合併文字跨度和圖像文字填充的潛力,製作出引人注目的標題 - 同時仍保留可選擇性和搜尋引擎友善性。

在本教程中,您將發現:
- 如何用跨距包圍文本
- 如何將背景圖像插入文字範圍
- 如何修剪影像背景
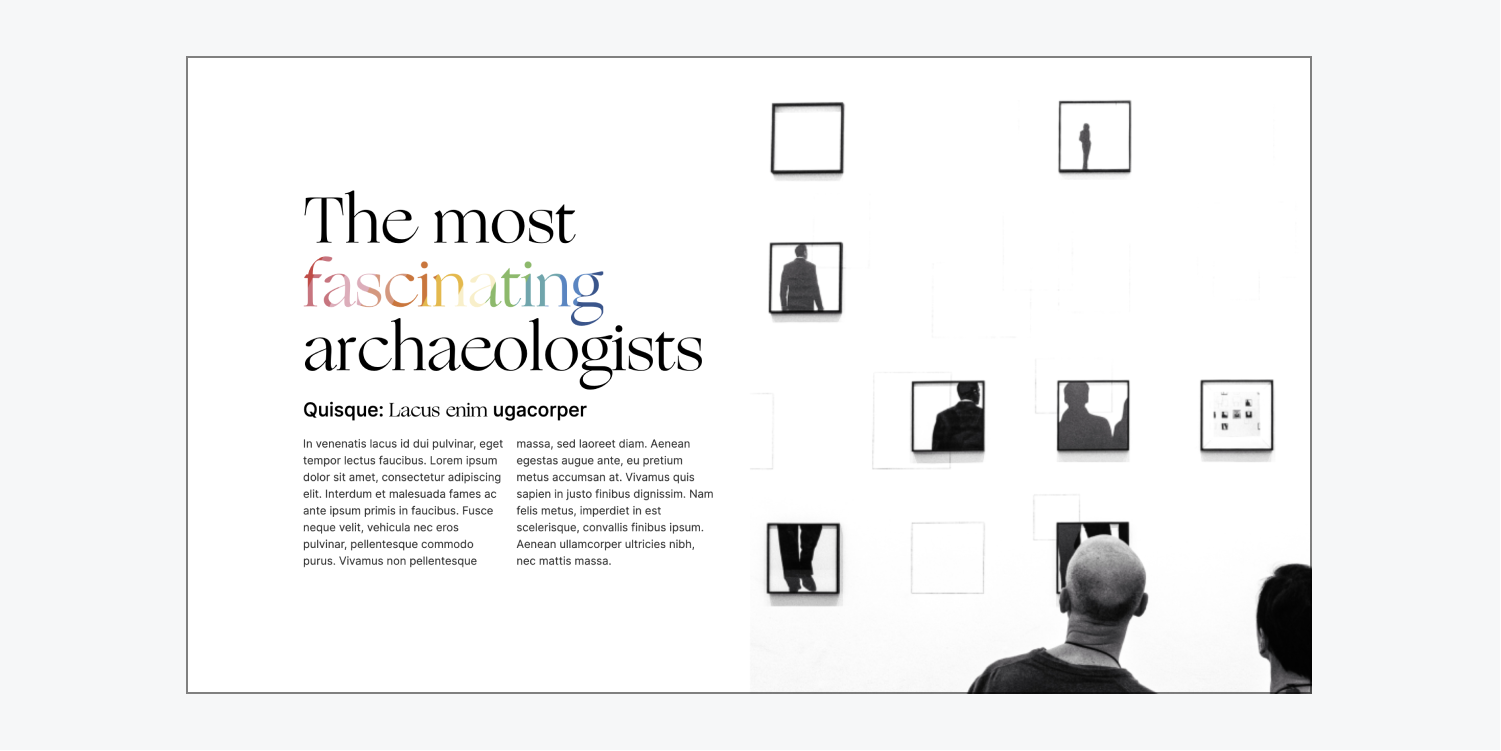
如何用跨距包圍文本
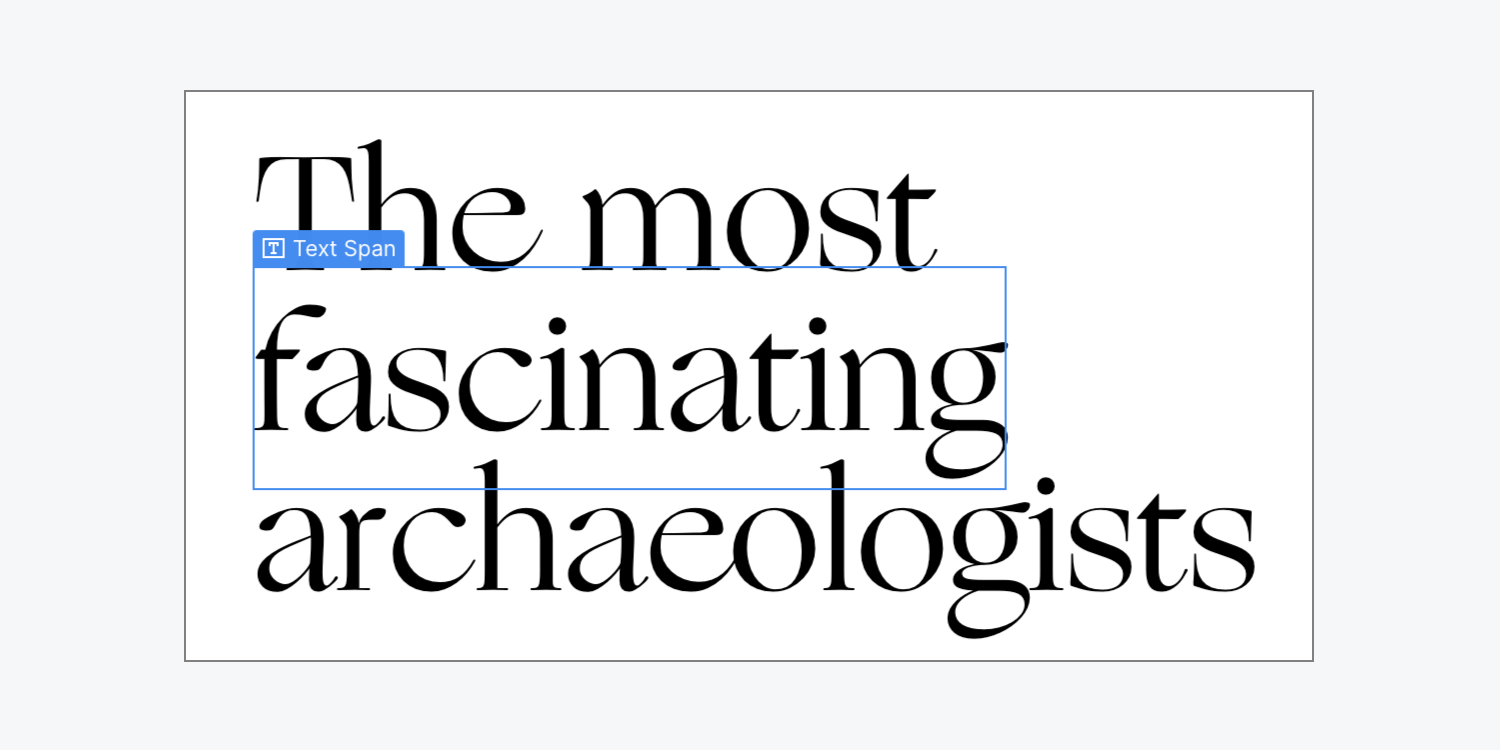
要影響標題中的特定文本,請在其周圍添加跨度:
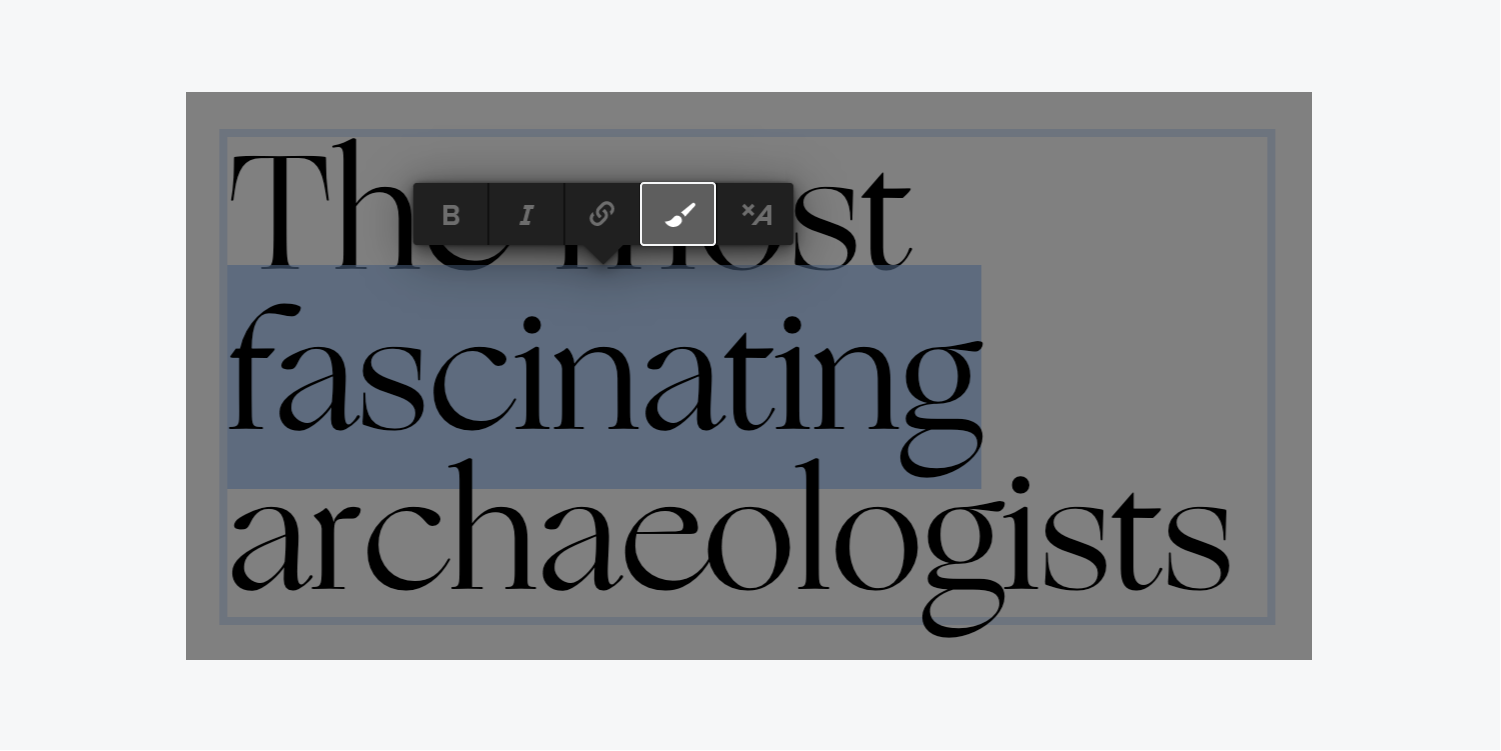
- 選擇你的 標題 並雙擊它開始編輯
- 突出顯示您想要包含在範圍內的一個或多個單詞
- 選擇 用 Span 包裹 「畫筆」圖示位於您選擇上方的選項中

出色的!現在您已經在標題中建立了一個跨度。

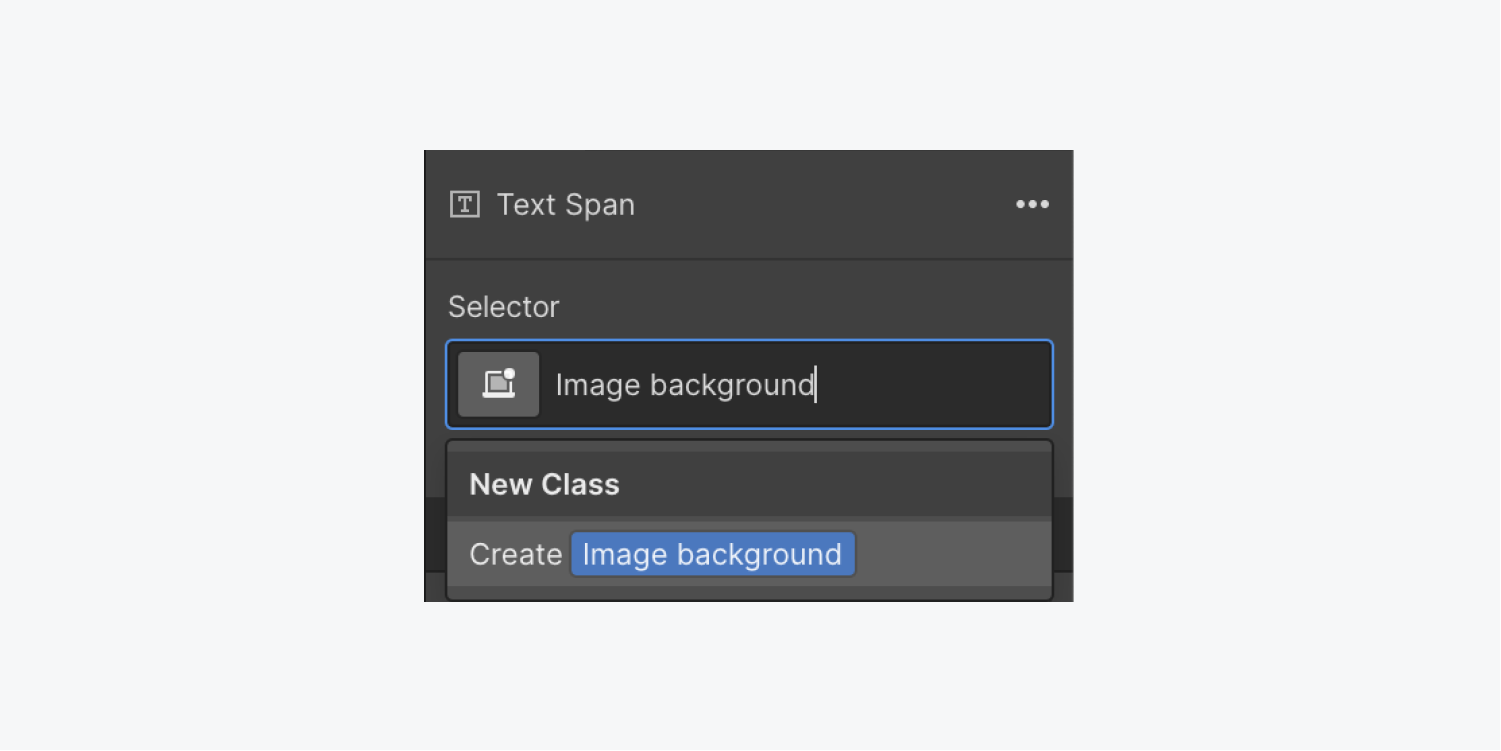
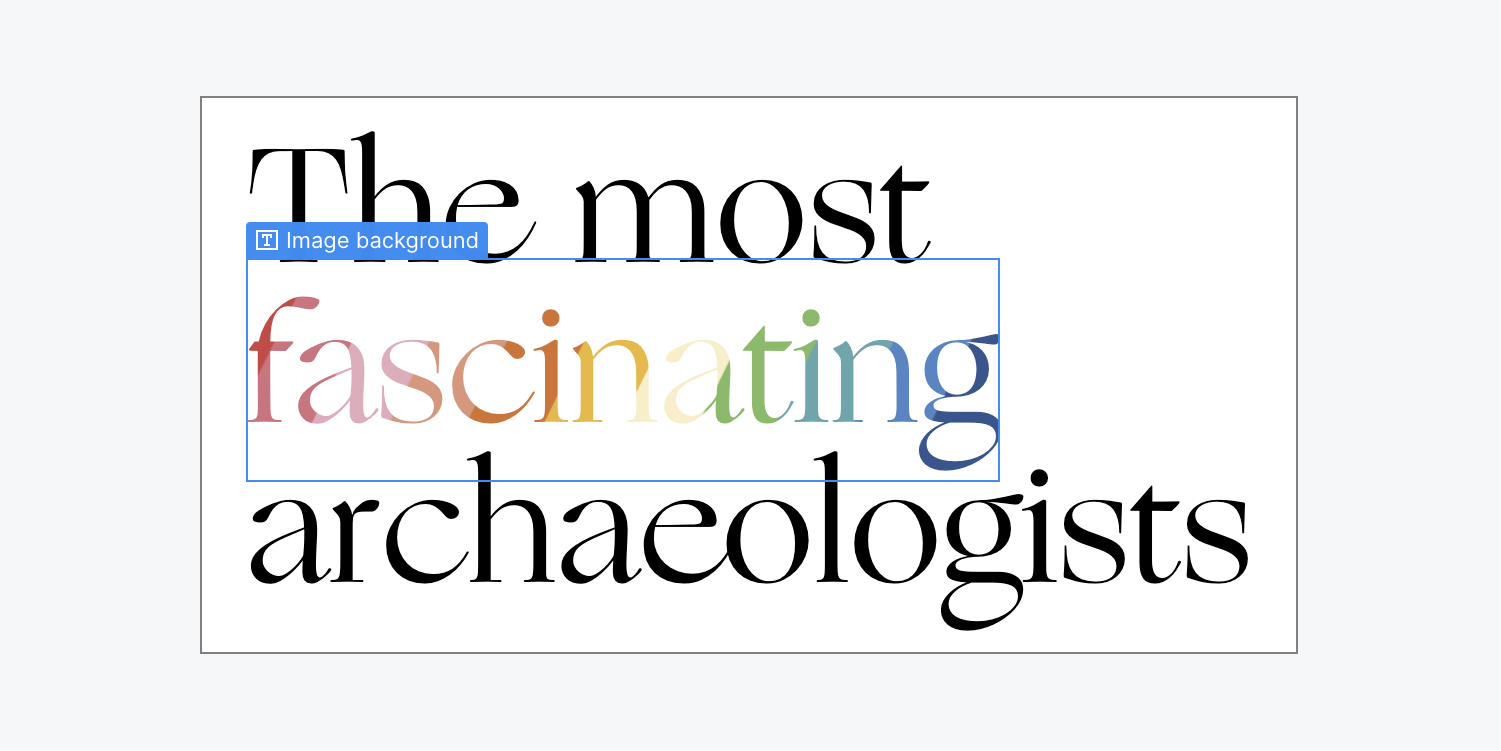
請記住為您的跨度分配一個類,以保持格式有序(例如,“圖像背景”)。

了解有關使用文字跨度的內嵌文字格式的更多資訊。
如何將背景圖像插入文字範圍
讓我們將背景圖像附加到文字範圍 - 該圖片將在文字中可見:
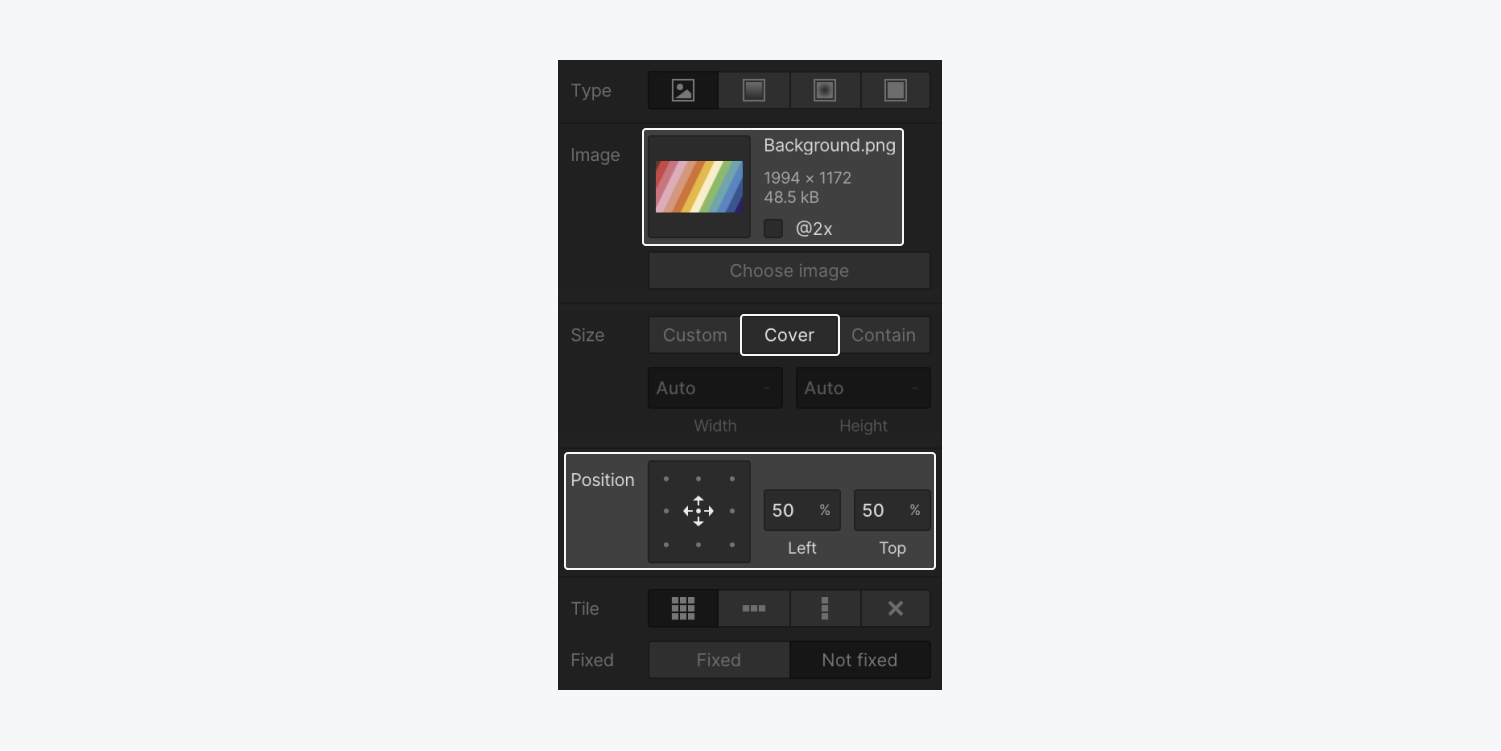
- 使用權 風格面板 > 背景
- 點選 影像和漸變 「加號」圖標
- 選擇 選擇圖片 指定用於文字填充的圖像
- 將尺寸設定為 覆蓋
- 點擊下面的一個點 位置 修改背景影像的顯示方式(例如,選擇中心點)
了解有關背景圖像的更多資訊。

至關重要的: 確保驗證文字範圍的圖像顏色對比和可讀性,以確保文字及其背景可存取。透過我們的無障礙課程更深入地研究。
如何修剪影像背景
最後(這是魔法發生的地方),讓我們將圖像背景修剪到文字範圍:
- 選擇 文字跨度
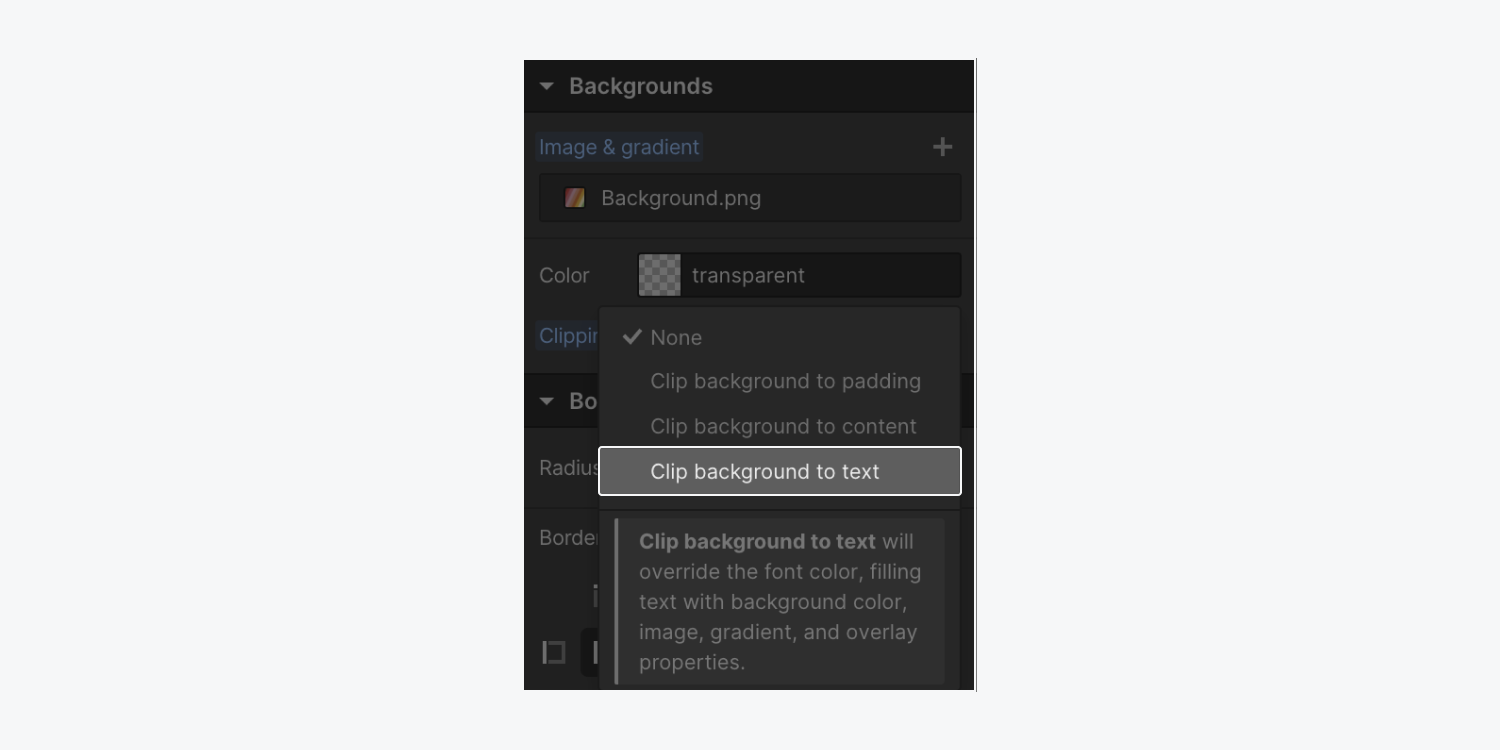
- 使用權 風格面板 > 背景
- 從「將背景剪下到文字」中選擇 剪裁 下拉式選單
在 Webflow Designer 中了解有關漸變和圖像文字填充的更多資訊。

就這樣!您在網站上製定了一個視覺上吸引人的標題,以使網站訪客感到驚訝。

Ewan Mak 的最新帖子 (看全部)
- 包含或消除工作區點和成員 - 2024 年 4 月 15 日
- 定心框總結 - 2024 年 4 月 15 日
- 儲存站點以供日後參考 - 2024 年 4 月 15 日