Calendly 能夠連接您的 6 個日曆以自動驗證可用性,從而促進與您的主要聯絡人、潛在客戶和客戶的聯繫。
在本教程中:
- 複製日曆連結
- 將 Calendly 整合到您的佈局中
- 重現彈出小工具程式碼
- 彈出內容
複製日曆連結
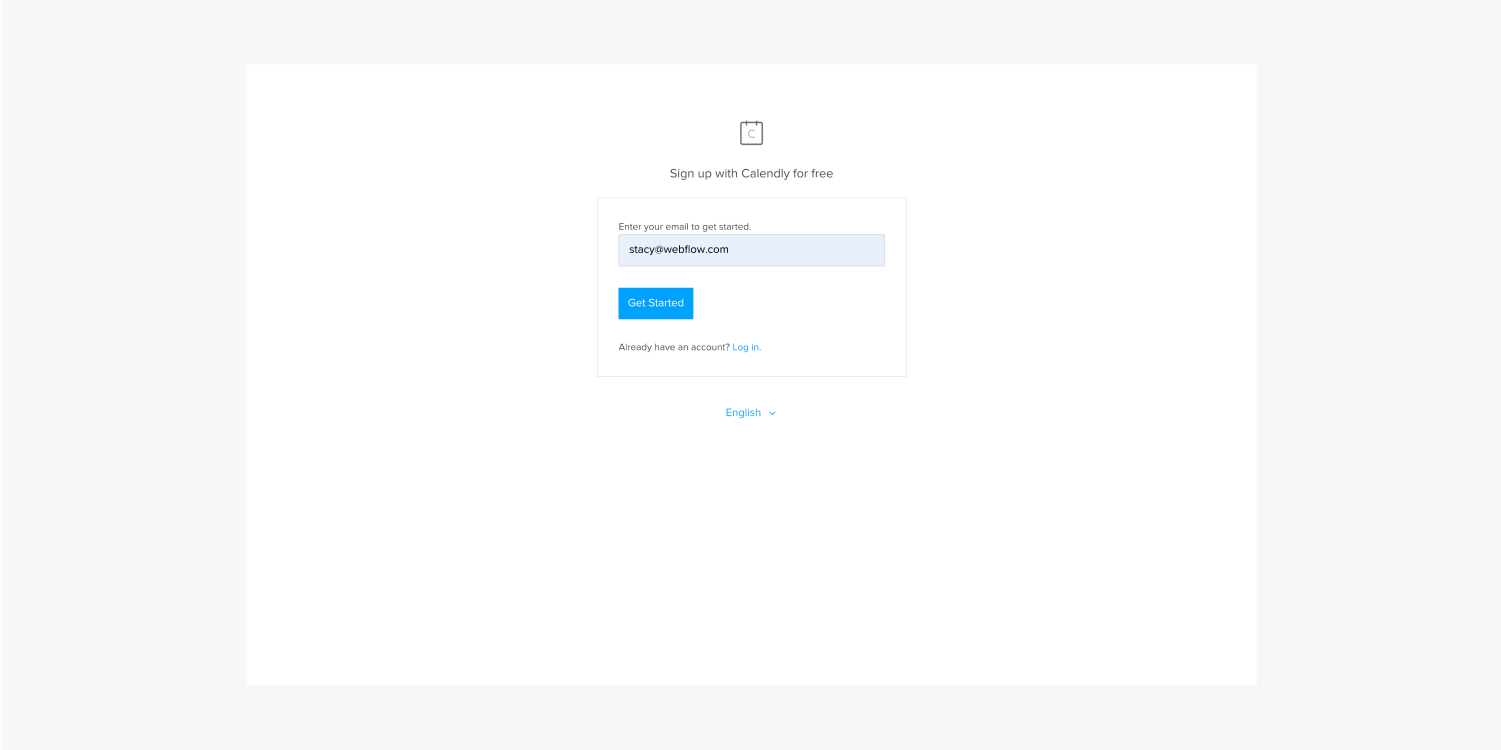
如果您尚未建立 Calendly 帳戶,請繼續註冊 Calendly 帳戶。這很重要,主要原因有二:
- 啟用與您的日曆帳戶的同步(例如 Google 日曆)
- 促進透過 Calendly 安排的約會的協調

帳戶設定完成後,導覽至 家 在日曆選單中,然後選擇 複製連結 對於您希望安排的特定活動 事件類型 部分。最初,Calendly 為我們提供了 3 個選擇(如果需要,可以建立其他選項):
- 15 分鐘會議
- 30 分鐘會議
- 60 分鐘會議
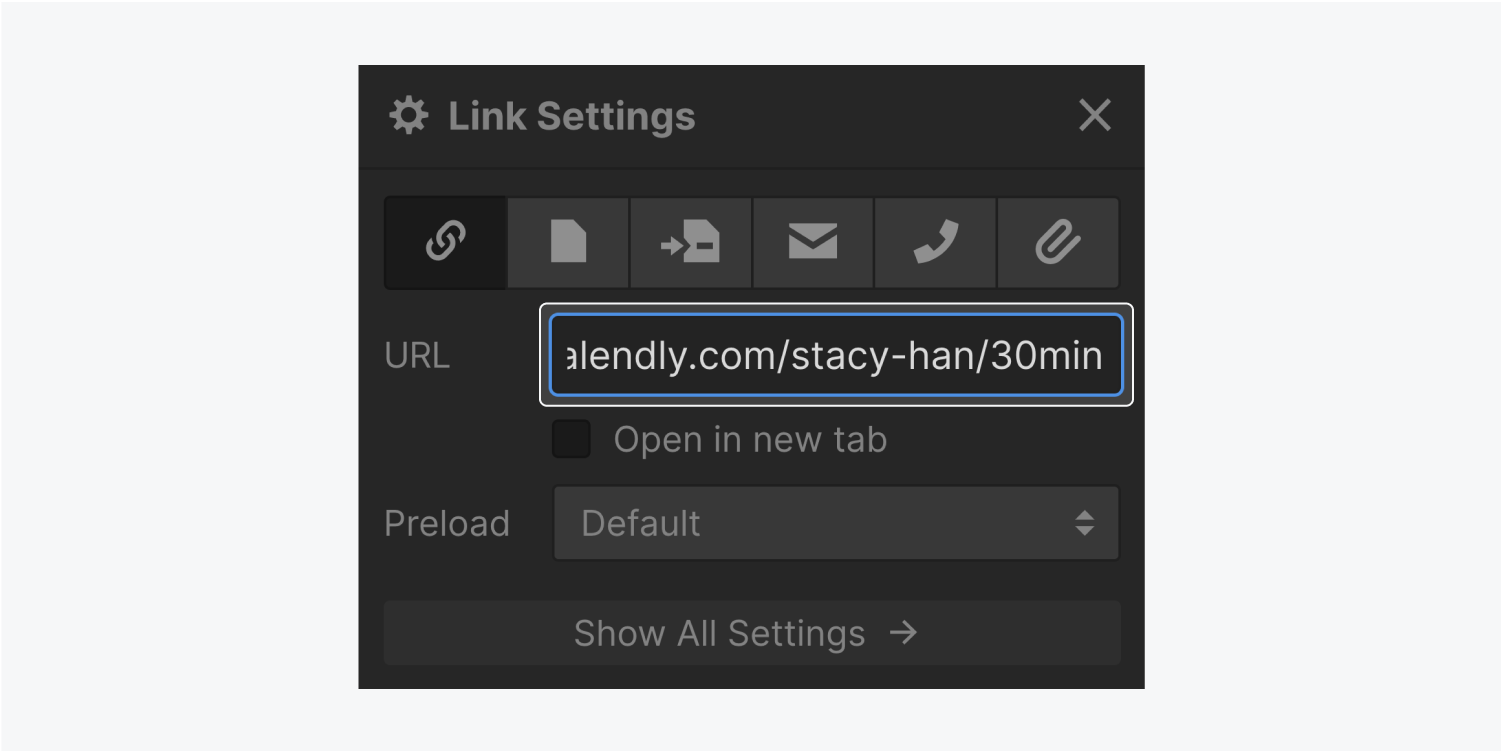
將複製的連結貼到您的 Webflow 項目中。有多種連結選項可用,但在本例中,我們將使用一個按鈕。您可以透過以下方式將按鈕插入到您的頁面上 添加 面板 (A) 位於 元素 選項卡下的 基本的 部分。隨後,將複製的連結輸入到將按鈕新增至畫布後造訪的按鈕設定。可以找到進一步了解連結調整。

將 Calendly 整合到您的佈局中
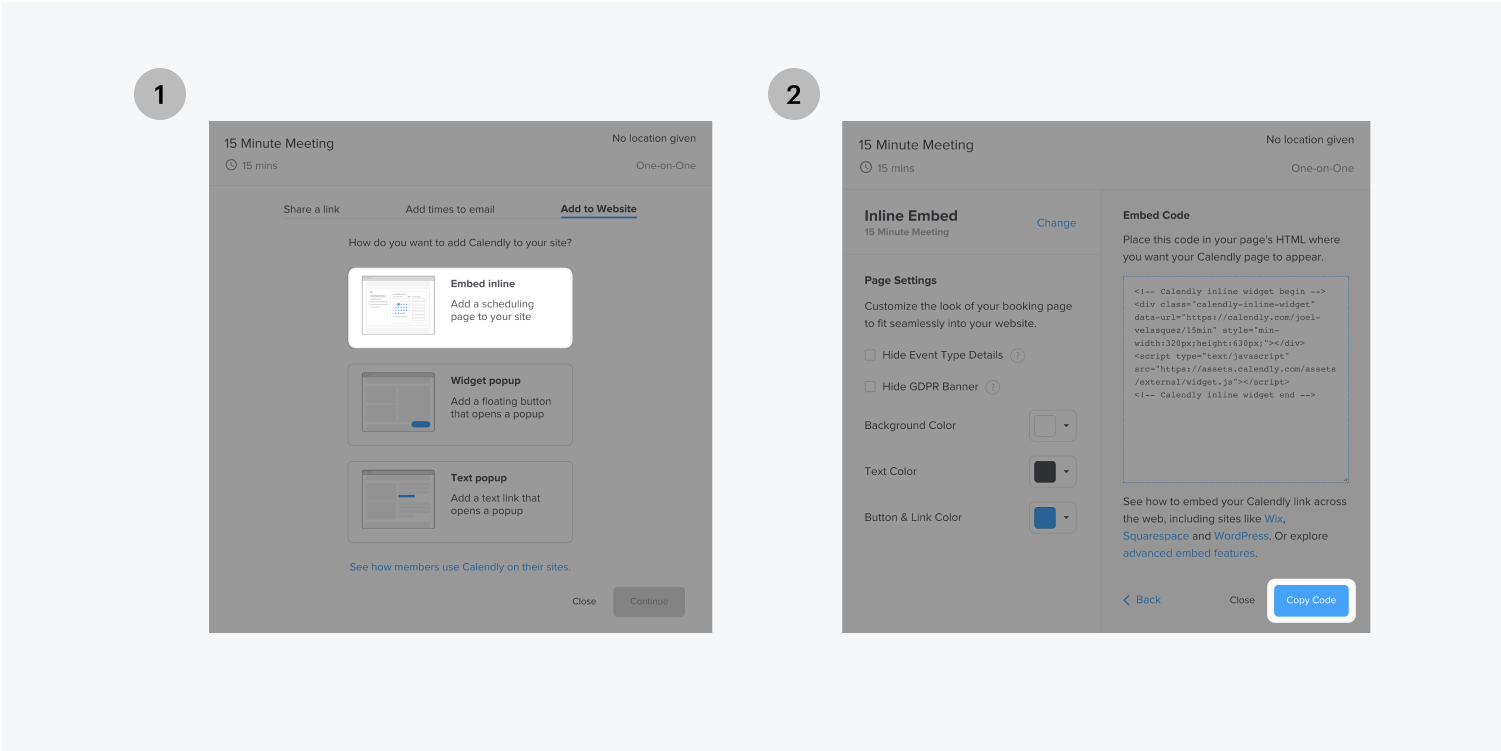
此階段涉及獲取程式碼片段 內聯嵌入。而在 卡倫德利 於 家 頁面上,選擇與所需事件類型關聯的共用按鈕。隨後,選擇 新增到網站.

選擇 內聯嵌入 選擇,繼續選擇 繼續,然後按一下 複製程式碼.

隨後,複製的程式碼可以貼上到 Webflow 內的自訂程式碼嵌入元素中。納入一個 嵌入 元素,利用快速查找 (CMD/CTRL+E) 並蒐索「嵌入」或拖曳 嵌入 元素來自於 添加 控制板。貼上代碼並選擇 儲存並關閉 選項。提供了有關自訂程式碼嵌入的更多詳細資訊。
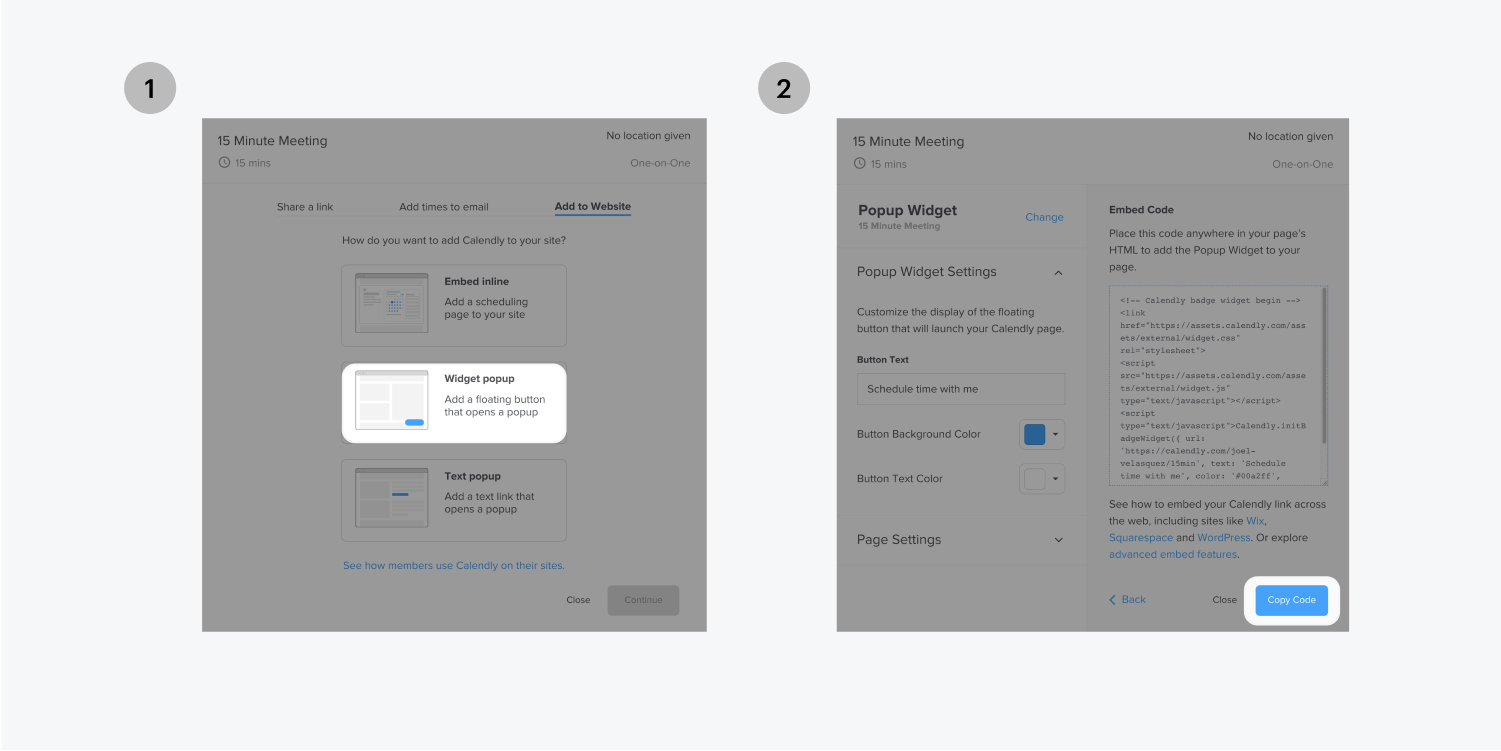
重現彈出小工具程式碼
此階段涉及取得彈出視窗小工具的程式碼片段。在 Calendly 主頁上,點擊連結到所需事件類型的齒輪圖示。繼續選擇 新增到網站 下拉式選單並選擇 彈出視窗小部件。選擇 繼續 並點擊 複製程式碼 按鈕。
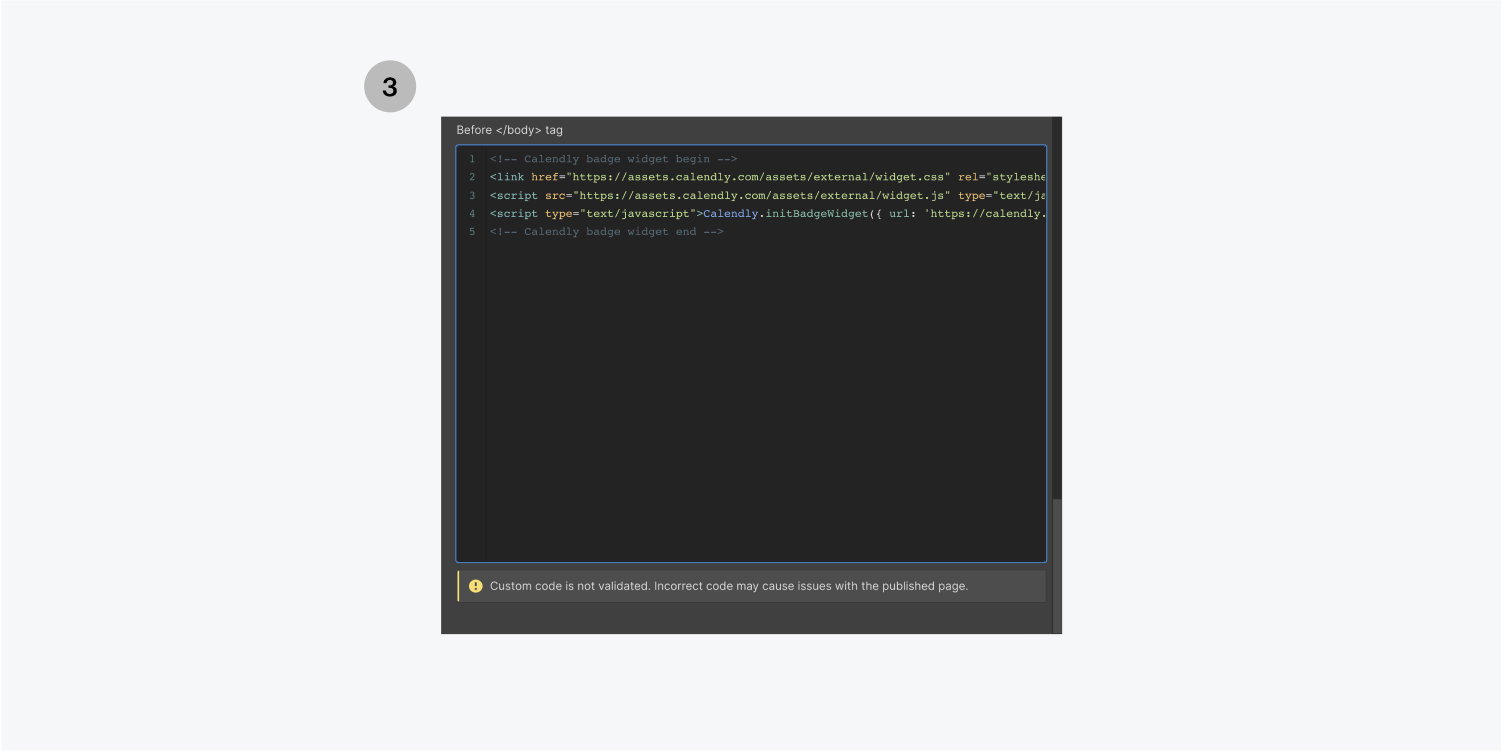
將複製的程式碼放置在您想要顯示彈出視窗小工具的頁面設定中。內 設計師,進入頁面設置,在裡面輸入代碼 標籤前 部分,儲存設定並發布您的專案。


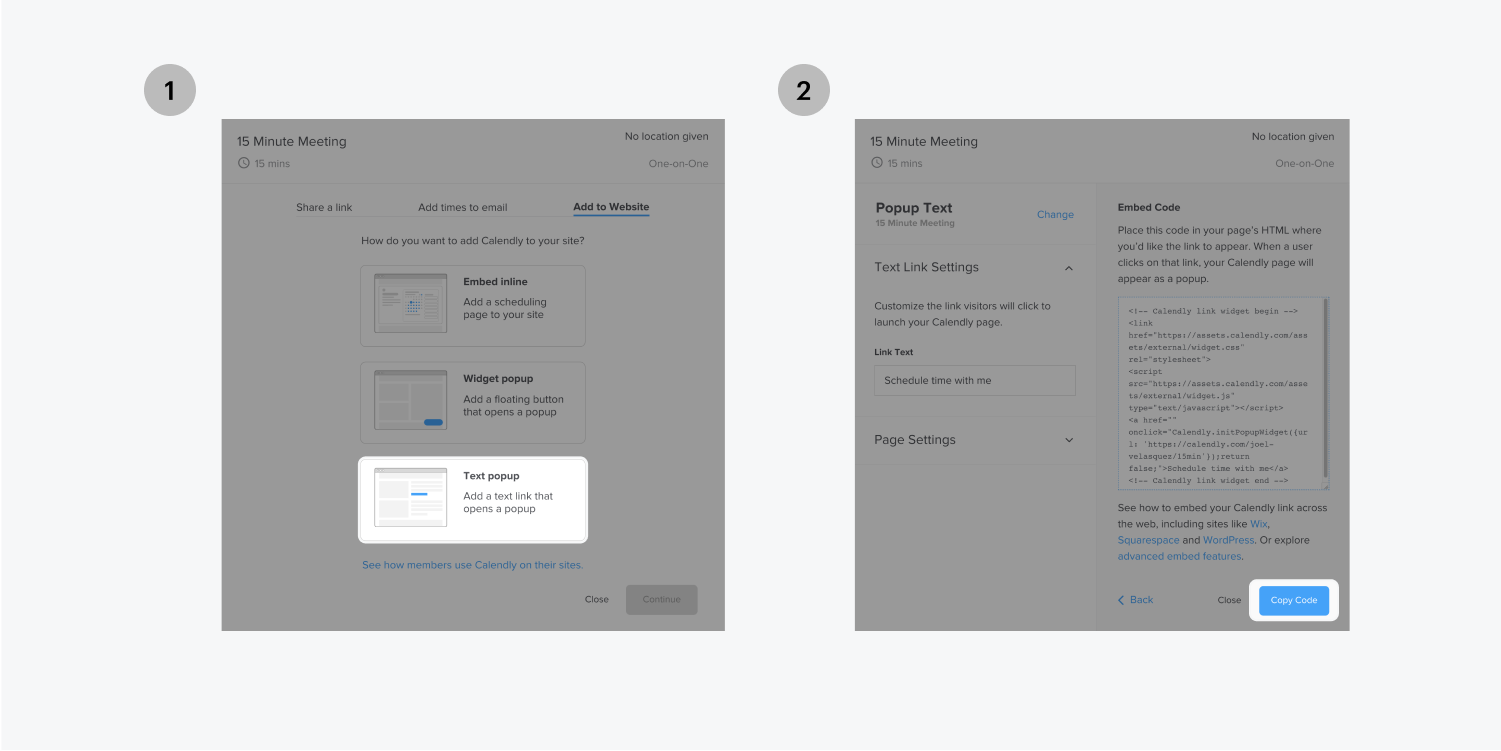
彈出內容
此階段涉及獲取程式碼片段 彈出文字。在 Calendly 主頁上,選擇與所需事件類型相關的齒輪圖示。選擇 新增到網站 下拉式選單並選擇 彈出文字 選項。點選 繼續 接下來是 複製程式碼 按鈕。

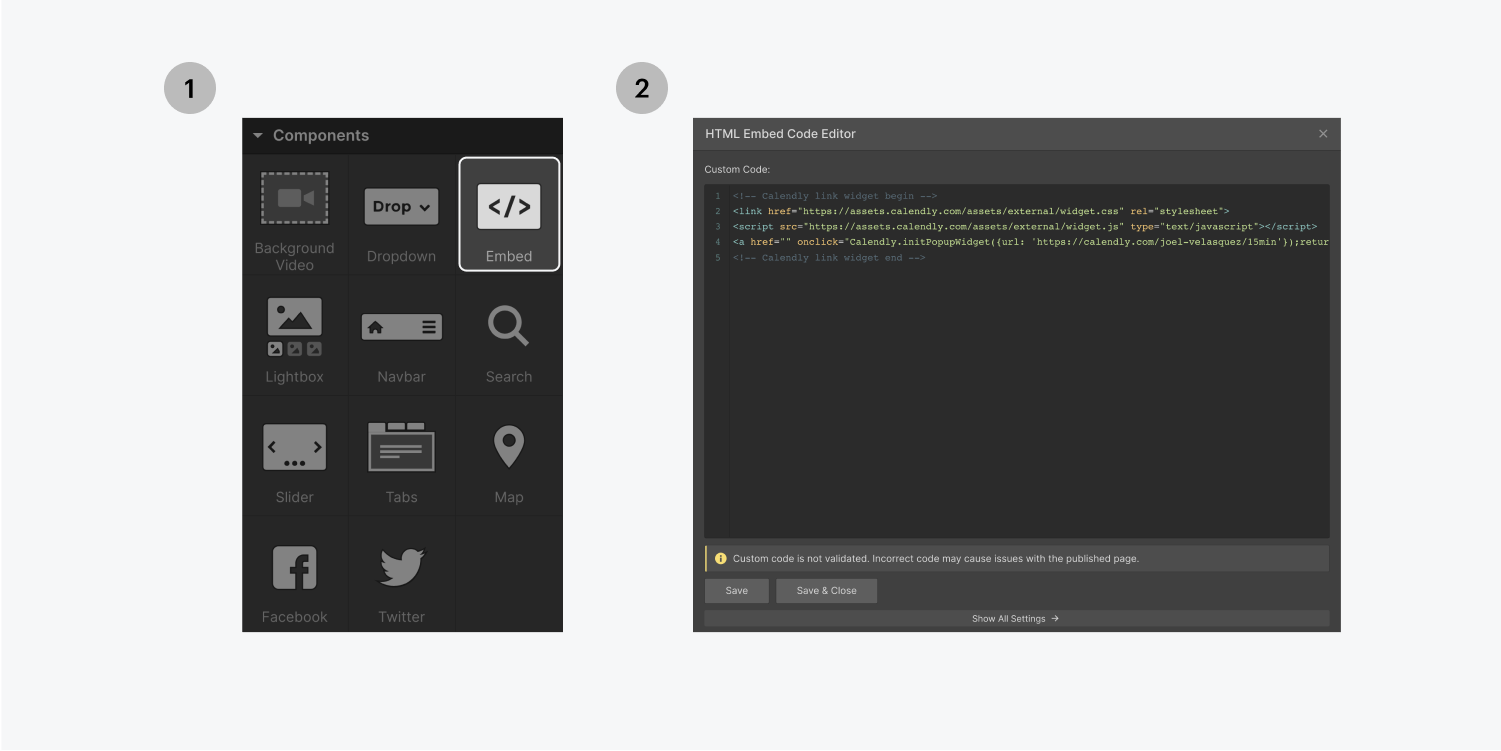
返回您的 Webflow 項目。使用左側工具欄,按一下加法符號。之內 成分,拖曳一個 嵌入 元素融入您的設計中 卡倫德利 鏈接放置。繼續貼上程式碼,然後選擇完成 儲存並關閉.

筆記:套用於 HTML 嵌入的父元素(可以是任何 div 區塊、部分或容器作為父元素)的文字樣式修改將反映在 HTML 嵌入的文字樣式上。
- 包含或消除工作區點和成員 - 2024 年 4 月 15 日
- 定心框總結 - 2024 年 4 月 15 日
- 儲存站點以供日後參考 - 2024 年 4 月 15 日