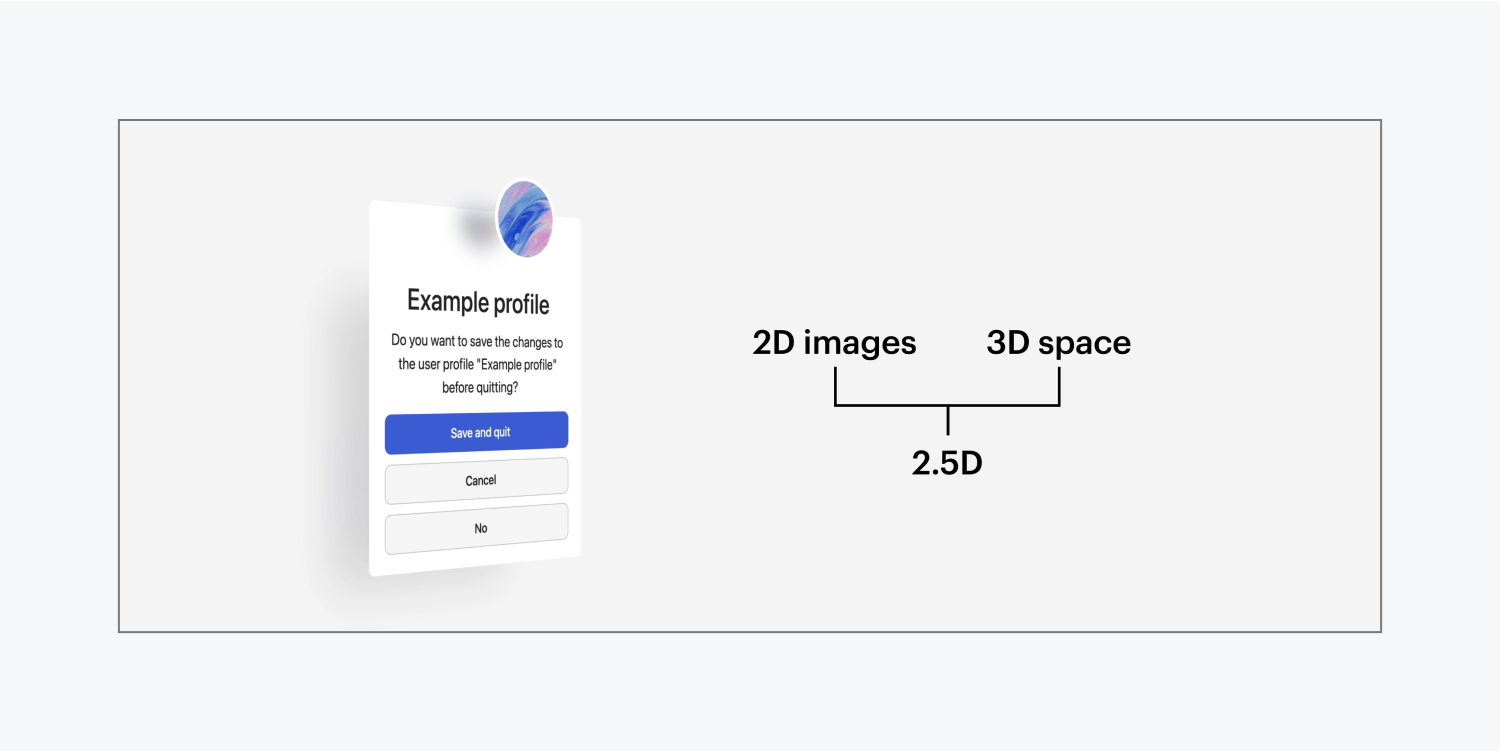
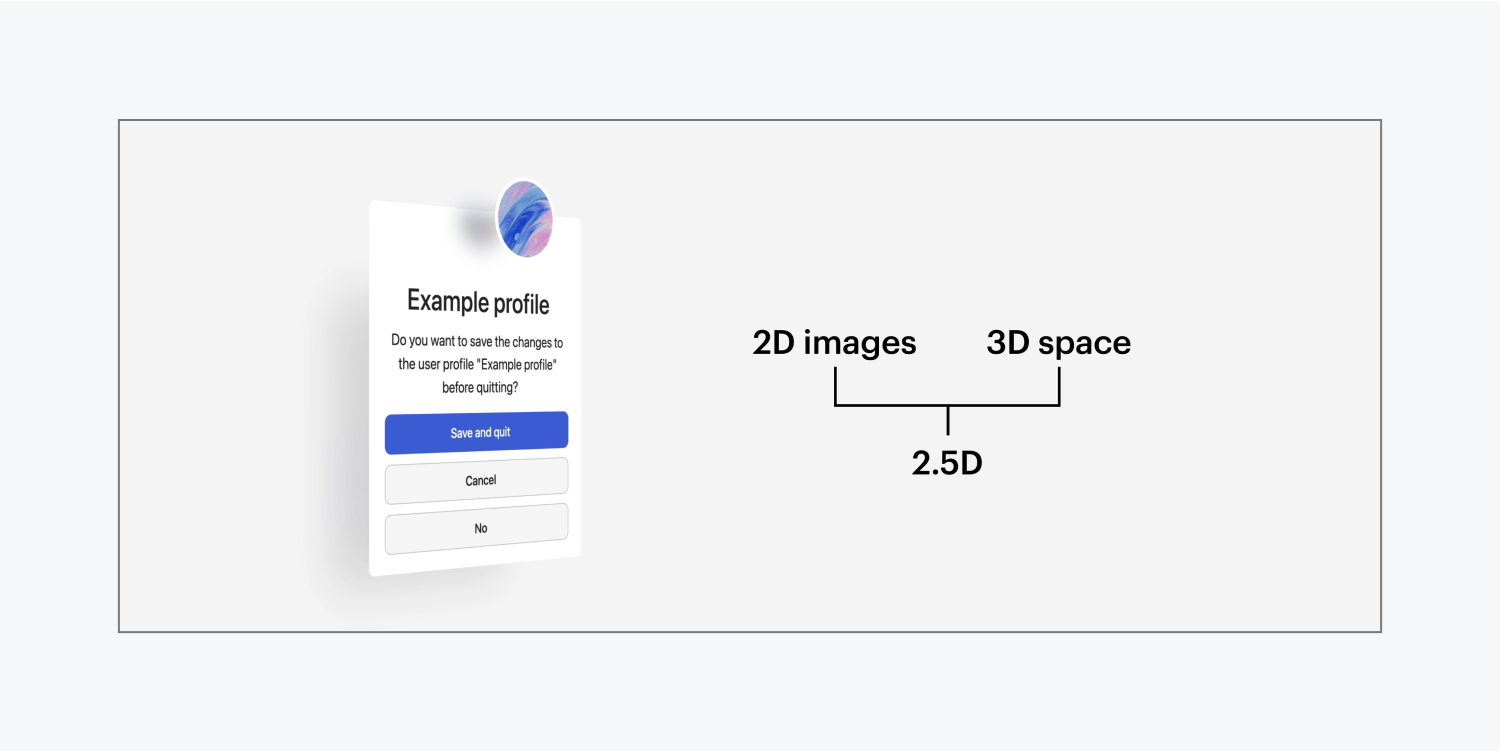
Step into the following dimension — or semi-dimension — and grasp the art of stacking 2D illustrations in a 3D environment using the Webflow Designer. We’ll employ changes to produce the impression of 2.5D by introducing dimension to the elements within your project.

Throughout this tutorial you’ll comprehend:
- Methods for converting a Section into a camera
- Techniques to make objects three-dimensional
- Ways to introduce dimension to objects
Converting a Section into a camera
Lets transform a Section into a camera so that we can observe our 2.5D outcome on any child elements within it:
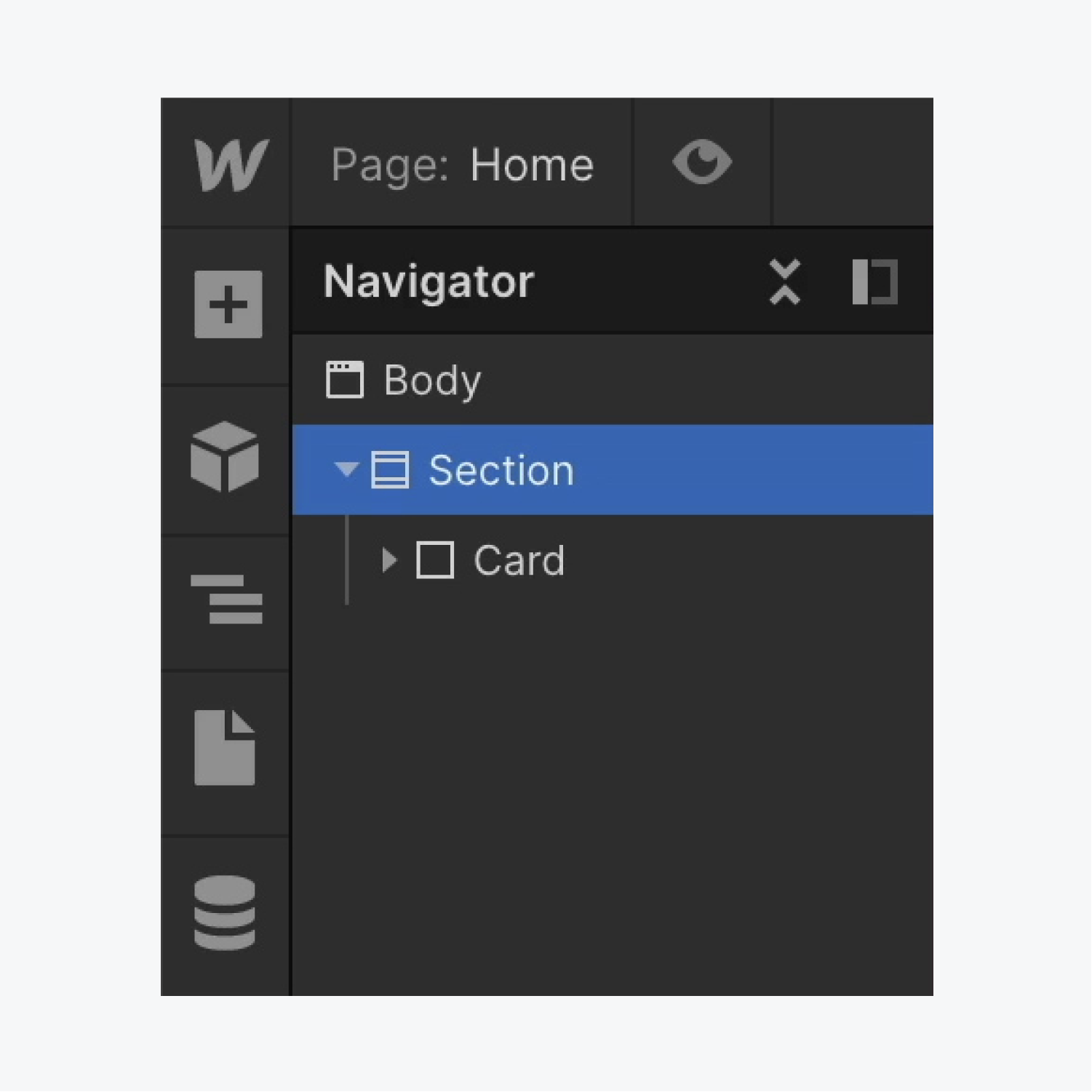
- Pick your Section
- Access Style panel > Effects
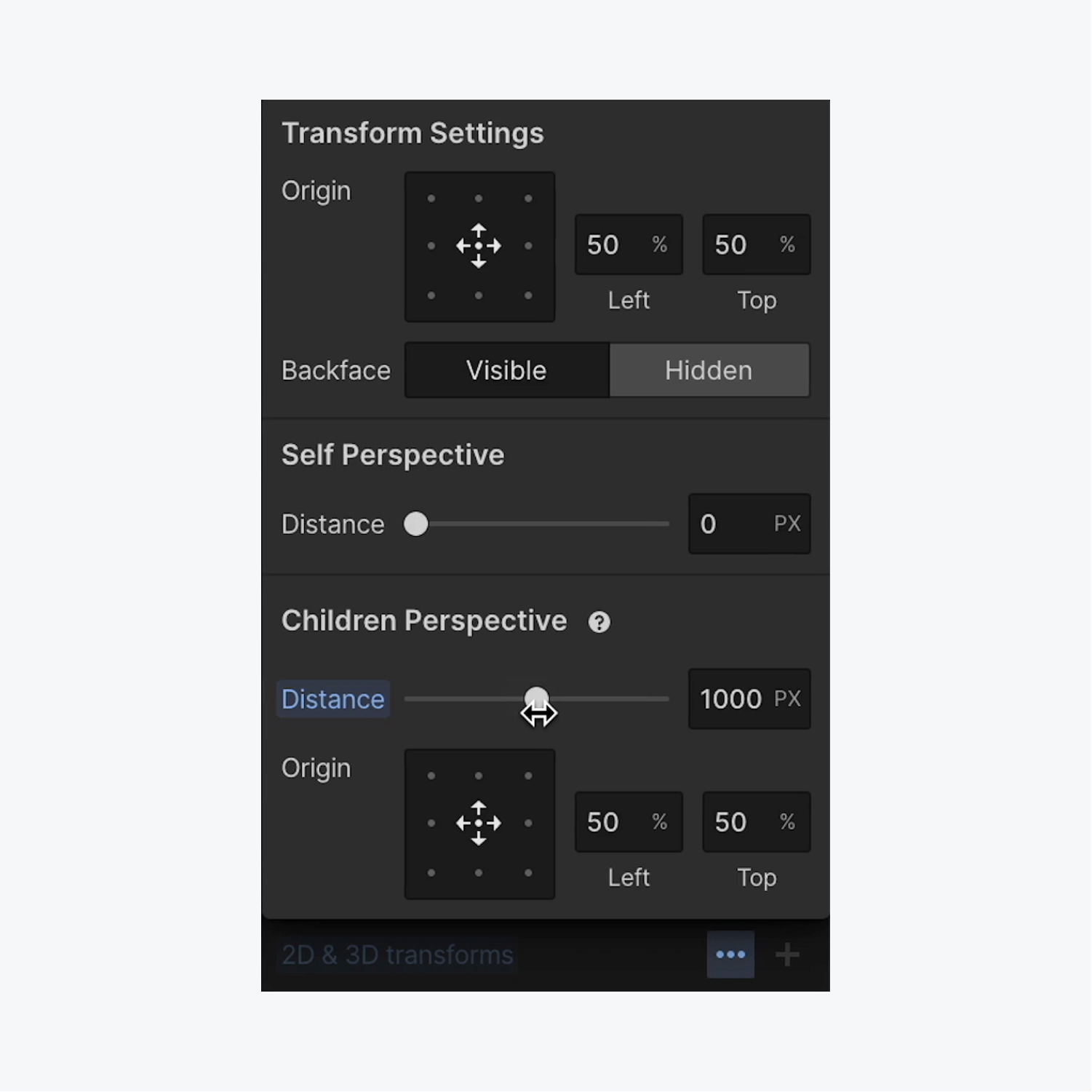
- Press on 2D & 3D transforms disclosure dots to unveil Transform settings
- Incorporate a Children perspective by specifying a Distance (e.g., 1000 pixels)


Ways to make objects three-dimensional
Now that our Section serves as a camera for any elements within it, lets enhance a three-dimensional effect to an element in the Section:
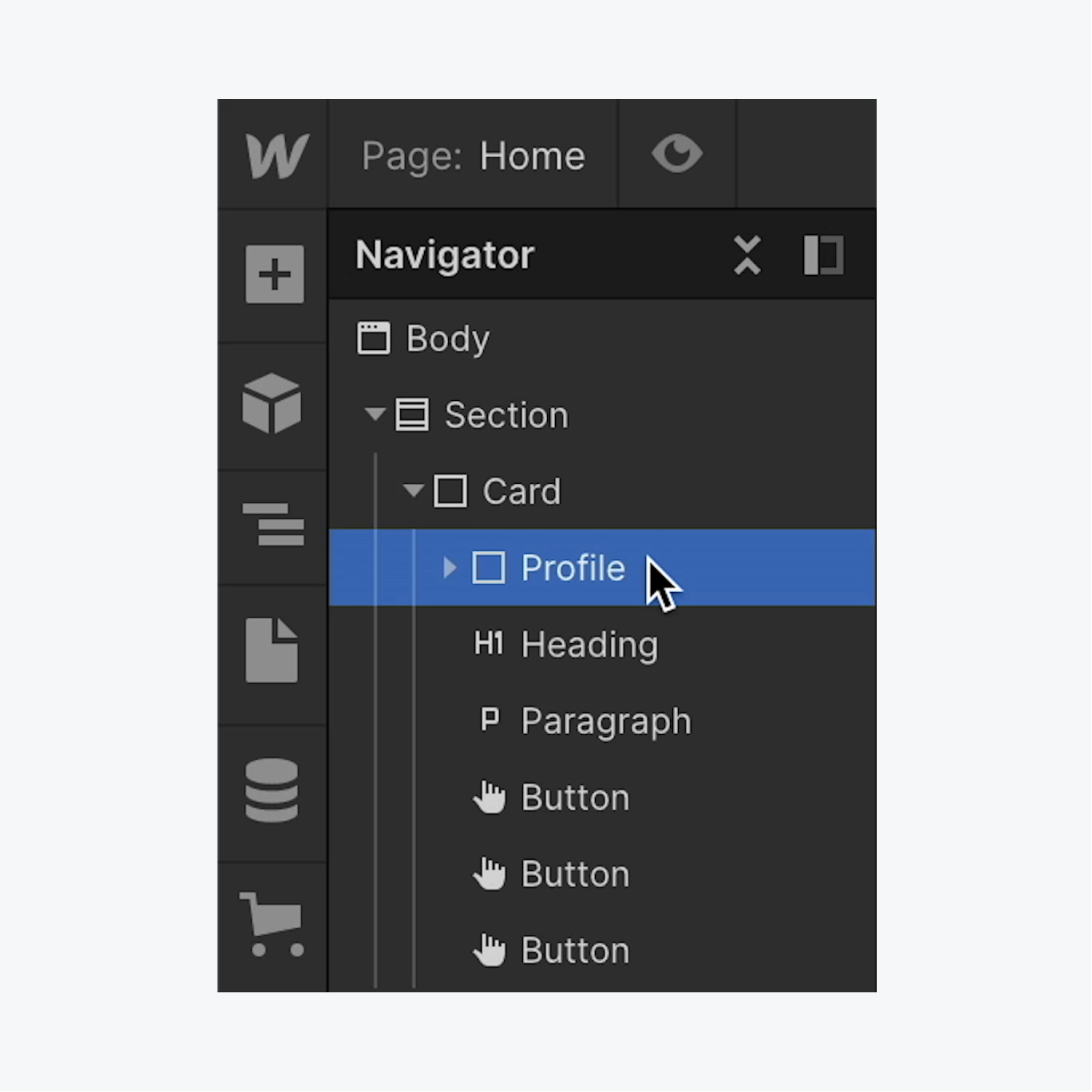
- Choose an element within the Section (e.g., a “Card” Div block)
- Access Style panel > Effects
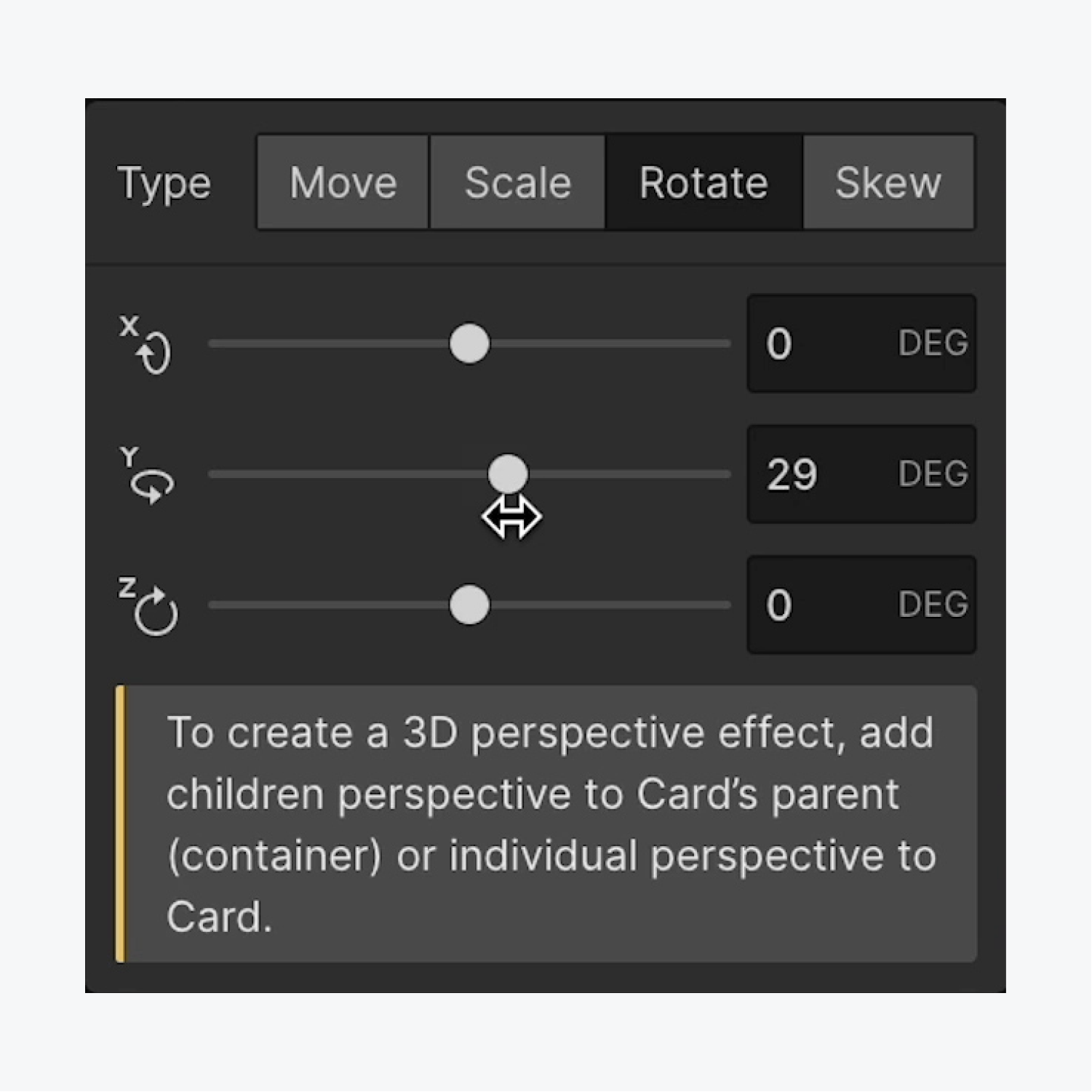
- Tap on the 2D & 3D transforms additional icon to access Transform settings
- Select Rotate as the style and pivot the element on the Y-axis (e.g., 29 degrees)


Techniques to introduce dimension to objects
Lets bestow an object with a 2.5D effect by imparting depth to child objects of the “Card” Div block:
- Choose an element within the “Card” Div block (e.g., “Profile” Div block)
- Access Style panel > Effects
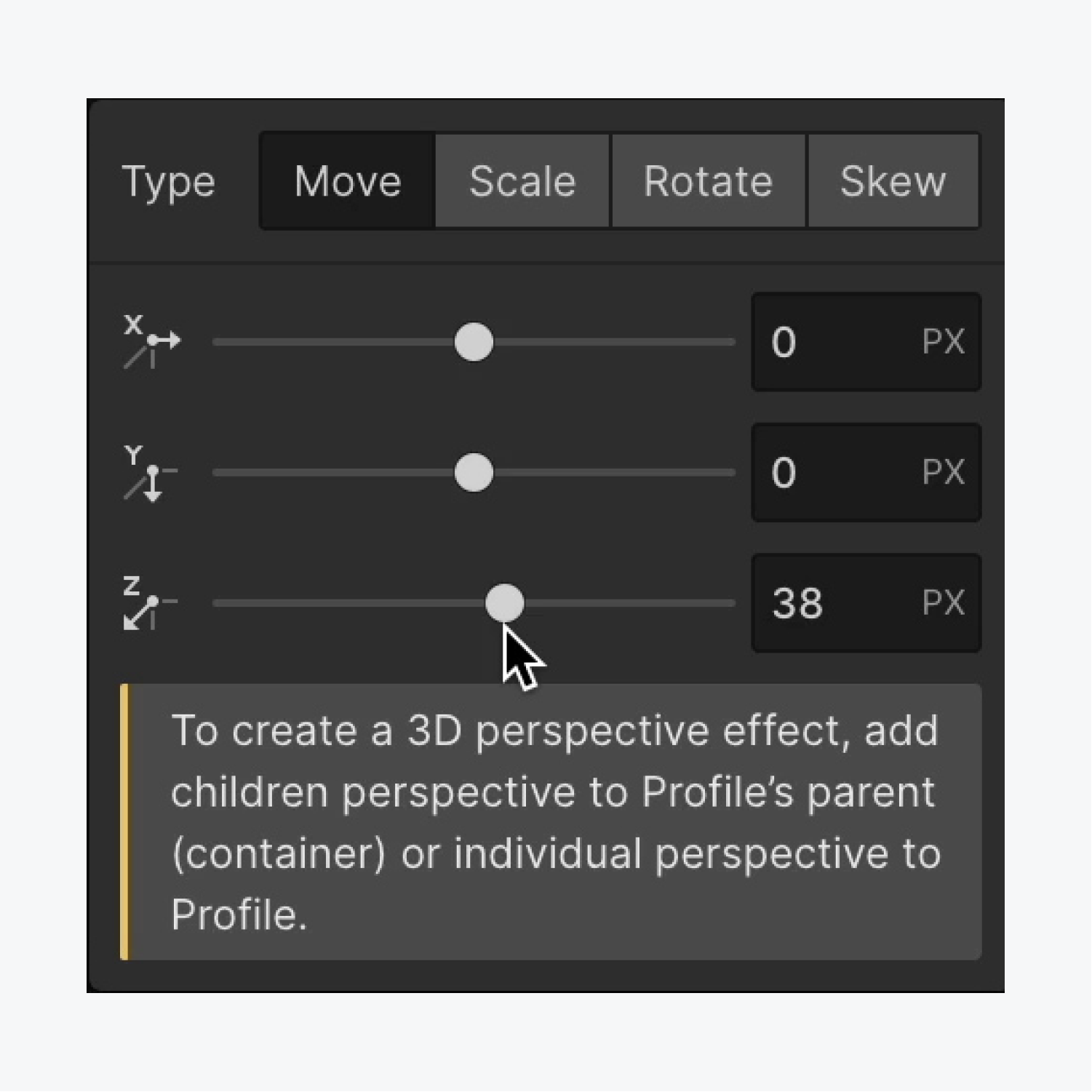
- Tap on the 2D & 3D transforms additional icon to access Transform settings
- Select Move as the style and adjust the “Profile” Div block along the Z-axis (e.g., 38 pixels)
- Re-select the “Card” Div block
- Access Style panel > Effects
- Hit on the 2D & 3D transforms Rotate style that was previously implemented
- Rotate the element along the X and Y-axis as desired to exhibit the 2.5D depth effect recently crafted


There you have it — you’ve delved into the subsequent dimension!

Invent more engaging interactions using our credit card demonstration and our scrollable mountain feature. Or elevate your learning and join our comprehensive Interactions & Animations course.
- Include or eliminate Workspace spots and members - April 15, 2024
- Centering box summary - April 15, 2024
- Store a site for future reference - April 15, 2024