对于没有视觉障碍的人来说,想象别人会如何看待您的设计可能是一个挑战。在设计过程中使用 Webflow 的视觉预览来估计有视觉障碍的人会如何看待您的设计——确保他们收到重要信息。
重要的: 不支持视觉预览 苹果浏览器。相反,你可以使用可视化预览 火狐 和 铬合金 瀏覽器。
本教程将涵盖:
- 访问视觉预览的方法
- 避免依赖颜色的 UI 的技巧
- 复制色觉缺陷的方法
- 评估设计可读性的策略
在深入研究本教程之前,请记住以下实例仅是近似值。许多因素都会影响个人对您网站的看法:
- 您的个人愿景
- 您的照明条件
- 您的屏幕调整
- 您的操作系统
- 和更多。
总的来说,考虑不完全依赖于您独特的愿景或硬件设置的最佳实践至关重要。
访问视觉预览的方法
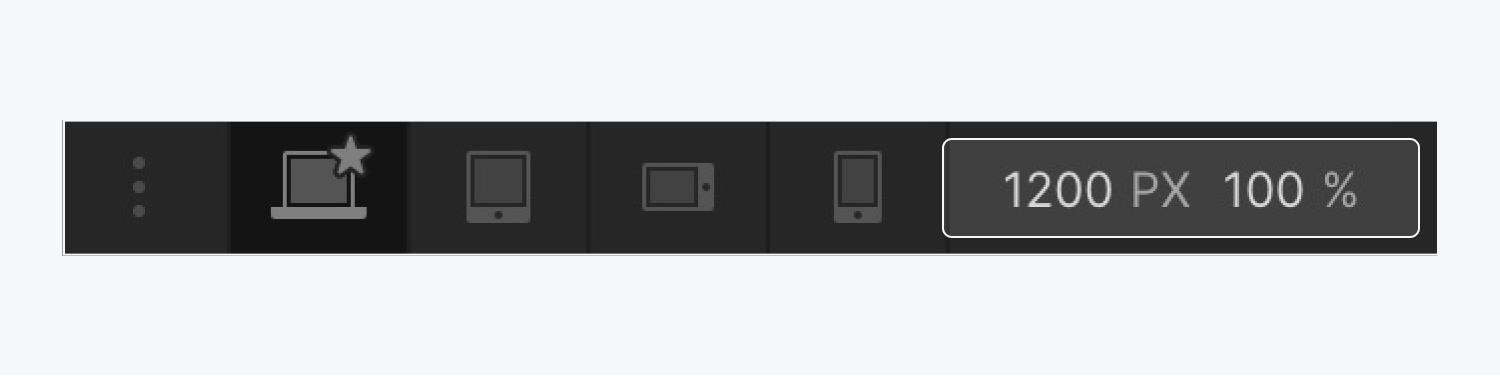
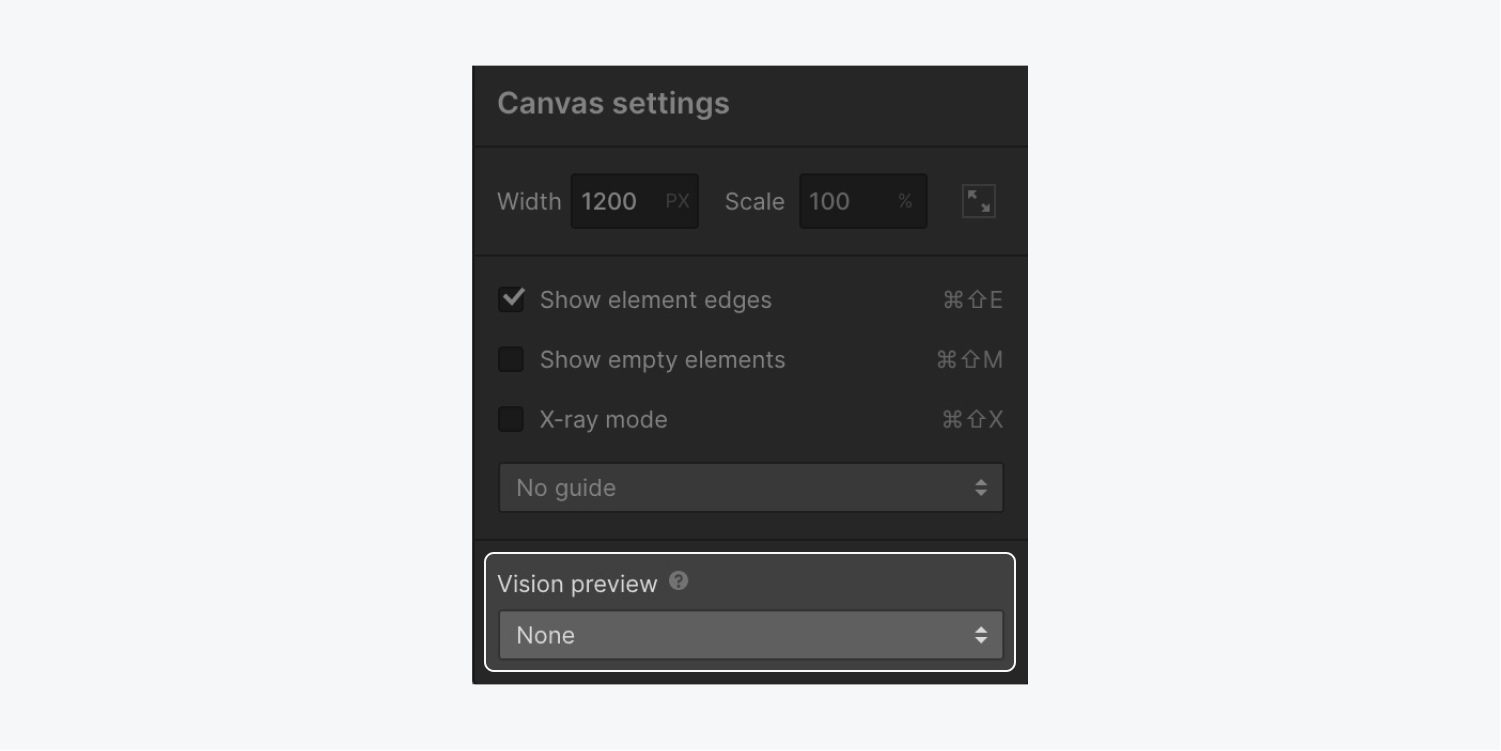
您可以打开 视觉预览 选择选项 画布设置 在顶部 设计师.

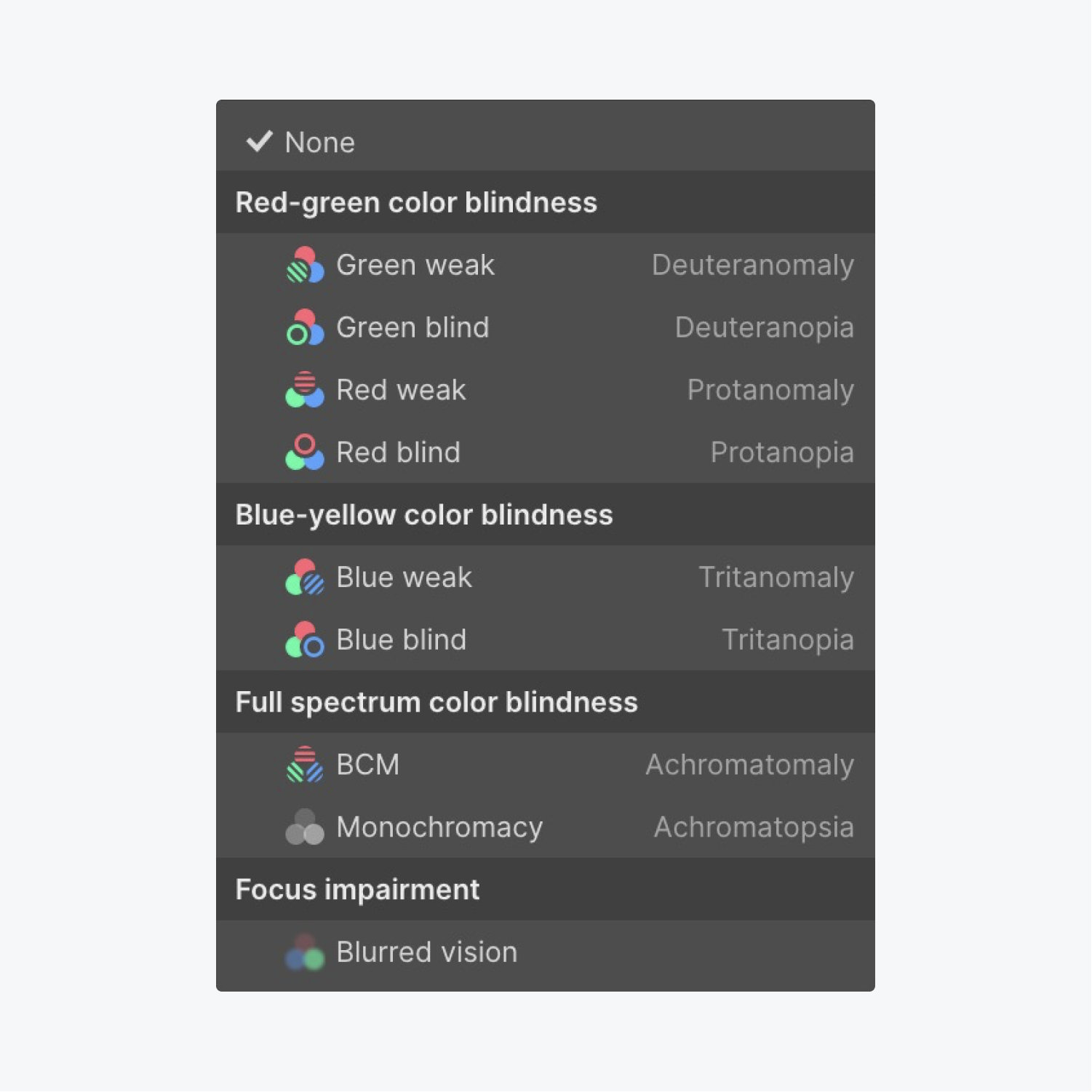
从底部选择要预览的视力障碍形式 画布设置 对话。

您可以选择:
- 红绿色盲(绿盲、绿盲、红盲、红盲)
- 蓝黄色盲(蓝弱和蓝盲预览)
- 全光谱色盲(色弱和单色预览)
- 焦点受损(视觉模糊预览)

所选的视力障碍通过右侧的图标表示 画布设置.

要停止从视障人士的角度预览你的设计,请重新访问 画布设置 并切换 视觉预览 到 没有任何.
避免依赖颜色的 UI
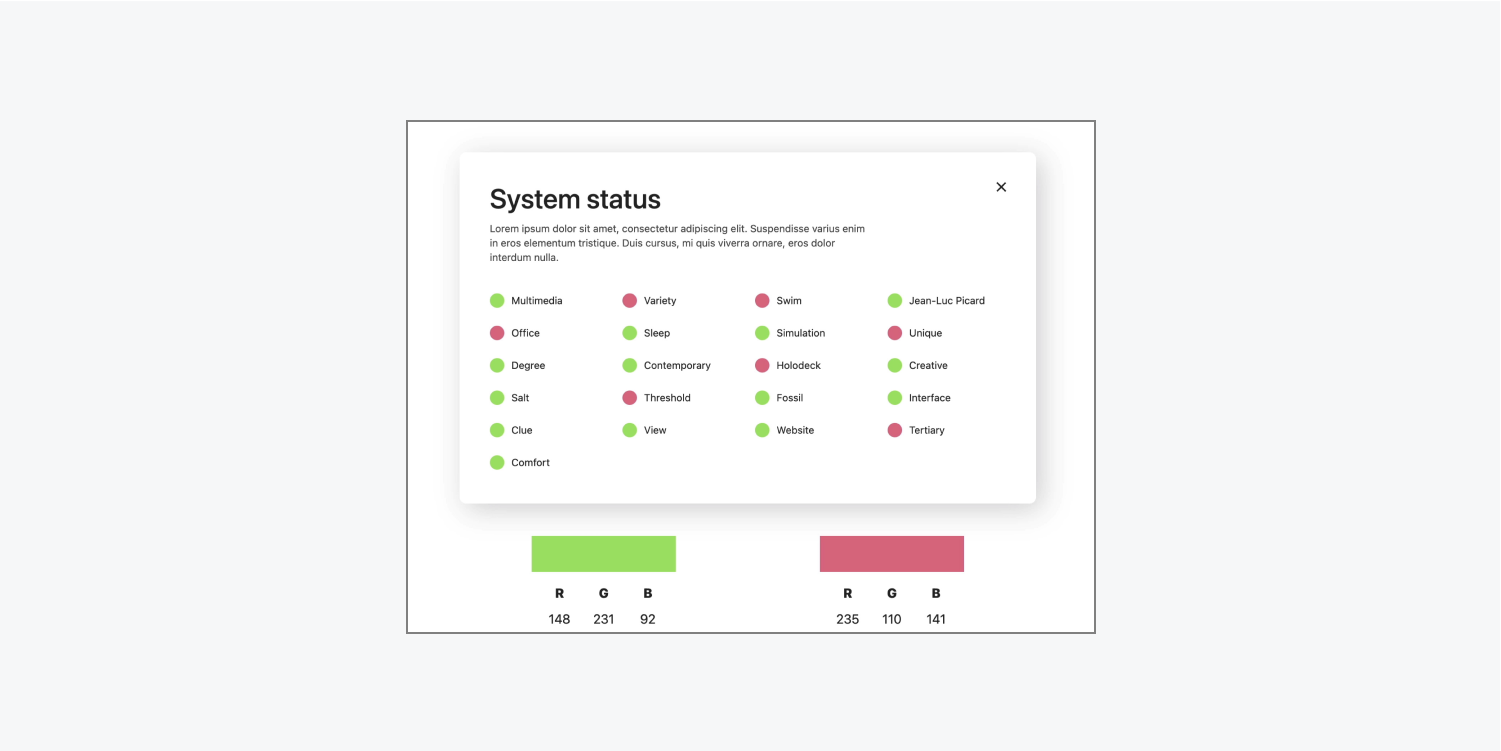
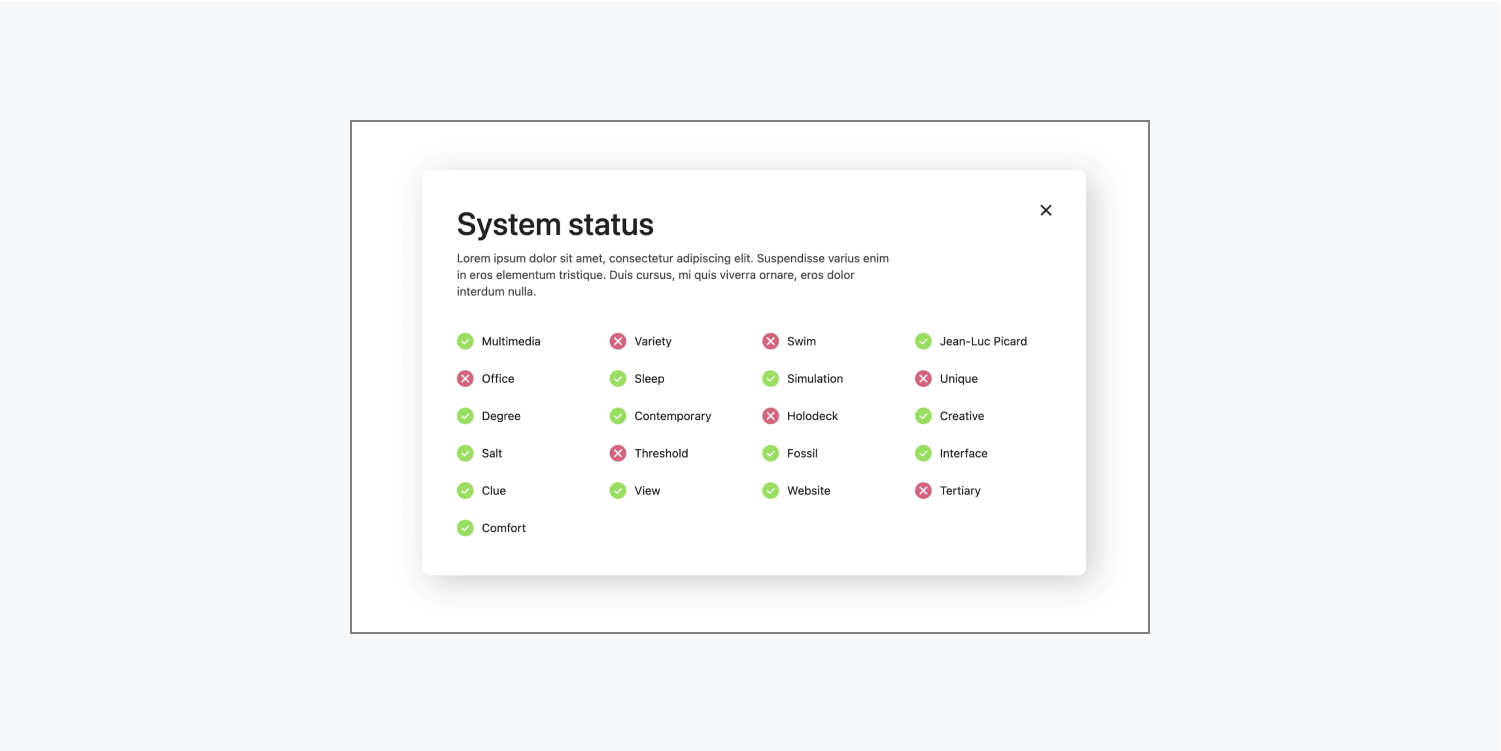
想象一下,您制作了一个界面,其中绿色表示系统正常运行,而红色表示系统出现故障。

让我们利用视觉预览来观察这个界面在不同的视觉障碍下看起来是什么样子:
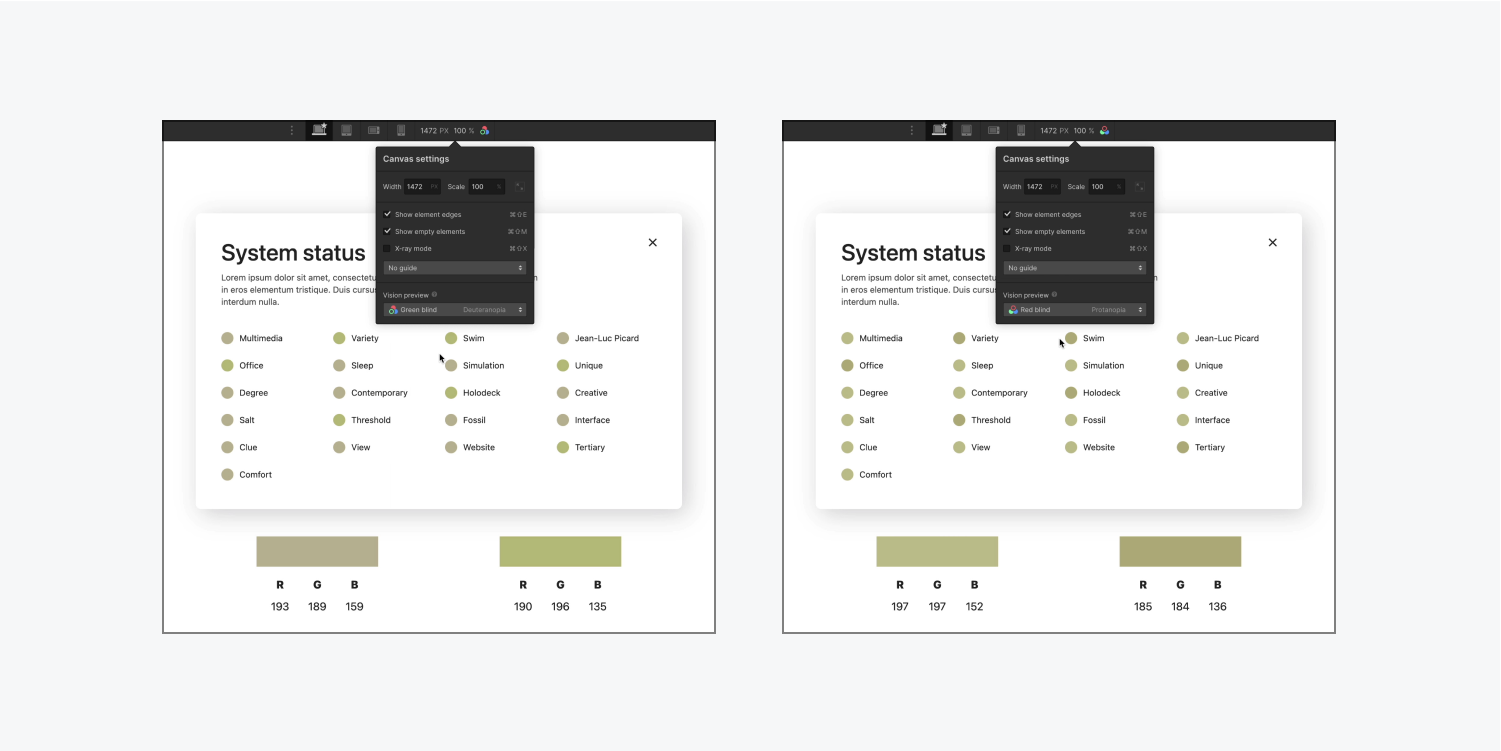
- 使用权 画布设置 从顶部 设计师
- 展开下面的下拉菜单 视觉预览 并选择视觉障碍预览(例如绿盲和红盲)

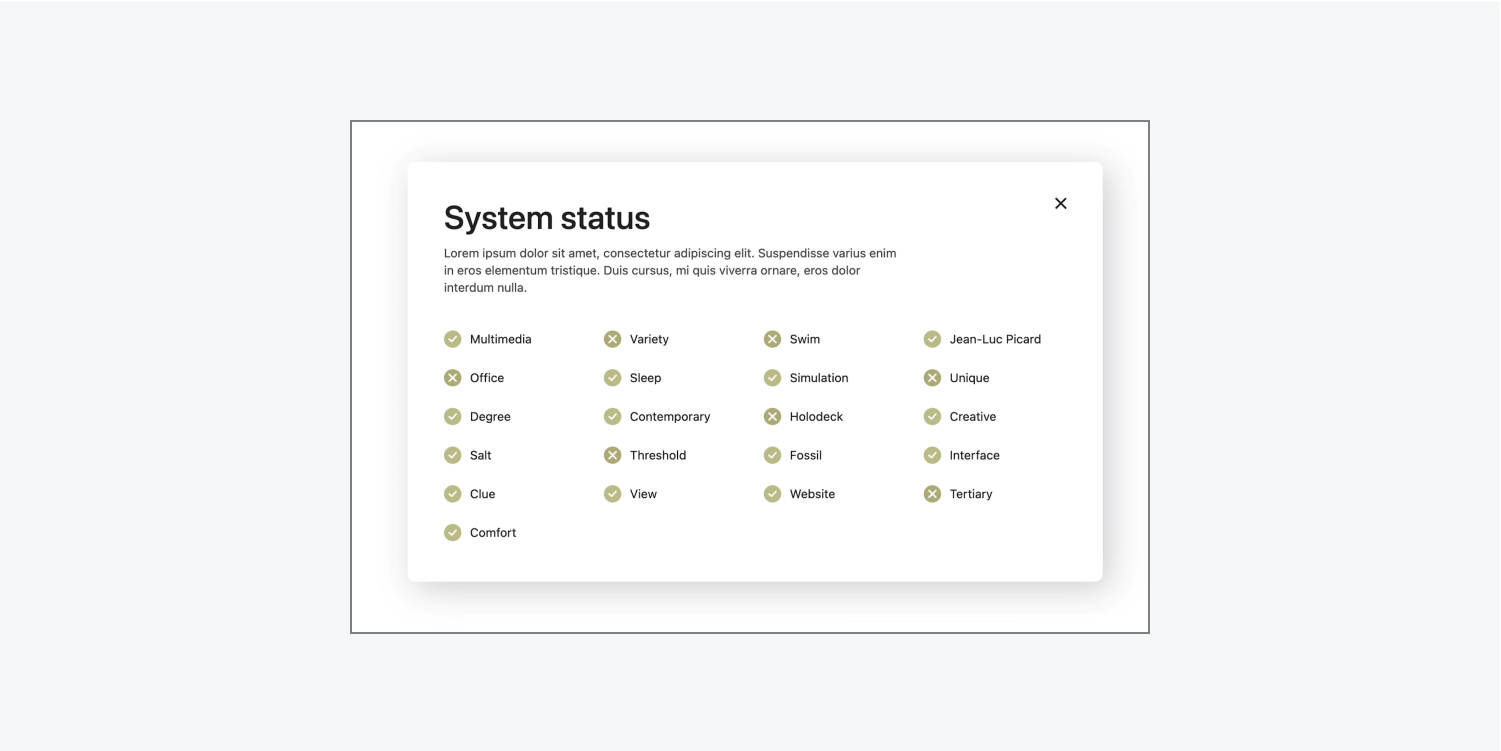
使用视觉预览后,可以明显看出绿色和红色没有明显的对比。这表明仅依靠颜色来传达信息的缺点——与使用符号(例如“x”或“复选标记”)来指示系统状态相比,它的效果较差。

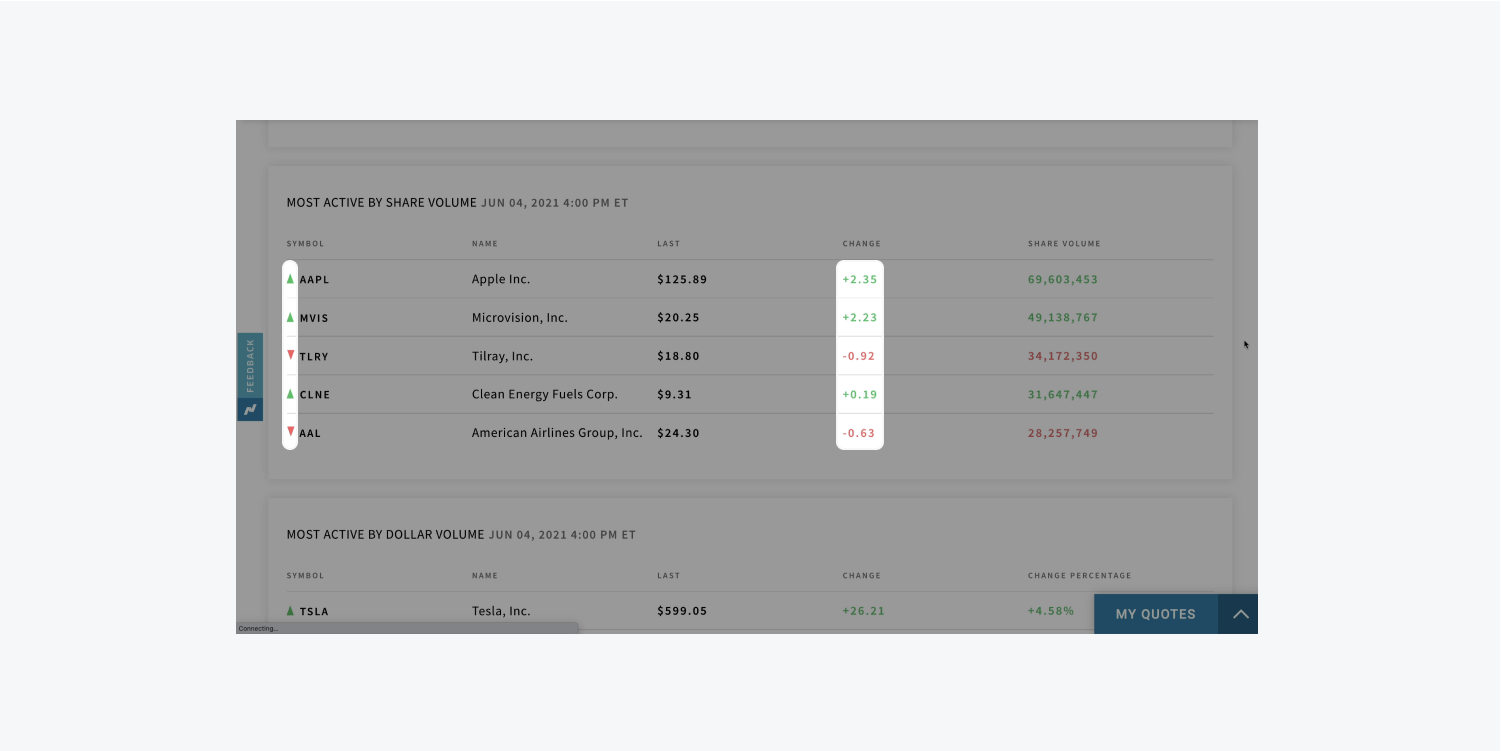
金融监控应用程序在这一策略上表现出色。它们可能会加入颜色,但只是作为其主要概念的辅助元素,通过向上或向下的箭头表示股价上涨或下跌。(或者,它们可能会使用加号或减号。)

人们普遍存在一种误解,认为在界面中使用颜色是被禁止的。例如,您可以在设计中使用红色和绿色色调,但绝对不能只依靠颜色来向网站访问者传达关键数据。相反,除了颜色选择之外,还要确保文本、形状和符号也能在传达含义方面发挥作用。

复制色觉缺陷的方法
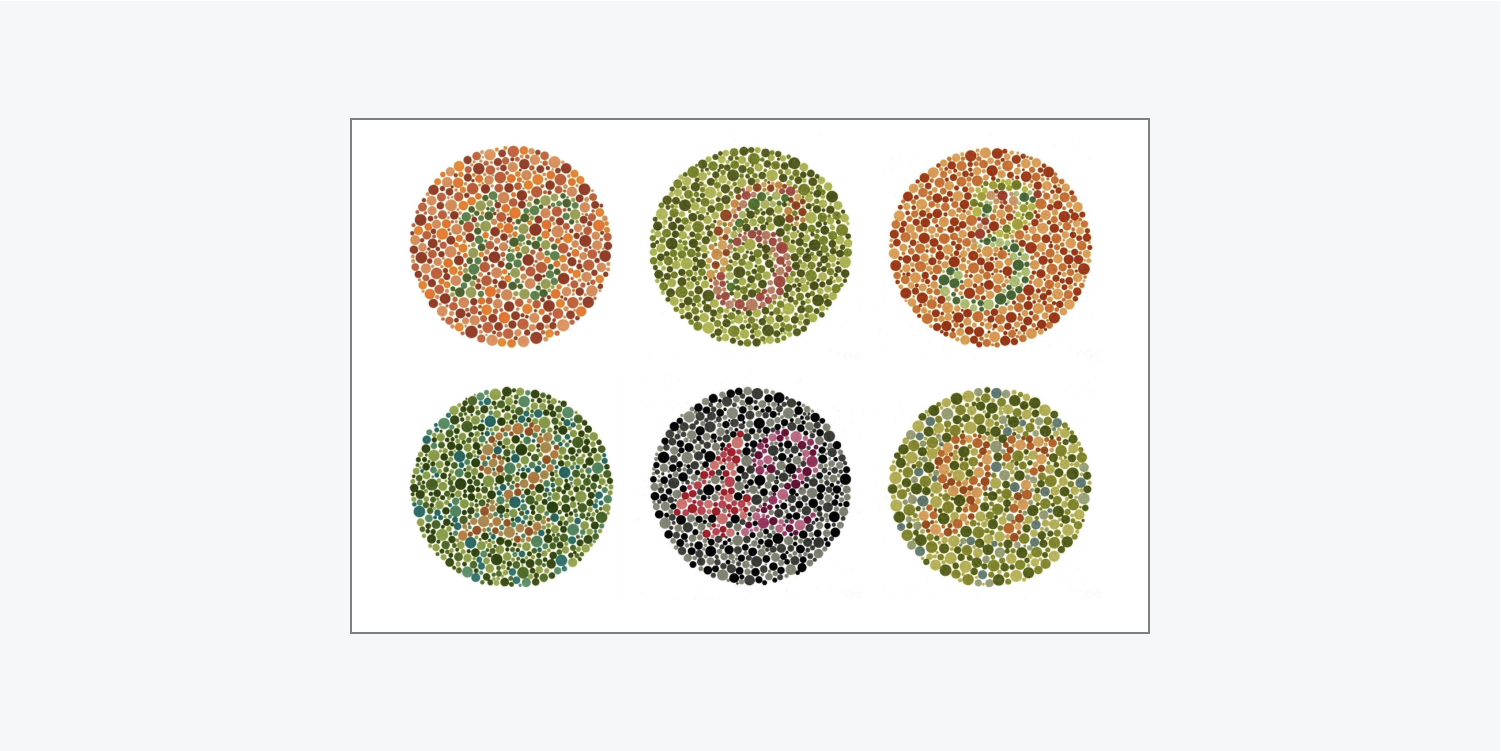
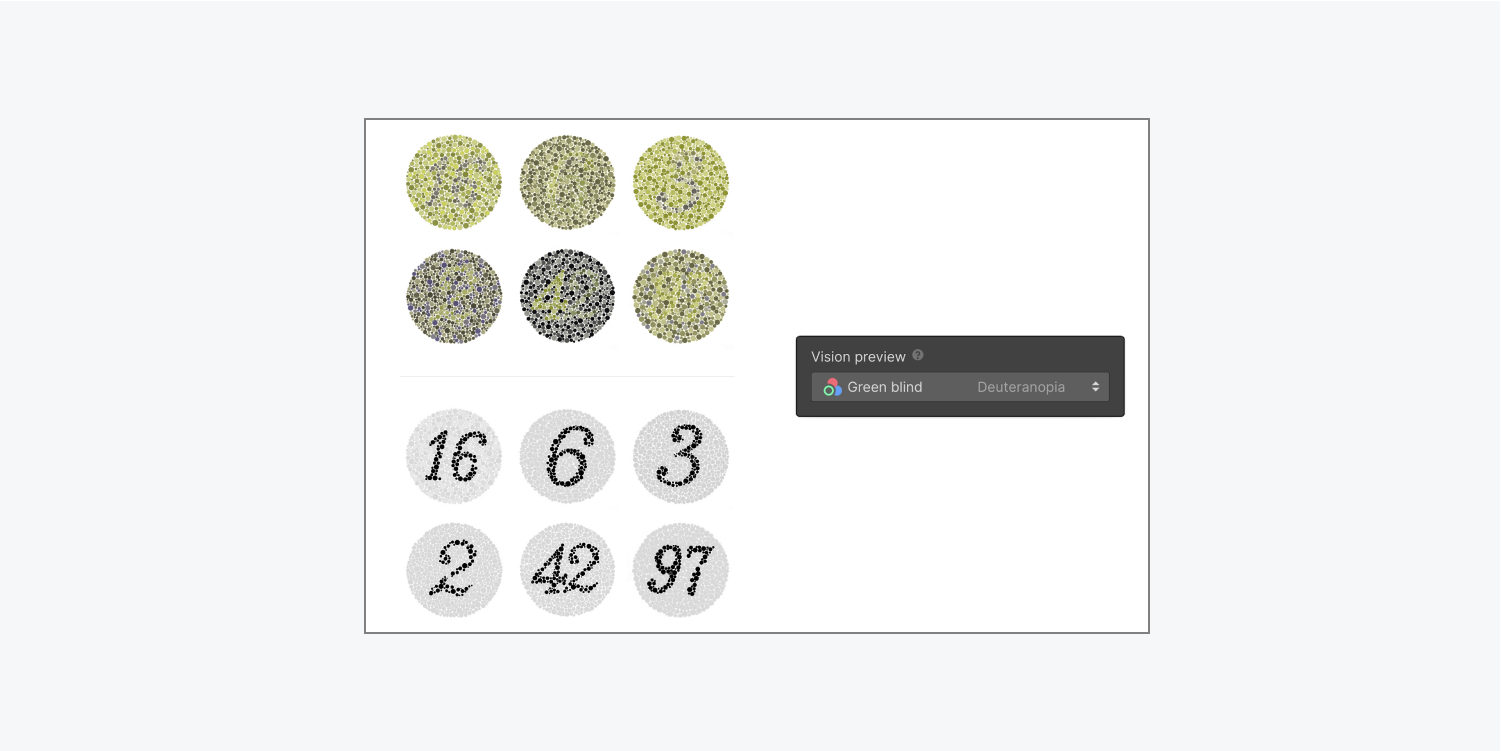
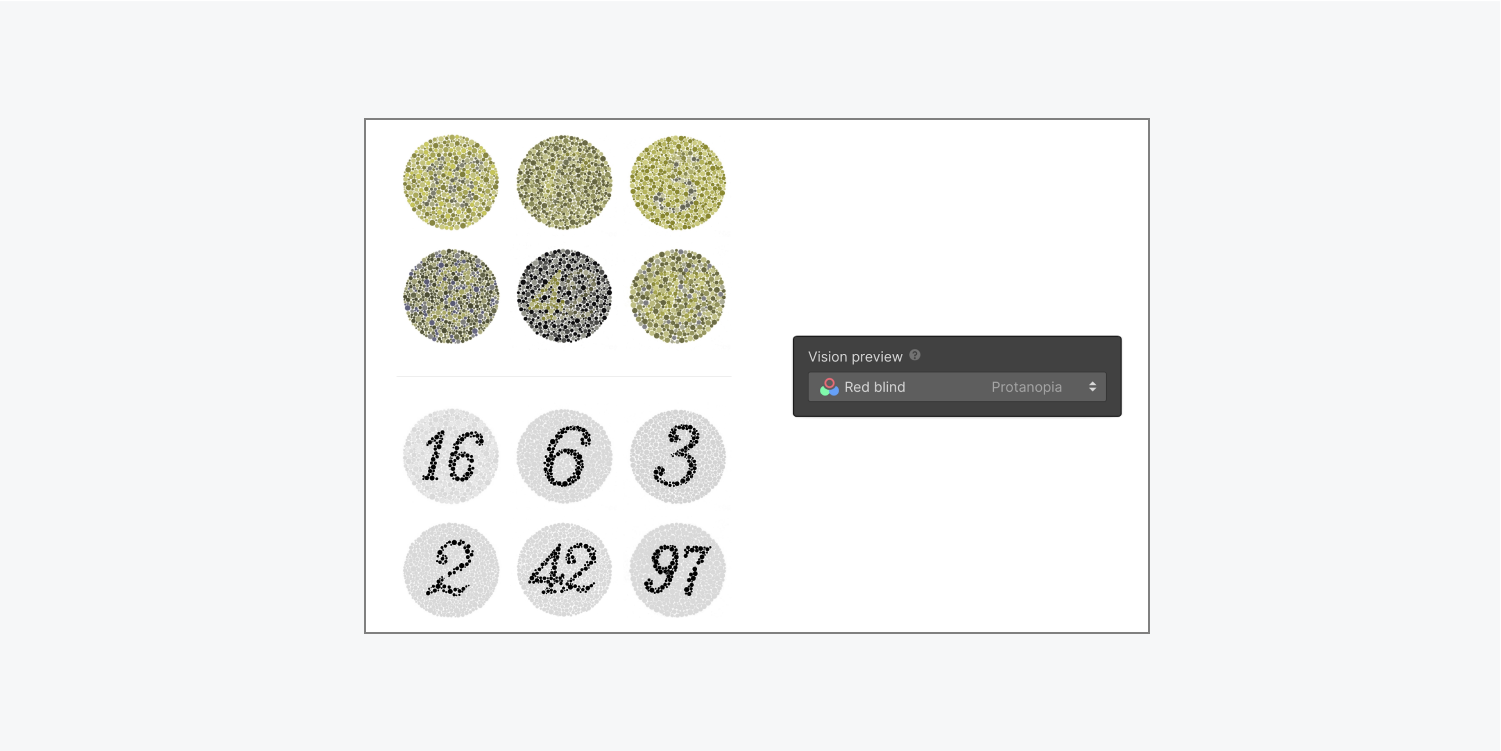
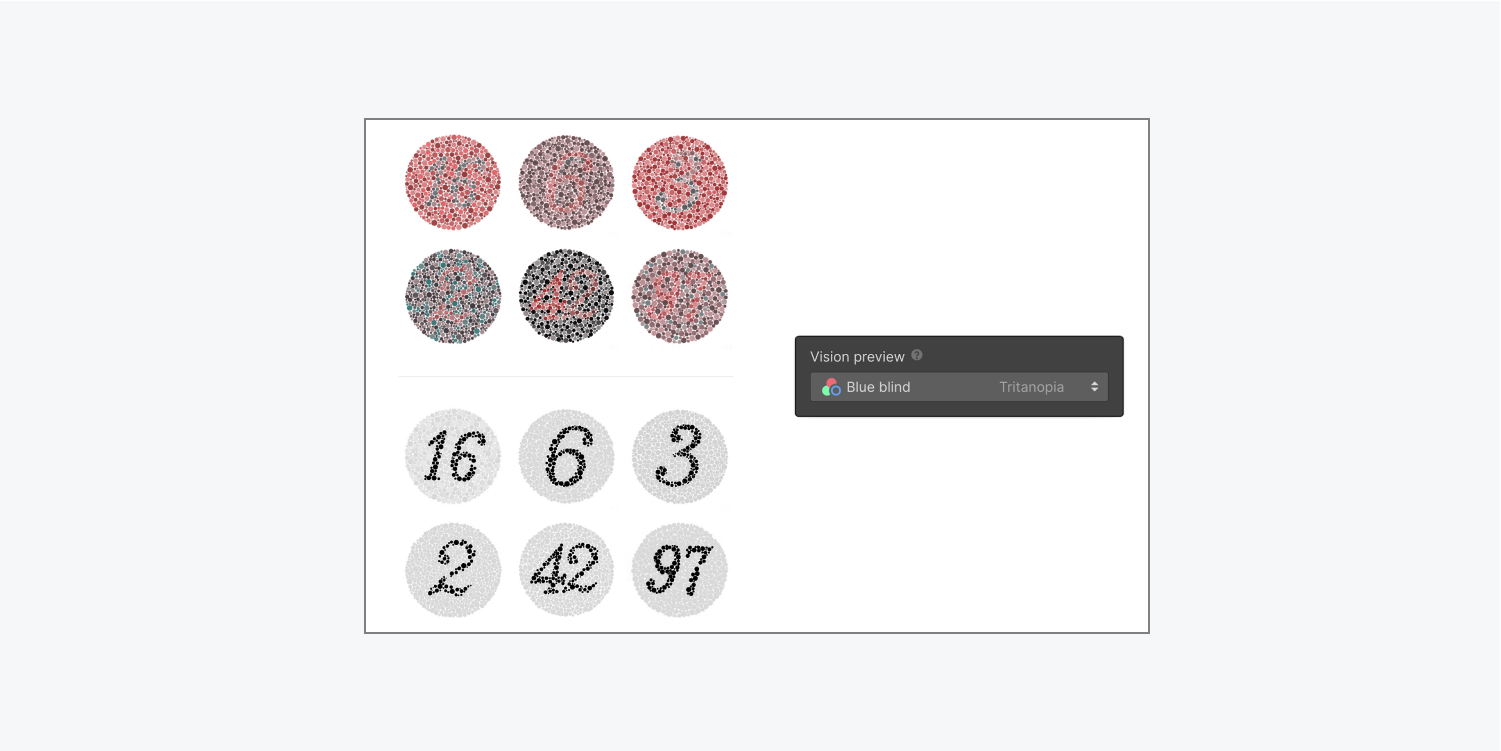
为了说明色盲人士如何解读您的布局,后面的示例虽然不太实用,但却可以深刻地展示出当关键内容严重依赖颜色对比时会产生的后果。
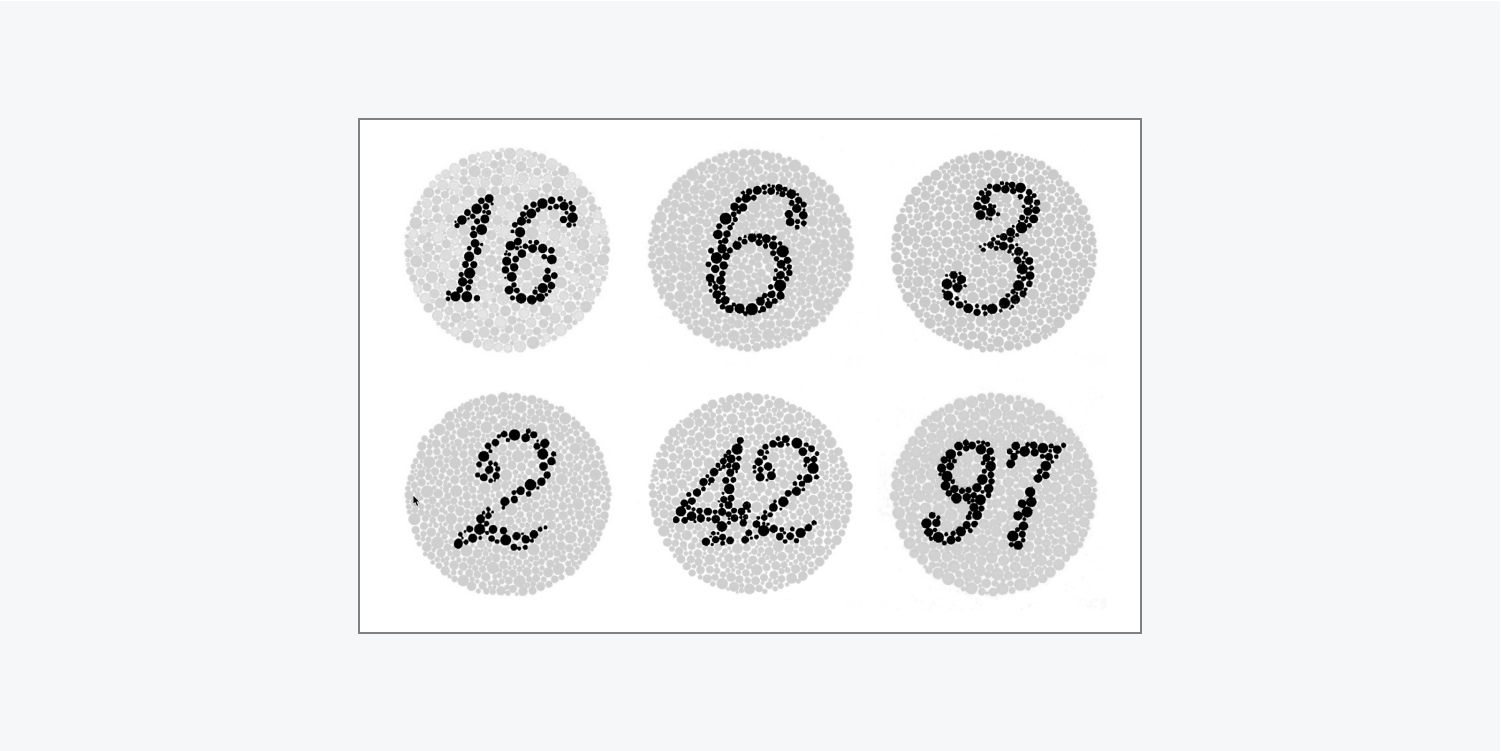
预期数据应在视觉效果中突出显示。


在色盲模拟下,数字变得模糊不清。



因此,定期验证视觉内容在各种视力障碍的情况下是否仍然可以被视觉访问至关重要。
评估设计可读性
此外,您还应评估设计的可读性。我们将展示一些示例,重点介绍可读性挑战:
- 精致的字体选择
- 浏览器放大时字体缩放
- 模糊的用户界面元素
精致的字体选择
例如,一段使用精致字体的段落乍一看可能还不错。然而,当你让视力模糊的人看到它时,精致的字体变得难以辨认——几乎完全消失了。
如果您想增强难以阅读的文本块,您可以选择更易读、更宽的字体(例如,字体上更宽的样式)。
将字体改为更宽的字体后,当您重新访问视觉预览并想象更新后的文本块在视力模糊的人看来会如何时,它会变得更容易阅读。
浏览器缩放时的字体比例
窄字体,甚至是纤细的 UI 组件,有时可能太小而无法舒适地查看。许多人将浏览器调整到更大的缩放百分比,以获得更易读的浏览体验。
因此,了解 VW(视口宽度)相对单位在排版中是如何使用的至关重要——尤其是对于您的重要内容。
在排版中使用 VW 的目的是使文本能够根据视口宽度缩放。在后续示例中,所有文本在缩放时都会根据视口宽度放大(或缩小),这是预期的行为。
然而,当用户放大浏览器以扩大规模并增强文本可读性时,使用 VW 进行排版可能会带来挑战。
例如,如果使用 VW 进行排版,当其他元素随着浏览器缩放(例如,图片放大)而缩放时,文本大小保持不变。这是因为基于 VW 的排版会根据视口宽度动态调整,而不受浏览器缩放的影响。
为了使文本能够随着浏览器缩放而放大,请将字体大小设置为使用 EM、REM 或像素。(这对于重要内容尤其重要。)
了解有关排版单位测量的更多信息。
模糊的用户界面
确保您的用户界面易于访问至关重要。在下图中,如果您在视觉预览中启用模糊视觉,您的网站访问者可能难以辨别所需的操作。
如果您禁用模糊视觉预览并放大,您将看到一个细长的“x”,用于关闭干扰性弹出窗口。这是一个很好的例子,说明设计决策不仅会导致糟糕的用户界面,还会创建难以辨认或不切实际的用户界面。
除了前面提到的考虑因素之外,您还可以通过参加综合无障碍课程并深入研究增强网站的无障碍功能,进一步提升您的无障碍设计。
- 包括或删除工作区位置和成员 - 2024 年 4 月 15 日
- 定心盒摘要 - 2024 年 4 月 15 日
- 存储网站以供将来参考 - 2024 年 4 月 15 日