
Within our educational curriculum covering After Effects and Lottie within Webflow, a captivating animation was crafted showcasing a circle expanding into multiple smaller circles. The tutorial will guide you through configuring the animation to activate upon a mouse click or tap.
We shall progress through the procedure in 3 main phases:
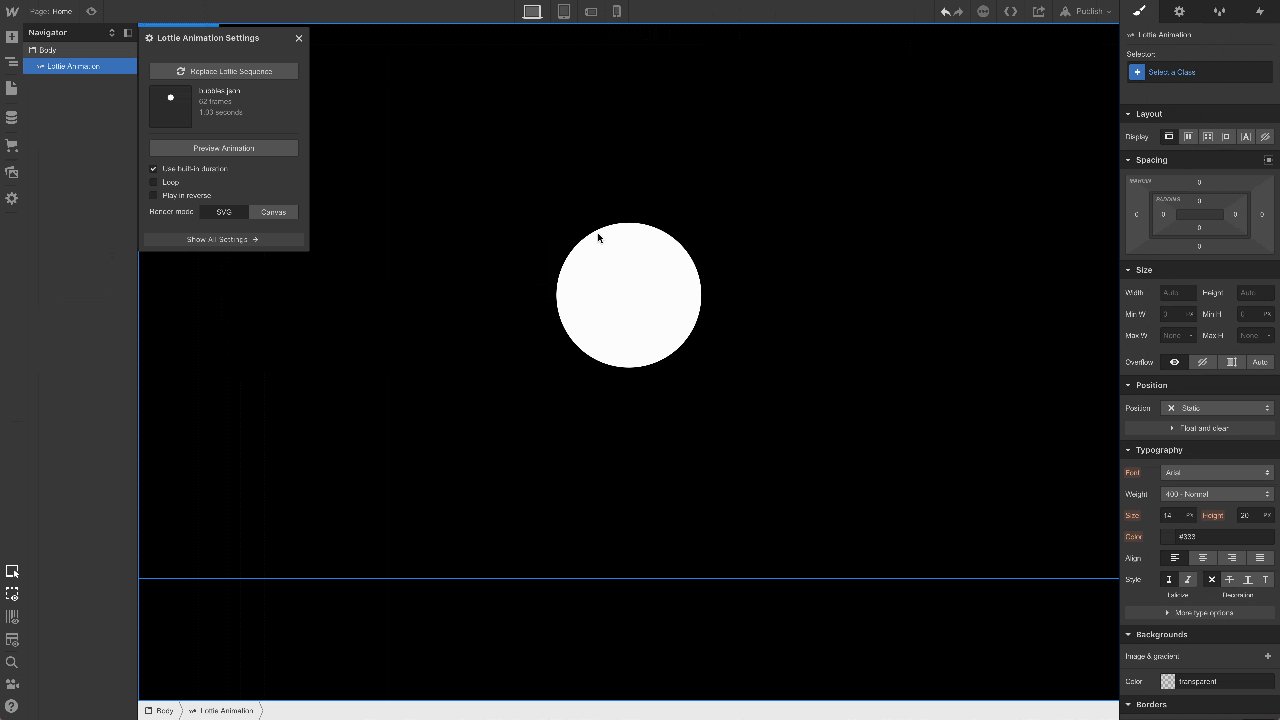
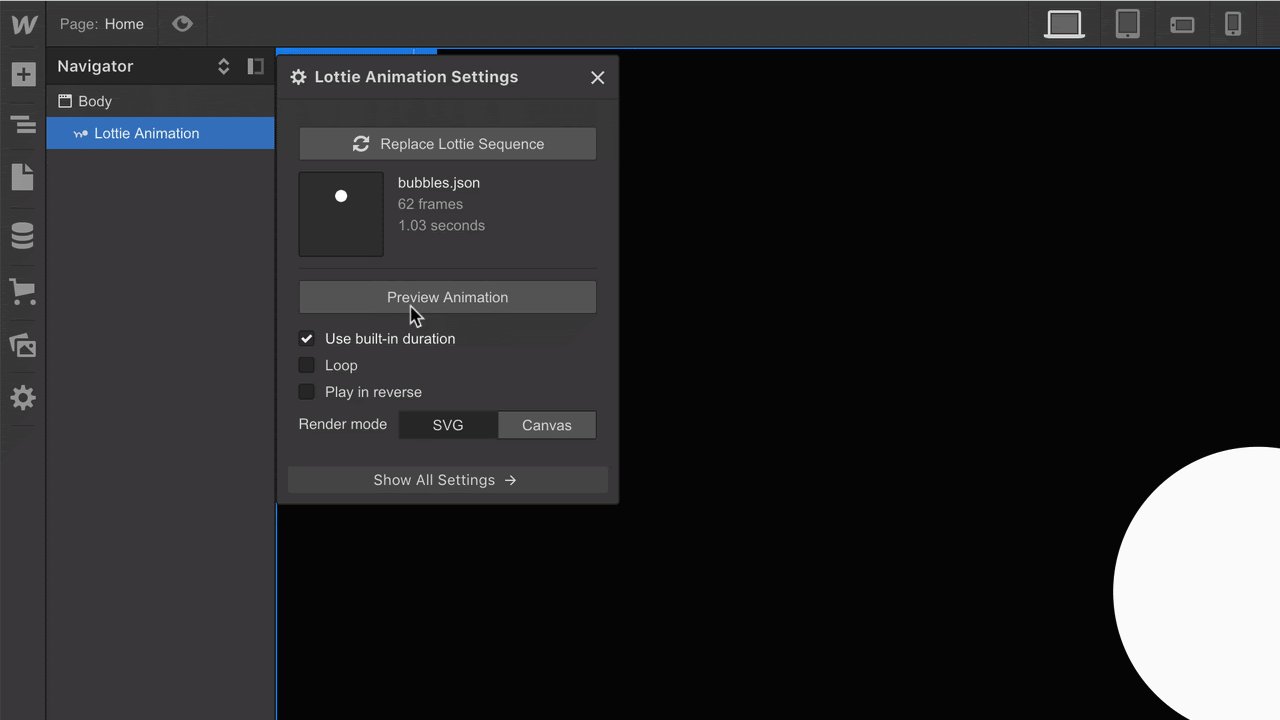
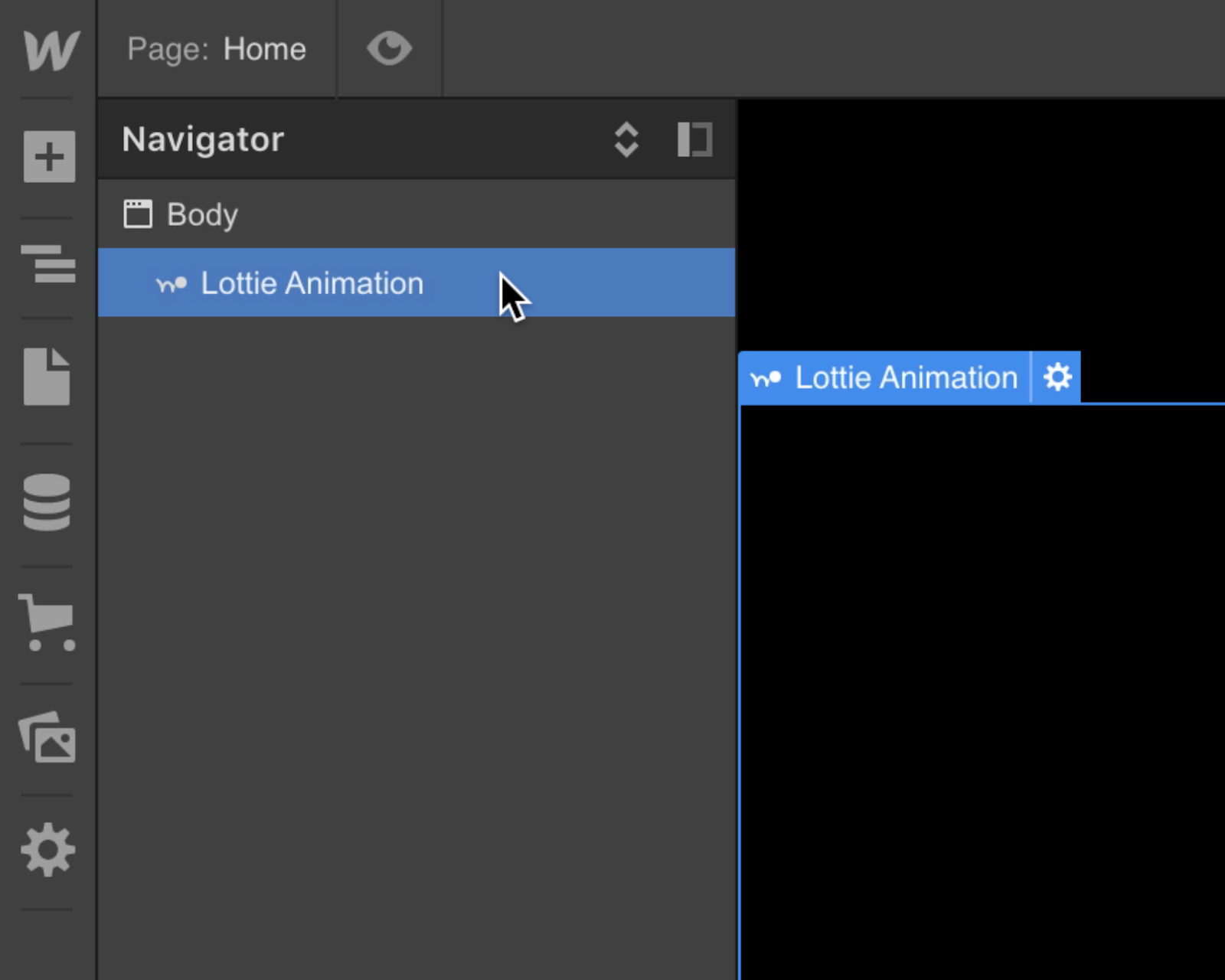
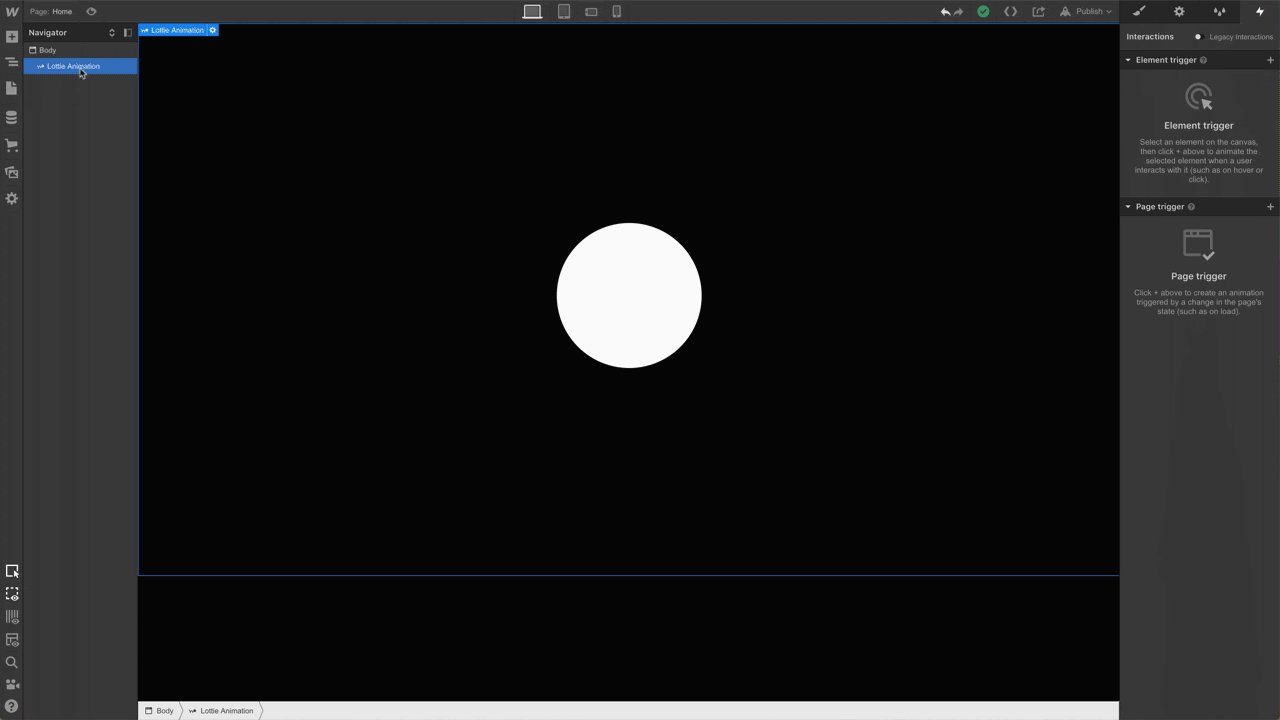
- Insert the Lottie animation
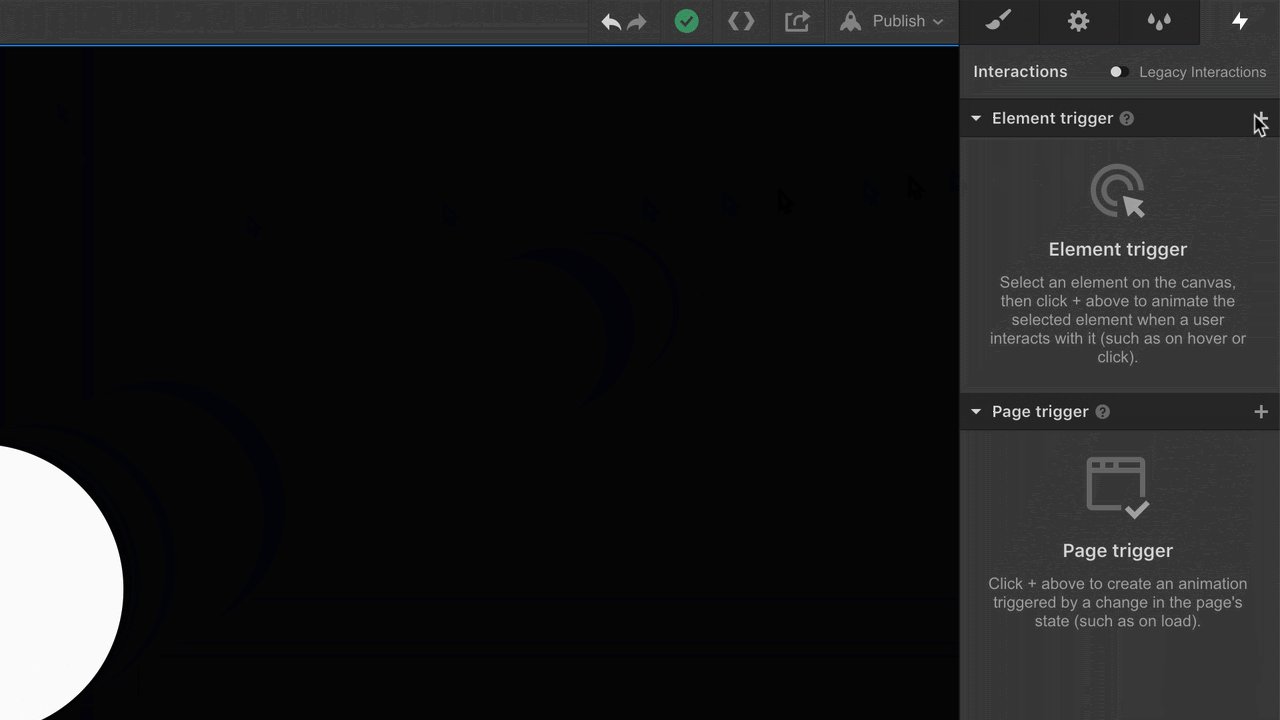
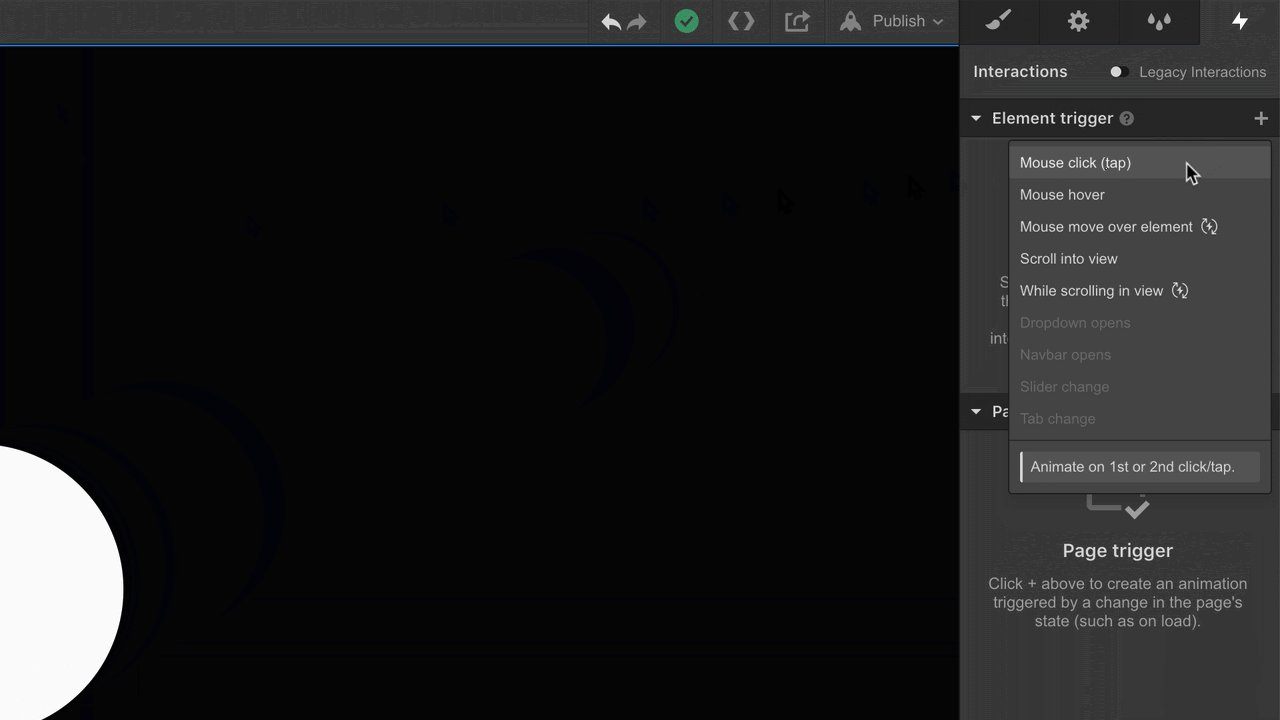
- Establish the trigger
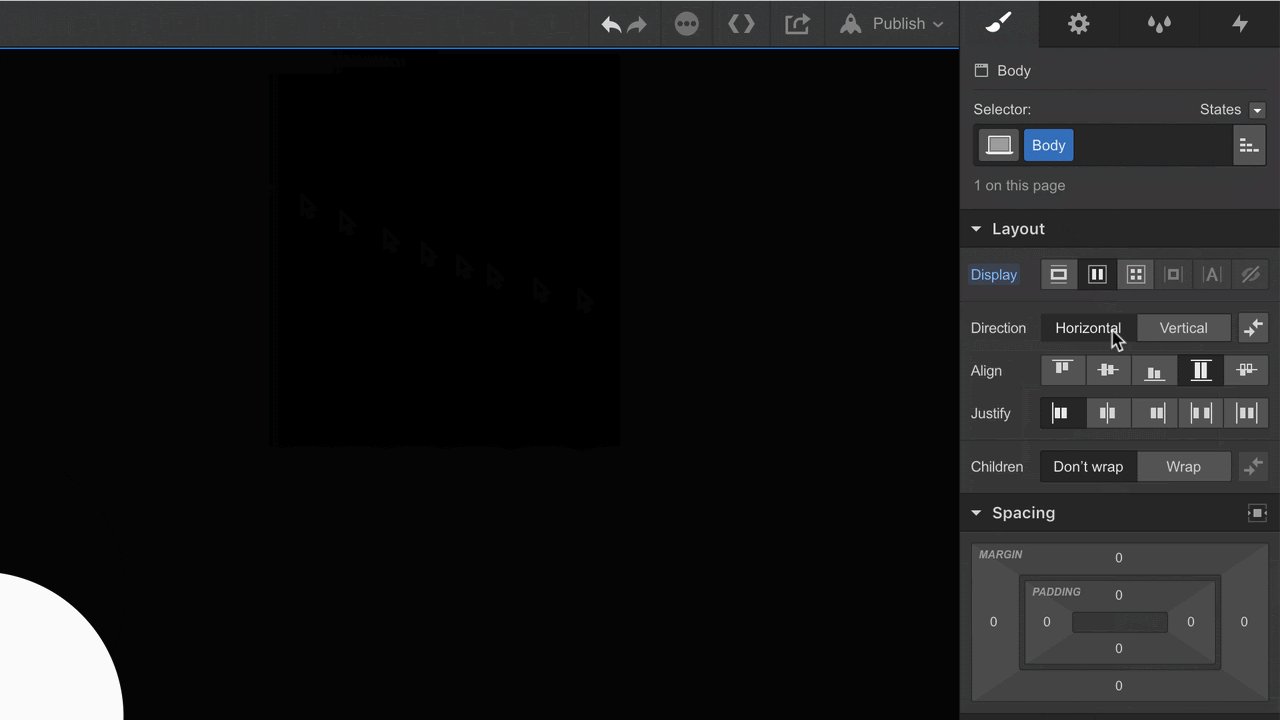
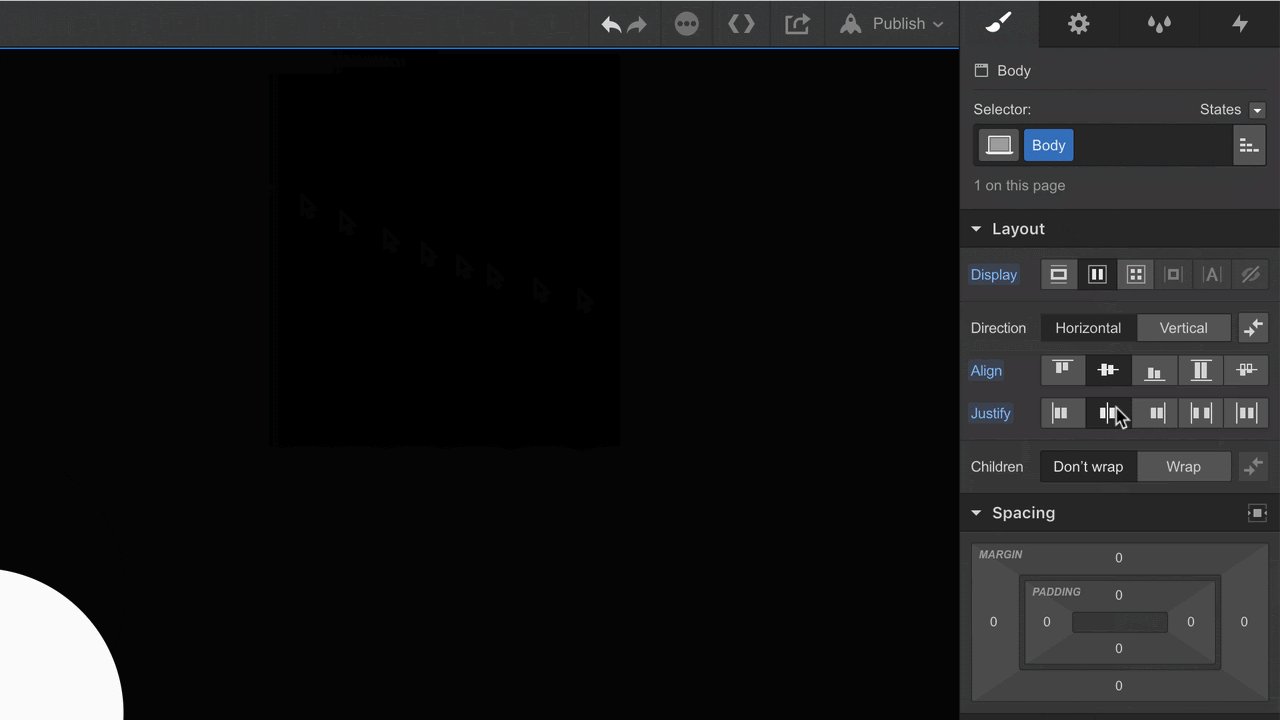
- Prepare the animation
To engage actively, feel free to duplicate this project.
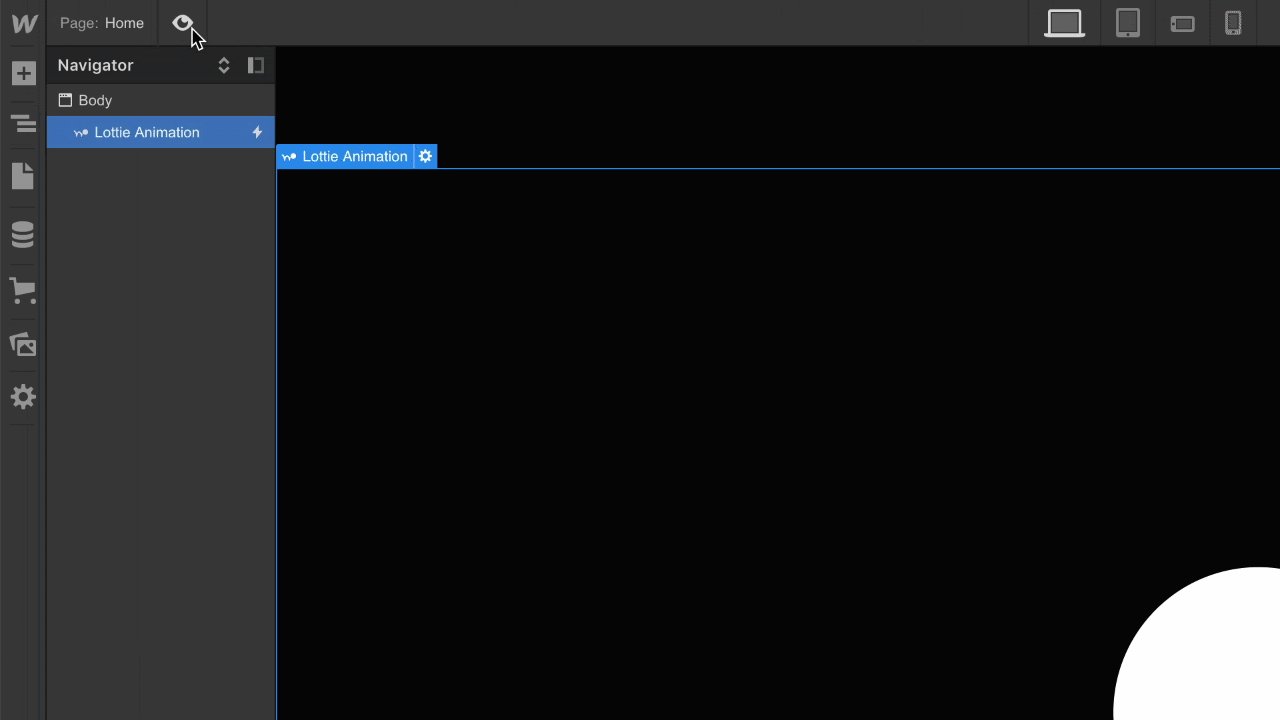
Insert the Lottie Animation



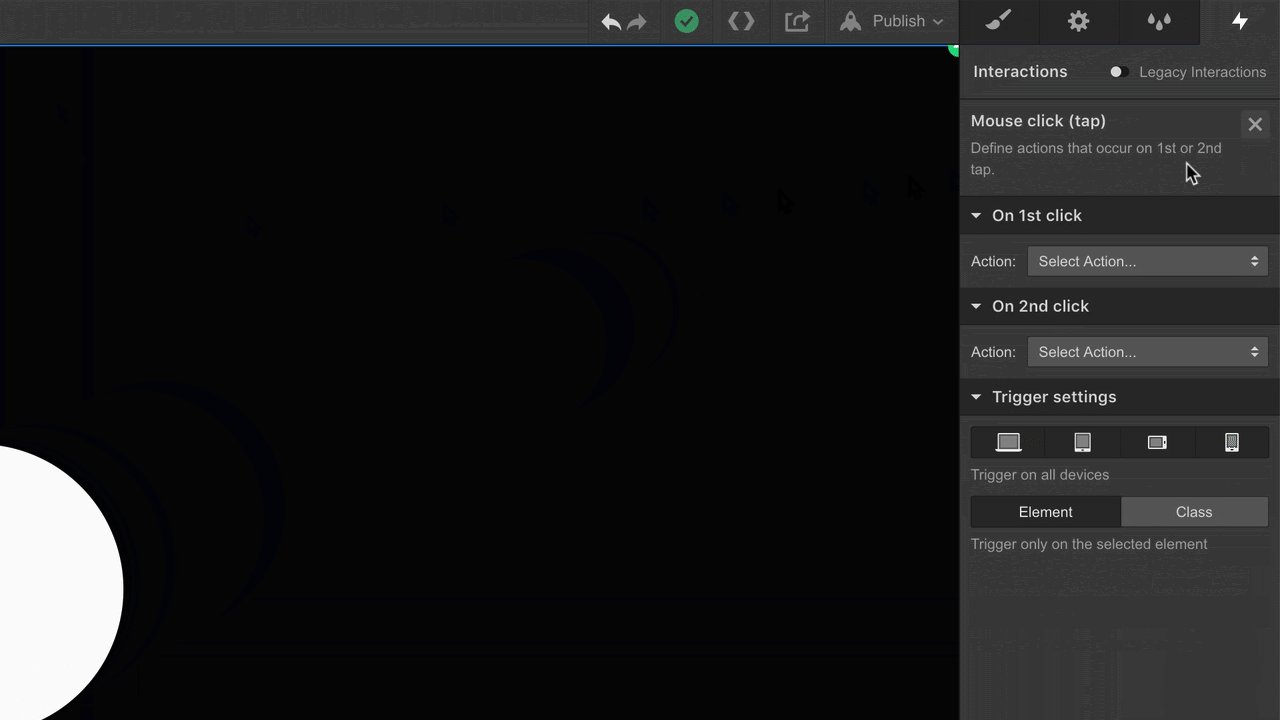
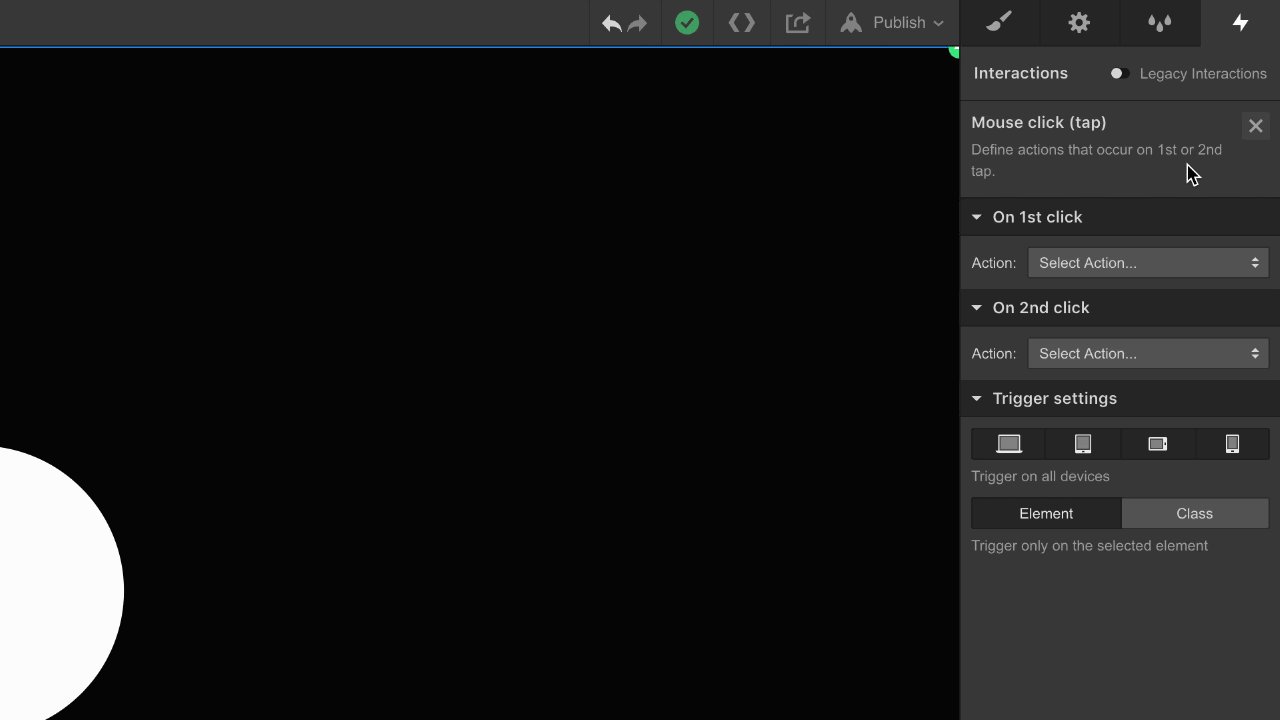
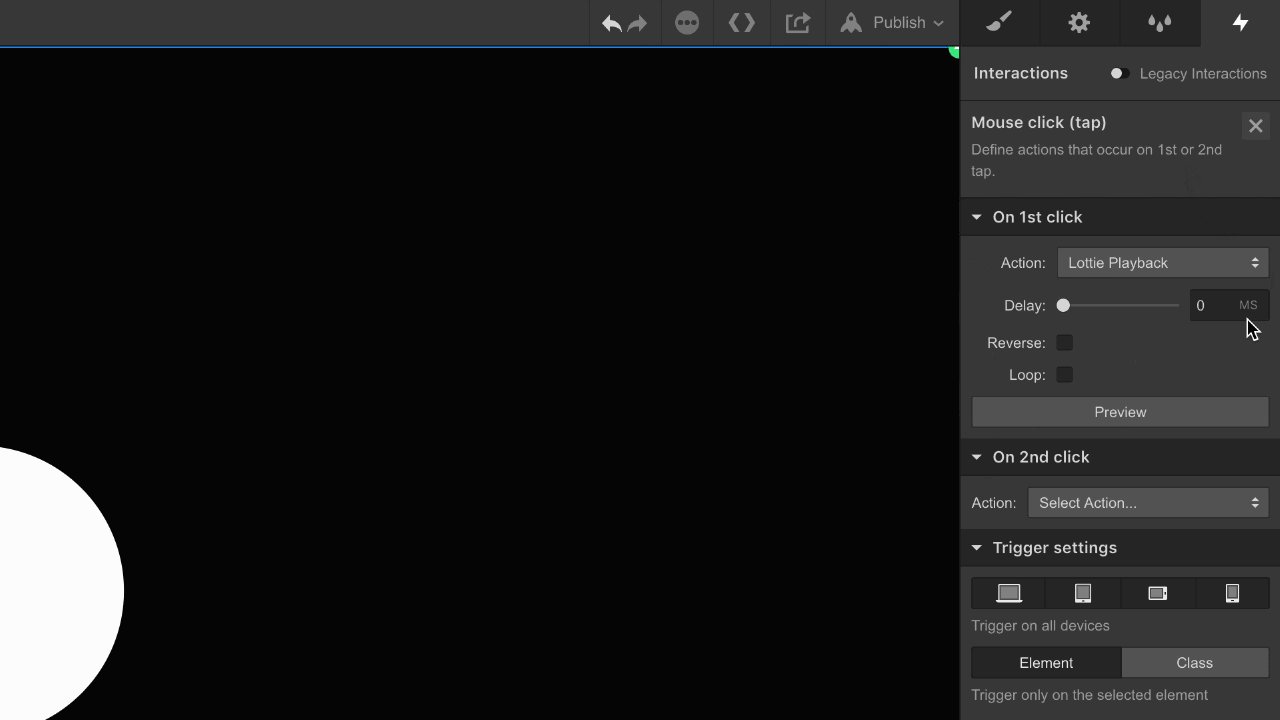
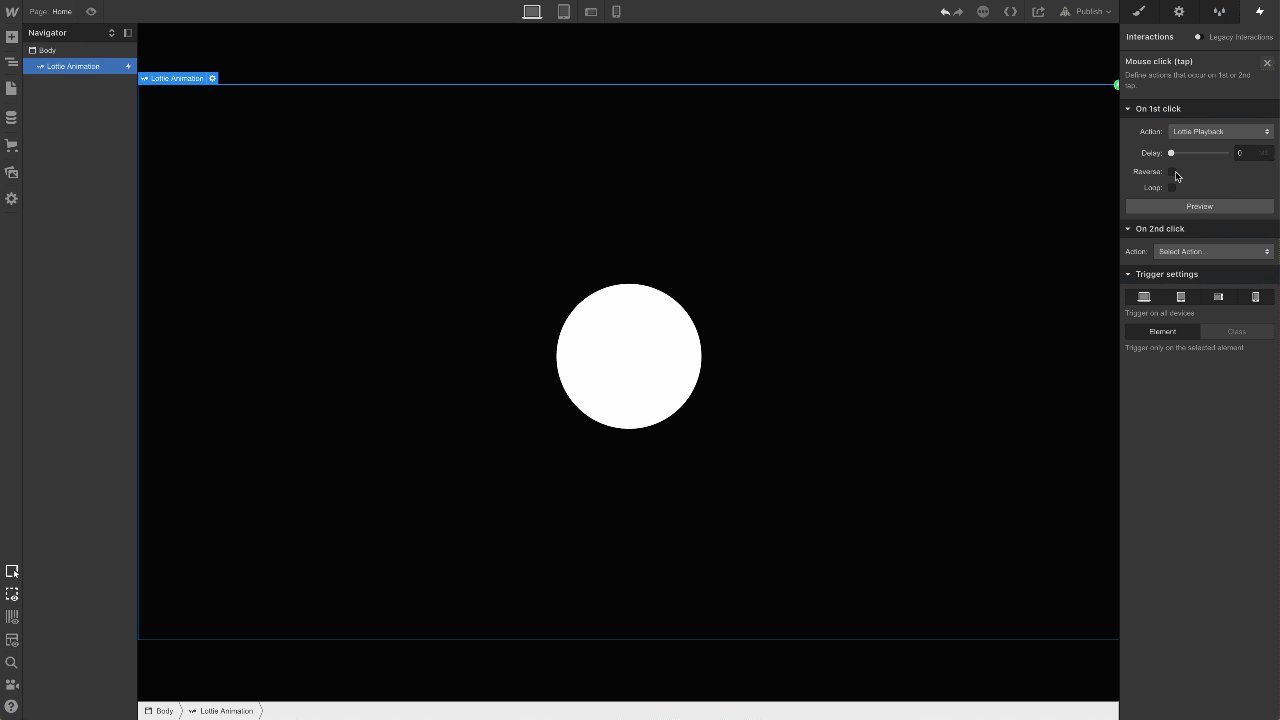
Configure the Trigger


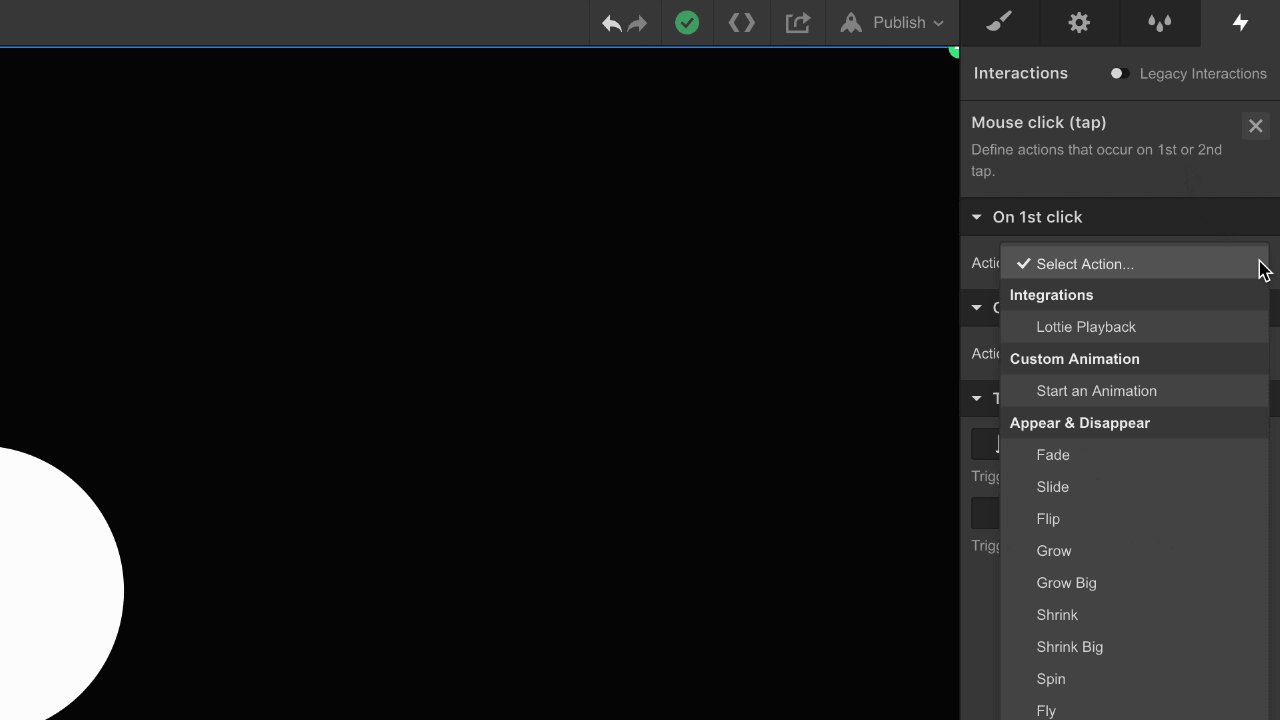
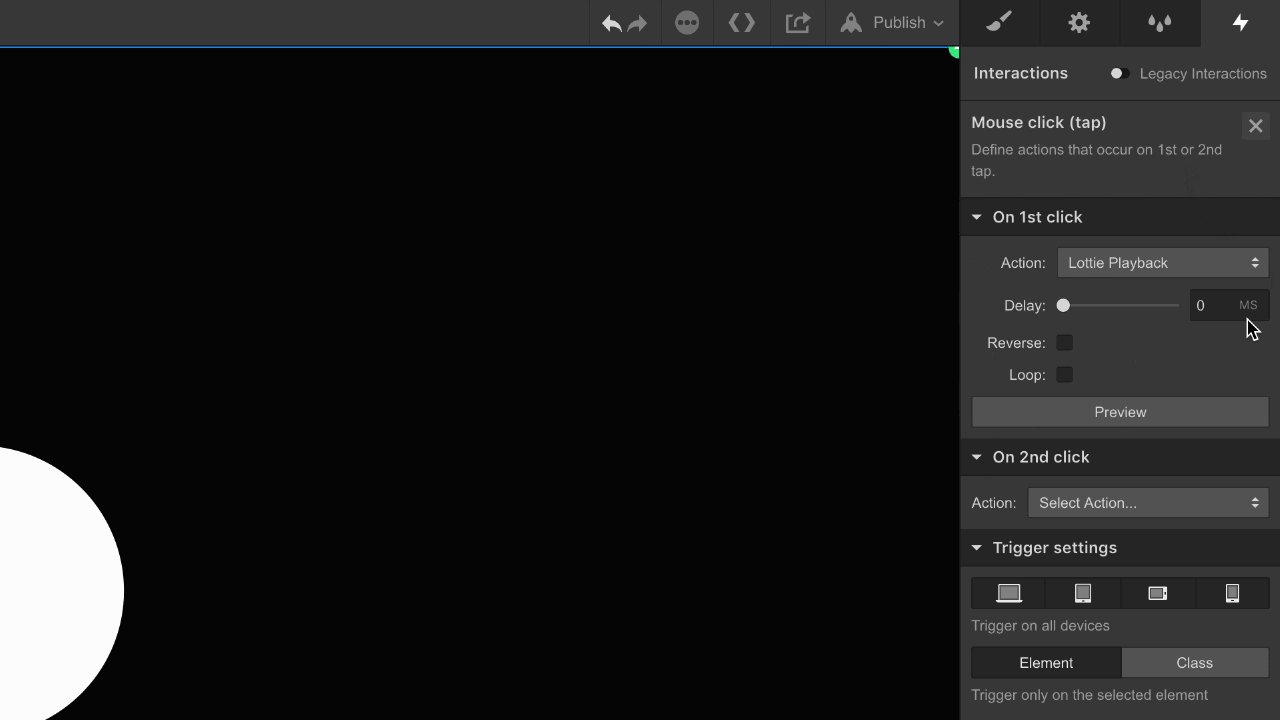
Configure the Animation


Latest posts by Ewan Mak (see all)
- Include or eliminate Workspace spots and members - April 15, 2024
- Centering box summary - April 15, 2024
- Store a site for future reference - April 15, 2024
