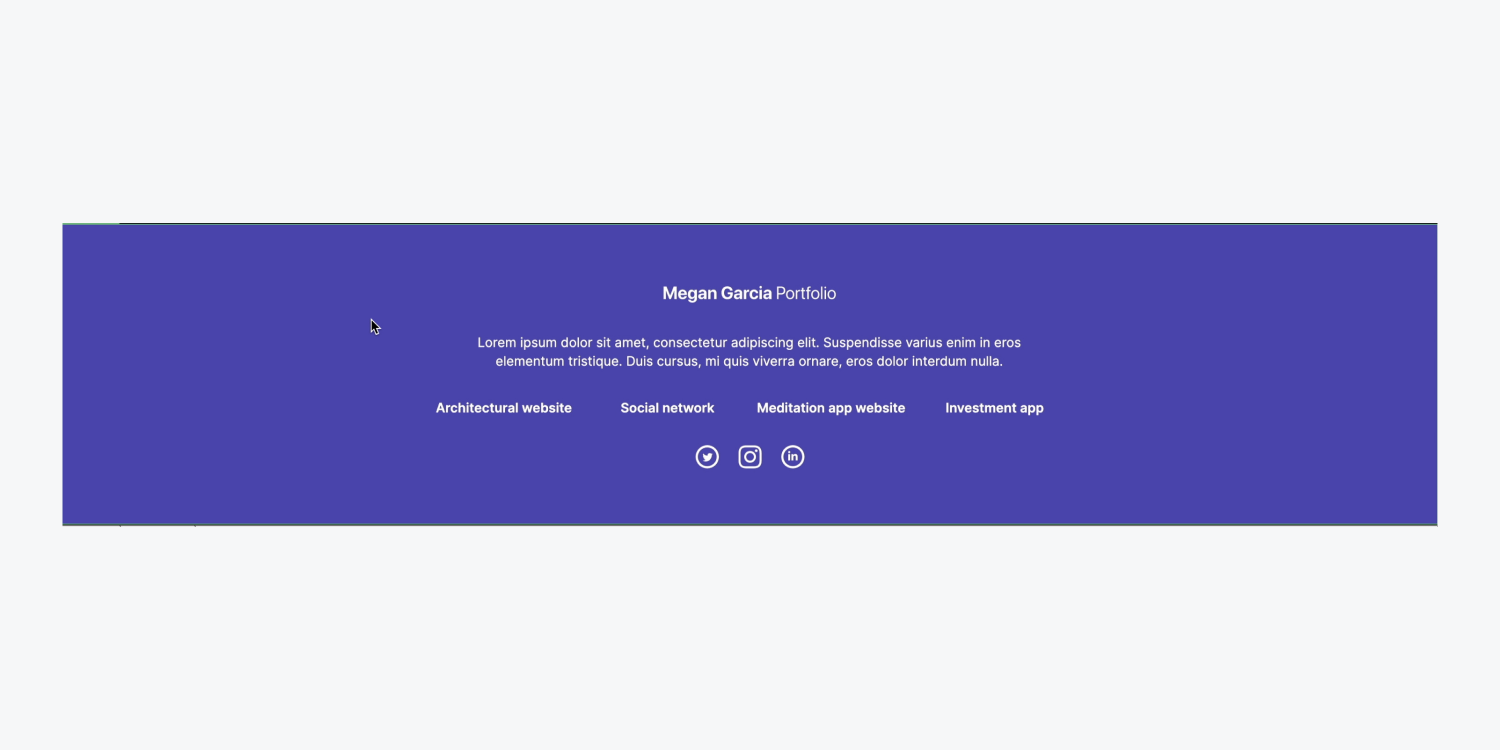
當瀏覽您網站的訪客到達頁面底部時,鼓勵與頁腳互動,該頁腳顯示通往您的專案的第二個導航,並提供對您的社交媒體資料的輕鬆存取。透過將頁腳轉換為符號以便在專案中重複使用,可以節省將來的設計時間。

在本教程中,您將了解如何透過執行以下步驟在每個頁面的末尾包含可重複使用的頁腳以進行導航:
- 創建頁腳的結構
- 設定頁腳樣式
- 將頁尾轉換為符號
加入並 獲取資源 本教程需要。
建立頁尾結構
在我們的主頁佈局中,我們提供導航和 3 區域,每個包含我們的主圖像、我們的客戶項目和我們的聯絡表。
介紹第四個 區 儲存我們的頁尾:
- 訪問 新增面板
- 插入一個 區 進入 航海家 並將其放置在現有 3 的下方 區域
我們可以將「Zone」類別應用到我們的新 區 保持我們之前設計的頂部和底部 60 像素的填充:
- 打開 風格面板
- 點擊進入 選擇器字段
- 選擇“區域” 現有課程
包括一個 容器 在新的 區 整齊地組織我們的元素:
- 訪問 新增面板
- 放下一個 容器 進入新的 區
- 選擇 容器 並點擊進入 選擇器字段
- 選擇“容器” 現有課程
記住: 將類別指派給元素時,對該元素執行的所有樣式修改都會儲存在該類別中。您可以在新元素上重複使用該類,以自動套用您建立的類別中儲存的樣式。
設定頁腳樣式
故意的視覺重複是一種值得稱讚的設計方法,因此讓我們將徽標合併到頁腳中,以呼應整合到頁面頂部導航中的徽標:
- 訪問 資產面板
- 將您的標誌(例如“Logo.svg”)放入 容器 在你最新的 區
介紹一個 分區塊 包含您的頁尾內容:
- 訪問 新增面板
- 插入一個 分區塊 在 - 的裡面 容器
- 選擇 分區塊 並點擊進入 選擇器字段
- 為其分配一個類別(例如“頁腳支架”)
- 將標誌拖曳到「頁腳支架」中 分區塊 並調整其大小(例如,187 x 27 像素)

對齊「頁腳支架」的內容 分區塊 在中心:
- 選擇“頁腳支架” 分區塊 和訪問 風格面板 > 佈局
- 表明 展示 作為 柔性
- 放 方向 到 垂直的 和 對齊 到 中心
讓我們包括一個 段落 在頁腳中並在其與徽標之間留出一些間距:
- 訪問 新增面板 並插入一個 段落 進入 容器 標誌下方
- 選擇徽標並訪問 風格面板 > 間距
- 新增底部 30 像素 利潤
為了防止 段落 從跨越整個寬度 容器,讓我們設定一個最大寬度限制:
- 選擇 段落
- 使用權 風格面板 > 尺寸
- 指定 最大寬度 (最大寬度)為 600 像素
- 刪除所有多餘的文本 段落

我們將透過最初放置一個 收藏清單:
- 訪問 新增面板 並放下一個 收藏清單 在「頁腳支架」內 分區塊 以下 段落
- 從“項目”中選擇 來源 下拉式選單中集合列表的設置 彈出連接您的 分組
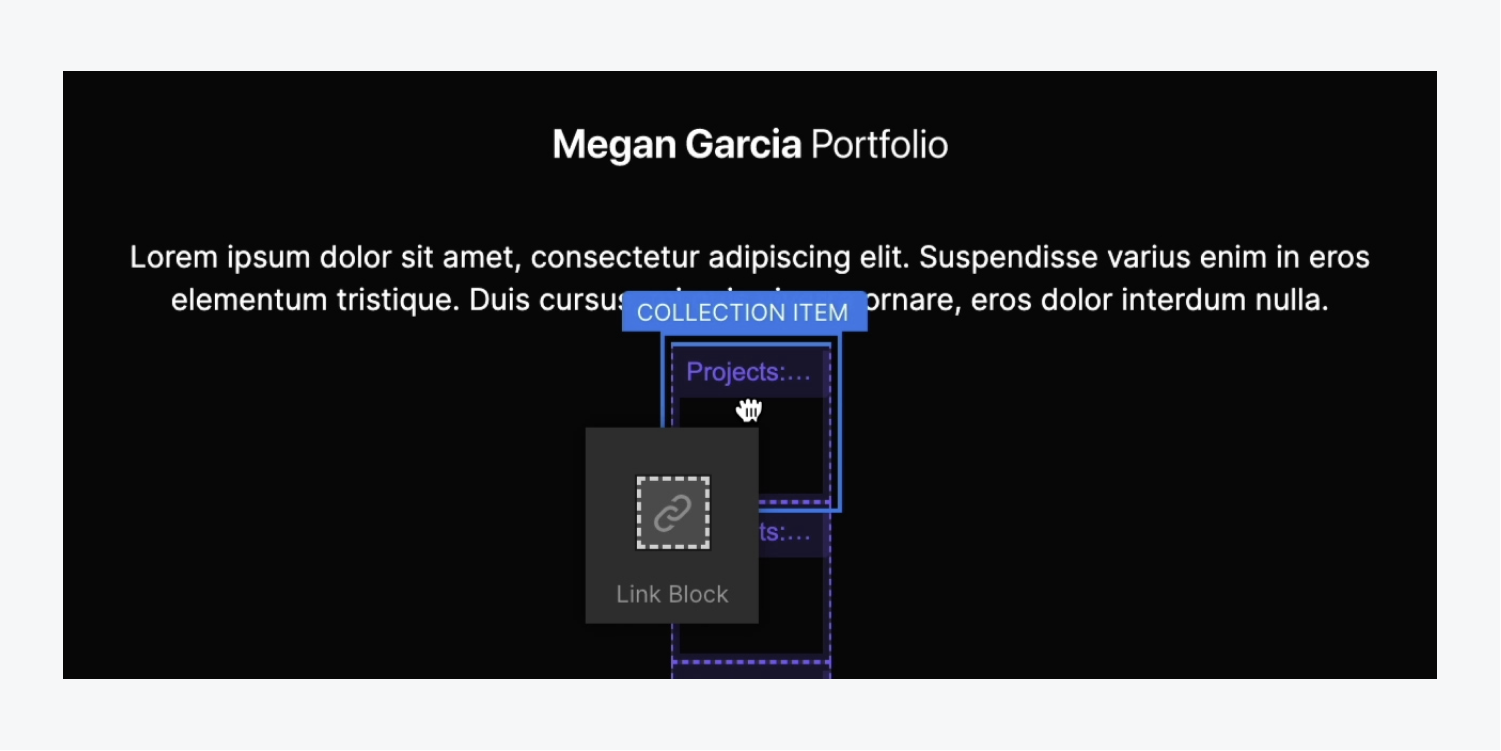
為了最終確定下部導航,我們應該包括一個 連接部分 到一個 組裝元件:
- 發起 合併面板 並拉一個 連接部分 進入任何 組裝元件

提醒: A 連接部分 類似 除法元素,但它的功能是作為可點擊的超連結。探索更多關於 連接部分.
我們來介紹一個 文件部分 在新合併的 連接部分 為我們的用戶提供在下部導航中進行互動的內容:
- 發起 合併面板 並拉一個 文件部分 在 - 的裡面 連接部分
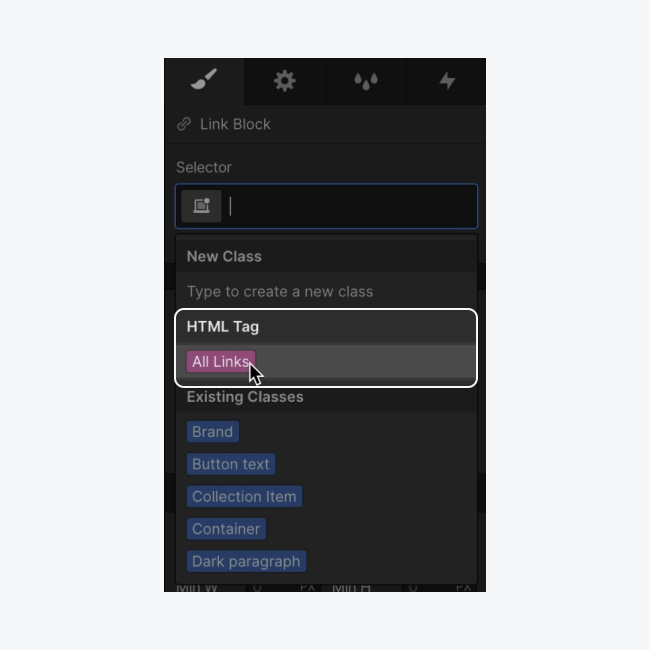
為了消除預設的超連結設計,讓我們修改所有超連結的外觀:
- 選擇 連接部分
- 啟動 設計面板 並導航至 標識符字段
- 選擇 所有超連結 從 HTML 標籤

關閉預設底線並選擇不同的超連結顏色:
- 使用權 設計面板 > 版式
- 定義 裝飾 為“無”
- 點選 調色盤 並設定新的色調(例如“象牙色”)
讓我們關聯我們的 文件部分 跟我們 分組 用於自動提取每個項目標題的資訊:
- 選擇 文件部分 在 - 的裡面 連接選擇
- 點擊標籤的齒輪圖示即可顯示 文件部分 配置
- 勾選“從項目中檢索文字”
- 展開「選擇欄位」下拉式選單並指定要與 文件部分 (例如“項目名稱”)
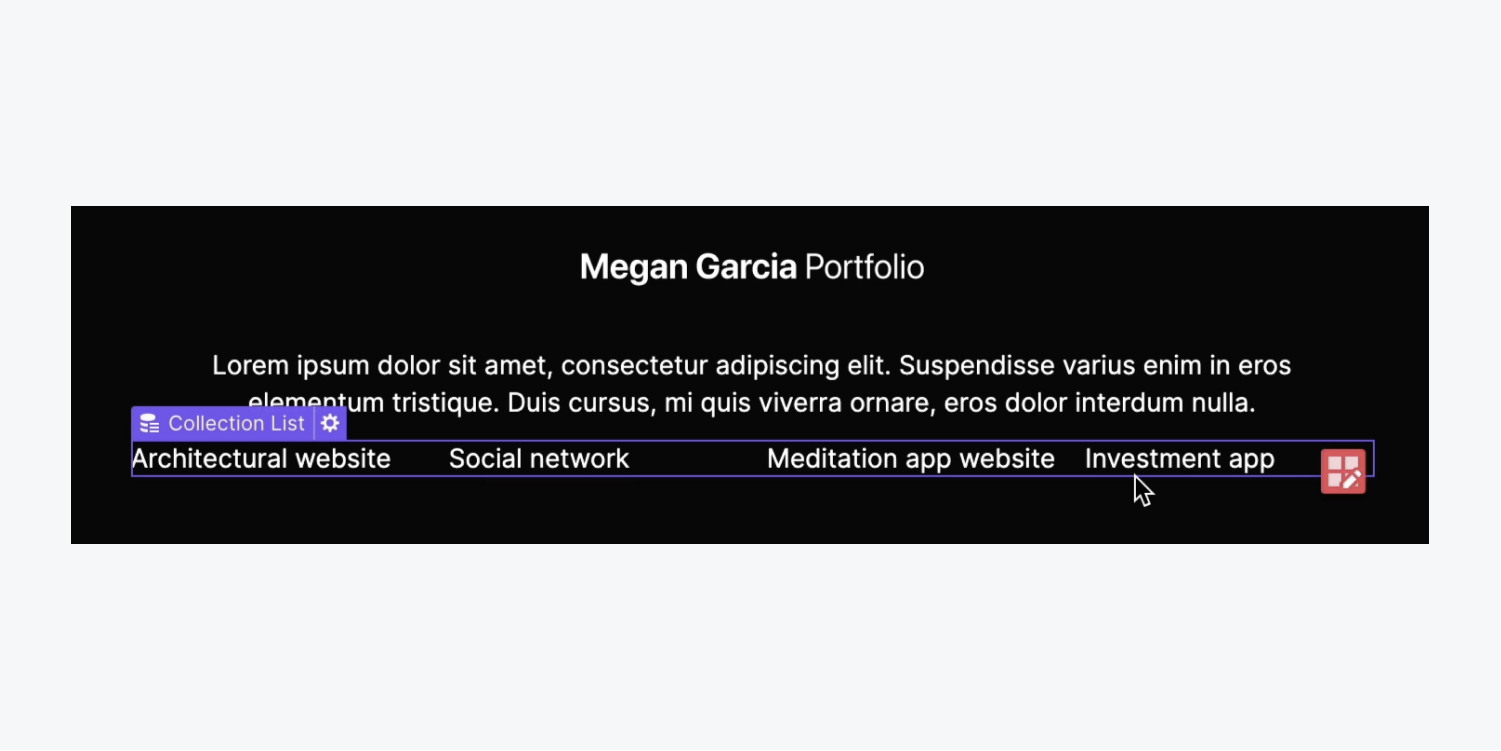
我們將利用 格子 以結構化佈局展示項目名稱:
- 選擇 分組列表
- 使用權 設計面板 > 安排
- 分配 展示 作為 格子
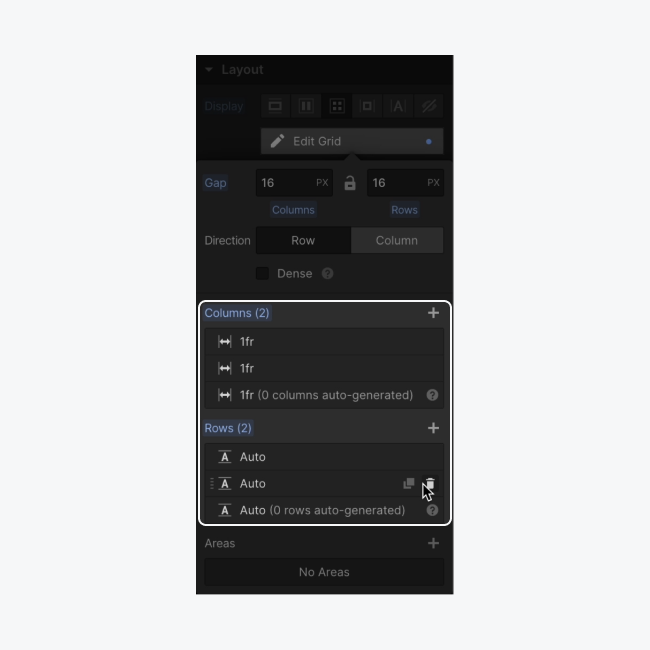
預設情況下,我們的項目名稱以 2 x 2 格式顯示。讓我們將項目名稱分佈在一行中:
- 選擇 格子 並按 修改晶格 以下 安排 在裡面 設計面板
- 點選一個旁邊的「刪除」符號 排 以便將其移除
- 點選 列 「加號」符號兩次以追加 2 個額外內容 列


讓我們在我們的元素之間制定均勻分佈的空間 格子:
- 選擇 格子
- 訪問 設計面板 > 安排
- 定義 對齊 作為“對齊元素:中心”
在兩者之間製作一個間隙 陳述 和 格子:
- 選擇 陳述
- 定義下限 間距 至 30 像素
讓我們為頁腳建立一個合併 category 部分:
- 選擇 部分 包含頁腳
- 啟動 設計面板 並導航至 標識符字段
- 發布現有的「段」category,輸入新的合併 category(例如「頁尾」)

有價值的資訊: 合併 category 是基於另一個 category 建置的獨特 category。這個獨立的小組能夠對主要 category 進行風格改變,以形成獨特的變體。深入了解有關合併類別的更多詳細資訊。
讓我們修改“頁尾段” 背景燈罩:
- 使用權 設計面板 > 背景
- 點選 調色盤 並將陰影設為主要品牌色調
讓我們在包裝器中包含 3 個社交網路按鈕:
- 發起 合併面板
- 拖曳一個 除法元素 進入“頁腳支架” 除法元素 在下面 分組清單包裝器
- 訪問 設計面板 並導航至 標識符字段
- 標題 除法元素 使用 category(例如“社交包裝器”)
我們應該介紹一下 連接部分 在「社交包裝」內 除法元素 產生可點擊的連線:
- 發起 合併面板 並拖曳一個 連接部分 進入“社交包裝”
- 啟動 資源面板 並插入社交媒體 圖片 進入 連接部分 (例如“推特”)
- 選擇 連接部分,點擊進入 標識符字段 並附加 category(例如“社交連結”)
- 複製並貼上「社交連結」兩次,總共 3 個社交媒體連接
讓我們加強 2 個補充社會聯繫 圖片:
- 點擊第二個社交超連結兩次 圖片 並選擇“替換圖片”
- 選擇你的新鮮社交 圖片 來自 庫面板 (例如“Instagram”)
- 迭代前2個動作交換第三個動作 圖片 (例如“LinkedIn”)
平均分配社交超連結並為他們提供一些喘息的空間:
- 選擇“社交超連結”
- 展開 設計面板 > 間距
- 合併一個左、右 利潤 10 像素
- 選擇“社交包裝”
- 展開 設計面板 > 間距
- 加入一個頂部 利潤 30 像素
評論: 您可以按下立即將邊距或填滿新增至元素的相對兩側 選項 (在 Mac 上)或 替代 (在 Windows 上),然後拖曳其中之一 利潤 或者 填充 控制。
將 URL 合併到每個“社交超連結:”
- 選擇“社交超連結”並點擊標籤的齒輪符號以開啟連結設置
- 在中輸入您的社交頻道的外部 URL 網址字段
- 對剩下的 2 個「社交超連結」重做之前的 2 個操作
為了使我們的項目連結在頁腳文字的其餘部分中更加突出,讓我們修改文字的粗細:
- 選擇 收藏清單
- 展開 設計面板 > 版式
- 調整字體 重量 更高的數字(例如,「600 – 半粗體」)
將頁尾轉換為符號
讓我們將頁尾轉換為 象徵 為了促進其在我們的專案中的重複使用:
- 選擇 部分 包括我們的頁尾項目
- 右鍵單擊該標籤 部分 並從選單中選擇“建立符號”
- 為您指定一個名稱 象徵 (例如“頁尾”)
評論: 為了及時生成一個 象徵 使用快捷鍵,選擇要轉換為的元素 象徵,並擊中 Command + Shift + A (在 Mac 上)或 Control + Shift + A (在 Windows 上)。

這是一種令人印象深刻的方式來結束您的頁面並吸引您的訪客!
- 包含或消除工作區點和成員 - 2024 年 4 月 15 日
- 定心框總結 - 2024 年 4 月 15 日
- 儲存站點以供日後參考 - 2024 年 4 月 15 日