您可以透過多種方式修改專案中的 Button 組件。
在本教程中
在本教程中,我們將討論高級設計的四個實例:
- 按鈕定位
- 清晰的背景
- 滑鼠懸停效果和過渡
- 容器陰影
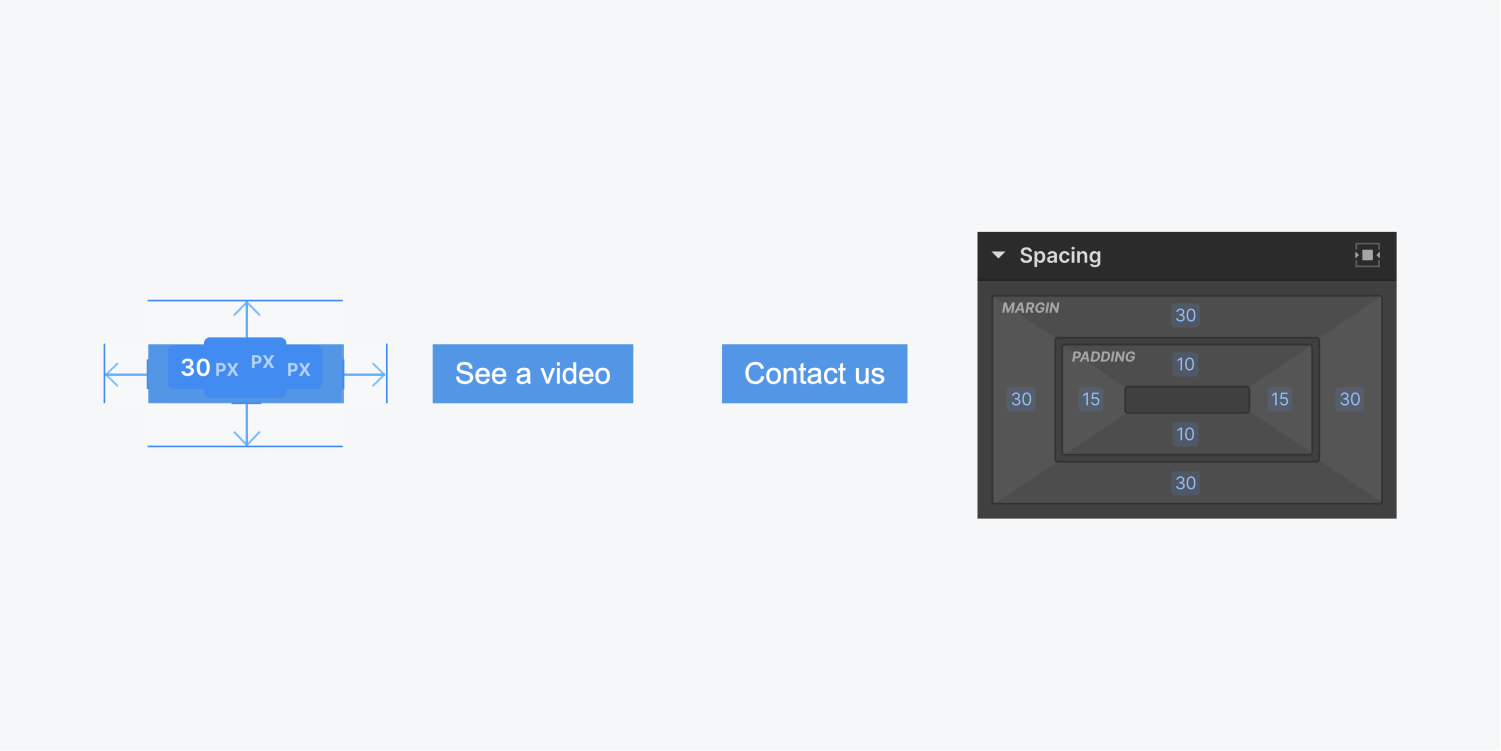
按鈕定位
如果您有多個按鈕共享同一水平區域,它們可能看起來緊密地擠在一起。您可以插入 填充 兩側以引入它們之間的間距。按住 替代 鍵的同時調整 padding 會加寬按鈕兩側的空間。

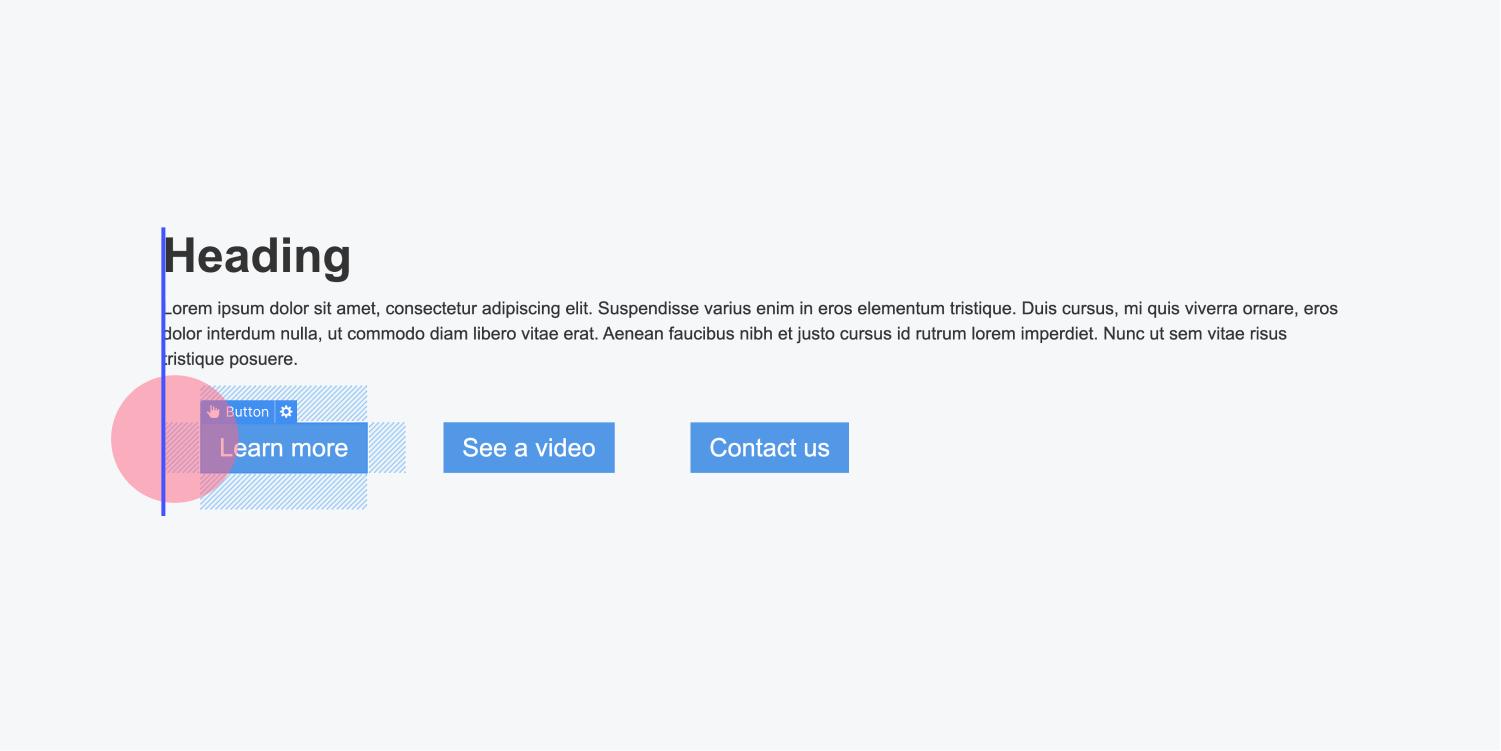
但是,當此按鈕的其他出現位置與一個方向(例如左側)對齊時,在按鈕兩側套用內邊距會將它們移離左側對齊方式。

為了解決這個問題,您可以採取以下步驟:
- 包括一個 剖面塊 來自 插入面板
- 將現有按鈕轉移到分區塊中
- 為節塊分配類別名
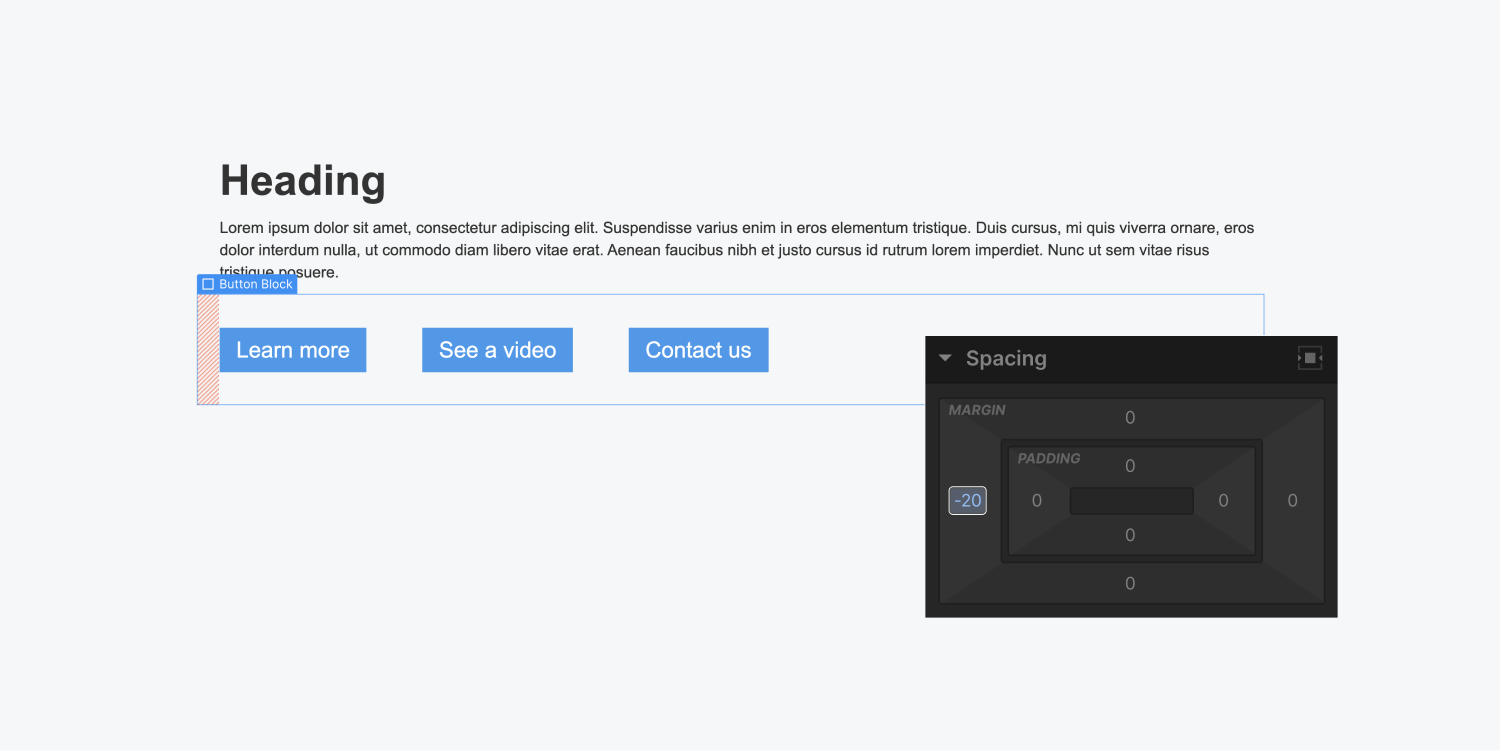
- 將負值套用於部分區塊的左內邊距,相當於加到按鈕的內邊距(例如,如果按鈕上有 20px 左右內邊距,則應將 -20px 左內邊距套用於部分區塊)

此方法將保持左對齊按鈕沿左側對齊。如果有按鈕與中心對齊,則負填充不會影響它們。
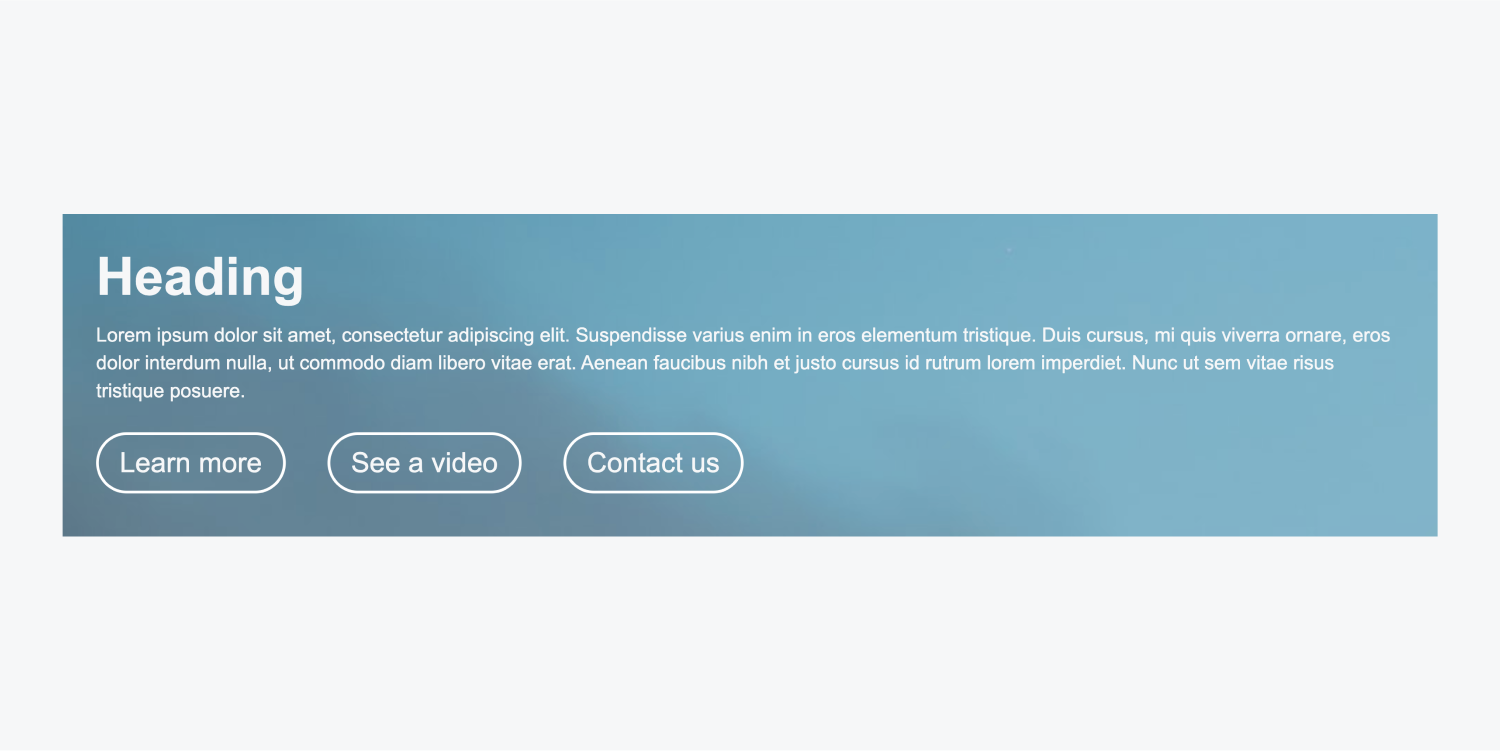
清晰的背景
您可以為按鈕設定透明背景並以其他方式區分它們。例如,您可以包含純色邊框。
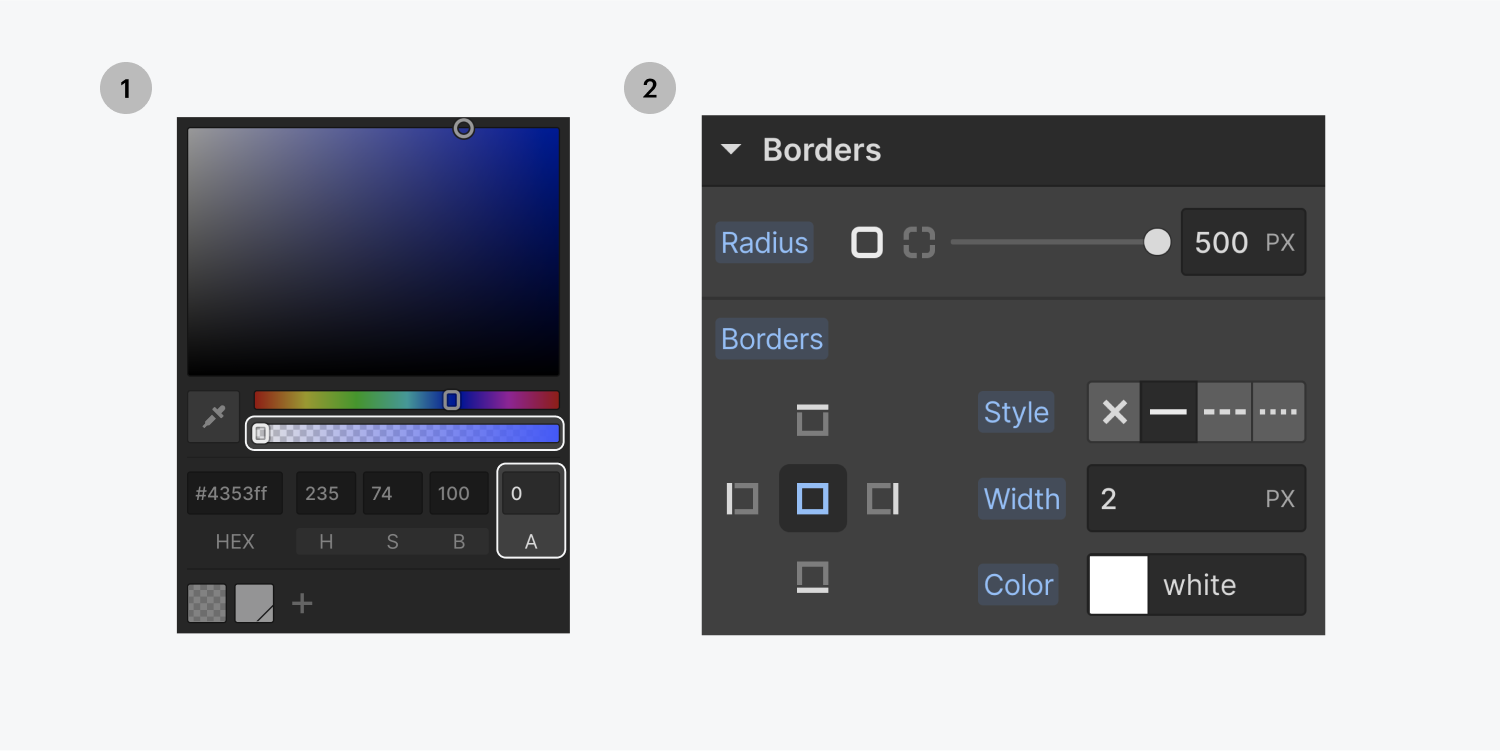
預設背景顏色為藍色。您可以根據自己的喜好修改背景顏色、透明度和邊框。以下是創建具有透明背景和邊框的按鈕的方法:
- 插入一個 按鈕 並為其分配一個類別名
- 將背景顏色的不透明度調整為0%
- 包括 1px 實心邊框並將顏色設為白色
- 增加邊框半徑(較大的半徑,例如500px,將產生藥丸形按鈕)


滑鼠懸停選項
預設情況下,按鈕不具有特殊的懸停樣式。透過導航至“狀態”並選擇“懸停”狀態,您可以定義完全不同的背景顏色。例如,您甚至可以變更背景顏色的不透明度。
您可以在懸停時添加各種樣式,例如透過套用變換 - 移動來向上移動按鈕。
發現更多:
容器陰影
與按鈕互動時包含陰影是常見的做法。盒子陰影樣式提供了對這些陰影效果的實質控制。
了解更多:利用盒子陰影
Ewan Mak 的最新帖子 (看全部)
- 包含或消除工作區點和成員 - 2024 年 4 月 15 日
- 定心框總結 - 2024 年 4 月 15 日
- 儲存站點以供日後參考 - 2024 年 4 月 15 日