
透過利用和疊加背景濾鏡來提升前景內容,在背景組件上產生獨特的視覺效果。您還可以立即預覽設計中的每個背景濾鏡,而無需任何自訂程式碼。
重要的: 背景過濾器目前處於測試階段。在將支援整合到 Firefox 之前,這些樣式不會在 Webflow Designer 或已發佈網站的 Firefox 上準確顯示。請參閱目前瀏覽器支援。
本教學將涵蓋以下內容:
- 背景過濾器的定義
- 背景過濾器的行為
- 在元素中加入背景濾鏡
背景過濾器的定義
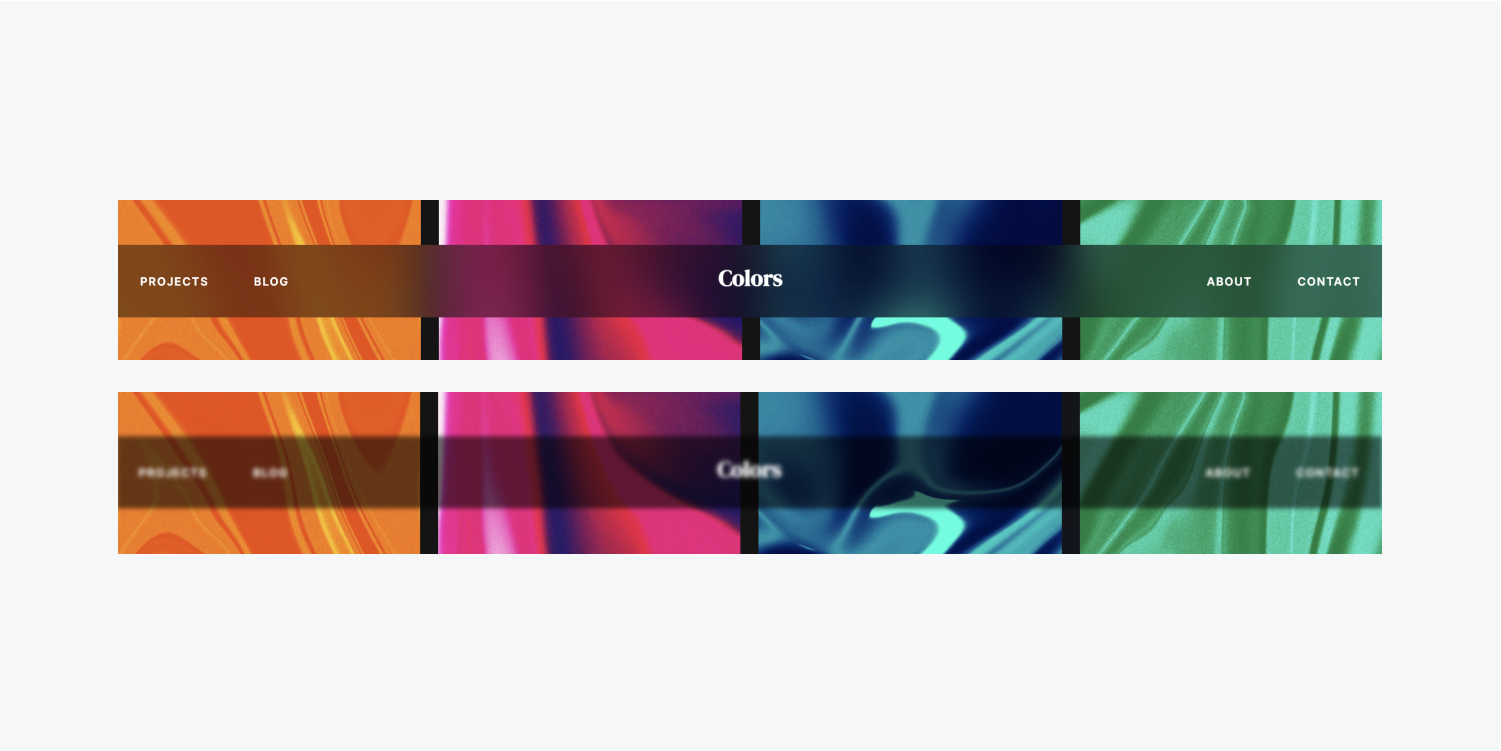
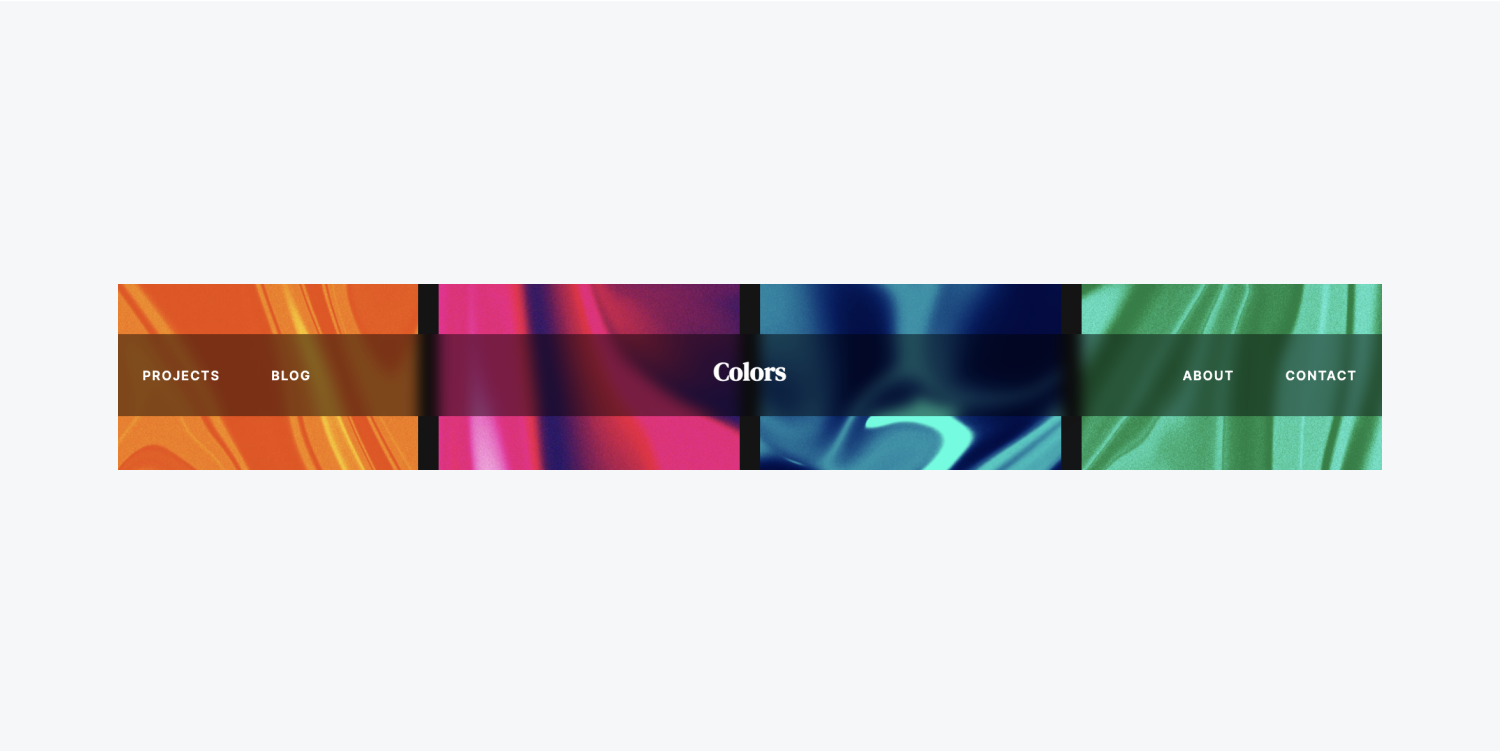
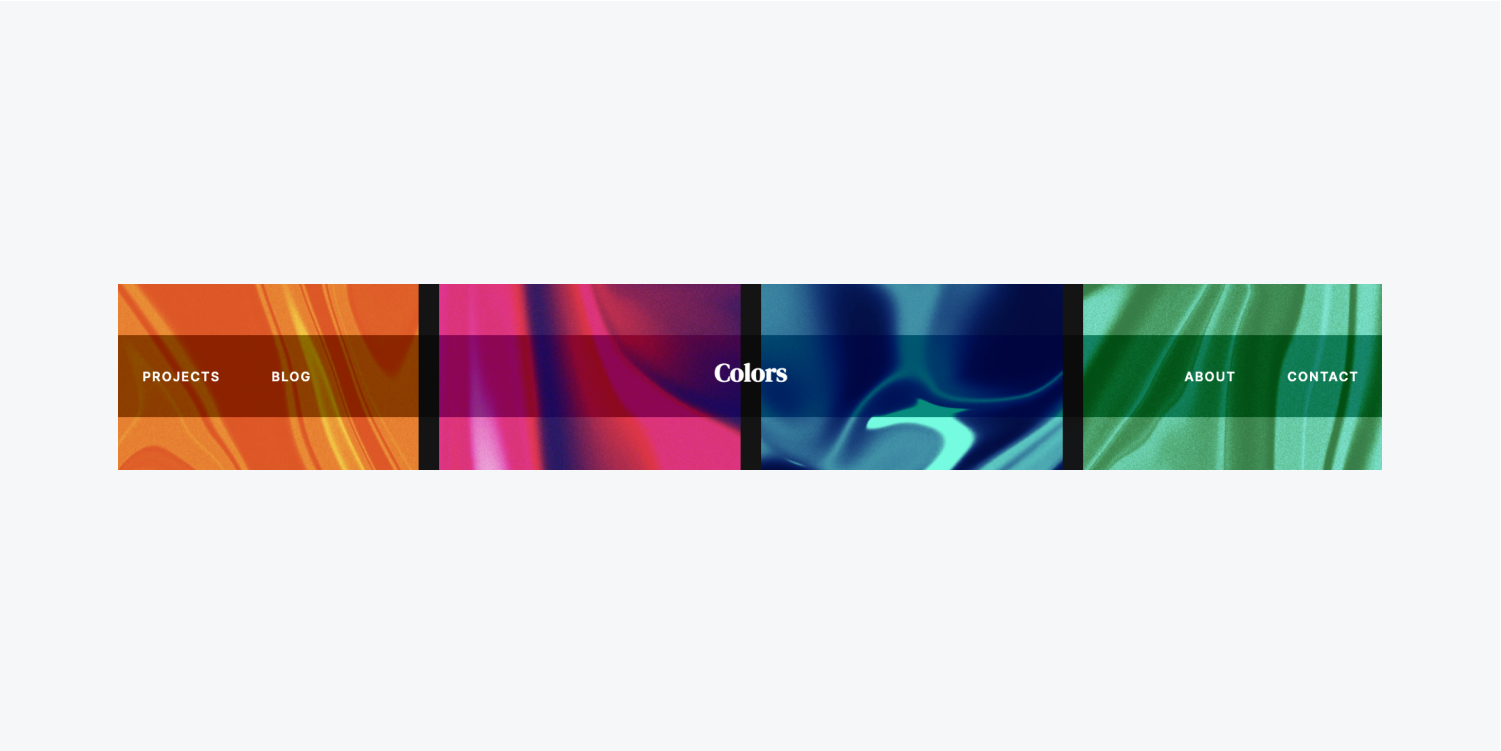
將背景濾鏡整合到任何元素中,使您能夠對元素邊界內的透明區域實現濾鏡效果(例如,模糊、色移、對比度等)。透過透明區域在元素後面可見的任何東西都會受到背景濾鏡的影響。
您也可以對單一元素實施多個背景過濾器。您可以堆疊和合併背景濾鏡以產生各種視覺效果。
關鍵細節: 由於背景濾鏡應用於元素後面的所有內容,因此請觀察效果,您必須使元素、元素的某些部分或其背景稍微透明。
背景濾鏡與濾鏡的比較
背景過濾器提供與過濾器相同的效果,但有一個顯著的對比 - 背景過濾器專用於元素後面的區域,而不是元素及其後代。相反,過濾器直接影響元素及其後代,而不影響元素後面的任何內容。

背景過濾器的行為
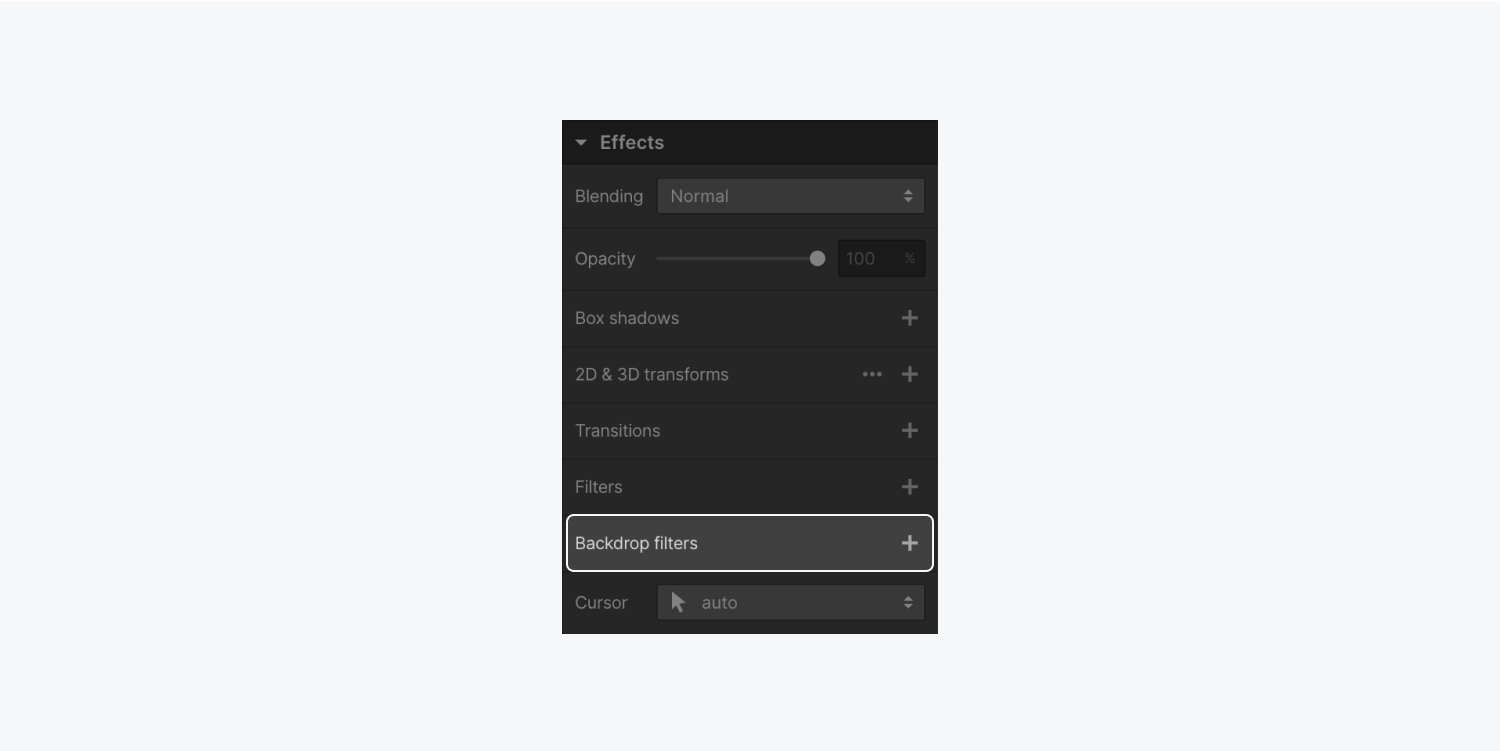
Webflow 的 風格面板 包含 8 背景濾鏡 在裡面 效果 category。操作類似的篩選器在背景篩選器下拉清單中分組在一起。這些篩選器分組包括:
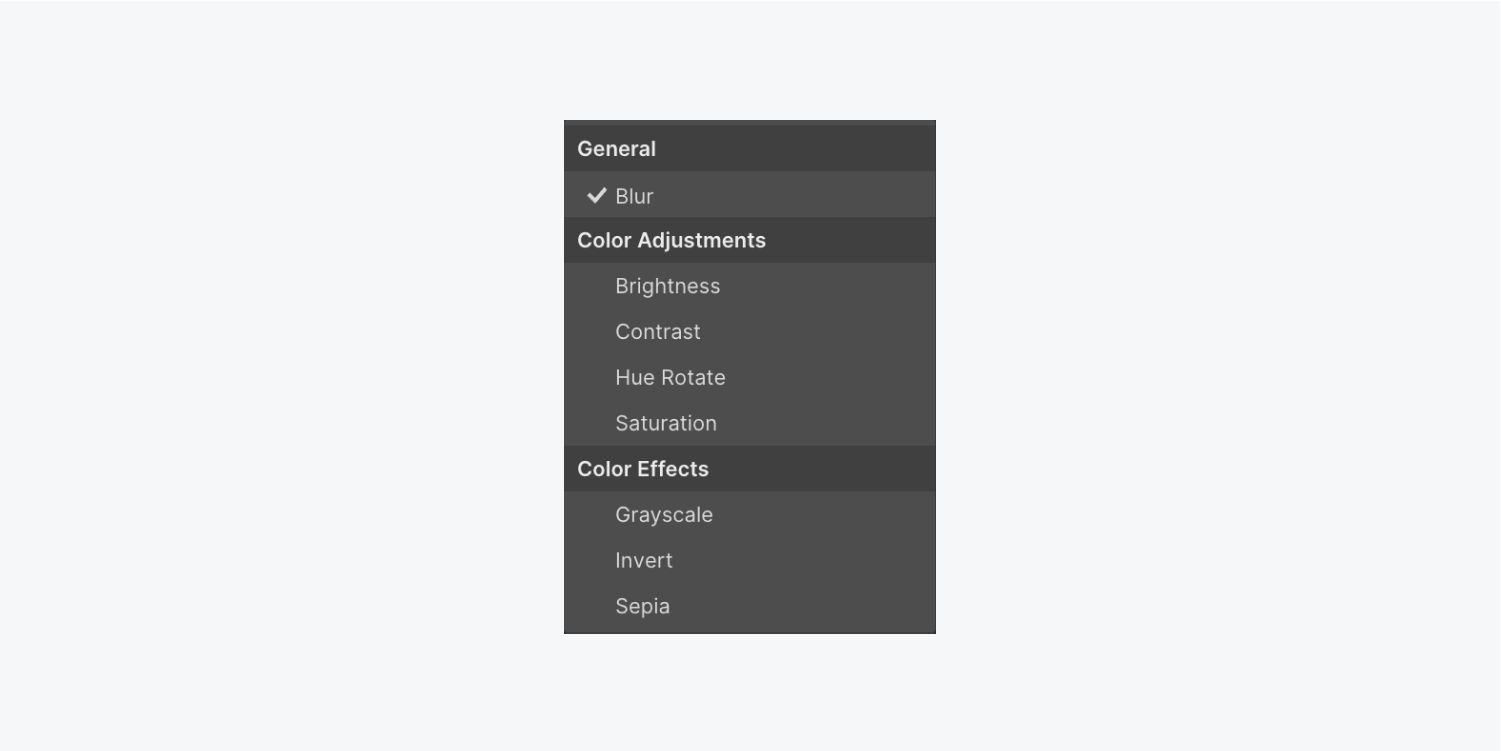
- 一般(模糊)
- 顏色變更(亮度、對比、色調旋轉和飽和度)
- 顏色效果(灰階、反轉和棕褐色)

讓我們探討一下每個背景濾鏡在應用於具有透明內容的元素時如何發揮作用。
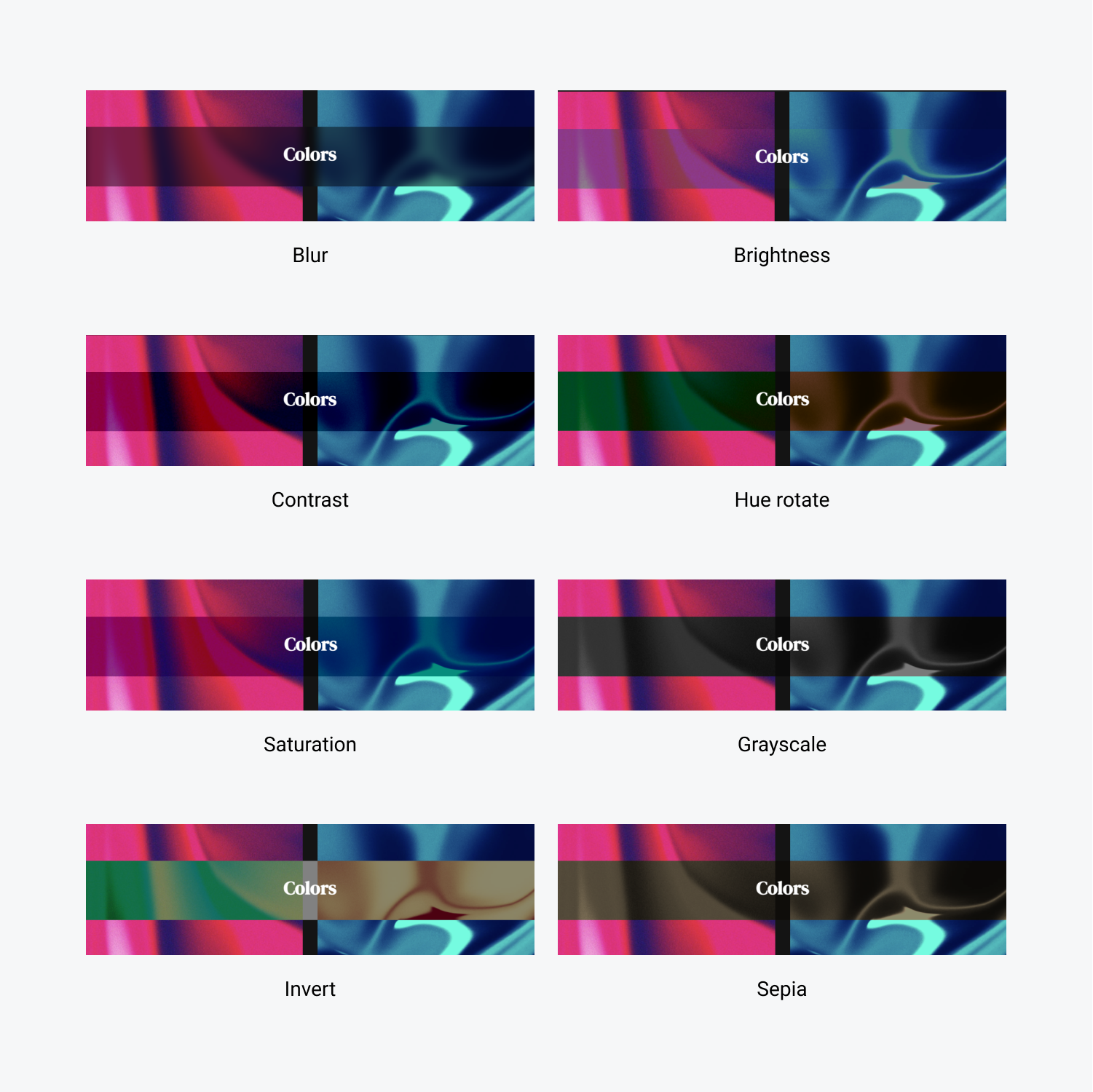
一般的
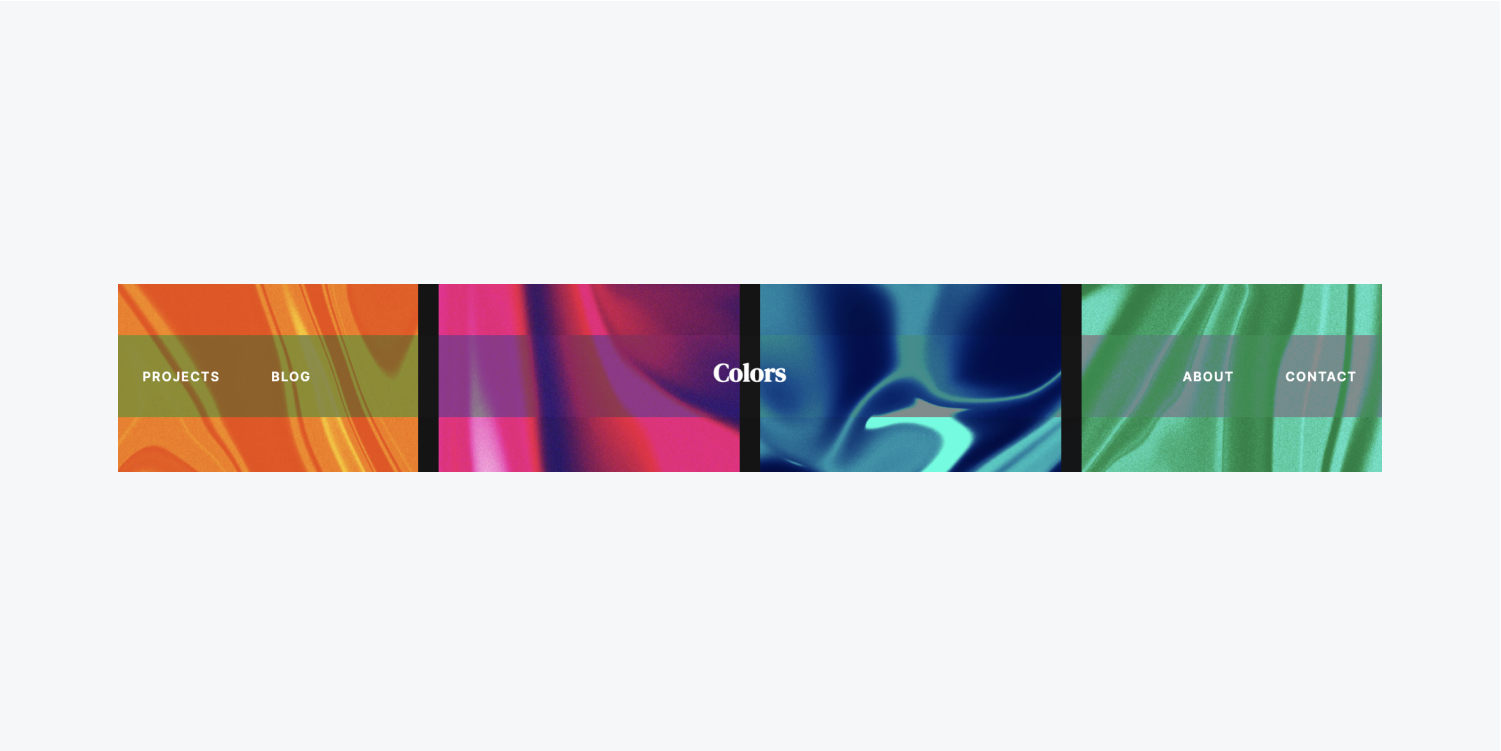
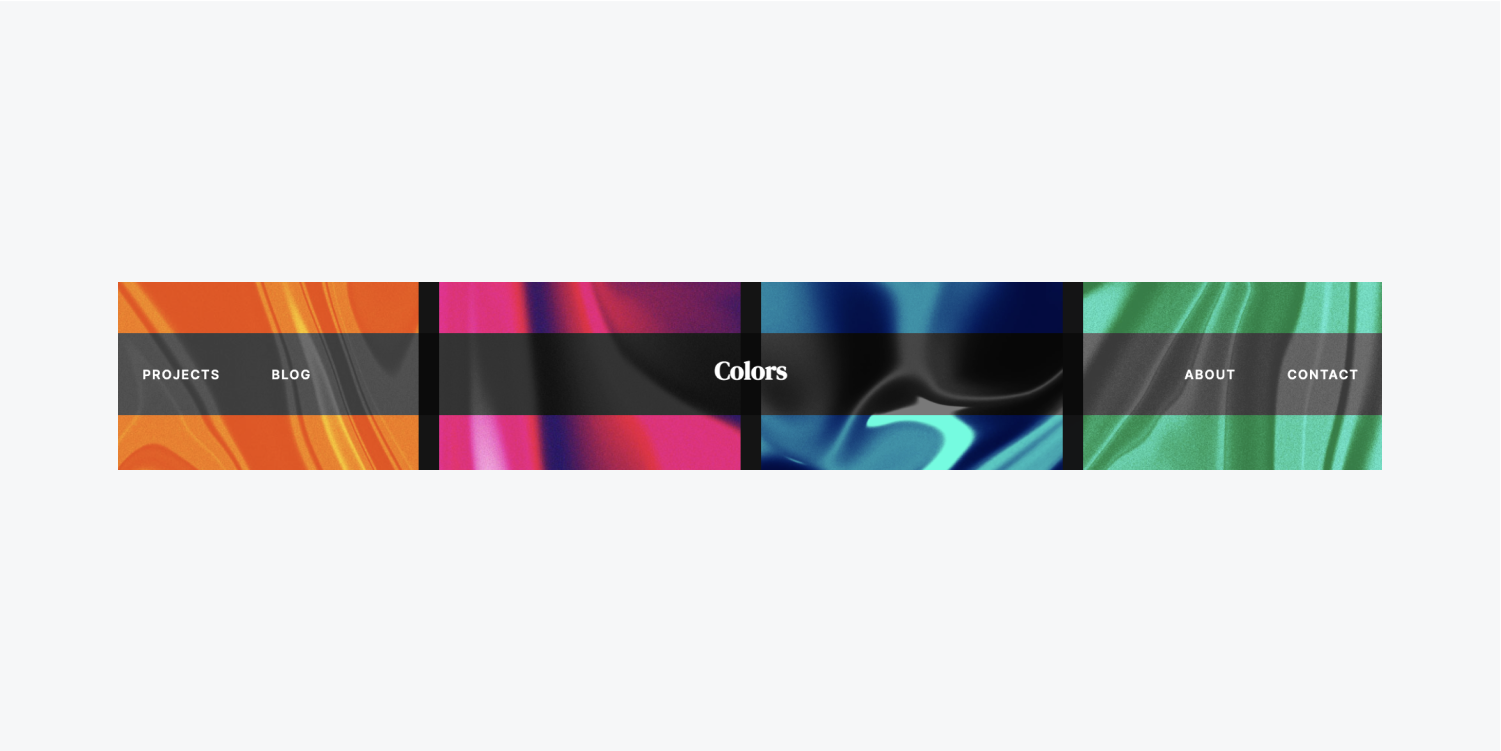
模糊
模糊 為您的內容呈現高斯模糊。這 模糊半徑 決定模糊的強度 - 較大的值會導致更多的模糊,而較小的值會導致較少的模糊。

顏色改變
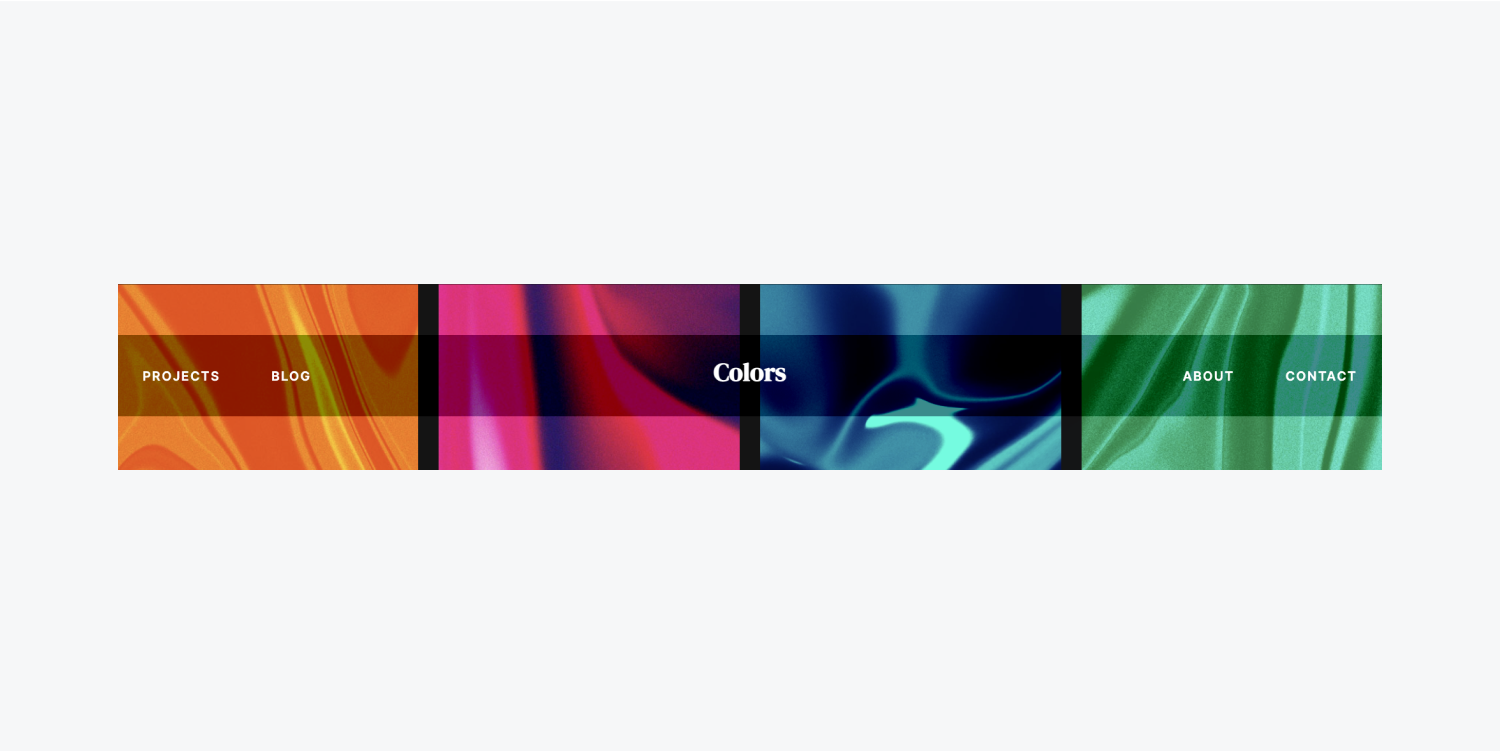
亮度
亮度 調整內容的亮度以顯得更亮或更暗。您可以調整程度 - 低於 100% 的值會降低亮度,而超過 100% 的值會提高亮度。

對比
對比 放大或降低內容的對比。您可以調整幅度 - 低於 100% 的值會降低對比度,而超過 100% 的值會增強對比度。

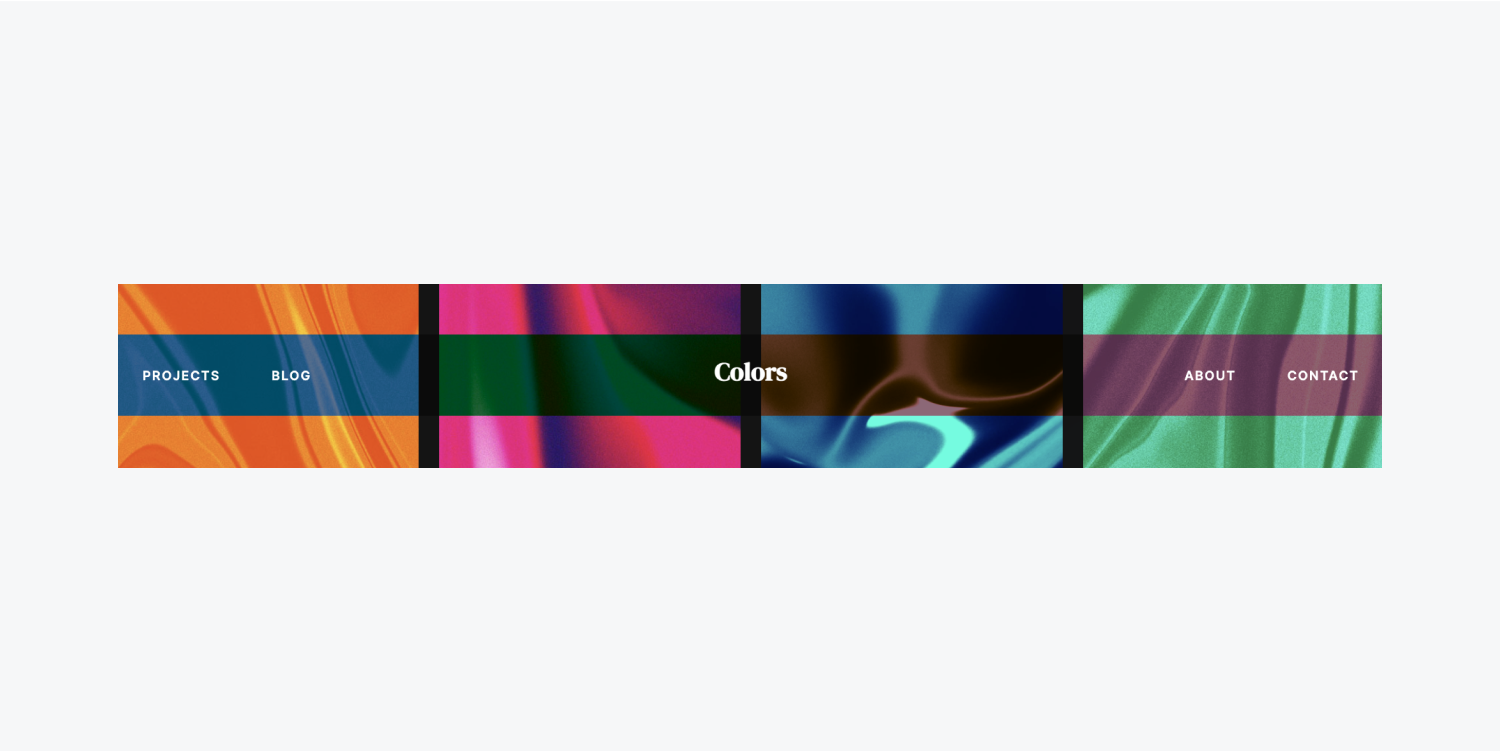
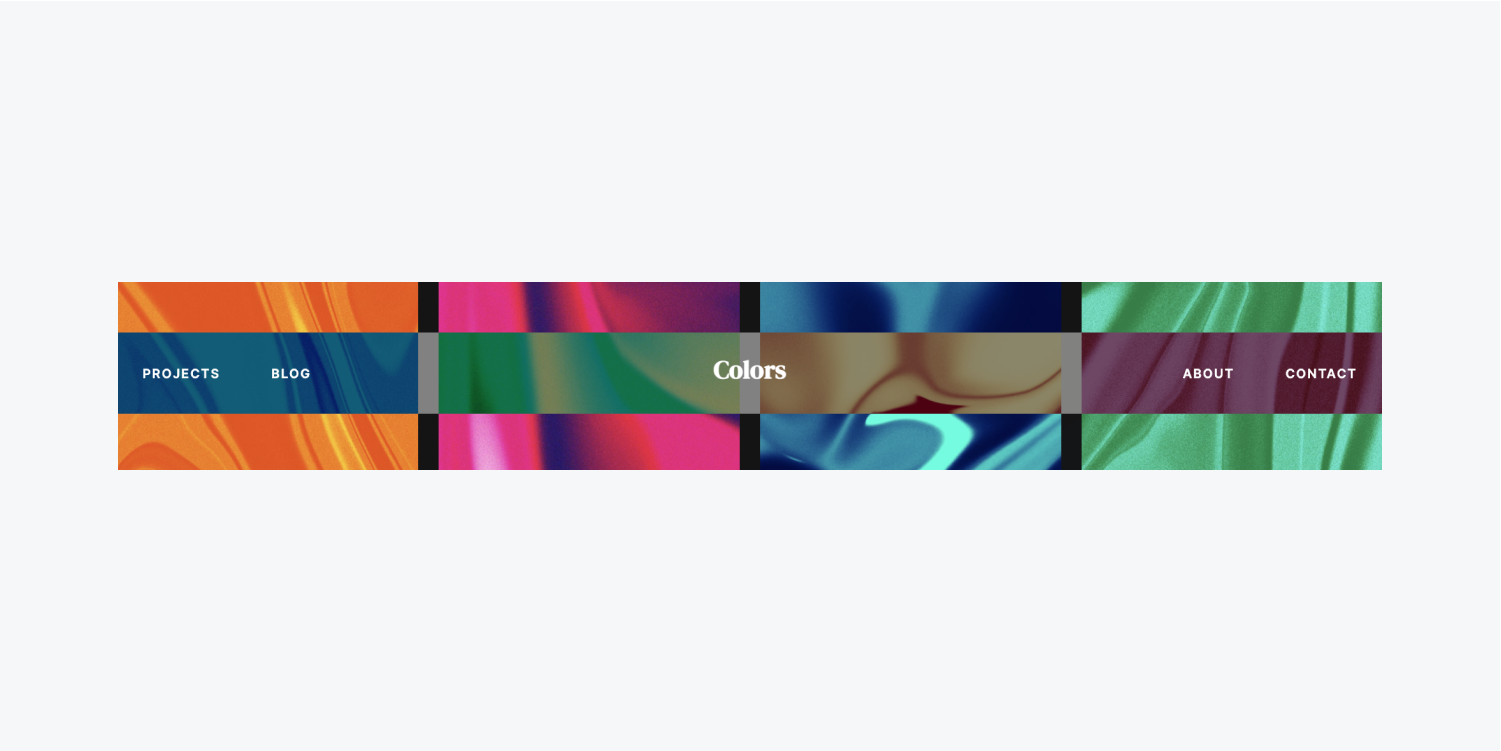
色相旋轉
色相旋轉 根據標準色環上存在的色調來改變內容的全域色調。您可以調整色調圍繞色環變化的程度。較小的角度(例如,10 度)將顯示冷色調,而較大的角度(例如,340 度)將顯示暖色調。您可以選擇手動輸入超過 360 度的度數,從而導致色環環繞(例如,400 度看起來與 40 度相同)。

飽和
飽和 可以進行調整以增加或減少內容的飽和度。低於 100% 的值會降低飽和度,而高於 100% 的值會增加飽和度。

色彩效果
灰階
灰階 將您的內容轉換為灰階。您可以修改強度 - 低於 100% 的值會減少灰階效果,而等於或高於 100% 的值則會顯示完整的灰階內容。

倒置
倒置 透過反轉內容來變更內容的顏色。您可以變更效果 - 低於 100% 的值會減少反轉效果,而等於或高於 100% 的值則顯示完全反轉的內容。

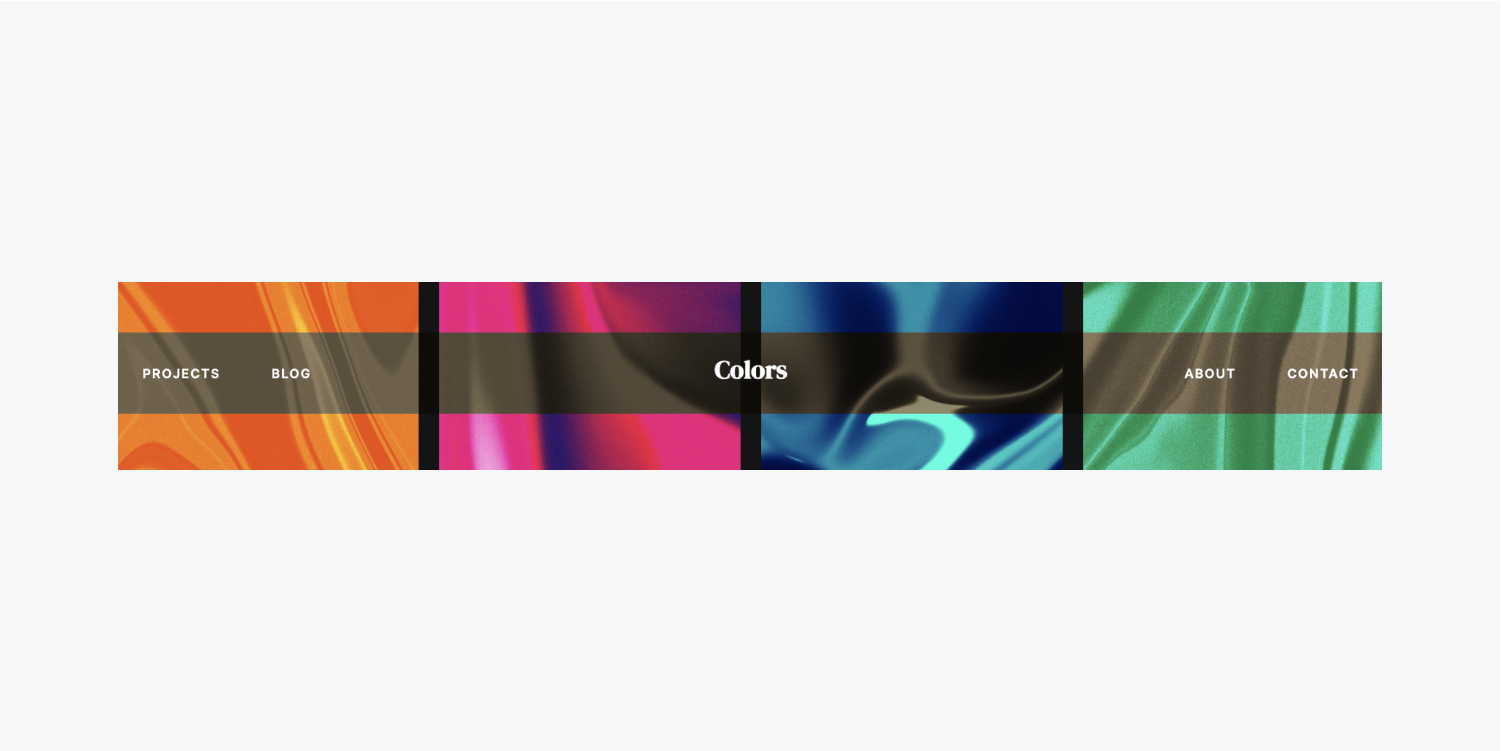
棕褐色
棕褐色 將您的內容變更為棕褐色調。您可以調整等級 - 低於 100% 的值可減輕棕褐色效果,而等於或高於 100% 的值則顯示完全棕褐色調的內容。

如何將背景濾鏡合併到元素中
您可以將背景濾鏡套用到您設計的任何元素。為了使效果視覺化,請確保元素的內容具有一定的透明度。這可以透過使用 SVG 或 PNG 圖像、為元素提供透明背景或降低元素的不透明度來實現。
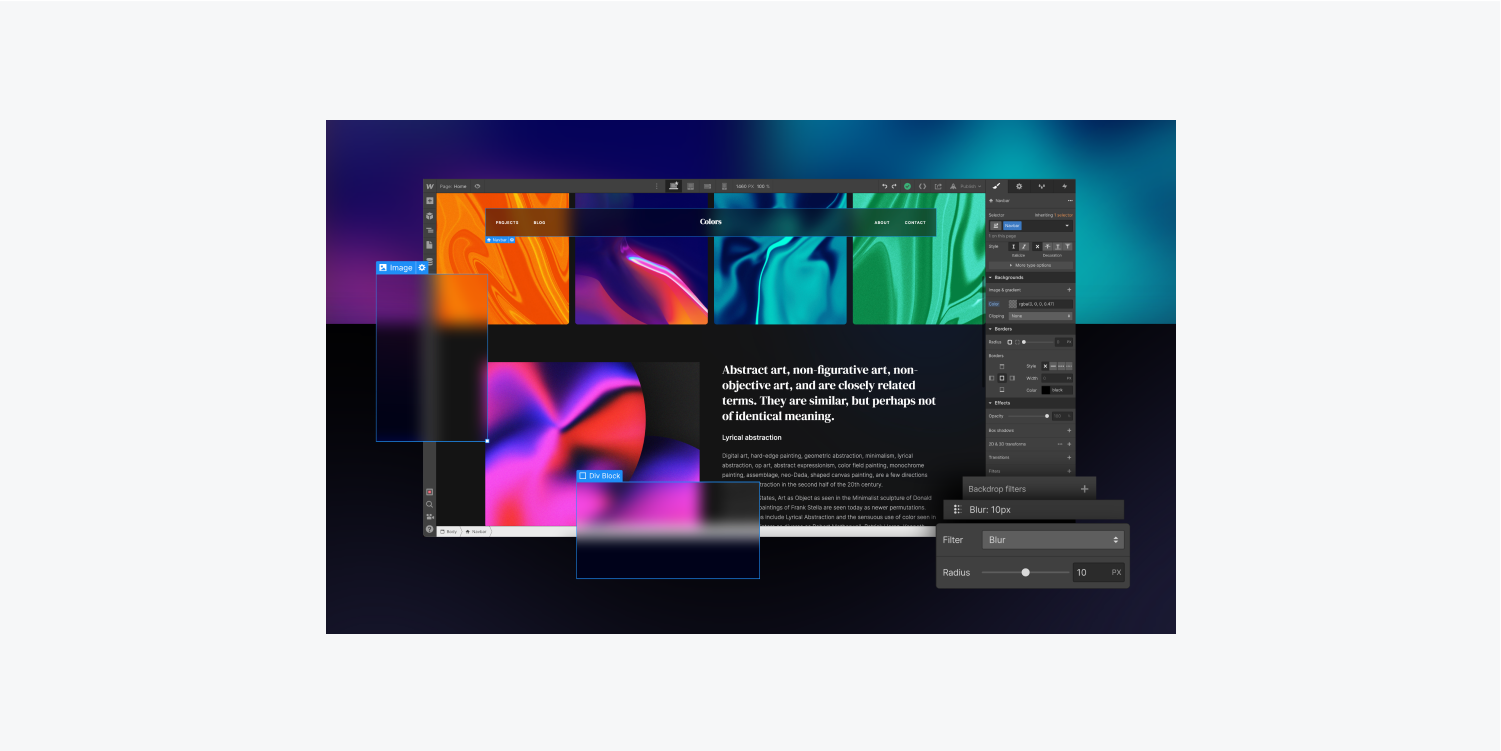
讓我們使用一個 模糊 元素上的背景濾鏡:
- 選擇 你的元素
- 訪問 風格面板 > 效果 > 背景濾鏡
- 點選 「加號」圖標 背景濾鏡旁邊
- 打開 篩選 下拉式選單 查看可用的過濾器
- 徘徊 在任何濾鏡上預覽效果
- 選擇 模糊 從下拉式選單中
- 調整模糊 半徑 在元素上設定所需的模糊級別
- 點擊背景濾鏡設定之外的位置即可 節省 你的修改


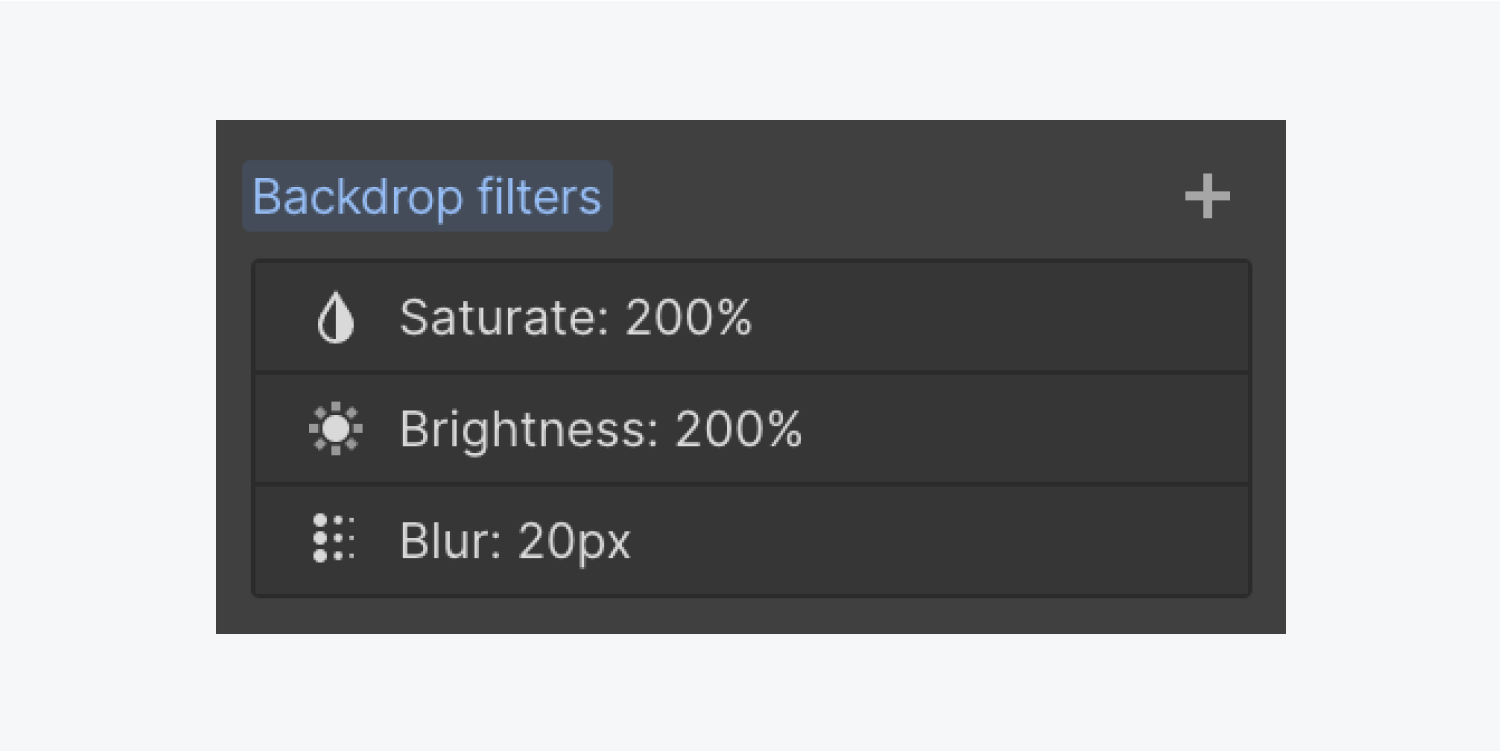
如果您想對多個濾鏡進行分層,可以重複執行相同的步驟。過濾器的組合可以被視為圖層,您可以透過拖放靈活地調整它們的排列。

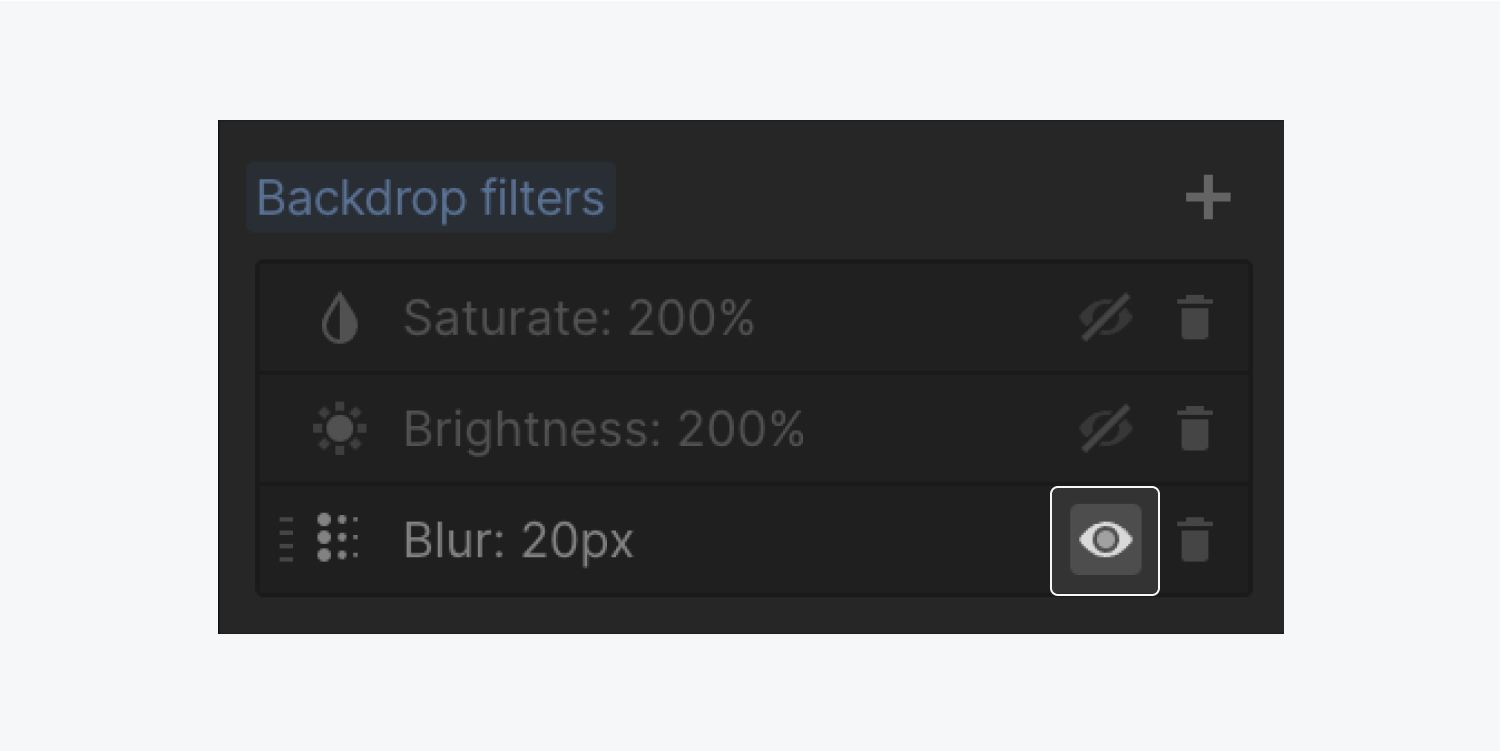
之間交替 可見的 和 隱 每個背景濾鏡效果的狀態:
- 訪問 風格面板 > 效果 > 背景濾鏡
- 徘徊 在所需的過濾器上隱藏或顯示它
- 點選 「眼睛」標誌 更改過濾器的可見性

若要自訂過濾器的配置:
- 訪問 風格面板 > 效果 > 背景濾鏡
- 找到 篩選 您希望修改以存取其設置
- 實施您的調整 並退出過濾器設定以儲存更改
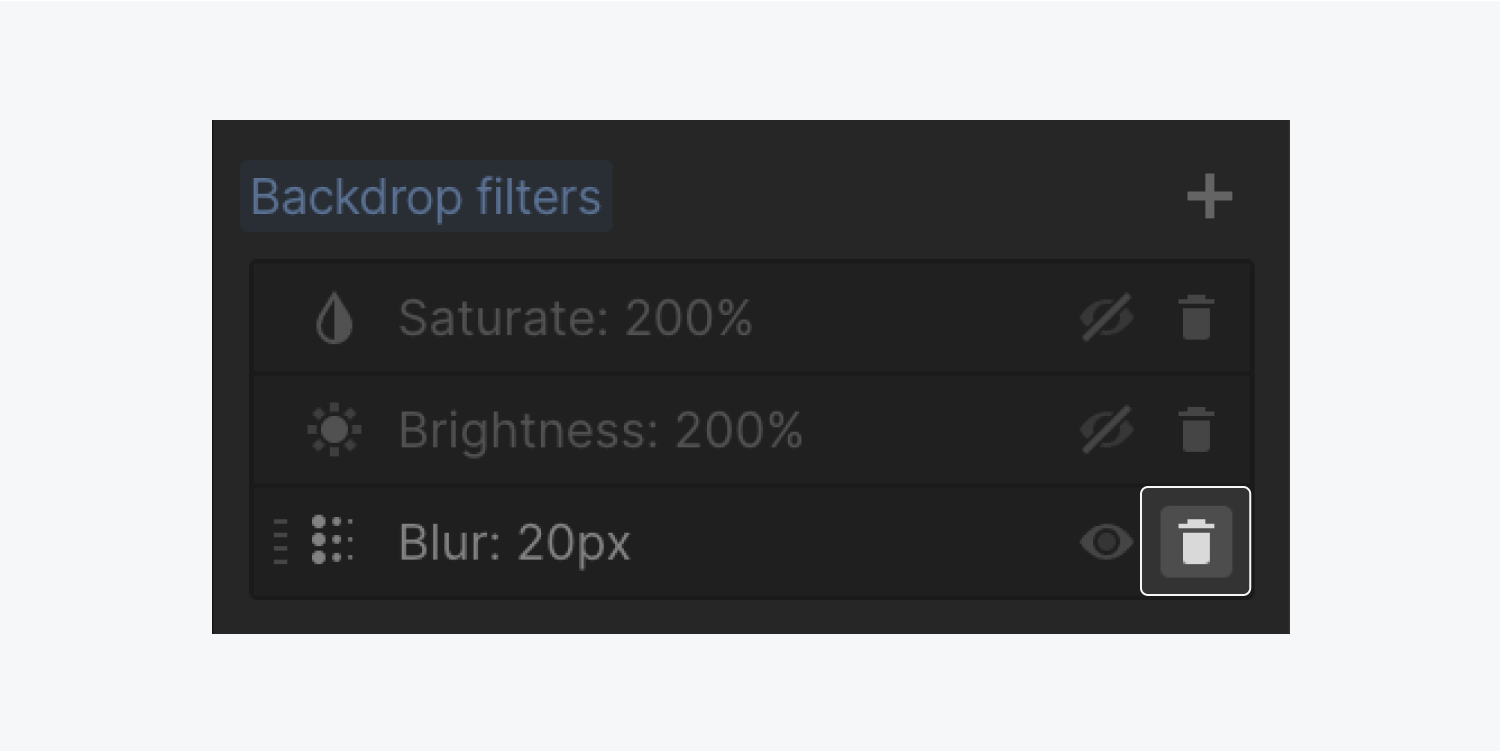
若要消除過濾器:
- 訪問 風格面板 > 效果 > 背景濾鏡
- 徘徊 在您想要刪除的濾鏡上
- 點選 “垃圾” 圖示

其他資源: 了解有關“樣式”面板的更多資訊。
- 包含或消除工作區點和成員 - 2024 年 4 月 15 日
- 定心框總結 - 2024 年 4 月 15 日
- 儲存站點以供日後參考 - 2024 年 4 月 15 日