Outlines determine the perimeter of an element and establish borders on one or more sides of the element’s boundary. You have the ability to specify the border and perimeter of any chosen element in the Style section.
In this teaching:
- Perimeter
- Design
- Thickness
- Shade
- Forms
- Edges & corners
- Facets
- Transition animations
Borders enable you to produce outlines on one or more sides of an element’s boundary. Borders occupy space, extending the size of an element. In instances of elements with a defined size, borders will exert pressure on the content within.
To incorporate a border effect without enlarging an element’s size, introduce an internal or external box shadow with a blur value of 0.
Perimeter

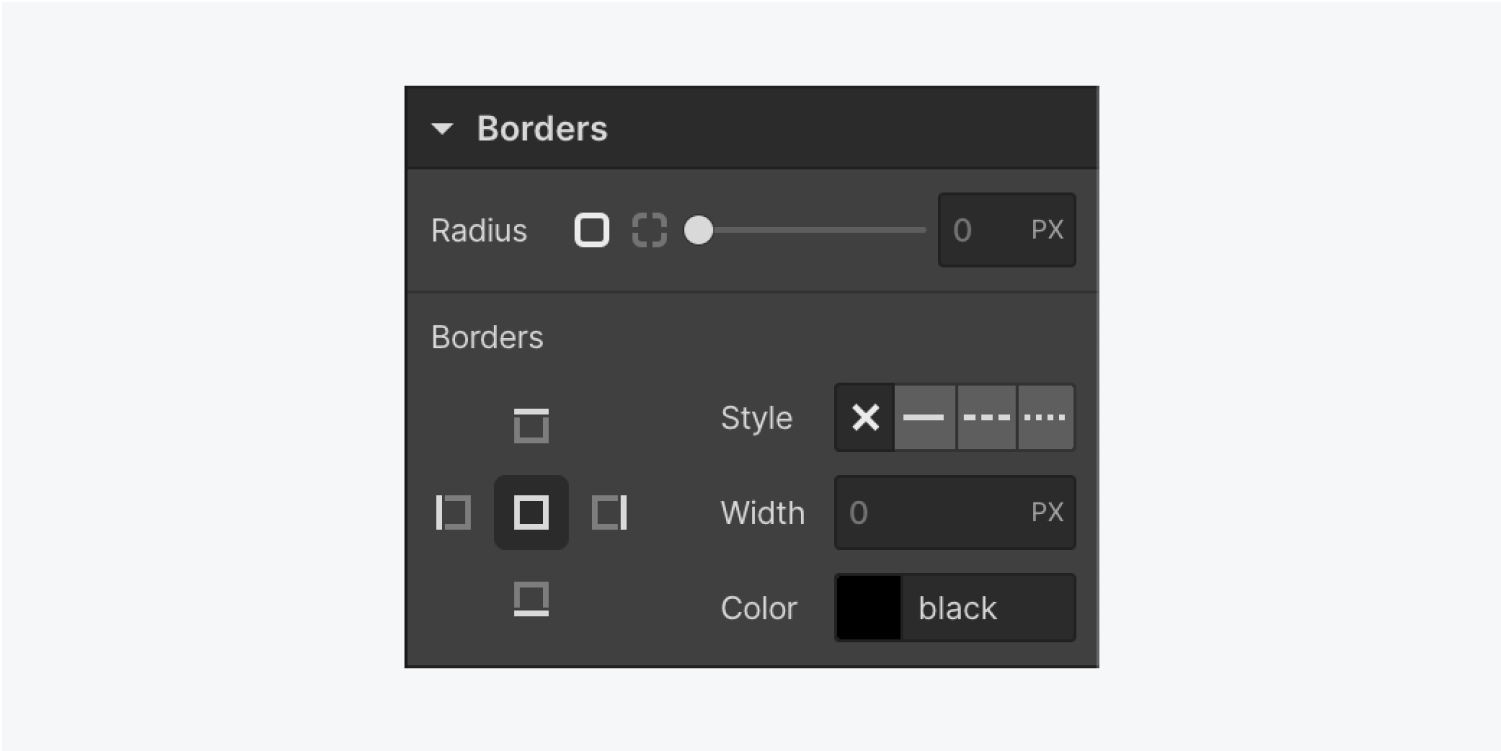
Determine the perimeter of all corners or individual corners of an element to create rounded corners.
By default, the perimeter is specified in pixels (px). To utilize percentages, input the percentage value and symbol (%) into any border input field. You can also utilize any CSS unit from the unit dropdown.
Find out more aboutinput values and units.
Design
The design attribute establishes the type of border that will encircle an element. A border can be solid, dashed, or dotted. You can also conceal your border settings by setting the design to none.
Certain pre-existing elements come with default borders, like form input fields and block quotes. You can eliminate default borders by setting the border design to none.
Thickness
The thickness dictates the width of a border. This value can utilize any CSS unit from the options available in the unit dropdown.
Learn more aboutinput values and units.
Shade
In the Style section > Color, you can specify the color and transparency for any element’s border in border settings. Adjusting the color of a border side results in a bevel or picture frame effect.
Forms
By default, setting a radius for an element will apply the value to all corners. You can set a value by sliding the slider or entering a value in the input field.
Employ pixel values for rounded corners and percentages for elliptical corners with the same proportion.
Capsule forms
To create capsule shapes, establish your radius to a pixel value larger than half the element’s shortest dimension. A higher value like 500 generally works if you wish to avoid complex calculations.
Ellipses
For ellipses, set the radius to 50%. Percentages are based on the width and height of an element
Note: Ellipses may seem inconsistent when you have elements with differing dimensions.
Circles
To form circles, set the radius to 50% and ensure the element’s width and height are identical.
Distinct shapes
You can establish varying values on each corner to produce unique shapes.
Rectangle to circle
To convert a rectangular image into a circular one without distortion, you can utilize the radius and object fit to position the image inside a Div block — here’s how:
- Drag a Div block onto the canvas
- Insert the image inside the Div block
- Choose the Div block
- Access the Style section > Selector and form a Class (e.g., Image holder thing)
- Establish an equivalent height and width (e.g., 400px)
- Set the radius to 50% (to achieve circularity since the width and height are equal)
- Set overflow to hidden (to mask any section of the image outside the circle)
- Select the image on the canvas
- Set the image’s width and height to 100%
- Set fit to cover (to cover the space within the circular div block)
- Access the ellipses beside fit to situate the circular cover (to anchor it to a corner or the center)
Edges & corners
In the Style section > Borders, you can design all sides simultaneously (by clicking in the center) or each side individually.
If you establish and style a border at the top, it only affects the top side. If you establish and style a border on the left, only the left side is affected.
Facets
Facets introduce depth to an image.

To append a bevel effect to a button, open the Style section > Borders:
- Add a border to all sides of the button (e.g., allocate all sides a width of 10px)
- Assign a border color (different from the button color) to all sides
- Click one side of the border in the Style section
- Choose a color and input a color (different from the original border color)
- Adjust the width of one side
Transition animations
You have the capability to design anything in the Style section — let’s style a button to animate upon hover.
To grant your button rounded corners upon hover:
- Select the button on the canvas
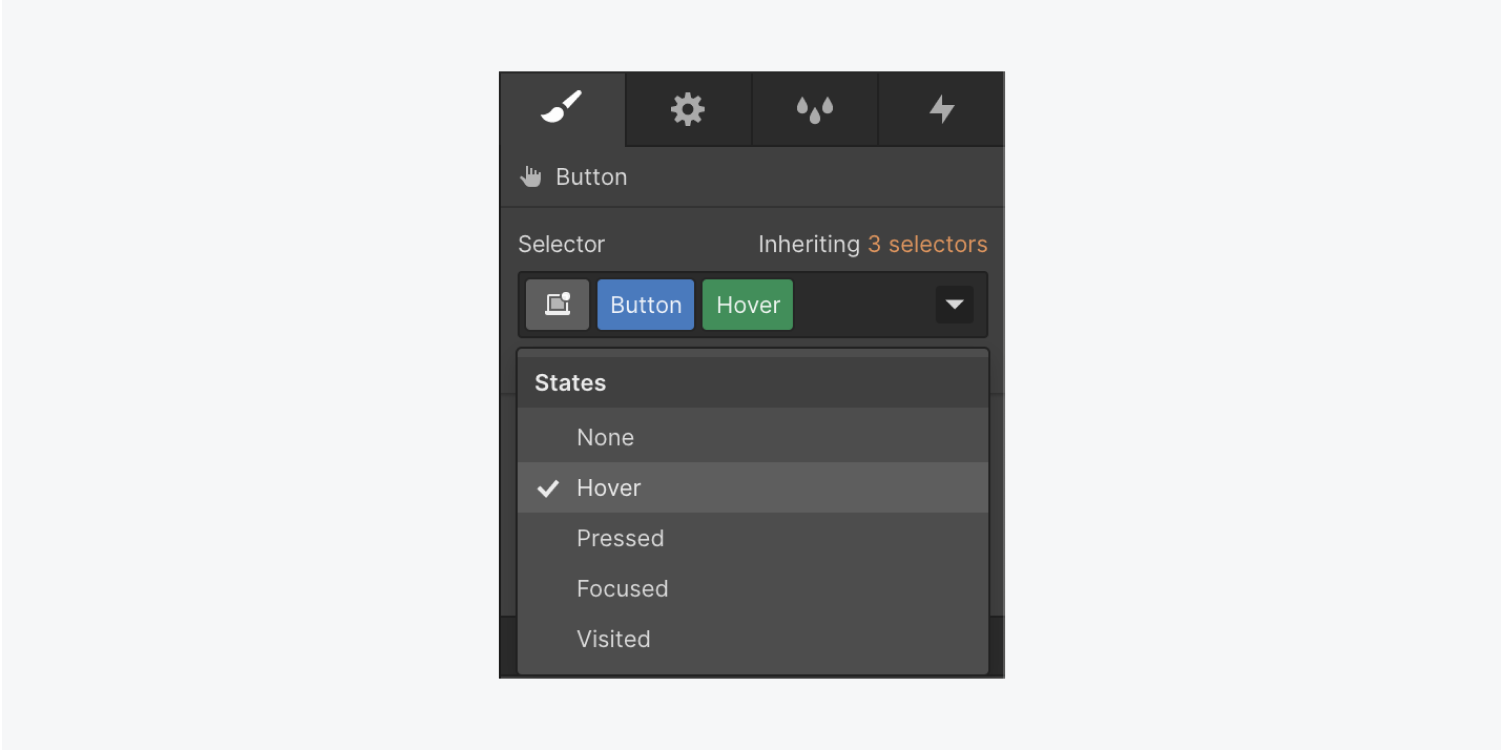
- Access the Style section > Selector and opt for Hover from the dropdown
- Scroll down to Borders and insert a radius (e.g., 10px)

To revert the button to its original state off hover and generate a seamless transition:
- Select the button on the canvas
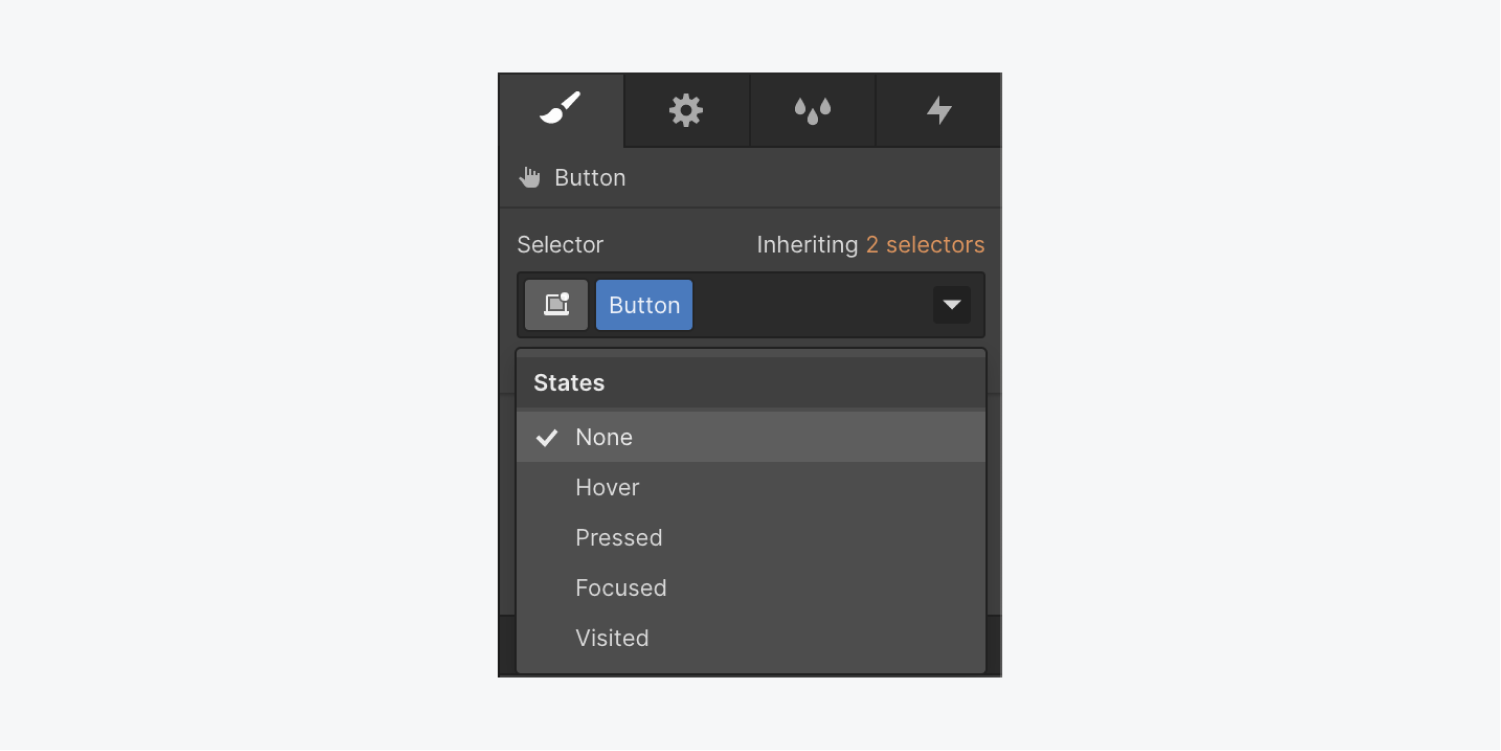
- Access the Style section > Selector and opt for None from the dropdown
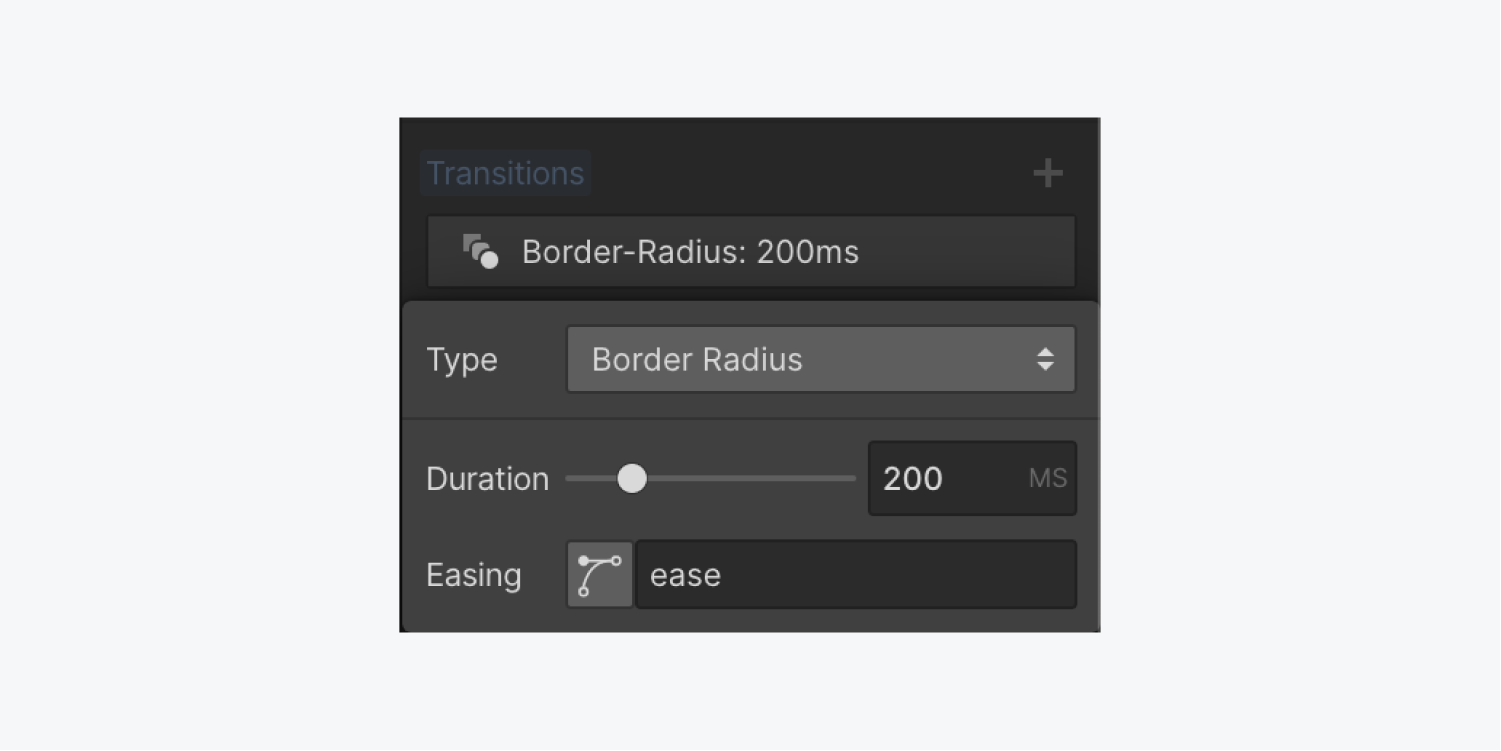
- Scroll down to Effects > Transitions > Type > Property > Border radius


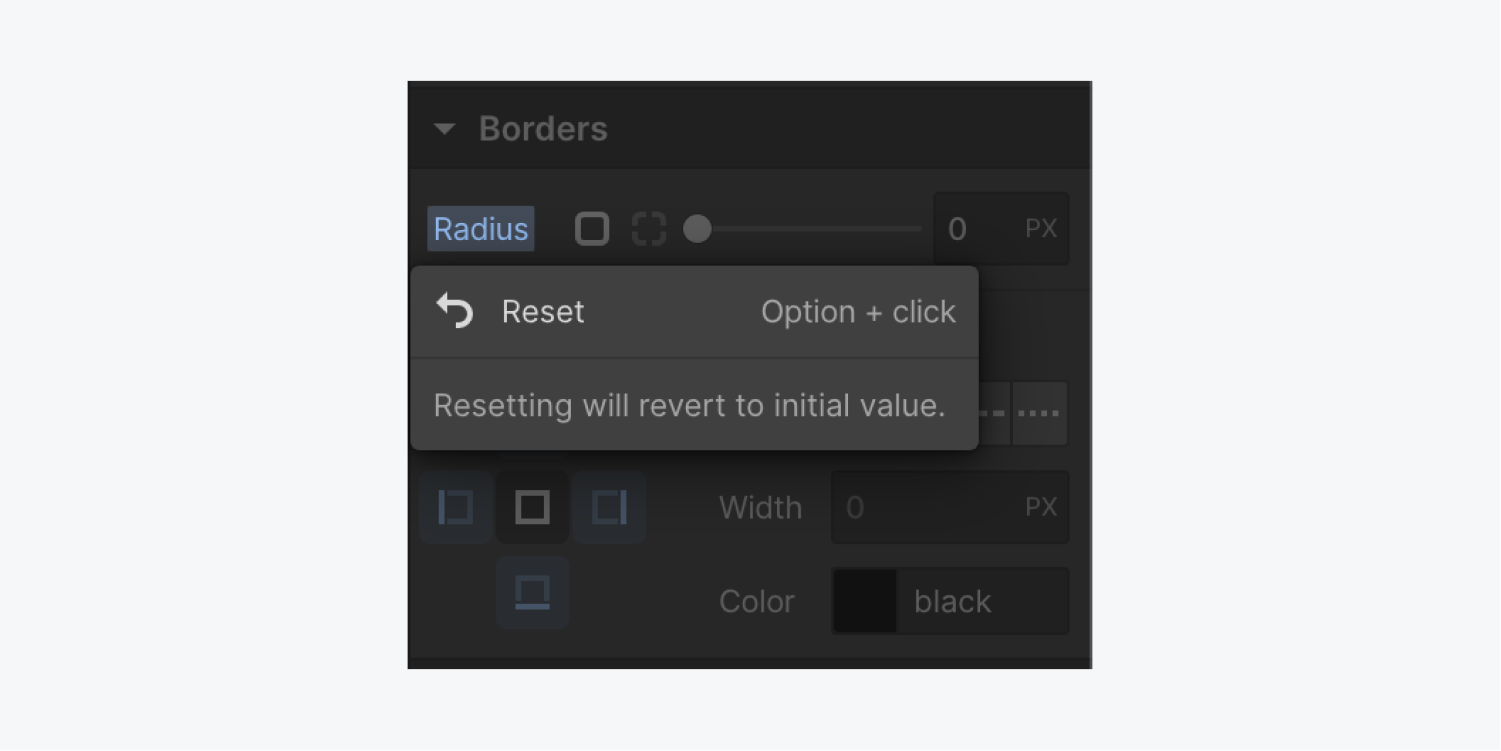
To eliminate this animation:
- Select the button on the canvas
- Access the Style section > Selector and choose Hover from the dropdown
- Scroll down to Borders > Radius > Reset

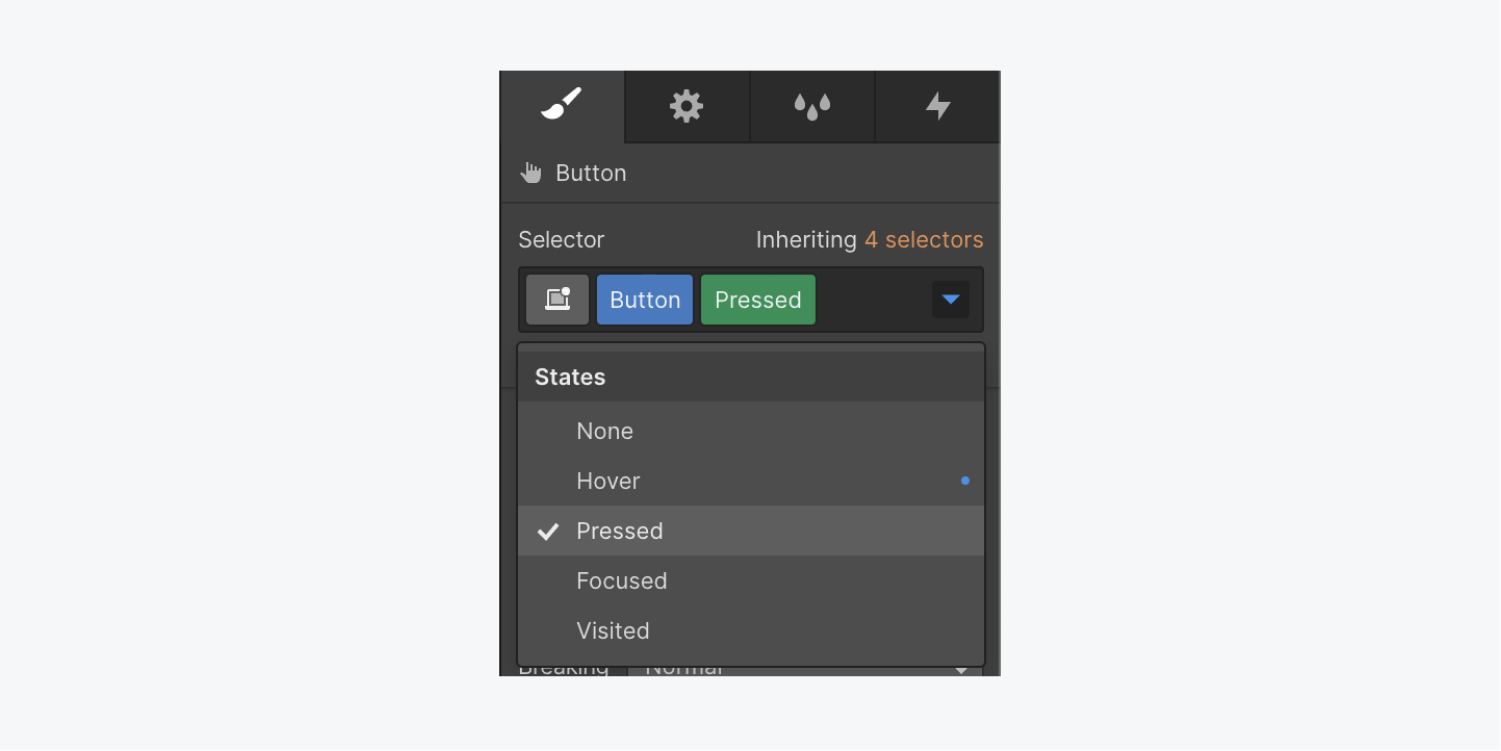
To give your button rounded corners on click:
- Select the button on the canvas
- Access the Style section > Selector and choose Pressed from the dropdown
- Scroll down to Borders and insert a radius (e.g., 10px)

You can execute the same steps outlined above to introduce a transition and animate elements like the border color or border thickness on hover or click. Enjoy the process!
And make sure to explore our complete course on animations with After Effects and Lottie.
- Include or eliminate Workspace spots and members - April 15, 2024
- Centering box summary - April 15, 2024
- Store a site for future reference - April 15, 2024
