- Include a form
- Configure your animation
- Verify the interaction
Include a form
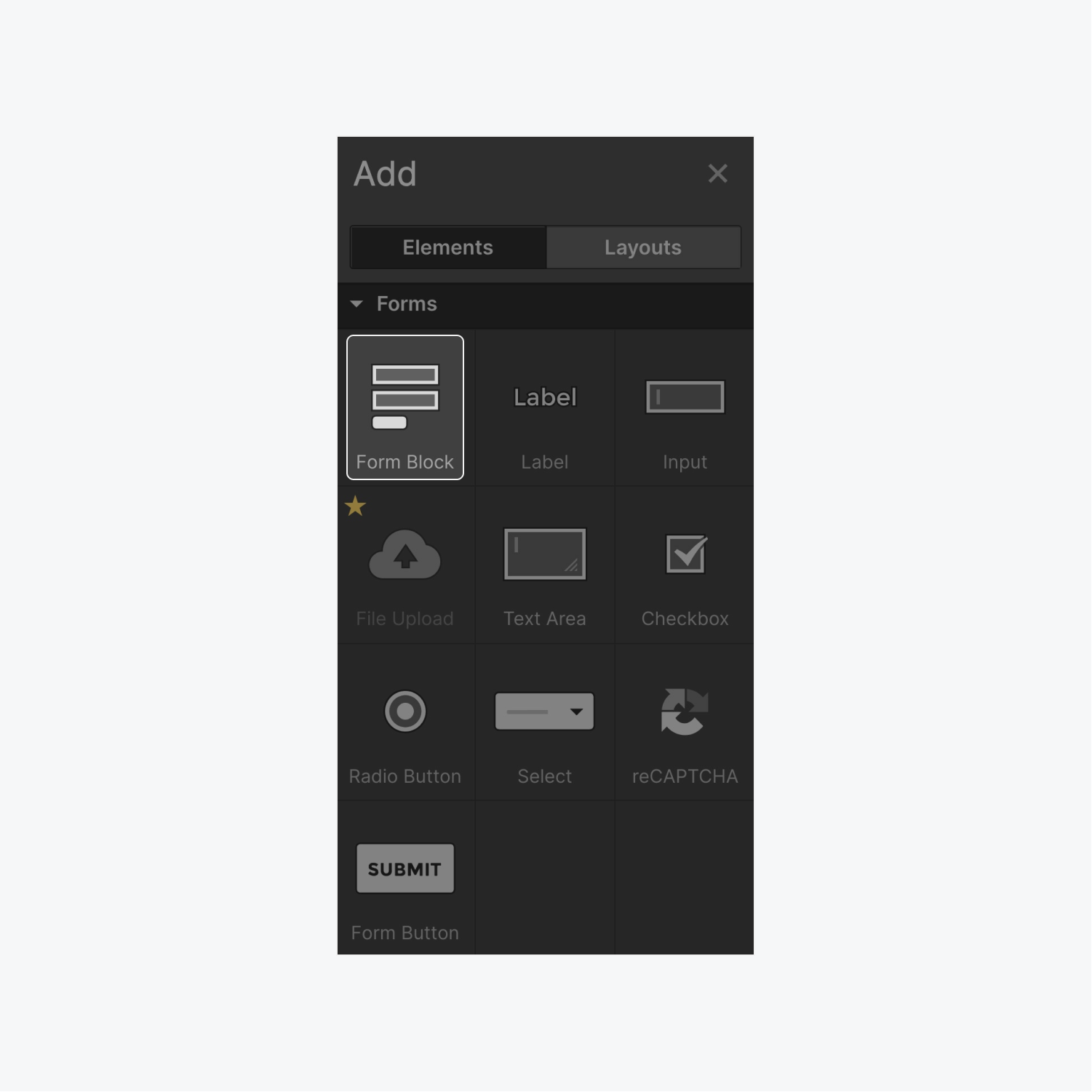
Go to the Add section, navigate to the Form category, and drop a Form block onto the canvas.

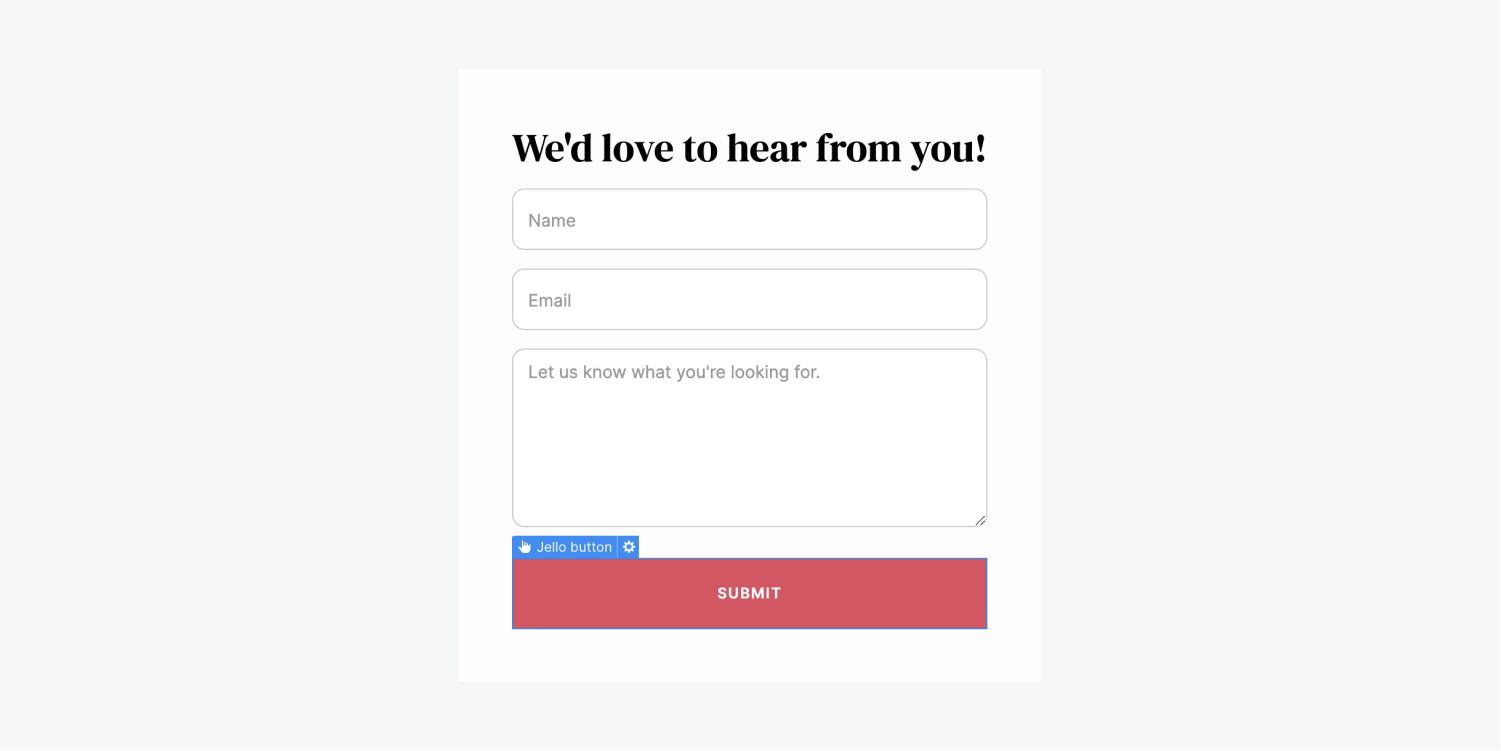
Next, pick the element where the Interaction will take place. For this demo, we’ll choose the button.

Configure your animation
Establish a trigger
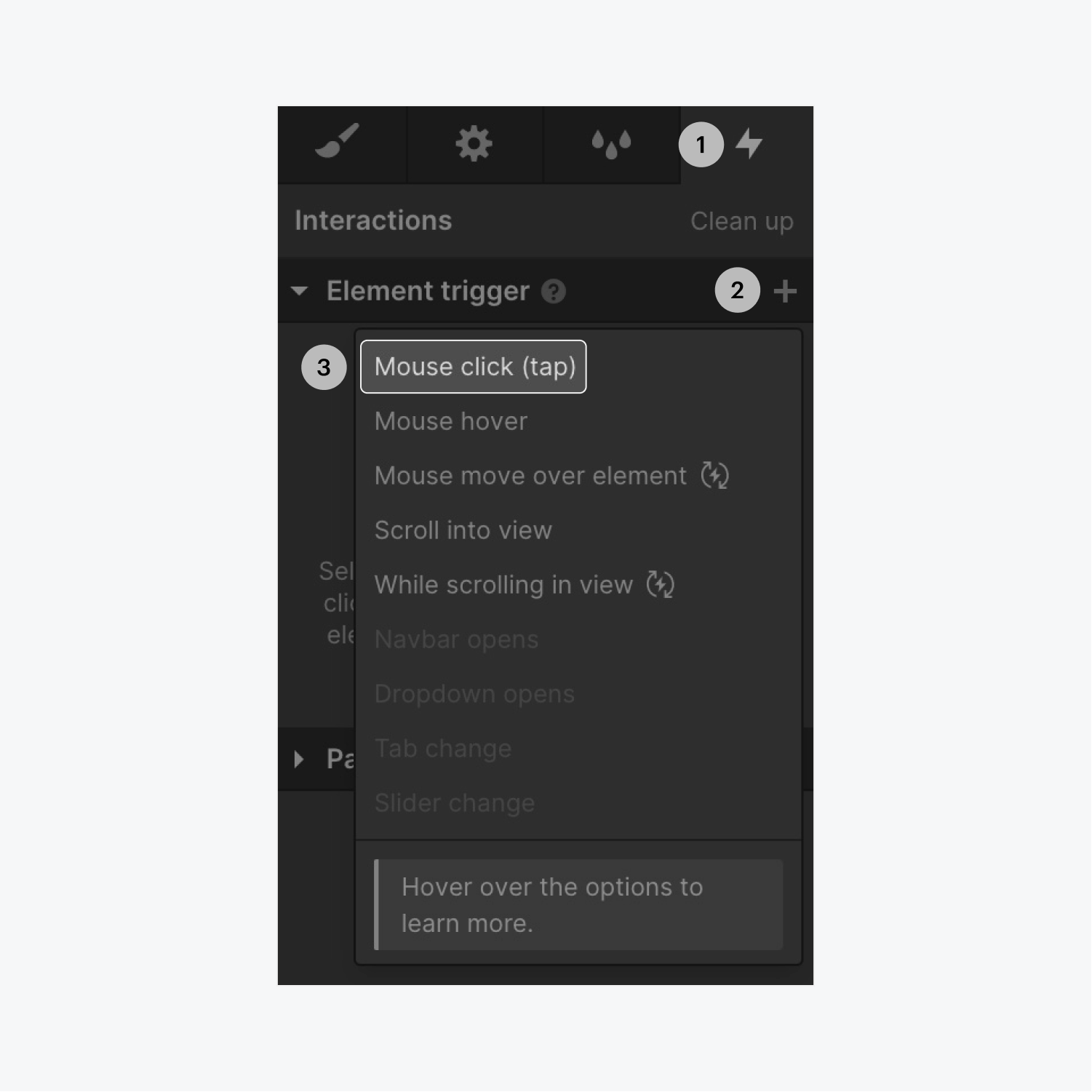
Start by selecting your button – the initial step involves setting up the trigger for the animation (which activates an animation upon interacting with an element—like hovering or clicking). This can be accomplished in 3 stages:
- Access the Interactions panel
- Click the addition symbol in the Element trigger segment
- Choose a trigger (e.g. Mouse click)

Select a pre-built animation
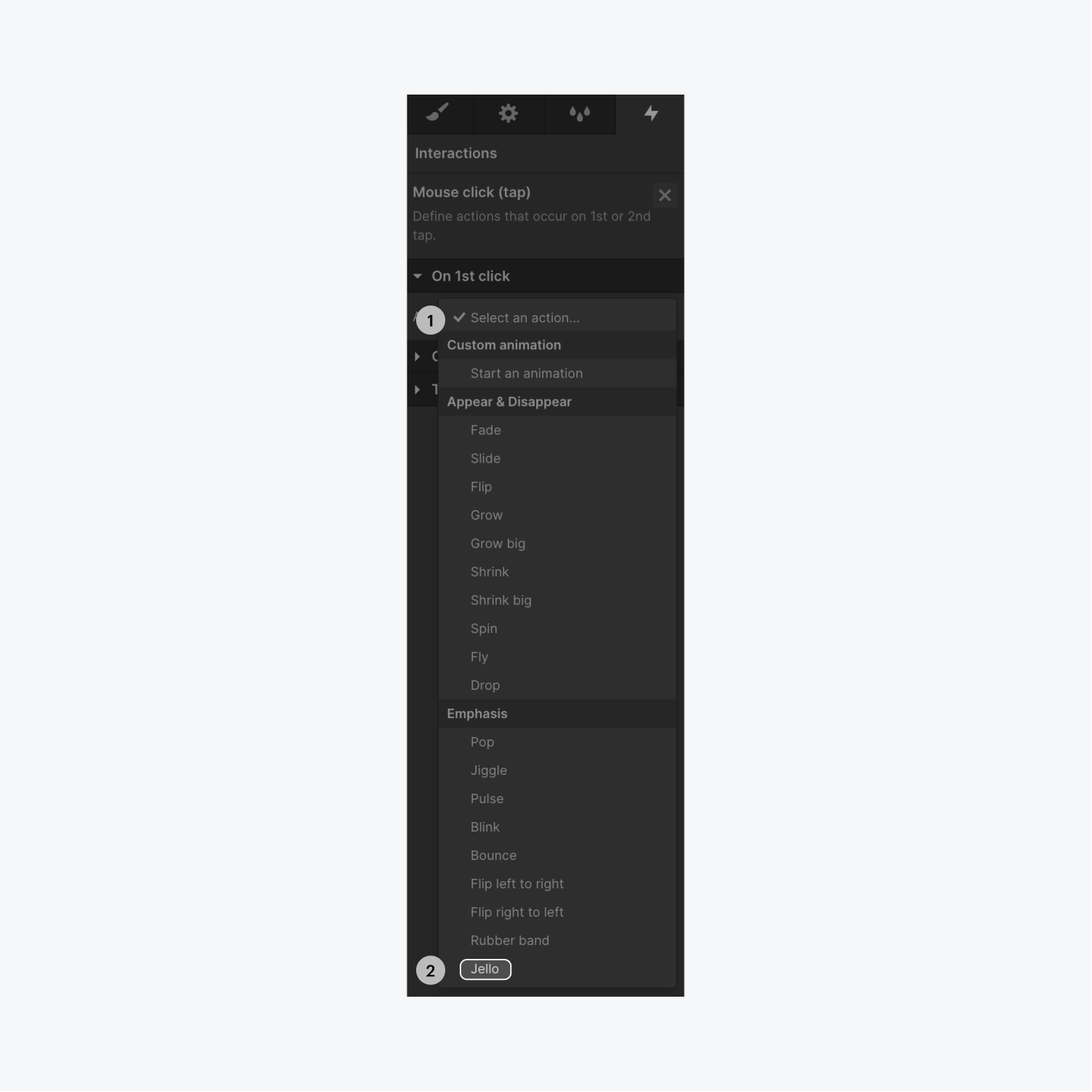
You can now choose from pre-made options that apply animation to your button when someone triggers the element.
To accomplish this:
- Click the Choose an action dropdown menu
- Pick any pre-built animation of your choice (e.g. Jello)

Verify the interaction
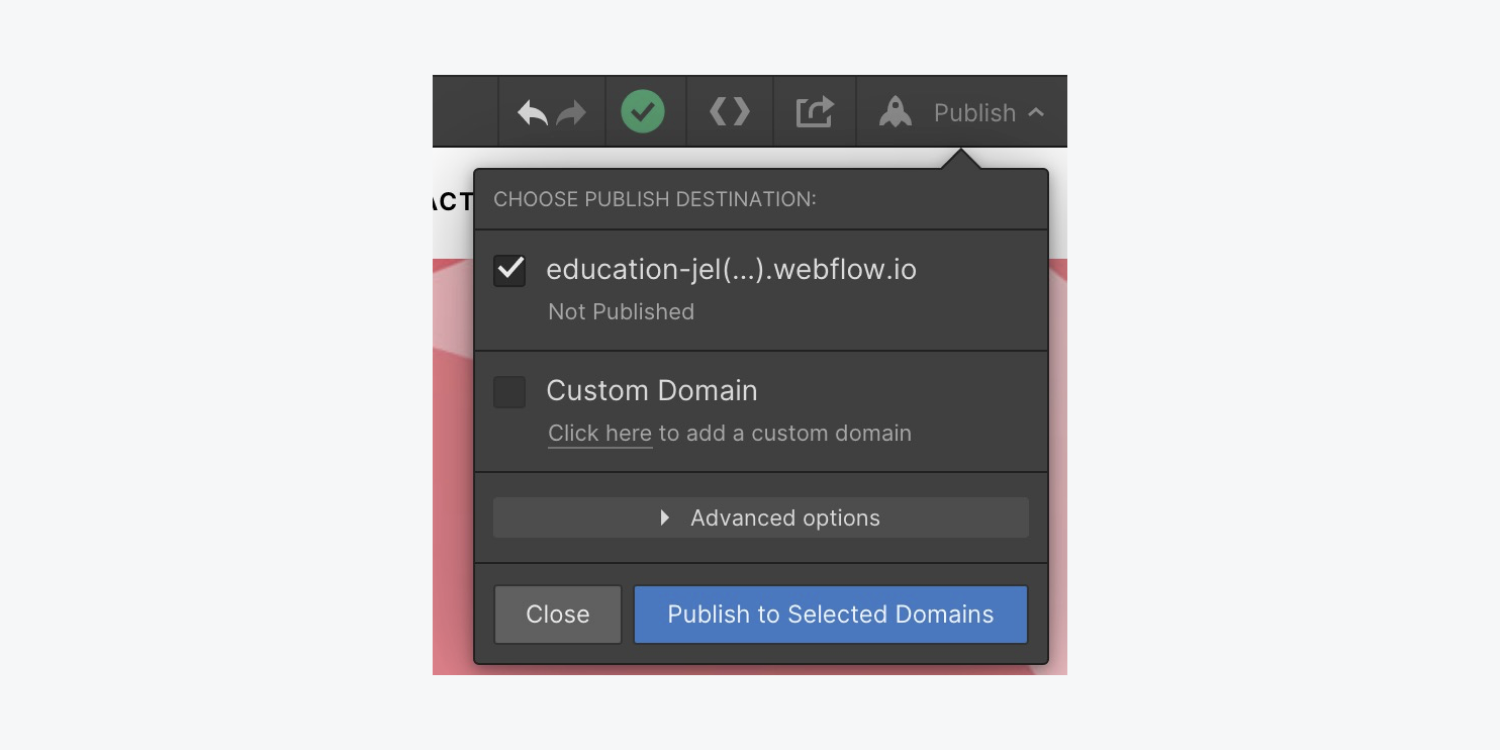
Test the interaction on your live site. Tap the Publish button, choose the domain for publishing, and then click Publish to selected domains.

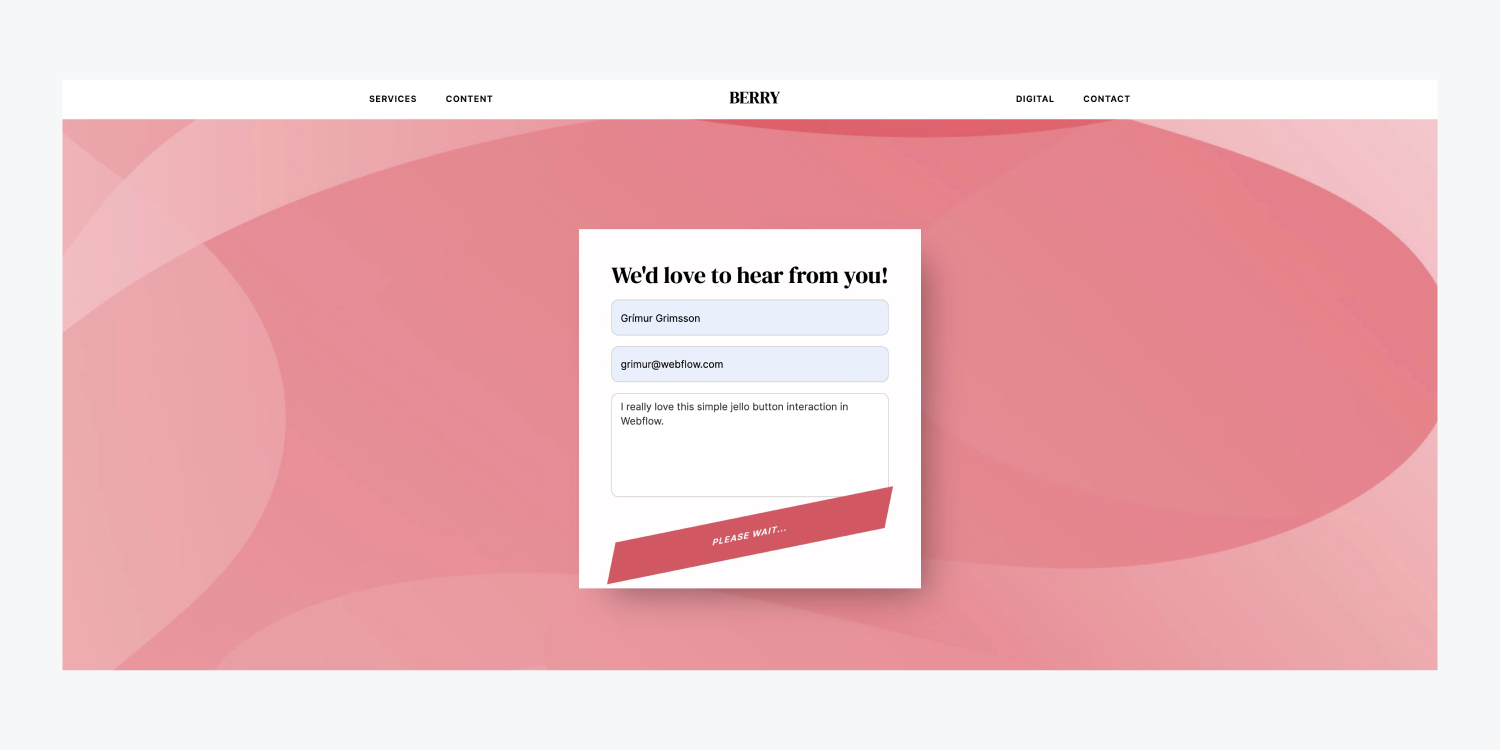
Whenever a user clicks the button to submit the form – they will witness your jelly button in action.

But that’s an outline of pre-designed animations using Jelly in the Webflow Designer.
- Include or eliminate Workspace spots and members - April 15, 2024
- Centering box summary - April 15, 2024
- Store a site for future reference - April 15, 2024

