有時,使用顏色選擇器可能足以選擇要操作的色調。然而,為了精度,需要更具體的方法。
網頁顏色以三種典型方法描繪:
- 顏色標籤
- 十六進位代碼
- RGBA
顏色標籤
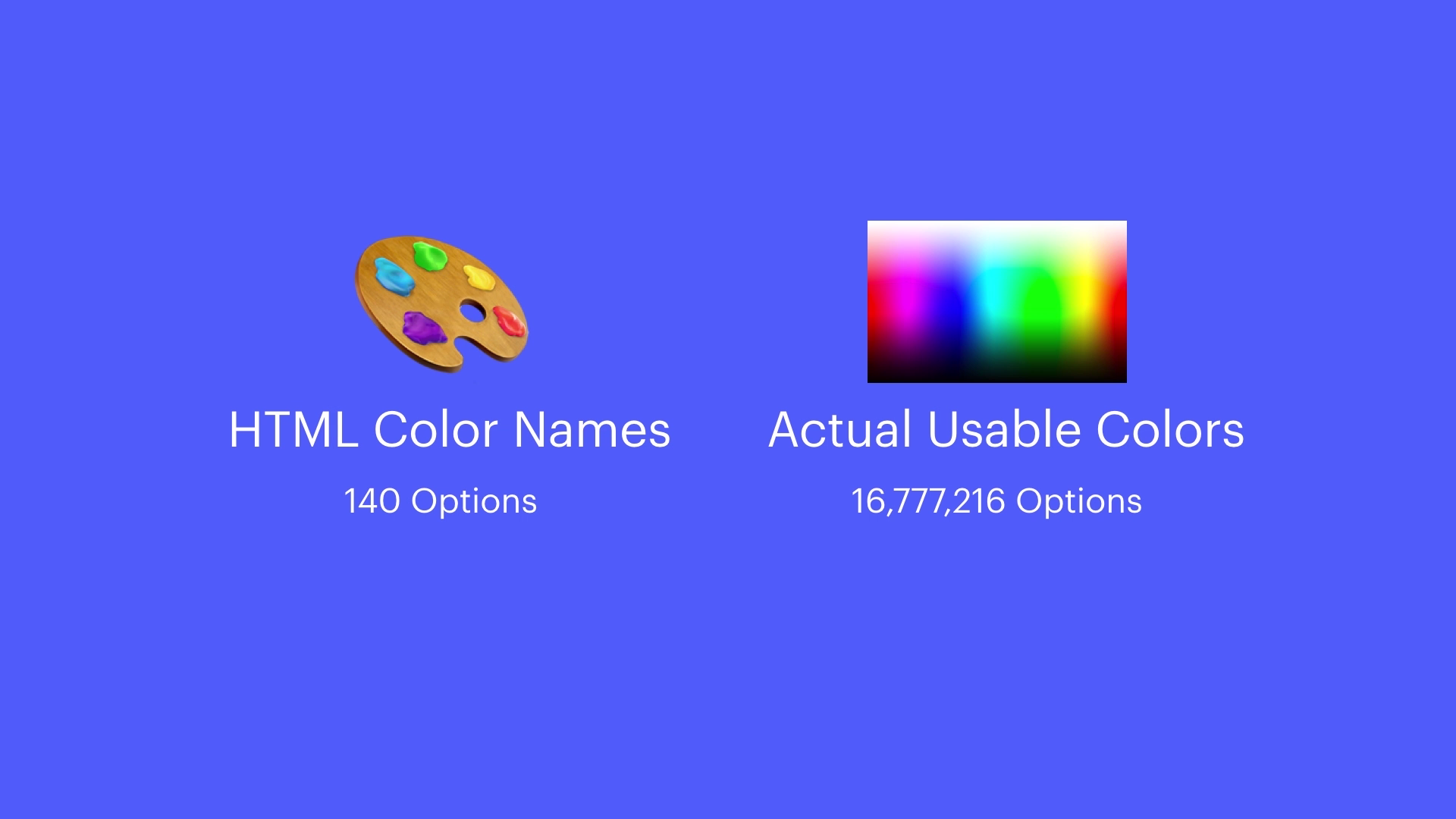
HTML 顏色標籤 是最新瀏覽器支援的 140 種色調的常見顏色標籤。
「Violet」比 #0000FF 更容易記住和使用。然而,這些標籤大多是相對隨機的,如 LawnGreen、PeachPuff、BlanchedAlmond 等。
此外,HTML 顏色標籤清單並不包含所有潛在的網頁顏色。因此,為了獲得更廣泛的色調選擇,建議考慮其他格式。

十六進位代碼
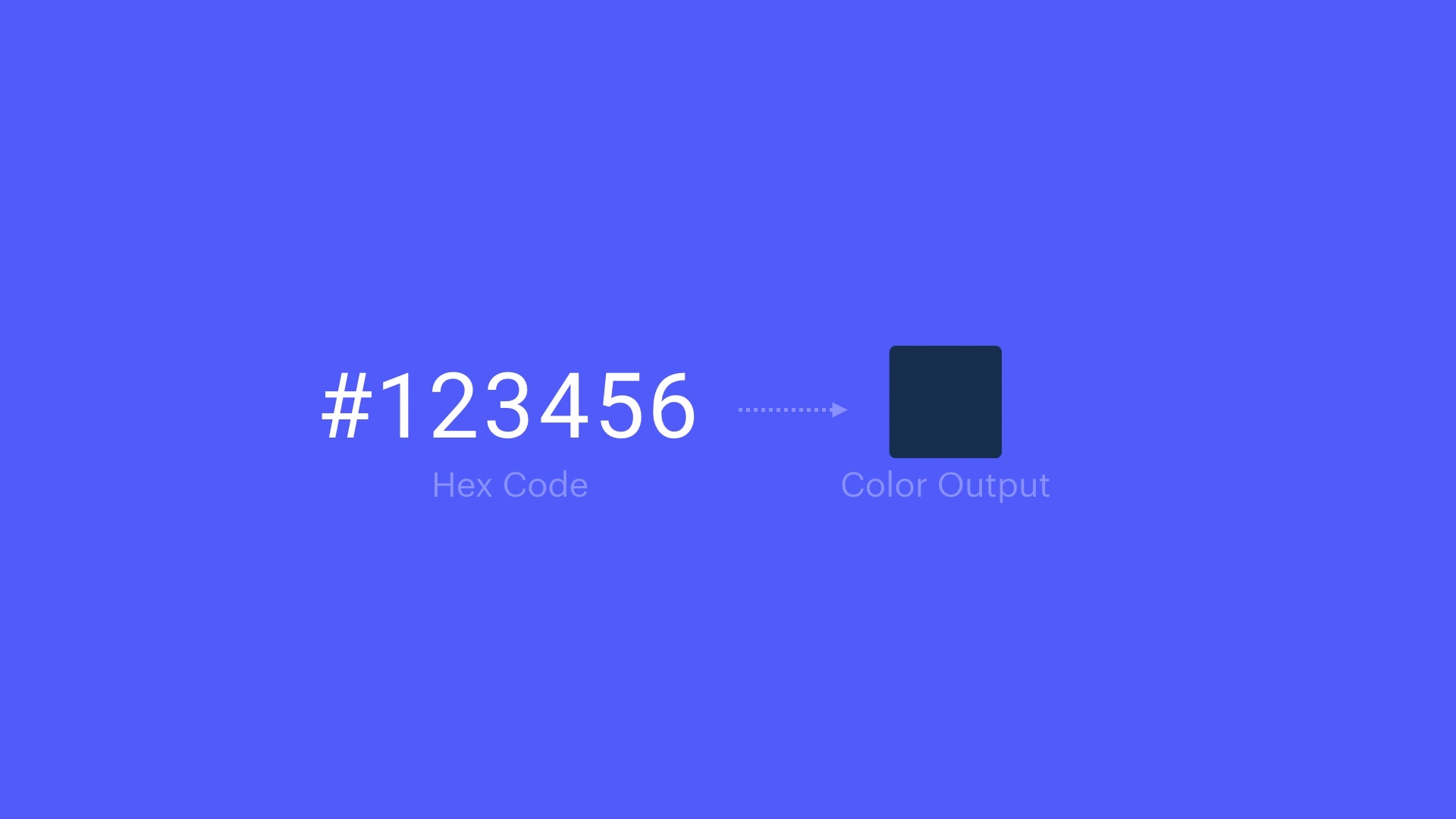
十六進位代碼 通常由與精確顏色輸出相對應的六字元代碼組成。

它們也被稱為 六角三元組 因為它們由三組兩位數字組成:紅色、綠色和藍色,與顯示器上每個像素的三種顏色相同。
增強特定顏色的值會增加該色調在結果中的突出程度。操縱紅色、綠色和藍色可以產生多種可能的色調。
十六進位
各個顏色值以十六進位編號系統表示。該系統涵蓋從 0 到 9 的數字,然後合併字母 A 透過 F 在過渡到 10 之前。
縮寫十六進位
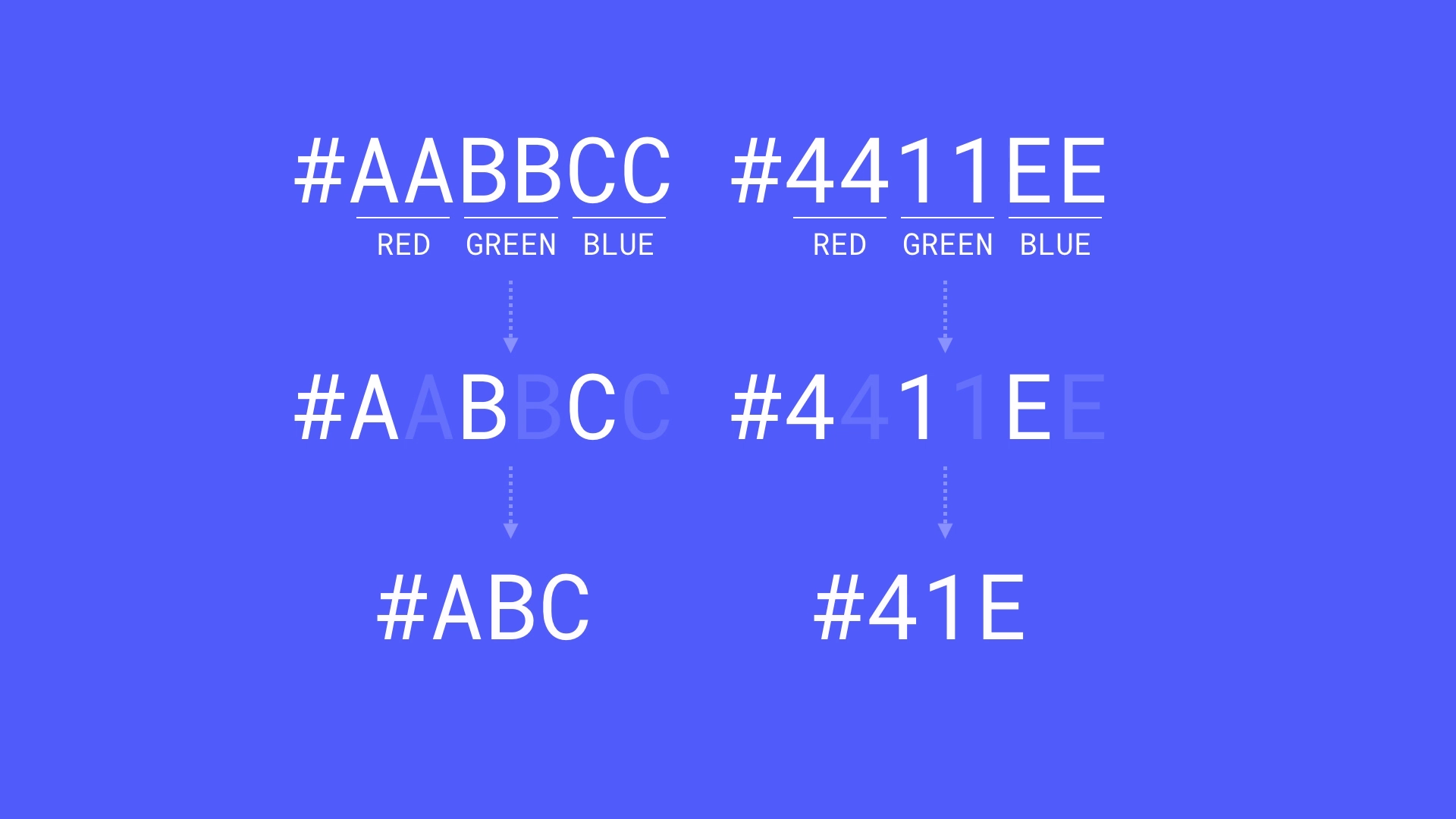
縮寫十六進位表示將 6 位十六進位簡化為 3 位數字格式。
如果色調的顏色值在所有三組中都有重複數字,例如 AA-BB-CC 或 44-11-EE,則可以省略每種顏色的第二個數字,將其簡化為 ABC 或 41E。
例如,白色為#FFFFFF,可縮寫為#FFF。

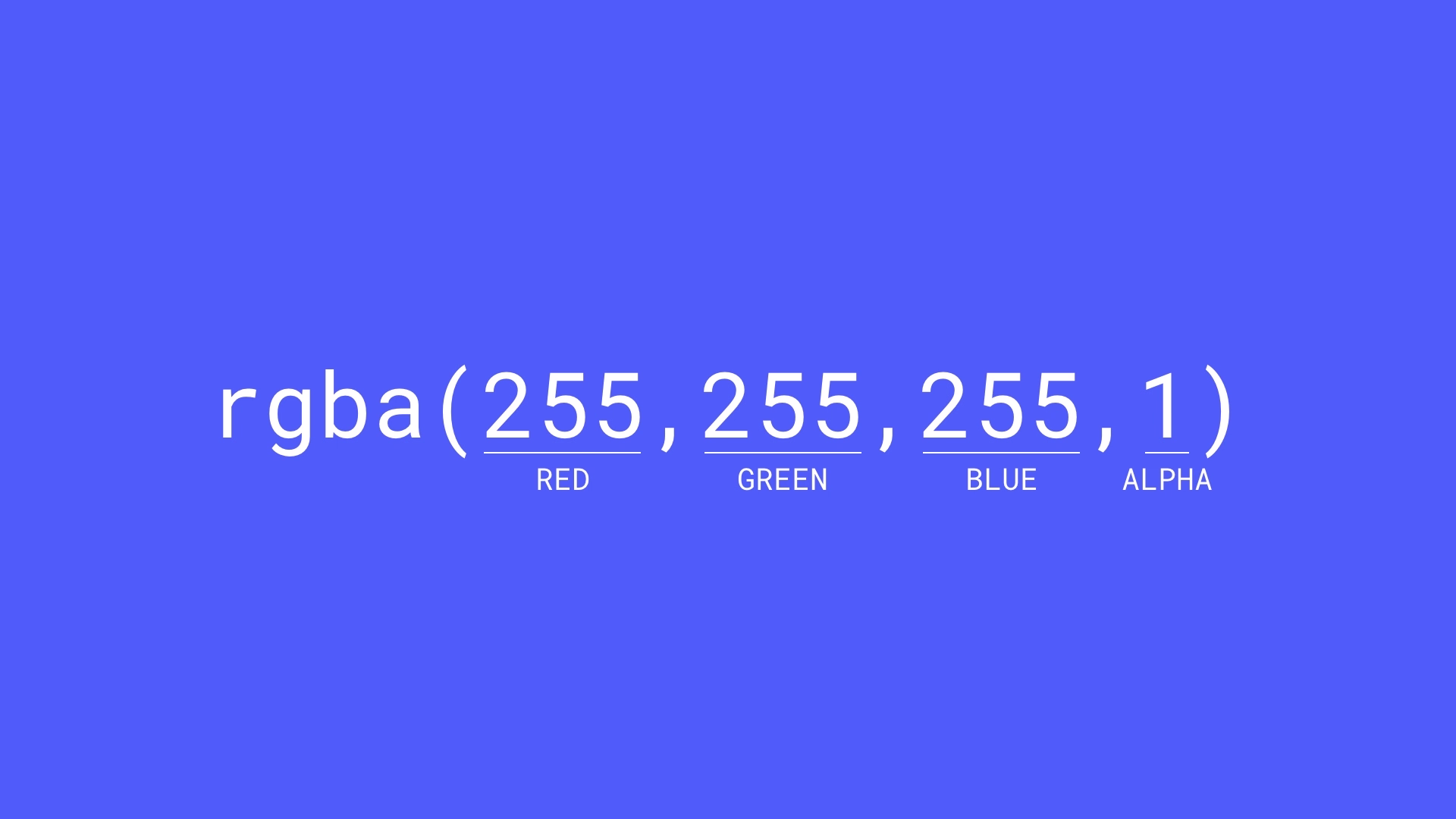
RGBA
相反,RGBA 值使用以 10 為基數的編號系統顯示。
RGBA 使用 0 到 255 之間的值來識別每種顏色:紅色、綠色和藍色 - 從零開始的紅色包容性光譜。
“A”表示 Alpha 透明度。因此,使用 RGBA,可以將透明度等級控制在完全透明 (0) 到完全不透明 (1) 之間。較低的 alpha 值表示透明度增加,而較高的 alpha 值表示不透明度增加。

這 選色器 和 吸管工具 是用於視覺選擇顏色的附加選項。
Ewan Mak 的最新帖子 (看全部)
- 包含或消除工作區點和成員 - 2024 年 4 月 15 日
- 定心框總結 - 2024 年 4 月 15 日
- 儲存站點以供日後參考 - 2024 年 4 月 15 日