透過展示 CMS 集合資料中的客戶專案彙編來增強主頁的體驗,這些資料可以在將來輕鬆更新。透過設計中一致的佈局、視覺模式和流程來取悅您的訪客,並透過建立標題層次結構為成功鋪平道路。

在本教程中,您將透過以下步驟掌握如何將 CMS 集合合併到您的專案中,以及將其資料整合到您的視覺設計中:
- 建立框架
- 產生 CMS 集合
- 包含 CMS 項目
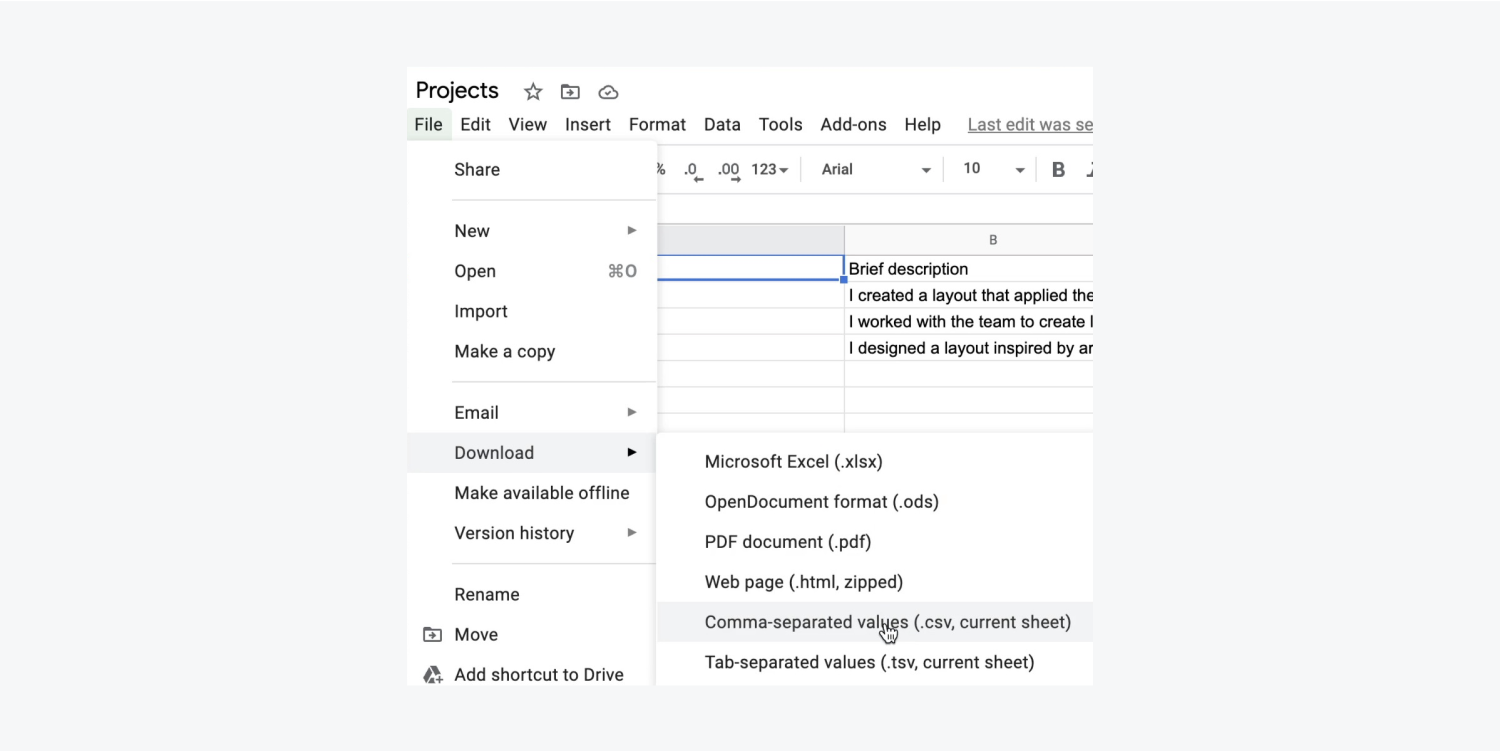
- 從 CSV 匯入項目
- 開發設計
按照說明進行操作並 訪問資源 本屆會議。
建立框架
我們來介紹一個 部分 在主頁上展示客戶項目:
- 訪問 航海家
- 展開 新增面板
- 放下一個 部分 進入 航海家 並將其放置在現有的下方 部分

讓我們將現有的「Segment」類別應用到我們的新類別中 部分 保留先前樣式的 60 像素頂部和底部填充:
- 訪問 風格面板
- 輸入 選擇器字段
- 從中選擇“段” 現有課程
插入一個 標題 進入我們最新的 部分 並將其指定為 H2,因為初始的頂級 標題 標記為H1:
- 啟動 新增面板
- 拖曳一個 標題 進入新鮮的 部分
- 將 H2 指定為標題類型
透過雙擊並輸入首選標題(例如“選擇的項目”)來修改 H2 文本
讓我們在 H2 上複製「Heading」類,以產生一個具有不同樣式的新替代標題類:
- 訪問 風格面板
- 輸入 選擇器字段
- 選擇“標題” 現有課程
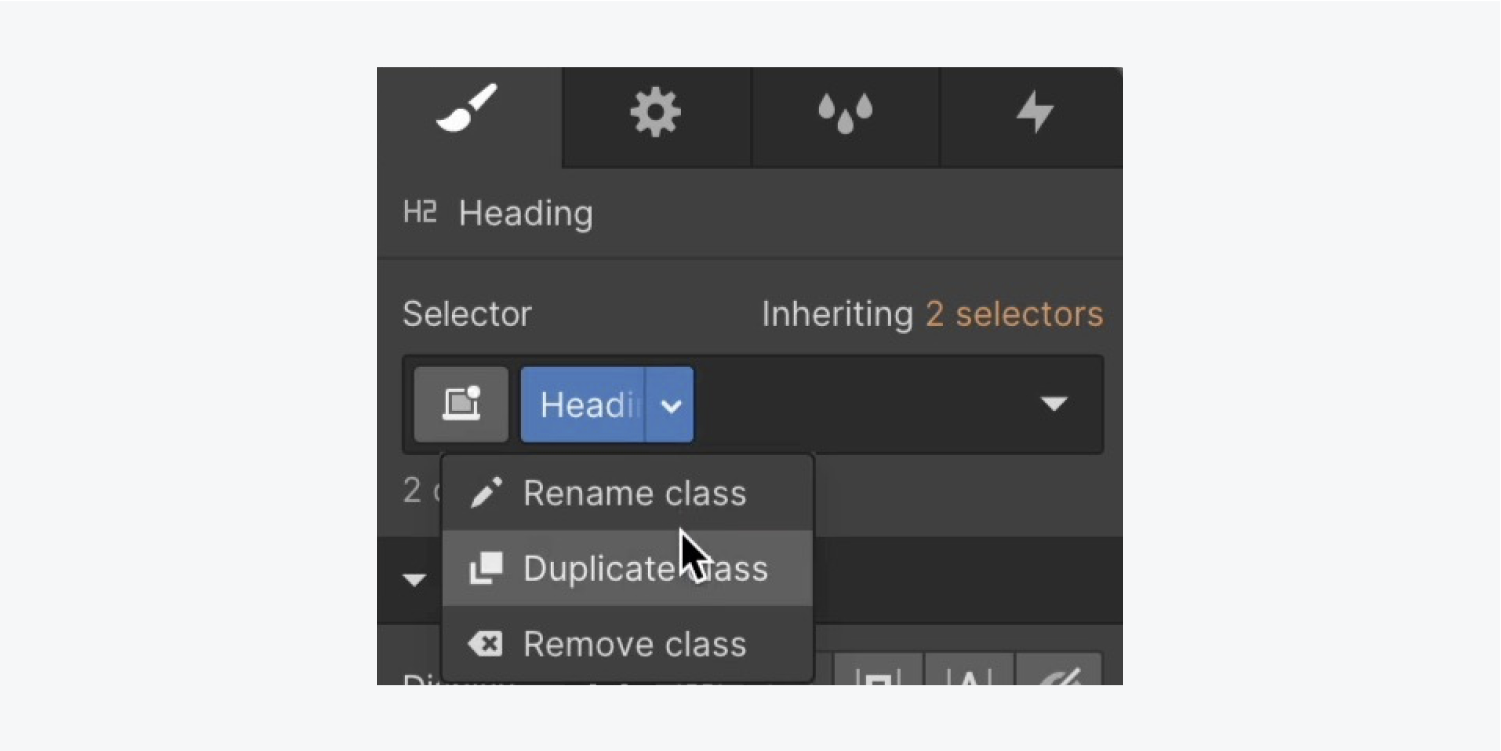
- 點擊“標題”類別並選擇 複製類 從下拉式選單中
- 修改類別名稱(例如“次要標題”)

請參閱有關重複課程的指南。
由於出於視覺層次目的,H2 應小於 H1,因此讓我們減少新的「輔助標題」類別的字體大小:
- 使用權 風格面板 > 版式
- 調整字體 尺寸 至 28 像素
將您的 H2 整齊地限制在新的範圍內 部分,介紹一個 容器 到新鮮的 部分 並將 H2 嵌套在 容器:
- 展開 新增面板
- 放下一個 容器 進入最近的 部分
- 選擇“次要標題”並將其放置在 容器
- 選擇 容器 並前往 選擇器字段
- 從中選擇“容器” 現有課程
筆記: 當您將類別指派給元素時,對該元素所做的所有樣式調整都會儲存在該類別中。您可以在其他元素上使用該類別來立即套用已儲存的樣式。
插入一個 段落 進入 容器 並為其指定一個更窄的最大寬度:
- 打開 新增面板
- 在「次要標題」下,拖曳 段落
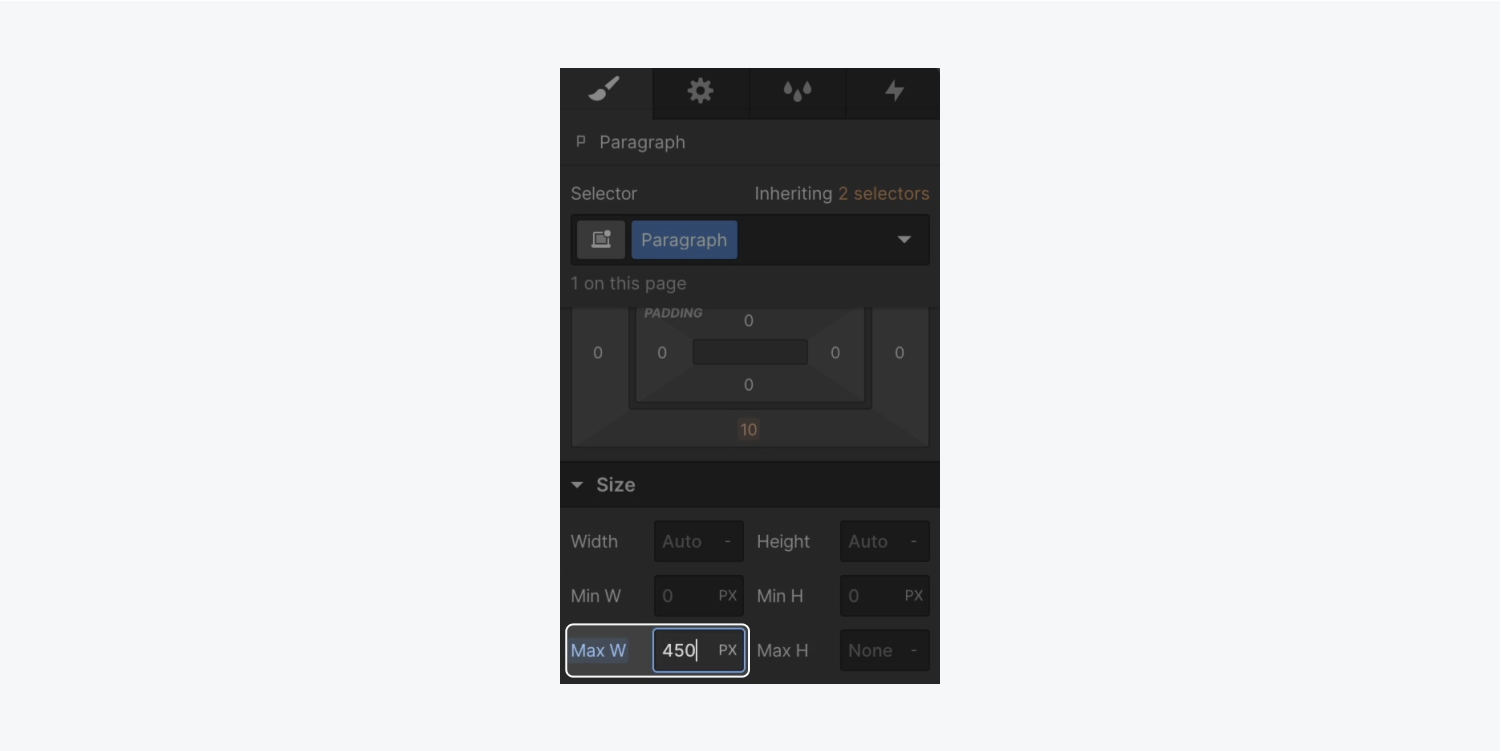
- 使用權 風格面板 > 尺寸
- 放 最大寬度 至 450 像素

盡量減少「次要標題」和「次要標題」之間的空間 段落:
- 選擇“二級標題”
- 擴張 風格面板 > 間距
- 減少底部 利潤 至 15 像素
另外,調整一下不透明度 段落:
- 選擇 段落
- 打開 風格面板 > 版式
- 訪問 選色器 並調整 不透明度 至 60

資訊: 透過利用嵌入可訪問性 對比檢查器 使顏色選擇更容易。
讓我們從「輔助標題」中刪除 20 像素的上邊距,以確保組件之間的間距一致:
- 選擇“次要標題”
- 使用權 風格面板 > 間距
- 調整頂部 利潤 到 0 像素
建立 CMS 集合
CMS(稱為內容管理系統)允許我們配置資料庫以直觀地組織各種資料類型。這些數據包括客戶承諾、部落格條目或菜單列表,可以極大地支持設計過程。
透過將設計的各個部分連結到資料集(使用佔位符),我們簡化了創建反映我們的設計的過程 分組 標準。
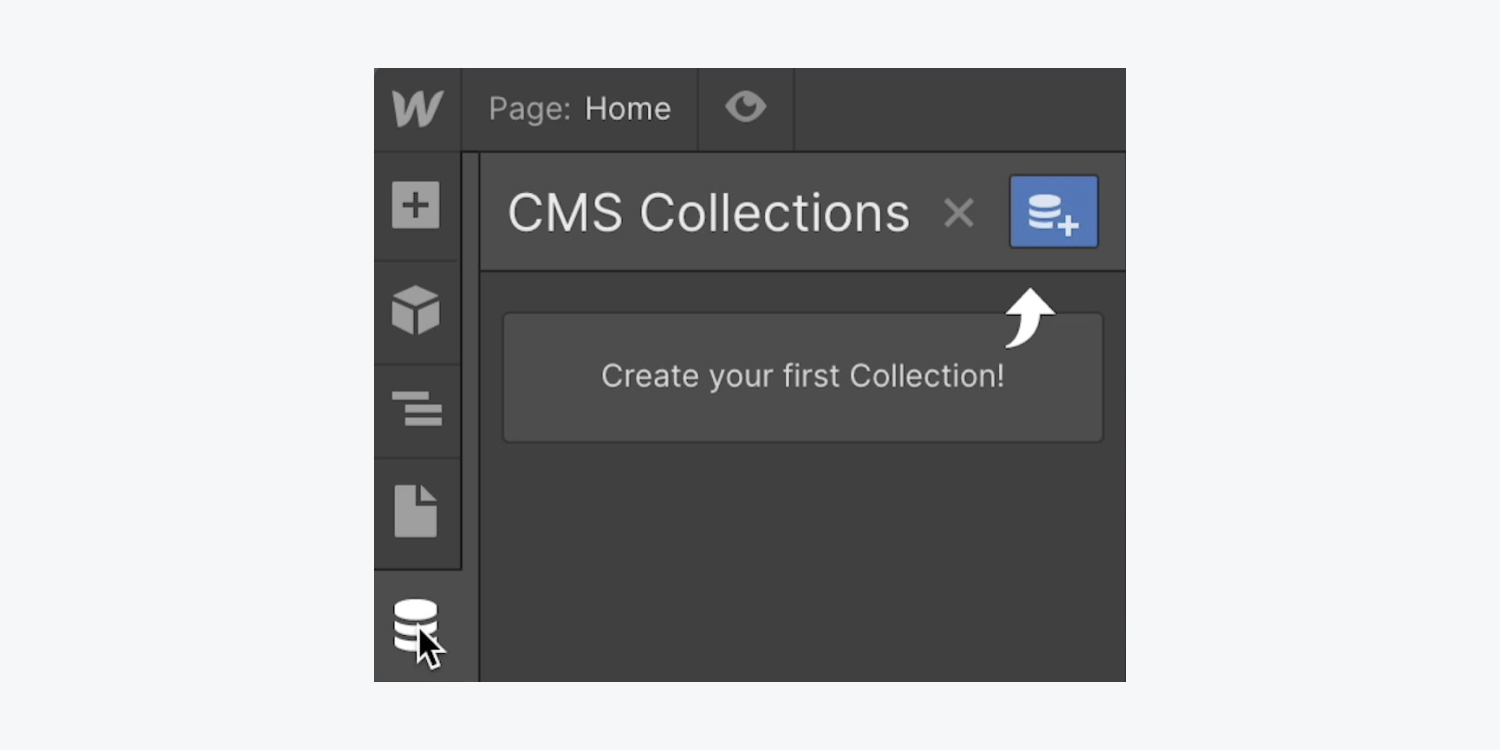
介紹一個 分組集合 進入我們的企業並製定佈局來組織我們的數據:
- 打開 分組面板 位於設計師的左側
- 按一下「建立分組集合」選項
- 為您指定一個名稱 分組 (例如“任務”)

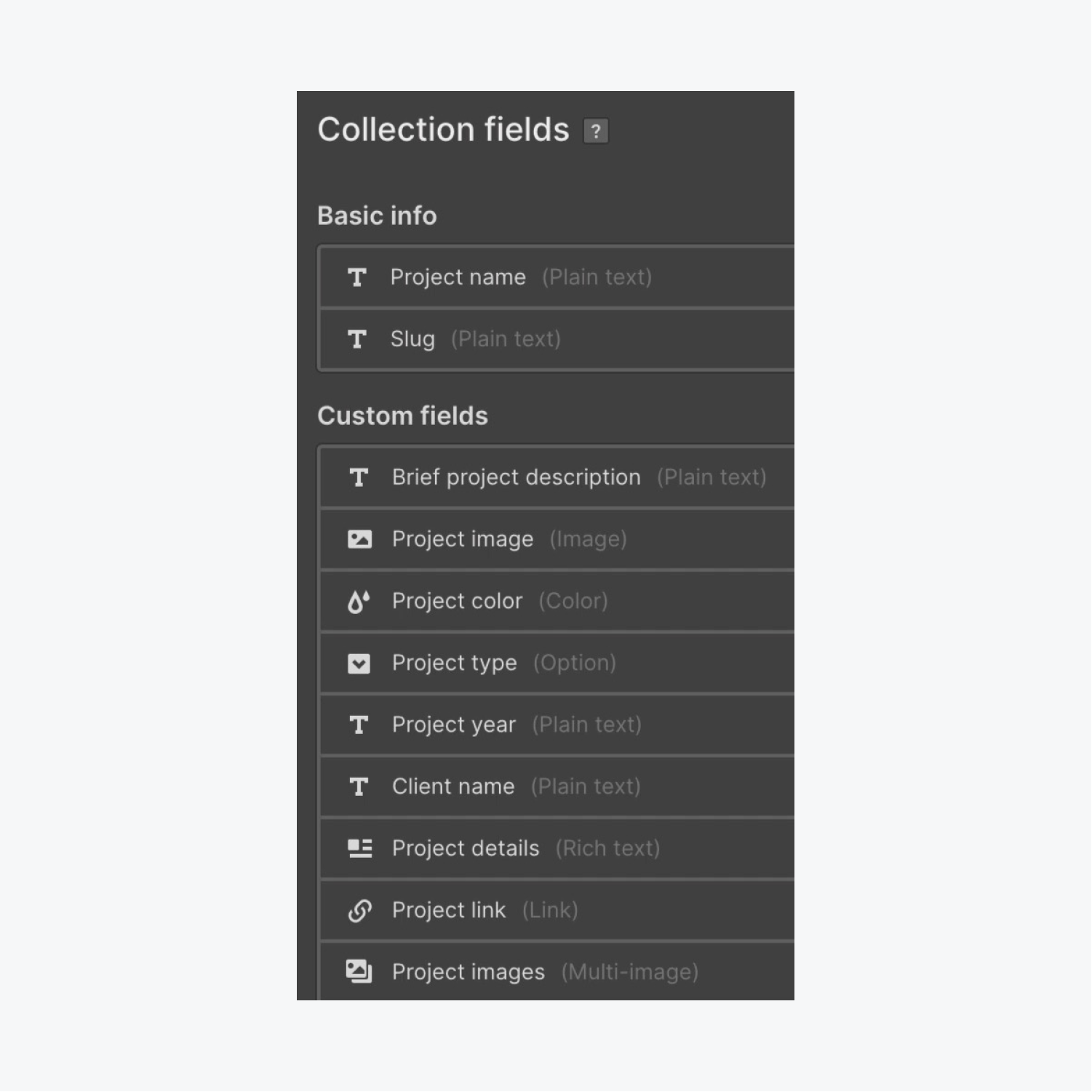
由於每個 分組項目 包含您計劃展示的每個客戶項目的信息,您應該為您希望監控的所有資料類別定義欄位。
讓我們附加我們的初始 分組欄位 到 分組:
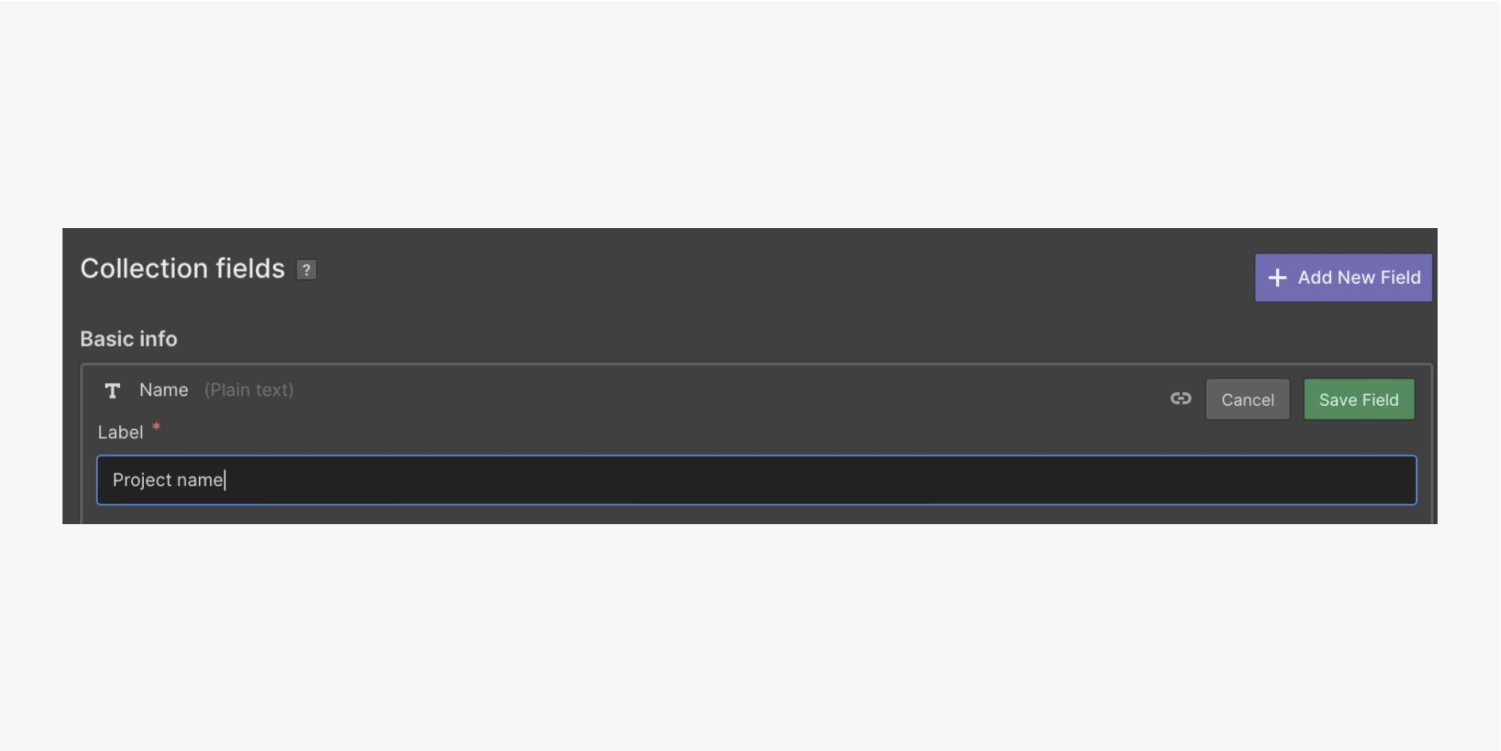
- 點擊下方“標題” 重要細節 在 分組欄位
- 修改預設文字(例如“任務標題”)

我們將另外增加 8 個 個人化分組欄位,每個都注定要保存與以下相關的唯一數據:
- 贊助人
- 任務說明
- 任務陰影
- 任務category
- 任務期間
- 贊助人身份
- 任務參考
- 各種任務插畫
讓我們整合“贊助人” 分組欄位,包含客戶的簡潔概述:
- 點選 納入新領域 選項
- 選擇 純文字 作為 野外category
- 附加一個 標題 (例如,「簡潔的任務描述」)

點擊「生成集合」按鈕即可產生並儲存該分類。

包含 CMS 項目
按下「生成集合」按鈕後,資料庫就會初始化,您可以在其中附加新項目:
- 利用“新項目”選項在您的環境中產生您的主要項目 收藏

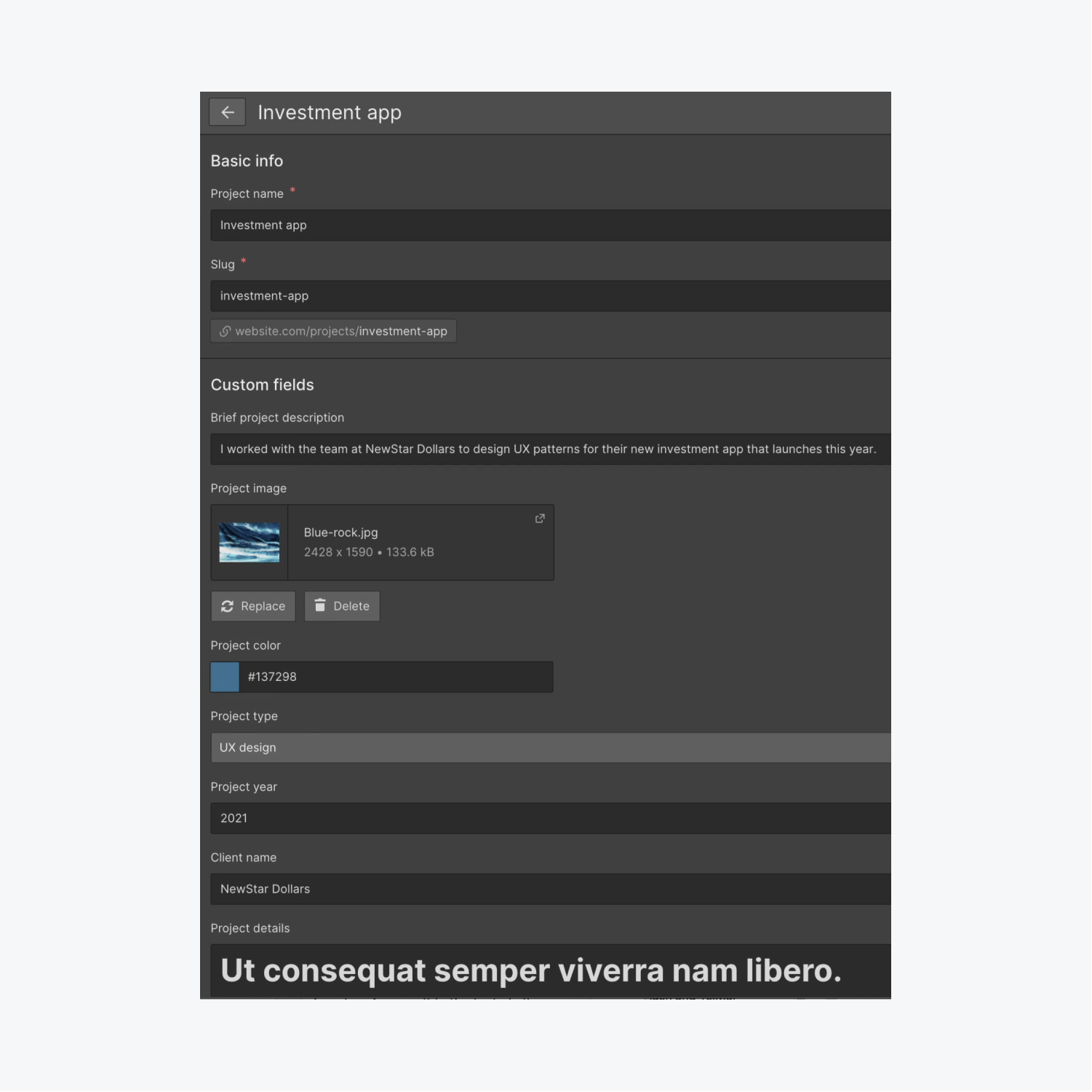
我們應該將詳細資訊輸入到 集合字段 我們設定好了,然後就會出現在我們的對應項目中 收藏:
- 在「專案名稱」部分為專案指定名稱(例如「財務應用程式」)
- 將摘要附加到「簡短專案描述」區域(例如,「我與 NewStar Dollars 合作,為其即將推出的金融應用程式設計使用者體驗設計。」)
- 刪除一個 影像 進入“項目圖像”插槽(例如“Green-mountain.jpg”)
- 貼上“項目顏色”(例如“#6789ab”)
- 從「專案類型」下拉清單中選擇「UI 設計」首選項
- 包括「專案年份」(例如「2022」)
- 新增“客戶名稱”(例如“NewStar Dollars”)
- 在「專案詳細資料」部分中輸入或貼上內容(可以是佔位符文本,如 Lorem Ipsum)
- 整合「專案連結」(例如「yahoo.com」)
- 收集各種 圖片 進入「項目圖片」(例如,「Green-blue-shade.jpg」、「Green-red-shade.jpg」、「Green-valley.jpg」和「Color-splash.jpg」)
- 點擊「生成」記錄新的 CMS 項目


從 CSV 引入項目
您可以選擇為您希望產生的每個附加項目手動輸入此數據,但有一種更快的方法可以實現此目的。
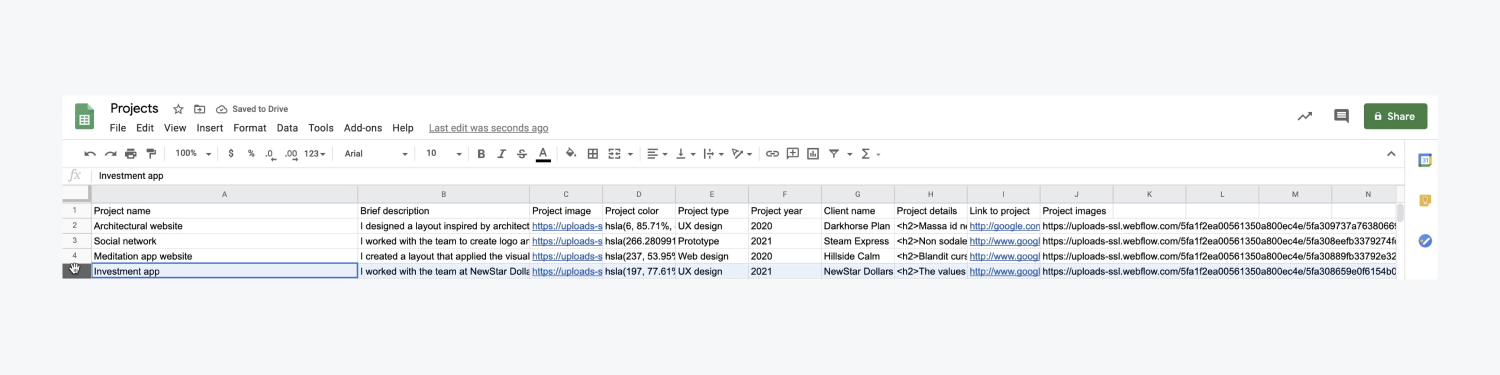
如果您擁有所需的所有數據 CMS集合 以 CSV(逗號分隔值)形式,您可以直接將其匯入到您的 收藏。為了防止創建重複的項目,明智的做法是整理 CSV 文件並刪除您在前面的過程中手動包含的「財務應用程式」項目:
- 存取“Client items.csv”檔案並刪除第五行(例如“Finance app”項目)
- 儲存「客戶端專案.csv」文件


現在 CSV 檔案已準備就緒,讓我們匯入其內容:
- 造訪您的“專案” CMS集合 Webflow中
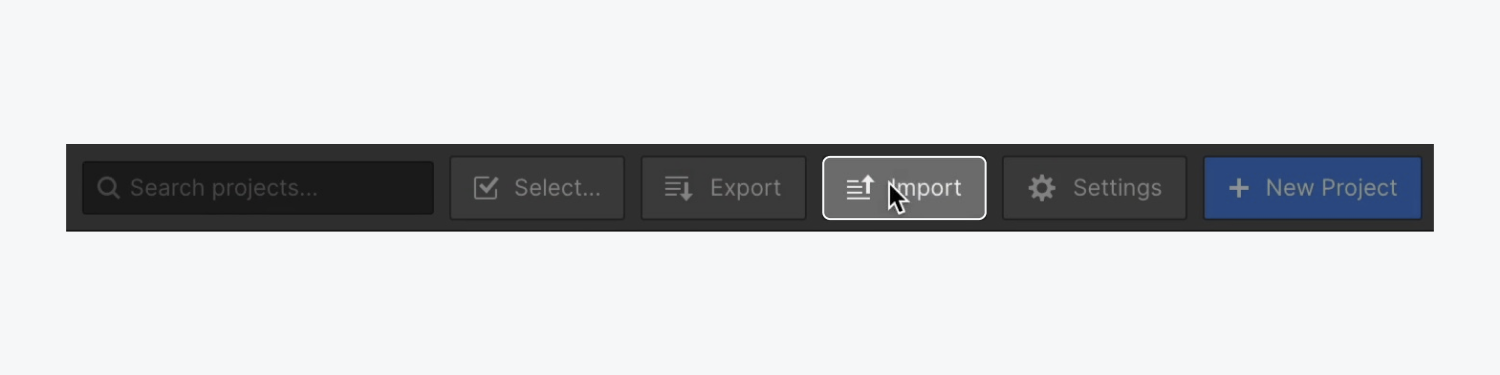
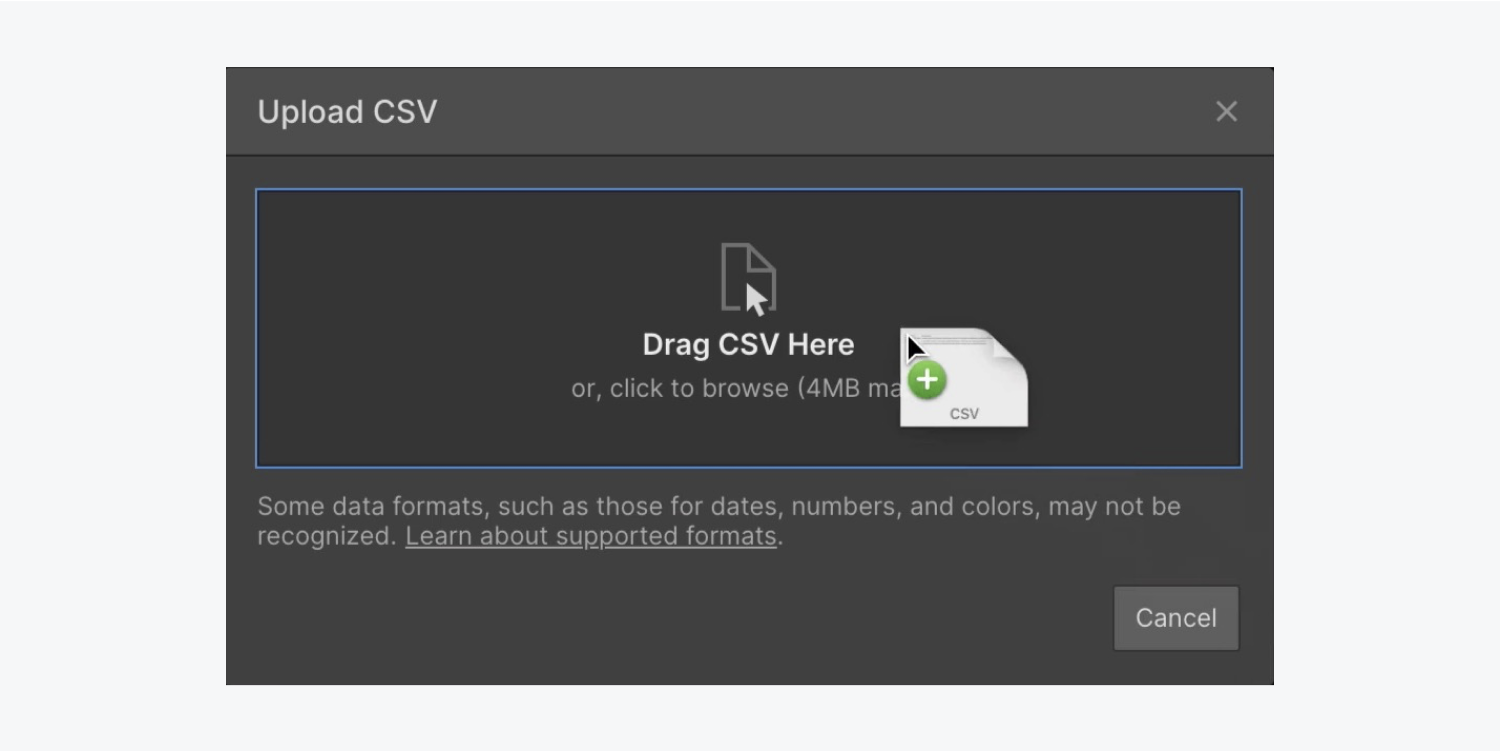
- 按一下「匯入」並將 CSV 檔案(例如「客戶端專案.csv」)拖曳到上傳 CSV 疊加層中


聲明 CSV 中的上行作為標題,然後按一下「繼續」。
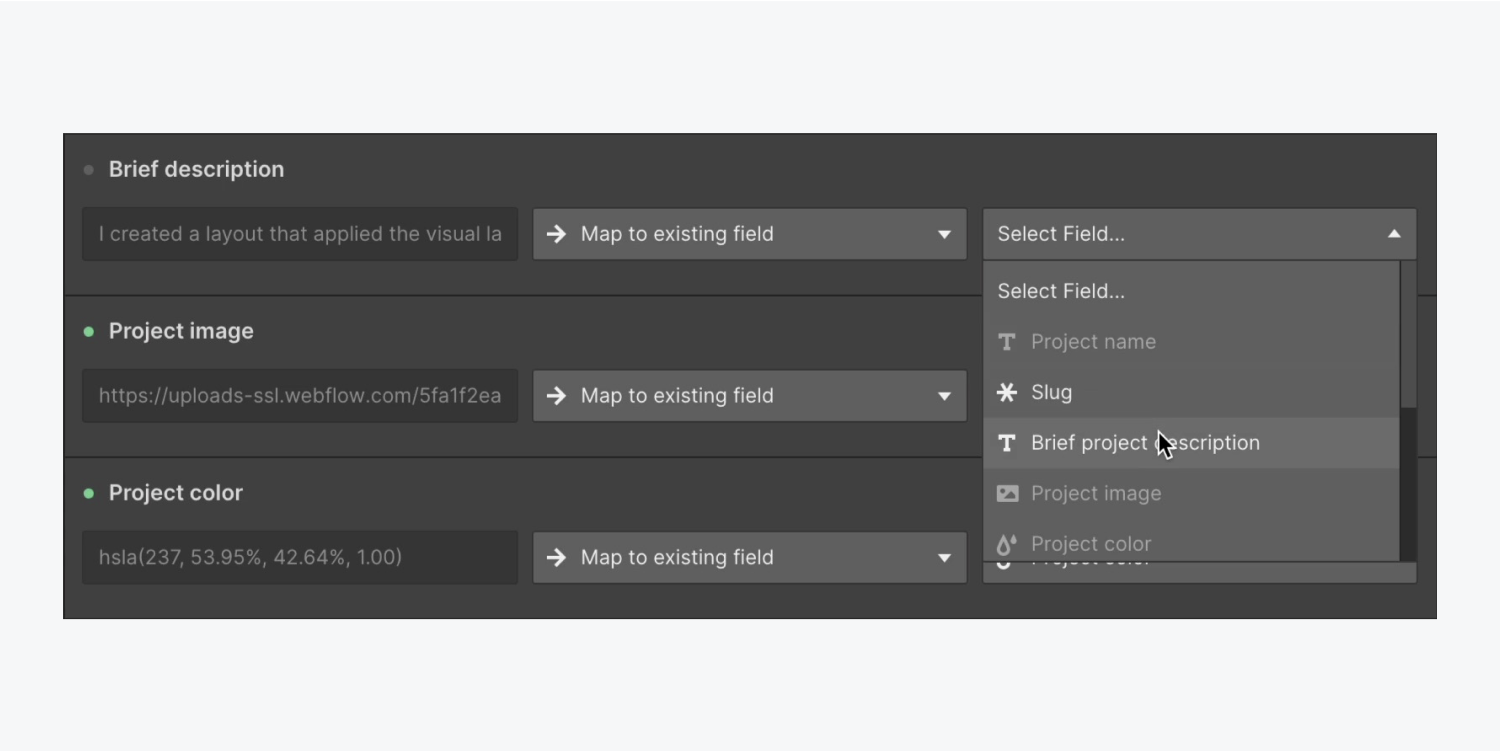
將每個欄位類型與 CSV 中的材料相關聯:
- 按“簡要說明”旁的下拉式選單,然後選擇“對應到現有欄位”
- 點擊“選擇字段”下拉選單並選擇“簡要項目描述”

提醒:在某些情況下,如果 CSV 欄位的措詞與您的集合中的措詞不完全相同,則欄位可能不會自動與您匯入的 CSV 內容對齊。在這種情況下,您可以手動對齊欄位。尋找有關導入 Collection 項目的詳細資訊。
重做前面的 2 個步驟以對齊剩餘的“項目類型”和“連結到項目”欄位。
對齊所有欄位後,點擊「匯入 3 個項目」以匯入所有 CMS 內容,並在流程完成後點擊「關閉」。
提醒: 只需點擊右上角的“pin”符號即可 收藏 預覽您為您配置的特定字段 收藏 數據。
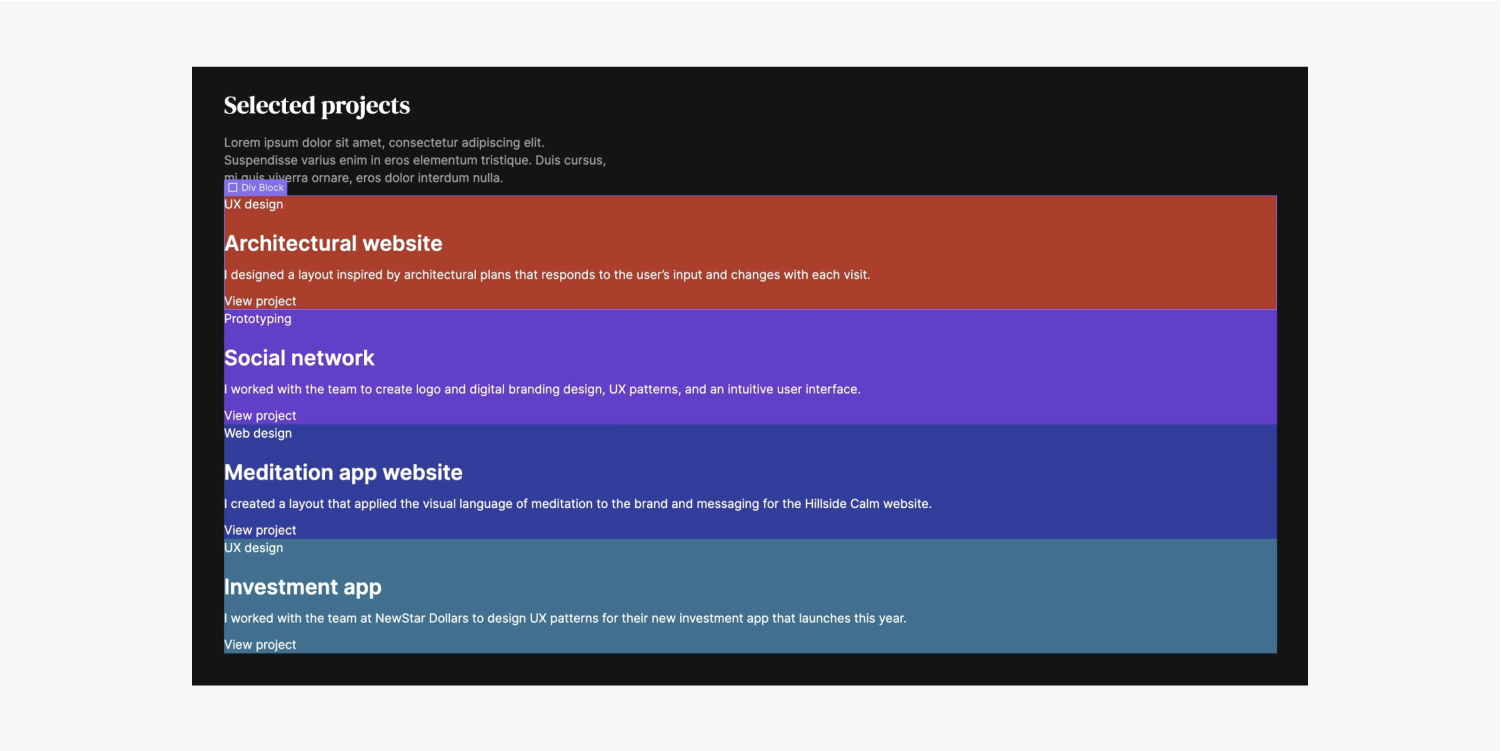
制定佈局
關閉 收藏 返回您的主頁並開始使用您所包含的資料進行設計。
我們將利用一個 收藏清單 儲存該數據,我們將其配置為引用“項目” 收藏 你最近成立的。讓我們嵌入一個 收藏清單 到您的頁面:
- 揭開 新增面板
- 捲動至 內容管理系統
- 放下一個 收藏清單 進入 容器 和下面的 段落
一旦你插入一個 收藏清單 進入您的頁面,佔位符 收藏品 自動彈出。將您的資料整合到佔位符中 收藏品,您最初需要連接 收藏清單 和你的 收藏:
- 選擇“項目”(您的 收藏) 作為 來源 在裡面 收藏清單設定 迅速的
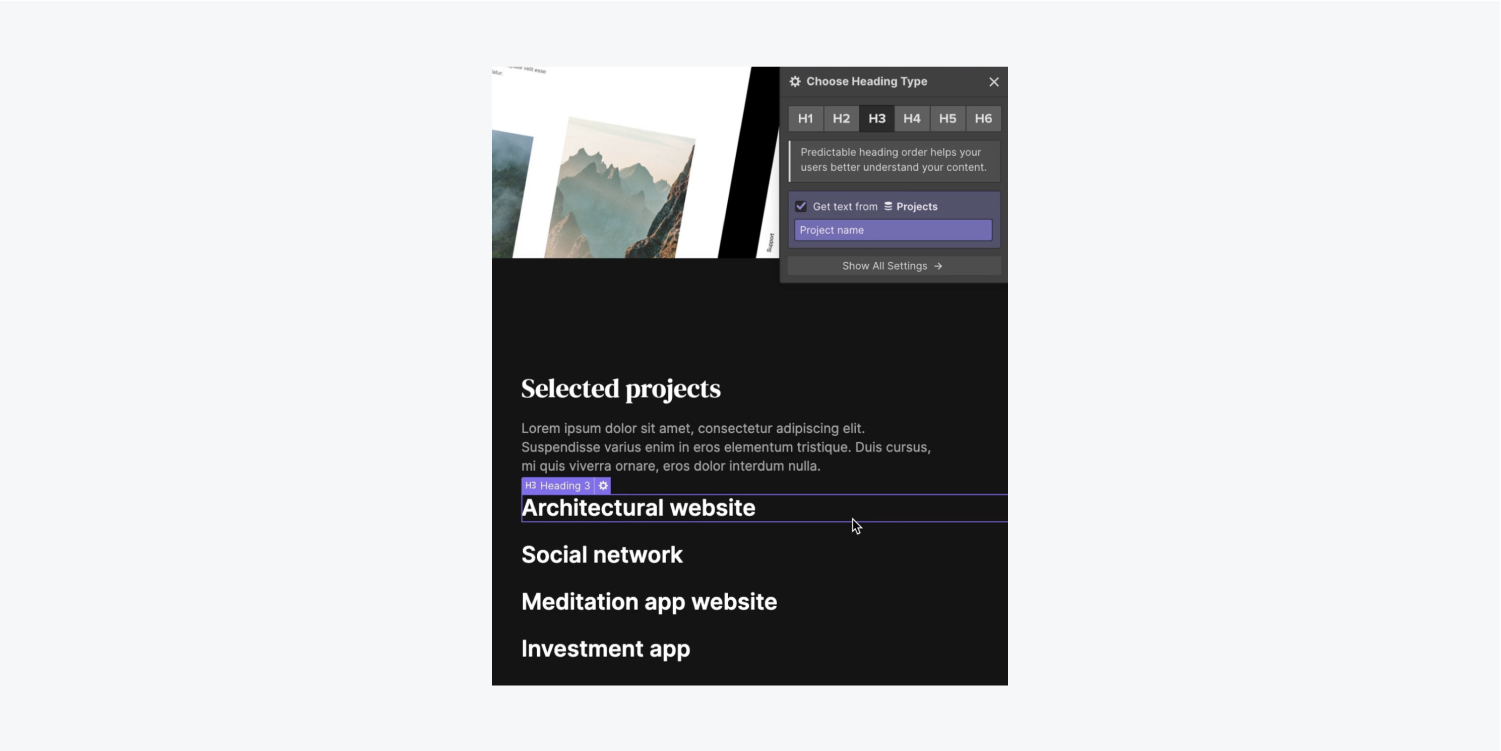
讓我們將組件插入到我們的 收藏清單 開始與 標題:
- 啟動 新增面板 並拖曳一個 標題 進入任何 收藏品
- 改造 標題 進入 H3 尊重標題層次結構
我們將見證「標題」在我們的頁面上重複四次——每個標題一個 收藏品。讓我們綁定 標題 與我們的數據 收藏 並觀察我們獨特的資訊清單:
- 按設定 標題 位於齒輪圖示下方
- 勾選“從項目中檢索文字”
- 找到下拉式選單“選擇字段”並選擇要與關聯的字段 標題 (例如“項目名稱”)

添加一個 段落 在 - 的裡面 收藏清單 並將其與我們的 收藏 數據:
- 訪問 新增面板 並拖曳一個 段落 進入任何 收藏品 以下 標題
- 勾選“從項目中檢索文字”
- 啟動下拉式選單“選擇字段”並選擇要連接的字段 段落 (例如,「專案簡介」)
整合一個 文字區塊 內 收藏清單 並將其與我們的聚合 資訊:
- 發起 包括面板 並拖曳一個 文字模組 進入任何 集合對象 上面的 標頭
- 驗證“從專案取得文字”
- 啟動“選擇字段”下拉列表並選擇與該字段關聯的字段 文字模組 (例如,「項目 category」)
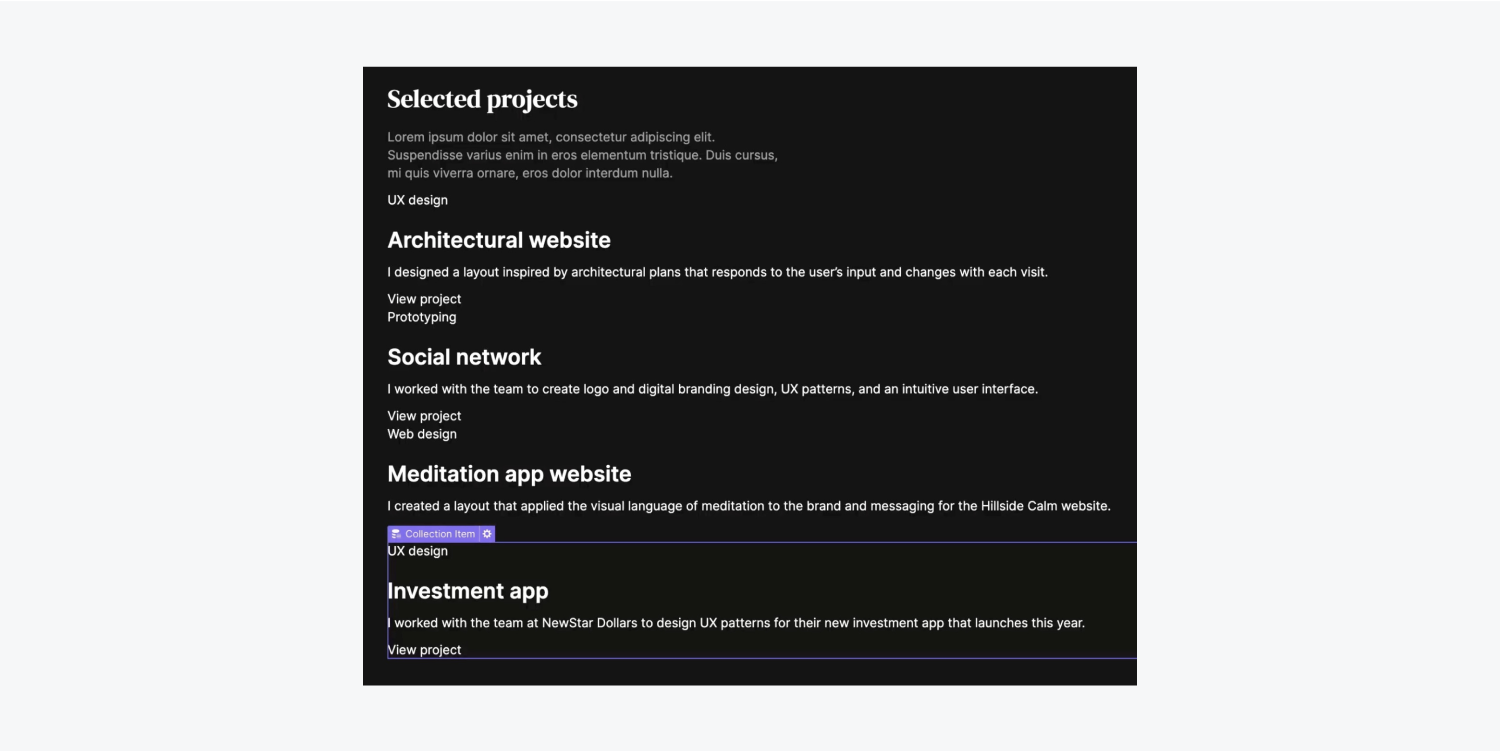
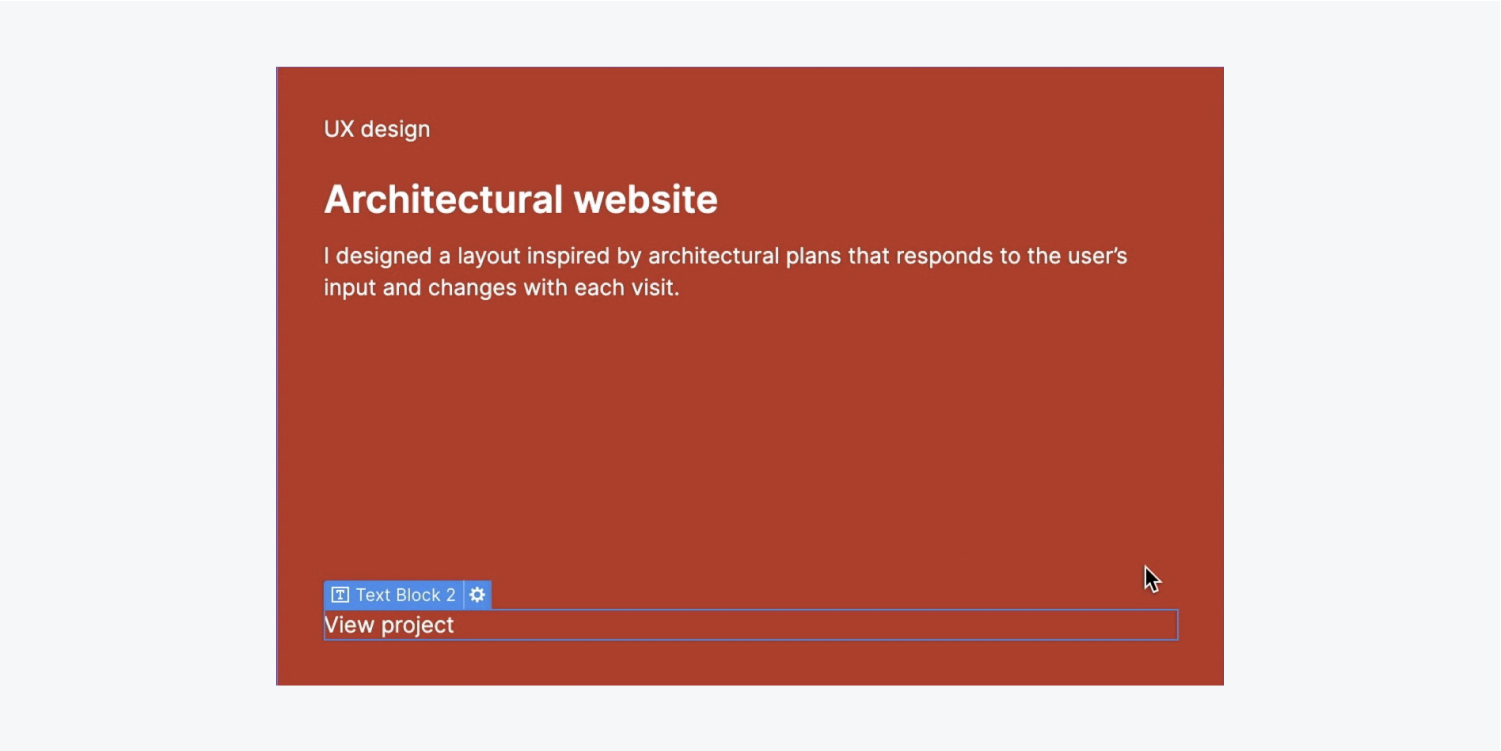
包括另一個 文字模組 進入 收藏陣容 - 但這次我們不會將其連接到我們的 聚合 資訊:
- 發起 包括面板 並拖曳一個 文字模組 進入任何 集合對象 在下面 文字
- 按兩下 文字模組 修改預定義文字(例如“調查項目”)

指示: 更改任何單一 集合對象,它影響所有剩餘的 集合對象 在相同的 收藏陣容。了解有關收藏的更多資訊。
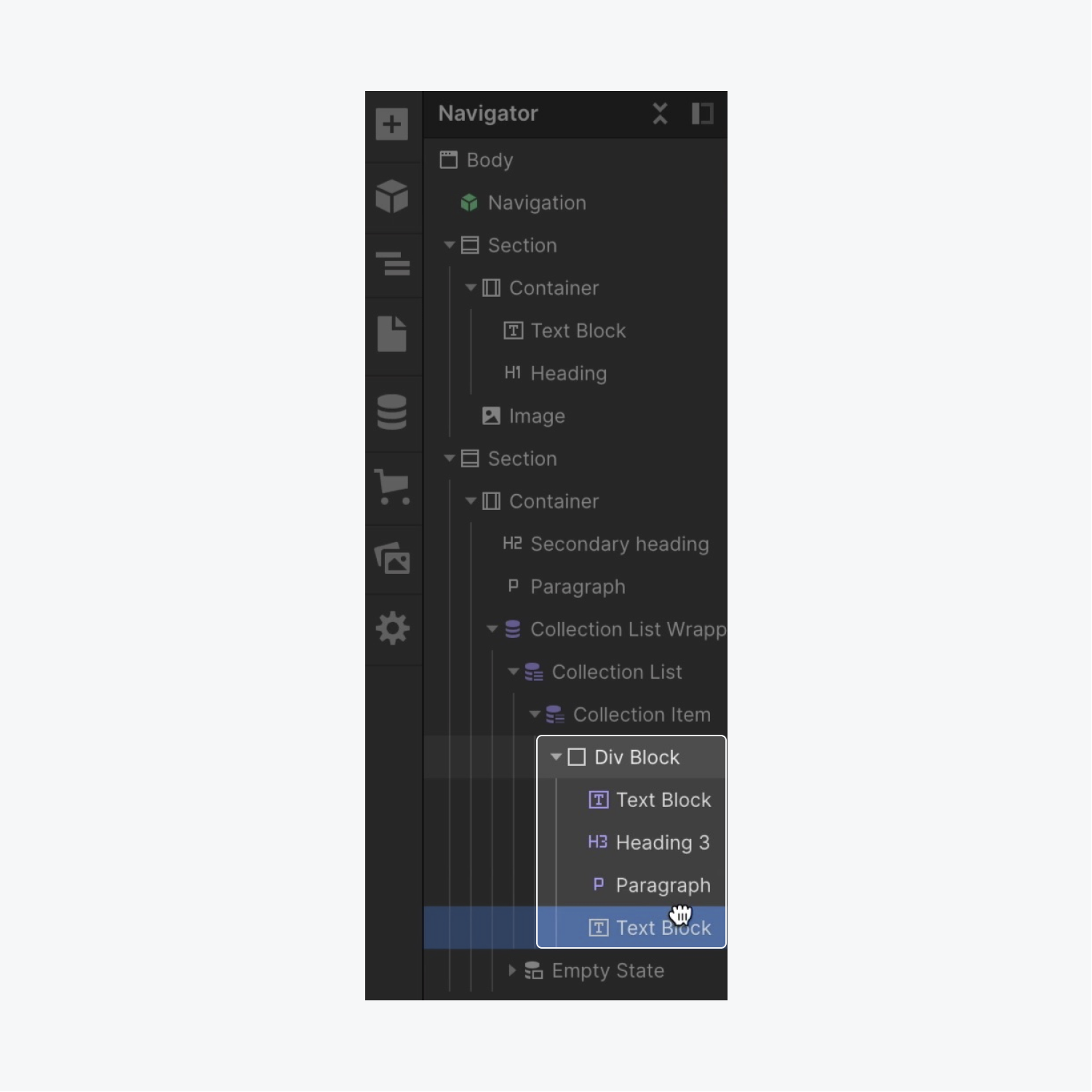
讓我們增強外觀並介紹一個 區塊分隔線 以容納我們之前插入的 4 個元素:
- 選擇 集合對象
- 發起 包括面板 並拖曳一個 區塊分隔線 進入任何 集合對象 高於初始值 文字模組
- 移動 文字模組, 標頭, 文字,最後 文字模組 進入 區塊分隔線

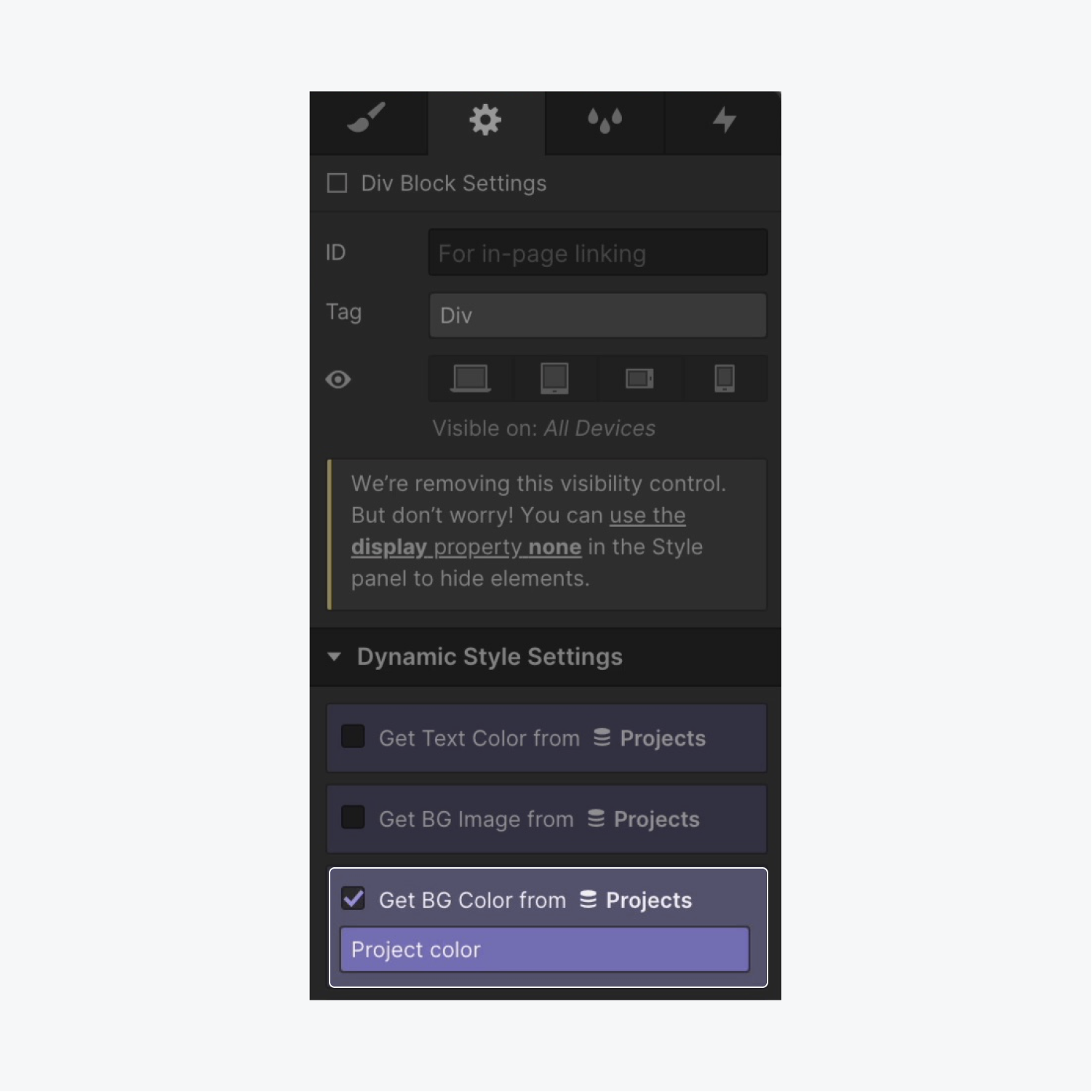
讓我們設計我們的風格 集合對象 根據我們的每個物件的信息 收藏。在本例中,我們將調整背景陰影 區塊分隔線 利用我們的顏色 收藏:
- 選擇 區塊分隔線 並打開 元件配置 在螢幕右側
- 驗證“從項目獲取背景顏色”
- 輸入“選擇欄位”下拉清單並選擇“項目陰影”


讓我們在每個之間引入空格 集合對象 並納入一些 間距:
- 選擇一個 集合對象
- 發起 設計面板 > 空白
- 合併到最下面 間距 30 像素
納入一個 藝術品 到 集合對象:
- 拖曳一個 藝術品 來自 包括面板 進入 集合對象 在下面 區塊分隔線
- 在藝術作品設定模式中驗證“從項目獲取圖像”
- 啟動“選擇字段”下拉列表並選擇與該字段關聯的字段 藝術品 (例如,「項目圖像」)
讓我們利用 CSS 格子 在我們的 集合對象 以更美觀的方式排列它們:
- 選擇 集合對象 — 兩者的根元素 區塊分隔線 (包含其中的所有數據)和 藝術品
- 發起 設計面板 > 佈局
- 安排 表現 到 格子
預設情況下, 格子 呈現 4 個磁區 — 2 列和 2 行。讓我們收回下面的行來設計一個 2×2 格子:
- 右鍵單擊下面的行並選擇“刪除行”
讓我們消除晶格單元之間的空隙以創建平行設計:
- 點選「已完成」即可完成調整 格子
指示: 當你的 格子 選擇後,您也可以透過選擇來調整晶格單元之間的間隙 編輯晶格 在下面 佈局 在裡面 設計面板.
讓我們將文字推離邊緣更遠 區塊分隔線 並納入一些 填充:
- 選擇 區塊分隔線 並揭幕 設計面板 > 空白
- 填充 所有邊界上最多 30 個像素
指示: 您可以按住來快速為元素的所有邊界提供邊距或填充 向下,並拉動其中之一 利潤 或者 填充 控制。
選擇 區塊分隔線 並賦予它一個獨特的分類,而不是其固有的“塊分隔符”category(例如,“作業的詳細信息”)
讓我們利用 彈性盒 關於我們最近重新命名的“任務描述” 容器 為了使我們能夠以水平或垂直方式組織內容 - 對於此範例,我們將選擇垂直佈局:
- 選擇“任務描述” 容器
- 訪問 設計面板 > 佈局
- 改變 展示 設定為 柔性 並調整 方向 到 垂直的
另外,讓我們利用 彈性盒 協助我們定位“查看項目” 文字容器 位於「作業描述」的最底部 容器 (其父元素):
- 選擇底部 文字容器
- 打開 設計面板 > 間距
- 改變它的頂部 利潤 至自動

選擇H3 標題 並且分配一個類別以及一些樣式:
- 選擇任意H3 標題 在你的 團體項目
- 輸入 選擇器 區域並分配一個類別(例如,“專案名稱預覽”)
- 訪問 設計面板 > 版式 並修改其 字體 (例如,“DM Serif 顯示”)
- 調整其 重量 至 400
- 減少 字體大小 至 20 像素
讓我們降低鞋面的透明度 文字容器:
- 選擇任意鞋面 文字容器 在你的 團體項目
- 打開 設計面板 > 版式
- 點選 選色器 並減少 不透明度 至 63
選擇 文字部分 在你的 團體項目 並重複先前的 2 個操作,將其透明度降低至 63。
訪問 選擇器區域 並重命名預設類 文字部分 (例如,「專案類型預覽」)。
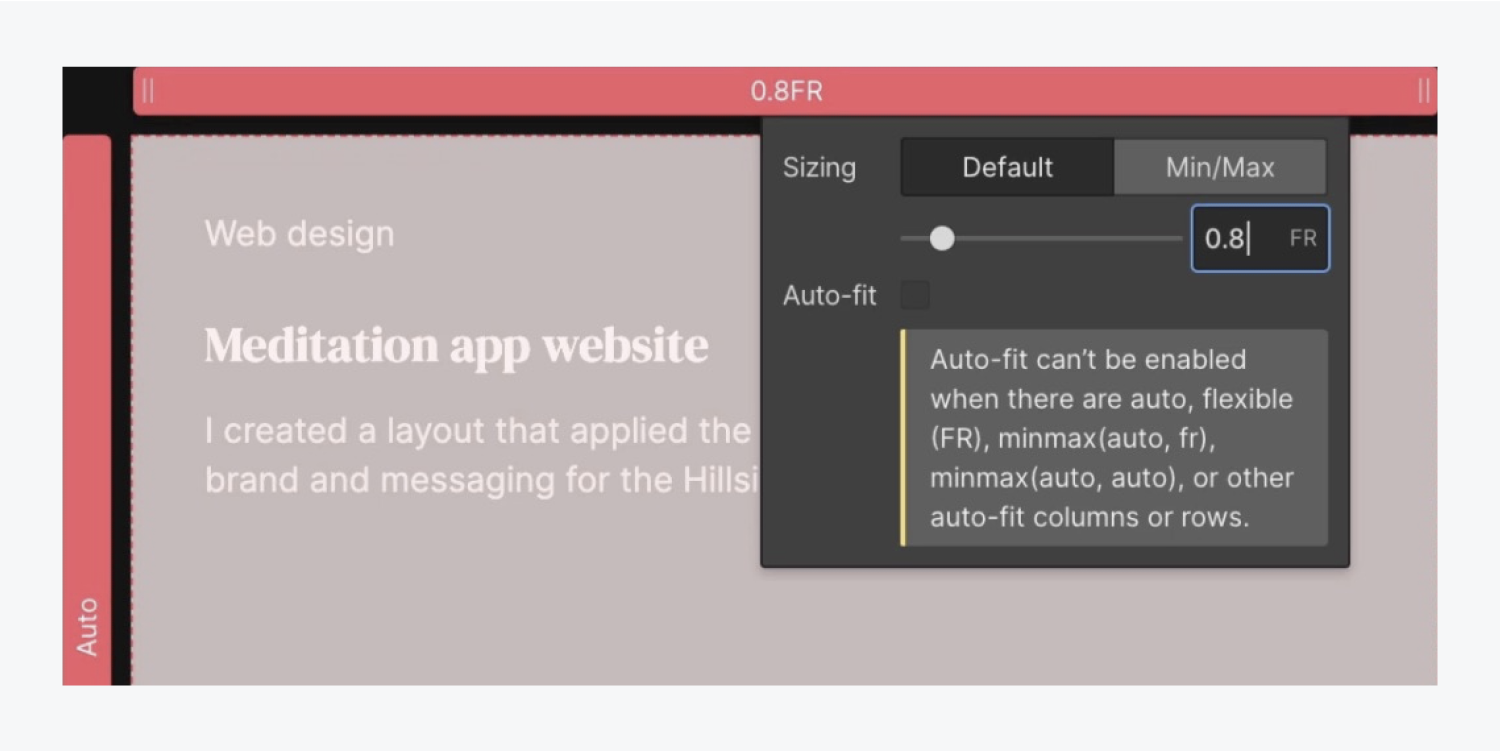
另外,調整我們的外觀 網格 完善佈局:
- 選擇 團體項目
- 按“修改網格”
- 調整 FR(分數單位) 網格 至 .8FR

提醒: 您可以精確調整您的 FR 單位 網格 透過點擊網格單元的行或列標題並輸入您的特定 FR 值。
最後,確保班級的正確組織並將班級分配到底部 文字容器 (例如,「按鈕文字」)。

幹得好——展示你擁有的項目!