購物車模組使您能夠在專案中包含購物車功能。您可以選擇修改購物車按鈕的外觀和样式,這不僅允許線上客戶訪問他們的購物車,還可以為他們提供購物車中產品數量和總金額的快速摘要。
您還可以個性化和設計購物車本身。線上購物者可以在這裡管理購物車中的內容,並在準備好後繼續購買。
本指南涵蓋的主題
- 購物車模組簡介
- 了解購物車按鈕
- 探索購物車
購物車模組簡介
您可以透過新增面板或使用快速尋找 (CMD/CTRL+E) 來合併購物車模組。

包裝形式。表單的容器包含 購物車中的商品列表, 這 單獨的購物車物品,以及 完成購買的操作。您可以靈活地個性化和設計這些容器及其相應的元素。此外,購物車還具有提示訊息 空的 或遇到 錯誤,這也是可自訂的。

重要訊息:某些商品無法從購物車中刪除以維持其功能。
購物車中的商品
此部分顯示連結到產品集合的列表,並顯示已新增至購物車的商品。除某些例外情況外,您可以修改這些購物車商品清單的佈局和外觀。
單一購物車商品
此部分顯示購物車中商品的總金額。您可以複製此容器並對其進行自訂以顯示項目總數。
有用的提示:購物車項目部分中的任何超連結都可以透過「元素」面板中的可用設定連結到總金額或數量。
購買行動
這 購買行動 容器使用戶能夠完成他們的訂單。預設情況下,它包括 結帳按鈕 和 網路支付按鈕,這兩者都可以在 元素設定面板。您也可以選擇合併 貝寶按鈕 來自 新增面板.
注意:如果您的商店專門使用 PayPal,則 結帳按鈕 購物車內的內容將自動隱藏在即時網站上,因為 貝寶結帳 涉及一個不同的頁面。
了解更多有關網路支付和 PayPal 結帳的資訊。
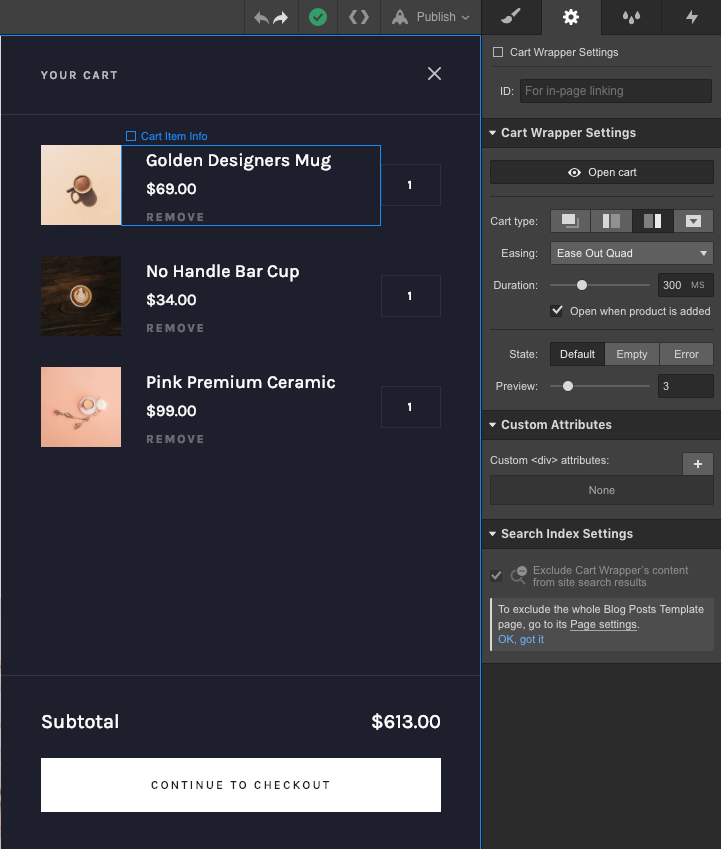
購物車包裝器的設置
要修改和個人化購物車,請在設計畫布上選擇購物車,然後從 購物車包裝設置 在裡面 元素設定面板 (四)。在這裡,您可以選擇 購物車類型, 這 過渡 和 期間 開啟和關閉動畫以及購物車中顯示的商品數量 預覽。您也可以指定是否需要 新增新產品時自動開啟購物車 到它。此外,您可以單獨設定購物車不同狀態的樣式。

訪問購物車
打開或關閉購物車以查看和更改購物車包裝。
購物車種類
從可用的購物車類型中進行選擇:
- 莫代爾 (預設)— 將購物車顯示為頁面中央的彈出窗口
- 左側側邊欄 — 在左側邊欄顯示購物車
- 右側邊欄 — 在右側邊欄顯示購物車
- 落下 — 以購物車按鈕正下方的下拉式選單開啟購物車。使用此購物車樣式,您也可以指定購物車與 左邊 或者 正確的 的購物車按鈕。您可以判斷是否有購物車 觸發器 到 左邊 或者 正確的 什麼時候 點擊了 或者 盤旋.
過渡風格
選擇 過渡風格,購物車打開和關閉時執行動畫的方式。預設過渡是“緩出四邊形”。
動畫持續時間
設定 期間 動畫的時間(以毫秒 (ms) 為單位)。預設持續時間為“300 毫秒”。
新增產品後自動開啟
如果您希望購物車在每次將新產品新增至購物車時自動打開,請標記此 checkbox。
地位
在購物車的各種狀態之間切換以自訂和調整每個狀態。
- 預設 — 在購物車包含商品時查看購物車並設定其樣式。您將在設計器中看到範例項目,從而簡化了預設購物車狀態的樣式。
- 空的 — 在購物車沒有物品時查看和個性化購物車的外觀。
- 錯誤 — 檢視和個人化結帳失敗期間可能出現的錯誤訊息。選擇 錯誤訊息 阻止存取其設定。點選 鉛筆圖示 設定中訊息旁邊出現的 可以對其進行編輯。

你可以 恢復預設值 來自錯誤訊息編輯器的錯誤訊息。

預覽選擇
確定購物車中可見的商品數量。選項包括顯示單一項目或最多 15 個項目。預設為“3”項。