Webflow 的流體滾動動畫現在承認您的網站訪客選擇在其作業系統上停用動畫。這適用於在作業系統或瀏覽器上配置了限制運動系統首選項的網站訪客。
在本教程中,您將了解有關係統移動設定的所有信息,其中包括:
- Webflow強調遊客喜好的原因
- 此修改對設計的影響
- 如何檢查運動設置
- 是否取代訪客的受限運動選擇
- 如何消除所有訪客的流體滾動
- 即將推出的策略
為什麼 Webflow 重視訪客的偏好
我們出於某些原因優先考慮您網站訪客的偏好:
- 對某些人來說,網路上的動作和動畫可能會導致緊張、疾病,甚至癲癇發作。諸如“前庭疾病的無障礙治療“ 和 ”你的互動讓我噁心” 分享有關運動的設計決策對運動敏感的人產生的影響的真實經驗。你也可以 在 Mozilla 開發者網路上進一步閱讀有關癲癇和其他身體反應的互聯網可訪問性的信息.
- Webflow 承認其有責任增強網路的可近性,這是朝著履行這項義務邁出的一小步。
此修改對設計的影響
Fluid-scroll是一個自動實作連結導覽的動畫屬性。當使用者選擇針對頁面部分的連結時,它會產生動畫捲動效果。
例如,如果您在頁面頂部有一個導航連結(例如,「聯絡」按鈕),該連結連結到頁面底部的聯絡表單,則點擊該「聯絡」按鈕的訪客將輕輕地捲動瀏覽您的所有頁面內容在到達聯絡表單部分之前。
如果您的網站訪客在其係統上啟動了有限運動設置,則選擇針對頁面部分(例如聯絡表單)的連結(例如聯絡按鈕)將立即滾動到目標部分 - 無需動畫聯絡表單中的所有內容。
滾動運動開啟時節連結的行為。
滾動運動關閉時部分連結的行為。
筆記: 有限運動操作系統或瀏覽器設定僅影響流體滾動行為 發表 專案.即使已選擇有限運動作為使用者首選項,專案預覽仍將描繪流體滾動動畫。
檢查運動設置
如果您的網站訪客或客戶對變更發表評論,您可以幫助他們檢查他們是否在作業系統或瀏覽器上啟動了運動設定。該設定表示為“顯示動畫”(在 Windows 上)和“減少運動」(在 Mac 上)。
檢查 OS(作業系統)設定
您可以驗證此首選項是否在不同作業系統和瀏覽器上啟用。要支援流暢滾動,請確保已停用此設定。
- 蘋果
- Windows 10
- iOS 裝置
- 安卓設備
- 瀏覽器設定(Chrome、Firefox、Safari)
在蘋果機上
要保持流暢滾動:
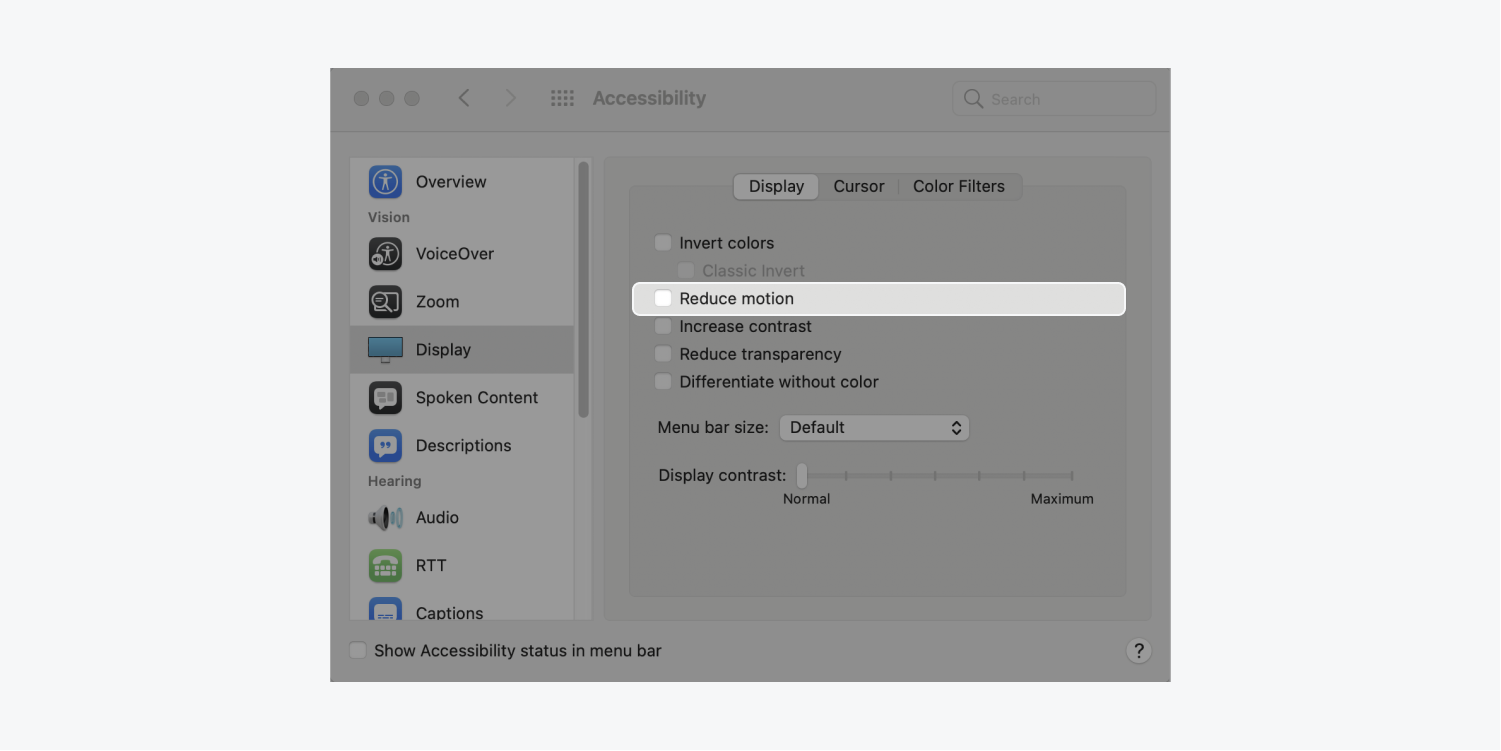
- 去 系統偏好設定 > 無障礙 > 展示
- 取消勾選 “減少運動”

在 Windows 10 上
有 3 個位置可以管理此設定。
參觀 第一個位置 保持流暢滾動:
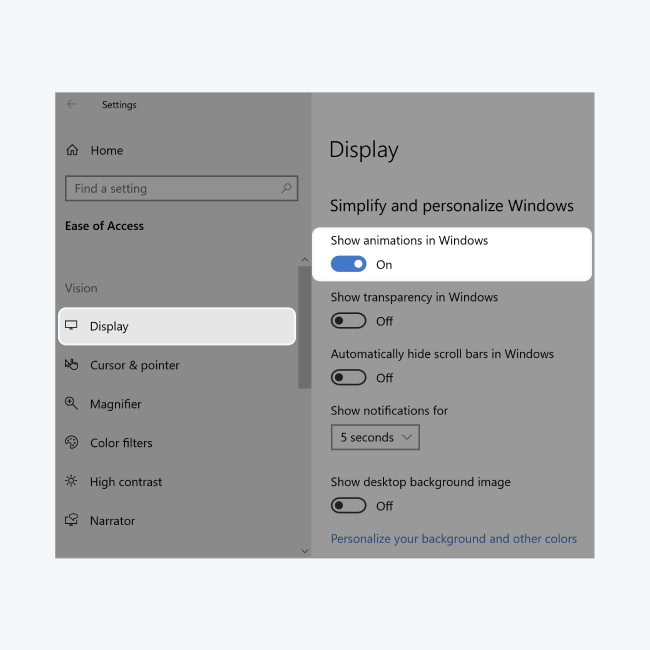
- 去 設定 > 四通八達的交通網絡 > 展示 > 簡化和個人化 Windows
- 將「在 Windows 中顯示動畫」切換為 在

參觀 第二個地點 保持流暢滾動:
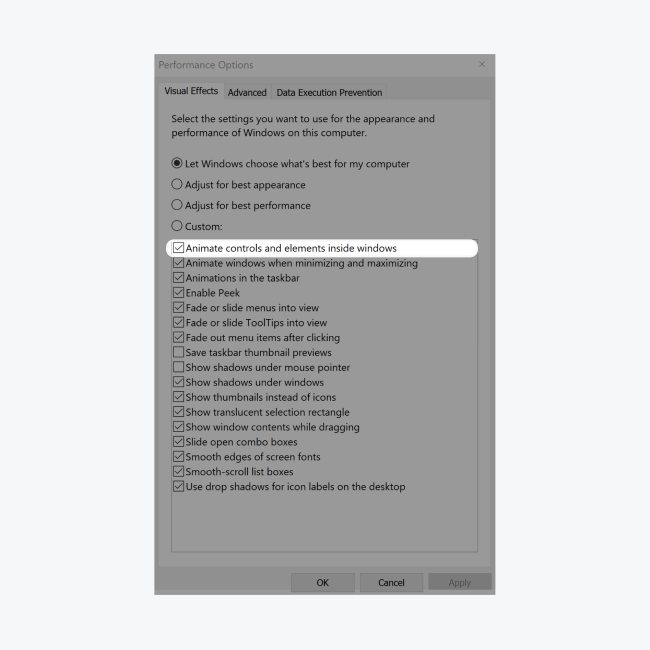
- 去 控制面板 > 系統和安全 > 系統 > 進階系統設定 > 性能選項設定 > 視覺效果
- 添加一個 查看 到“對視窗內的控制項和元素進行動畫處理”

參觀 第三地點 保持流暢滾動:
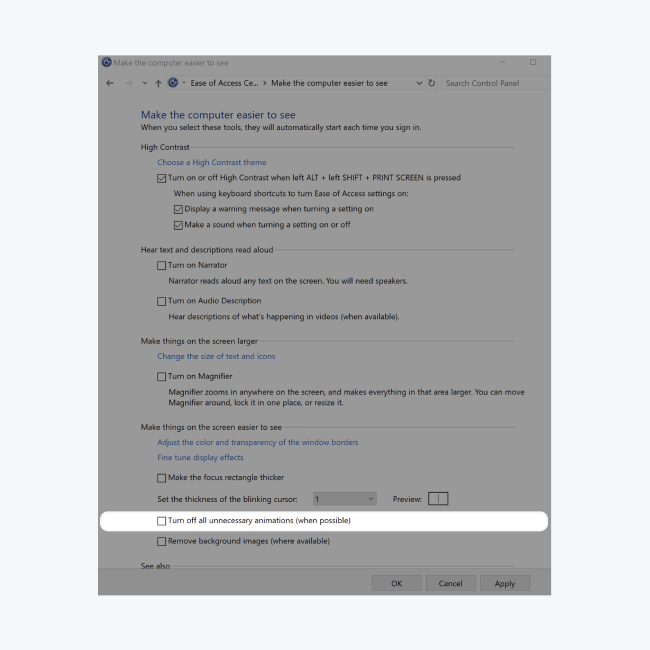
- 去 控制面板 > 四通八達的交通網絡 > 輕鬆造訪中心 > 讓電腦更容易看到 > 讓螢幕上的內容更容易看到
- 取消勾選 “關閉所有不必要的動畫(如果可能)”

iOS 解決方案
要保持平滑滾動:
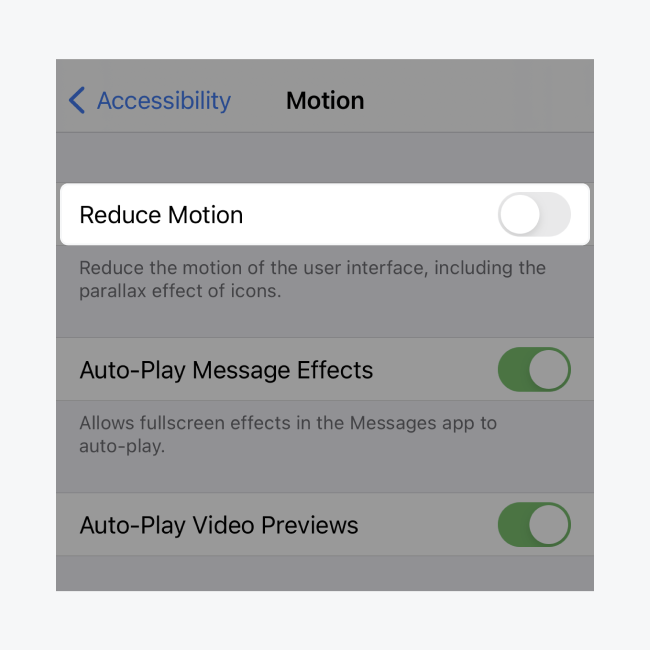
- 繼續 設定 > 無障礙 > 運動
- 將“減少運動”選項切換為 離開

安卓使用說明
為了確保平滑滾動:
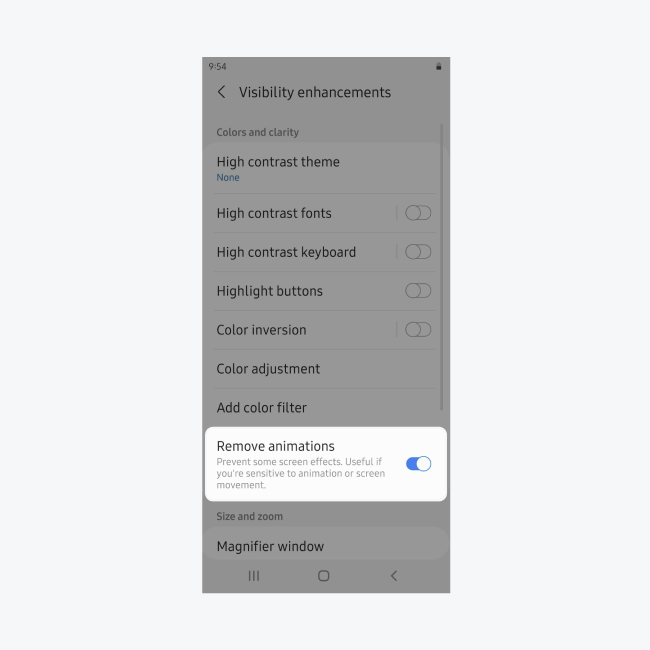
- 使用權 設定 > 無障礙 > 可見性增強 > 刪除動畫
- 將開關切換至 離開

調整瀏覽器設定
雖然大多數用戶在作業系統層級修改運動設置,但有些人在瀏覽器層級進行更改。請依下列方式參考瀏覽器設定:
鉻合金
- 類型: chrome://flags/#smooth-scrolling
- 確保“平滑滾動”已關閉
筆記: Chrome 瀏覽器設定的配置僅影響 Windows、Linux、Chrome 作業系統和 Android 作業系統。
火狐瀏覽器
- 啟動 Firefox 並造訪: 關於:配置
- 新增標記為數字的首選項 ui.prefersReducedMotion 並將其值設為 1 (更改立即生效)
蘋果瀏覽器
此設定由 MacOS 配置控制。
壓倒一切的訪客偏好
覆蓋訪客的簡化動作偏好並不理想。 Webflow 站在後面 使用者選區的優先級,強調在可行的情況下使用者偏好優先於作者偏好。
為所有訪客停用平滑滾動
出於各種原因,可能有必要為所有訪客停用平滑滾動,特別是涉及產品或企業的可訪問性要求。雖然網路內容可訪問性指南 (WCAG) 沒有明確解決平滑滾動問題,但考慮運動引起的不適仍然至關重要,並且阻止訪客選擇退出平滑滾動是一種有效的方法。
作為設計師,實施自訂程式碼以關閉整個專案或特定頁面上的平滑滾動模組,以最大限度地減少滾動運動。將以下程式碼新增至您的專案或頁面的設定:
<script>
$(function() {
// Activate the beta feature
document.body.setAttribute('data-wf-reduce-scroll-motion');
// Remove in-page scroll motion
document.body.setAttribute('data-wf-scroll-motion', 'none');
});
</script>
將此程式碼套用到您的專案或頁面會在點擊連結目標時立即導航到頁面上的元素。
計劃的增強功能
Webflow 意識到過度運動效果可能導致的不適,並致力於在未來幾個月內改善此類體驗。
如果您遇到意外行為,請透過以下方式通知我們在論壇上發文.
相關文章:
增強網站的可訪問性
- 包含或消除工作區點和成員 - 2024 年 4 月 15 日
- 定心框總結 - 2024 年 4 月 15 日
- 儲存站點以供日後參考 - 2024 年 4 月 15 日

