重要的: 我們引入了修改模式——將強大的編輯體驗融入 Webflow Designer 的功能中。了解有關修改模式的更多資訊。
與設計者建立和建立網站不同,作者僅允許您和工作區參與者修改和管理內容。 Writer 配備簡化的介面,為您提供各種工具來處理已發佈的網站。
另外,與 內容編輯 授權後,您可以邀請您的客戶在不破壞設計的情況下管理他們的個人網站。透過本教程,內容主管可以更了解如何聯絡作者以及如何解決任何登入困難。
重要的: 適應特徵只能在設計器中存取。內容編輯者可以在修改模式下在地化內容。
在本教程中:
- 進入作家
- Writer 工具箱框架
- 頁面修改
- 管理頁面配置
- 建立和監督動態內容
- 觀察並公開改變
- 即將提交表單
- 作家對元素的定制
- 內容編輯授權
Writer 程序的客戶手冊
在我們的 Webflow 大學課程客戶作家課程指南中了解有關作家的更多信息,我們鼓勵您學習該課程。
進入作家
您可以在發佈網站後造訪 Webflow Writer(無論是 webflow.io 暫存子網域、自訂暫存網域或自訂網域)。它使您能夠在頁面上及時修改網站內容或透過編寫器面板管理頁面和內容。
透過Webflow的介面存取編輯器
如果您位於 Webflow 儀表板或在 Designer 中製作站點,則可以使用以下方法之一造訪 Writer:
- 從儀表板中的網站選單
- 從頂部工具列中 站點設定
- 從選單中 設計師
從即時網站造訪 Writer
內容編輯者可以透過在瀏覽器網址列中將 /?edit 附加到其網站 URL 的末尾(例如,yourwebsite.com/?edit)來聯繫其網站的作者。登入後,他們可以以作家模式進入他們的網站。
稍後重新造訪網站時,他們可能會在右下角看到「修改網站」按鈕,按下該按鈕即可轉換為寫入模式。
編寫器先決條件:相容的瀏覽器
Webflow 在所有當代瀏覽器的最後 3 個主要版本上獨家認可 Writer,包括 Chrome、Edge、Firefox 和 Safari。
瀏覽器支援等級會根據所使用的功能而有所不同(例如,過濾器在 Edge 中具有部分支援)。對於某些瀏覽器中支援有限的功能,可以在相應的文章中找到更多詳細資訊:
- CSS 改變 3D – 透過互動使用
- CSS 過渡 – 透過互動使用
- CSS 彈性盒 – 在「樣式」面板>「版面配置」中使用
- CSS 過濾器 – 透過互動使用
- CSS 網格 – 在「樣式」面板>「版面配置」中使用
Webflow 不支援 Internet Explorer。儘管在 Webflow 中建立的網站將繼續支援現代 Web 瀏覽器支援的所有行業標準功能,但我們不能保證網站將在 Internet Explorer 中正常運作。 了解有關逐步取消 Internet Explorer 支援的更多信息.
老手提示: 您可以透過以下方式確定您的瀏覽器和作業系統版本 我的瀏覽器是什麼.
在書寫模式和現場模式之間切換
當您希望在預覽模式下觀察網站時,請繼續「返回即時網站」。
解決 Writer 登入錯誤
如果您、您的 Workspace 參與者或您的內容編輯者在嘗試登入 Writer 時遇到錯誤訊息,請考慮以下解決方案之一:
- 驗證您的瀏覽器是否同意 cookie,如果不同意,請啟用它
- 退出作家, 擦除瀏覽器的快取,然後重新登入
- 透過隱身模式視窗登入 Writer
- 嘗試使用不同的瀏覽器登入
- 努力向您的內容編輯者發送新的內容編輯者邀請,並要求他們透過隱身視窗制定新帳戶
- 考慮刪除或停用自訂程式碼
- 如果這些補救措施都無效,請聯絡支援人員
重要的: 如果您的網站上有自訂程式碼,則自訂程式碼可能會影響編寫器。發生這種情況是因為 Writer 覆蓋了已發布的網站。嘗試刪除或停用您的自訂程式碼。
多用戶協作
Writer 允許多個團隊成員和內容編輯者修改靜態和動態站點 內容 同時地。如果兩個人同時修改相同的內容,則最新的調整優先,因此建議仍然與您的隊友和內容編輯者協調編輯會話。作者還提供網站活動日誌,供您在發佈網站之前查看誰修改了您的網站以及他們實施的修訂。
Writer 工具箱的結構

Writer 工具箱顯示後續標籤和圖示:
選單 – 使用此選單前往儀表板、網站設定或設計器。此按鈕顯示 Webflow 標誌。
頁數 – 推出「頁面」面板,其中對網站的靜態頁面和動態集合頁面進行分類。此時,您可以導覽頁面、點擊查看即時頁面並管理任何頁面的配置。
收藏 – 打開收藏夾面板,其中列出了您的所有收藏夾。選擇一個集合會在工具箱中啟動一個新選項卡,該選項卡將顯示選擇項目的儀表板,其中包含該分類中的所有項目。在本部分中,您可以修改任何專案或建置新專案。這與 Designer 中的內容管理系統 (CMS) 儀表板非常相似。了解有關 CMS 面板的更多資訊。
形式 – 啟動表單儀表板,您可以在其中瀏覽和下載在網站上提交的表單。
帳號設定 (圖示)- 觸發帳戶設定儀表板,您可以在其中調整內容編輯器帳戶詳細資訊並上傳個人資料肖像。
幫助支持 (圖示)- 開啟「幫助和支援」儀表板,提供有關使用編輯器的一些常見問題的答案。
登出 (圖示)- 確認後,您將退出編輯器。
返回現場 (按鈕)- 從編輯器模式轉換到即時網站模式,使您能夠從網站訪客的角度查看您的網站。
正在儲存/已儲存 – 所有修改都會自動儲存在編輯器中。每當您在編輯器中對網站進行變更時,您都會看到「正在儲存...」或「已儲存」狀態。
變更日誌 – 這會顯示左下方部分發布按鈕旁的未發布調整的數量。點擊變更日誌將顯示包含未發布變更的項目和頁面的記錄,使您能夠查看哪個內容編輯者或工作區成員執行了它們。
發布 (按鈕) – 使您能夠發佈您在編輯器中所做的所有變更。
頁面細化
您可以使用編輯器直接在頁面上進行最佳化。當您將滑鼠懸停在各種元素上時,會出現“鉛筆” 圖示或“圖片” 圖示應顯示在可編輯元素的右上角。要修改任何這些元素,只需單擊該圖示即可。
筆記: 某些樣式和個人化程式碼可能無法如預期般顯示在已發佈的網站上。這是在編輯器中時的標準行為。
細化和格式化文本
將滑鼠懸停在可編輯文字元件上時,您會注意到文字元件周圍有一個淺灰色輪廓和一個“鉛筆” 圖示位於右上角。您可以透過按一下該方塊來修改文字。
您也可以透過選擇單字或片語並從顯示的浮動工具列中選擇格式來設定單字或片語的格式。 了解有關內聯文字格式的更多信息.
為了 富文本 元件,您可以更進一步:整合媒體、設計清單、樣式以及進一步格式化文字。 了解有關富文本組件的更多信息.
替換影像
您也可以在網站上精確地交換圖像。只需將遊標懸停在要替換的圖像上,然後按一下“圖片" 圖示.這將使您能夠從電腦中選擇並上傳新圖像。
筆記: 您在設計器中為元素建立的任何視覺樣式(例如純色疊加、邊框顏色或陰影)應自動套用於您透過編輯器取代的任何影像或背景影像。
調節按鈕
若要調整按鈕元素,請將遊標停留在按鈕上並點擊 設定 “齒輪” 圖示出現在右上角。
您將遇到兩種選擇:
- 編輯連結設定 – 使您能夠更新按鈕的鏈接
- 編輯文字 – 使您能夠更改按鈕文字
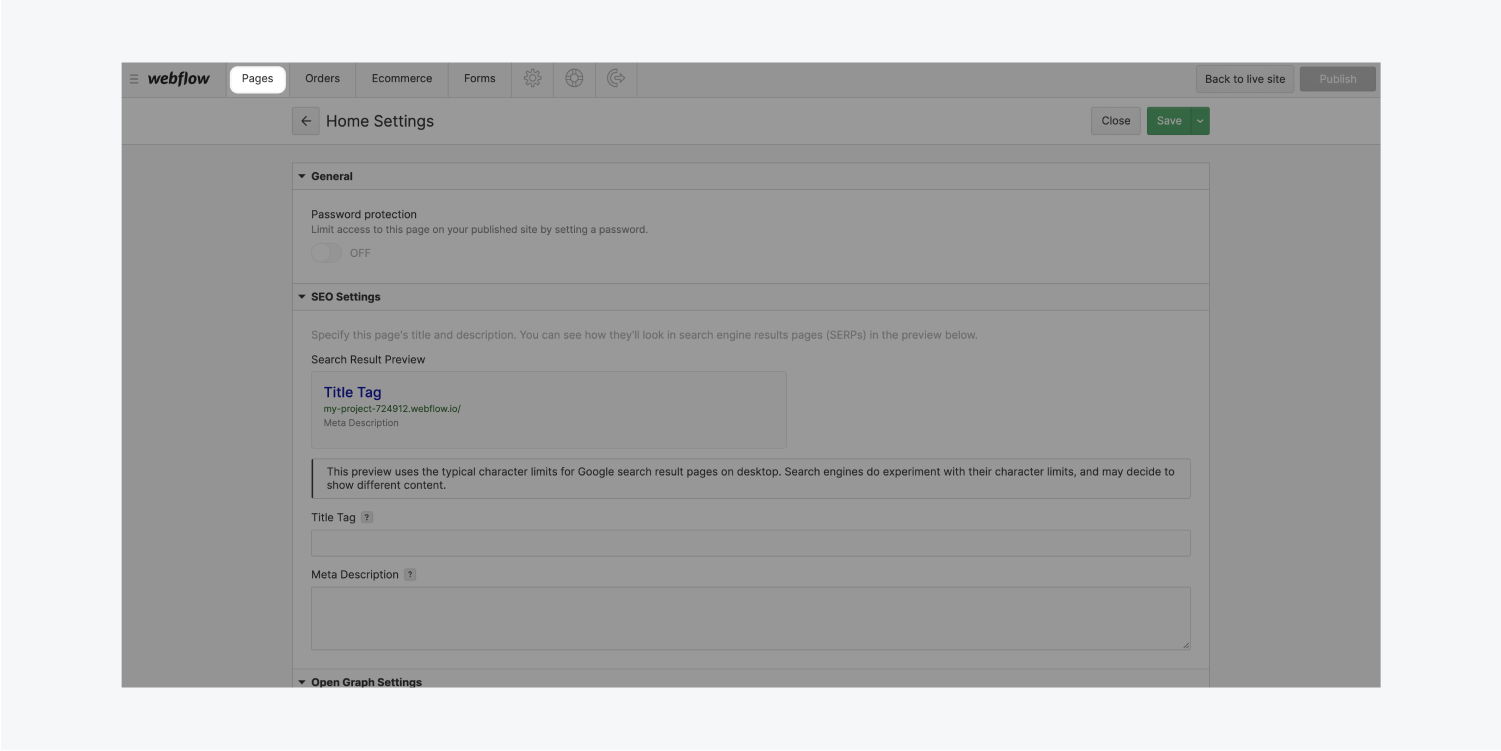
監控頁面配置
在編輯器的頁面面板中,您可以管理關鍵頁面配置,例如 SEO 元標題與描述, 開啟圖表標題和描述, 和 打開圖形圖像。您還可以調節靜態頁面和頁面密碼保護設置 RSS 來源設定 對於集合頁面。

存取頁面的配置:
- 打開 頁面選項卡 在編輯器面板中
- 將遊標停留在清單中的頁面上
- 點選 設定 出現的按鈕
您也可以使用搜尋欄按名稱搜尋頁面。
筆記: 點擊頁面(而不是“設定”按鈕)將關閉“頁面”面板並打開相應的頁面。
製作和監督動態內容
如果您的網站上擁有收藏集,則可以透過「收藏集」標籤在編輯器中存取它們。收藏夾儀表板列出了您的所有收藏。點選某個集合會顯示一個以集合標題命名的新標籤。此標籤包含該集合中的所有集合項目。
創作和完善內容
您可以點擊現有物品來精煉它們,或者點擊“製作新物品”新的“按鈕並完成該項目的各個欄位。
完成內容輸入或欄位更新後,您可以選擇:
- 創造 一個新項目或 節省 現有項目。它將在您下次發佈時發布並在您的網站上上線。
- 發布 立即發布您的專案(無需等待下一次全站發布)
- 儲存為草稿 如果您還沒有完全準備好將該專案發佈到即時網站上
- 取消 放棄更改
進一步了解有關建立和發布集合項目的資訊。
您可以透過點擊“查看該商品的收藏頁面”頁” 圖示位於項目名稱右側。這將折疊面板以向您顯示當前直接在瀏覽器中查看的項目的頁面。如果您願意,您可以在那裡編輯它,而不是在面板中。
若要返回集合項目列表,請按一下 後退 按鈕。
監督內容
在收藏儀表板中,您可以觀察所有收藏項目及其狀態。如果您使用廣泛的內容資料庫,那麼在確定要最佳化的內容時,管理您的收藏項目可能會很有幫助。您可以透過以下方式進行:
- 捲動收藏項目
- 顯示集合字段
- 探索收藏品
- 對收藏品進行排序
- 搜尋收藏品
- 批量編輯收藏項目
了解有關管理集合項目的更多資訊。
若要關閉“集合”選項卡,請按一下“關閉” (X) 按鈕位於選項卡的右上角。
查看和發布修改
完成所有這些修改後,您需要檢查它們,確保它們已保存並準備好在點擊之前發布 發布.
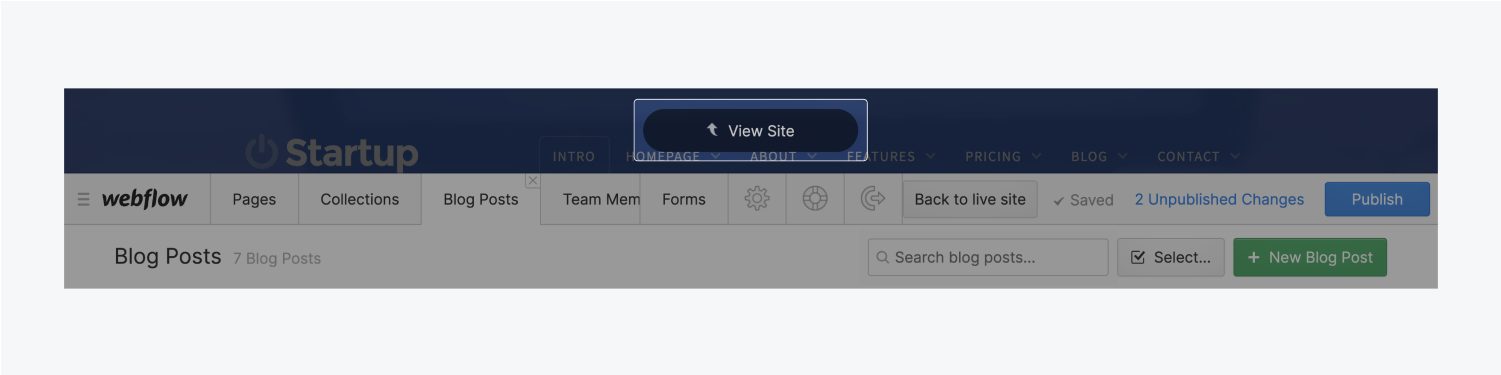
檢查實時站點上的修改
在編輯器中操作時,編輯器面板會包圍您網站的大部分內容。若要隱藏編輯器面板並查看您的網站,請點擊 查看網站 按鈕在頂部。

在此視圖中,您可以像平常一樣瀏覽您的網站,並實施修改或查看任何頁面。
發行
在編輯器中執行的變更不會反映在即時網站上,除非您單獨發布更新的項目或按一下 發布 按鈕傳輸所有分階段修訂。您有必要在網站上線之前確認您發布所有調整的決定。綠色的 已發表 按鈕將表示此操作。
筆記: 從編輯器發布後,您的網站將在 webflow.io 暫存域(或您的個人化暫存域)和自訂網域中可見。為了防止這種情況,請選擇從設計器或網站配置進行發布。
存取表單條目
如果您的網站包含任何表單,編輯器將提供「表單」部分。在此區域中,您可以從個人提交的表單中存取基本詳細信息,但其主要用處在於促進完整表單資料集的下載。在您下載的 CSV 檔案(與所有主要電子表格應用程式相容的檔案格式)中,您將能夠查看所有提交的詳細資訊。
元素的編輯器功能
預設情況下,您、Workspace 成員和內容貢獻者可以透過編輯器修改即時網站上的所有內容。不過,如果需要,您可以選擇呈現內容貢獻者不可編輯的元素。
- 在設計器中啟動站點
- 選擇要阻止編輯權限的元素
- 使用權 元素設定 (D)
- 取消選擇 “協作者可以編輯此元素”
您也可以使用以下命令切換所選元素的內容貢獻者 Command + Shift + L (在 Mac 上)或 Control + Shift + L (在 Windows 上)。
筆記: CMS 中的元素始終可以在編輯器中進行調整。
值得了解: 管理使用者帳戶使用者和設定的功能未在編輯器中公開。相反,請使用設計器或 API 來進行此類配置。
內容貢獻者授權
如果您的 Workspace 網站採用 CMS、商業或電子商務計畫運行,您將有權邀請內容管理員在您的網站上進行協作。除了在編輯器中執行網站開啟、內容編輯和暫存修改之外,內容貢獻者還可以引入 CMS 元件並更改頁面配置。
此外,與 Workspace 成員相比,內容貢獻者擁有獨特的發布權限。了解有關內容貢獻者發布權限的更多見解。
- 包含或消除工作區點和成員 - 2024 年 4 月 15 日
- 定心框總結 - 2024 年 4 月 15 日
- 儲存站點以供日後參考 - 2024 年 4 月 15 日
