如果您有核心、成長、代理商或自由工作者工作區,或者您的網站有有效的網站計劃,則您可以整合適用於整個網站或特定頁面的獨特程式碼和腳本。這對於包含額外的 HTML、CSS 和 JavaScript 是有益的。
您也可以選擇利用嵌入元素將個人化 HTML 程式碼區塊合併到您的網站設計或富文本元素中。
本教學將涵蓋以下主題:
- 支援的代碼
- 站點設定中的個人化程式碼
- 頁面設定中的個人化程式碼
- 常見問題和解決問題的技巧
重要的: 個人化代碼涉及進階修改,可能與 Webflow 的底層功能發生衝突。因此,Webflow無法確保任何個人化程式碼的功能或完全相容性。同樣,我們的支援團隊無法為個人化程式碼的設定或故障排除提供直接幫助,因為這些問題超出了我們的客戶支援政策的範圍。如果您遇到個人化程式碼問題,請透過以下方式告知我們 Webflow論壇,整個 Webflow 社區(包括工作人員)可以提供額外的幫助和資源。
支援的代碼
網站和頁面設定中的個人化程式碼區域專門支持 超文本標記語言, CSS, 和 JS。伺服器端語言(如 Perl、PHP、Python 或 Ruby)與任何程式碼部分都不相容。
需要了解的要點: 網站設定中的頁首代碼和頁腳代碼部分各自最多可接受 20,000 個字符,而自訂代碼則位於網站設定中。 <head> 標籤和之前 </body> 頁面設定中的標籤每個最多可容納 10,000 個字元。如果您所需的程式碼超出了這些限制,您可以將其儲存在另一台伺服器上並在您的個人化程式碼中引用該腳本。使用第三方工具,您還可以壓縮您的個人化程式碼。</head>
標籤
重要的: 當您的個人化程式碼包含開始和/或結束標籤時,請確保包含它們以保持正確的功能。此外,避免包括 <html>, <body>, 或者 <head> 在您的個人化程式碼中添加標籤,因為這會破壞您的網站/佈局。
連結標籤:
這 標籤 在 document 和外部資源之間建立連接,並且應始終放置在代碼部分。
Meta 標籤:
這 標籤 提供有關您網站的元數據,應始終放置在代碼部分。
風格標籤:
這 標籤 為您的網站定義其他 CSS 樣式,並且應始終放置在代碼部分。
腳本標籤:
這 標籤 使您能夠將 JavaScript 嵌入到您的網站中,並且可以包含在 <head> 程式碼部分或結束前 </body> 標籤(即</head> 頁尾碼 部分)。儘管如此,定位你的 <script></script> 結束前的標籤 </body> 標籤可確保您的網站頁面在執行 JavaScript 之前加載所有內容,有助於提高頁面載入速度並增強使用者體驗。
重要的: 從2020年8月開始,新發布的Webflow站點包含 jQuery v3.5.1。使用個人化程式碼匯入其他版本的 jQuery 可能會導致您的網站出現衝突和意外行為。
站點設定中的個人化程式碼
頭碼
輸入的個人化程式碼 頭碼 部分出現在結束前標記在您網站的 HTML 標籤中並適用於您的整個網站。這 頭碼 部分可讓您連結外部資源、包含元資料並利用個人化樣式。
有用的知識: 包括外部 tags in the of your site may delay page loading speed. Consider adding the “async” or “defer” attribute in the tag to boost performance.
若要將個人化程式碼合併到 Head 標記中:
- 去 站點設定 > 自訂程式碼 標籤
- 將您的個人化程式碼插入 頭碼 部分
- 點選 儲存變更
頁尾碼
輸入的代碼 頁尾碼 部分出現在結束前 </body> 標記在您網站的 HTML 標籤中並適用於您的整個網站。
若要將個人化程式碼嵌入 Head 標記中:
- 訪問您的 站點設定 > 自訂程式碼 標籤
- 將您的個人化代碼包含在 頁尾碼 部分
- 點選 儲存變更
重要的: 個性化腳本僅在發佈的網站上可見。
頁面設定中的個人化程式碼
任何頁面的個人化程式碼部分中嵌入的程式碼將 只 與該頁面相關,並將顯示在您網站的 HTML 標籤中的任何網站範圍的個人化程式碼之後。
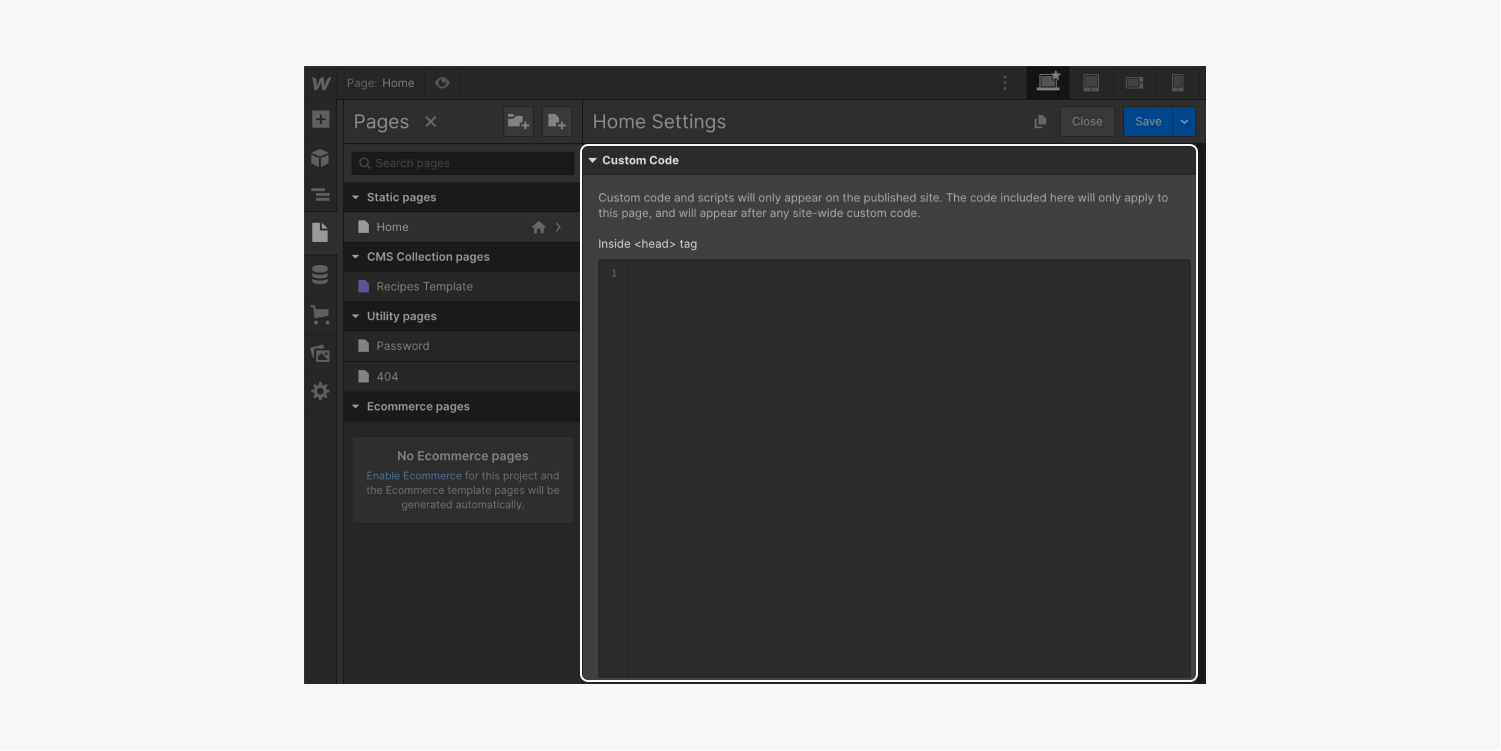
在裡面標籤
<link>, <meta>, 和 <style></style> 標籤應始終包含在 <head> 標籤。 <script></script> 標籤也可以放置在 <head> 標籤,但將腳本定位在結束前 </body> 標籤通常會增強網站效能並為網站訪客創造更好的體驗。</head>
有用的知識:包括外部 tags in the of your site may slow down page loading. Consider adding the “async” or “defer” attribute in the tag to enhance performance.
新增個人化程式碼單一頁面的標籤:
- 在設計器中啟動您的網站
- 使用權 頁面設定 對於您打算合併代碼的頁面
- 將您的個人化程式碼插入 裡面標籤 下的部分 自訂程式碼
- 儲存您的修改

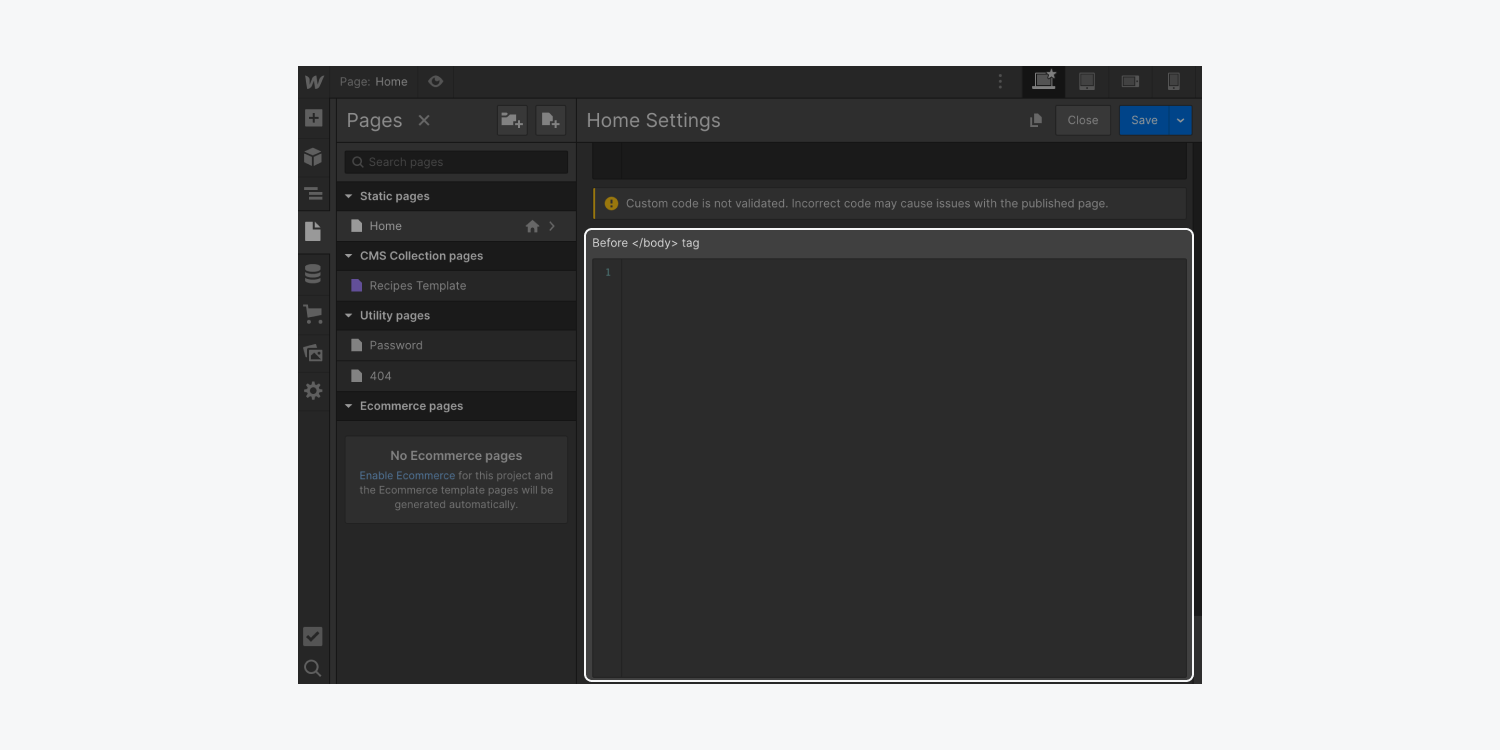
之前 </body> 標籤
標籤通常屬於此部分。
當想要在結束前插入個人化程式碼時 </body> 特定頁面的標籤:
- 在設計器中造訪您的網站
- 導航至 頁面設定 在所需頁面插入您的程式碼
- 將您的個人化程式碼插入 前 </body> 標籤 面積下 自訂程式碼
- 儲存您的修改

筆記: 個性化腳本僅在發佈的網站上可見。
常見問題及解決問題
我可以在我的網站或頁面層級定製程式碼中使用伺服器端語言嗎?
您無法透過客製化程式碼整合伺服器端語言(例如 Perl、PHP、Python、Ruby)。網站和頁面設定中的自訂程式碼專門支持 超文本標記語言, CSS 在 labels, and JS 在 labels.
是否可以擴展定製程式碼的最大字元限制?
站點設定中的頁首代碼和頁腳代碼區域每個最多可處理 20,000 個字符,並且在 <head> 標籤和前面的 </body> 頁面設定中的標籤每個最多可處理 10,000 個字元。如果您所需的程式碼超過此長度,您可以將其儲存在備用伺服器上並在定製程式碼中引用腳本。您也可以選擇使用第三方工具壓縮定製程式碼。</head>
為什麼我的客製化程式碼沒有影響設計器?
自訂腳本將 只 顯示在已發佈的網站上。這些在設計器中被停用,以防止任何不可預見的行為。
需要協助解決客製化程式碼功能問題!
仔細檢查您的程式碼是否包含適當的開始和/或結束標記並且不包含 <html>, <body>, 或者 <head> 標籤。
截至 2020 年 8 月,新推出的 Webflow 網站隨附 jQuery v3.5.1。使用客製化程式碼匯入其他 jQuery 版本可能會導致網站上出現衝突和不可預見的行為。影響 DOM 事件(如 onClick、onHover 等)的腳本也可能導致不可預見的行為。
請記住,定製程式碼是一種進階修改,可能會與 Webflow 的基本操作發生衝突。因此,Webflow 無法確保任何客製化程式碼的功能或完全相容性。
我們的客戶服務團隊無法直接協助客製化程式碼設定或解決問題,因為這些事項不屬於我們的客戶服務準則範圍。如果您遇到定製程式碼問題,請透過以下方式告知我們 Webflow論壇,整個 Webflow 社區(包括工作人員)可以提供額外的援助和資源。
- 包含或消除工作區點和成員 - 2024 年 4 月 15 日
- 定心框總結 - 2024 年 4 月 15 日
- 儲存站點以供日後參考 - 2024 年 4 月 15 日