開始建立網站後,您就從頭開始。這 物理實體 體現了這塊空白的畫布。每次形成新頁面時, 物理實體 自動引入,作為所有後續元素和內容的避難所。整合到頁面中的每個元素都位於 物理實體。無論元素之間嵌套的深度如何,它們都會找到自己的位置 嵌套且有序 物理實體.

到達物理實體
訪問 物理實體 可以透過以下方式完成 航海家 或位於底部的定向麵包屑欄 帆布。由於是頁面的最外層, 物理實體 不會被刪除或重新定位。


自訂物理實體
與任何其他組件類似,對 物理實體 可以透過應用程式來實現 類別,將這種樣式一致性擴展到您企業內的其他頁面。然而,某些風格屬性對於 物理實體,例如位置特徵和透明度。
此外,定義了不同的寬度 物理實體 是不允許的。這種限制是由瀏覽器的自動寬度管理所產生的。儘管如此,透過整合來調節整個頁面內容的範圍是可能的 部分, 貨櫃、快速堆疊和 分區塊 內 物理實體 您的頁面。
任何超出視窗寬度的內容都會從視窗溢出 物理實體,導致水平滾動,這很少受到追捧。避免不良水平滾動的謹慎方法需要對元素保持警惕 寬度 和 負利潤。隱藏選項 溢出 於 物理實體 儘管仍然灰心喪氣,但仍然堅持下去。
自訂實體標籤
如果希望所有項目頁面具有統一的樣式(例如每個頁面上具有相同的背景顏色),則可以對 實體(所有頁面)標籤。指派給此標籤的任何樣式都會被所有標籤繼承 物理實體 整個網站的實例。將來建立的任何頁面都將同樣採用相同的樣式。 了解有關自訂 HTML 標籤的詳細資訊。
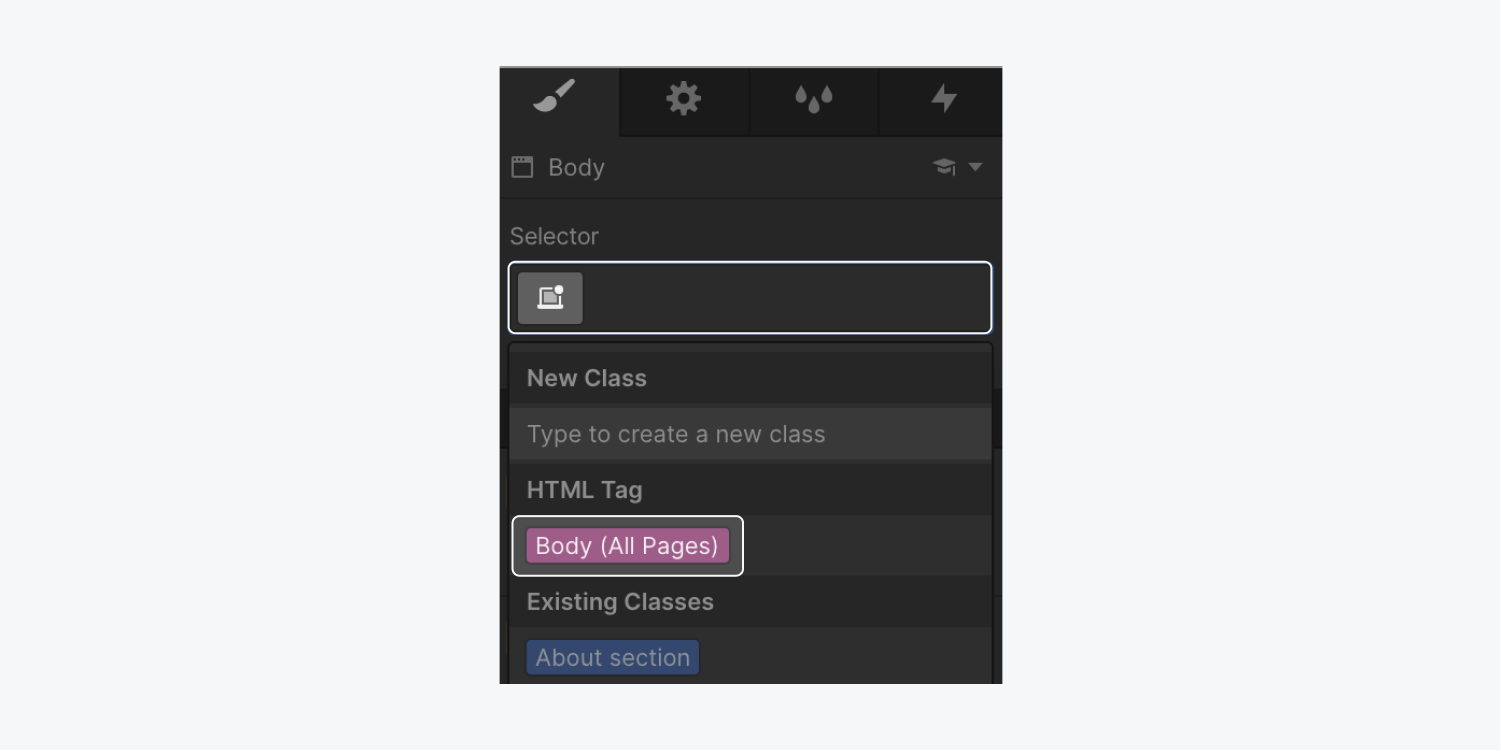
要修改 實體(所有頁面)標籤:
- 導航至 風格面板 (點擊鍵盤上的「S」)
- 點擊內 選擇器字段
- 選擇 實體(所有頁面)標籤 來自 HTML標籤 選單
- 繼續造型
觀察: 為了快速訪問 選擇器字段,指定上的任何元素 帆布, 按 命令+回車 (蘋果機)或 控制+輸入 (Windows),鍵入以啟動新課程或使用向上/向下箭頭選擇現有課程,然後按 進入。提高你的敏銳度 選擇器字段 捷徑。

文字樣式繼承
配置後 版式風格 於 物理實體,這些樣式會級聯到所有後代 物理實體,影響頁面上的所有文字元素。
觀察: 我們建議對以下內容進行排版風格調整 實體(所有頁面)標籤 以確保所有頁面的排版一致。
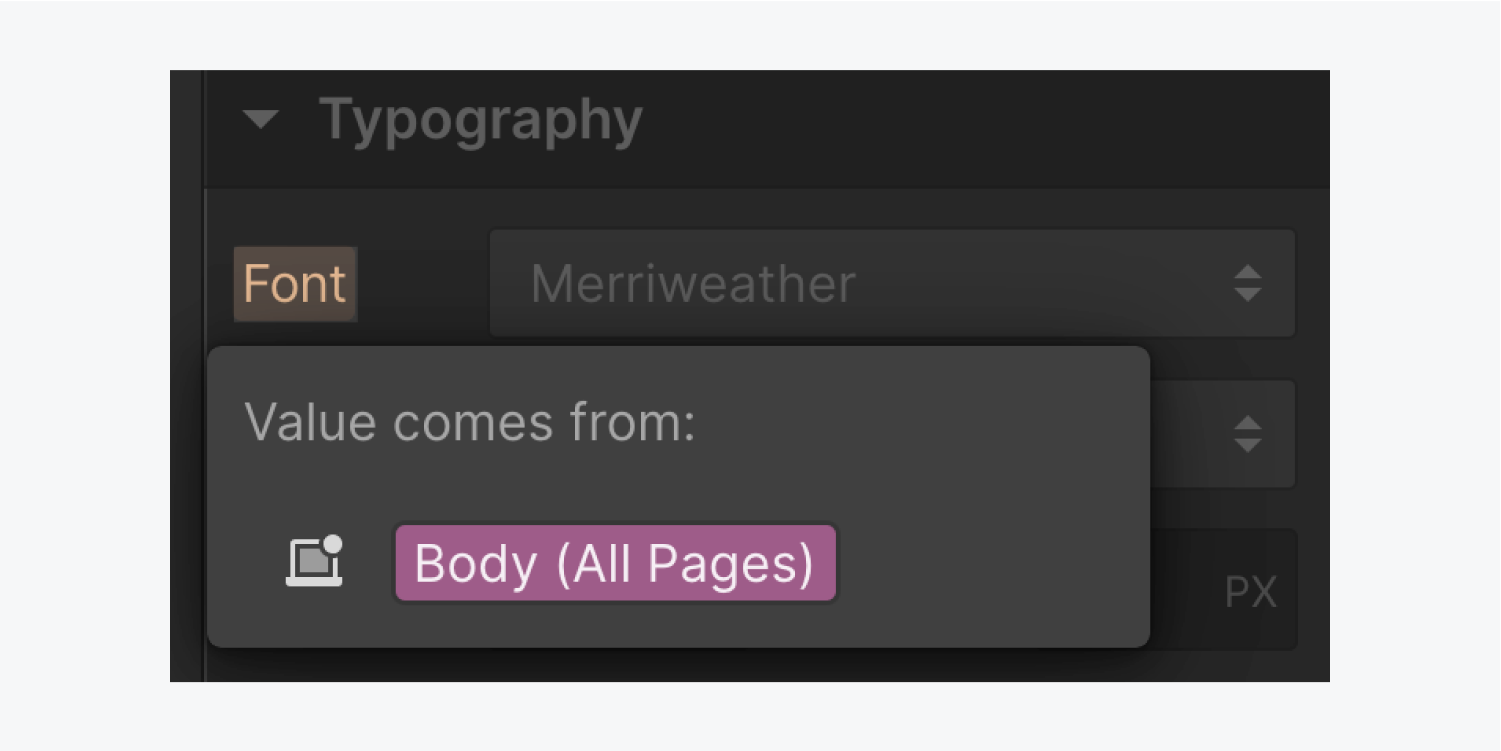
例如,更改字體 實體(所有頁面)標籤 將在每個頁面上的元素之間強制使用相同的字體外觀。然而,改變單一文字元件的字體類型將推翻從該元件繼承的樣式。 實體(所有頁面)標籤. 掌握有關文字樣式繼承的更多信息.

已確認問題:無法在 Designer 上查看底部內容
問題: 普遍關注的問題是頁面頁腳處的內容截斷 - 即使在設計器中也無法存取或滾動。此事件被標記為 邊緣塌陷,由於內容溢出超出了範圍 物理實體 位於頁面底部,通常在以下情況出現: 導覽列 處於絕對定位。
解決: 為了緩解這種困境,除非有固定定位,否則不要在頁面的初始元素上加上上邊距。相反,將頂部填充引入 物理實體.
- 包含或消除工作區點和成員 - 2024 年 4 月 15 日
- 定心框總結 - 2024 年 4 月 15 日
- 儲存站點以供日後參考 - 2024 年 4 月 15 日

