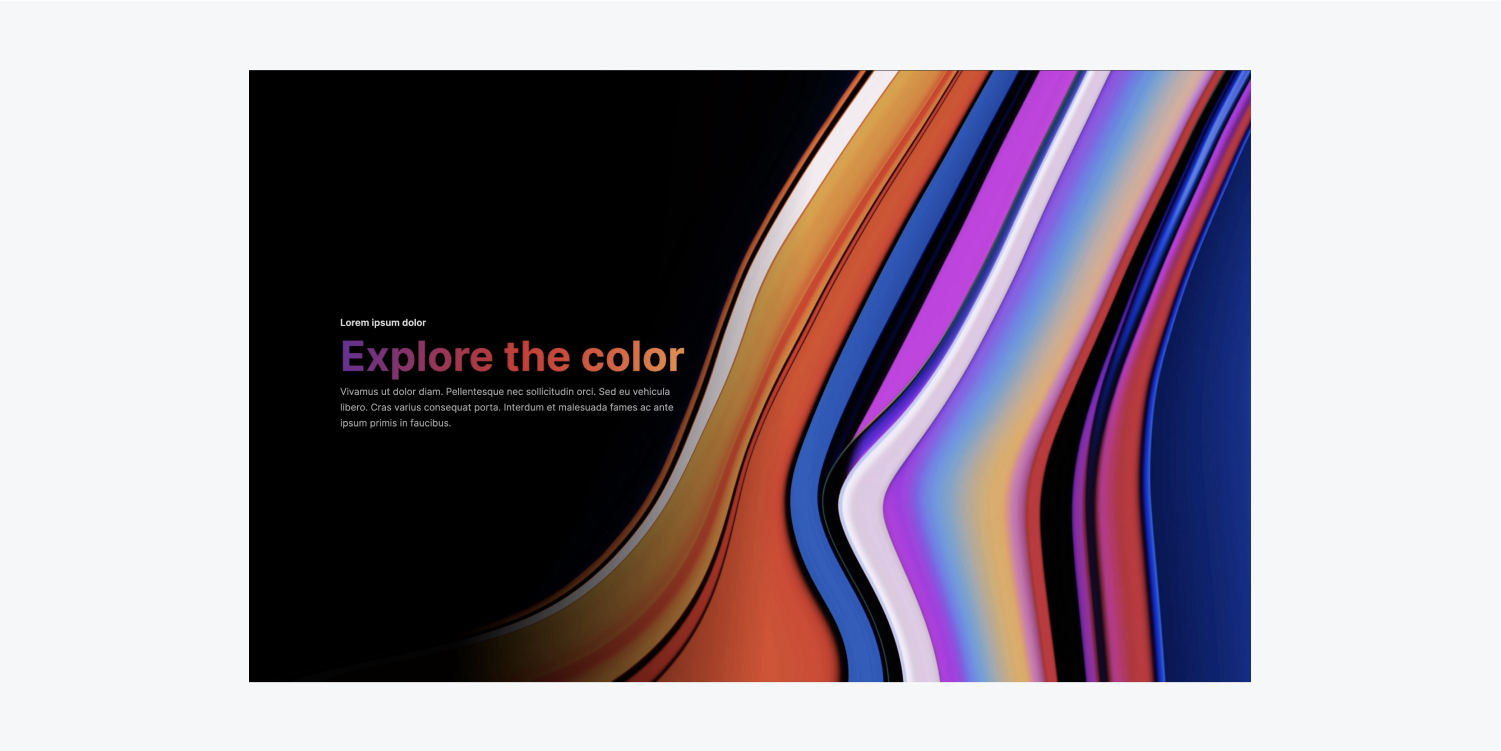
透過使用背景漸層和圖像文字疊加來吸引網站訪客的注意力,以提升您的標題簡報。透過滾動效果給他們留下深刻的印象,該效果可以在文字字元中顯示背景圖像。

在本教學模組中,您將了解如何按照以下步驟將文字疊加整合到專案中的任何文字內容中:
- 漸層文字疊加
- 圖片文字疊加
- 固定影像文字覆蓋
漸層文字疊加
首先插入一個 標題 在我們的頁面上並將其字體調整為較重的粗細,以增強其字元中文字覆蓋的可見性:
- 訪問 新增面板
- 放下一個 標題 到頁面上
- 揭開面紗 風格面板 > 版式 並配置 字體 (例如,「Inter 700 – 大膽」)
申請一個 坡度 到 標題:
- 選擇 標題
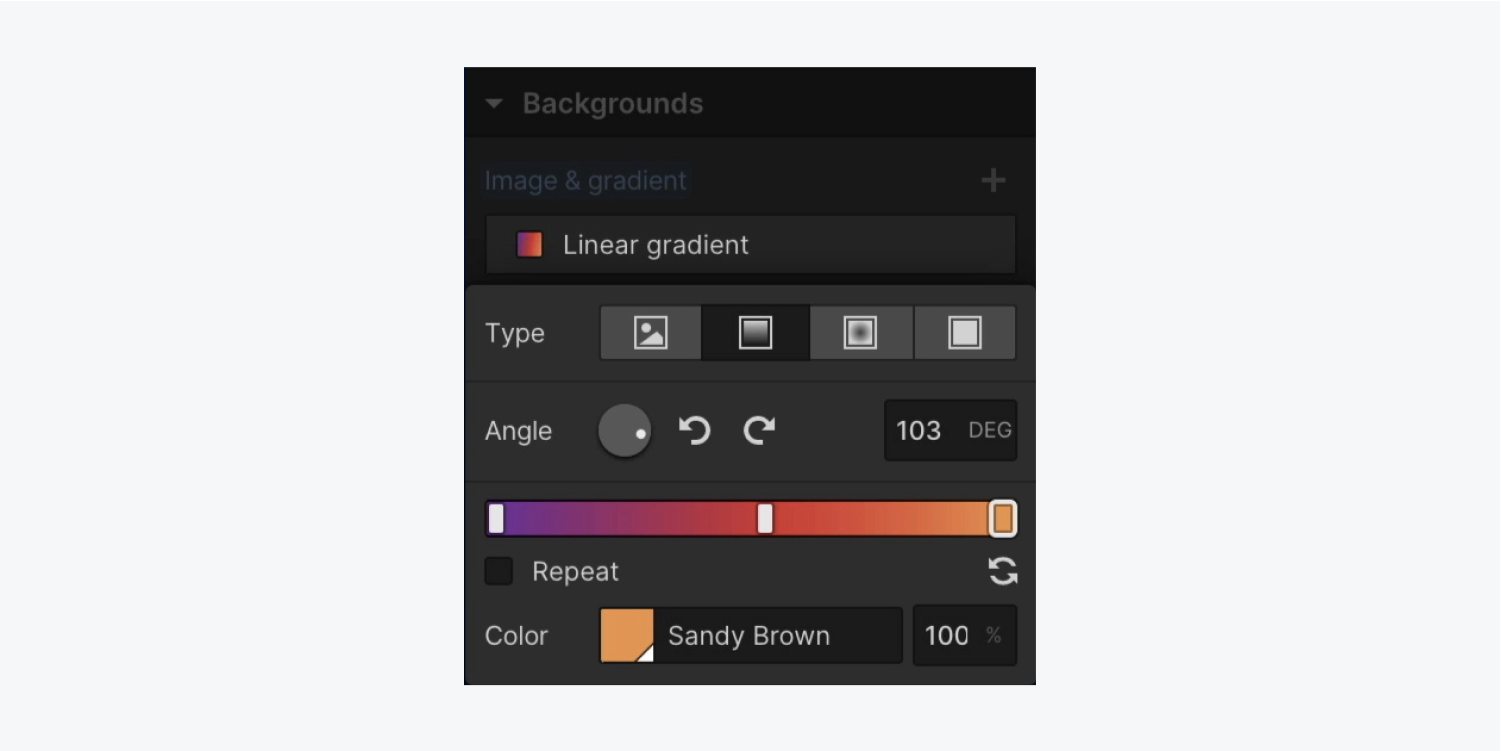
- 訪問 風格面板 > 背景
- 點擊下面的“加號”圖標 影像和漸變
- 選擇 線性漸變 作為 類型
- 定義多個 坡度 根據需要停止並使用 選色器 為每個漸層停止點指定顏色
- 修改 角度 透過與方向轉盤點互動、使用箭頭或直接輸入角度來調整漸變
了解更多有關背景漸層的資訊。

筆記: Safari 將透明度的漸層解釋(並內插)為「透明黑」。因此,透明顏色對於 Safari 用戶來說可能會顯示為黑色。
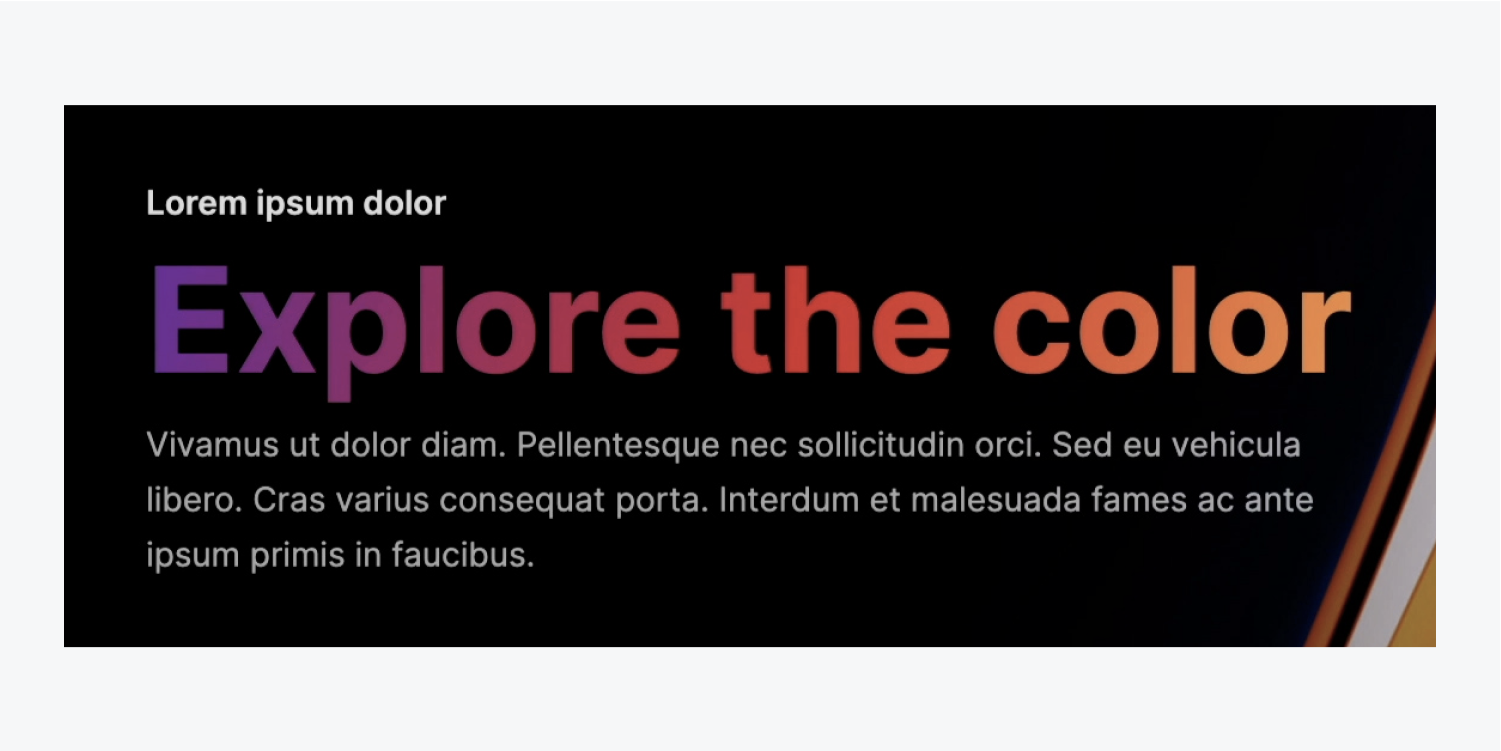
現在我們來實現魔法 坡度 僅針對 標題 文字:
- 選擇 標題
- 使用權 風格面板 > 背景
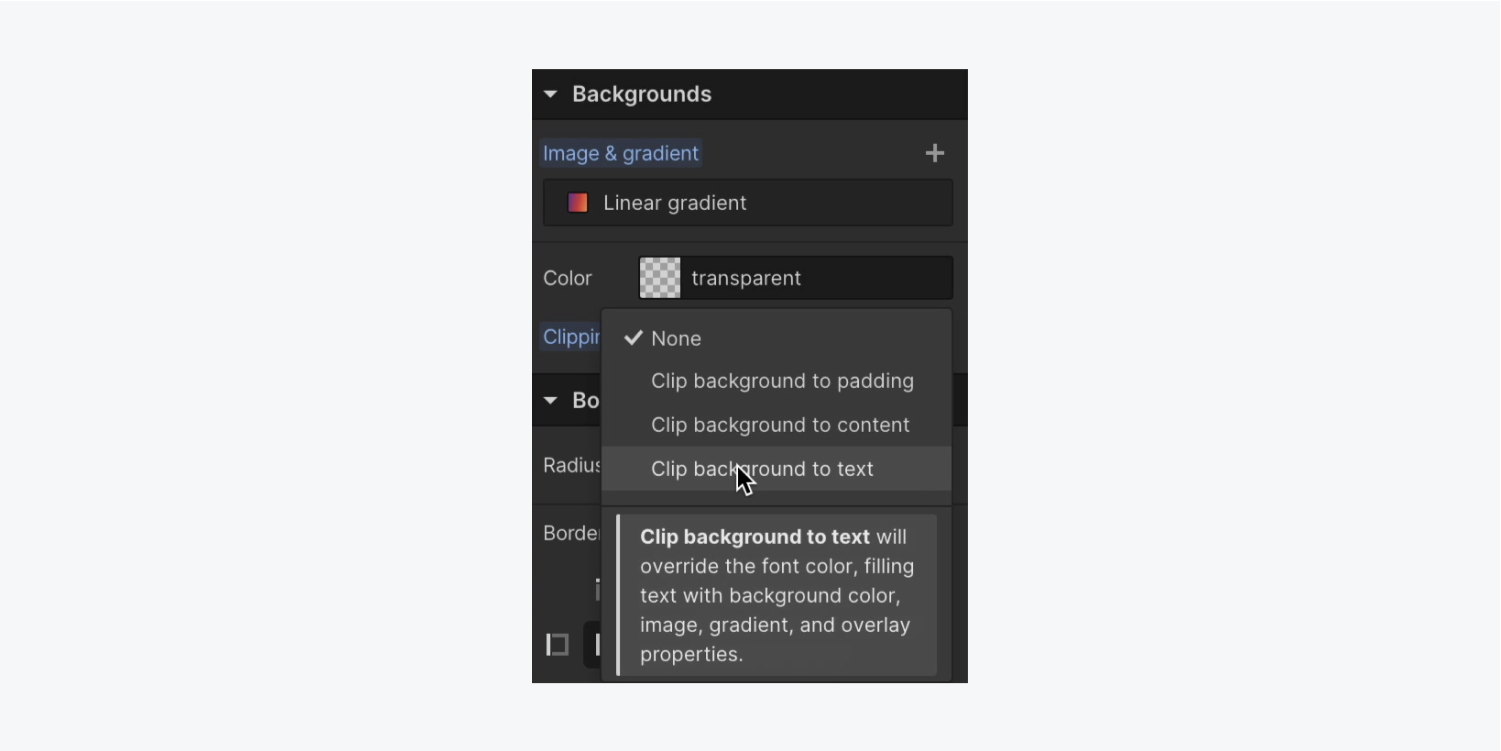
- 從「將背景剪下到文字」中選擇 剪裁 下拉式選單


圖片文字疊加
我們再追加一個 標題 到我們的頁面:
- 訪問 新增面板
- 放下一個 標題 到頁面上
- 使用權 風格面板 > 版式 並設定 字體 (例如,「Inter 700 – 大膽」)
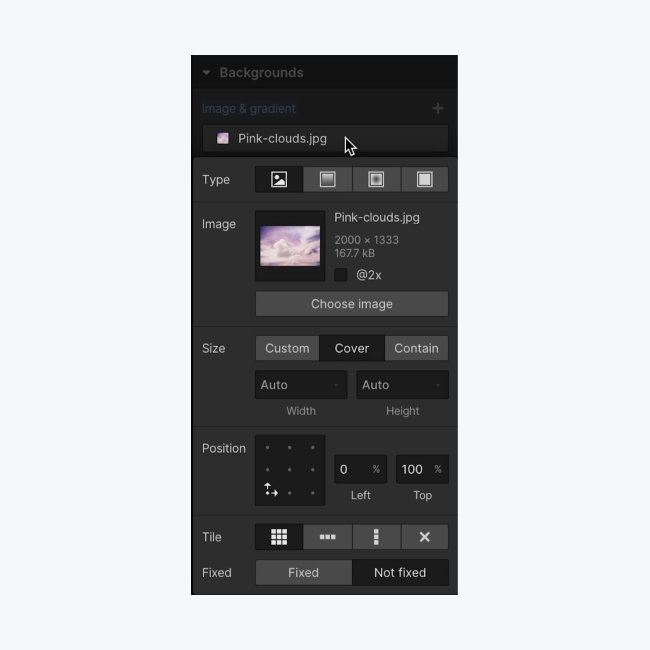
利用一個 背景圖 作為我們的文本覆蓋:
- 選擇 標題
- 使用權 風格面板 > 背景
- 點擊下面的“加號”圖標 影像和漸變
- 點擊“選擇圖像”以指定 影像 為您的文字疊加
- 將影像調整為 覆蓋
- 點擊下面的一個點 位置 客製化影像的展示方式(例如,選擇左下角的點)
尋找有關背景圖像的更多資訊。

我們將重複與之前相同的過程,將漸變剪輯到文字:
- 選擇 標題
- 使用權 風格面板 > 背景
- 從「將背景剪輯到文字」中選擇 剪裁 下拉式選單
Ewan Mak 的最新帖子 (看全部)
- 包含或消除工作區點和成員 - 2024 年 4 月 15 日
- 定心框總結 - 2024 年 4 月 15 日
- 儲存站點以供日後參考 - 2024 年 4 月 15 日
