在這裡,我們將深入研究每個測量單位,同時探索最小值和最大值、溢出管理和物件適合屬性等概念。
具體來說,本課將涵蓋:
- 自動調整尺寸
- 像素
- 百分比值
- 艾姆斯
- 雷姆斯
- 基於視口的單位
- 分數單位
- 字元單位
- 最小和最大尺寸
- 縱橫比
- 溢出處理
- 對象適合用法
自動調整尺寸
預設情況下,Web 元素會根據其內容自動調整其大小。
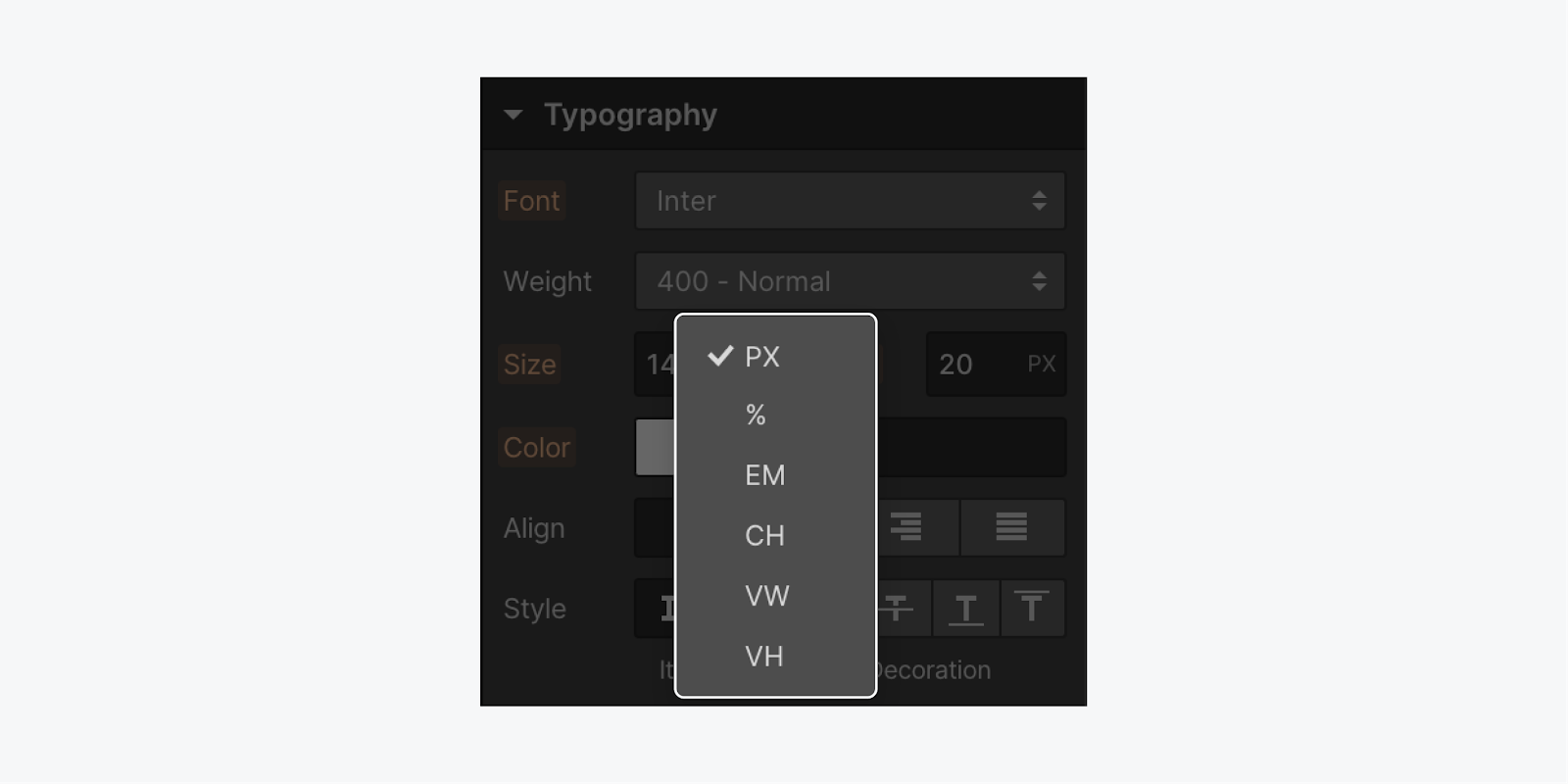
像素
像素值可以按比例縮放,尤其是在處理具有特定像素值的圖像和元素時。

若要使用預設像素值:
- 輸入數值
- 打 進入 鑰匙
百分比值
與em類似,百分比是相對於父元素的字體大小的。例如,在填充部分中將寬度設為 25% 將分配元素內四分之一的空間。
艾姆斯
在按比例調整文字元素的填充時,Ems 會派上用場。每個瀏覽器的預設字體大小通常為 16px。 Ems 根據其父元素計算字體大小,並相應地縮放文字大小。
對於 16 像素的字體大小:
- 1 em 等於 16 像素
- 2 em 等於 32 像素
- 1.5 ems 等於 24 像素
您也可以變更段落父元素的字體大小,例如 分區塊:
- 選擇父元素
- 調整字體大小(例如,20 像素) 風格面板 在下面 版式
將父元素設定為 20 像素:
- 1 em 等於 20 像素
- 2 ems 轉換為 40 像素
- 3 ems 轉換為 60 像素
雷姆斯
Rems 是根據 HTML 字體大小計算的。
每個 rem 值都是透過將其與 HTML 字體大小相乘來確定的,並尊重使用者的瀏覽器設定(除非在程式碼中被覆蓋)。這種方法可確保與個人文字大小偏好的一致性。
Rems 引用 root em 單位 (root ems),與 HTML 等級指定的預設字體大小對齊,除非進行修改。與 ems 不同,rem 不會從各個元素或其父元素繼承字體屬性,而是根據瀏覽器的字體大小進行縮放。
基於視口的單位
視窗寬度 (VW) 測量瀏覽器視窗的寬度,並與視窗寬度成比例調整。
分數單位
分數單位 (fr) 在網格佈局屬性(例如快速堆疊元素)中有效。
如果在 4 列網格上工作,每列預設為 1fr — 分配四分之一的網格空間。新增一列會將每個 fr 調整為 1/5。這些單位的靈活性可以自動處理計算,包括列間隙。
探索有關分數單位的更多資訊。
字元單位
字元單位 (CH) 非常適合設定段落或標題等元素的寬度,以控制每行的字元數。
例如,將段落的最大寬度限制為 60ch 將根據所選字體(零字元寬度)調整框大小以容納 60 個字元。該單元可以精確控製文字寬度,特別是對於基於字元的約束。
最小和最大尺寸約束
當元素的寬度指定為 50% 時,它佔據其父元素內的一半空間( 部分)。當視窗調整大小時,元素也會相應縮放。
引入最小(例如,200px)和最大(例如,500px)寬度限制可確保元素保持200到500像素的寬度範圍,以適應不同的視窗尺寸。
常見的做法是設定全高部分(例如,100vh)。但是,當元素開始溢出或在視口底部裁剪時,這種方法可能會導致視覺問題。
提示: 利用最小高度屬性消除固定截面高度,並強制執行 100vh 的最小高度。這樣,該部分始終至少跨越整個視口高度。
例如,將部分高度設定為 800 像素作為最小高度可確保 800 像素的高度,同時適應內容寬度調整(如果需要,允許垂直擴展)。
如果需要將段落寬度限制為 60 個字元左右,則可以將各個段落配置為強制執行最大寬度(例如 60ch)。這將段落寬度限制標準化為大約 60 個字元。
寬高比設定
寬高比設定提供了預先定義和可自訂的比率,用於調整網站上元素的大小,特別有利於需要特定比例的圖像、影片和網格佈局。
有 5 個 比率 可用預設:
- 汽車 — 依需求調整尺寸,適合靈活的佈局
- 變形寬銀幕 (2.39:1) — 非常適合需要大尺寸的電影體驗
- Univisium/Netflix (2:1) — 適用於現代電視和串流內容
- 寬螢幕 (16:9) - 最適合寬佈局元素
- 風景 (3:2) — 有利於稍高的網頁元素
- 肖像 (2:3) — 非常適合高大的佈局元素
- 正方形 (1:1) — 非常適合平衡佈置項目
- 風俗 — 提供設定客製化比率的靈活性
將長寬比與寬度和高度等現有尺寸屬性結合可確保一致性。例如,對具有預定義尺寸的元素套用特定比率將相應地調整相反的尺寸。如果在應用比率之前設定寬度和高度值,則指定的尺寸優先於指定的比率。
若要保留元素比例而不考慮內部內容,請設定 溢出 財產給 隱 可能是有益的。
提示: 如果您已經配置了影像尺寸並希望建立比率,請指定 合身 作為 覆蓋。這將保證圖像的正確縮放。
提醒: 使用寬高比調整的元素可能會在縱向模式下的較小移動螢幕上顯示不同。造成這種差異的原因是裝置螢幕寬度與比例定義的比例高度之間存在差異。我們建議調整 比率 值或其他與大小相關的參數在不同的斷點以獲得您喜歡的佈局。例如,您可以為較大斷點上的影像設定寬螢幕縱橫比,並為移動斷點上的相同影像設定方形縱橫比。
過量的
當指定元素的尺寸(寬度和高度)且其中沒有足夠的空間容納內容時,會自動發生溢出。預設情況下,溢出的文字仍然可見。選擇元素後,導航至 風格面板 > 尺寸 > 溢出,您會注意到初始選擇是 可見的 (眼睛)圖標,表示溢出的文字預設仍然可見。
處理溢出的其他替代方法包括:
- 隱藏 隱藏超出元素邊界的內容。
- 捲動 可以顯示捲軸,具體取決於使用者的作業系統和瀏覽器,使用戶能夠瀏覽 Div 區塊內容。
- 汽車 方便滾動(在實現此操作之前確保有大量內容可以溢出)
物體擬合
若要利用物件擬合,請訪問 尺寸 內的部分 風格面板:
- 指定父元素的尺寸(寬度和高度)(例如, 分區塊)
- 為子元素分配 100% 寬度和高度(例如,嵌套在 Div 區塊內的圖像)
- 嘗試適合的選項:填滿、包含、覆蓋、無和縮小 - 選擇最適合您的專案的選項
重要的:在處理物件適配時,確保父元素同時具有寬度和高度。這一點至關重要,因為父元素中的所有物件都適合設定大小內容;然而,物件擬合適用於 孩子 父母的。