資料庫集合是一個儲存庫,可以在整個網站中儲存和動態存取內容。每個集合代表一個獨特的 category 內容,集合中的各個內容片段稱為集合文章。
本教學將涵蓋以下內容:
- 如何產生集合
- 如何修改集合
- 如何重新排列資料庫集合的佈局
- 如何製作和監督收藏品
- 如何使用集合建立設計
生成集合
若要設定資料庫集合,請導航至 資料庫面板 然後點選“發起新的收藏」圖示位於面板的右上角。隨後,您可以在以下範圍內塑造您的系列: 資料庫面板.
提醒: 在您的網站上啟動電子商務功能後,將在以下位置自動產生 2 個電子商務集合(產品和類別) 電子商務面板.

利用集合藍圖
在製定集合時,您可以選擇使用位於下列位置的任何預定義集合藍圖: 收藏藍圖 部分。如果您不確定集合所需的內容結構,則此功能非常有用。藍圖包括:
- 部落格文章
- 作家
- 類別
- 專案
- 客戶
- 工作人員
- 房源
- 活動
- 選單選項
- 曲調
- 演出
- 食譜
透過選擇模板, 集合配置 和 收集選項 儘管每個選項和資源都可以定制,但將預先填充。也可以新增和/或刪除自訂選項。

集合配置
內 集合配置 部分,您可以自由地個性化 收藏名稱 和 徵集網址.

收藏名稱
您可以在中為您的收藏指定一個名稱 收藏名稱 場地。收藏標題可以隨時修改。
一旦您定義了集合的標題,就會建立標題的單數和複數變體,並在網站的各個部分中使用。也可以透過選擇以下任一方式來個性化您的收藏標題的複數和單數形式 複數版本 或者 單數版本 在下面 收藏名稱 場地。
徵集網址
您也可以選擇 徵集網址。此別名表示儲存「收藏集」頁面的目錄名稱。此名稱也會影響您的集合頁面的 URL 模式,該模式是為每個集合文章制定的(例如,如果您為集合輸入「部落格文章」) 徵集網址,並建立一個名為「cheesecake」的集合文章,「cheesecake」文章的頁面 URL 將顯示為「website.com/blog-posts/blog-post-article」)。這 徵集網址 可以鏡像相同的單數或複數版本 收藏名稱 或可以客製。
修改集合網址
可以隨時修改集合網址。儘管如此,如果您已經發布了網站,則必須實施 301 重定向,以確保集合中頁面的現有外部連結繼續發揮作用。以下是如何配置重定向而不重定向每個單獨的集合頁面:
- 舊路徑:/old-collection-url/(.*)
- 重定向到路徑:/new-collection-url/%1
提醒:某些 slugs 是保留的 slugs,在為您的收藏命名時不能使用。
重要的:您無法修改電子商務集合的集合段。同樣,如果您打算在現有網站上啟動電子商務,則不能擁有資料庫集合、靜態頁面或帶有電子商務別名(例如「產品」和「category」)的目錄。
收集選項
集合選項不代表網站組件;相反,它們充當存儲每個集合文章資料的容器。您可以在集合文章中輸入此數據,並在您的網站設計中引用它(即內容)。
每個 Collection 都包含一個 Title 和 Slug 容器,它們是每個 Collection 文章的標題和 slug。當您輸入集合文章的名稱時,會自動產生 slug,但您有權覆蓋它以建立自己的獨特 slug。
組織您的收藏時,可以選擇各種自訂容器類型:
- 基本文本
- 增強文字
- 視覺的
- 多視覺
- 影片超連結
- 超連結
- 電子郵件地址
- 電話號碼
- 數值
- 日期和時間
- 撥動開關
- 調色盤
- 選項選擇器
- 文件附件
- 參考點
- 多參考點
提醒: 電子商務集合包含預設欄位數組(例如「價格」),這些欄位在自訂欄位 category 中無法存取。您可以為電子商務集合引入更多自訂集合容器,但無法刪除預設容器。

修改彙編的指南
建立編譯後,即使在公開網站後,您仍可以調整編譯框架和設定。修改編譯框架和配置後,有必要重新發布您的網站,以確保調整在網站上反映出來。

在編譯配置頁面調整編譯:
- 訪問 內容管理系統面板 並選擇 彙編 標題
- 按 配置 按鈕,或配置“齒輪” 中彙編標題旁的 編譯面板
您可以整合、修改或消除客製化類別。在每個自訂的 category 內,您也可以選擇變更 category 名稱和說明文字。客製化幫助文本可以提高每個 category 預期用途的清晰度 - 這在添加或修改編譯元素時證明是有益的。
評論: 如果自訂類別目前未在您的設計、編譯頁面及其配置或編譯清單及其配置(例如篩選器或條件可見性)中使用,您可以簡單地刪除它們。
複製編譯的說明
如果您希望產生與目前存在的結構類似的新合輯,您可以選擇複製合輯的配置和類別。複製編輯會複製編輯配置頁面上的所有內容(即編輯標題、URL、基本資訊類別、自訂類別)。請務必注意,此操作不會複製編譯範例頁面上的內容或編譯中的編譯元素。
要複製編譯:
- 導航至 內容管理系統面板
- 將滑鼠懸停在您要複製的編譯上
- 選擇配置“齒輪」 揭曉 Compilation 的配置
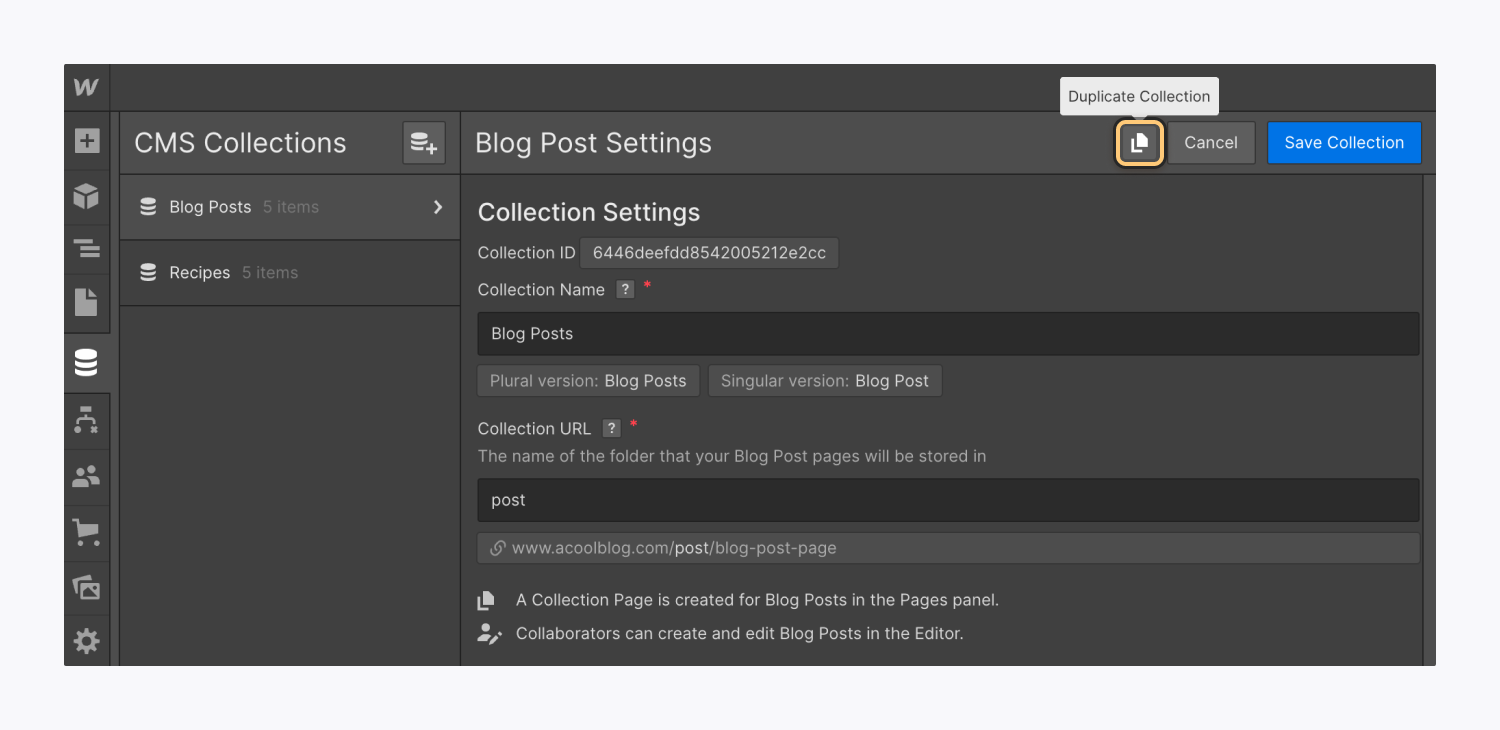
- 點選“複製編譯” 符號位於編譯設定頁面的頂部

複製編輯後,新的編輯將出現在 內容管理系統編譯 面板標有「[原始編輯名稱]副本」(例如,如果您複製「部落格」編輯,則複製的編輯將標題為「部落格副本」)。編譯 URL 還將包含附加的“複製”((例如,如果您的原始編譯 URL 是“www.example.com/blog”,則重複的編譯 URL 將是“www.example.com/blog-copy”)。您的基本資訊和自訂類別也將在複製的編譯中複製。
基本的: 你必須選擇 建立合輯 在複製的編譯的配置頁面上,以保護複製的編譯。如果沒有此操作,重複的編譯將不會被儲存,並且將從 CMS 編譯面板中消失。
若要調整重複編輯中的編輯配置和編輯類別,請了解有關調整編輯的更多資訊。
重新排列 CMS 編譯顯示的方法
您可以在「合輯」面板中拖曳並重新排列您的合輯。在設計器中執行的任何重新排列都將反映在編輯器中 - 無需重新發布您的網站。
建立和管理編譯元素的策略
產生編譯後,您可以在編譯中建立編譯元素,例如部落格文章、產品、清單等。此外,您可以透過過濾和排序來管理您的編譯元素。了解有關生成和管理編譯元素的更多資訊。
使用編譯進行設計的方法
現在您已經製作了一個編譯,您可以從中提取內容並將該內容合併到您的網站設計中。更深入研究動態內容的設計。
- 包含或消除工作區點和成員 - 2024 年 4 月 15 日
- 定心框總結 - 2024 年 4 月 15 日
- 儲存站點以供日後參考 - 2024 年 4 月 15 日
