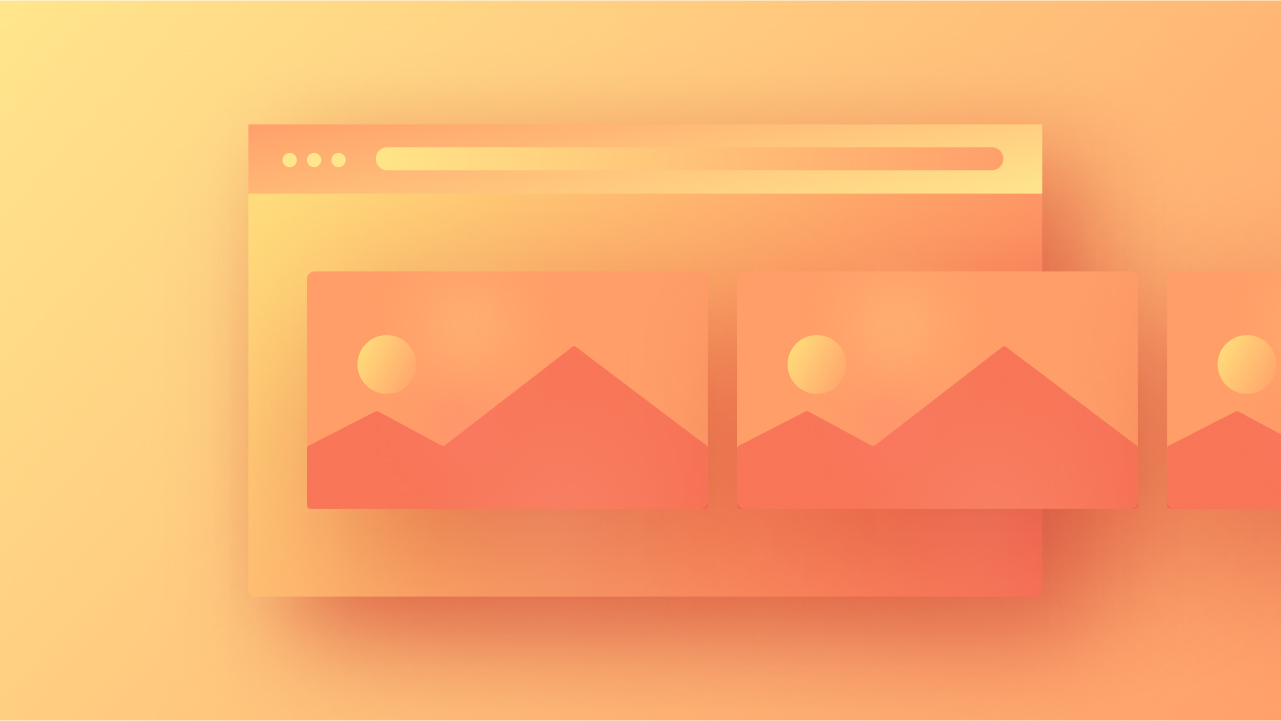
然而,讓我分享一個小秘密——它不是左右滾動。它實際上是垂直滾動,並伴隨著當我們向下滾動時在可見區域內移動元素的交互。
在本教程中,您將透過執行以下步驟來掌握如何產生水平滾動效果:
- 建立“軌道”段
- 排列“相機”塊
- 建構“框架”區塊
- 融入元素
- 調整行為
- 針對行動裝置進行最佳化
建立“軌道”段
透過引入側向渦旋段的基礎結構 部分 包含所有內部元素的組件:
- 採摘一個 部分 組件來自 新增面板 到頁面上( 部分 預設為100%寬度)
- 訪問 選擇器場地 內 風格面板
- 指定一個類別名 部分 透過我們的 選擇器場地 (例如“Track”,但我們可以自由選擇任何名稱)

例如,在我們的演示中,我們打算水平遍歷 4 個物件。物品的體積起著至關重要的作用,因為它決定了「軌道」的高度 部分.
調整“軌道”段的高度
讓我們定義一個高度 部分:
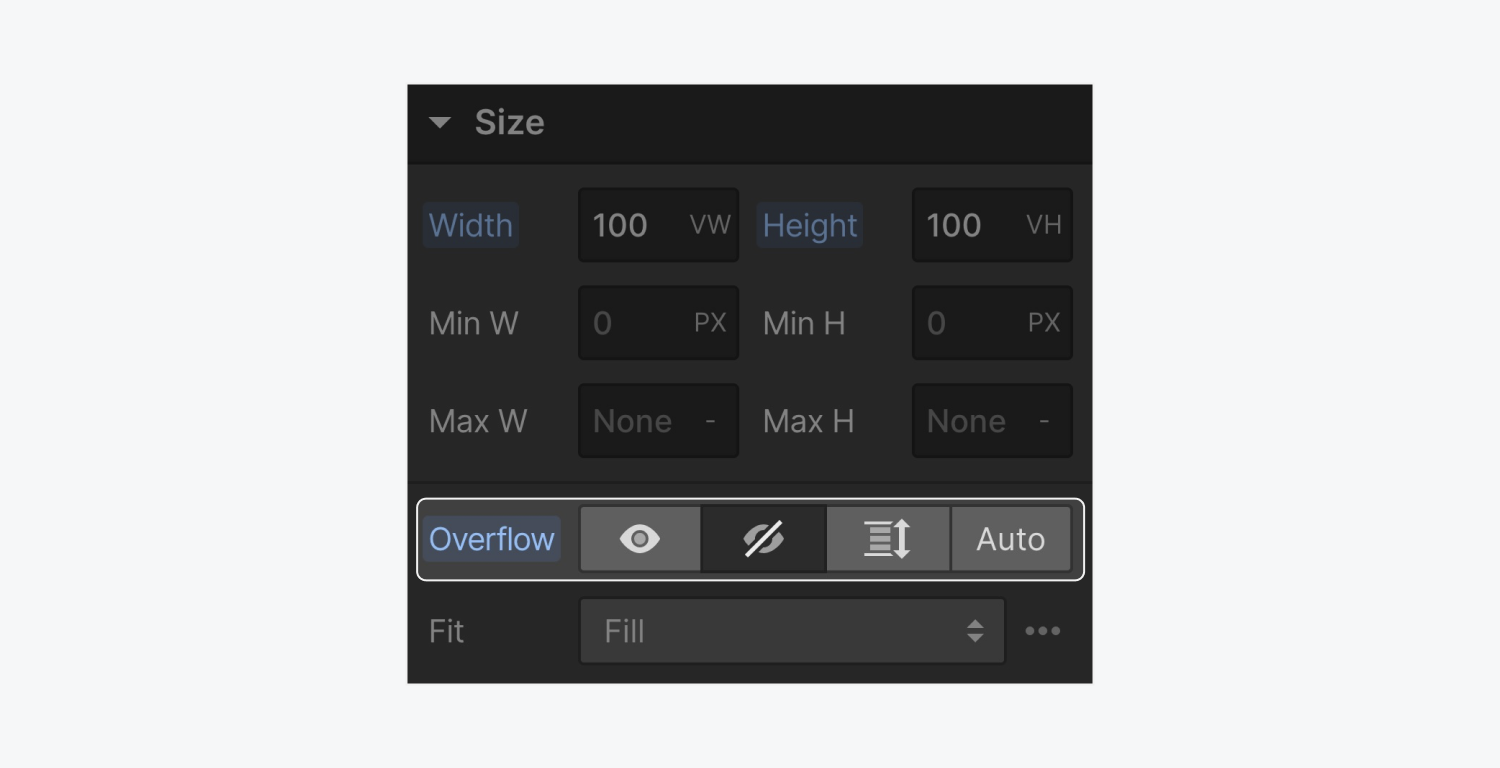
- 揭開面紗 風格面板 > 尺寸
- 指定 高度 如400大眾
注意:使用 VW(視口寬度)是因為我們水平滾動 4 個項目。每個項目對應 100vw 的高度(例如,4 個項目相當於 400vw)。
排列“相機”塊
現在讓我們整合一個元素,該元素將用作觀察滾動項的視口:
- 放置一個 區塊元件 來自 添加控制板 進入“軌道” 部分
- 輸入 選擇器場地 內 風格面板
- 將類別名稱附加到 區塊元件 (例如“相機”,但我們保留選擇任何名稱的靈活性)

內幕消息: 我們可以加快訪問 選擇器場地 透過使用快捷鍵來選擇所選元素,即 命令+輸入 (在 Mac 上)或 控制+輸入 (在 Windows 上)。
設計“相機”
相機” 堵塞 作為一個窗口,透過該視窗可以看到滾動項目。選擇“相機”後 堵塞,確保其尺寸與視窗精確匹配,並使其保持固定到其父組件:
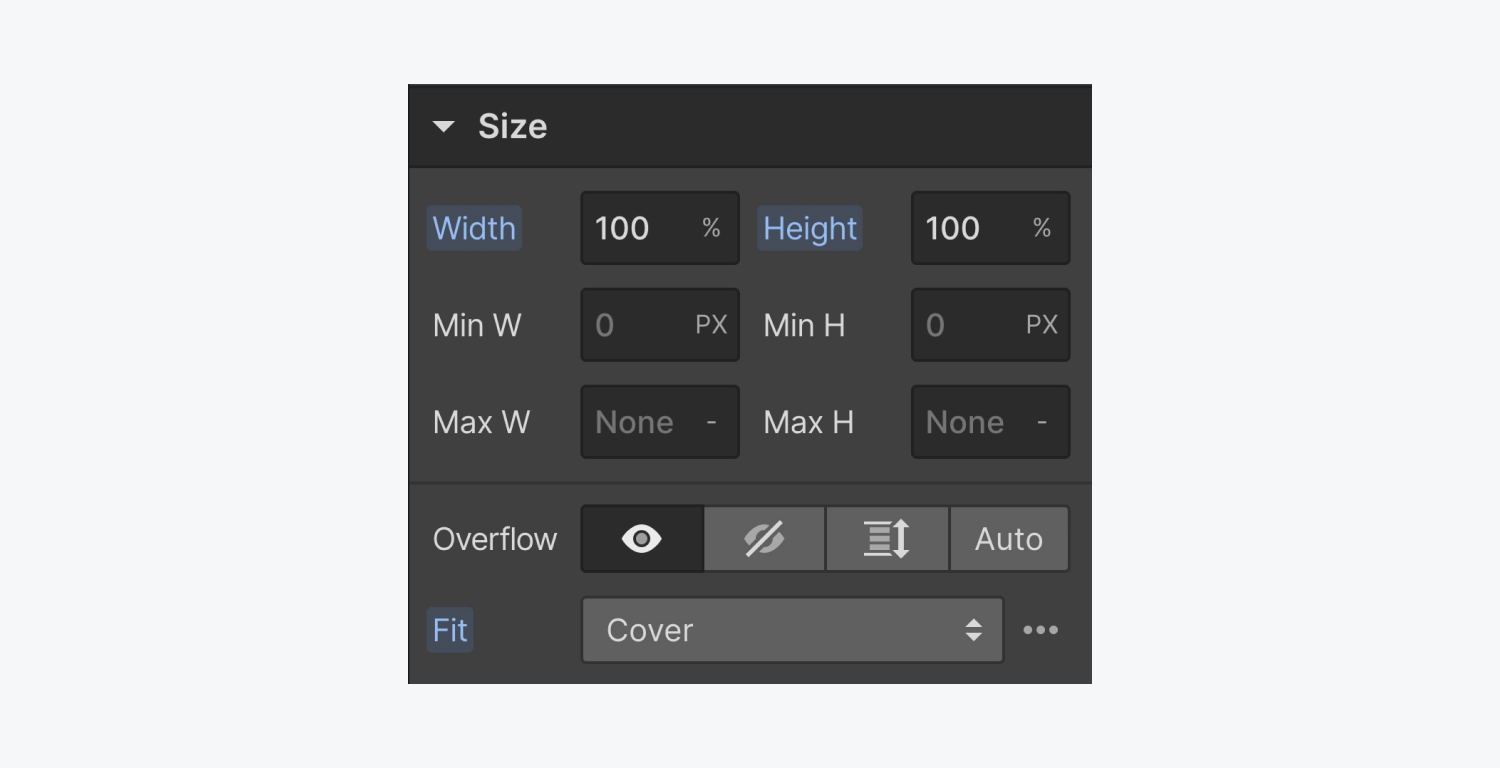
- 訪問 風格面板 > 尺寸
- 建立 寬度 為 100vw(相當於視口寬度的 100%)
- 定義 高度 為 100vh(相當於視口高度的 100%)
- 向下捲動到 位置 設定中的 風格面板
- 改變位置從 靜止的 到 黏
- 積分頂部位置 0 像素(「Track」頂部之間的間距) 部分 以及“相機”的頂部 堵塞)
透過將元素設為黏性,我們會自動將父元素定義為其子元素將黏附的容器。
建構“框架”區塊
讓我們建立我們的“框架” 堵塞 水平對齊項目:
- 插入一個 區塊元件 來自 添加控制板 進入“相機” 堵塞
- 訪問 選擇器 領域內的 風格面板
- 命名 區塊元件 (例如“框架”,但我們可以自由選擇任何名稱)

插入項目
我們將首先產生一個包含我們的插圖的元素:

- 揭開面紗 包括面板 並選擇一個 剖面塊
- 放下 剖面塊 在「容器」內 分區塊 在裡面 航海家
- 點擊進入 選擇器 框中的 設計面板
- 指定一個類別名 剖面塊 (例如,“Artifact”,儘管它可以是您喜歡的任何標題)
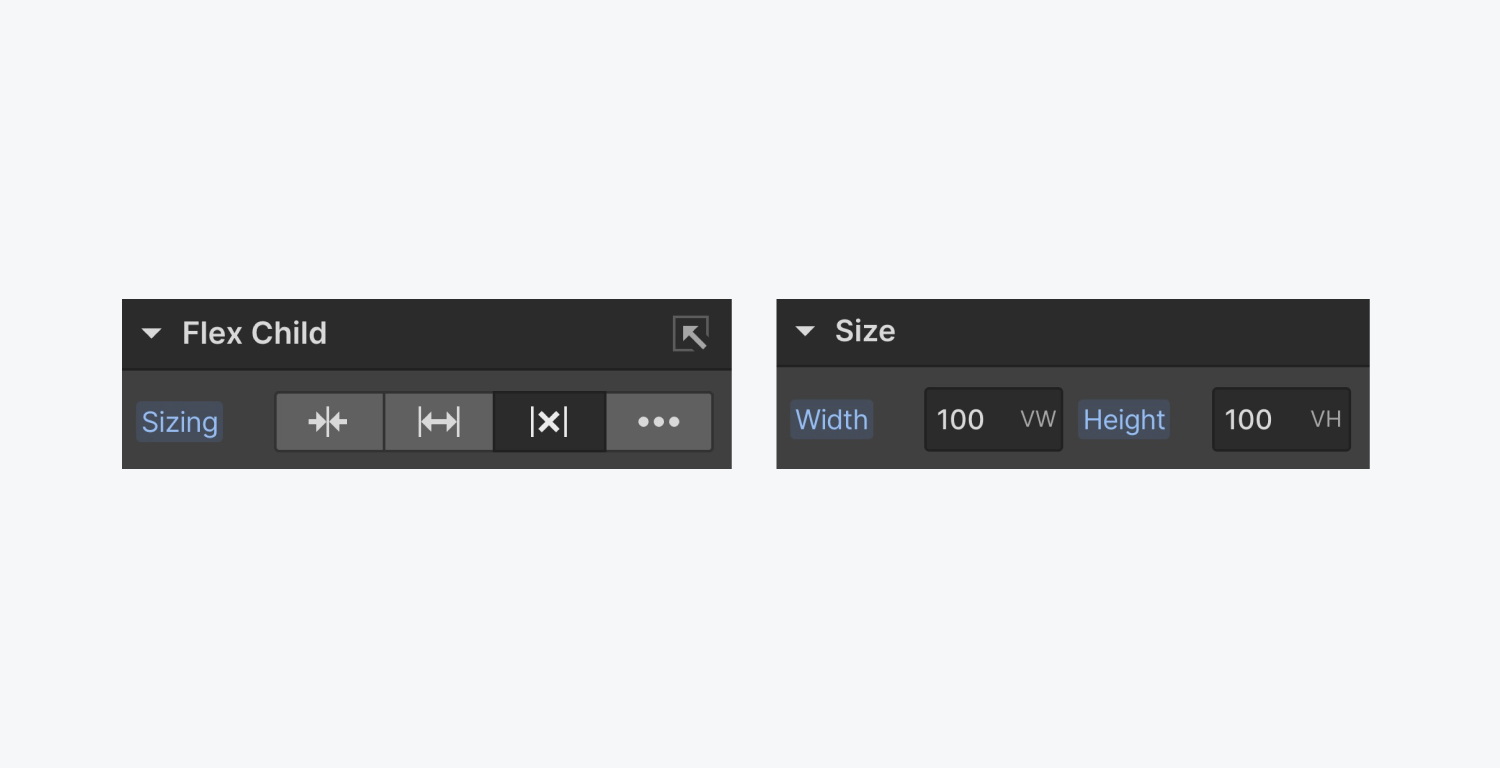
- 擴張 設計面板 > 彈性項目 並建立 尺寸 作為 不要縮小或擴大
- 使用權 設計面板 > 程度 並分配一個 寬度 100% 和 高度 共 100%

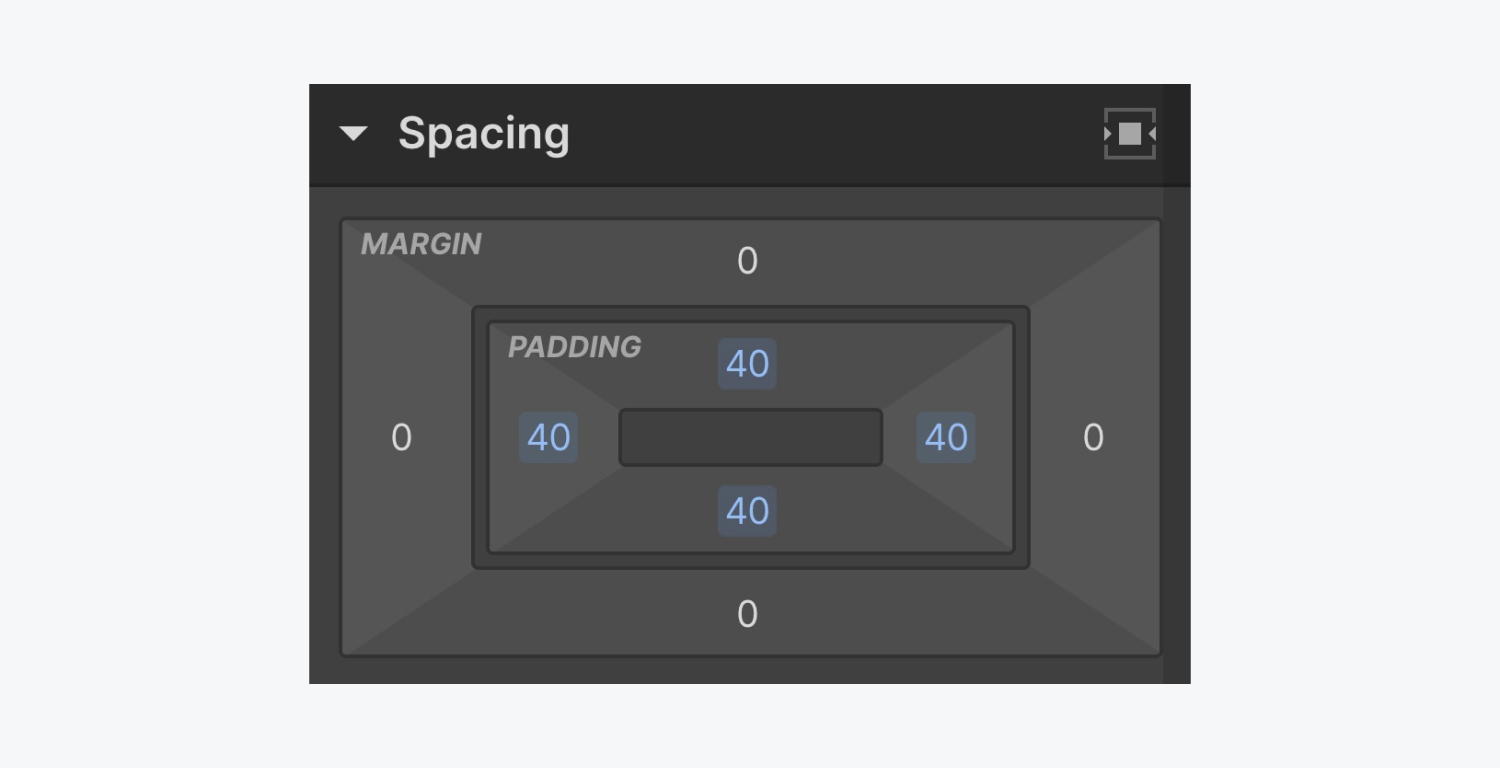
您也可以選擇在所有邊緣添加緩衝墊,為物品提供一些呼吸空間(例如,每側 40 像素的緩衝墊)。若要執行此操作,請啟動 設計面板 > 間距 並修復填充物。

目前,我們可以在“Artifact”中嵌入圖像 剖面塊 我們剛剛成立。
自訂項目內的視覺效果
在這種情況下,我們使用的插圖佔據了“神器”的整個寬度和高度剖面塊.

我們同樣應該在影像的所有邊緣添加一些填充,為影像提供一些呼吸的空間:
- 發射 設計面板 > 程度
- 分配 寬度 如100%
- 設定 高度 如100%
- 調整 合身 到 包圍

為我們的物品設定“取景器”
如果我們使用滑鼠或觸控板左右滾動(在 Windows 上滾動時按 SHIFT),我們可以預覽「取景器」概覽中顯示的所有項目。
然而,這些項目從「取景器」角度溢出,這不是預期的結果。我們的目標是僅在該視圖中見證這些項目透過互動而包含在內。為防止影像溢出:
- 選擇“取景器” 分區塊 (或您可能指定的那樣)
- 擴張 設計面板 > 程度
- 配置 溢出 作為 隱

透過將「取景器」溢出設為隱藏,任何向左和向右滾動的嘗試都將受到阻礙。這使我們能夠調整我們的交互,這會將“容器”從右到左重新定位。
調整動作
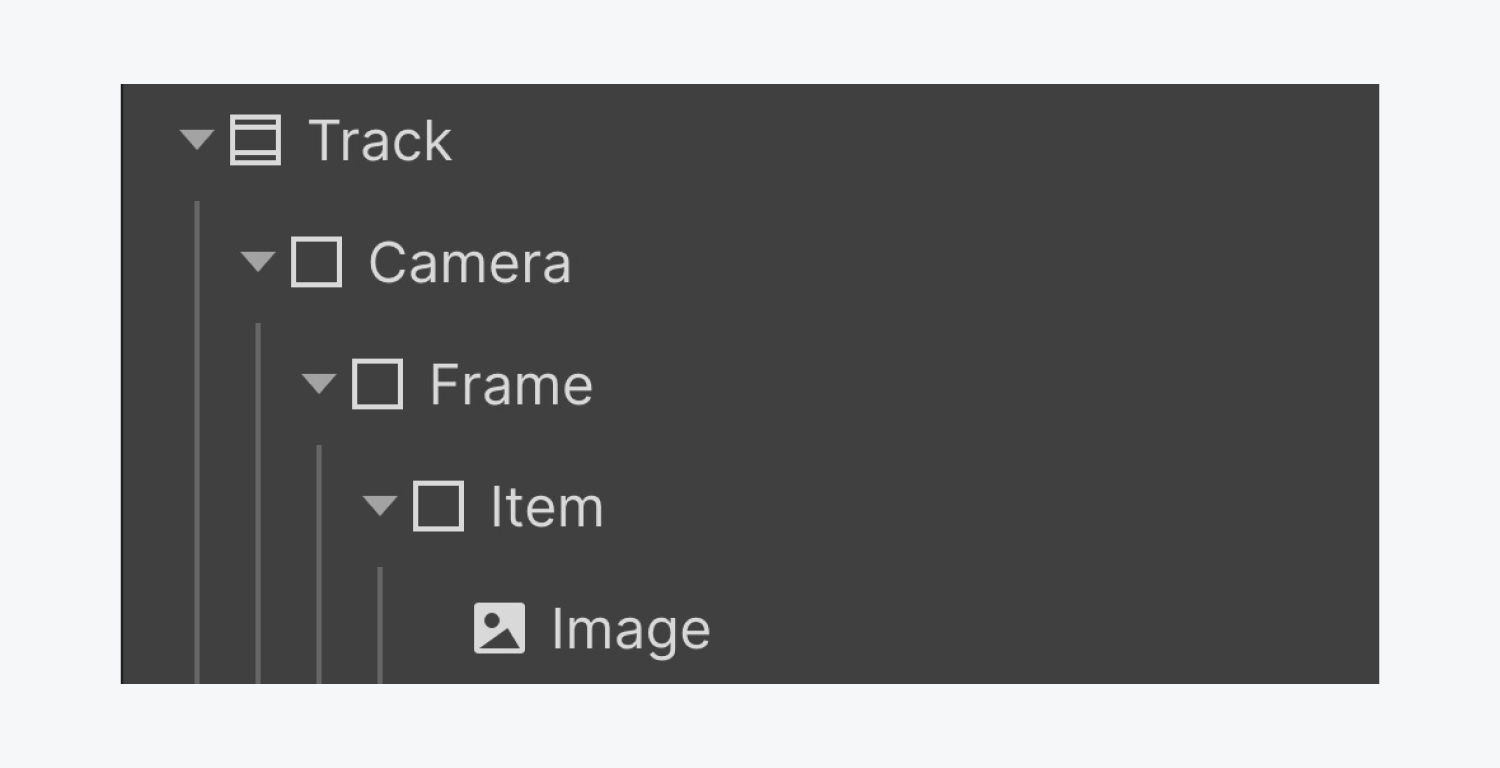
在我們的場景中,我們的組件包括“Track” 部分 > “觀景窗” 分區塊 > “容器” 分區塊 > “神器” 分區塊 > 插圖元素。

我們的互動目標是讓“追蹤” 分區塊 激發互動,改變“框架” 區塊部門 從右到左。
建立觸發器
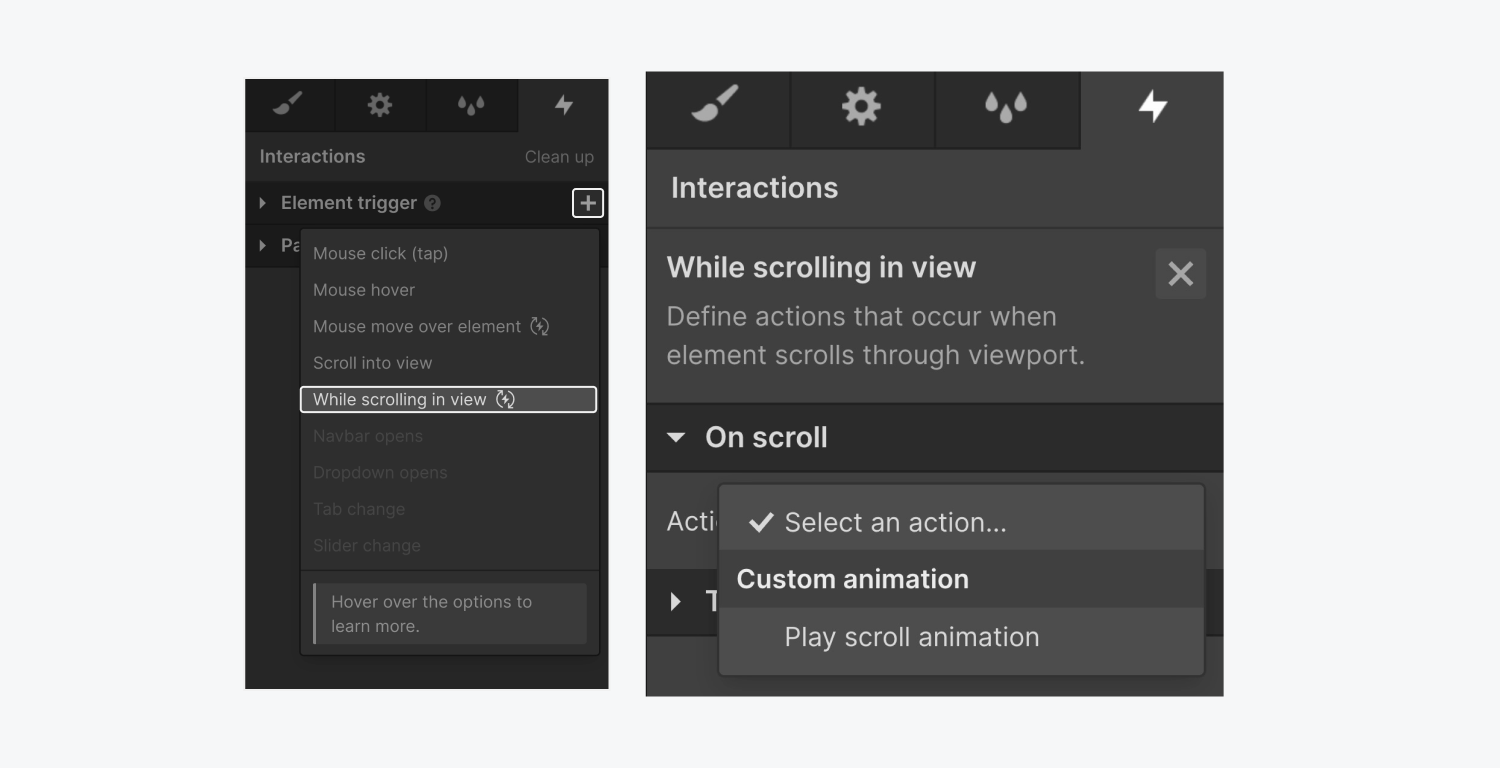
選擇“曲目” 部分 並打開 互動面板:
- 點選加法符號 元素觸發
- 選擇 在視圖內滾動期間
- 按下拉菜單 行動
- 選擇 播放滾動動畫
- 點選加法符號 滾動動畫 開始一個新的動畫
- 為新動畫命名(例如“水平滾動動畫”)

用互動取代“框架”
現在我們已經指定了“Track” 部分 作為我們的觸發點,我們必須挑出“框架” 區塊部門 在裡面 航海家。透過選擇“框架” 區塊部門 在創建互動的過程中,我們可以將動畫合併到「框架」中 區塊部門.
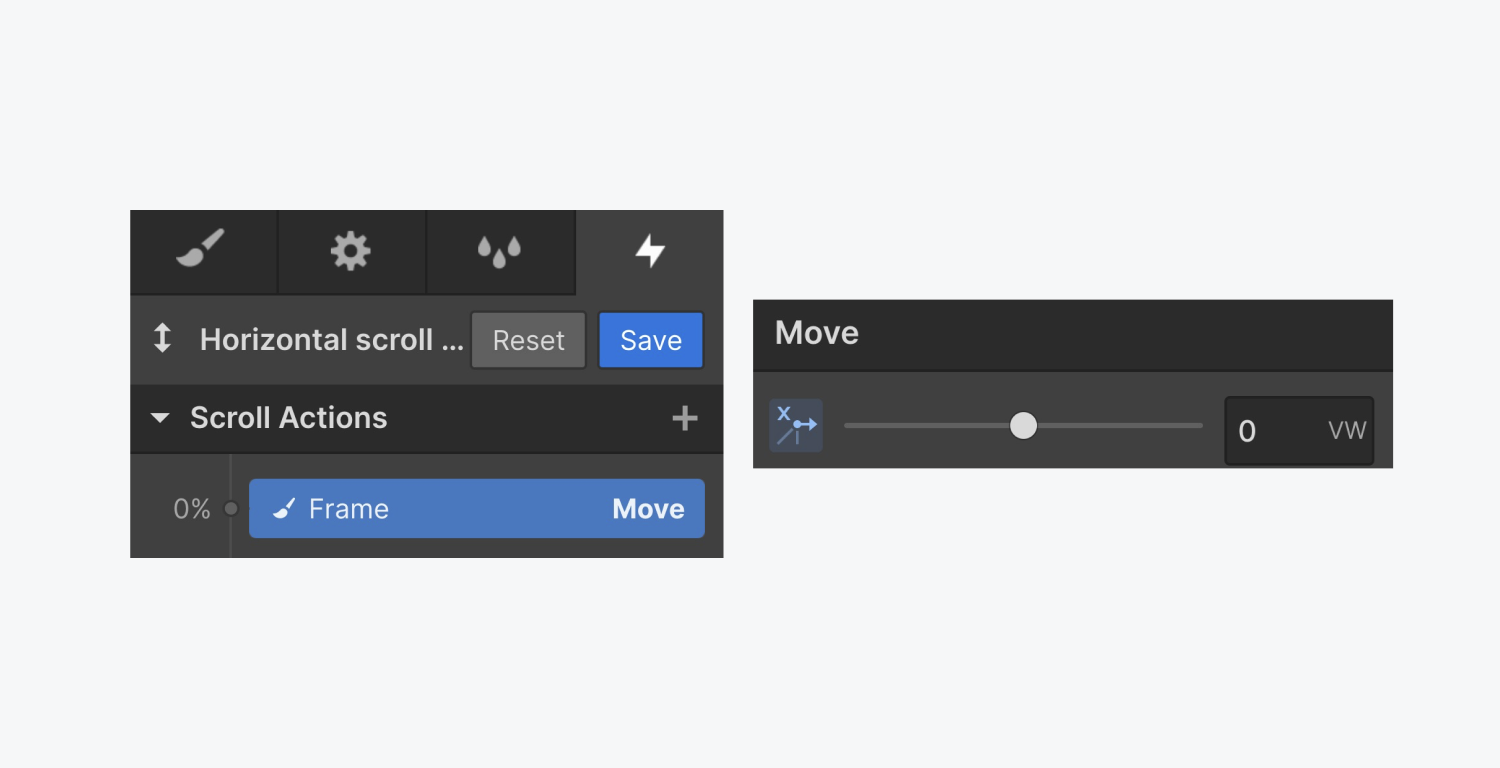
返回 互動面板,讓我們在「框架」上設計我們的交互 區塊部門 當軌道 部分 映入眼簾:
- 點選加法符號
- 選擇 轉移
- 修正 x 軸上從 0% 到 0vw 的偏移(因為這是我們互動的起點)

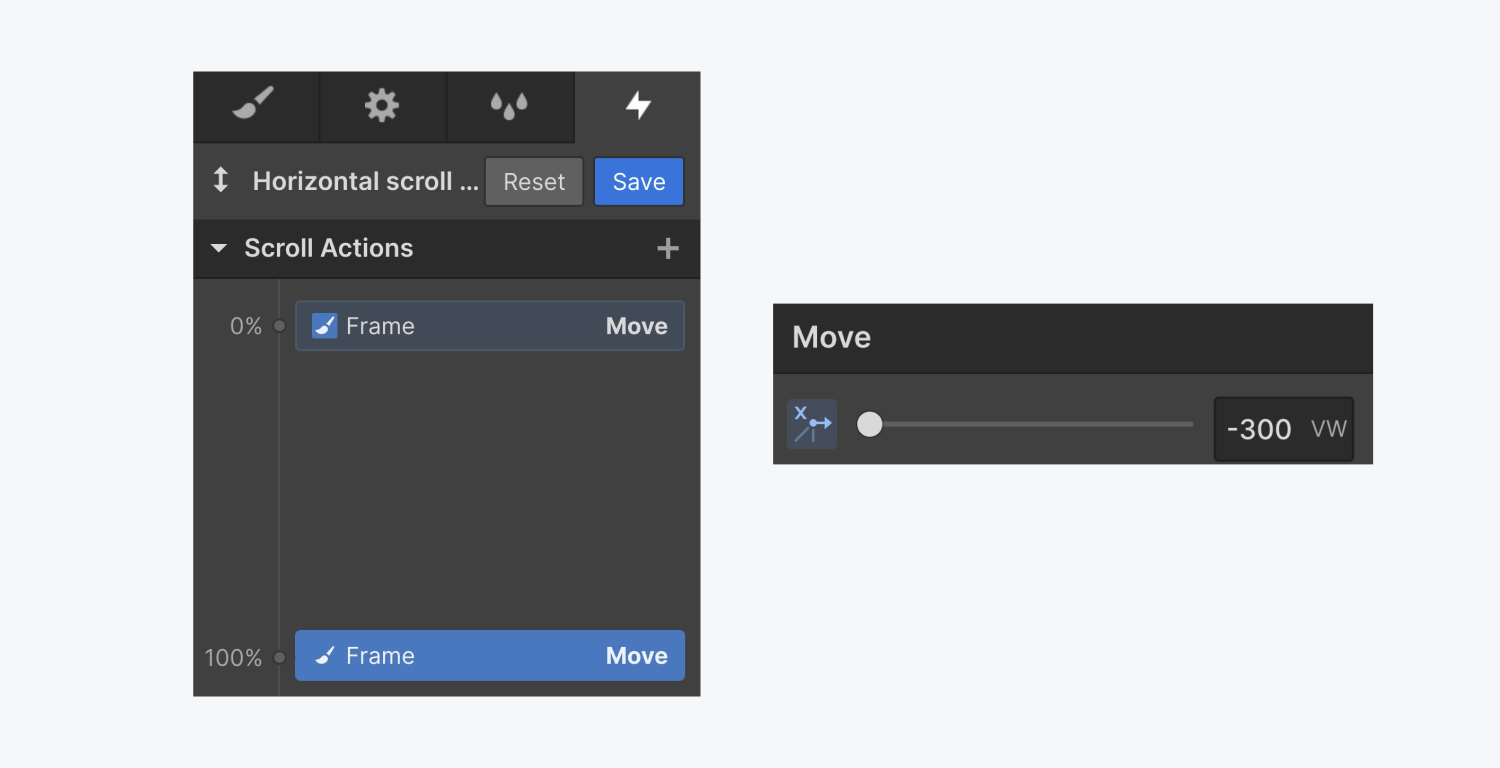
最後一步是將 x 軸上的位移從 100% 調整為 -300vw。

我們如何獲得-300vw?軌道 部分 是 400vw,但我們在滾動時僅可視化視口的完整寬度 (100vw)。
要將所有 4 個項目向左滑動,我們必須將 x 軸上的移位從 100% 設定為 -300vw,以將 Frame 400vw 向左移動。 400vw 也考慮了我們在開始滾動之前觀察到的初始 100vw。
調整互動的偏移量
點擊設計器中的眼睛圖示即可即時預覽您的網站。在測試我們的新交互時,我們觀察到交互的開始啟動得太早,並且還提前到了後續的交互 部分 太快了。
我們可以透過兩種方法微調互動:
- 將動畫的開始時間修改為從 20% 開始
- 改變我們的動畫以在“Track”時啟動 部分 完全可見
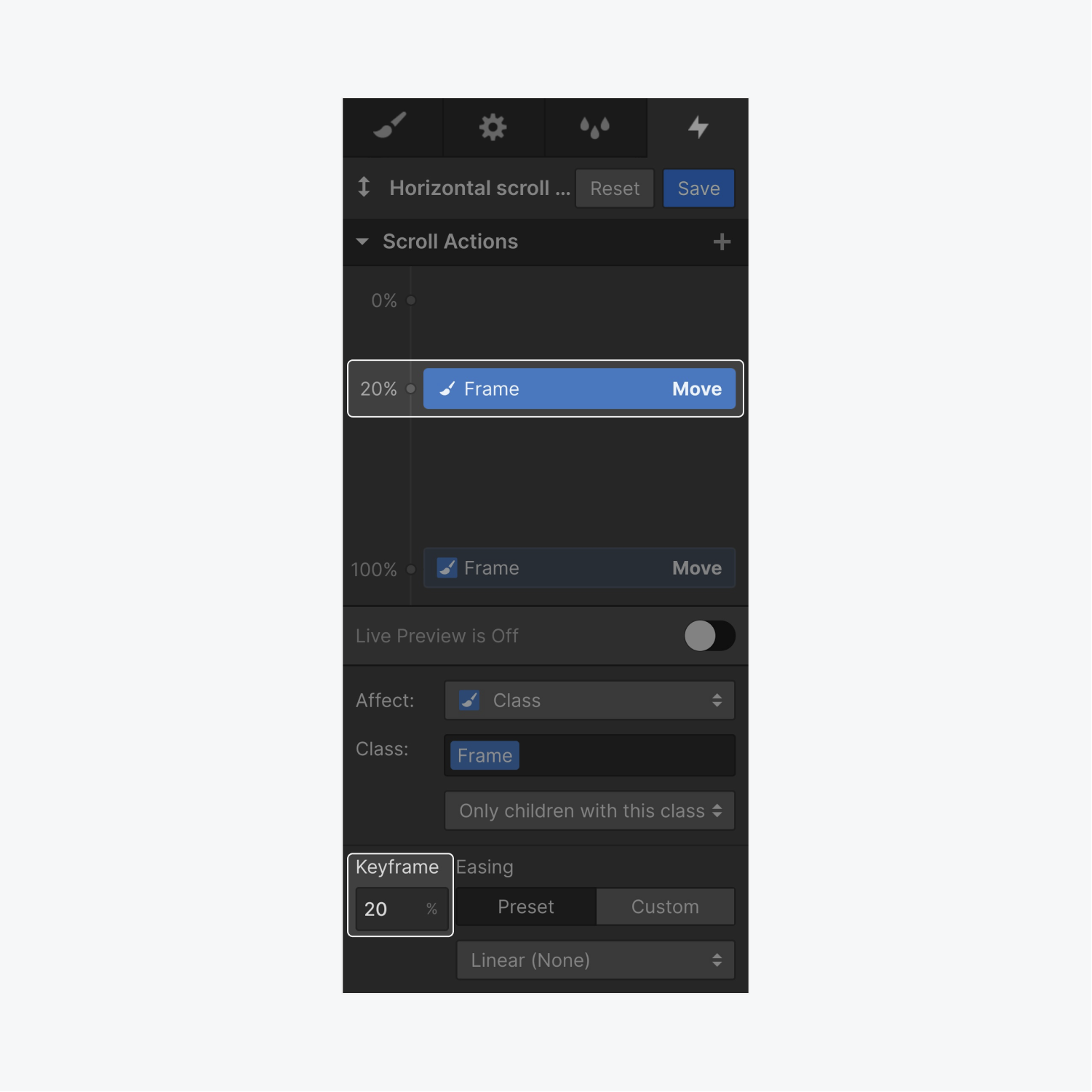
將動畫的開頭修改為從 20% 開始:
- 展開 互動面板 > “橫向捲動動畫”互動
- 按 轉移 0% 開始的操作
- 調整關鍵影格為20%

調整我們的動畫在「Track」時啟動 部分 完全可見:
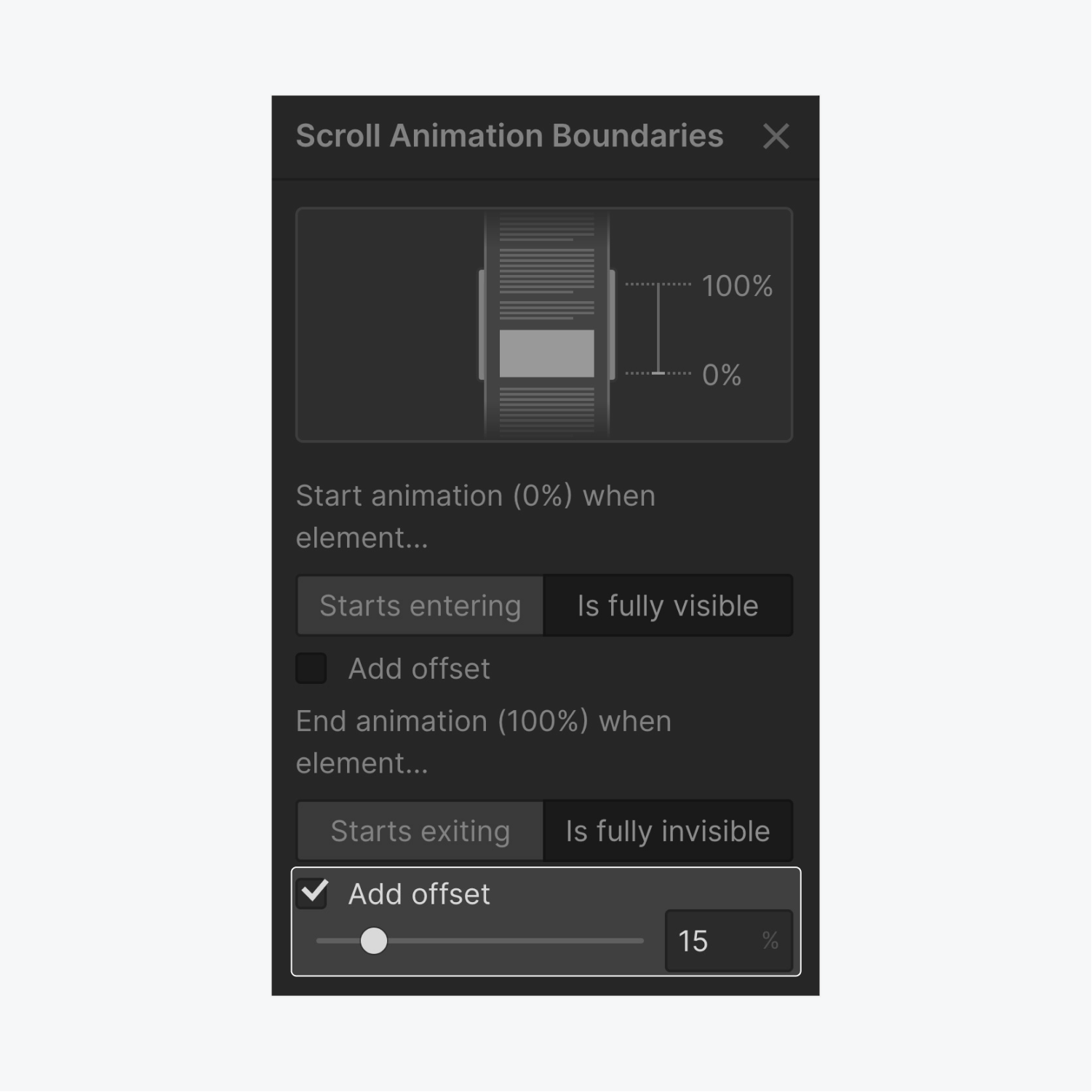
- 展開 互動面板 > 動畫邊界
- 挑選 完全可見

在預覽我們的即時專案時,我們觀察到當初始專案完全可見時互動開始,但它過早結束。交互到達“Track”終點 部分 而我們的互動仍在進行中。
個性化互動的結論
重溫一下 互動面板, 和 動畫邊界。我們將動畫的結局調整15%左右。

預覽我們的專案後,我們可以滾動到“Track” 部分 我們的互動會水平滾動我們的項目,直到到達第四個也是最後一個項目。
針對行動裝置進行調整
在配置水平滾動動畫時,要記住的一個因素是平板電腦和行動用戶的可用性。如果行動裝置上的使用者嘗試左右移動,水平滾動互動將不會按預期運行,因為它僅在使用者垂直滾動時才起作用。因此,它不能為行動用戶提供非常人性化的體驗。
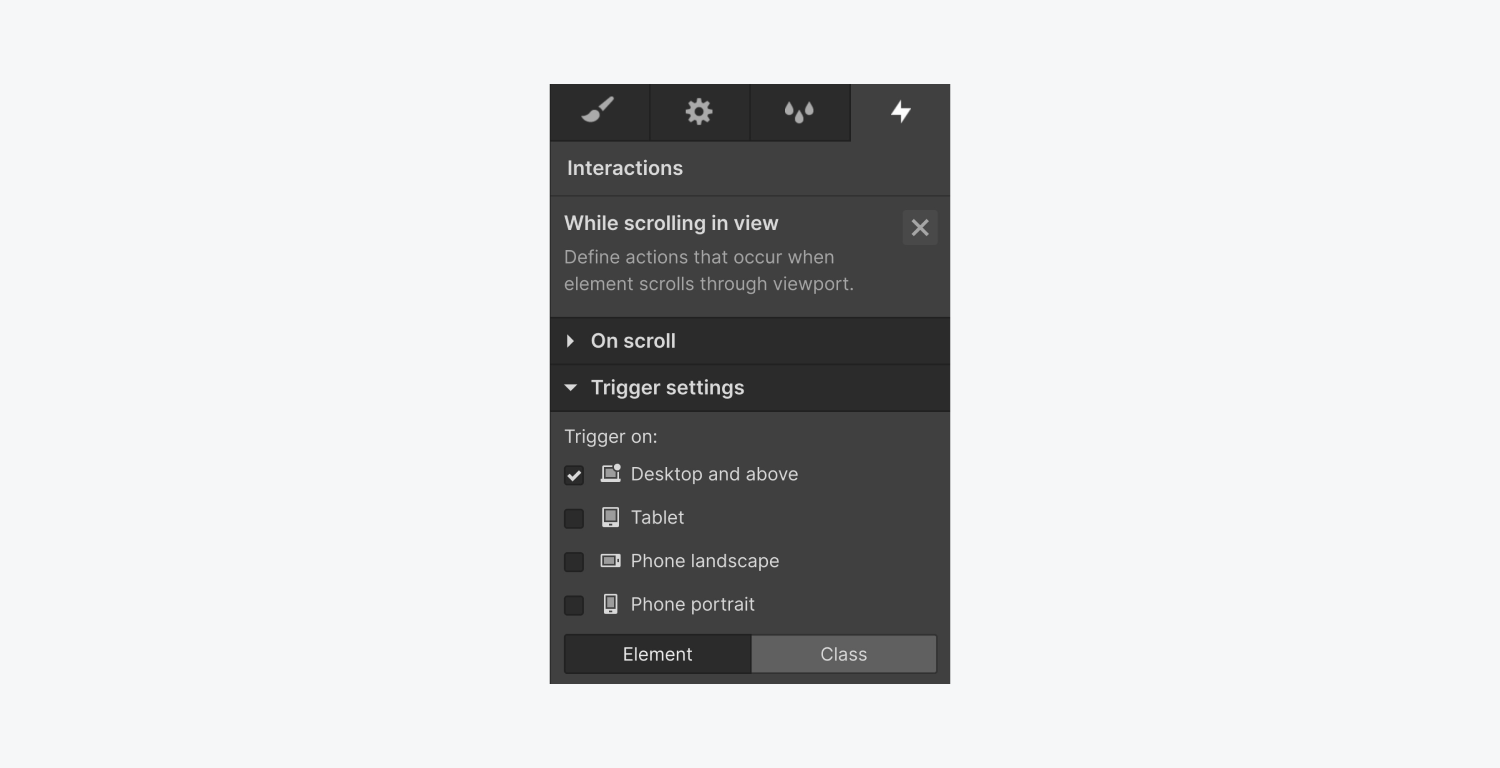
若要將我們的互動配置為僅針對桌面使用者進行:
- 選擇“曲目” 部分
- 訪問 互動面板
- 點擊名為的交互 在視圖內捲動 我們之前設定的(例如,「水平滾動動畫」)
- 取消選取我們不希望啟用此互動的行動裝置(例如平板電腦、手機橫向和手機縱向斷點)

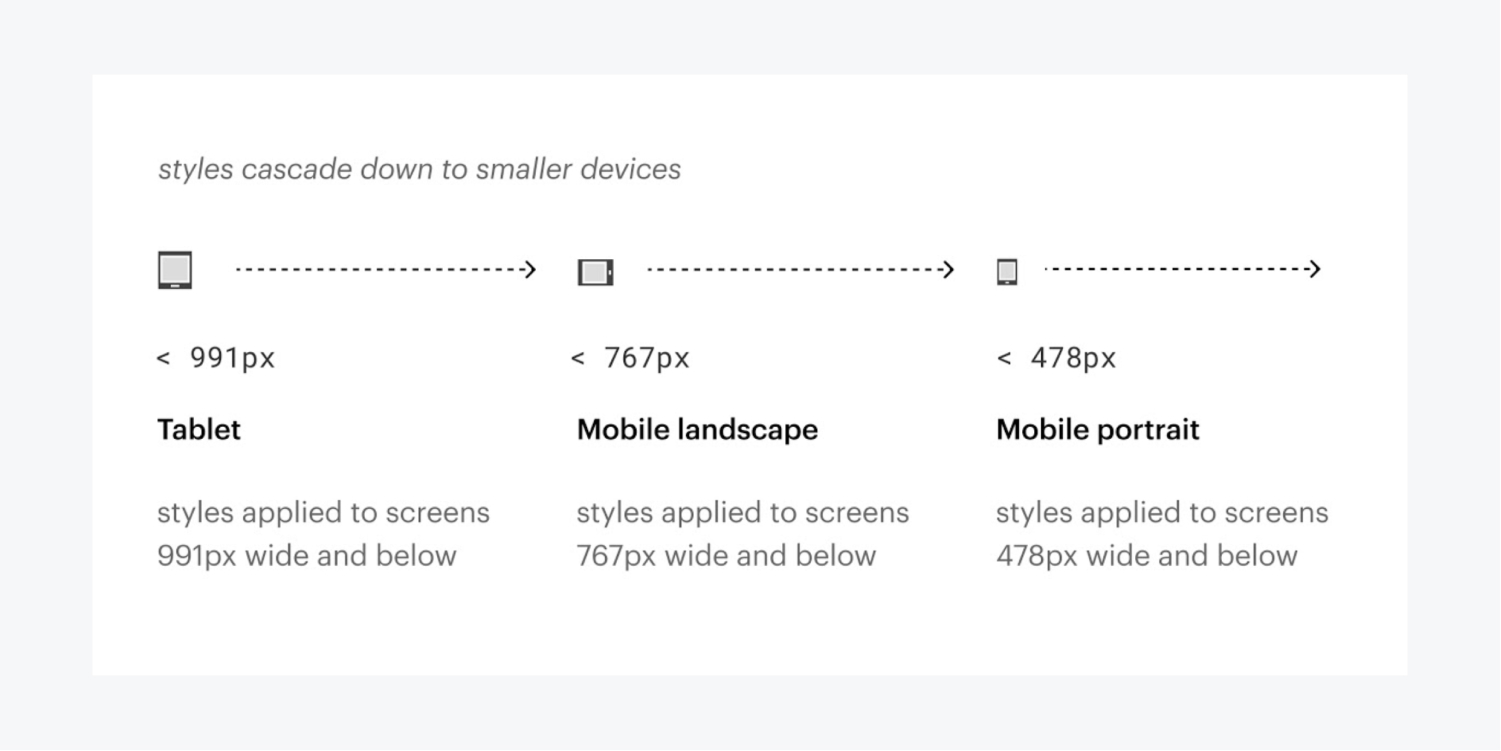
現在,由於行動裝置上禁用了交互,因此我們必須優化平板電腦和較小螢幕上垂直滾動的佈局:
移動“跟踪”部分
- 選擇 藥片 斷點
- 選擇“曲目” 部分 在設計板上
- 訪問 造型部分 > 方面
- 修改 高度 從 400vw 到 Auto(允許它根據裡面的內容自動調整高度)
移動“相機”塊
- 選擇“相機” 堵塞
- 訪問 造型面板 > 方面
- 將寬度和高度設定為自動(讓內容填滿可用空間)
- 保持 溢出 在 預設 可見的設定(在較小的螢幕上顯示所有內容)
移動“框架”區塊
- 選擇“框架” 堵塞
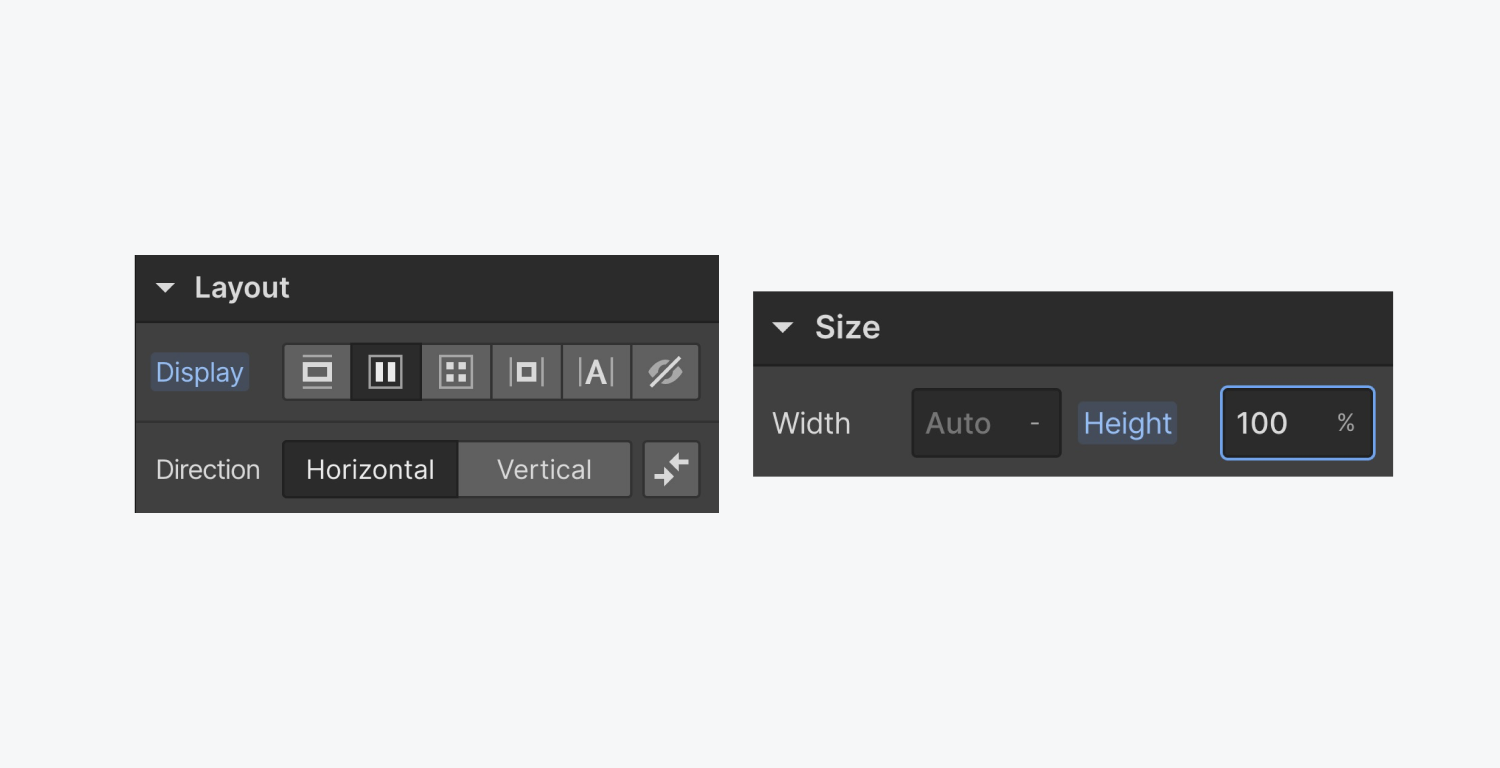
- 使用權 佈局設定 > 彈性盒
- 改變 彈性盒 方向從 水平的 到 垂直的
隨後,調整「Item」的樣式屬性 堵塞 以適應所需的垂直滾動設計。
請注意:在平板電腦斷點處所做的變更不會影響桌面視圖,但會反映在移動橫向和移動縱向斷點上。

就是這樣! Webflow水平滾動已成功設定。
- 包含或消除工作區點和成員 - 2024 年 4 月 15 日
- 定心框總結 - 2024 年 4 月 15 日
- 儲存站點以供日後參考 - 2024 年 4 月 15 日