A 載入指示器 - 或有時稱為載入畫面 - 是在網頁的主要內容完全載入之前在某些網站上向您致意的圖形元素。
加載指示器可以採用多種形式!它們的範圍可以從簡單的設計到複雜的動畫。他們的主要目標是在後台載入頁面的實際內容時吸引網站訪客。
對於使用載入指示器的必要性可能存在不同的意見,但是,鑑於您出現在本頁,我們推斷您希望掌握在 Webflow 中製作載入指示器的流程。在本教學課程中,我們將闡明如何使用互動來製作載入指示器和兩個載入動畫:一個是最基本的載入程序,另一個是動畫載入程式。
製作裝載指示器
- 設計載入指示器
- 制定裝載機
- 建立載入指示器的初始狀態
- 頁面完成後隱藏載入指示器
開始之前
為了產生此載入指示器,您將需要:
- 分區塊
- 一個文字區塊
- 彈性盒
- 固定位置
- Z 指數
- 背景樣式
- 顯示設定
- 寬度和高度尺寸
- 邊界半徑
- 觸發器和動畫
如果您不熟悉這些元件或屬性中的任何一個,我們建議您在開始本教學之前仔細閱讀它們的指南並理解這些工具的用法。
設計載入指示器
裝載指示器包括中央裝載容器和裝載機。製作裝載指示器的主容器:
- 拖曳一個 div 區塊 從新增面板直接到頁面主體。分配一個類別並將其標記為“loading-indicator”。
- 啟用 彈性盒. 對齊 和 證明合法 它的孩子到中心。
- 調整定位-指定 位置固定。確保將其指定為 滿的 以佔據整個視口。將 z 索引設為非常高的數字,例如 99999。
- 指定背景顏色
制定裝載機
要製作最簡單的裝載機,只需插入一個 文字區塊。雙擊它並輸入“正在加載...”。基本設計到此結束。
內幕消息
在您的載入指示器容器中,您可以自由地整合各種元素或資產 - 從動畫 gif 到具有動畫載入程式或 Lottie 動畫的影片。
如果您選擇 GIF 或視頻,請確保它們不要太大。預先載入器的載入時間不得超過您網站的載入時間,這一點至關重要。相反,Lottie JSON 動畫檔案大小緊湊且用途廣泛。上傳到 Webflow 後,它們會呈現為 SVG 動畫。與其他格式相比,SVG 檔案表現出卓越的可擴展性,且不會影響質量,從而可以在各種解析度下無縫渲染。
如果您合併動畫載入程式(例如 gif 或影片),請確保它們不超過適當的大小。您不希望預先載入器的載入時間蓋過您網站的載入時間。
制定動畫載入程式 – 彈跳球
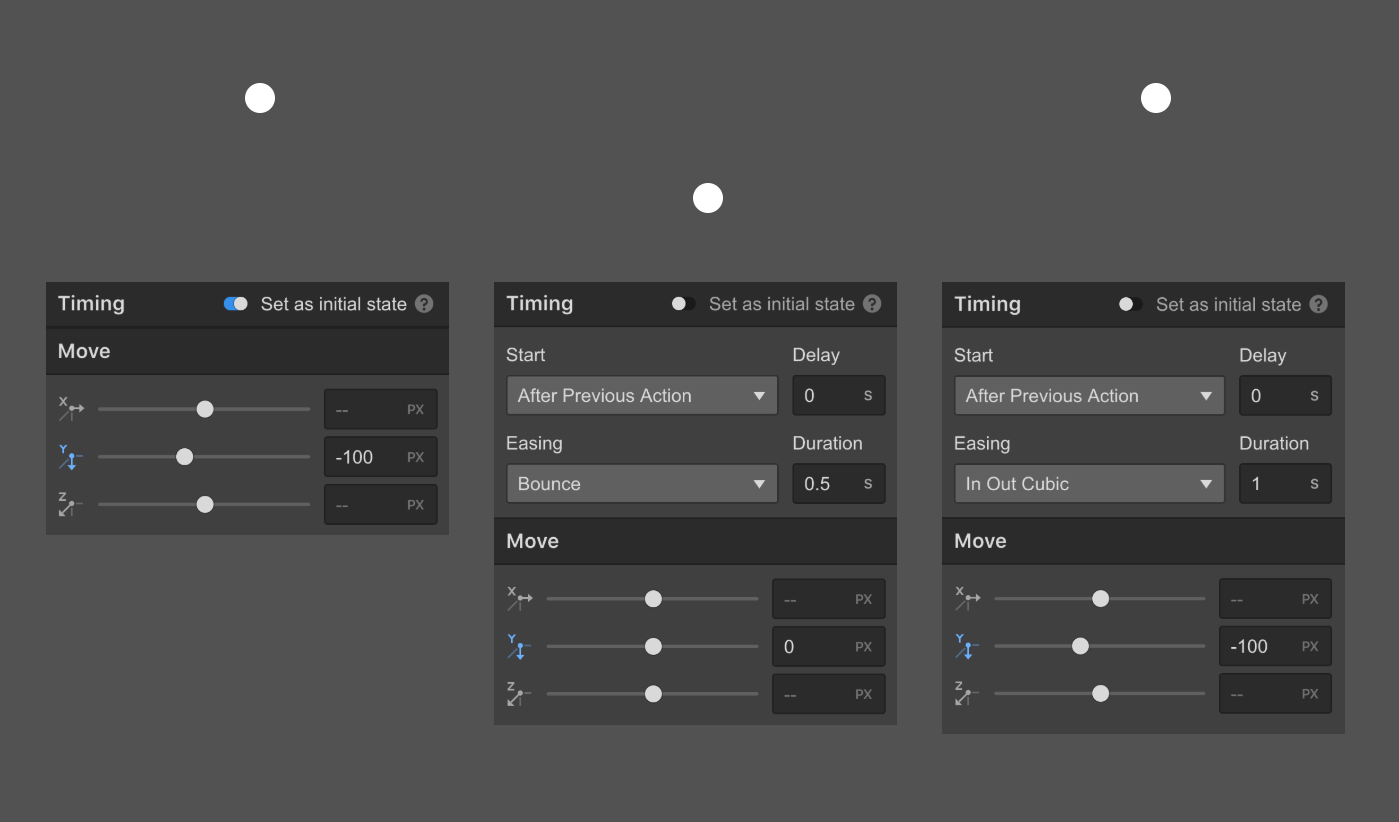
使用 Webflow 互動設計動畫載入程式也是可行的。下圖展示了我們如何構思這款彈跳球裝載機。

- 使用 a 構造一個球體 div 區塊。定義一個 寬度 和 高度 30x30px,填寫 背景顏色,並應用 50% 半徑.
- 發起一個 頁面載入 內觸發 互動面板。為之起草一部小說動畫 頁面載入開始.
- 在畫布上,選擇球體並附加各種 動畫動作。以下是它的配置方式:
- 動作 1 - 透過指定 y 軸,Y = -100 — 將此標記為 初始狀態
- 動作 2 — 將球體放回 Y=0 — 期間 0.5— 緩和 = 彈跳
- 動作 3 — 將球體提升至 Y = -100 — 期間 1— 緩和 = 輸入輸出立方

- 結束動畫並將其配置為 環形
建立載入指示器的初始狀態
建立載入指示器後,您可以隱藏它,從而使您能夠管理其他頁面元素,而載入指示器不會遮蔽所有內容。因此,選擇 載入指示器 並修改 顯示設定 到 沒有任何.
精心打造互動
- 確保載入指示器 div 塊保持選中狀態
- 導航至 互動面板 並介紹一個 頁面觸發:頁面加載。此後,開始新的動畫 頁面載入完成.
- 制定新的 定時動畫 此時此刻並為其指定一個標題。
建立初始狀態
- 納入新的定時動作 隱藏/顯示。隨後,恢復 顯示設定 到 柔性。這使它再次可見。
- 將此操作指定為 初始狀態.
頁面載入後隱藏載入指示器
初始狀態決定了頁面首次顯示時的初始外觀。為了確保頁面完成載入後載入指示器消失:
- 整合一個新的定時動作,設置 0% 的不透明度。如果您想要更快的動畫,請調整持續時間。
- 指定 顯示設定為無。這會在載入指示器淡出後隱藏它(不透明度達到 0%)。
內幕消息
如果您希望確保載入指示器在指定的持續時間(最短)內保持可見,請選擇初始操作(不透明度變更)並延遲其啟動後,例如半秒。這意味著即使在頁面加載後,它也會持續半秒然後開始消失。
載入動畫的設定就完成了!
- 包含或消除工作區點和成員 - 2024 年 4 月 15 日
- 定心框總結 - 2024 年 4 月 15 日
- 儲存站點以供日後參考 - 2024 年 4 月 15 日