通过动态注入,您可以灵活地使用 CMS 集合字段在注入的代码中进行实时更新。这样就可以创建交互式 社交分享按钮、电子商务平台、播客和音乐平台、活动网站等等。
动态注射的关键组件
每次动态注入都略有不同,但它们都需要以下内容:
- 外部嵌入 脚本 和 独特标识符 对于您希望动态呈现的内容(例如推文、Shopify 项目或 Eventbrite 活动)
- A Webflow CMS 系列 包含用于输入唯一标识符的纯文本字段
动态注射的开发
让我们制作一个点击发推按钮。设置动态注入:
- 在您的集合中建立一个纯文本字段作为唯一标识符,并将其命名为“推文文本”
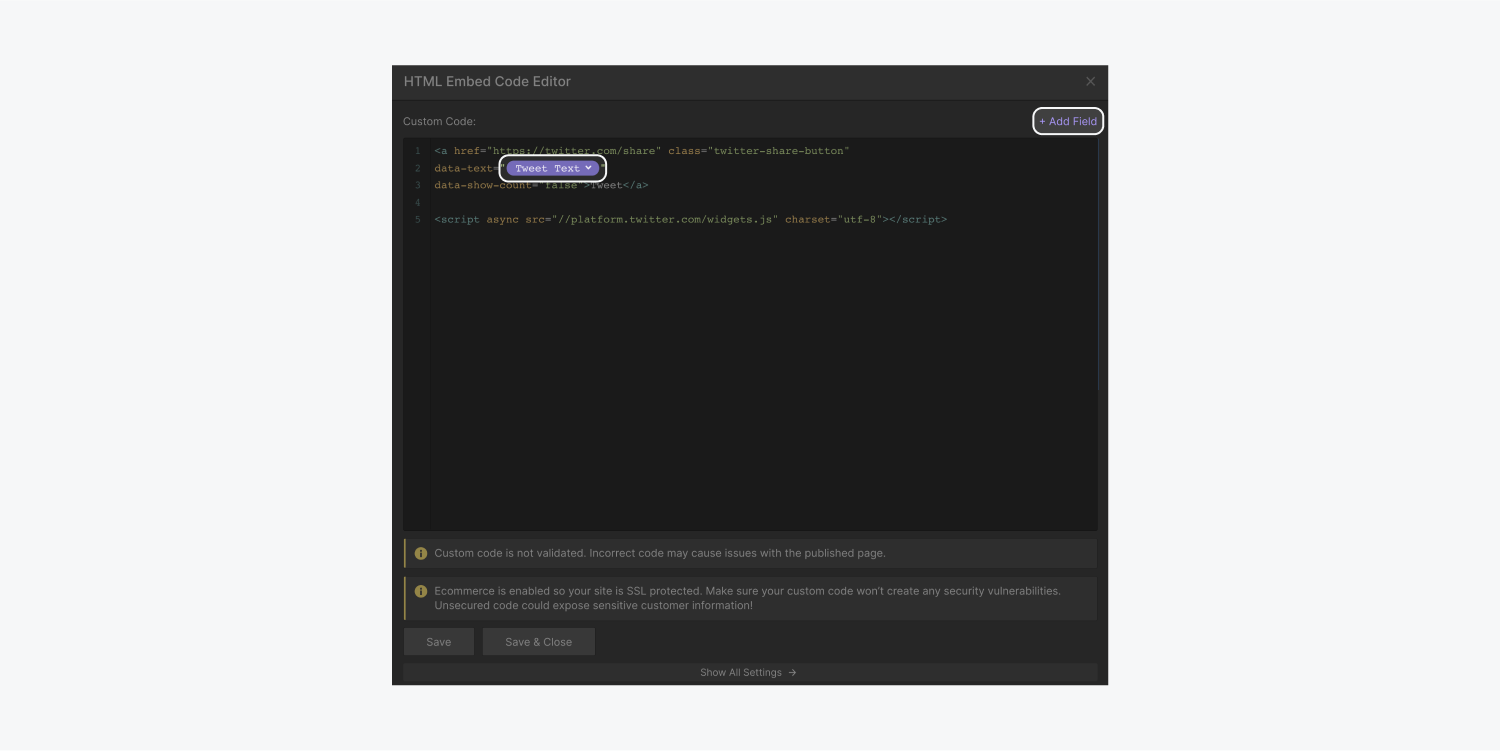
- 复制下面提供的代码
- 在“收藏夹”列表或“收藏夹”页面中插入嵌入元素
- 粘贴代码
- 选择唯一标识符“推文文本”
- 点击 包含字段
- 选择“推文文字”

请参阅有关制定更有针对性的 点击推文按钮.
探索这些指南以了解如何利用动态注入:
公认的限制: 涉及电子商务字段的动态注入不会根据所选变体自动更新。例如,如果您网站上的访问者选择了具有不同价格的产品变体,则此价格变化不会通过动态注入反映出来,并且客户不会看到任何价格修改。
Ewan Mak 的最新帖子 (查看全部)
- 包括或删除工作区位置和成员 - 2024 年 4 月 15 日
- 定心盒摘要 - 2024 年 4 月 15 日
- 存储网站以供将来参考 - 2024 年 4 月 15 日