表單是互聯網上最有效的工具之一,使您能夠有效地收集信息,無論是收集電子郵件通訊訂閱還是來自潛在客戶的業務查詢。透過 Webflow,您能夠廣泛地個人化和增強您的表單以滿足您的特定要求。
本教學涵蓋以下內容:
- 新增表單
- 表格結構
- 表單組件的配置
- 成功和錯誤的回饋
- 處理表單提交
- 表單資料和 GDPR 合規性
- 解決問題
如何整合表格
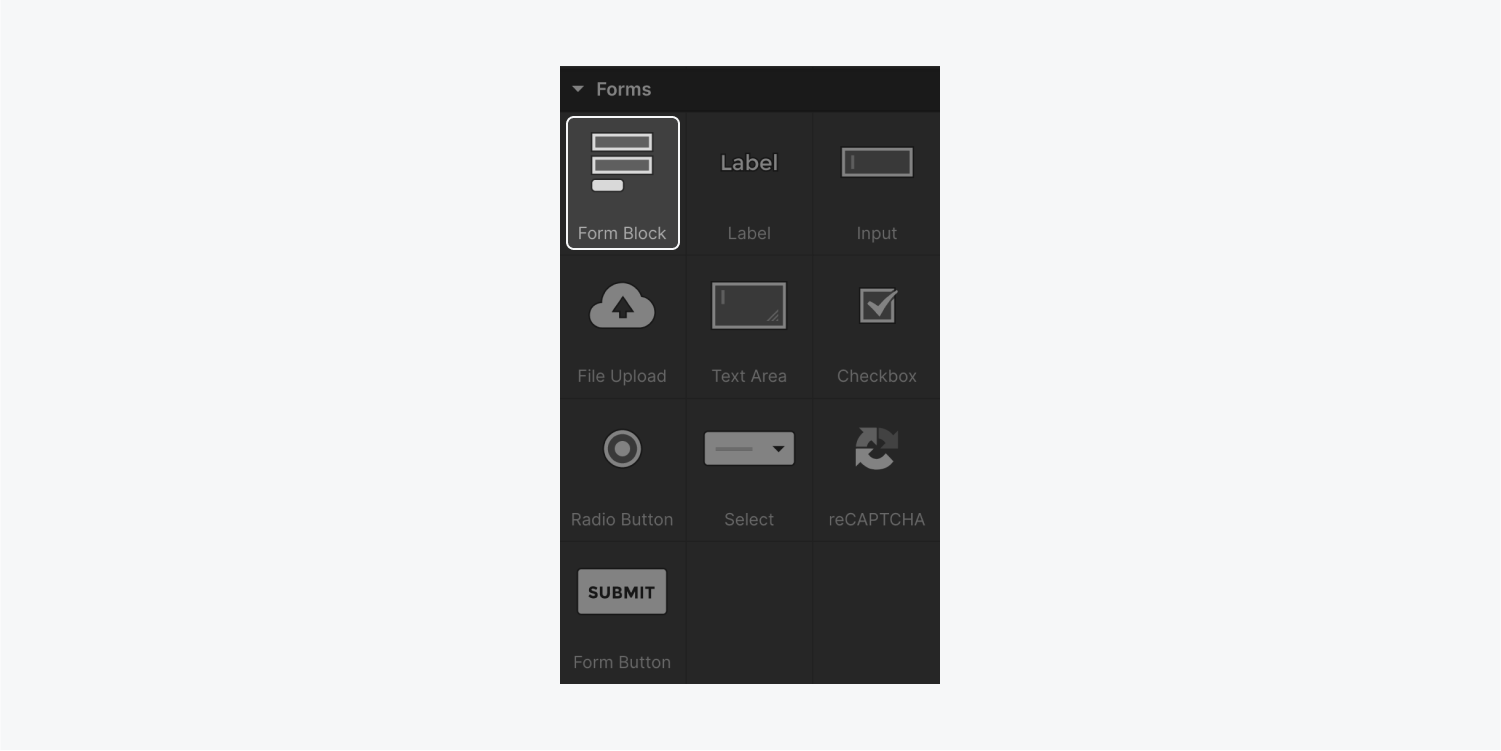
您可以包含來自 插入部分 (一)> 成分 > 形式 category。

拖曳一個 形成塊 到畫布上。

表格結構
這 形成塊 採用其包含元素的完整寬度並包含 3 個子元素:
- 形式 — 包含所有表單輸入和組件
- 成功訊息 — 表單提交成功後顯示的訊息
- 錯誤訊息 — 提交問題時顯示的訊息
此外, 形成塊 元素具有一個 來源 選項,使您能夠將表單連結到 Logic。這允許您透過 Logic 將表單提交中的資料傳輸到其他平台,或根據提交的表單或其內容將表單提交直接傳送給工作區中的不同內容編輯者或貢獻者。了解有關邏輯的更多資訊。
表格的安排
內 形式,您可以靈活地附加或刪除任何表單元件,例如 入口 或一個 複選框,根據需要調整您的表單。
表單元件
- 字段說明 — 描述用於定義表單欄位的功能或重要性。描述對於輕鬆瀏覽表單是必不可少的,因此至關重要 不消除 他們。
- 入口 - 這 入口 欄位收集單行數據,例如查詢的單字答案(例如姓名或電子郵件地址)。
- 文件附件 - 這 文件附件 按鈕使訪客能夠將文件附加到他們提交的表單中。詳細了解“文件附件”按鈕以及如何修改它。
- 文字區域 - 這 文字區域 欄位允許使用者輸入多行數據,例如長訊息。
- 複選框 — 勾選框 對於使用者可以選擇的輸入資料是最佳的 一個或多個 選項。了解有關勾選框的更多資訊。
- 選擇按鈕 - 這 選擇按鈕 欄位非常適合使用者可以選擇的輸入數據 只有一個 從許多選擇中。了解有關選擇按鈕的更多資訊。
- 選項 - 這 選項 輸入的行為類似於下拉元件,提供各種選項清單供使用者選擇。它還允許多種選擇。了解有關選項輸入的更多資訊。
- 驗證碼 — reCAPTCHA 是一項 Google 服務,有助於防止垃圾郵件。了解如何將 reCAPTCHA 整合到您的表單中。
- 提交按鈕 — 如果沒有形式,任何形式都無法發揮作用 提交按鈕!點擊後,此按鈕將提交表單中所有累積的資料。
需要知道: FormOnly 表單區塊允許包含元素。
配置表單元件
若要調整表單元件(例如,輸入、提交按鈕),您可以透過雙擊它們來開啟它們的設定。或者,選擇一個元素並按 輸入/返回 還將調出設定。
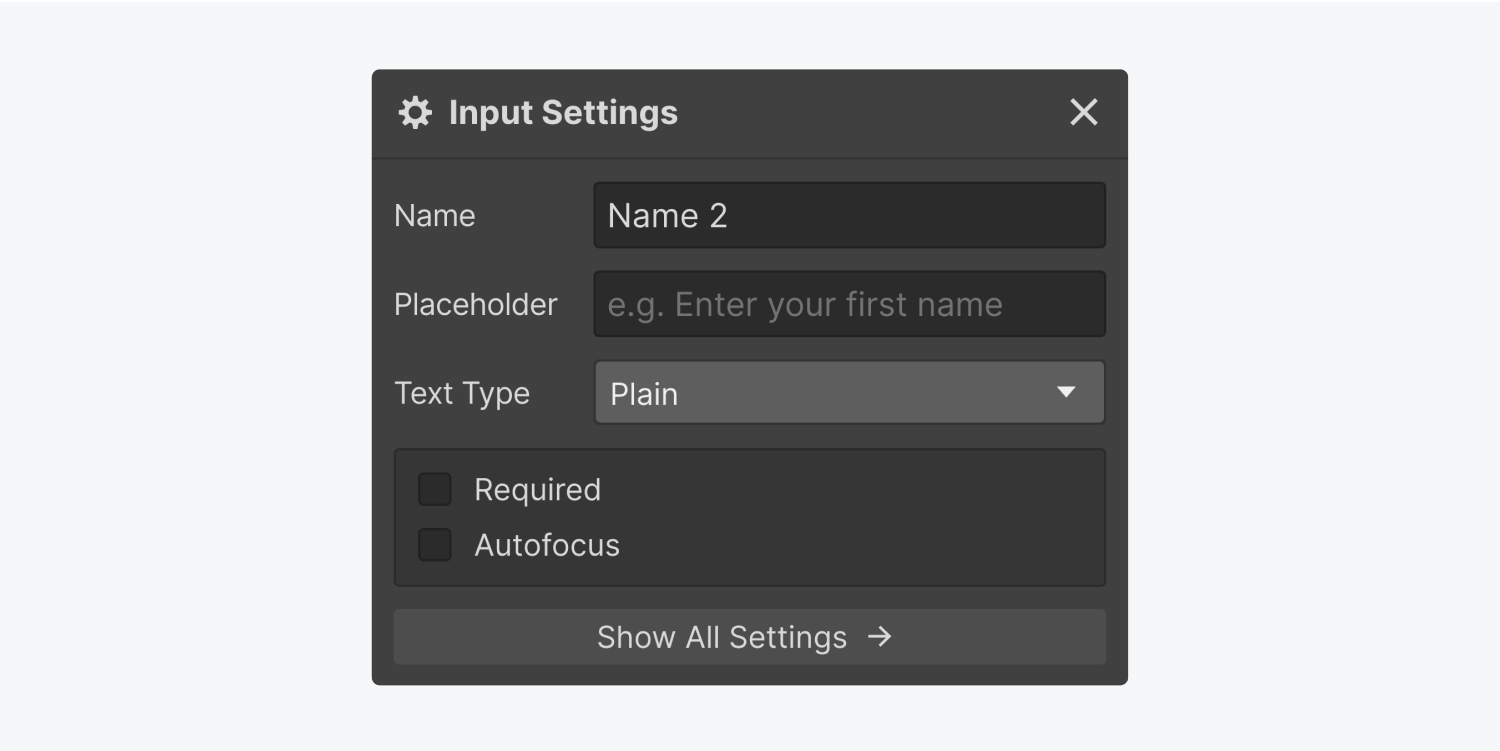
自訂輸入
根據其類型,每個表單元素可以使用不同的輸入設定。
- 標題 — 每個表單元素都包含一個 標題 field,用於標識表單提交中的欄位。所有表單的預設標題均設定為「電子郵件表單」。
- 強制的 — 每個表單元素都提供 強制的 選擇。選擇後,網站訪客在未填寫此欄位的情況下無法提交表單。
- 臨時文字- 為了 輸入 和 文字區 領域, 臨時文字 是空輸入欄位中顯示的初始文本,一旦使用者開始輸入,就會被取代。它可以是範例文字或所需資料的簡短描述。您可以從狀態選單設定臨時文字的樣式。
至關重要的: 為避免問題,建議不要使用 臨時文字 作為替代品 標題 或為其相應的輸入欄位提供重要的詳細資訊或說明(例如,「密碼必須介於8-20 個字元之間」),因為使用翻譯工具的網站訪客可能無法翻譯臨時文本,並且螢幕等輔助技術無法存取臨時文本讀者。此外,由於當使用者開始在欄位中輸入時臨時文字消失,因此使用它而不是 標題 可能會使用戶對該欄位的預期資訊感到困惑。
- 文字樣式 - 這 文字樣式 允許您指定正在收集的輸入的類型。例如,一個 輸入 場與 文字樣式:電子郵件 將專門接受電子郵件地址。 A 電話 文字樣式接受電話號碼和文字字元(而電話文字樣式在行動裝置上顯示鍵盤)。 A 密碼 文字樣式將隱藏輸入欄位中輸入的字元。
- 初始焦點 — 如果你想要一個 輸入 獲得焦點(即使用者的遊標自動落在 輸入 欄位)當頁面載入時,啟用 初始焦點 選項中的 表單設定 是必要的。當表單中的元素具有 初始焦點 啟用後,如果表單位在需要捲動查看的頁面部分內,頁面將載入並捲動到該元素。
提醒: 如果您的網頁在載入時自動向下捲動,可能是由於 初始焦點 被激活在 輸入 表單內的欄位位於需要捲動檢視的頁面部分。為了防止這種行為,請確保停用 初始焦點 對全部 輸入 表單中的欄位。確保 初始焦點 對於任何隱藏的表單欄位都停用,因為這可能會導致提交複雜化。

有關輸入配置的更多信息,請參閱有關 checkboxes、單選按鈕和選擇輸入的詳細指南。
提交按鈕
的設定 提交按鈕 允許您指定 按鈕文字 和 等待文字.
透過雙擊 提交按鈕,將出現其設定模式。在這裡,您可以修改 2 個關鍵元素:
- 按鈕文字 — 提交按鈕上顯示的文字。預設 按鈕文字 是“提交”
- 等待文字 — 點選提交按鈕後、表單提交之前取代按鈕位置的文字。預設 等待文字 是“請稍等…”
確認和錯誤指示
若要存取確認和錯誤指示器,請選擇 形式 在 - 的裡面 形成塊 並打開 設定 (D)> 表單設定。在此部分中,您將找到可用的 狀態 選擇。點選 狀態 你想修改。
- 標準 — 使用者與表單互動之前的預設狀態
- 確認 — 成功提交表單後顯示的訊息。您可以根據需要個性化和自訂此文字。
- 問題 — 表單提交過程中發生錯誤時顯示的訊息。再次,錯誤狀態的自訂是可能的。
方便提示: 如果使用者遇到表單問題,建議在錯誤狀態中包含電子郵件地址。


提交表格
透過您的網站提交表格後,提供的詳細資訊將發送到您的指定電子郵件地址 表單通知設定 - 和/或重新路由到外部目的地(如果您的表單配置為在其他地方接收資料)。如果您擁有網站的完全所有權(意味著網站不是由客戶管理),您還可以檢索此資料並在您的網站中監督 站點設定 或在編輯器內。
專家提示: 如果您希望根據提交的表單或其內容將內容直接提交給不同的內容貢獻者或工作區成員,您可以使用 Logic 的發送電子郵件通知功能來實現此目的。提供有關邏輯的更多詳細信息 這裡.
表單提交提醒
這 表格通知 可以透過以下方式存取設置 站點設定 > 形式 標籤。透過此部分,您可以自訂接收資料的方式和位置。有關配置表單警報的更多見解可以在設定指南中找到。
處理表單提交
如果您管理網站,您就有能力存取和管理在以下範圍內提交的資料: 站點設定 > 形式 標籤。在此區域中,您可以查看提交的內容,甚至可以將它們檢索為 CSV 檔案。也可以透過編輯器存取表單提交。可以探索有關表單提交和資料管理的全面詳細資訊。
重要提示: 最初,所有表格都標記為「電子郵件表格」。如果您的網站上存在多個未分配個人名稱的表單,則提交資料來自 全部 表格將合併在「電子郵件表格」下 站點設定 > 形式 選項卡 > 表單提交數據。建議為每個表單指定描述性名稱,以提高資料區分度。
表格資訊和 GDPR
免責聲明:所提供的內容僅供參考,不作為法律建議。諮詢專業法律顧問以確定《一般資料保護規範》(GDPR) 的適用性。在我們的中探索更多詳細信息 隱私常見問題解答.
對於從歐盟個人收集個人資料(例如透過表單提交或第三方腳本)的網站營運商來說,必須遵守資料控制者的責任。熟悉資料控制者的義務並確保 GDPR 合規性。英國資訊專員辦公室的指導可以透過其 資料保護自我評估清單.
設計透過 Webflow 請求個人資訊的表單時,確保透明地徵求和接受同意,除非有其他合法的處理依據。
對於透過其平台處理客戶個人資料的網站創建者,確保客戶理解其作為該個人資訊的資料控制者的職責。
如果利用第三方實用程式(例如 Zapier)將 Webflow 表單連結到外部資料儲存庫以傳輸個人數據,檢查您作為資料控制者的角色和職責。
更深入研究:加強對通用資料保護規範的準備—對 Webflow 承諾的見解
解決問題
如果成功提交表單過程中出現問題,請考慮以下故障排除步驟:
- 對於實作 reCAPTCHA 的網站,請確認包含 reCAPTCHA 元素 每一個 形式。如果在以下情況下啟動 reCAPTCHA,則不遵守此要求可能會阻礙提交 站點設定 > 形式 標籤。
- 如果某些表單欄位被隱藏,請驗證 自動對焦 這些字段的屬性未選取。
- 在非託管網站上,免費帳戶的表單提交總數上限為 10 個,超過此限制就需要升級網站計劃才能繼續接收提交。
值得注意的是: 從 Webflow 匯出的網站的外部託管會停用網站上的表單提交處理。需要使用第三方工具或嵌入式表單整合等替代方法來收集匯出網站上的表單提交。
由於以下原因,可能會發生自動頁面滾動 自動對焦 設置正在從事 輸入 視野之外的領域。取消選擇 自動對焦 所有人的選擇 輸入 fields 消除了這種行為。
對於持續存在的問題,請聯絡客戶支援以獲得進一步協助。
- 包含或消除工作區點和成員 - 2024 年 4 月 15 日
- 定心框總結 - 2024 年 4 月 15 日
- 儲存站點以供日後參考 - 2024 年 4 月 15 日
