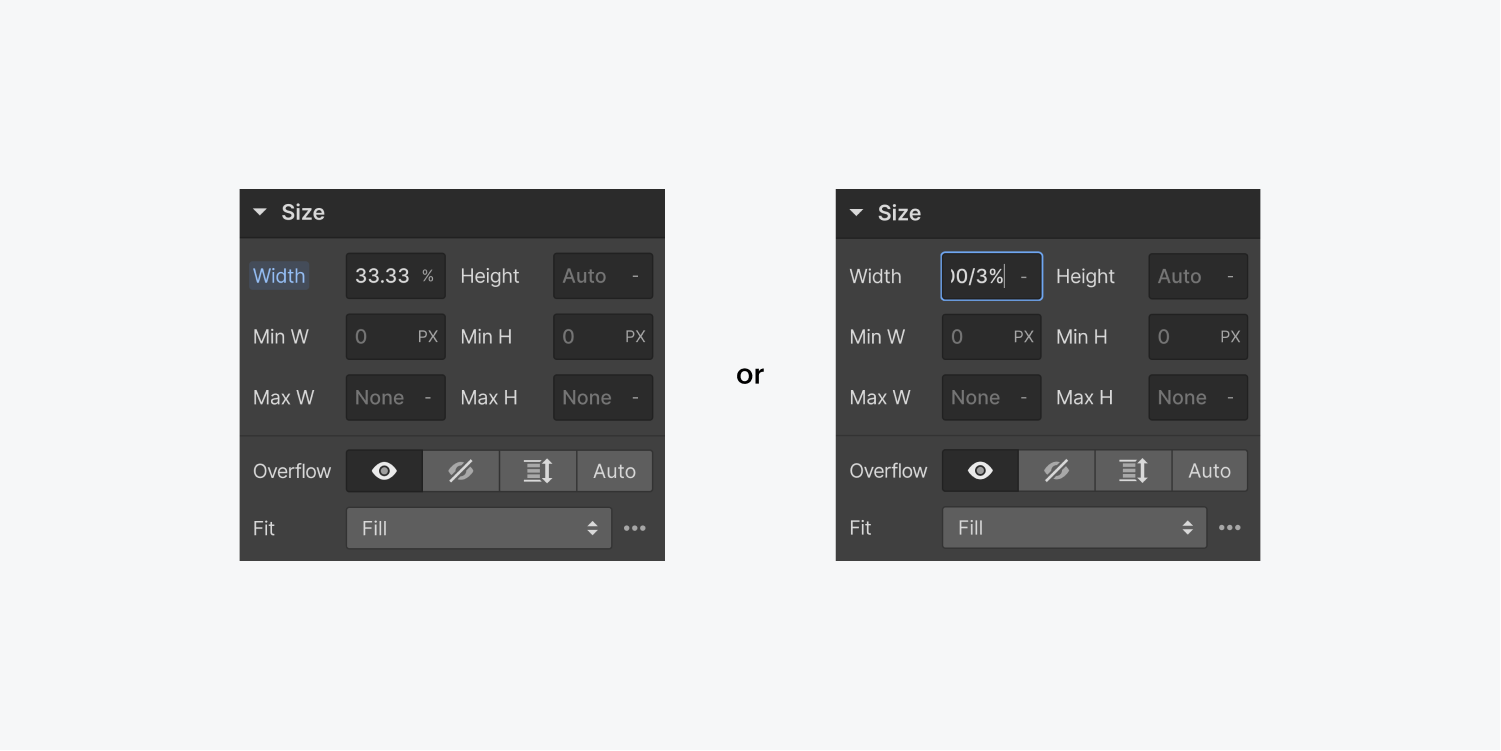
确定列宽
但请注意,div 的宽度并不统一。您可以通过将 div 块的宽度设置为来实现统一 33.33% (或者,你可以执行如下计算 100/3%,然后按 Enter 键)。或者,您可以将 div 块的 flex 子项设置指定为 扩张。

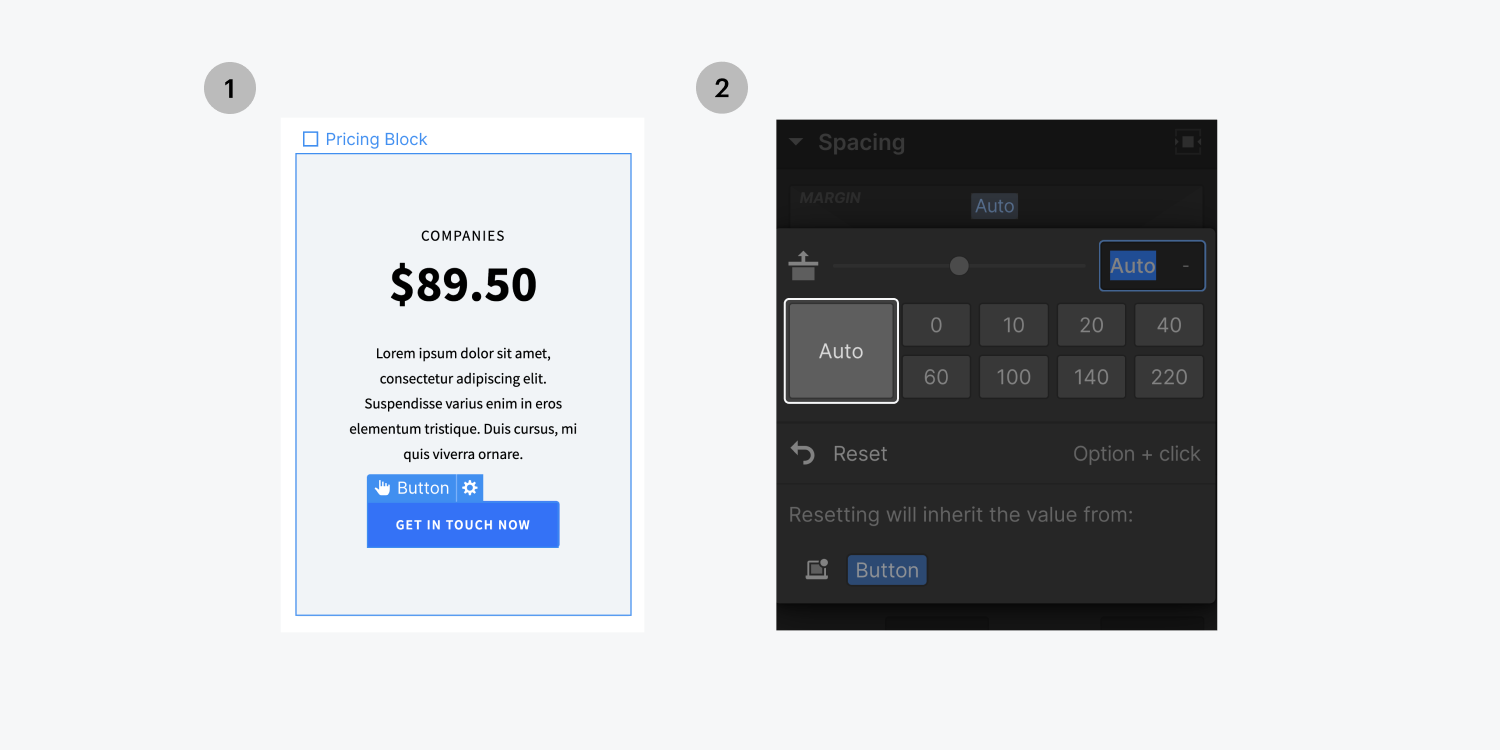
自动保证金技术
在这个场景中,我们的目标是统一对齐 div 内的内容。这也可以使用 flexbox 配置来实现。
- 选择其中一个 div
- 修改其显示设置以弹性
- 将 Flex 布局配置为垂直
- 选择按钮
- 将其上边距调整为自动
因此,按钮的边距将自动适应,从而使三个按钮统一对齐。

Ewan Mak 的最新帖子 (查看全部)
- 包括或删除工作区位置和成员 - 2024 年 4 月 15 日
- 定心盒摘要 - 2024 年 4 月 15 日
- 存储网站以供将来参考 - 2024 年 4 月 15 日
