作為討論 After Effects 和 Webflow 中的 Lottie 系列的一部分,我們開發了一個使用 After Effects 製作動畫的小紙板箱。在本指南中,我們將配置該框以在網路上進行動畫處理,方法是在滾動到視圖中時將其打開,並在滾動到視圖之外時將其關閉。
我們將透過三個簡單的步驟來完成此任務:
- 包括動畫
- 建立觸發器
- 配置動畫
包括動畫
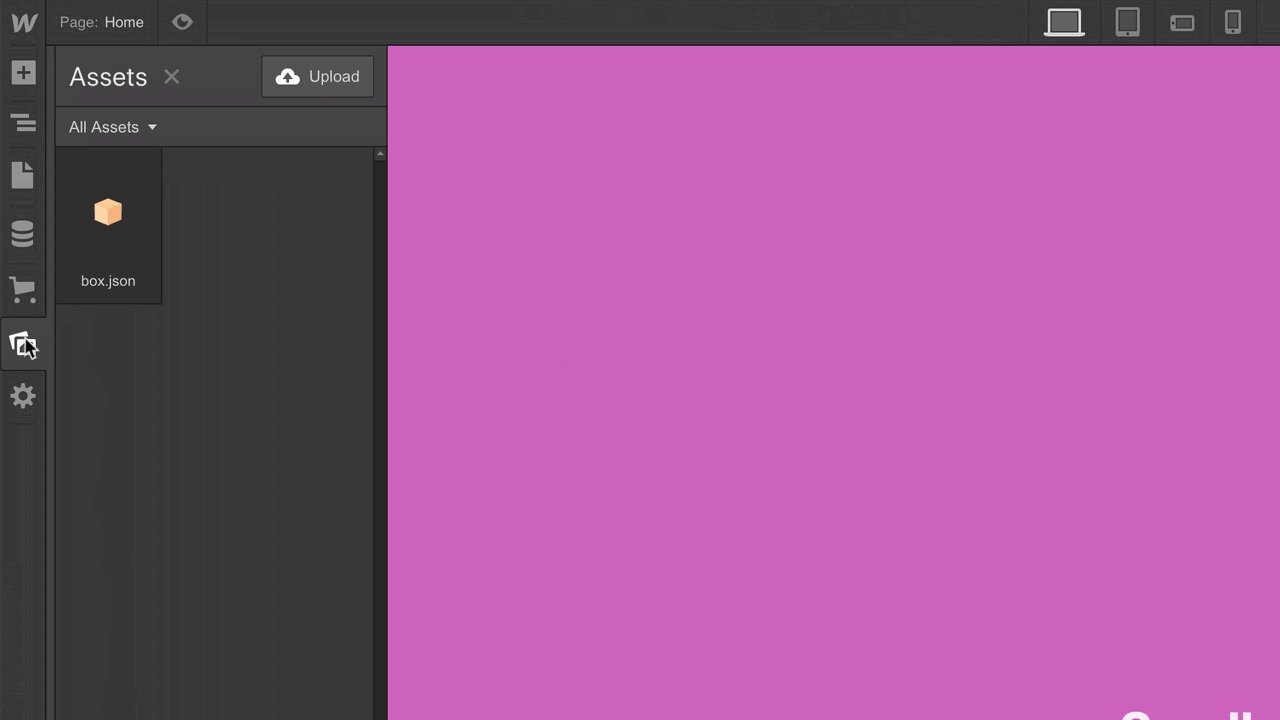
您必須從 After Effects 匯出 Lottie 動畫並將其匯入到 Webflow 專案中。我們使用 Bodymovin 導出盒子。請按照我們綜合教程的步驟 3 和 4 進行操作,以了解如何執行此操作的完整演練。
對於這個特定的項目,您將需要建立兩個部分 - 請參閱我們的部分教學或 複製專案.
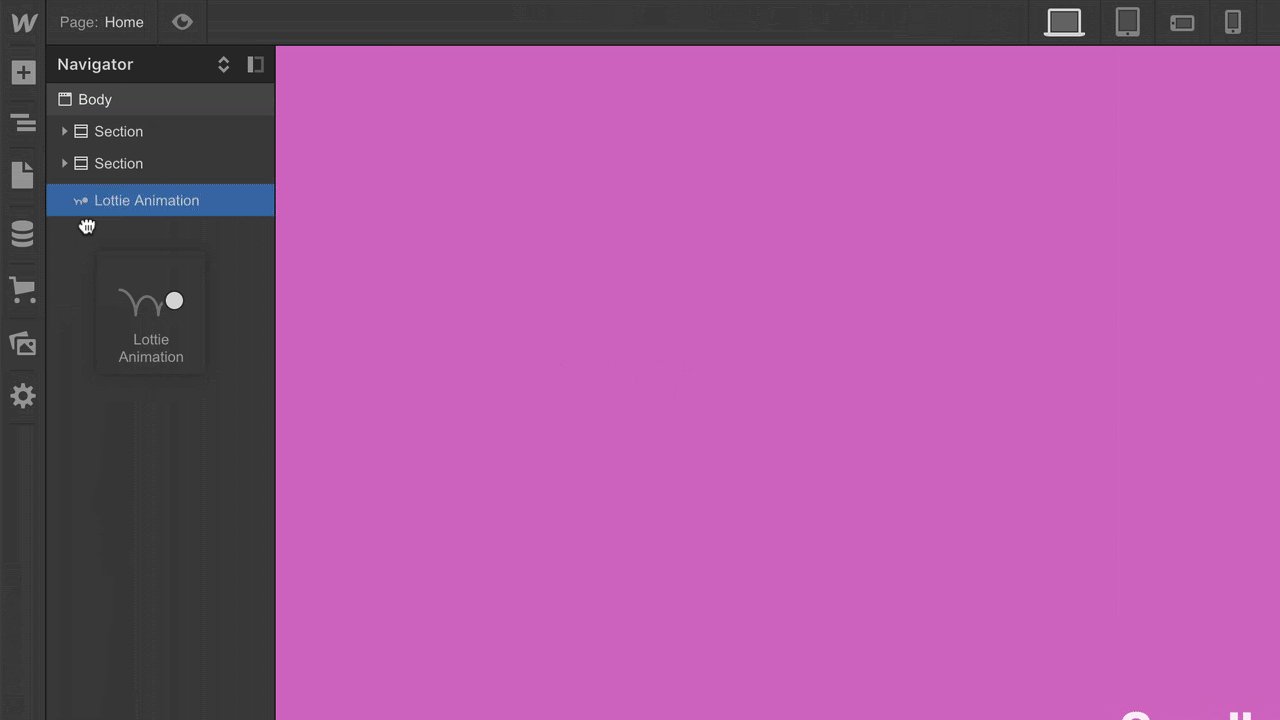
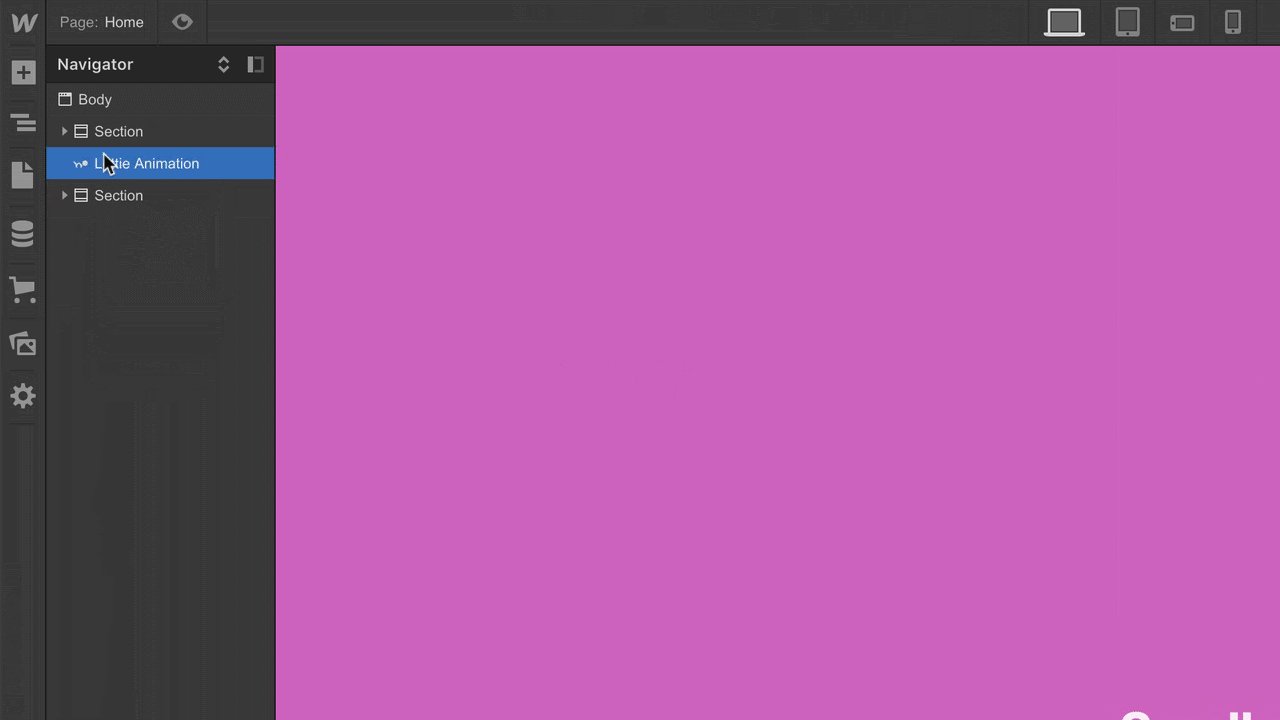
要找到並插入動畫,請使用左側工具列中「資源」面板中的圖像圖標,然後將框拖曳到兩個部分之間的「畫布」上。

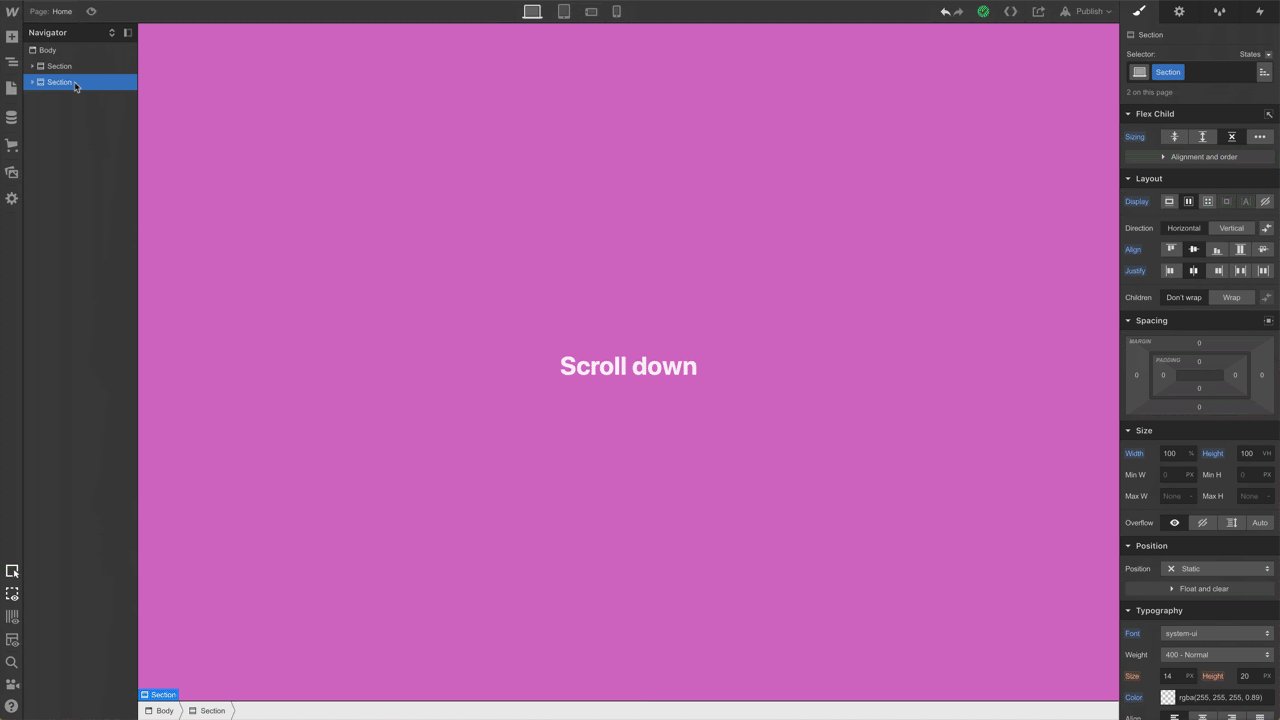
由於每個部分的高度與我們的視窗相匹配,因此我們將紙板箱的尺寸調整得非常小(大約 100 像素)。

第一步完成!讓我們繼續設定觸發器。
建立觸發器
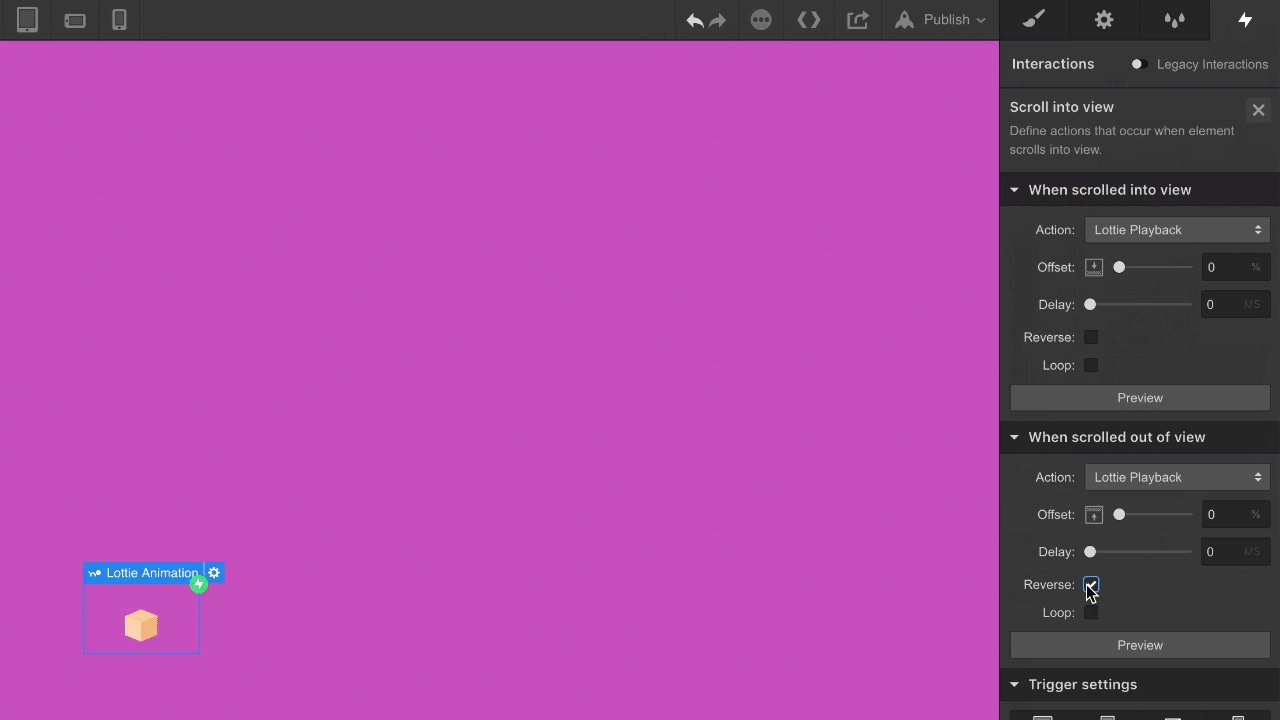
在添加觸發器之前,我們需要確保選擇動畫(而不是其他元素)。

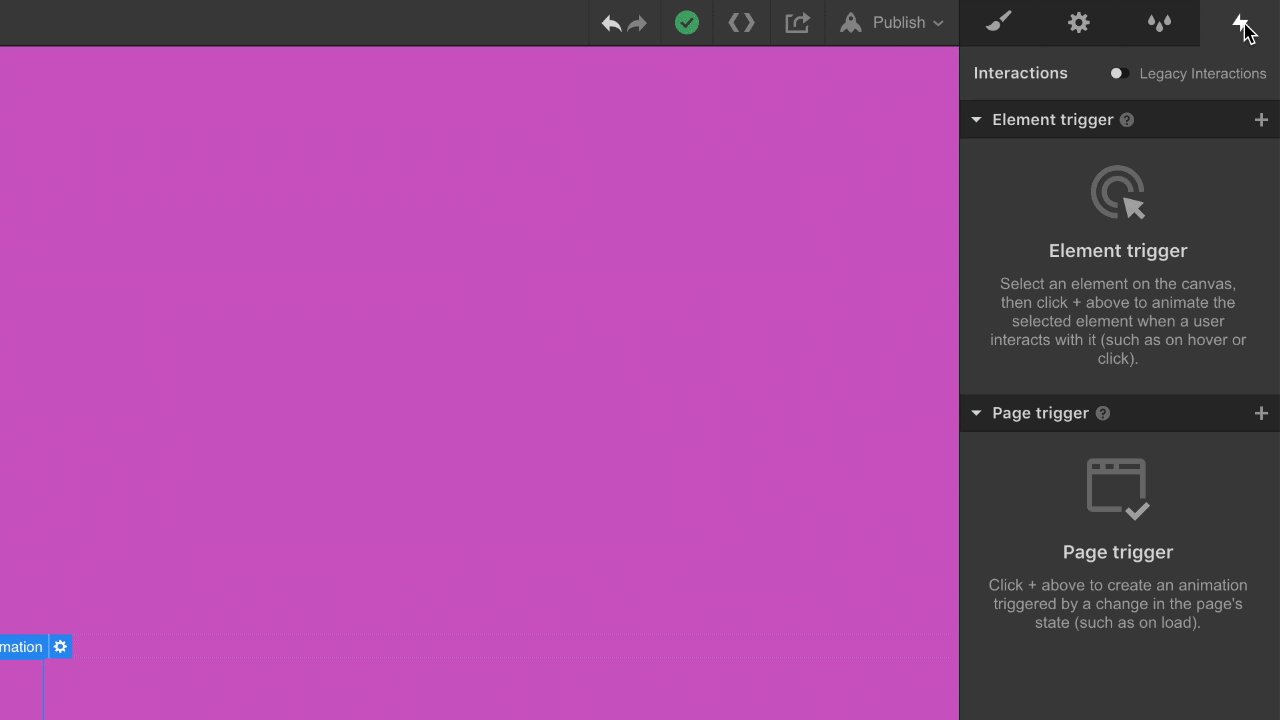
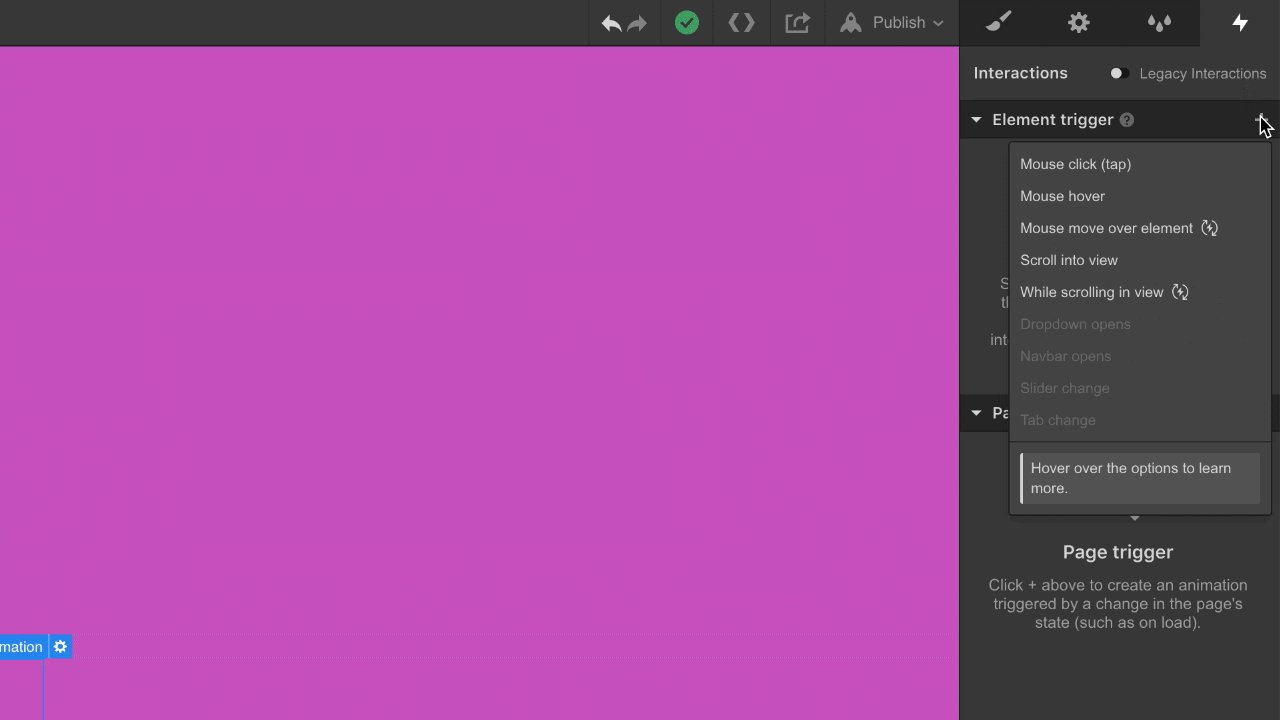
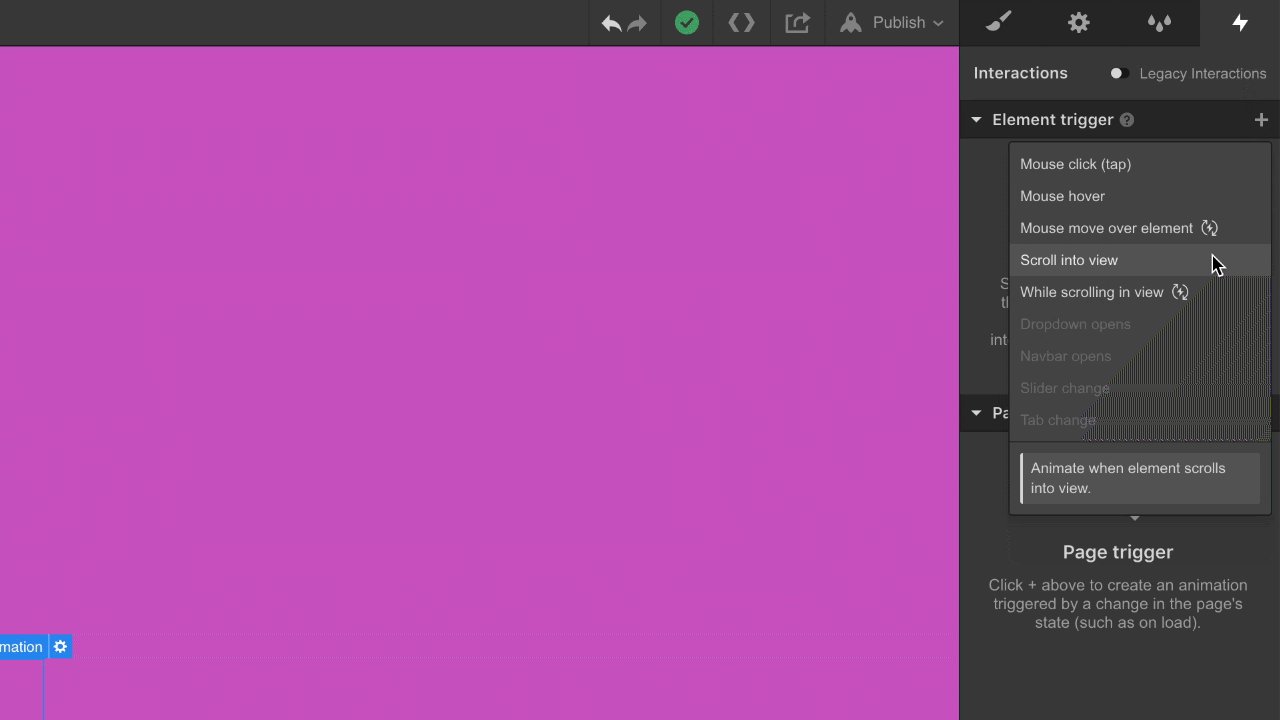
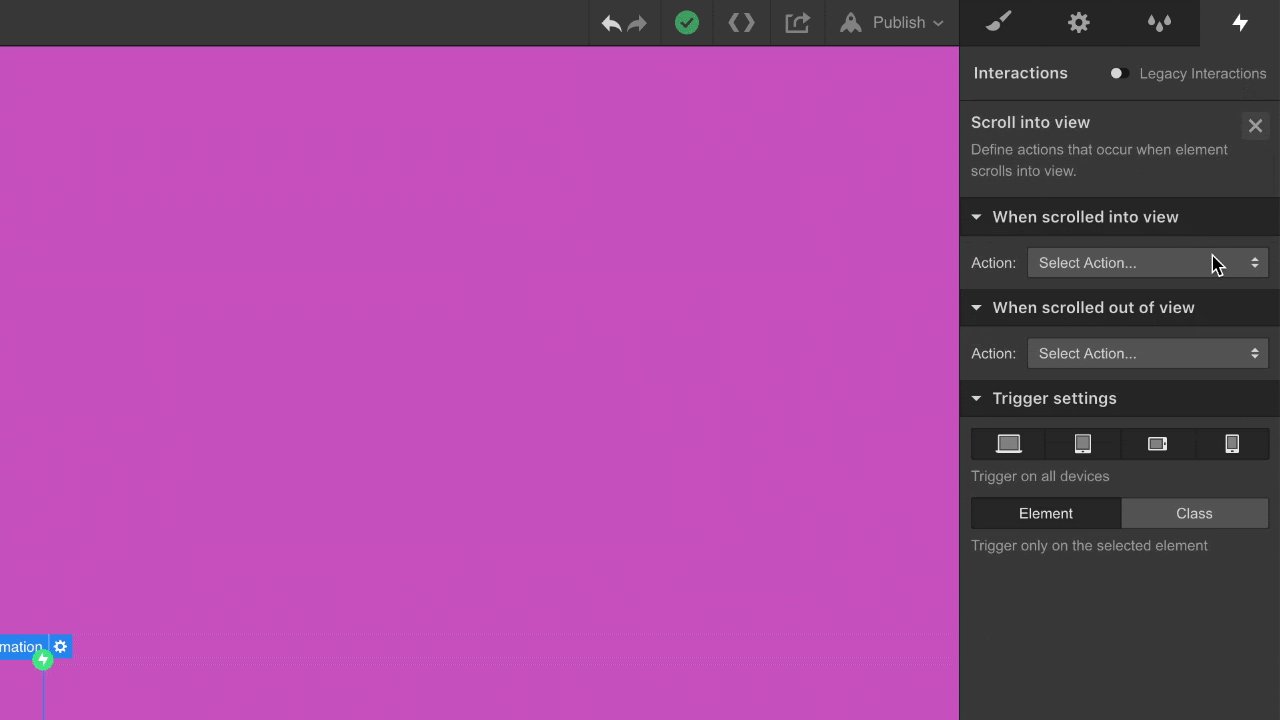
我們希望當所選元素(我們的 Lottie 動畫,盒子)進入視口時啟動動畫。在右側工具列的“交互”面板中,打開“元素”觸發器選單並選擇“捲動到視圖”。

留在“交互”面板中以在最後一步中配置動畫。
配置動畫
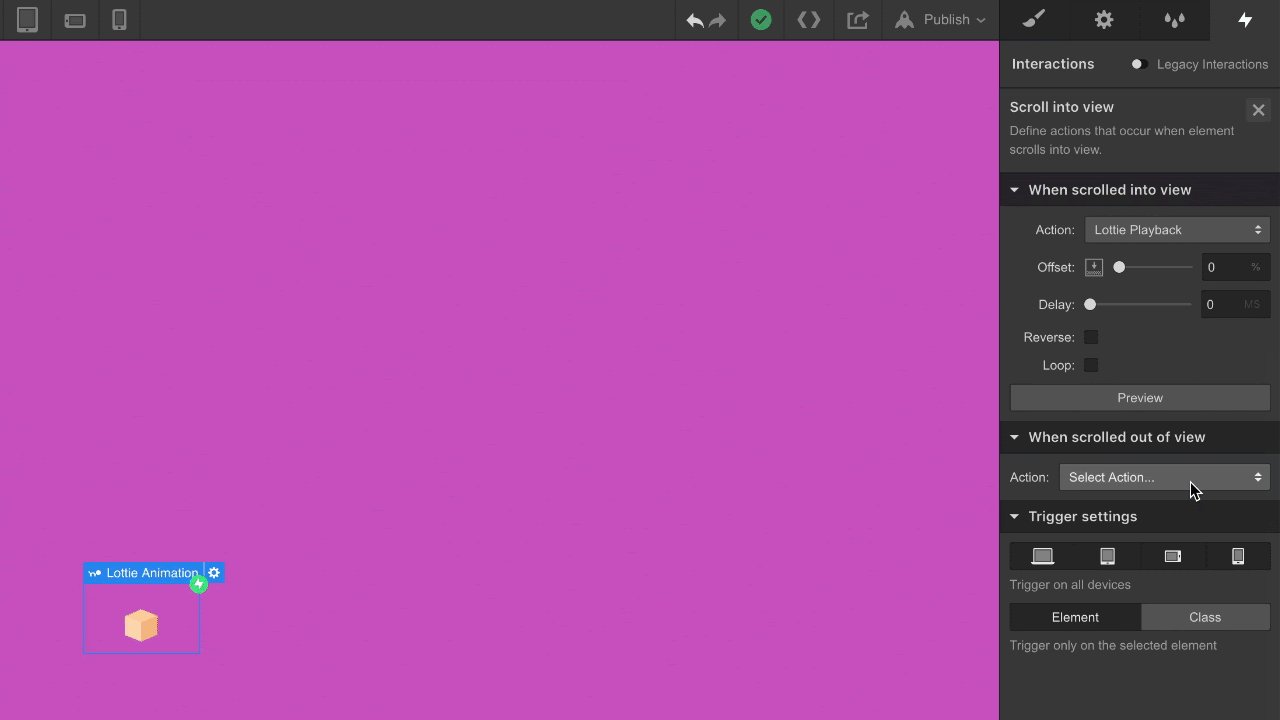
一旦我們選擇的元素出現在視圖中,我們希望 Lottie 動畫開始播放。
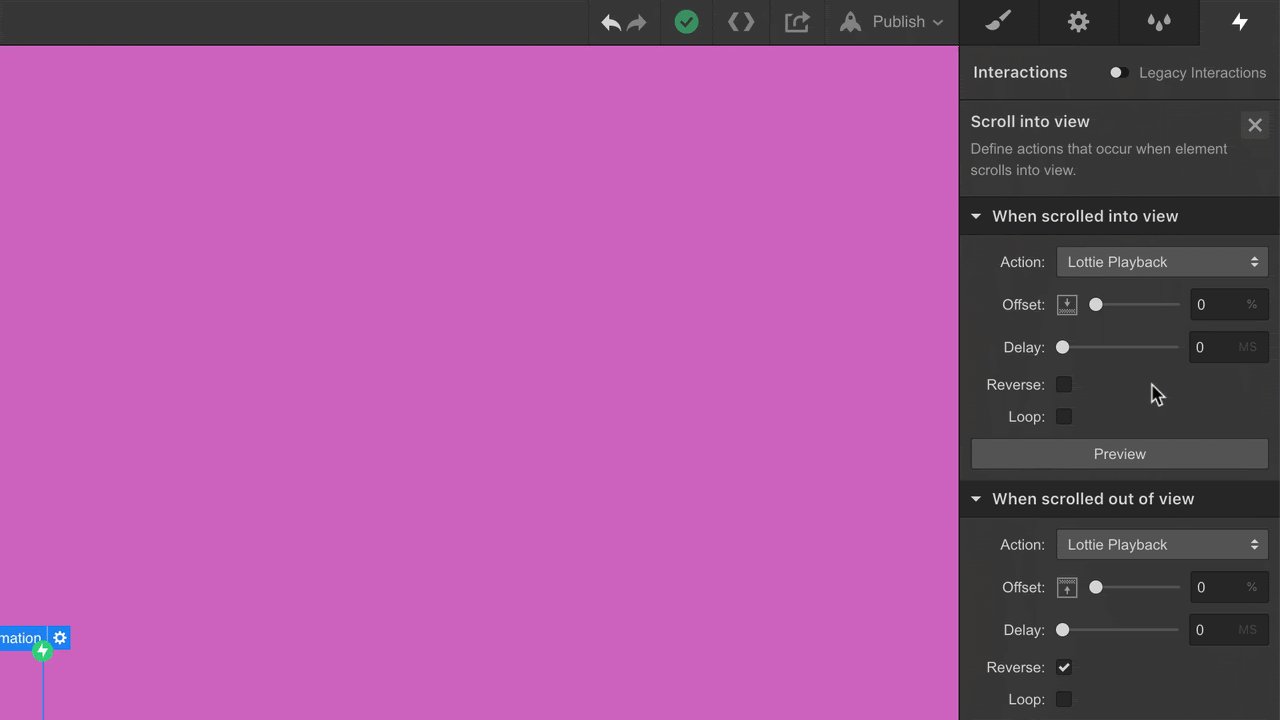
在「互動」面板中的「捲動到視圖中時」下,從「操作」選單中選擇「Lottie Playback」。

滾動回頁面開頭並點擊預覽(左上角的眼睛圖示)後,您將觀察到紙板箱在進入視圖時打開 - 正如預期的那樣。但是,向上然後向下捲動仍會使該框保持開啟。
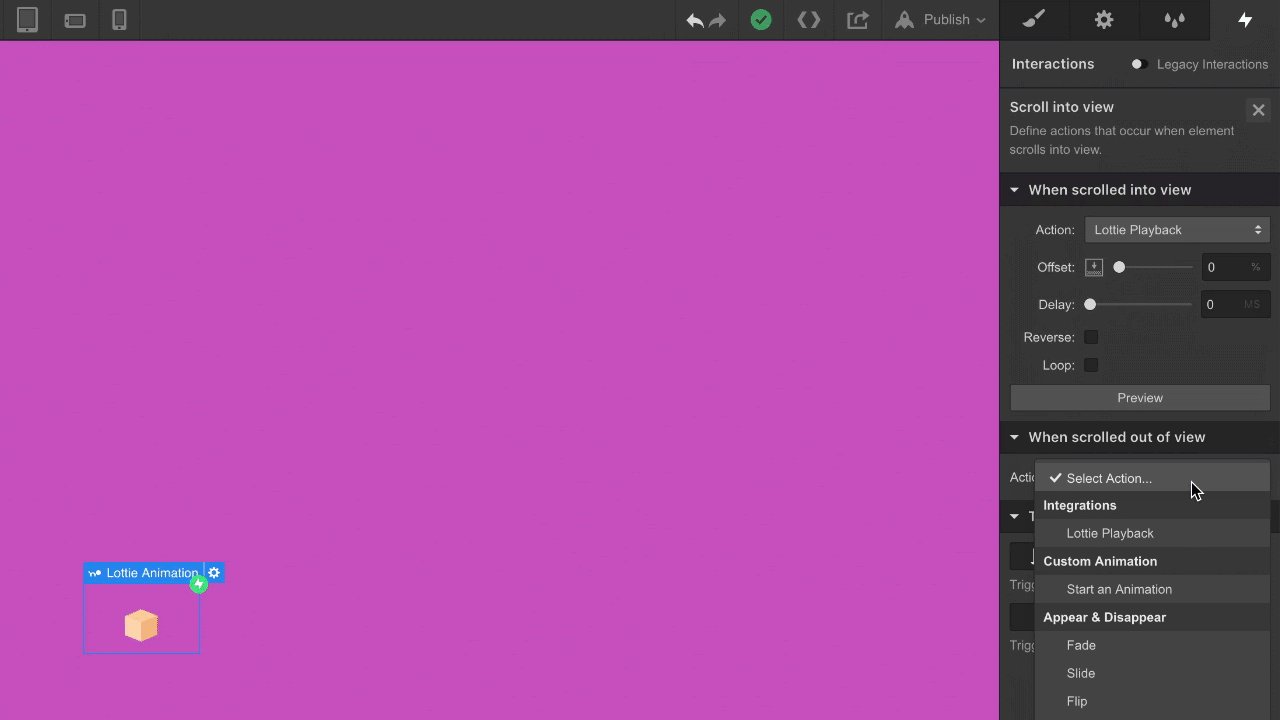
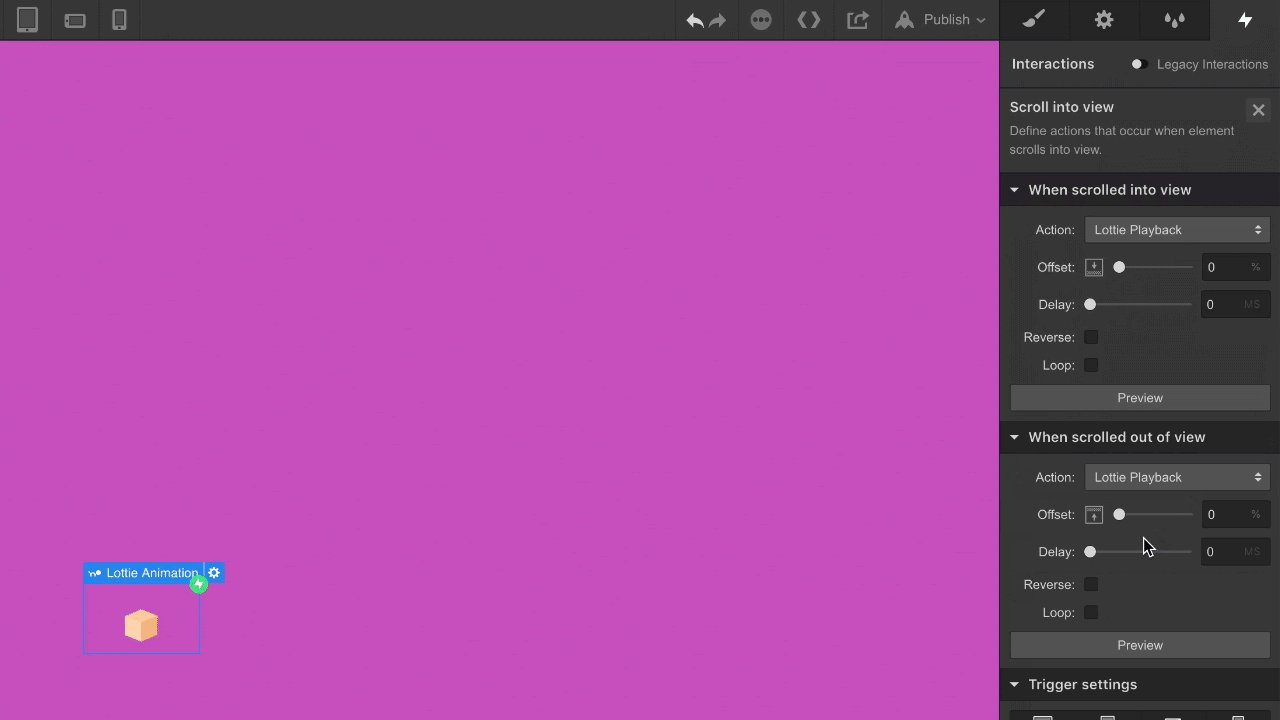
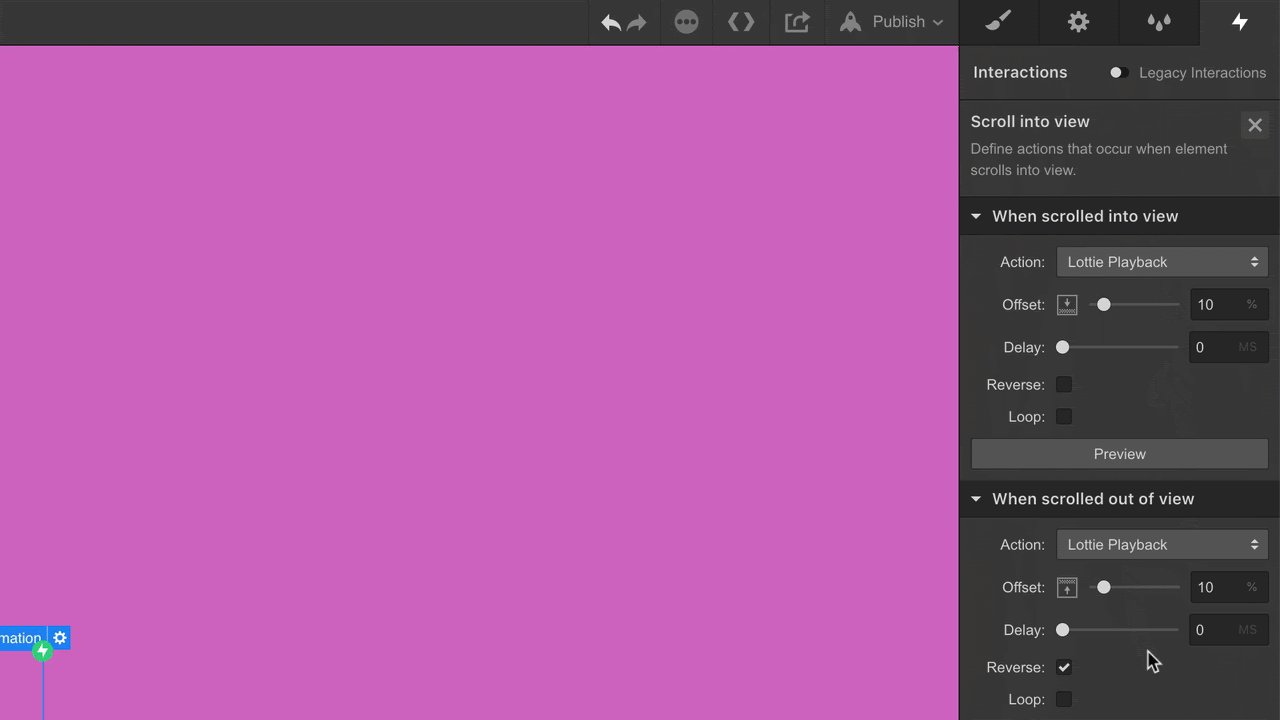
因此,我們的下一步涉及將 Lottie 動畫配置為向前播放,然後在框滾動回視圖之外時反向播放(因此框會恢復到關閉狀態)。若要實現此目的,請在「互動」面板中的「捲動到視圖之外時」下,從「操作」功能表中選擇「Lottie 播放」。若要將框動畫恢復到關閉狀態,請選擇「反轉」。

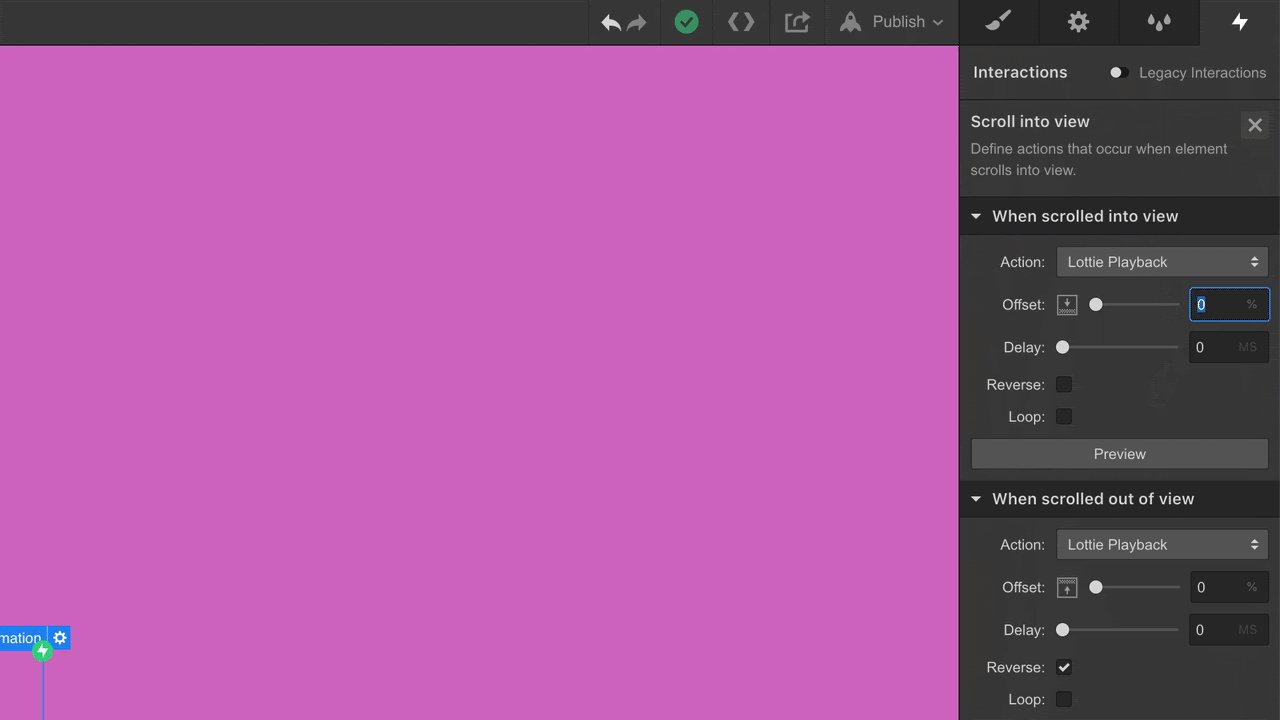
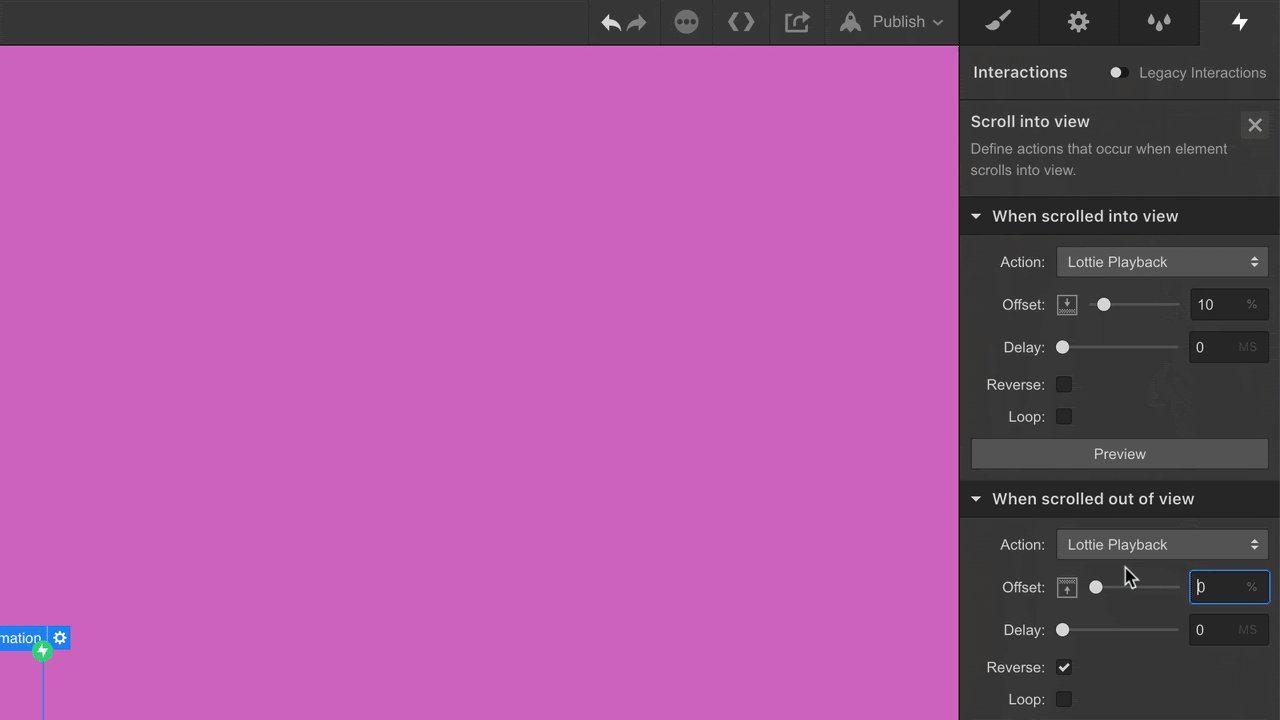
經過所有這些努力,我們必須確保該動畫不會被忽視 - 讓我們引入一個偏移量,以便動畫僅在到達頁面上的特定點時才會觸發。仍在「交互」面板中時,為兩者添加 10% 偏移 當捲動到視圖中時 和 當滾動到視圖之外時.

現在,當您點擊預覽時,從頂部開始滾動一點,您會注意到該框保持關閉狀態......直到它達到 10% 閾值,觸發它打開。此外,如果您捲動回到它超出視野的位置,一旦到達 10% 標記,動畫就會反向播放,正如我們所指示的那樣。做得好!
我們添加了一個 Lottie 動畫,選擇了基於滾動的觸發器,並配置了兩個動畫:一個用於滾動到視圖中,另一個用於滾動到視圖之外。這意味著您已經成功設定了一個元素,使其在進入和離開視圖時具有動畫效果。
慶祝時刻!
- 包含或消除工作區點和成員 - 2024 年 4 月 15 日
- 定心框總結 - 2024 年 4 月 15 日
- 儲存站點以供日後參考 - 2024 年 4 月 15 日