輪廓決定元素的周長並在元素邊界的一側或多側建立邊界。您可以在「樣式」部分中指定任何選取元素的邊框和周長。
在本次教學中:
- 週長
- 設計
- 厚度
- 遮蔭
- 形式
- 邊緣和角落
- 刻面
- 轉型動畫
邊框使您能夠在元素邊界的一側或多側產生輪廓。邊框佔據空間,擴展元素的大小。在具有已定義大小的元素的情況下,邊框將對內部內容施加壓力。
若要在不擴大元素大小的情況下合併邊框效果,請引入模糊值為 0 的內部或外部框陰影。
週長

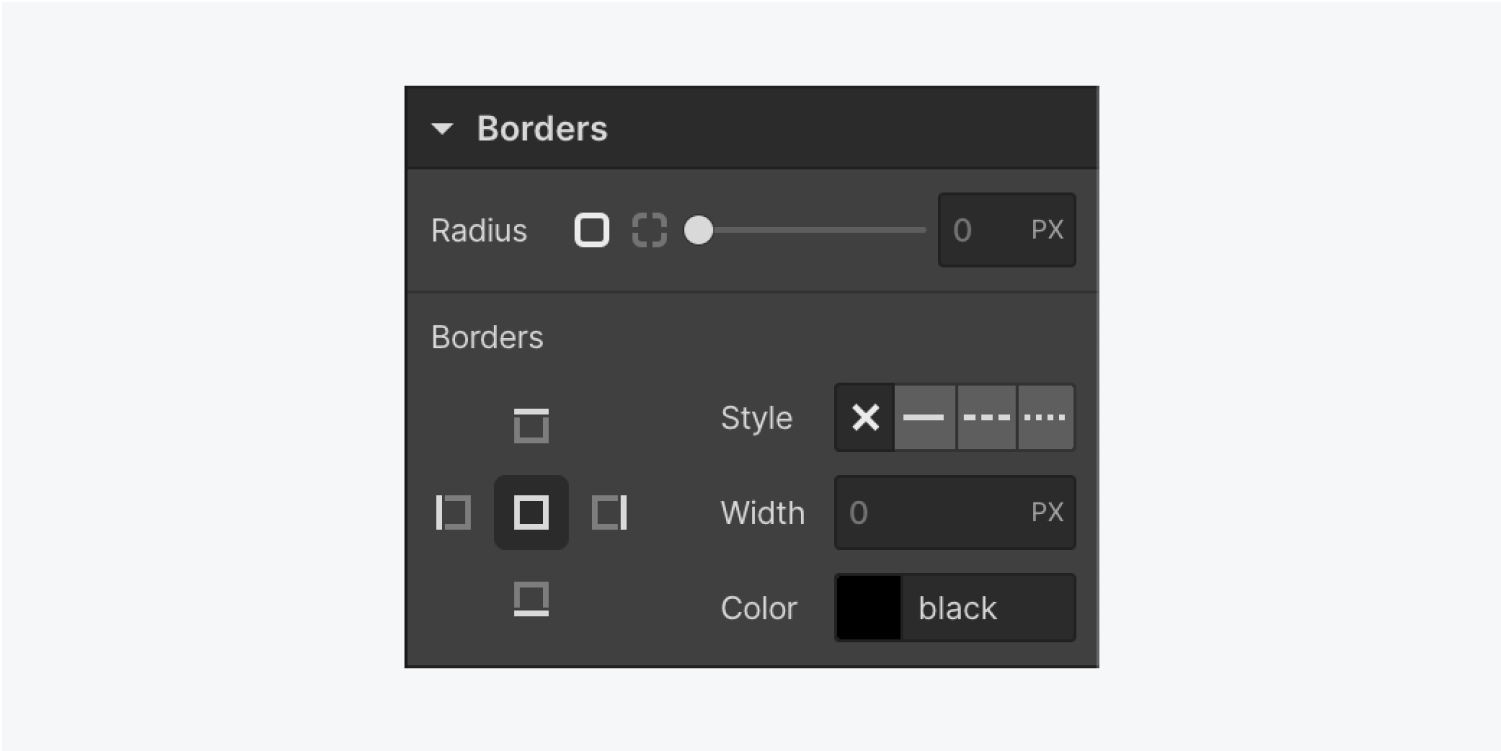
確定元素的所有角或單一角的周長以建立圓角。
預設情況下,週長以像素 (px) 為單位指定。若要使用百分比,請在任意邊框輸入欄位中輸入百分比值和符號 (%)。您也可以使用單位下拉清單中的任何 CSS 單位。
了解更多關於輸入值和單位.
設計
design 屬性建立了圍繞元素的邊框類型。邊框可以是實線、虛線或點線。您也可以將設計設為無來隱藏邊框設定。
某些預先存在的元素帶有預設邊框,例如表單輸入欄位和區塊引號。您可以將邊框設計設為無來消除預設邊框。
厚度
厚度決定了邊框的寬度。該值可以使用單位下拉清單中可用選項中的任何 CSS 單位。
學習更多關於輸入值和單位.
遮蔭
在裡面 款式部分 > 顏色,您可以在邊框設定中指定任何元素邊框的顏色和透明度。調整邊框邊的顏色會產生斜角或相框效果。
形式
預設情況下,為元素設定半徑會將該值套用至所有角落。您可以透過滑動滑桿或在輸入欄位中輸入值來設定值。
圓角採用像素值,橢圓角則採用相同比例的百分比。
膠囊劑型
若要建立膠囊形狀,請將半徑設定為大於元素最短尺寸一半的像素值。如果您希望避免複雜的計算,通常可以使用更高的值(例如 500)。
橢圓
對於橢圓形,將半徑設定為 50%。百分比基於元素的寬度和高度
注意:當元素具有不同尺寸時,橢圓可能看起來不一致。
界
若要形成圓形,請將半徑設為 50% 並確保元素的寬度和高度相同。
不同的形狀
您可以在每個角落設定不同的值以產生獨特的形狀。
矩形轉圓形
若要將矩形影像轉換為不失真的圓形影像,您可以利用半徑和物件擬合將影像定位在 Div 區塊內 - 方法如下:
- 拖曳一個 分區塊 到畫布上
- 將影像插入 分區塊
- 選擇 分區塊
- 訪問 款式部分 > 選擇器 並形成一個 班級 (例如,圖像持有者的東西)
- 建立一個等效的 高度 和 寬度 (例如,400 像素)
- 設定 半徑 至 50%(由於寬度和高度相等,因此實現圓形)
- 放 溢出 隱藏(遮蓋圓圈外圖像的任何部分)
- 選擇畫布上的圖像
- 設定影像的 寬度 和 高度 至 100%
- 放 合身 覆蓋(覆蓋圓形 div 塊內的空間)
- 訪問旁的省略號 合身 放置圓形蓋(將其固定在角落或中心)
邊緣和角落
在裡面 款式部分 > 邊框,您可以同時設計所有面(透過點擊中心)或單獨設計每個面。
如果您在頂部建立邊框並設定邊框樣式,它只會影響頂部。如果在左側建立邊框並設定其樣式,則只有左側受到影響。
刻面
小平面為影像引入了深度。

若要將斜角效果附加到按鈕,請開啟 款式部分 > 邊框:
- 為按鈕的所有邊添加邊框(例如,為所有邊分配 10px 的寬度)
- 為所有邊指定邊框顏色(與按鈕顏色不同)
- 按一下「樣式」部分中邊框的一側
- 選擇顏色並輸入顏色(與原始邊框顏色不同)
- 調整一側的寬度
轉型動畫
您可以在“樣式”部分中設計任何內容 - 讓我們設計一個按鈕以在懸停時顯示動畫。
要在懸停時為按鈕提供圓角:
- 選擇畫布上的按鈕
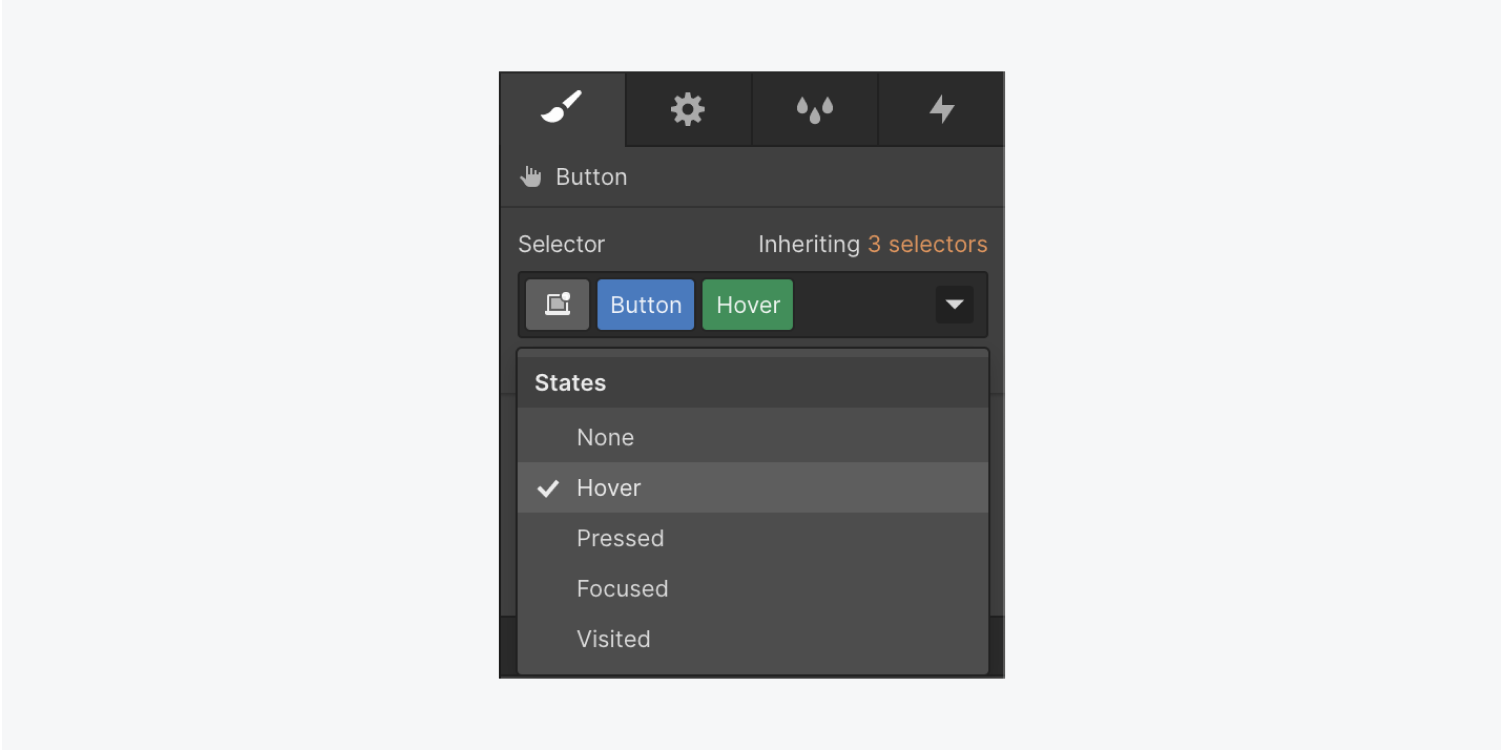
- 訪問 款式部分 > 選擇器 並選擇 徘徊 從下拉式選單中
- 向下捲動到 邊框 並插入一個 半徑 (例如,10 像素)

要將按鈕恢復到懸停後的原始狀態並產生無縫過渡:
- 選擇畫布上的按鈕
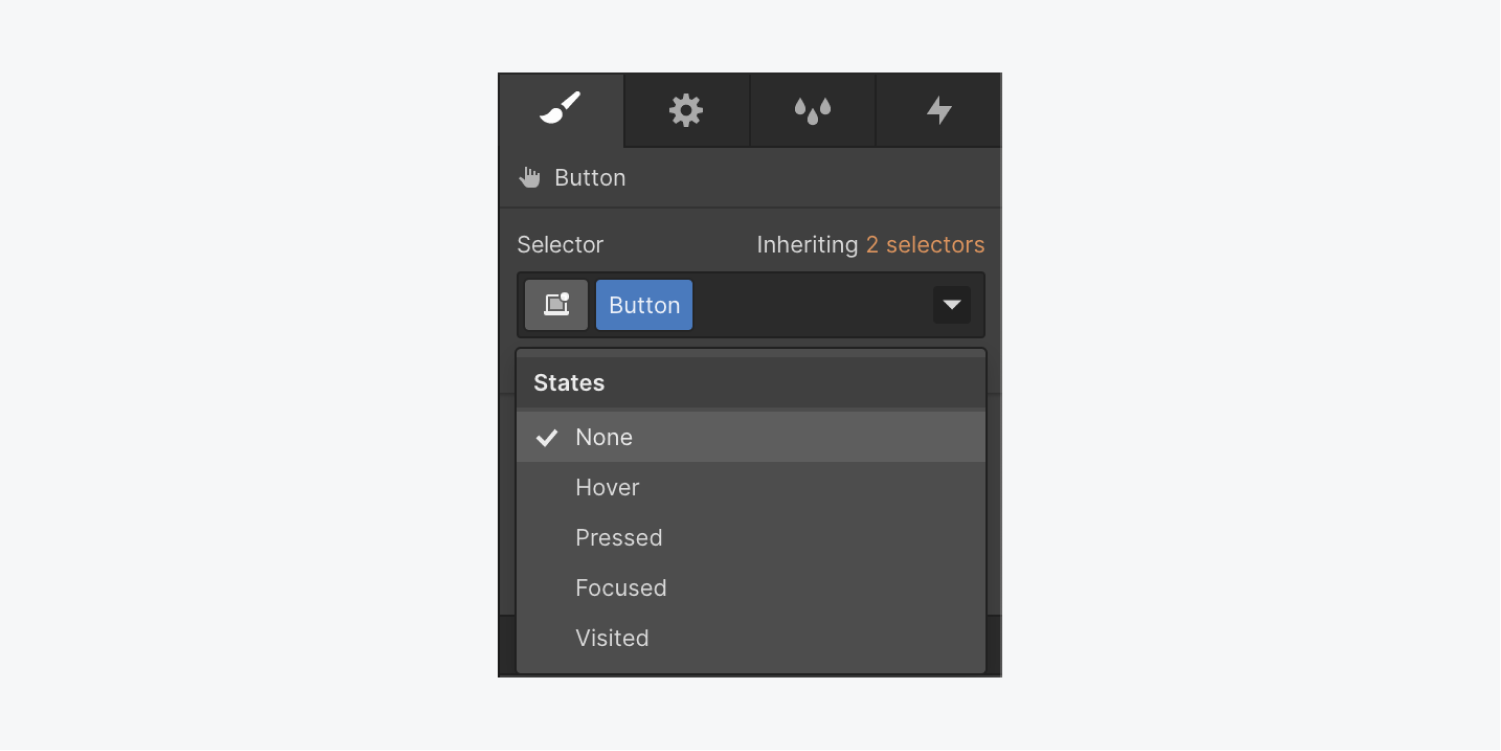
- 訪問 款式部分 > 選擇器 並選擇 沒有任何 從下拉式選單中
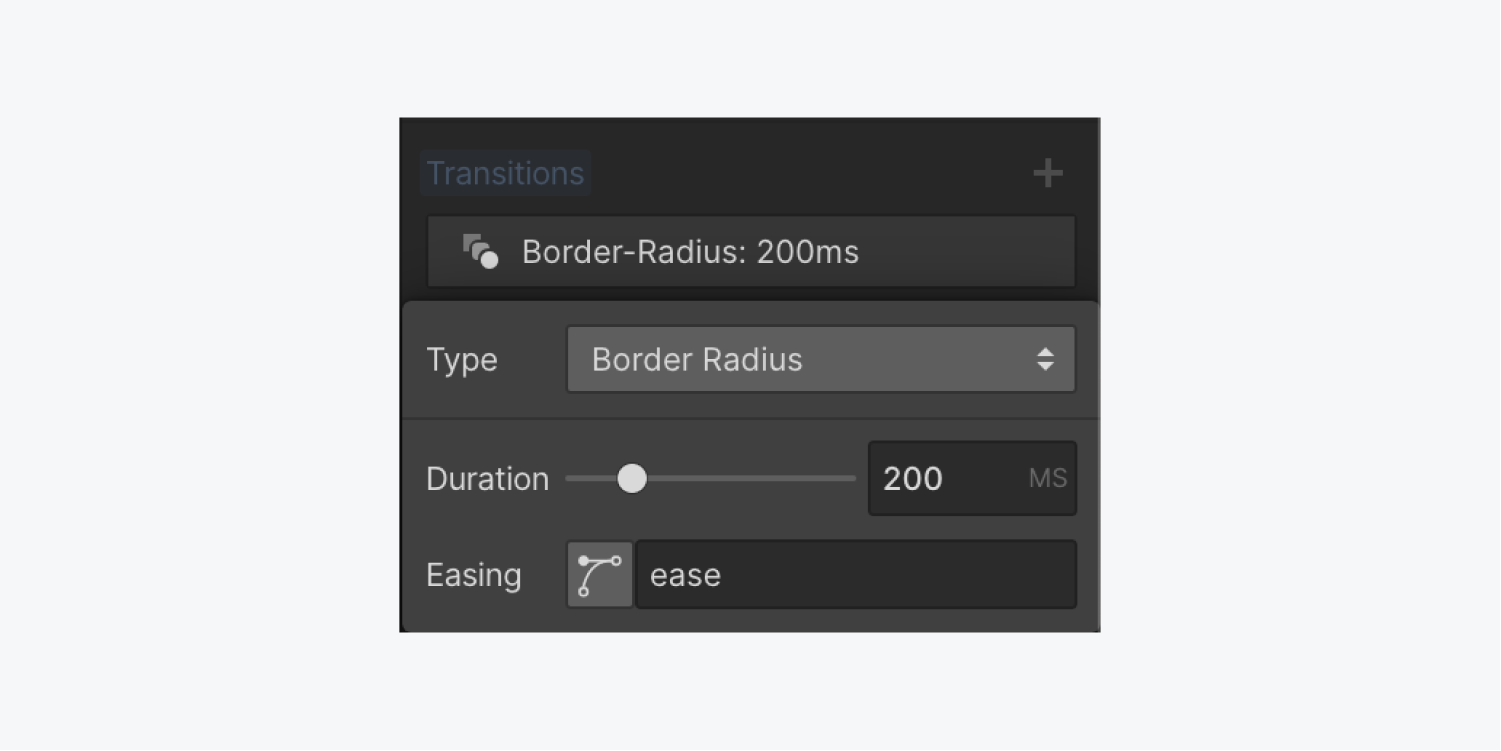
- 向下捲動到 效果 > 過渡 > 類型 > 財產 > 邊界半徑


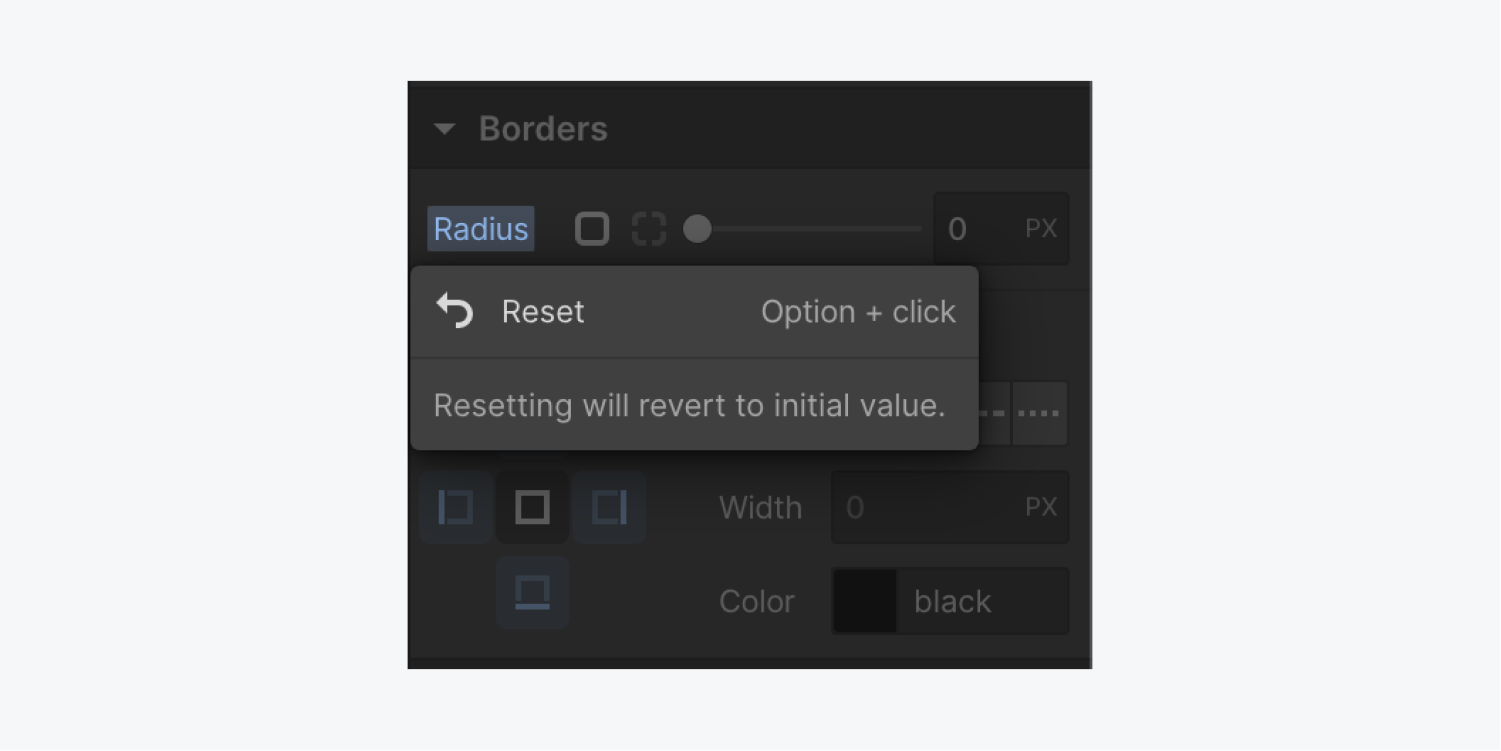
若要消除此動畫:
- 選擇畫布上的按鈕
- 訪問 款式部分 > 選擇器 並選擇 徘徊 從下拉式選單中
- 向下捲動到 邊框 > 半徑 > 重置

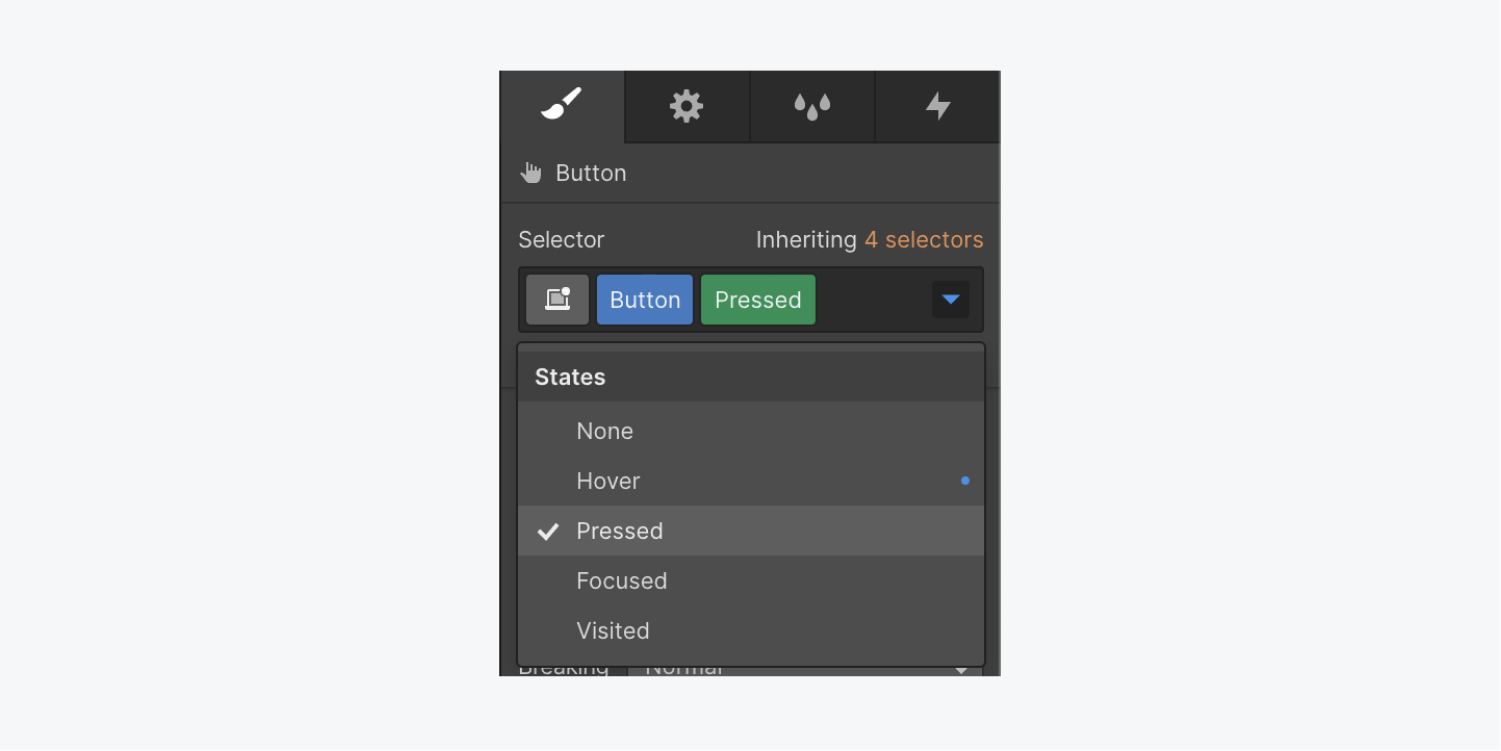
要在單擊時使按鈕圓角:
- 選擇畫布上的按鈕
- 訪問 款式部分 > 選擇器 並選擇 按下 從下拉式選單中
- 向下捲動到 邊框 並插入一個 半徑 (例如,10 像素)

您可以執行上面概述的相同步驟來引入過渡和動畫元素,例如懸停或單擊時的邊框顏色或邊框厚度。享受過程!
請務必探索我們關於 After Effects 和 Lottie 動畫的完整課程。
- 包含或消除工作區點和成員 - 2024 年 4 月 15 日
- 定心框總結 - 2024 年 4 月 15 日
- 儲存站點以供日後參考 - 2024 年 4 月 15 日
