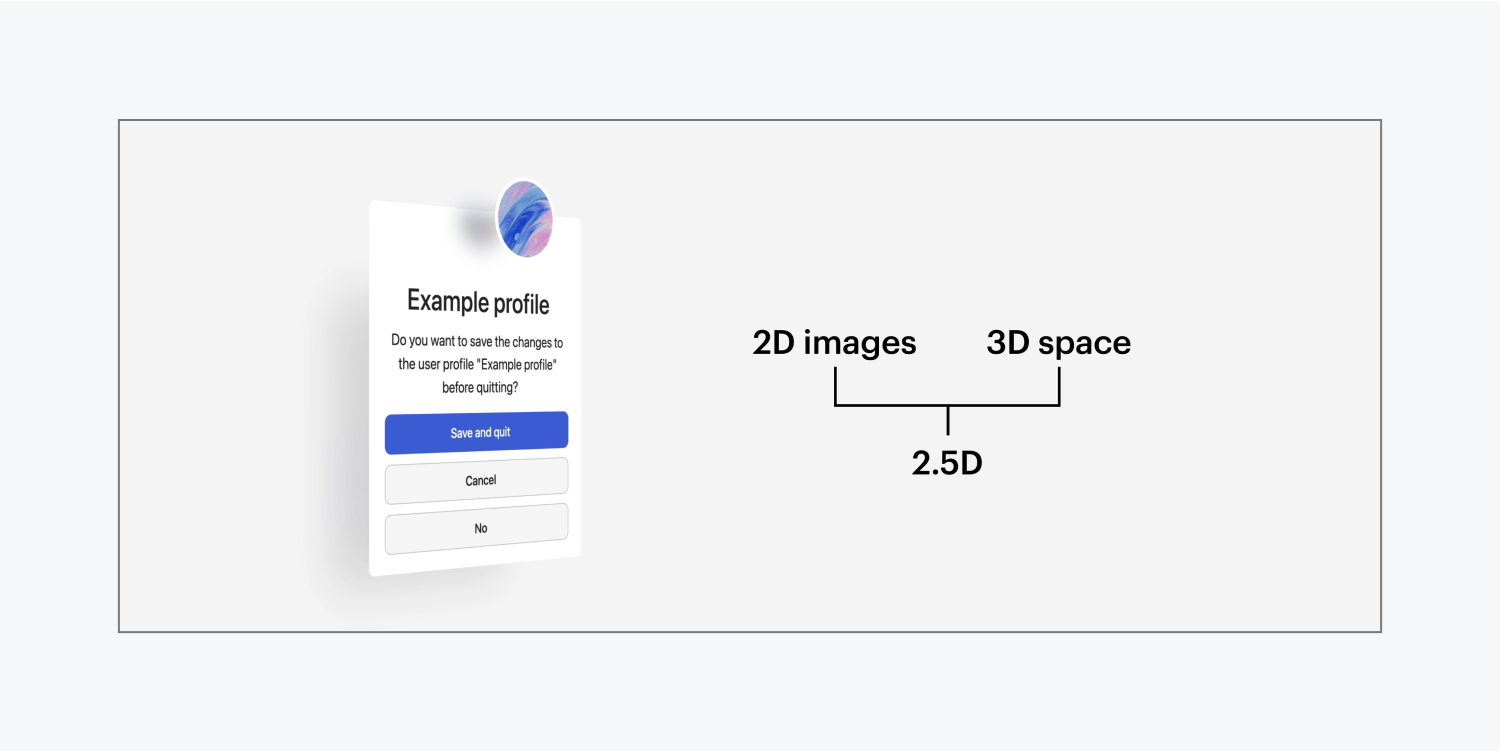
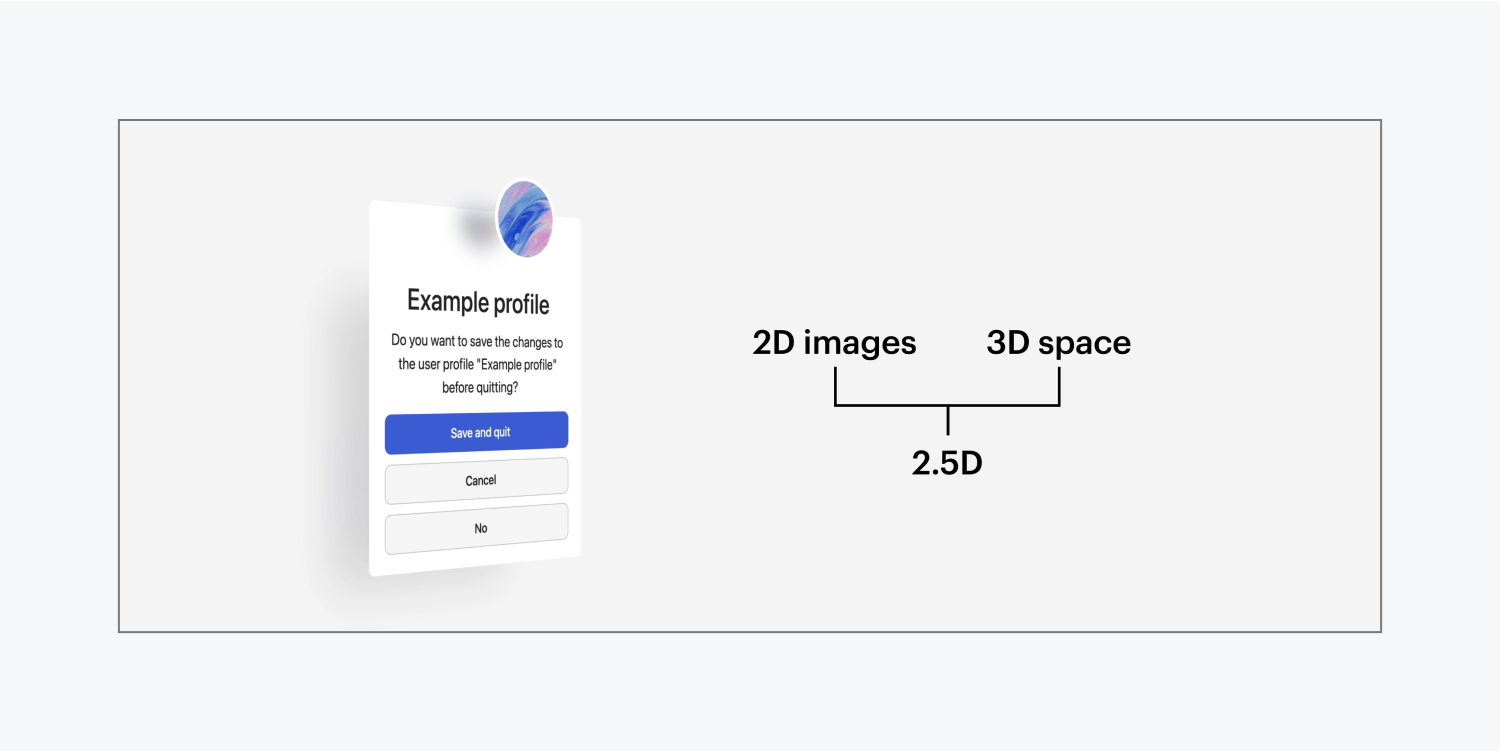
進入以下維度(或半維度)並掌握使用 Webflow Designer 在 3D 環境中堆疊 2D 插圖的藝術。我們將透過向項目中的元素引入尺寸來進行更改,以產生 2.5D 的印象。

透過本教程,您將了解:
- 將Section轉換為相機的方法
- 使物體三維化的技術
- 為物體引入尺寸的方法
將剖面轉換為相機
讓我們改造一個 部分 進入相機,以便我們可以觀察其中任何子元素的 2.5D 結果:
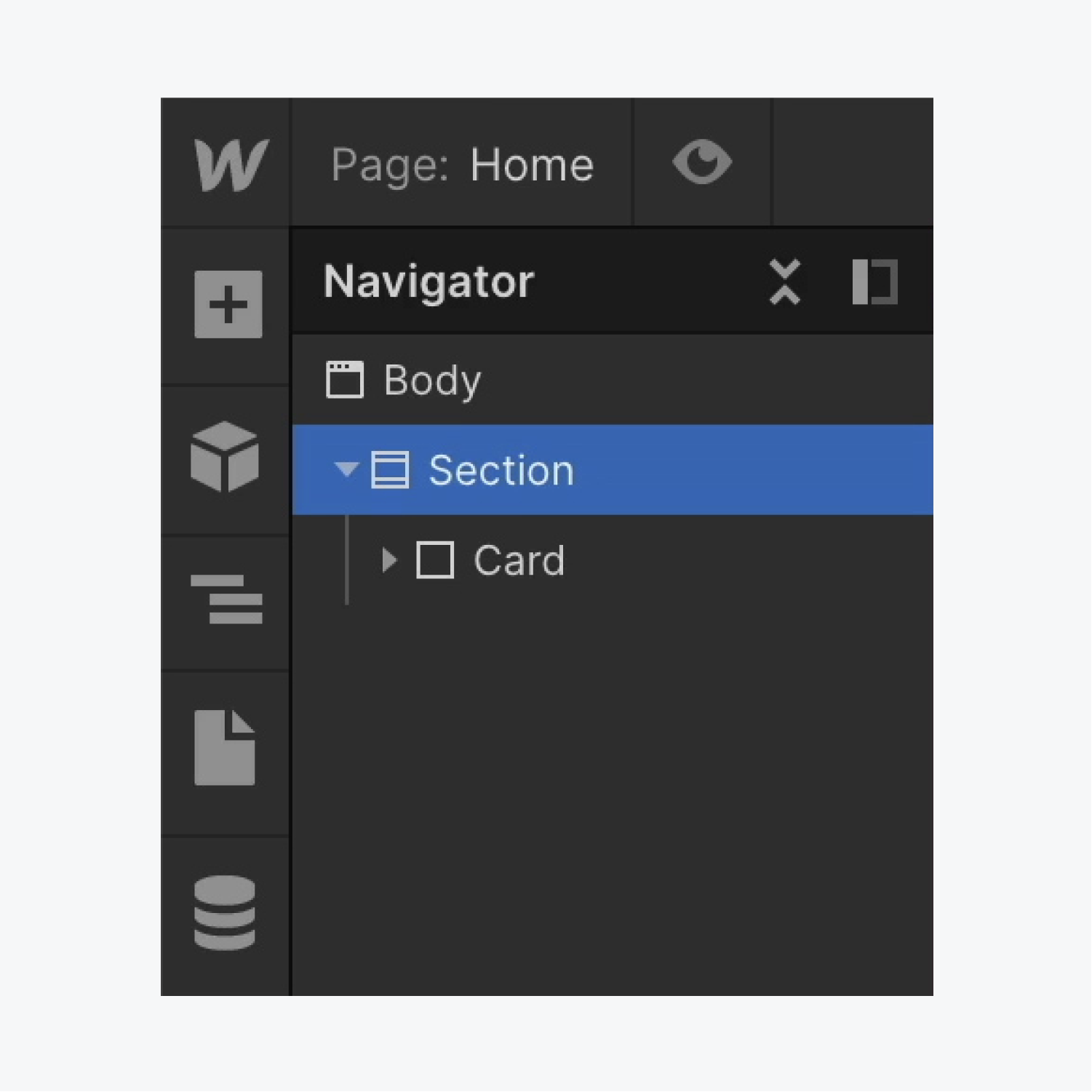
- 選擇你的 部分
- 使用權 風格面板 > 效果
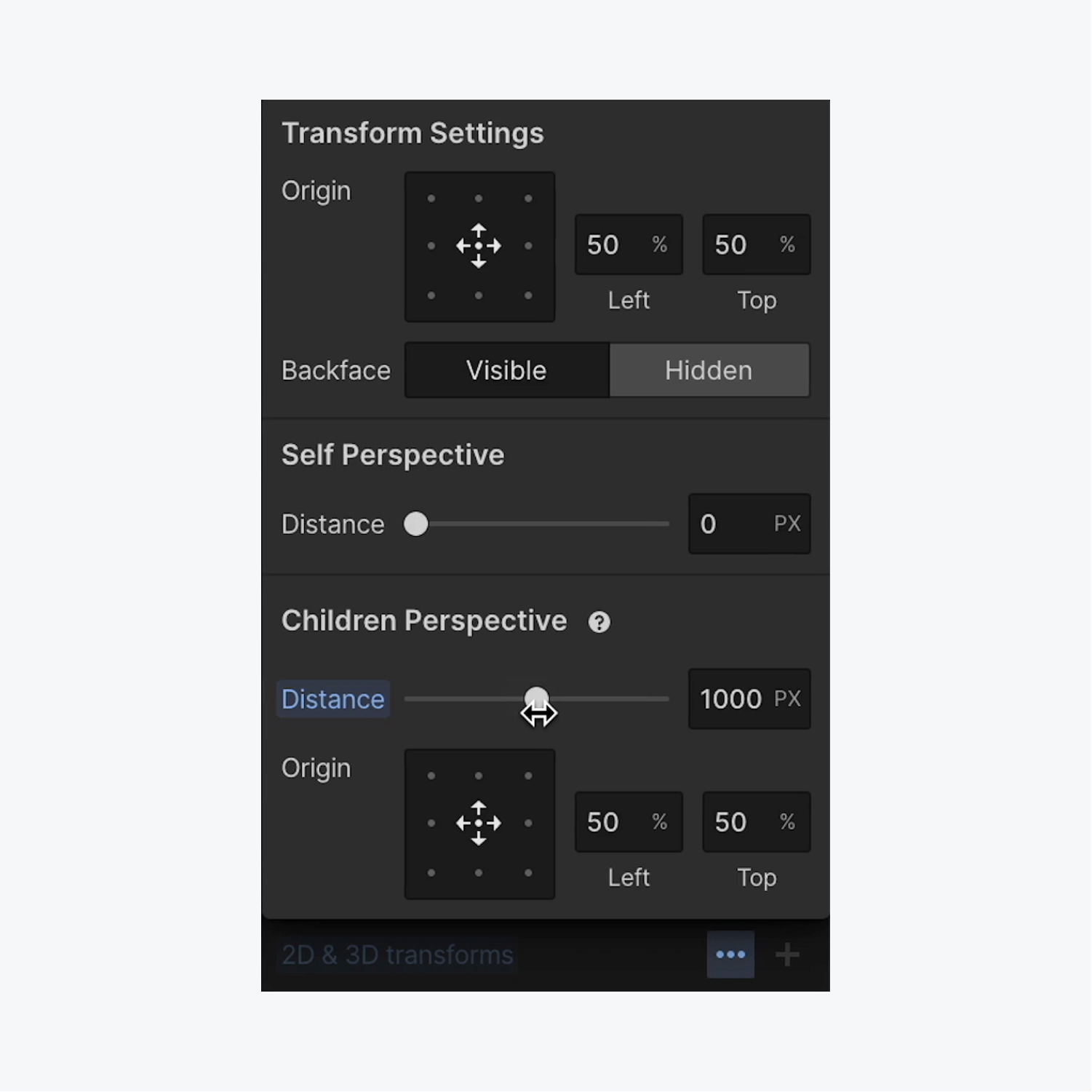
- 按下 2D 和 3D 變換 揭露點 變換設定
- 納入一個 兒童視角 透過指定一個 距離 (例如,1000 像素)


使物體三維的方法
現在我們的 部分 充當其中任何元素的相機,讓我們增強其中元素的三維效果 部分:
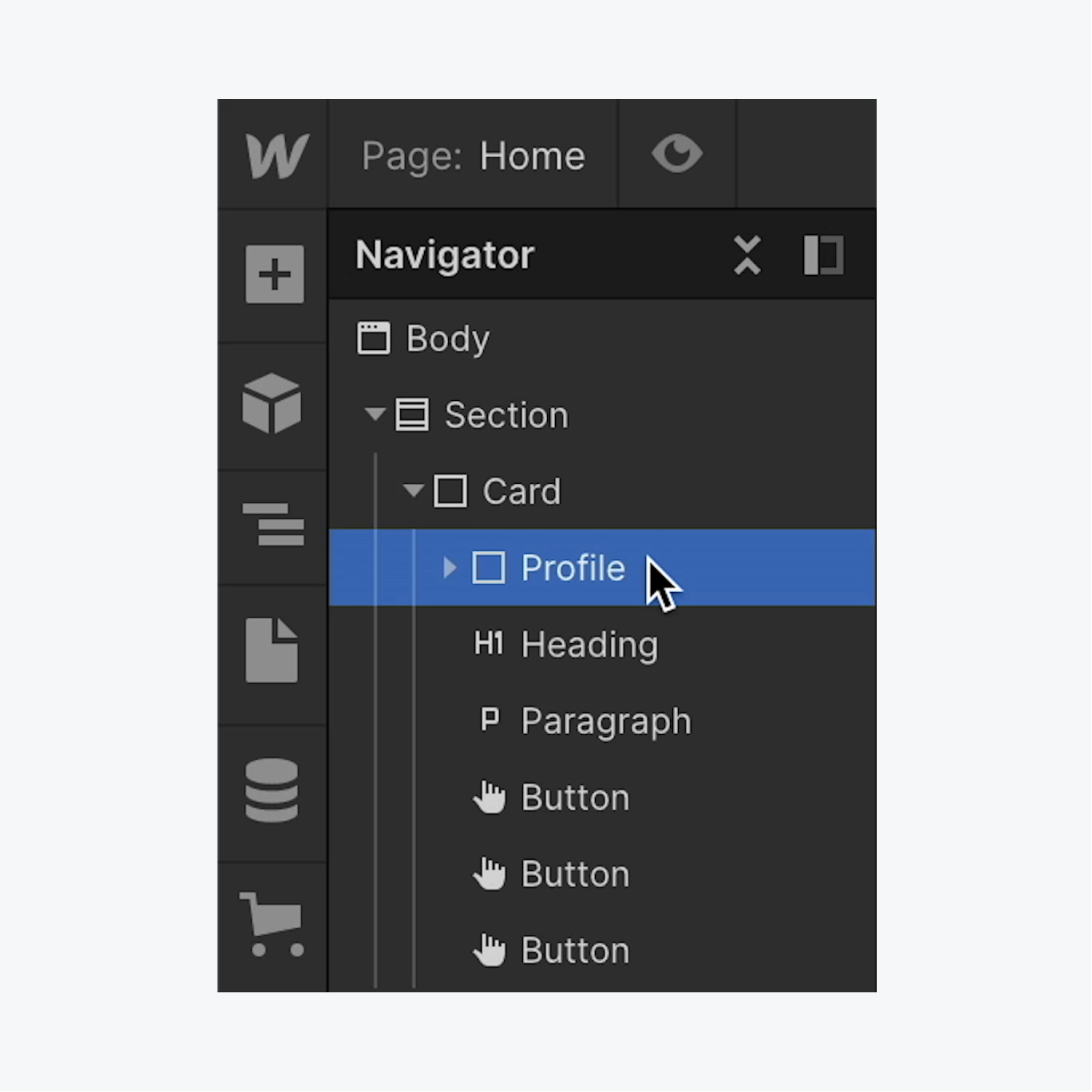
- 選擇其中的一個元素 部分 (例如,“卡” 分區塊)
- 使用權 風格面板 > 效果
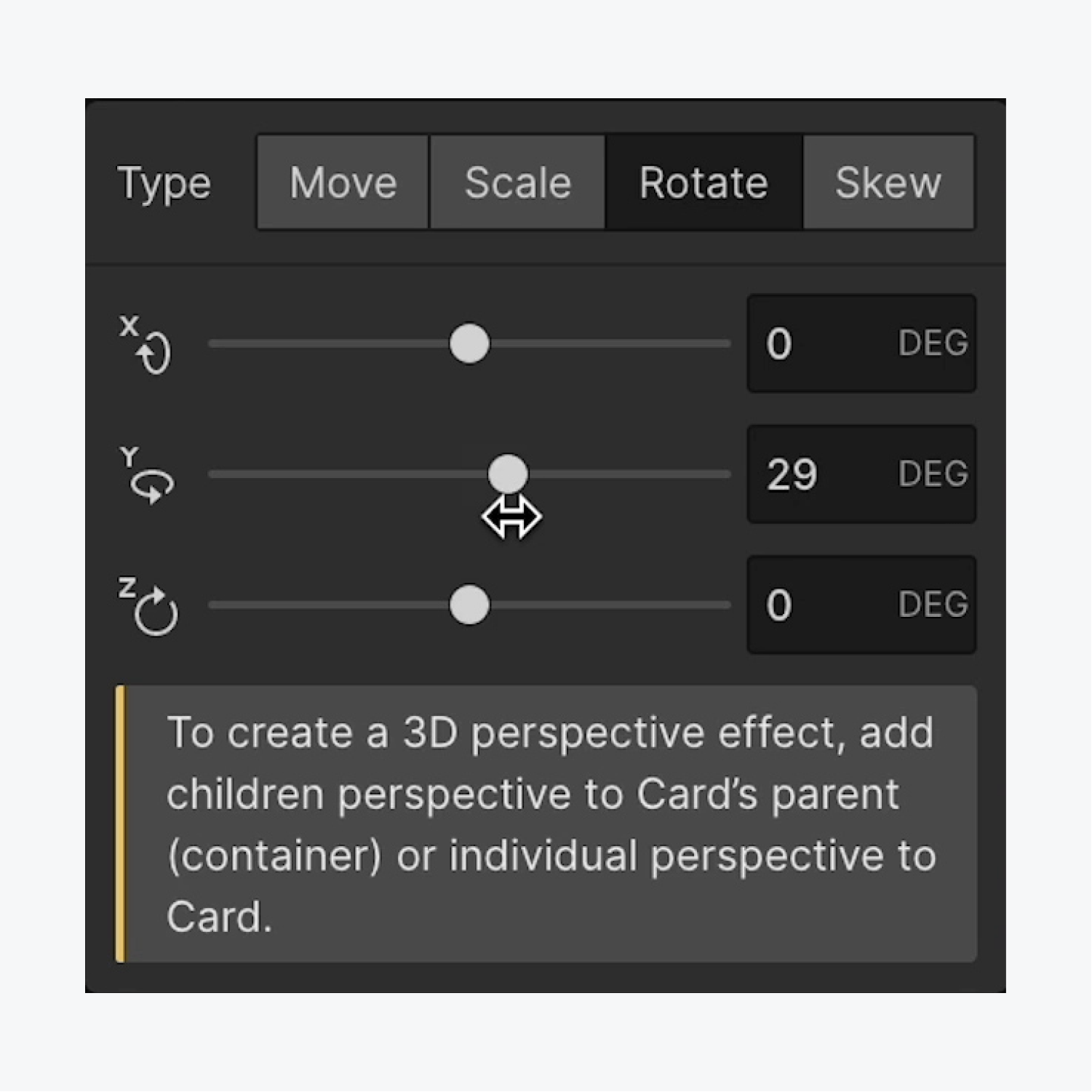
- 點選 2D 和 3D 變換 用於存取的附加圖標 變換設定
- 選擇 旋轉 作為樣式並將元素繞 Y 軸旋轉(例如 29 度)


為物體引入尺寸的技術
讓我們透過為「卡片」的子物件賦予深度來賦予物件 2.5D 效果 分區塊:
- 選擇“卡片”中的一個元素 分區塊 (例如,“個人資料” 分區塊)
- 使用權 風格面板 > 效果
- 點選 2D 和 3D 變換 用於存取的附加圖標 變換設定
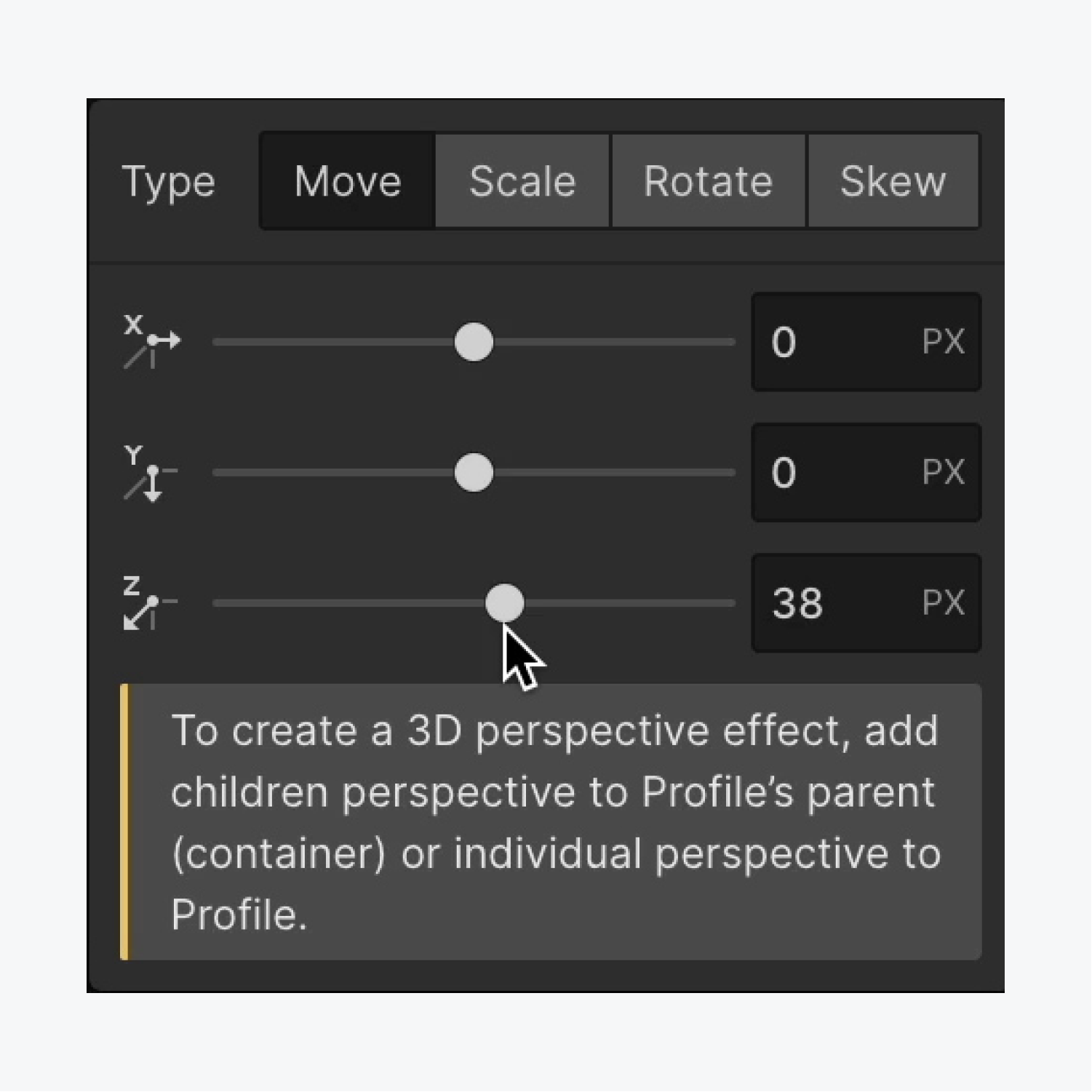
- 選擇 移動 作為風格並調整“配置” 分區塊 沿 Z 軸(例如,38 像素)
- 重新選擇“卡” 分區塊
- 使用權 風格面板 > 效果
- 擊中 2D 和 3D 變換 之前實現的旋轉樣式
- 旋轉 根據需要沿著 X 和 Y 軸展示最近製作的 2.5D 深度效果的元素


好了——你已經深入下一個維度了!

使用我們的信用卡演示和可滾動的山脈功能創造更具吸引力的互動。或提升您的學習水平並加入我們全面的互動和動畫課程。
Ewan Mak 的最新帖子 (看全部)
- 包含或消除工作區點和成員 - 2024 年 4 月 15 日
- 定心框總結 - 2024 年 4 月 15 日
- 儲存站點以供日後參考 - 2024 年 4 月 15 日

