Prior to proceeding: Take a look at our Localization introduction to acquaint yourself with Localization.
Remark: A few Localization characteristics are exclusively accessible on specific Localization subscriptions. Examine an exhaustive comparison of Localization subscriptions and attributes.
During this tutorial, you will understand:
- How Collection adaptation functions
- How to adapt Collection elements
- How to handle publication statuses by region
- How to adapt Collection outlines
How Collection adaptation operates
By default, upon forming a Collection, irrespective of the Locale display chosen, the Collection along with its schema (i.e., array of Collection fields) are generated throughout all locales. Any modifications made to the Collection and its Collection fields will propagate to all locales.
Remark: Upon creating an additional secondary locale, existing Collections and Collection elements will be established in that region.
Each CMS item is distinct to each locale, indicating that while the Collection (e.g., “Blog articles,” “Recipes,” etc.) along with its Collection fields are distributed across all locales, each individual locale has its own distinct set of Collection elements. You can create or erase Collection elements and personalize the content in Collection fields for individual locales as per your content requirements. For instance, you can generate an Event Collection element for “4th of July” in your English-US locale and omit that element from your French-Canadian locale.
Specialized suggestion: Elite and Advanced Localization subscriptions incorporate the capability to translate individual Collection signs to better match your locales. For instance, if you possess a “Careers” Collection on your primary English locale, the Collection URL may be yourdomain.com/careers. For a Spanish locale subdirectory, you could modify the sign as yourdomain.com/es/empleos.
How to adapt Collection elements
Remark: Localization features are only accessible in the Designer. Content editors can adapt content in edit mode.
Upon generating a Collection element in your primary locale, the Collection element stays in all locales. You can create or erase Collection elements within secondary locales that impact that locale. For example, you can generate a Collection element in your Spanish secondary locale and it won’t spread to your primary or other secondary locales. Or, if you have a Collection element pertinent solely to your primary locale, you can erase that element from your secondary locale(s).
All secondary locales inherit the Collection field values you establish on the primary locale, which you can then personalize per locale. After altering a Collection element’s field value(s) in a secondary locale, any alterations made to the primary locale’s Collection element field value(s) will not propagate to those fields in the secondary locale.
You can restore Collection fields to inherit values from the primary locale whenever by navigating to the secondary locale view of that item, selecting the Collection field label (e.g., “Name,” “Slug,” etc.), and opting for Reset. Then, that Collection field will inherit the value from that field in the primary locale.
To inspect, generate, modify, or erase Collection elements in a specific locale, choose the Locale display from the dropdown menu and pick your desired locale. Subsequently, you can oversee Collection elements as usual.
Specialized suggestion: You can press Translate all fields to translate all fields within a Collection element, or hover over a single Collection field and press the “globe” icon to automatically translate the field’s text.
Important: Discarding a Collection element from your primary locale will also discard it from all secondary locales. If you wish to conceal a Collection element on your primary locale but retain it on secondary locales, you can either construct the element solely within the secondary locales where you desire it to emerge or you can designate the Collection element to Draft status in your primary locale. Take note that this may impact your auto-generated sitemap. Learn more about managing publication statuses by locale.
Remark: When importing Collection elements via CSV in your primary locale display, the elements are generated in all secondary locales. To import elements to a specific secondary locale, pick that locale from the Locale display dropdown and then import your CSV file. Moreover, upon exporting Collection elements, the exported CSV file solely includes the items from the current locale view. Learn more about importing and exporting Collection content via CSV.
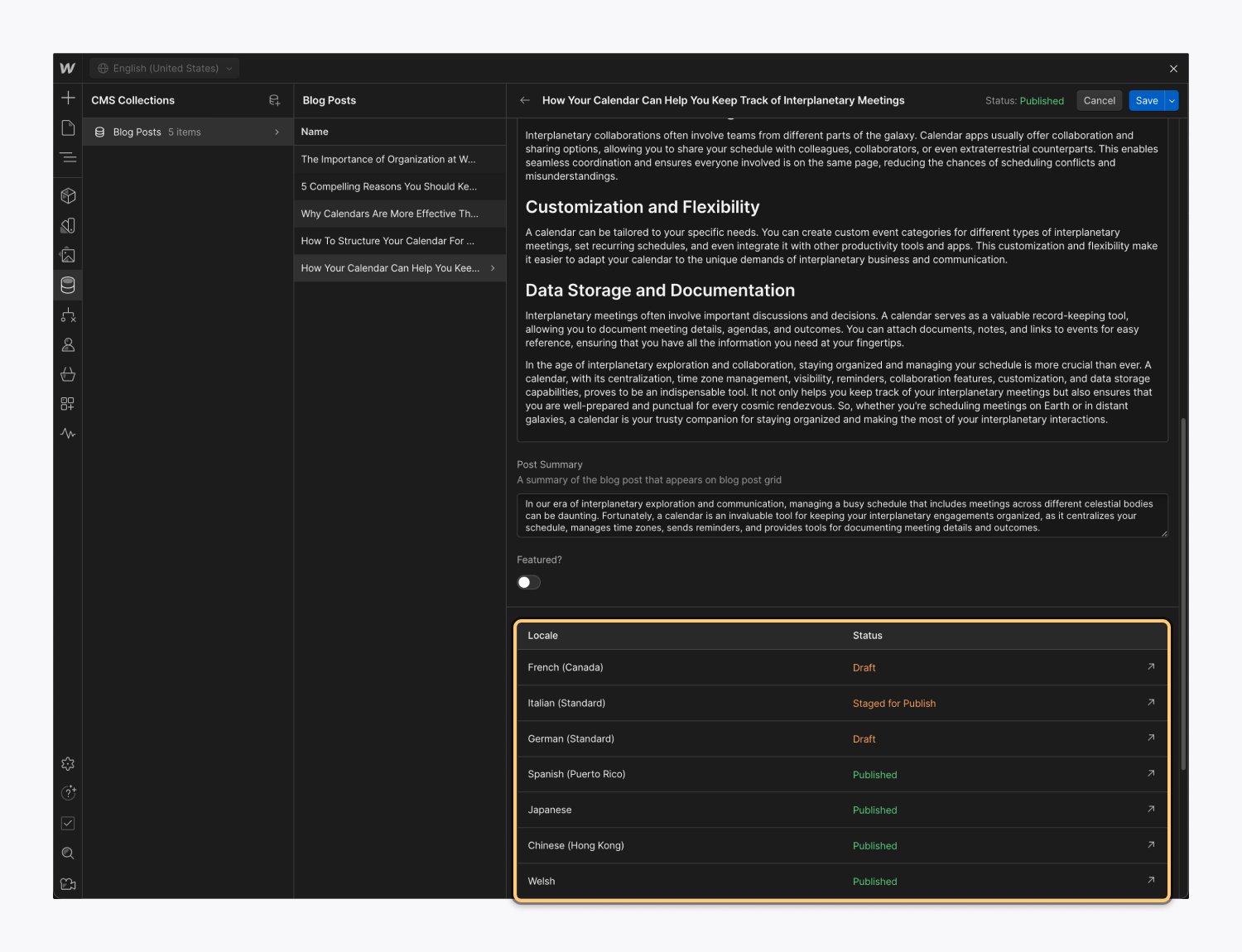
How to handle publication statuses by locale
You can regulate publication statuses for your Collection elements by locale. For instance, if you are publishing a blog post that should go live at varying times in distinct locales, you can set up the blog post for publication in one locale and save it as a draft in another.
Once you’ve accessed a Collection element, you can press the “launcharrow” icon adjacent to each locale to promptly modify and manage publication statuses for that Collection element in different locales.

How to adapt Collection lists
Upon adding a Collection list to your site and linking it to a Collection, Webflow automatically retrieves the items for the current locale view — in the Designer and on the published site. This signifies that once you configure a Collection list (e.g., “Blog posts”) on your site, Webflow loads solely the variants of the Collection items for the presently selected locale.
If you wish for your Collection list to showcase your primary locale’s Collection items on a secondary locale, proceed to Collection list settings and check Use primary locale.
- Include or eliminate Workspace spots and members - April 15, 2024
- Centering box summary - April 15, 2024
- Store a site for future reference - April 15, 2024