利用 Webflow Logic,您可以构建和执行自动序列(称为“流程”),收集和指导潜在销售前景、与您的客户互动、监督您的网站内容等 - 所有这些都通过 Webflow Designer 界面完成。
本教程涵盖以下内容:
- 访问逻辑
- 创建和组织流程
- 实施回退
- 测试流程
- 发布流程
- 重命名、复制和删除流程
- 常见问题和解决问题的建议
访问逻辑
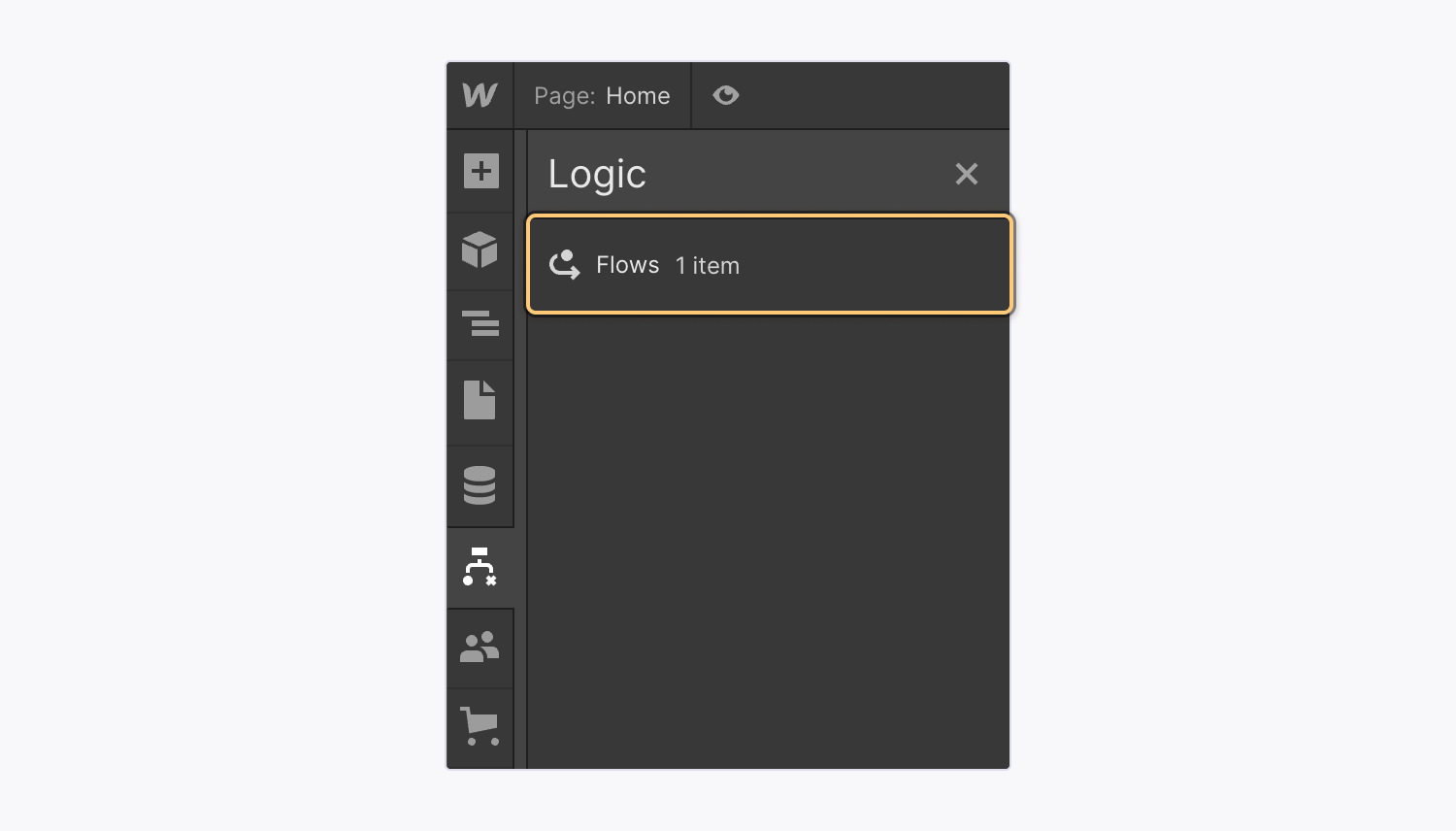
要开始使用 Webflow Logic,只需单击 逻辑 位于左侧边栏的图标,显示 逻辑面板。从那里,导航到 流程 选项卡可查看有关流程的一般详细信息(例如流程名称、触发器、触发源、状态等),并利用 流程编辑器 用于构建、管理和测试流程。

创建和组织流程
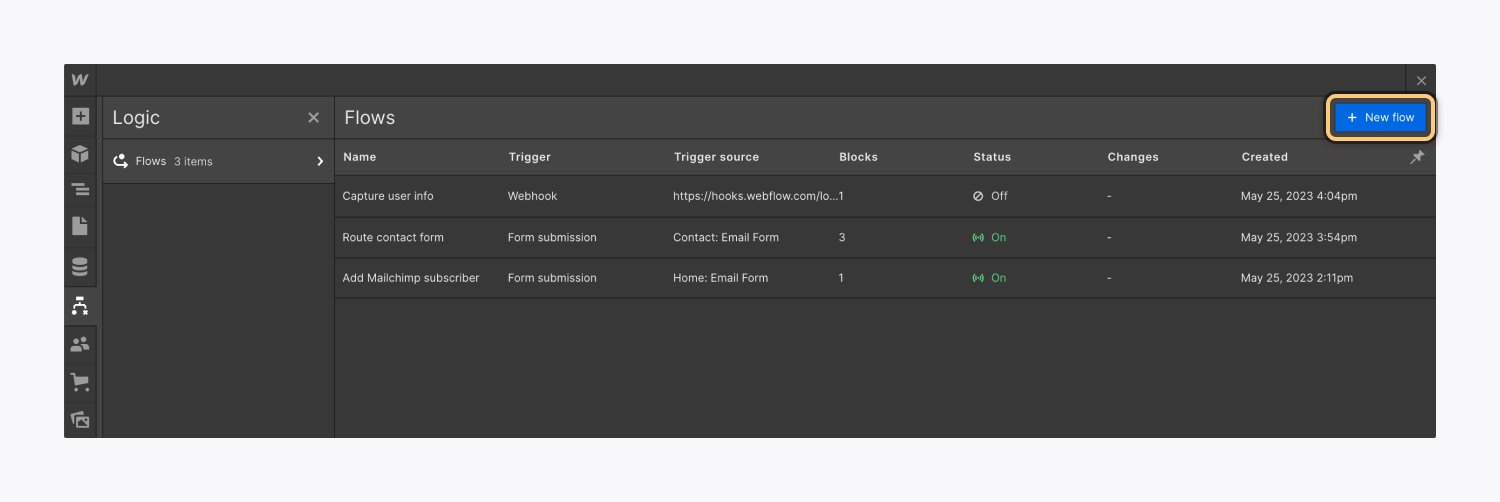
流程由三个关键组件组成:触发器、操作和条件。通过访问 逻辑面板 > 流程 制表符和击打 新流程 进入 流程编辑器.

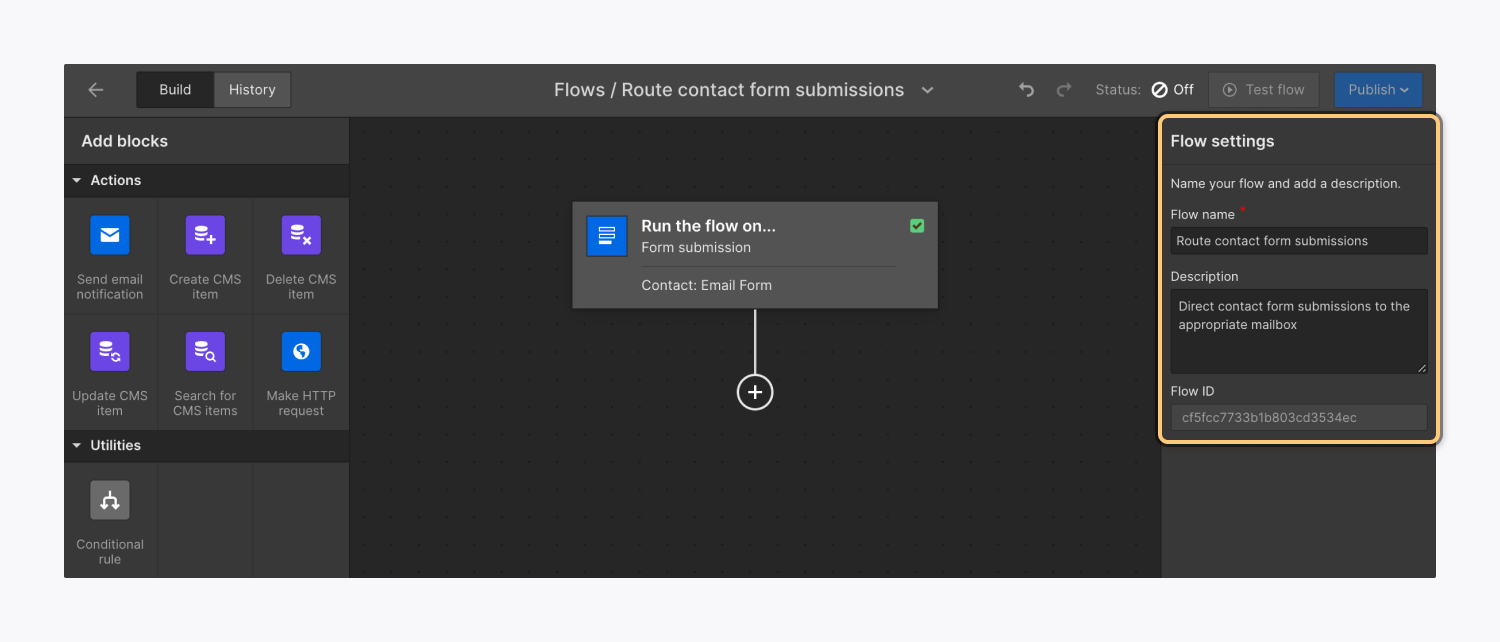
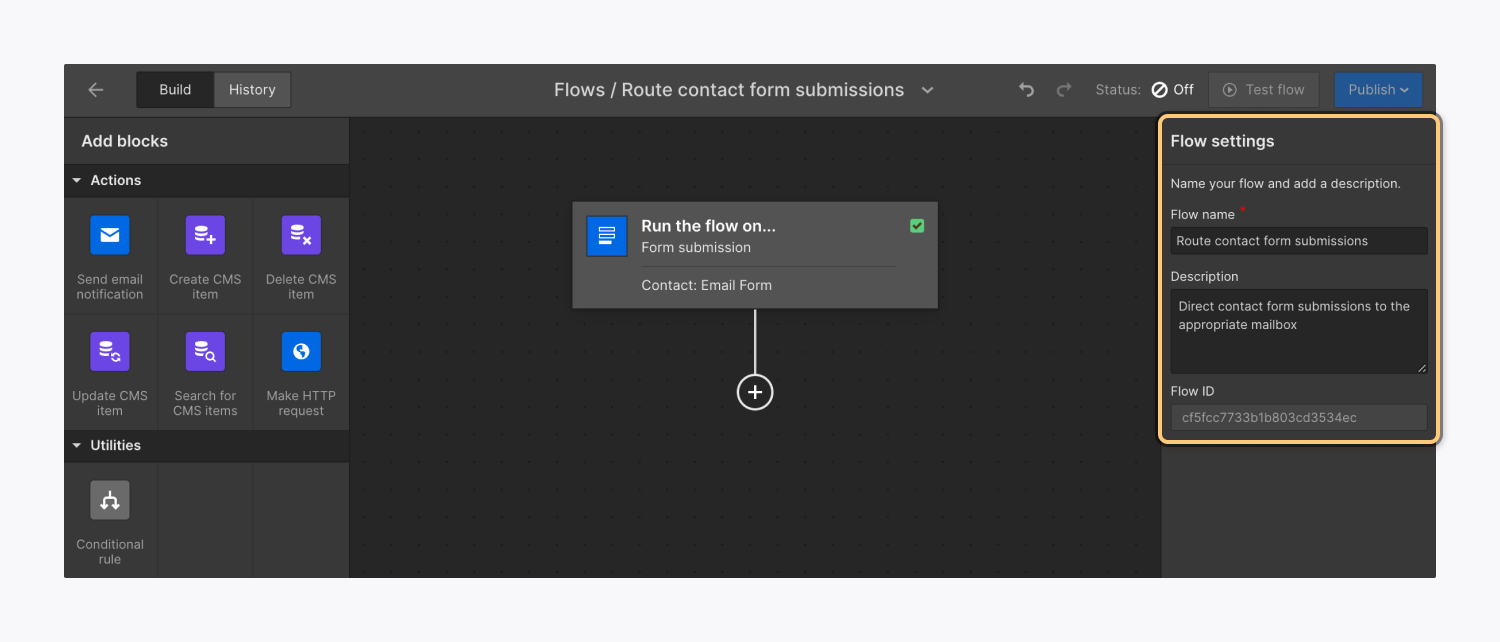
在里面 流程设置 部分,分配 标题 和 描述 到您的新流程中进行澄清和区分。在这里,您还将识别您的 流 ID,它作为流程的标识符,用于故障排除。

通过选择触发器来构建流程,然后将操作和工具拖放到 流程编辑器 帆布。
基本的: 在构建流程时,黄色的“扳手”图标将显示在每个块上,直到其设置配置完成。配置完成后,黄色“扳手” 替换为绿色“复选标记“ 图标。
注意事项: 离开 流程编辑器 不保存将使流程保持草稿模式,并保留您的修改。
您可以通过将块拖放到不同的连接点来重新排列流程中的块。还可以通过右键单击并选择从流程中删除块 移除区块,或选择并点击 删除 在你的键盘上。
触发器
每个流程都由一个触发器启动 - 在您的站点内部(例如,表单提交)或外部(例如,webhook 事件)发生的事件,从而启动该流程。
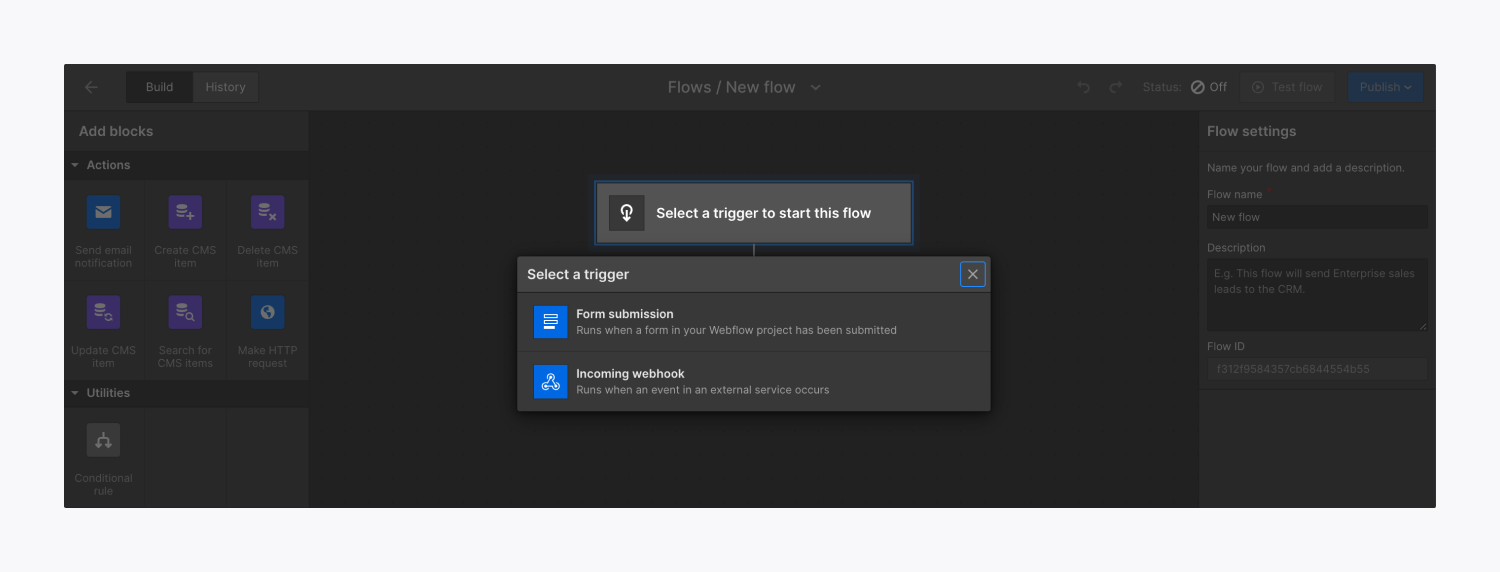
要将触发器集成到流程中,请点击 选择启动此流程的触发器 并选择所需的触发器。有两种触发器选择:
- 表单提交 – 在您的 Webflow 网站上提交表单后激活
- 传入 webhook – 由外部平台事件触发

提醒: 每个流程只能有一个触发器。
添加触发器后,在画布上选择触发器块,在下方输入名称 触发器名称,并根据其类型(例如,表单提交或传入 webhook)配置触发器设置。
要从流程中替换或移除触发器,请右键单击触发器并选择 移除触发器,或选择它并按 删除 在你的键盘上。
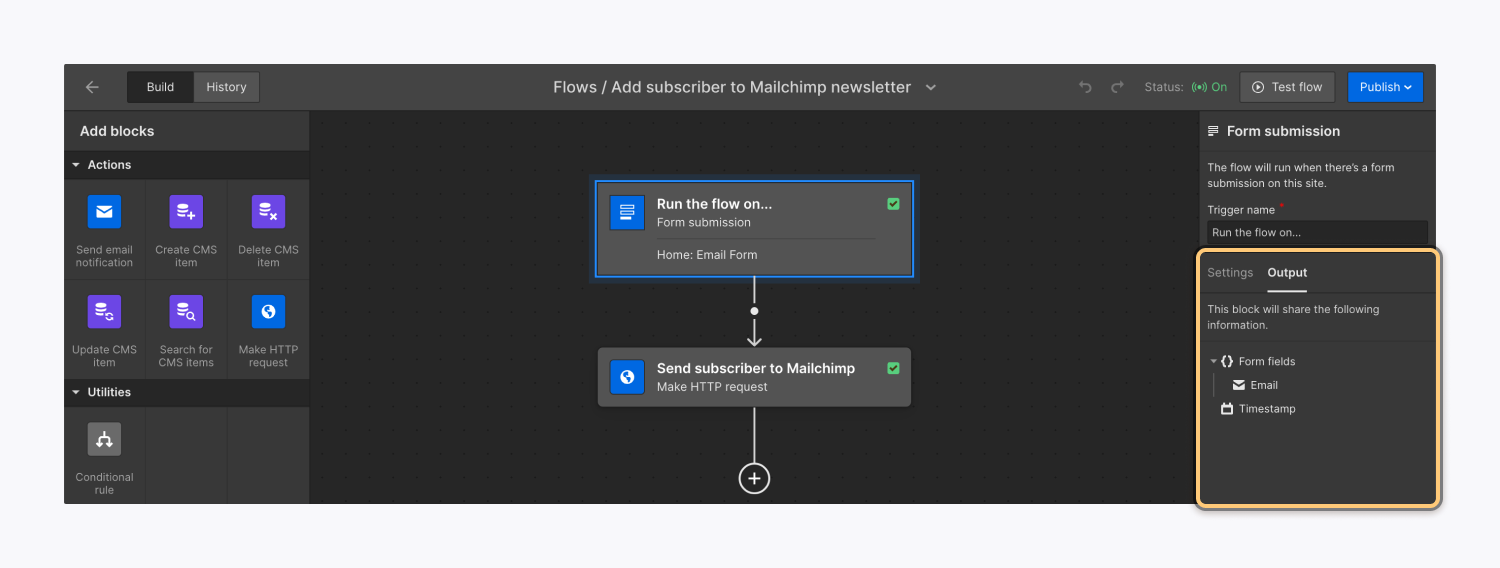
检查触发器的输出(即与后续块共享的数据) 触发器设置 > 输出 标签。

触发后,您可以执行操作(例如,发送电子邮件通知、创建 CMS 项目、邀请用户等)或使用工具建立条件。
表单提交
如果使用表单提交触发器,请先在网站上添加表单。将流程的触发器连接到指定表单,促使流程在用户提交表单时启动。
重要的: 每个表单只能作为一个流程的触发器;不能用于多个逻辑流程。
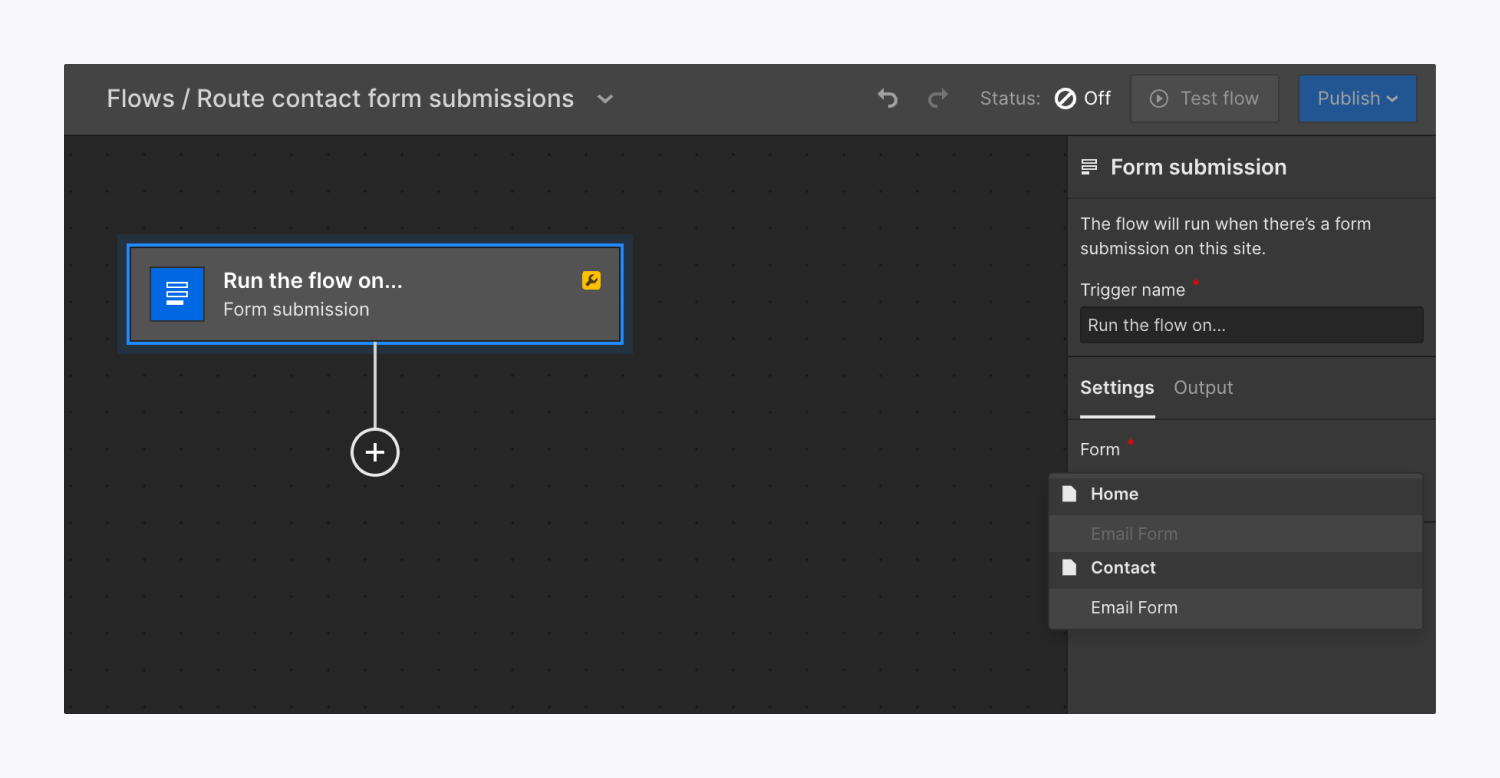
要将表单链接到流程:
- 打开 流程编辑器
- 选择 表单提交触发器 阻止显示 触发器设置
- 从下拉菜单中选择表格

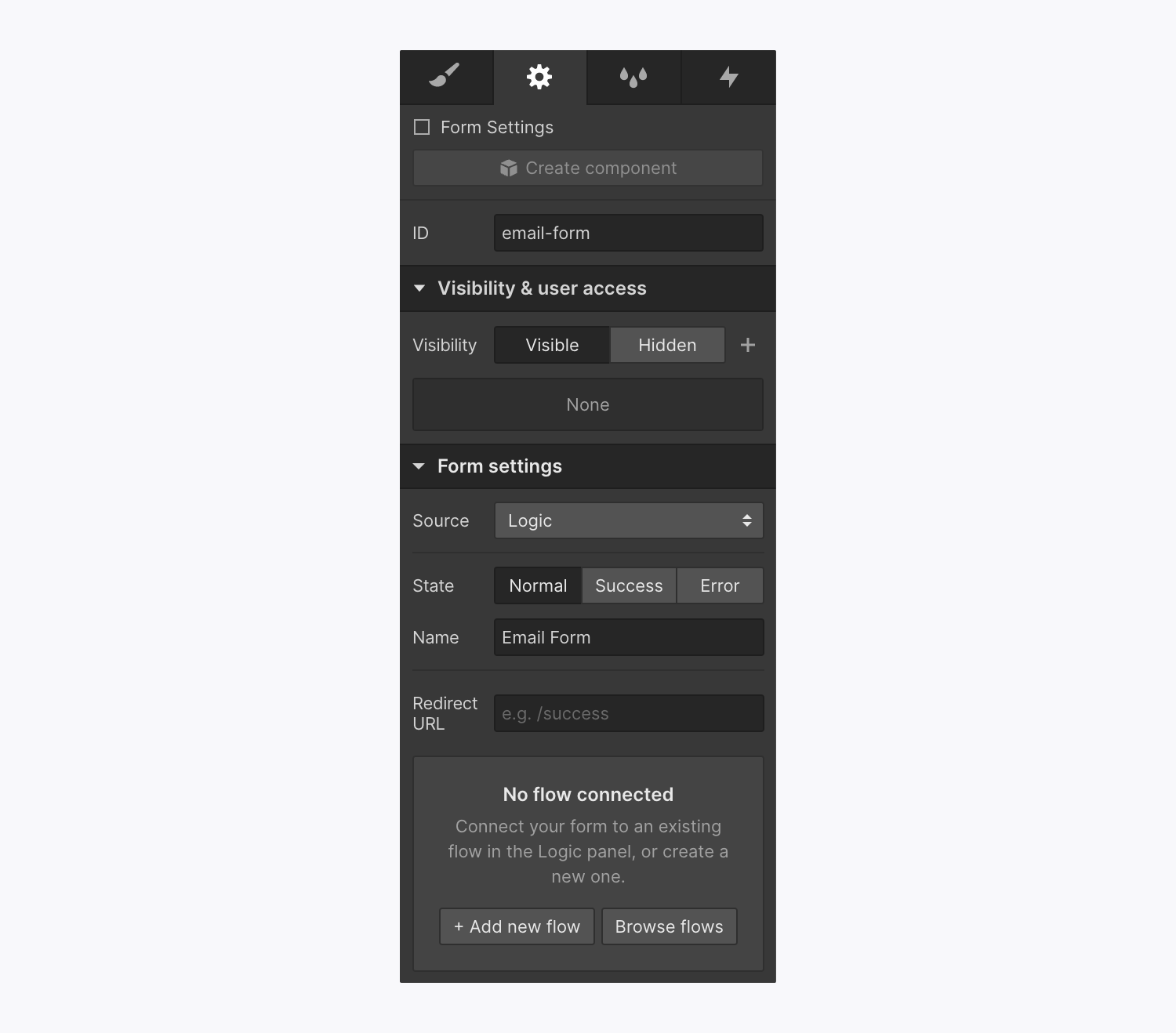
要从设计器画布合并表单提交触发器,请选择表单,访问 元素设置面板 > 表单设置 > 来源, 改变 来源 到 逻辑,然后选择 添加新流程 或者 浏览流程 将表单链接到新的或现有的流程。

要将表单从表单提交触发器中分离出来,请访问 流程编辑器,……然后继续 激活设置 > 形式 下拉并点击 取消链接表单.
重要的: 如果需要,您可以在网站上激活垃圾邮件过滤功能,以筛选表单条目中的垃圾邮件。了解有关垃圾邮件过滤的更多信息。
接收 webhook
接收 webhook 开关允许您以 JSON 格式将实时数据从外部应用程序(例如 Airtable、Make、Twilio 等)传输到您的流程。本质上,接收 webhook 开关使您的外部应用程序能够与您的流程进行通信。
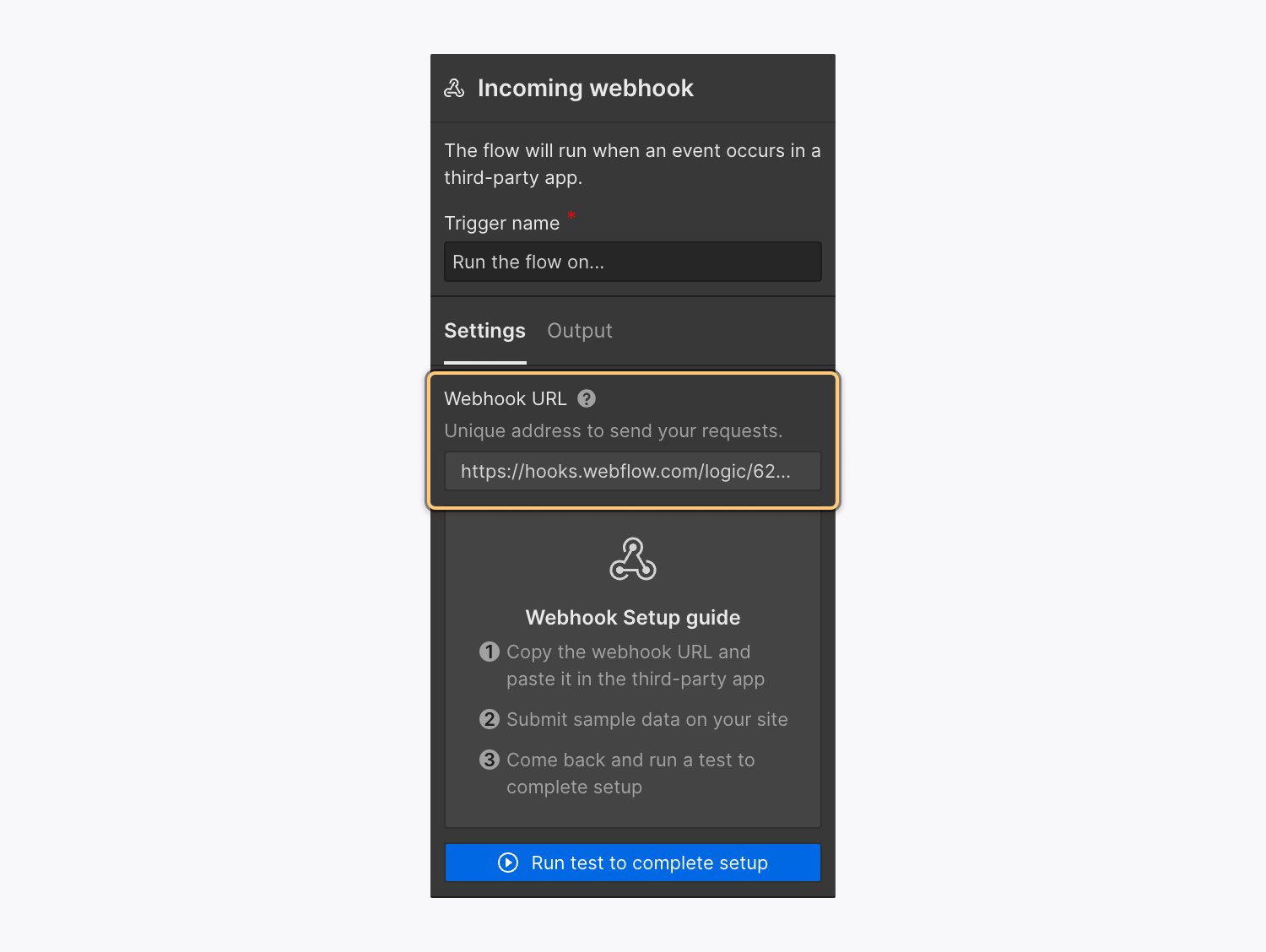
要使用接收 webhook 开关,请复制您的 Webhook URL 从交换机设置中,然后将其插入第三方应用程序,该应用程序会将请求定向到此 webhook。例如,您可以从 Mailchimp 发送 webhook,然后启动您的逻辑流程。

重要的: 接收 webhook 开关需要使用外部第三方实用程序与 webhook 进行通信。如需帮助或功能咨询,请直接联系第三方实用程序。
活动
活动块 使您能够指定希望流程执行的操作。它们可以选择性地接收输入数据、执行一段推理并始终生成输出数据(即,将与后续块共享的信息)。
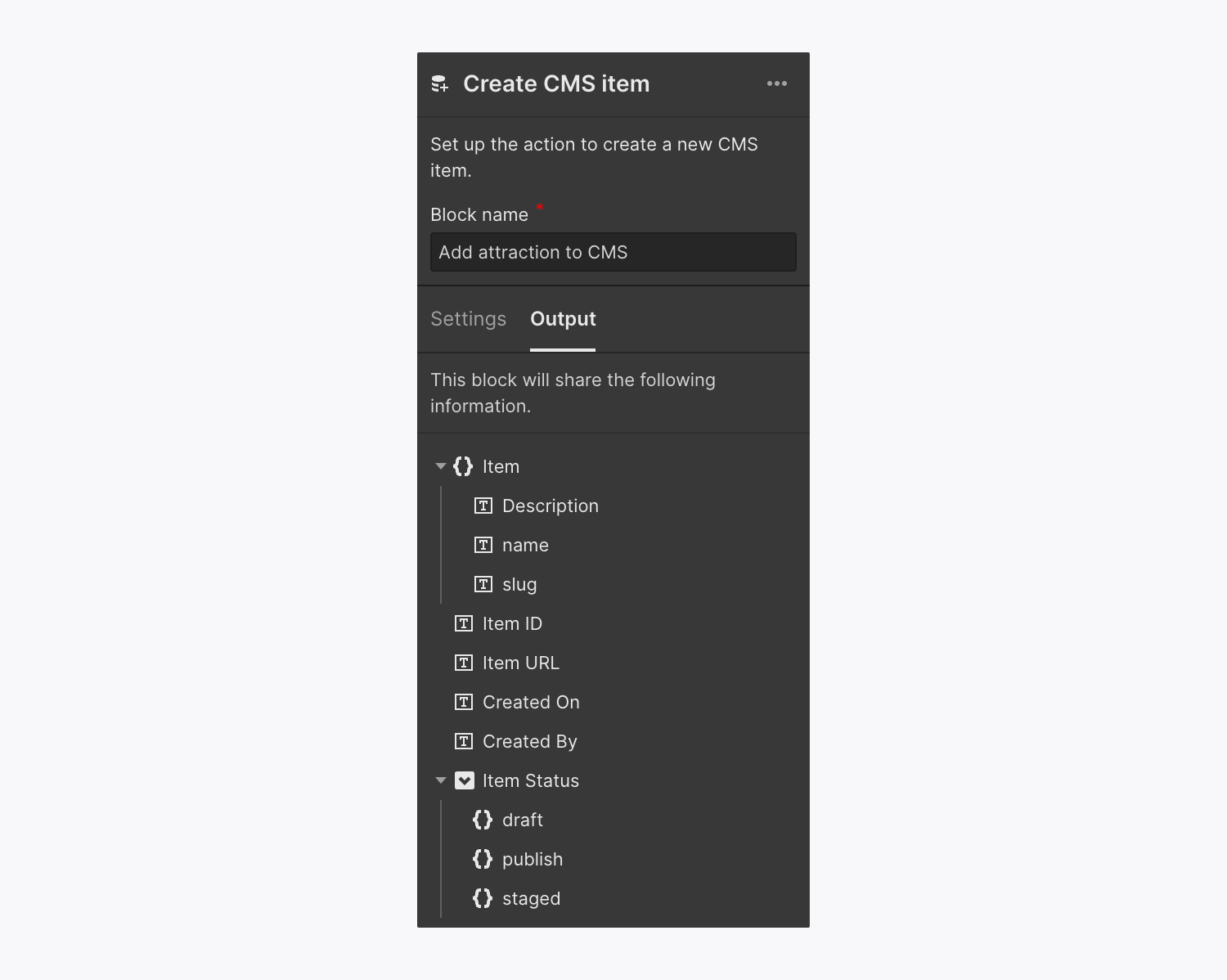
您可以仔细检查输出数据(即该块与流程中的连续块共享的信息) 活动块 在 阻止设置 > 输出 标签。

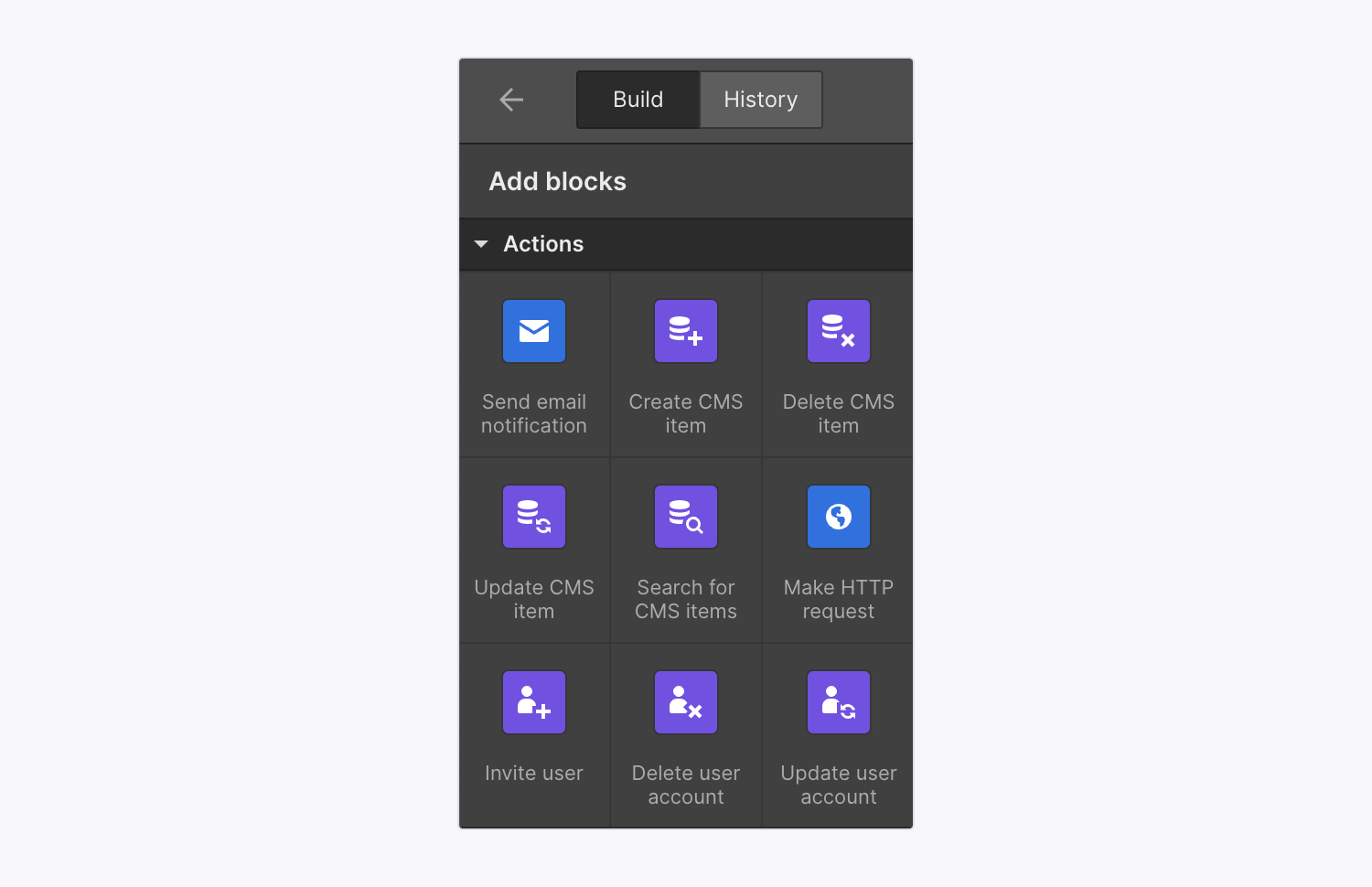
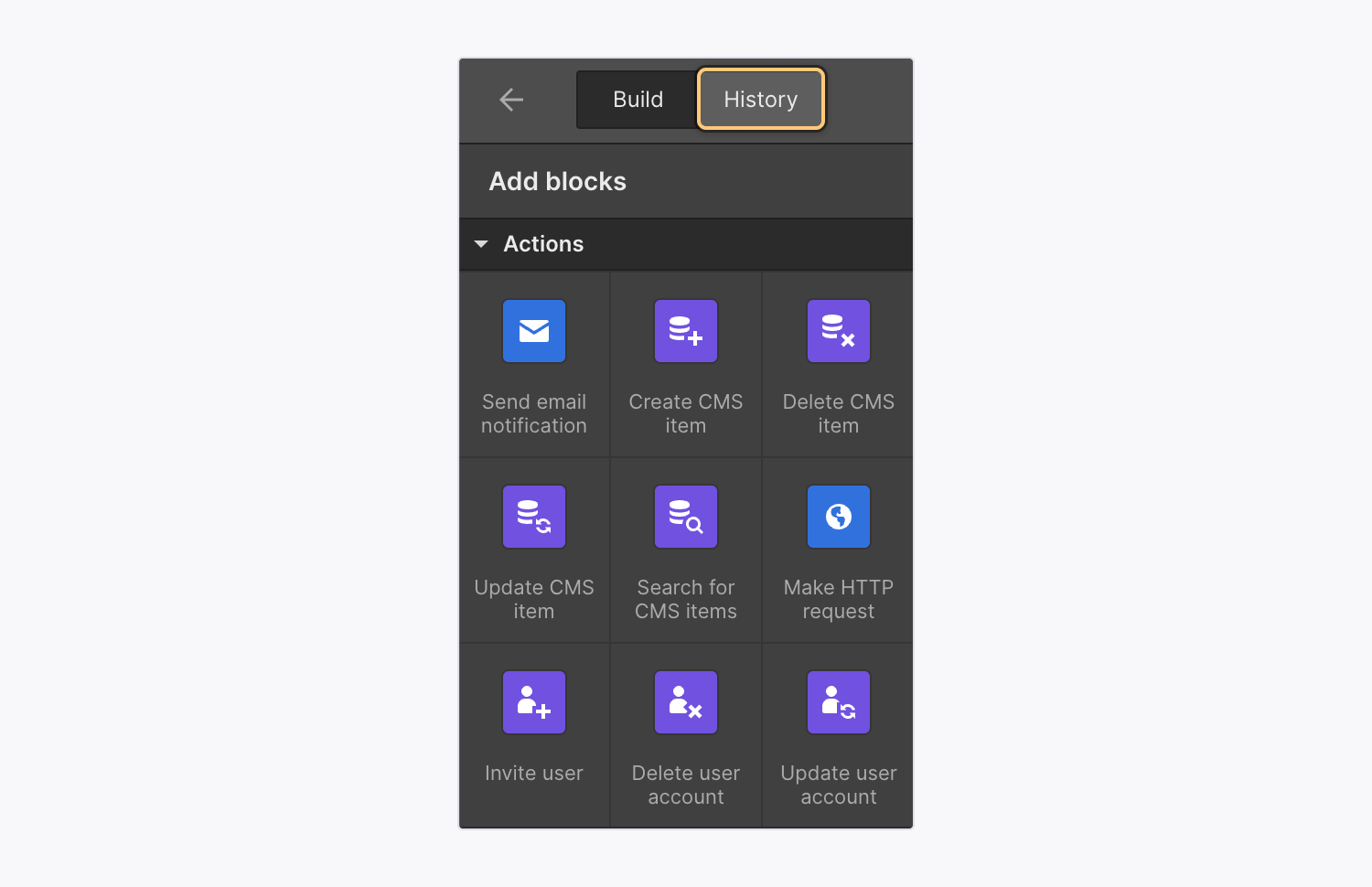
让我们探索可获得的 活动块:
- 分发电子邮件警报
- 生成 CMS 元素
- 消除 CMS 元素
- 修改 CMS 元素
- 寻找 CMS 元素
- 发起 HTTP 请求
- 召唤用户
- 清除用户记录
- 修改用户记录

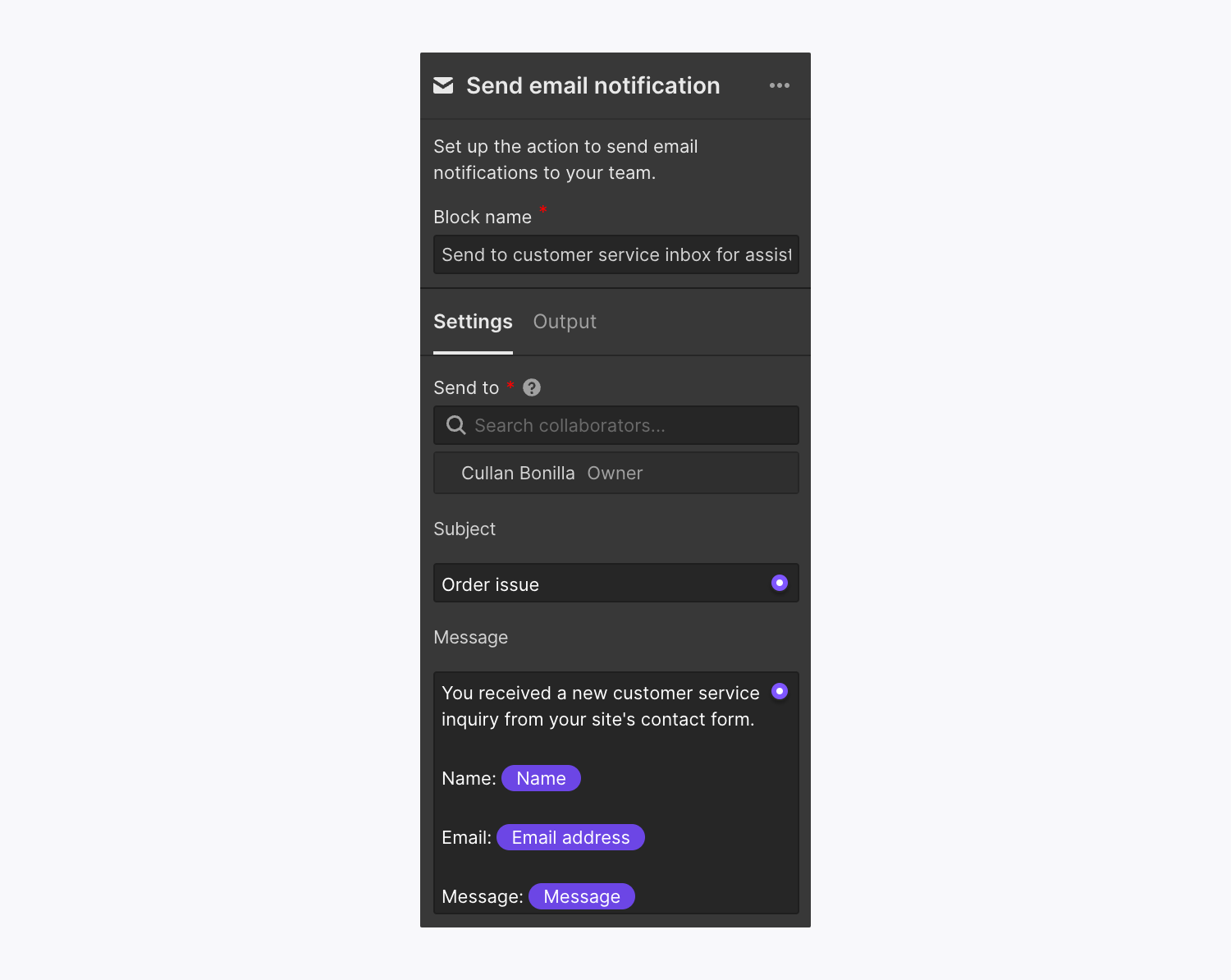
分发电子邮件警报
这 分发电子邮件警报 块授权您在触发流程时向您站点上的任何内容编辑者或工作区中的个人发送自定义电子邮件提醒。
在 流程编辑器 并导航至 分发电子邮件警报阻止设置。然后,点击 传送到 字段从可访问的协作者池中挑选特定的协作者,或者选择 所有合作者 向列表中的所有贡献者发送电子邮件提醒。
重要的: 如果您希望向不属于您工作区成员的个人发送电子邮件提醒,则需要将他们作为内容编辑者纳入您的网站,或使用“启动 HTTP 请求”块将您的数据转发到外部电子邮件服务。了解有关邀请内容编辑者加入您的网站的更多信息。
您可以使用触发器中的各种数据来个性化电子邮件的主题行和消息。以下数据类型可用于主题和消息字段:
- 直截了当
- 电子邮件
- 手机
- 数字
- 文字区
- 复选标记
- 时间戳

要停止接收电子邮件通知,请点击“垃圾”图标。
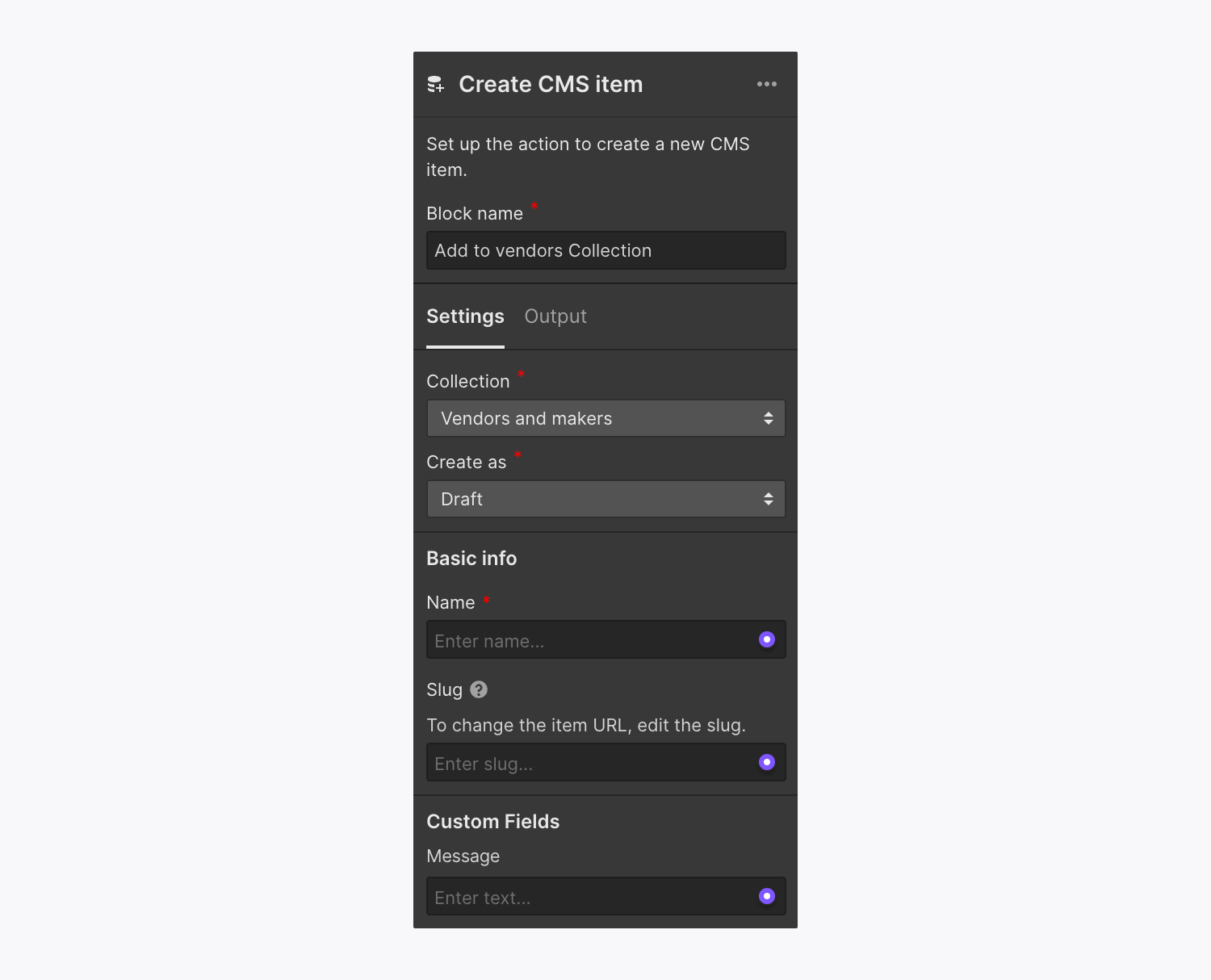
生成 CMS 元素
这 生成 CMS 元素 块使您能够在触发块时在编译中编造新的 CMS 元素。块设置将显示所选编译中现有的字段。
重要的: 在配置流程之前,请确保您已经设置了 CMS 编译,以确保您可以附加您的 生成 CMS 元素 阻止编译。

基本的: 在将数据整合到 CMS 时,请注意隐私问题。例如,如果您收集潜在客户并根据这些潜在客户建立 CMS 元素,则这些项目将包含在您的站点地图中,任何拥有您站点的只读预览链接的人都可以查看它们。您不应该索引任何不应被网站访问者看到或被搜索引擎索引的动态页面。了解有关禁用搜索引擎索引和最佳隐私方法的更多信息。
使用此块,您可以关联固定输入 或者 将流程中的动态数据(例如,表单提交的触发数据或块输出数据)直接绑定到 CMS 编译的基本信息和个性化字段。您只能将类似的数据类型关联在一起(例如,表单中纯文本字段的数据只能与 CMS 中的纯文本字段关联)。辅助绑定涵盖:
评论: 目前,我们不认可在 CMS 中将纯文本字段映射到链接类型字段。我们也不支持使用自定义组件创建的字段。
至关重要的: 您可能会看到黄色的“扳手”图标出现在变量旁边,当您将它们链接到 CMS 集合字段时。此“扳手”图标表示您需要为该变量定义一个后备。了解有关使用后备的更多信息。
您还可以将 CMS 项目指定为草稿状态、暂存以供发布或在流程启动时发布实时项目。了解有关发布选项的更多信息。
删除 CMS 项目
这 删除 CMS 项目 阻止允许您在阻止激活时删除集合中的 CMS 项目。您可以按 CMS 项目 ID 删除或按名称选择 CMS 项目。
评论: 在配置流程之前,请确保您已经形成了 CMS 集合和示例项目,以确保您可以连接您的 删除 CMS 项目 阻止收藏。
修改 CMS 项目
这 更新 CMS 项目 块使您能够通过 CMS 项目 ID 或使用静态输入的 CMS 项目名称来修改 CMS 项目的基本信息和自定义字段 或者 来自流程的动态数据(例如,来自表单提交的触发数据或块输出数据)。
评论: 在安排流程之前,请确保您已经生成了 CMS 集合和集合项,以确保您可以链接您的 更新 CMS 项目 阻止收藏。
类似于 创建 CMS 项目 块,您可以将表单数据直接关联到 CMS 集合的基本信息和自定义字段。您只能将类似的数据类型关联在一起(例如,表单中纯文本字段的数据只能链接到 CMS 中的纯文本字段)。支持的链接包括:
评论: 目前,我们不支持在 CMS 中将纯文本字段映射到链接类型字段。我们也不认可使用自定义组件制作的字段。
至关重要的: 您可能会看到黄色的“扳手”图标出现在变量旁边,当您将它们链接到 CMS 集合字段时。此“扳手”图标位于变量名称旁边,表示您需要为该变量设置后备。了解有关使用后备的更多信息。
您可以保留正在修改的 CMS 项目的当前状态,或将其设置为草稿状态、暂存以供发布,或在流程启动时发布实时项目。了解有关发布选项的更多信息。
查找 CMS 项目
评论: 包含 Logic 不支持的必填字段的集合无法用于搜索 CMS 项目块。
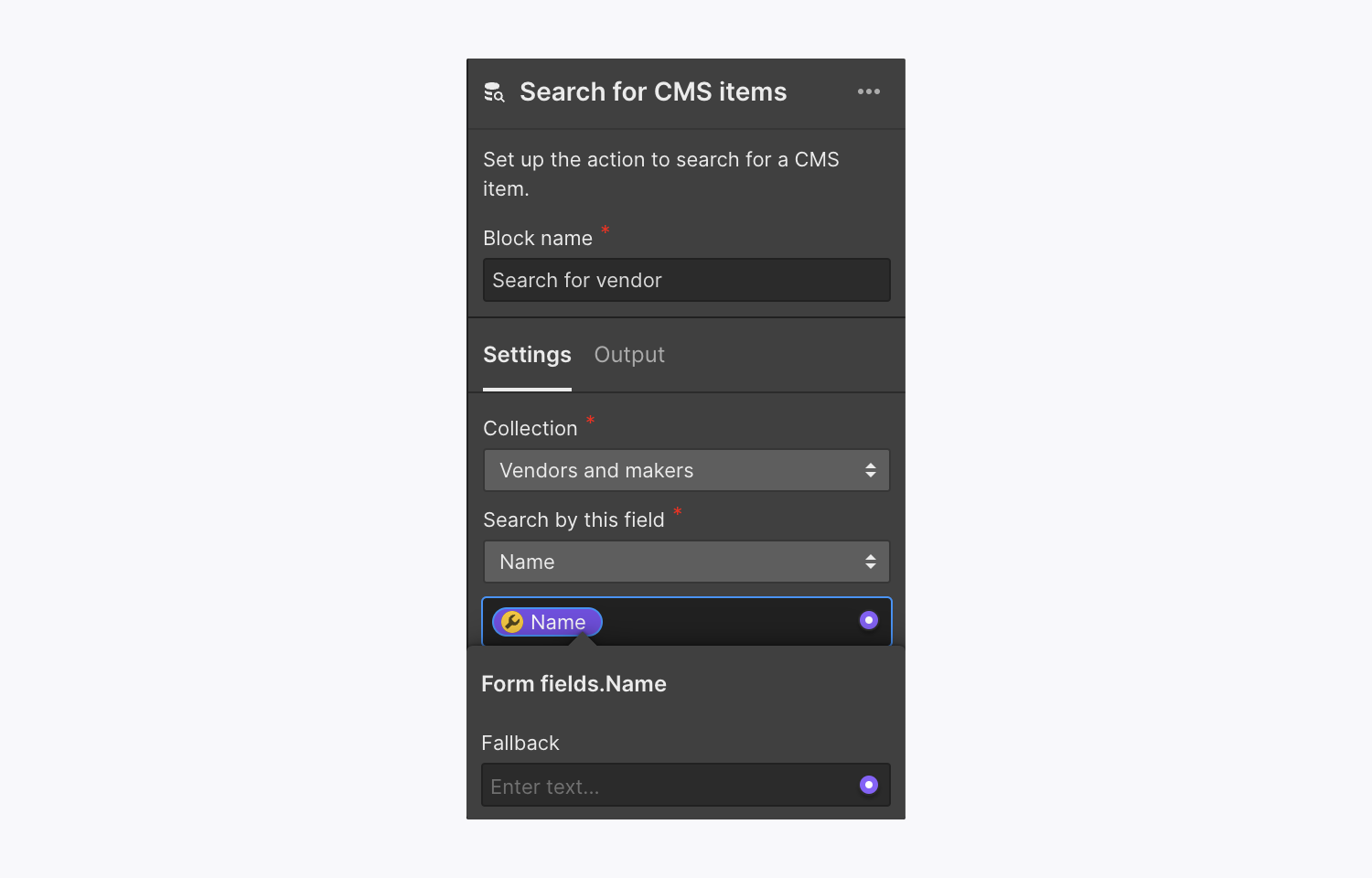
这 搜索 CMS 项目 块可让您使用流程中的数据按 CMS 项目 ID 或名称探索 CMS 项目。这允许您稍后在流程中使用检索到的 CMS 项目的数据执行操作,这对于具有用户生成内容的网站或收集潜在客户的营销网站非常有用。
例如,如果您构建了一个 cookbook 网站,允许网站访问者提交食谱,您可以使用表单提交中的食谱名称在 CMS 中搜索食谱,然后使用 条件规则 公用设施区块和 发送电子邮件通知 块,如果找到具有该名称的现有配方,则将提交内容发送给网站编辑者。然后,网站编辑者可以消除/合并相同的配方。
至关重要的: 如果在“搜索 CMS 项目”块和随后的条件规则实用程序块中未找到任何项目,则流程将在“搜索 CMS 项目”块处停止,并且不会执行后续操作。
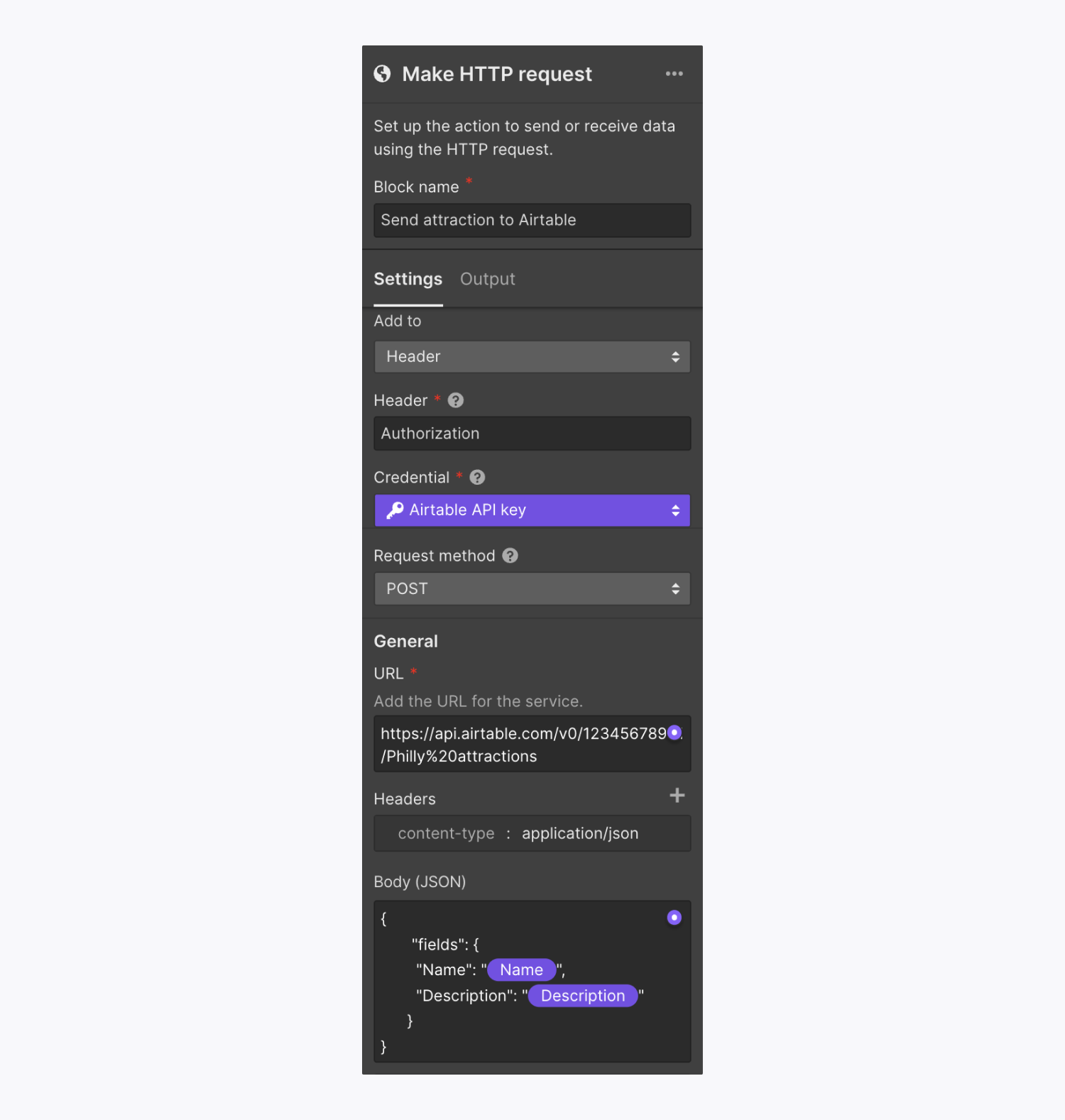
发出 HTTP 请求
这 发出 HTTP 请求 block 允许您自动向任何 RESTful API 端点发送 HTTP 请求,从而将 Webflow Logic 与您的外部技术堆栈(例如 Mailchimp、Airtable 等)连接起来。然后,您可以在流程中使用响应数据执行操作。
了解有关 Make HTTP 请求块的更多信息。

邀请用户
这 邀请用户 块允许您自动邀请用户访问您的用户帐户网站并将他们分配到访问组。例如,此块功能良好,它与链接到潜在客户生成表单的表单提交触发器相关联,允许网站访问者表明他们对用户帐户的渴望。
评论: 这 邀请用户 块仅在启用了用户帐户的网站上可访问。了解有关用户帐户的更多信息。
删除用户账户
这 删除用户账户 block 允许您通过用户 ID 或用户电子邮件自动从用户帐户网站中删除用户。您还可以选择网站上的现有用户。
评论: 这 删除用户账户 阻止仅在启用了用户帐户的网站上可用。了解有关用户帐户的更多信息。
修改用户账户
这 更新用户帐户 区块允许您更改用户的偏好(例如,用于营销通信)并按用户 ID 或用户电子邮件访问群组。您还可以选择网站上的现有用户来调整他们的偏好。
评论: 这 更新用户帐户 块仅在启用了用户帐户的网站上才可访问。了解有关用户帐户的更多信息。
工具
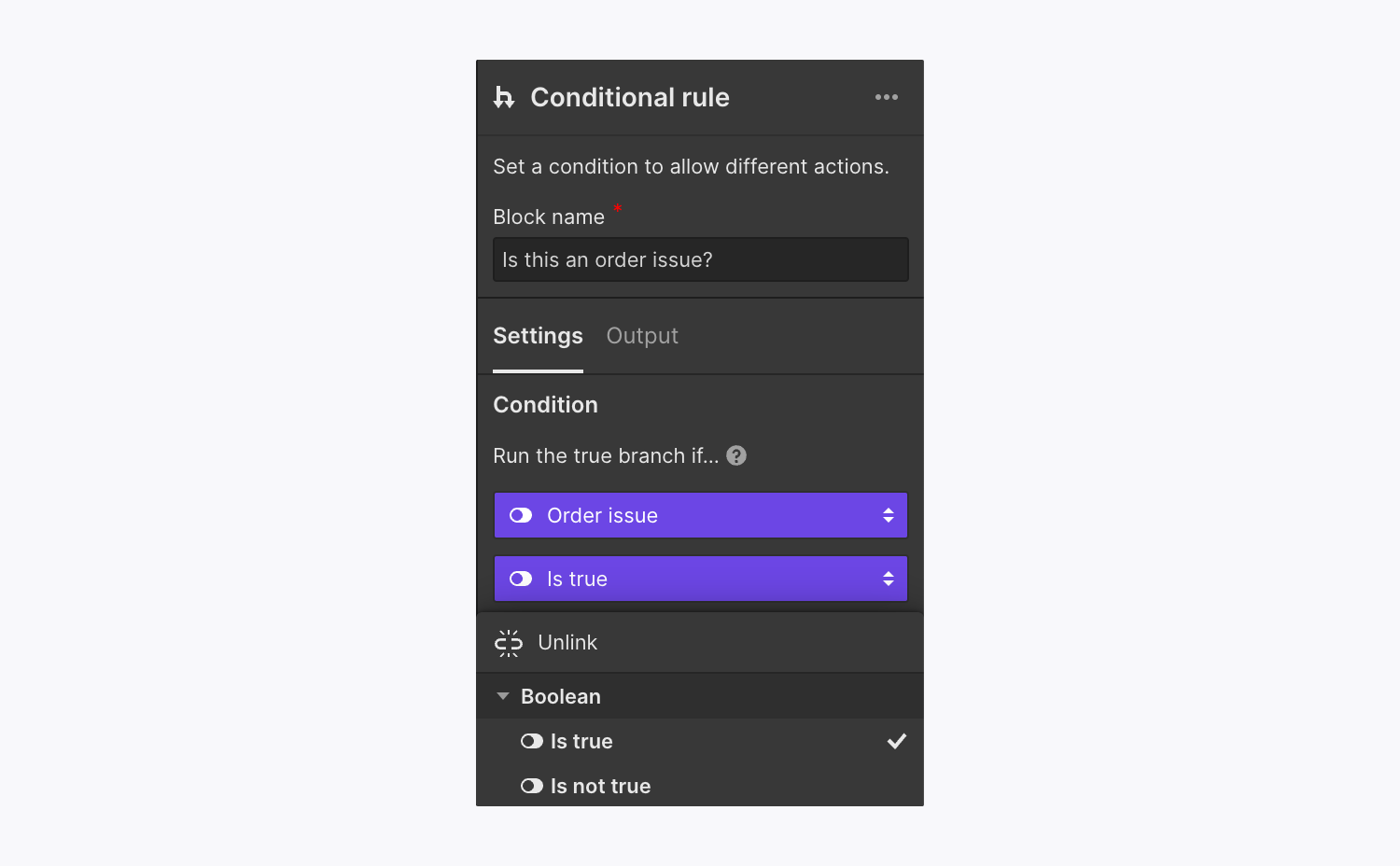
这 条件规则 实用程序块允许您建立条件来确定流程中的后续操作:如果条件为 A,则执行操作 B - 但如果条件为 C,则执行操作 D。
实质上,您可以制定条件并指定在条件满足时执行的操作(即,操作将在“真”路径上发生)和在条件不满足时执行的操作(即,操作将在“假”路径上发生)。这使您能够根据流程的触发设置或输出数据的规则自动发送电子邮件通知、HTTP 请求、管理 CMS 集合项目等。
例如,如果你插入一个 条件规则 表单提交触发器之后的实用程序块,您可以根据表单提交的输出数据(例如姓名、电子邮件等)建立条件规则。为了更深入地研究这个例子,您可以设置一条规则,当名为 Mike Wazowski 的人提交您的表单时,触发流程的某个部分。如果 Mike Wazowski 提交了您的表单,则将执行流程的特定部分,但如果其他人(不是 Mike Wazowski)提交了您的表单,则将执行流程的另一部分。
笔记: 操作不必同时在“true”和“false”路径上定义。例如,如果您希望在提交带有指定“name”字段的表单时生成 CMS 项目,则只需包含 创建 CMS 项目 “true” 路径上的操作。“false” 路径(当提交表单时“name” 字段中没有值时执行)没有任何操作,将保持空闲状态。

您可以根据以下输出数据创建条件规则: 全部 流程中的前导块。例如,如果您设计了一个流程,其中表单提交触发 搜索 CMS 项目 动作块,你的 条件规则 实用程序块可以合并来自表单提交的数据 和 来自 CMS 项目的数据。
这对于拥有用户生成内容的网站或收集潜在客户的营销网站来说非常有利。例如,在允许访问者提交食谱的烹饪网站上,您可以建立条件规则,根据菜品类型将食谱提交重定向到不同的集合(例如“早餐”、“开胃菜”、“甜点”)。或者,在捕获销售潜在客户的营销网站上,您可以使用表单提交中的公司名称在 CMS 中搜索现有潜在客户,然后根据公司名称在 CMS 中创建或更新潜在客户。
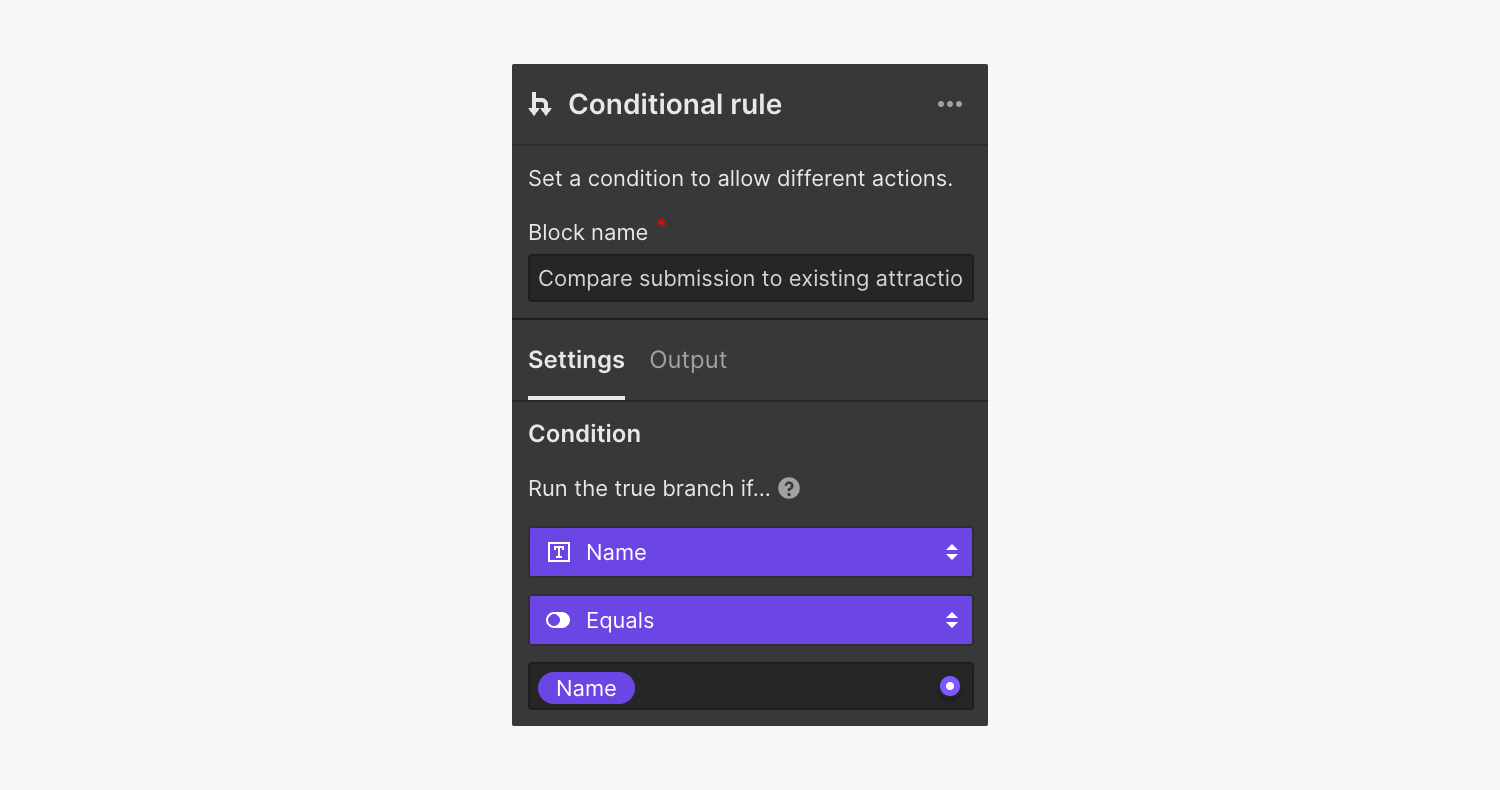
配置 条件规则 实用程序块,选择该块,然后导航至 条件规则设置 > 健康)状况. 从中选择一个字段 选择字段 下拉菜单,然后是来自 选择逻辑 下拉菜单(例如,已设置、为空、以...结尾等)。
以下字段类型可用于 选择字段 落下:
- 纯文本
- 电子邮件
- 电话
- 数字
- 文本区域
- Checkbox
- 选择
- 单选按钮

如果你选择了一种需要比较的逻辑类型(也称为“运算符”)(例如,等于、包含、以...开头等),那么 输入文本 字段将实现。在这里,您必须输入所需的文本或通过单击紫色“点”图标。了解有关 Logic 中可用运算符的更多信息。
您可以在此字段中访问的变量将根据您选择的初始字段(即数据类型)和逻辑类型而有所不同。在上述营销网站示例中,我们将进行比较以确定表单中的“公司名称”是否与 CMS 项目中的“名称”匹配或包含该名称。此上下文中的变量是“公司名称”和“名称”。
重要的: 所有比较都区分大小写。例如,如果条件是“名称 包含 G”,“Grímur”返回 true,但“grímur”返回 false。

您可以随时通过选择 健康)状况 下拉菜单,然后选择 解除链接.
可用运算符
让我们探索一下每种数据类型可用的逻辑类型或“运算符”:
观察: 这 已设置 运算符检查变量(例如,表单输入值)是否存在。如果文本仅由空格组成,它将返回“false”。 是空的 运算符验证变量(例如,表单输入值)是否包含非空数据。如果变量包含数据或仅包含空格字符,它将返回“true”。如果访问者提交的表单中输入字段(例如,“名称”字段)只有空格,则使用 是空的 输入字段将返回“true”,并执行流程的“true”分支,而条件 已设置 将返回“false”并激活流程的“false”分支。
采用后备措施
如果变量无法访问,则使用默认值代替变量。处理来自传入 webhook 触发器或表单提交触发器的数据时需要使用回退,因为表单字段输入不是强制性的。变量旁边的黄色“扳手”符号表示需要回退。
假设您制定了一个计划,使用触发该过程的表单提交数据来生成 CMS 项目。您的目标是根据表单中“名称”字段的数据来命名 CMS 项目,但这不是强制性的。如果表单提交中的“名称”字段保持为空,则将使用指定的后备来命名 CMS 项目。例如,将后备设置为“未提供名称”,并且访问者提交表单时没有输入“名称”,那么您的 CMS 项目将被命名为“未提供名称”。
要设置变量的后备:
- 点击变量名称旁边的黄色“扳手”符号
- 输入后备值,或单击紫色“点”符号以选择另一个变量作为后备

要消除变量的后备:
- 选择要排除的预期后备变量
- 从中删除后备值 倒退 场地
评估流程的方法
在发布流程之前对其进行评估是明智之举,以确认块的正确配置并确保流程顺利执行。这种做法还有助于解决与流程相关的问题。
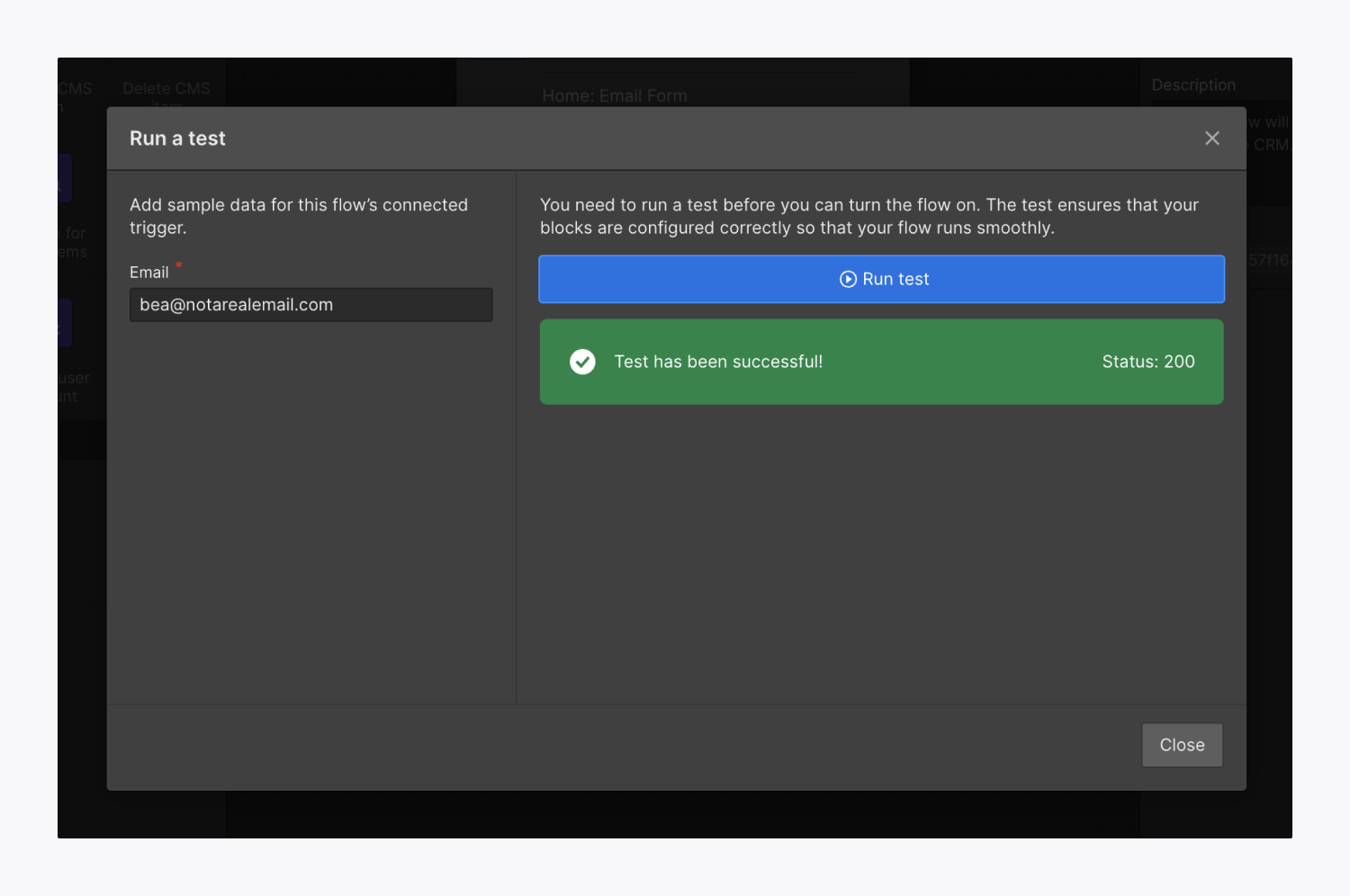
要评估流量,请选择 测试流动 在右上角 流程编辑器。这将打开一个模式菜单,您可以在其中输入连接的触发器执行流程的示例数据。输入数据后,单击 运行测试 启动测试流程。测试完成后,测试结果将显示在模式菜单中。

您可以单独测试 发出 HTTP 请求 主流程之外的块。右键单击 发出 HTTP 请求 阻止并选择 测试此动作,或选择画布上的区块并点击 运行测试完成设置 在块设置中——引导您进入一个模态菜单来输入所用值的样本数据。
输入数据后,点击 运行测试 执行此块的测试。结果显示在测试完成后的模态菜单中。单击 应用数据 利用测试响应来评估其余流程。
经营历史
操作历史记录提供一份日志,详细说明之前成功和失败的流程运行结果。要访问操作历史记录,请导航至 流程编辑器 > 历史 选项卡。单击操作历史记录中的任何时间戳都会显示触发该特定流程运行的输入数据。

完成流程的步骤
流程的最终确定过程因用于启动流程的触发器(例如,表单提交或传入 webhook)而异。如果您的流程不与网站元素交互,则可以独立于网站发布来管理流程的最终确定(不包括由表单提交触发的流程,因为它们依赖于网站表单)。
重要的: 将流程发布到单个域是不可行的。流程必须发布到与您站点连接的所有域。
基本的: 如果您的流程包含影响 CMS 项目的块(例如,创建 CMS 项目、删除 CMS 项目等)并且您修改了 CMS 集合架构(例如,添加或删除集合字段),则需要重新配置您的流程并将其准备发布。
完成表单提交流程
要利用表单提交触发器完成流程,首先从 形式 下拉菜单中的 流程编辑器。若要在下一次完整网站发布期间发布流程,请点击 发布, 然后 发布阶段流程.
基本的: 如果对与表单提交触发器链接的表单进行了任何更改(例如,添加或删除字段),则必须重新发布站点出版物,以保证修订后的表单可在流程中使用。
您还可以通过点击立即从实时网站撤回流量 发布 进而 取消发布流程.
如果您尝试发布网站,而任何流程中仍存在未解决问题,则会出现一个警报模式,列出遇到未解决问题的流程。如果您决定在未解决这些问题的情况下发布网站,则任何存在未解决问题的流程都将被停用。
发布新的传入 webhook 机制
与利用表单提交触发器的过程不同,利用新传入 webhook 触发器的过程不一定需要发布您的网站。
有两种使用新传入 webhook 触发器的传播程序的替代方法:
- 如果您希望立即在活动网站上启用该程序,请点击 发布 进而 立即部署流程
- 如果您希望在即将发布的完整网站版本中公布该流程,请单击 发布 进而 安排释放程序
你可以参与 立即部署流程 在里面 程序编辑器 任何时候,只要您希望实时传播对程序的最新修改,就无需每次都启动完整网站。您对程序实施的后续更改不会在活动网站上显示,直到您点击 立即部署流程.
您也可以通过点击立即从活动站点撤回您的程序 发布 进而 消除程序.
如果您尝试发布网站时,任何程序中存在未决问题,则会出现一个警告对话框,其中列出存在未解决问题的程序。如果您继续启动网站而不纠正这些问题,则任何存在未决问题的程序都将处于停用状态。
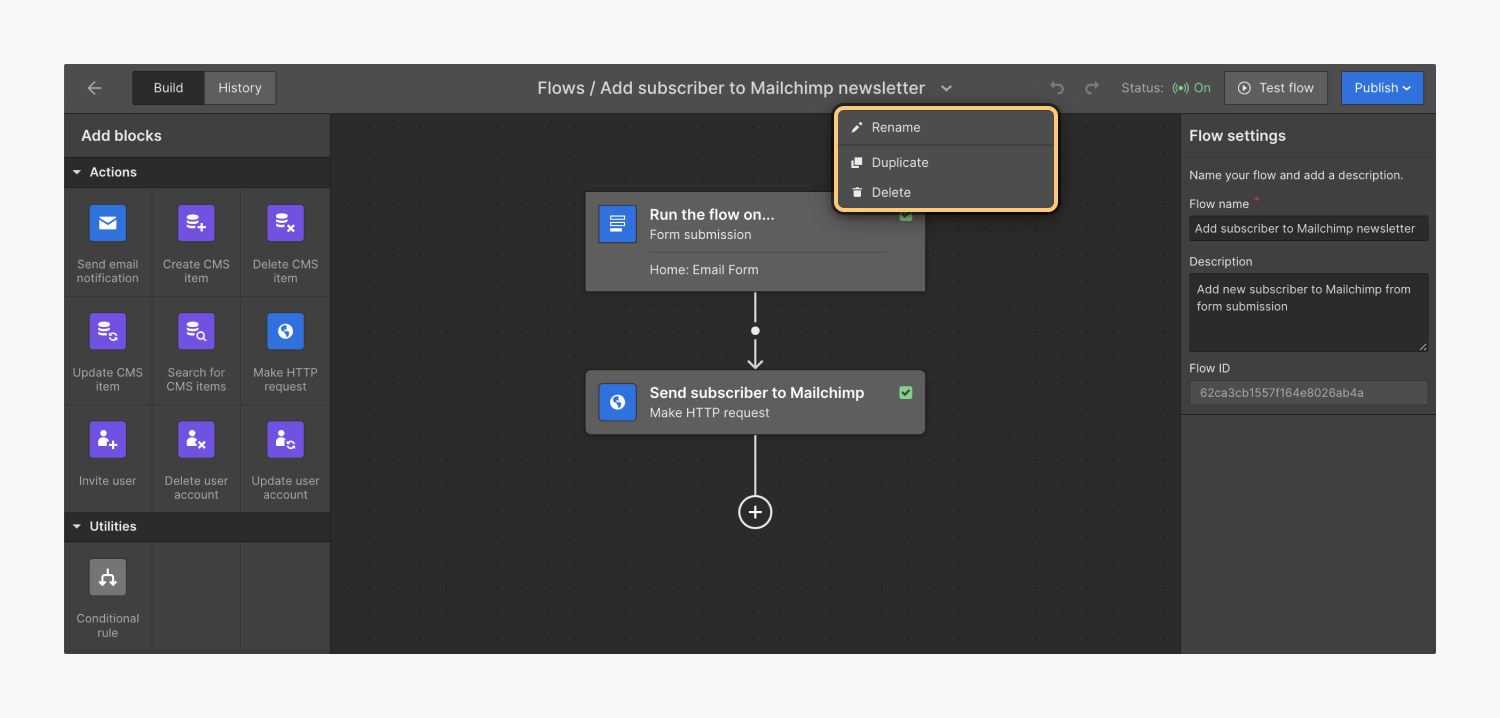
修改、复制和删除程序的提示
您可以在程序标题旁边的下拉箭头菜单中找到修改、复制和删除程序的替代方案。

您也可以通过替换来修改您的程序 程序标题 在 程序设置.
注意: 要重命名单个块,您可以输入或替换 区块标题 在 阻止设置。要从程序中删除单个块,请右键单击该块并选择 删除区块,或突出显示该块并按 擦除 在您的键盘上。目前无法复制单个块。
常见问题和问题解决提示
我的站点上允许的最大程序数量是多少?
为避免性能下降,每个站点最多可设置 20 个程序。如果您尝试在一个站点上建立超过 20 个程序,系统会提示您先删除一个程序。
在单一程序中可以使用多少个条件指令/动作块?
您可以在单个过程中插入最多 50 个块。这包括条件块。达到阈值时将出现“已达到最大 50 个块”错误消息。
我的站点/工作区安排是否涵盖推理?
您不需要拥有站点或工作区计划来使用推理,但是,您可能需要站点或工作区计划来提高您的使用限制或您可以设计的程序数量。 请参阅我们的计划和定价页面,了解有关推理使用限制的见解.
哪些工作区功能有构建和监督程序的授权?
所有工作区职能都有权构建和管理流程。请记住,具有站点级权限的工作区成员 可以设计 或者 可以设计(有限) 角色无法发布完整站点,因此,这些工作区成员可能需要其他成员的帮助才能发布与站点上的元素交互的程序(例如,使用表单提交触发器的程序)。了解有关工作区功能和权限的更多信息。
需要帮助!我无法对我的程序进行更改!
如果您使用的是表单提交触发器,请确保在将流程链接到表单或对表单执行任何更改后发布了您的网站。发布网站后,您可以单击 安排发布 在您下次发布完整网站时对您的程序进行修改。
如果您已完成此操作,但仍无法对程序进行更改,请验证所有块设置是否已正确配置,并且绿色“复选标记”图标在程序中的所有块上都可见。如果黄色“扳手”图标出现在程序的任何地方,这表示块设置仍然需要配置。
当程序中使用的表单字段发生修改时会发生什么?
实时程序将停止运行。如果删除、附加或重命名表单字段,就会发生这种情况。您需要重新配置程序、准备发布程序并发布网站以纠正实时程序。
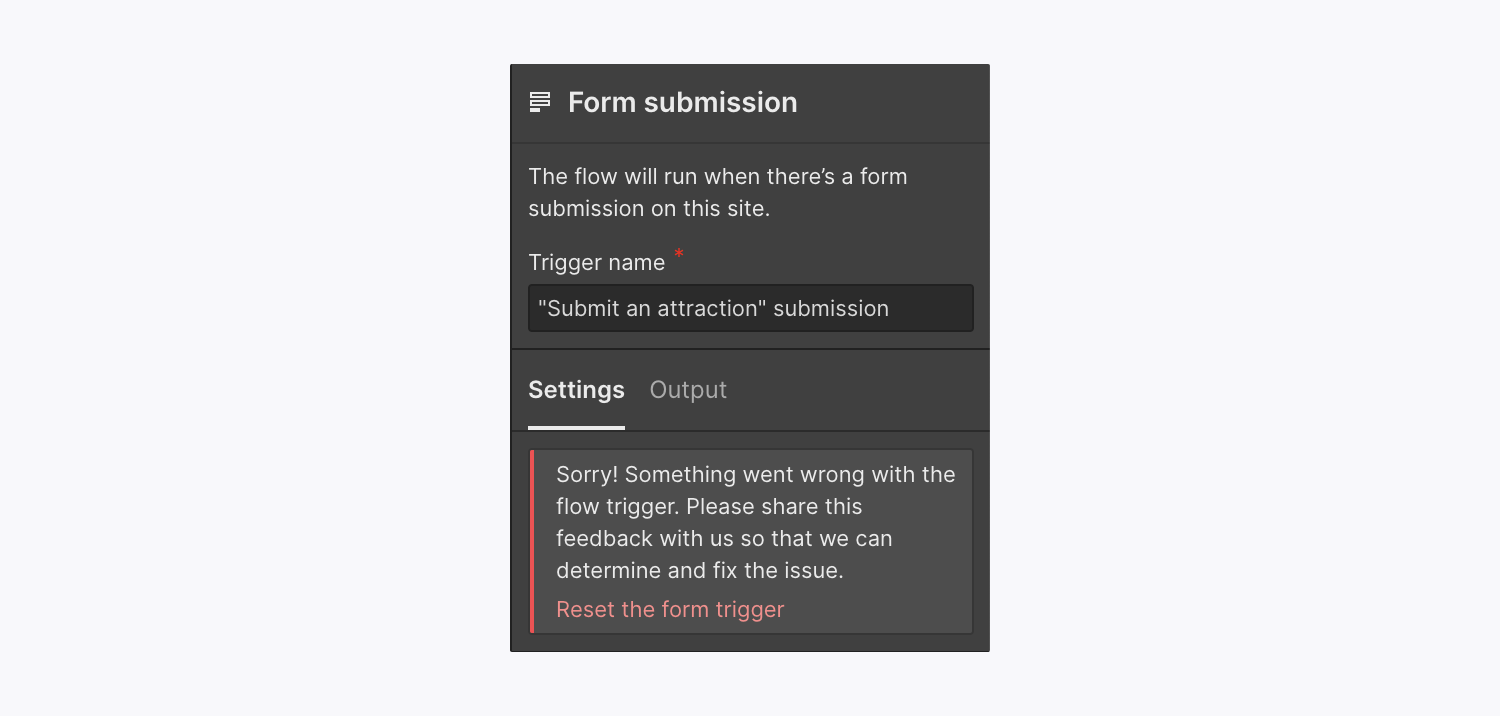
我的程序以前可以运行,但现在我的程序触发器上显示了一个感叹号。
如果您正在使用表单触发器,并且您已更改表单(例如,更改表单标题、添加或删除表单字段等),则需要重置表单触发器以重新配置您的流程。为此,请在 程序编辑器, 导航 触发器设置,然后点击 重置表单触发器.

我的动作块无法正常运行。
请仔细检查您的阻止设置是否已正确配置。在创建 HTTP 请求阻止的情况下,请确保您的 HTTP 请求和阻止设置已正确构建。如果所有阻止设置均已正确配置,请尝试重新发布您的网站并将更改应用于您的程序。
如果重新发布您的网站不能解决问题,请录制您的屏幕并 将您的问题提交至 Webflow 逻辑错误和反馈表. 确保包含您的 程序编号 与您的提交。

如果协作者在被附加到 Dispatch 电子邮件通知块之后被从站点或工作区中删除,会发生什么情况?
前任协作者将不再收到来自 Dispatch 电子邮件通知块的电子邮件。不过,他们不会从 Dispatch 电子邮件通知块设置中的协作者列表中删除 - 需要手动删除。
是否可以利用逻辑来改变我的网站的内容或设计?
创建 CMS 项目和更新 CMS 项目块可用于在以下情况下修改网站上的内容: 创建为 定义为 居住。请注意,网站需要刷新才能反映 CMS 内容的实时修改。
但是,除了那些与 CMS 相关的块之外,您目前无法使用 Logic 来更改网站上的内容或设计。

我导出我的网站后逻辑还能起作用吗?
逻辑流程(与 CMS 和电子商务内容一起)未嵌入导出的代码中。逻辑操作依赖于托管才能正常运作。
工作区中的其他成员是否可以查看我输入的任何私人信息(如第三方 API 密钥、用户名和密码)?
工作区成员可以访问、管理和使用凭证。但是,凭证生成后,任何人(甚至是原始创建者)都无法在 Webflow UI 中看到凭证的实际详细信息。本质上,工作区成员可以查看分配给凭证的自定义名称,但无法访问实际的密钥或令牌。
Webflow 如何存储和管理凭证?
凭证被安全存储 – 在传输和静止时始终加密。凭证建立后,任何人(甚至发起者)都无法在 Webflow UI 中查看凭证的真实内容。用户只能看到生成的凭证的用户定义标题。
请注意,尽管 Webflow 安全地存储了凭证,但他们对您可能利用逻辑流传输这些凭证的任何服务器或外部服务没有管辖权。
在克隆或传输站点期间凭证会发生什么情况?
在网站克隆或转移过程中,凭证不会被保留。网站克隆或转移后,您在流程中使用的任何凭证都需要重新设置。
如果我从库中复制一个站点,流程也会被复制吗?我可以通过可复制的站点共享流程吗?
绝对如此。复制网站相当于完全克隆它。与网站相关的所有元素(包括流程)都将被复制,凭证除外。集成到您的流程中的任何凭证都需要在克隆过程后重新配置。
如果我将包含流量的站点转移给另一个用户,转移后的站点会保留流量吗?
确实如此。链接到网站的所有组件(如流程)都将被转移,但不包括凭证。网站转移后,您需要设置流程中使用的任何凭证。
从备份中恢复站点后,流程会发生什么情况?流程会恢复还是保持不变?
恢复备份会将流程恢复到备份创建时的状态。但是,由于您网站的表单和 CMS 架构与备份之间可能存在差异,恢复的流程可能会破坏已发布的流程。
- 包括或删除工作区位置和成员 - 2024 年 4 月 15 日
- 定心盒摘要 - 2024 年 4 月 15 日
- 存储网站以供将来参考 - 2024 年 4 月 15 日