這 插入 該功能使您能夠將定制的程式碼區塊包含到您的網站中。如果您擁有核心、成長、代理或自由工作者工作空間,或者您的網站有有效的站點計劃,您可以使用 插入 釋放各種自訂功能的選項。
您可以植入第三方元素,例如 Google 文件和表格、社交媒體來源、即時聊天應用程式、表單和調查等等。您也可以利用 CMS 集合欄位動態刷新插入的程式碼。
提醒: 這 插入 功能僅容納 超文本標記語言, CSS 在 tags, and JS 在 tags. It is not possible to integrate server-side dialects (e.g., Perl, PHP, Python, Ruby) in an 插入 元素。
在本教程中,您將了解:
- 新增插入元素
- 修改插入元素
- 在插入元素上建立測量
- 預覽整合內容
- 常見問題和解決問題的建議
至關重要的: 個人化代碼是一項複雜的調整,可能會幹擾 Webflow 的基本操作。因此,Webflow 無法確保任何專用程式碼的功能或完全相容性。此外,我們的支援團隊無法直接協助進行個人化程式碼設定或故障排除,因為這些問題超出了我們的客戶支援政策的範圍。如果您遇到個人化程式碼的複雜情況,請透過以下方式告知我們 Webflow論壇,完整的 Webflow 社區(包括工作人員)可以提供進一步的幫助和資源。
新增插入元素
您可以選擇將第三方程式碼或您的個人自訂程式碼植入版面配置或富文本元素中的任何位置。
必要性: Insert 元素中的自訂程式碼上限為 10,000 個字元。如果要插入的程式碼超過此限制,您可以選擇將其存檔在另一台伺服器上並在插入中引用腳本。您也可以使用外部工具壓縮您的個人化程式碼,或將程式碼分段為多個 Insert 元素(不會中斷任何 JavaScript 功能)。
將個人化程式碼直接整合到您的設計中
- 將您要插入的程式碼複製到剪貼簿
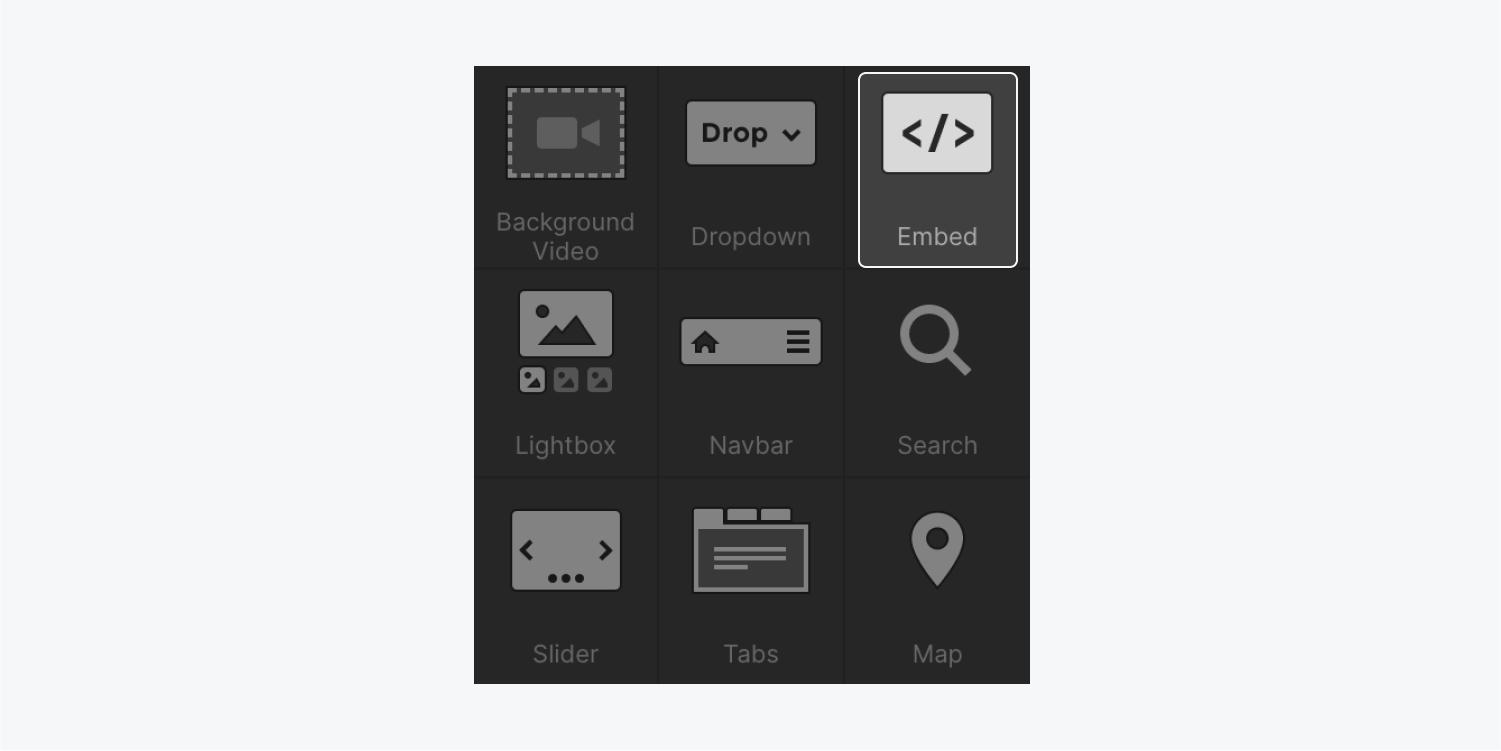
- 展開 新增面板 並介紹一個 插入 元素到 Webflow帆布
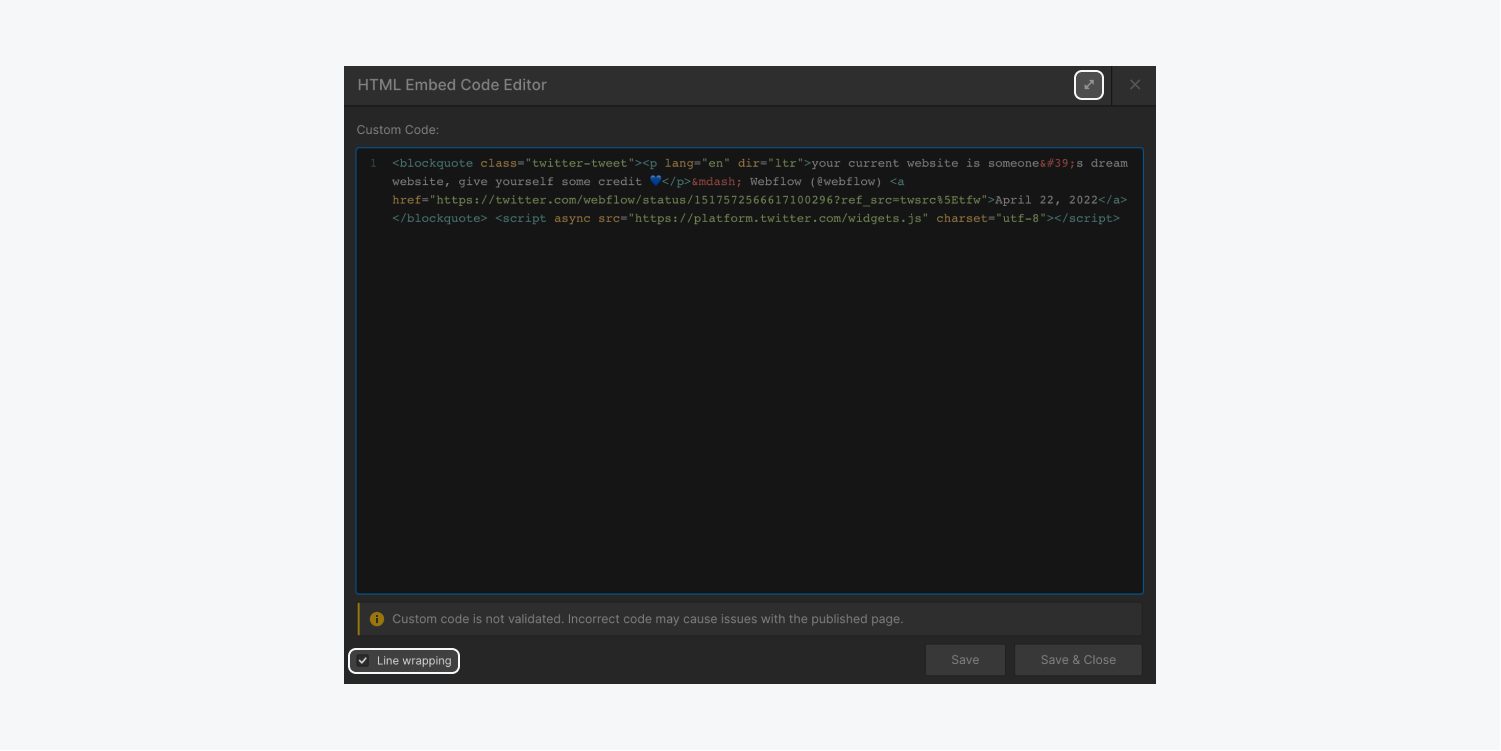
- 插入步驟 1 複製的自訂程式碼
- 儲存並退出模式
至關重要的: 如果您的個人化程式碼包含開始和/或結束標籤以確保其正確運行,請確保引入開始和/或結束標籤。此外,避免包括 <html>, <body>, 或者 <head> 自訂程式碼中的標籤,因為它們可能會破壞您的網站/佈局。

提醒: 預設啟用換行,方便程式碼檢視和編輯;不過,您可以透過取消選擇來停用此功能 換行 checkbox 在 HTML 插入程式碼編輯器。您也可以按“啟用全螢幕編輯”最大化" 圖示.

專家提示: 如果您希望在整個網站中重複使用相同的整合內容,則可以利用元件將 Insert 元素轉換為可重複使用的元件。
將自訂程式碼整合到富文本元素中
- 將您要插入的程式碼複製到剪貼簿
- 將遊標置於 富文本元素 您想要插入自訂程式碼的位置
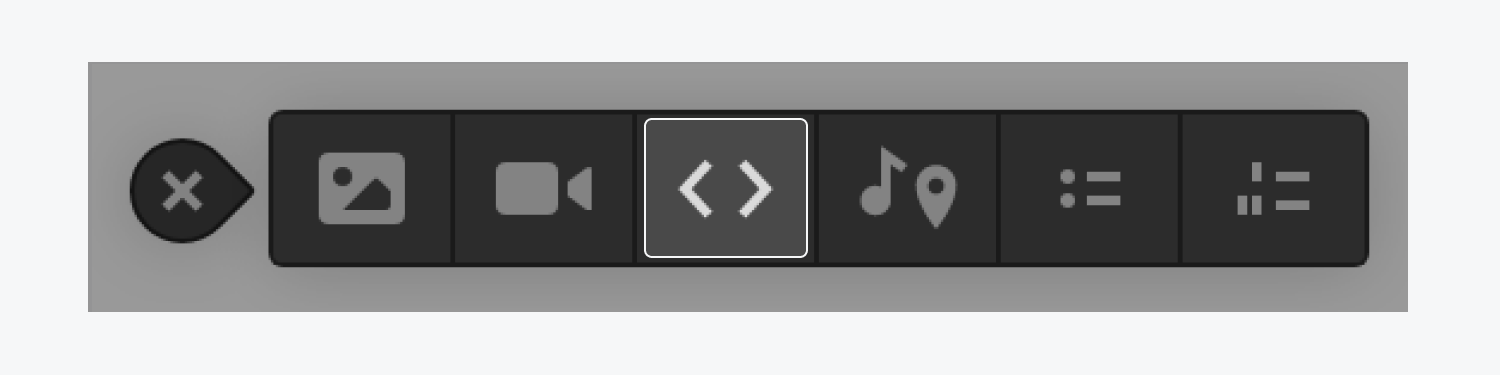
- 點選“加” 圖示以顯示插入選單並點選 自訂程式碼按鈕
- 插入步驟 1 複製的自訂程式碼

將動態內容合併到您的自訂程式碼中
您可以將集合欄位整合到插入的程式碼中,以動態提取用於不同目的的資訊。
發現更多: 動態集成
修改插入元素
有多種方法可以啟動 HTML 插入程式碼編輯器 並修改程式碼 插入 元素。
你可以:
- 選擇 插入 上的元素 帆布 並雙擊
- 選擇 插入 上的元素 帆布 然後按回車鍵
- 選擇 插入 上的元素 帆布 並選擇“齒輪" 圖示
- 選擇 插入 上的元素 帆布 並點擊 開啟程式碼編輯器 在裡面 設定控制板 在下面 HTML 插入設定
記住的好處是: 如果你無法感知你的 插入 畫布上的元素,您可以從 航海家 控制板。接下來揭曉 設定控制板 並點擊 開啟程式碼編輯器 在下面 HTML 插入設定 修改您的程式碼。
設定插入元素的尺寸
如果 Insert 元素中的自訂程式碼未明確設定大小或尺寸,則內容可能會佔據其父元素的整個寬度。你 可以 附加 高度=”100%” 寬度=”100%” 在您的自訂程式碼中,這將允許您自訂插入元素的寬度和高度以及來自 風格面板.
預覽包含的內容
個性化 HTML 包含在 或者 <style></style> 標籤將在畫布上或富文本元素中顯示預覽;但是,某些程式碼嵌入只能在即時站點上觀察到。每個實例一個 元素在程式碼編輯器中使用,您將在設計器中看到該元件的替代品。

發布或匯出網站後,其中的腳本和自訂程式碼將顯示您放置它的位置。如果您希望在自訂網域上啟動網站之前預覽嵌入內容,則可以將網站發佈到 .webflow.io 臨時子網域。
發現更多: 利用 .webflow.io 作為測試和回饋的暫存域
查詢和解決問題的建議
是否可以在 Embed 元素中使用伺服器端語言?
您無法將伺服器端語言(例如 Perl、PHP、Python、Ruby)合併到 嵌入 元素。 Embed 元素獨家支持 超文本標記語言, CSS 在 tags, and JS 在tags.
我可以擴大嵌入元素的 10,000 個字元限制嗎?
自訂程式碼在 嵌入 元素不能超過 10,000 個字元。如果您要嵌入的程式碼較長,您可以將其儲存在另一台伺服器上並在嵌入中引用腳本。您也可以使用外部工具壓縮自訂程式碼或將程式碼分成多個 嵌入 元素(前提是這不會破壞任何 JavaScript 功能)。
需要幫助!我的自訂程式碼無法運行!
確保您的程式碼包含合適的開始和/或結束元素並且不涉及 <html>, <body>, 或者 <head> 元素。
從 2020 年 8 月開始,最近發布的 Webflow 網站包含 jQuery v3.5.1。與自訂程式碼一起匯入其他 jQuery 版本可能會導致網站上出現衝突和不可預見的行為。影響 DOM 事件(如 onClick、onHover 等)的腳本也可能導致意外行為。
請務必記住,自訂程式碼是一種進階更改,可能會與 Webflow 的基本操作發生衝突。因此,Webflow無法確保任何自訂程式碼的功能或完全相容性。
我們的支援團隊無法提供有關自訂程式碼設定或故障排除的直接協助,因為這些主題超出了我們的客戶支援政策的範圍。如果您遇到自訂程式碼問題,請透過以下方式告知我們 Webflow論壇,整個 Webflow 社區(包括工作人員)都可以提供額外的援助和資源。
- 包含或消除工作區點和成員 - 2024 年 4 月 15 日
- 定心框總結 - 2024 年 4 月 15 日
- 儲存站點以供日後參考 - 2024 年 4 月 15 日