Webflow 的流畅滚动动画现在可以识别网站访问者选择在其操作系统上停用动画的情况。这适用于在其操作系统或浏览器上配置了有限运动系统偏好的网站访问者。
在本教程中,您将了解有关系统移动设置的所有信息,包括:
- Webflow 注重访客偏好的原因
- 此修改对设计的影响
- 如何检查机芯设置
- 是否取代访客的有限运动选择
- 如何消除所有访问者的流体滚动
- 即将推出的战略
为什么 Webflow 重视访客的偏好
我们根据以下理由优先考虑您网站访客的偏好:
- 对于某些人来说,互联网上的动作和动画可能会引起紧张、疾病甚至癫痫。诸如“前庭疾病的可及性“ 和 ”你的互动让我恶心”分享关于运动设计决策对运动敏感人群的影响的真实体验。您还可以 在 Mozilla 开发者网络上进一步了解癫痫发作和其他身体反应的互联网可访问性.
- Webflow 承认其有责任提高互联网可访问性,这是履行该义务的一小步。
此修改对设计的影响
Fluid-scroll 是一种自动实现链接导航的动画属性。当用户选择指向页面部分的链接时,它会生成动画滚动效果。
例如,如果您在页面顶部有一个导航链接(例如,“联系”按钮),该链接链接到页面底部的联系表单,则单击该“联系”按钮的访问者将在到达联系表单部分之前轻轻滚动浏览所有页面内容。
如果您的网站访问者在其系统上激活了有限运动设置,则选择针对页面部分(例如联系表单)的链接(例如联系按钮)将立即滚动到目标部分 - 而无需在通往联系表单的途中动画展示所有内容。
开启滚动运动时部分链接的行为。
关闭滚动运动时部分链接的行为。
笔记: 受限运动的操作系统或浏览器设置仅影响流畅滚动行为 发布 项目。即使用户偏好选择了有限运动,项目预览仍将呈现流畅的滚动动画。
检查机芯设置
如果您的网站访问者或客户对更改发表评论,您可以帮助他们检查是否已在操作系统或浏览器上激活了运动设置。此设置表示为“显示动画”(在 Windows 上)和“减少运动”(在 Mac 上)。
检查 OS(操作系统)设置
您可以验证此偏好设置是否在不同的操作系统和浏览器上启用。要支持流畅滚动,请确保停用此设置。
- 苹果
- Windows 10
- iOS 设备
- Android 设备
- 浏览器设置(Chrome、Firefox、Safari)
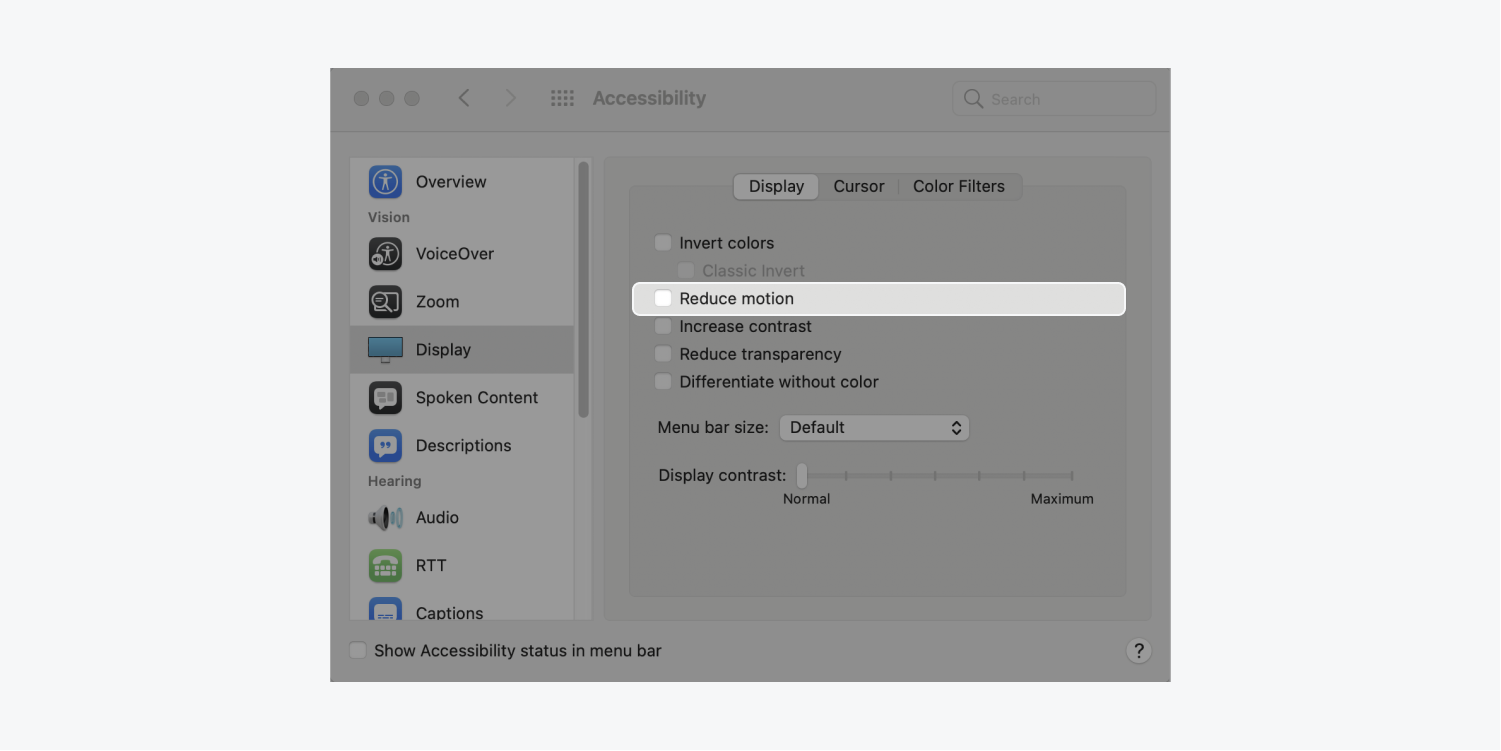
在 Mac 上
要保持流畅滚动:
- 去 系统偏好设置 > 无障碍设施 > 展示
- 取消勾选 “减少运动”

在 Windows 10 上
有 3 个位置可以管理此设置。
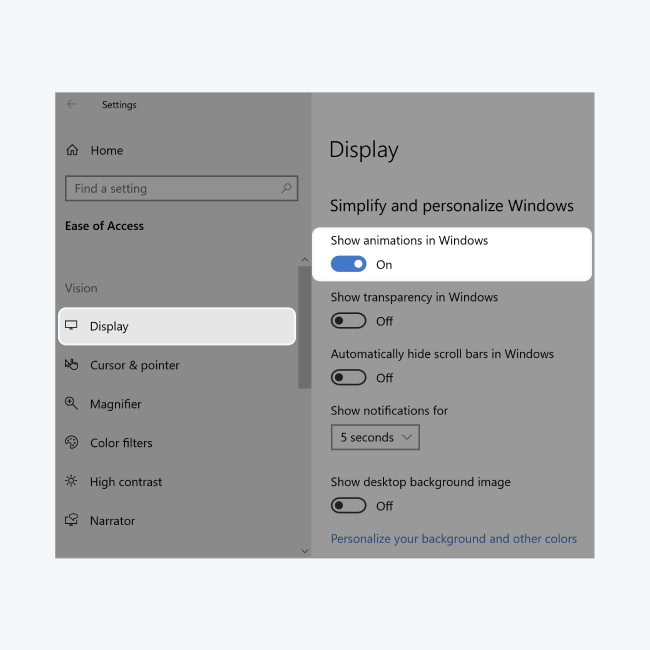
访问 第一个位置 保持流畅滚动:
- 去 设置 > 四通八达的交通网络 > 展示 > 简化和个性化 Windows
- 切换“在 Windows 中显示动画”以 在

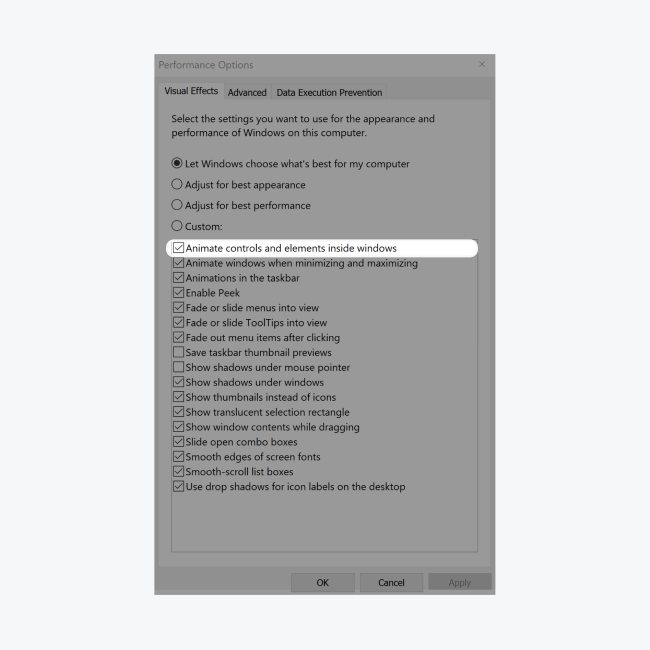
访问 第二个地点 保持流畅滚动:
- 去 控制面板 > 系统和安全 > 系统 > 高级系统设置 > 性能选项设置 > 视觉效果
- 添加 查看 至“为窗口内的控件和元素添加动画”

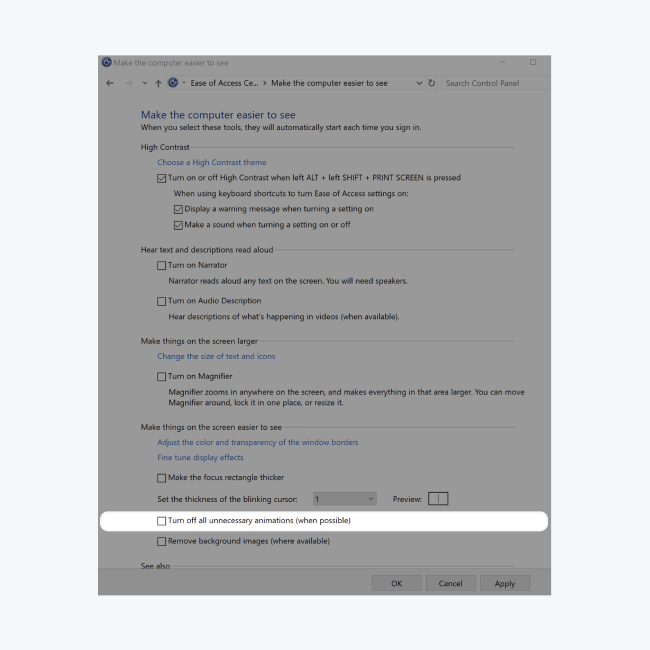
访问 第三个地点 保持流畅滚动:
- 去 控制面板 > 四通八达的交通网络 > 轻松访问中心 > 让计算机更易于查看 > 使屏幕上的内容更容易看到
- 取消勾选 “关闭所有不必要的动画(如果可能)”

iOS 解决方案
为了保持平滑滚动:
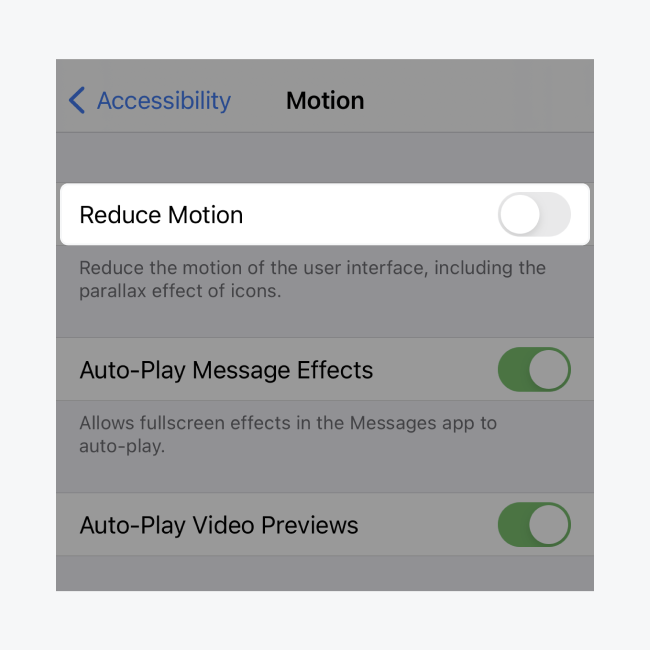
- 继续 设置 > 无障碍设施 > 运动
- 将“减少动态效果”选项切换为 离开

Android 说明
为了确保平滑滚动:
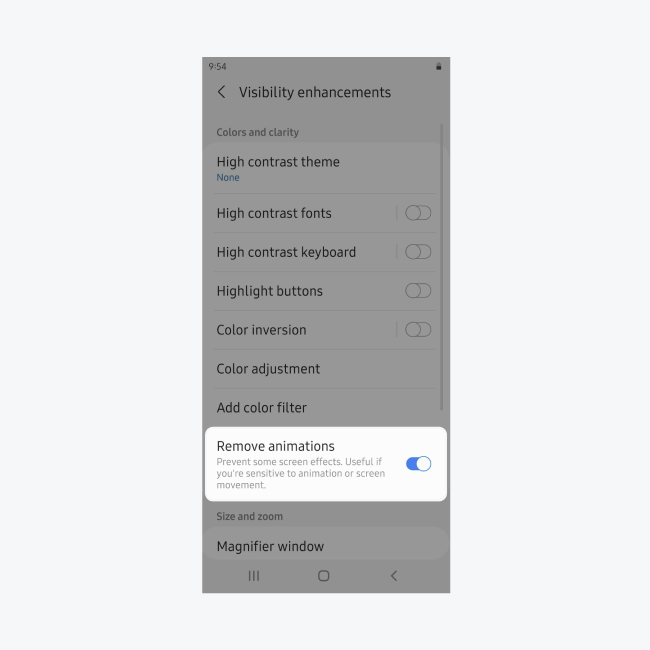
- 使用权 设置 > 无障碍设施 > 可视性增强 > 删除动画
- 将开关切换至 离开

调整浏览器设置
虽然大多数用户在操作系统级别修改运动设置,但有些人在浏览器级别进行更改。请按以下方式参考浏览器设置:
铬合金
- 类型: chrome://flags/#smooth-scrolling
- 确保“平滑滚动”已关闭
笔记: Chrome 浏览器设置的配置仅影响 Windows、Linux、Chrome OS 和 Android 操作系统。
火狐
- 启动 Firefox 并访问: 关于:配置
- 添加标有数字的首选项 ui.prefersReducedMotion 并将其值设置为 1 (更改立即生效)
苹果浏览器
此设置受 MacOS 配置控制。
覆盖访客偏好
覆盖访客的减少运动偏好并不理想。Webflow 支持 用户群体的优先级,强调在可行的情况下,用户偏好优先于作者偏好。
为所有访客禁用平滑滚动
出于各种原因,可能需要为所有访问者禁用平滑滚动,尤其是涉及产品或企业的可访问性要求。虽然 Web 内容可访问性指南 (WCAG) 未明确解决平滑滚动问题,但考虑运动引起的不适仍然至关重要,阻止访问者选择退出平滑滚动是一种有效的方法。
作为设计师,请实施自定义代码以关闭整个项目或特定页面上的平滑滚动模块,以最大限度地减少滚动动作。将以下代码添加到项目或页面的设置中:
<script>
$(function() {
// Activate the beta feature
document.body.setAttribute('data-wf-reduce-scroll-motion');
// Remove in-page scroll motion
document.body.setAttribute('data-wf-scroll-motion', 'none');
});
</script>
将此代码应用到您的项目或页面后,单击链接目标时会立即导航至页面元素。
计划中的增强功能
Webflow 意识到过度运动效应可能会造成不适,并致力于在未来几个月内改善这种体验。
如果您遇到意外行为,请通过以下方式通知我们在论坛上发帖.
相关文章:
增强网站可访问性
- 包括或删除工作区位置和成员 - 2024 年 4 月 15 日
- 定心盒摘要 - 2024 年 4 月 15 日
- 存储网站以供将来参考 - 2024 年 4 月 15 日

