當文字元件僅包含超連結時(例如當您製作錨文本時),將使用超連結。

放置超連結介面
要合併超連結:
- 啟動 新增面板 > 元素
- 放下一個 文字連結 來自 版式 劃分到 Webflow 畫布上
若要調整內容,請雙擊文字或反白顯示元件並按一下 輸入/返回.
在文字中嵌套超鏈接
您可以選擇文字並點擊字體樣式選單中的超連結符號,將超連結附加到段落中的單字或短語。因此,該內容轉換為嵌入段落單元內的文字連結。

超連結定制
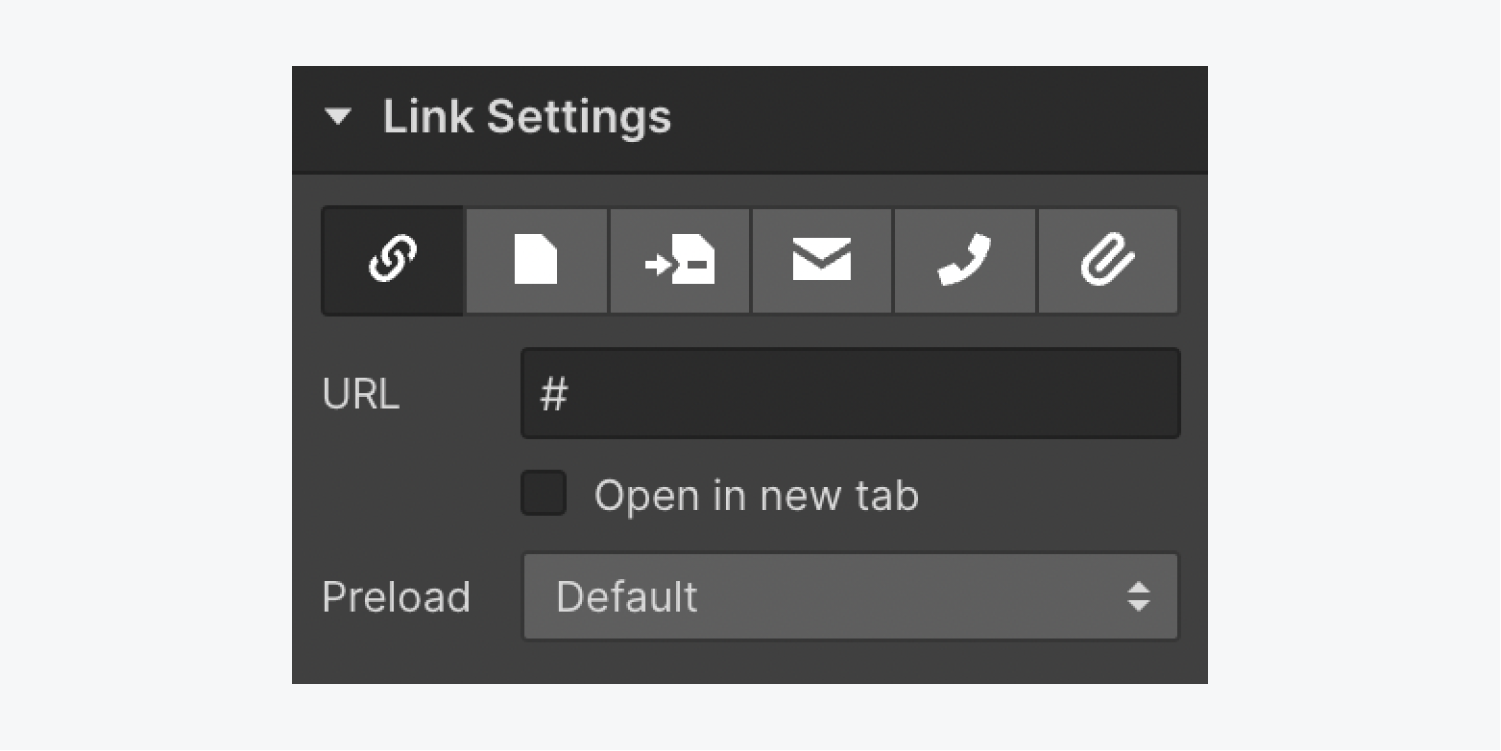
有兩種方法可以將超連結附加到文字連結單元:
- 選擇 文字連結 然後點擊文字連結描述符旁邊的「齒輪」圖標
- 選擇 文字連結 並導航至 設定面板 (快速鍵:D)
了解更多有關超連結自訂的詳細資訊。

自訂文字連結外觀
超連結單元最初的樣式為藍色文字和底線。您有權透過修改文字連結元素來取代此標準樣式。一個聰明的策略是定制 所有連結 category 確保網頁上所有連結的樣式統一。
寶貴建議: 按鈕本質上包含樣式化的文字連結。它展示了預設的藍色背景、白色文字、無下劃線和內部填充。閱讀按鈕以獲得更多見解。
修改所有連結的外觀
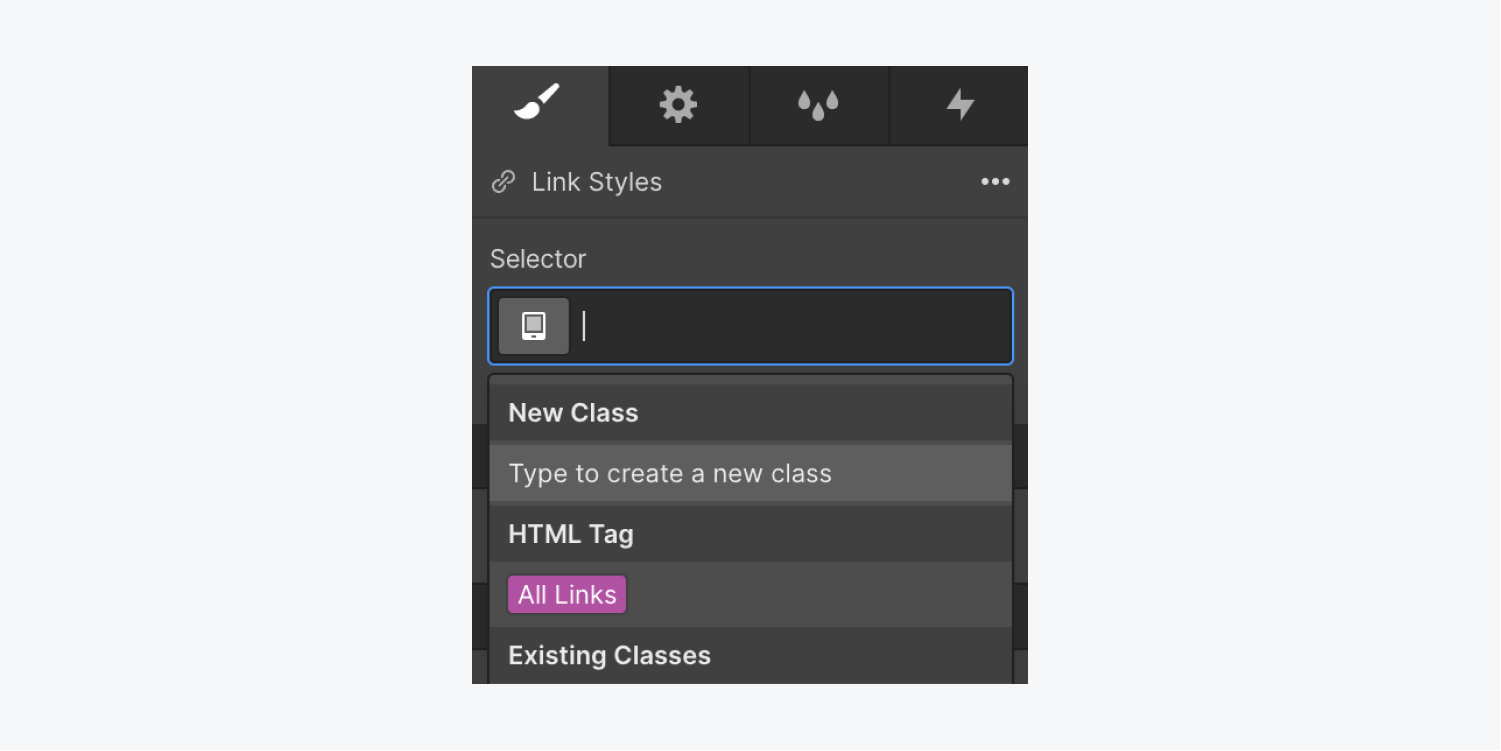
要調整 所有連結 category:
- 選擇任何連結元素(例如,文字連結或連結區塊)
- 展開 風格面板 > 選擇器字段 然後點擊內部以顯示下拉式選單
- 挑選 HTML 標籤 > 所有連結
提醒: 訪問 選擇器字段 透過按 命令 + 返回 (蘋果機)或 控制 + 進入 (視窗)。隨著 選擇器字段 打開下拉式選單,使用箭頭鍵導航選擇一個標籤並以 進入/返回.
這是您定製網站上連結的預設外觀的途徑:這延伸到 羈扣, 連結區塊, 或者 導航連結。 每個新連結的新增或新文字連結的引入都將從對連結所做的更改繼承設計線索 所有連結 班級。

Ewan Mak 的最新帖子 (看全部)
- 包含或消除工作區點和成員 - 2024 年 4 月 15 日
- 定心框總結 - 2024 年 4 月 15 日
- 儲存站點以供日後參考 - 2024 年 4 月 15 日
