一旦您在頁面上添加了購物車,您就可以完全個性化和設計購物車按鈕以及購物車本身。
關於本教程
在本教學中,將介紹購物車按鈕的自訂。若要修改購物車本身,請參閱購物車的自訂。
- 設計預設的購物車組件
- 合併並消除購物車按鈕中的組件
- 客製化購物車數量配置
- 在購物車中顯示小計
設計預設的購物車元素
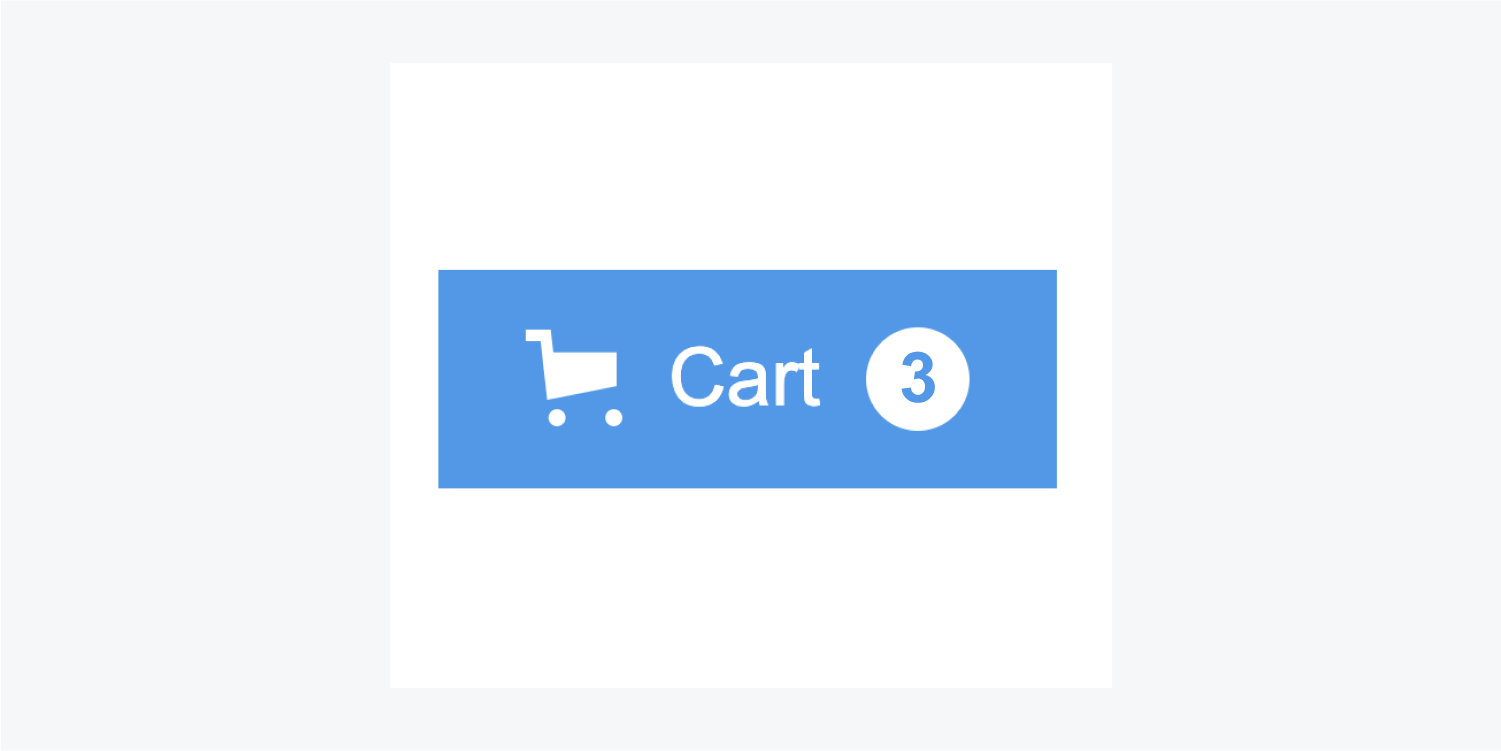
預設情況下,購物車按鈕帶有一個圖示、一個標記為「購物車」的文字區塊和購物車數量組件。

購物車圖示 [圖示]
您可以透過選擇字體顏色來修改購物車圖示的顏色。
「購物車」[文字區塊]
您可以自由編輯按鈕文字或透過雙擊將其連接到購物車的數量或小計。可以像任何其他排版元素一樣設定它的樣式。

「購物車數量」[文字區塊]
該文字區塊連結到購物車數量字段,該字段無法編輯。您可以像設定任何其他版面元素一樣設定此元件的樣式。
在購物車按鈕中新增和刪除組件
您可以選擇為購物車添加替代組件,例如不同的圖像或文字區塊,並根據需要設定購物車按鈕的樣式。可以刪除購物車圖示和文字區塊,但無法刪除購物車數量組件。您可以使用購物車設定隱藏它。更多詳情如下。
個性化購物車數量配置
預設情況下,購物車按鈕顯示購物車數量 - 購物車中的全部商品。
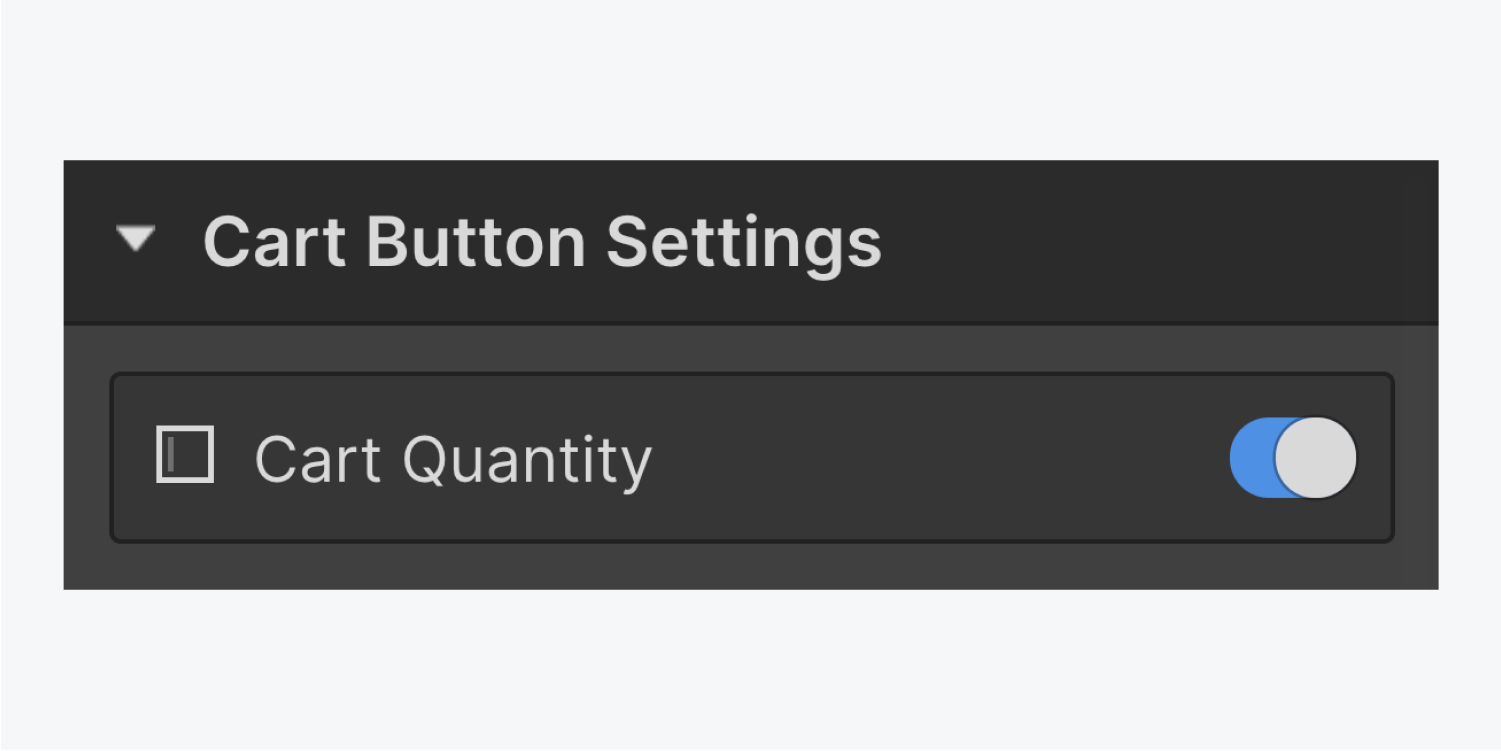
為了隱藏 購物車數量 成分:
- 按兩下 購物車按鈕
- 關閉 購物車數量 按鈕(來自右側彈出的元素設定面板)

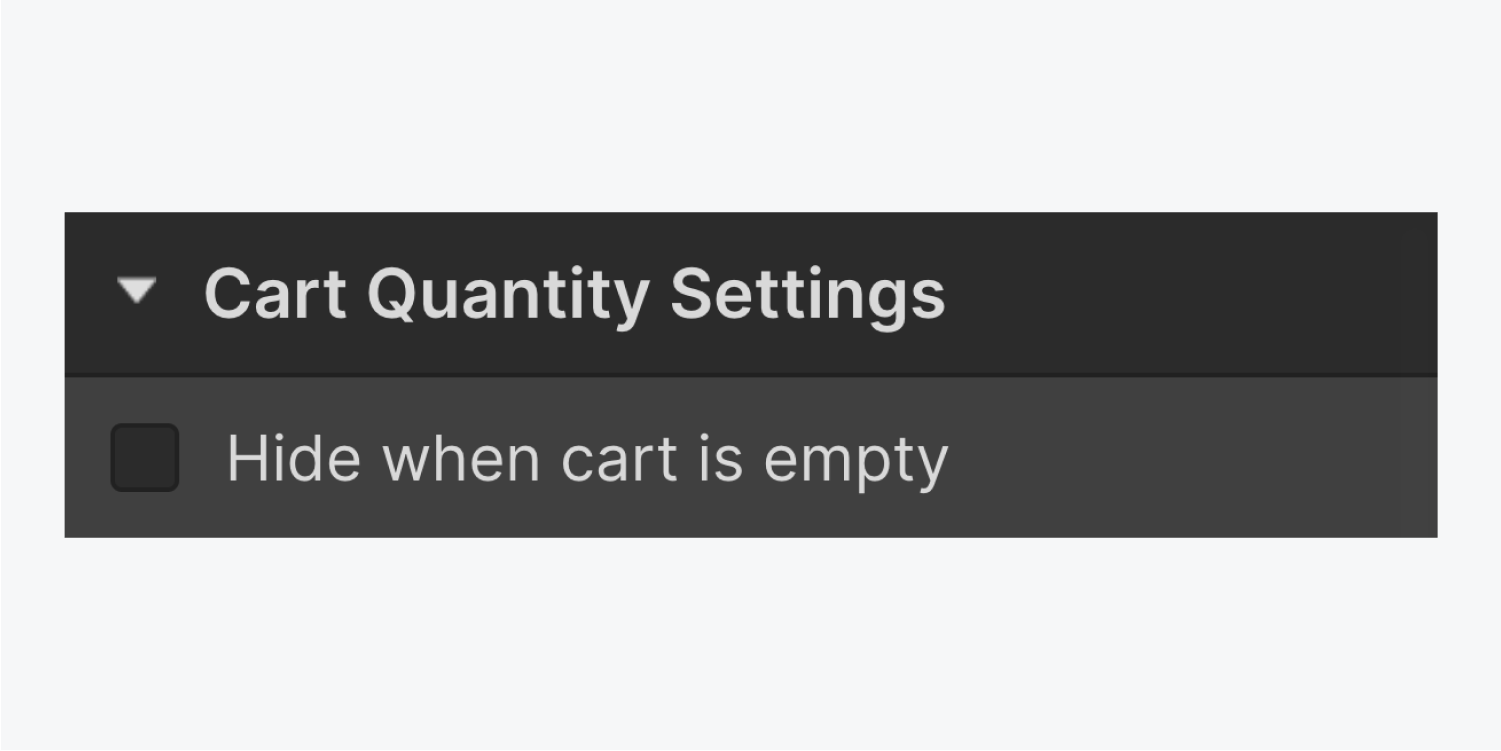
當購物車為空時隱藏購物車數量:
- 按兩下 購物車數量
- 標記 購物車空時隱藏 來自 購物車數量設定

在購物車中顯示小計
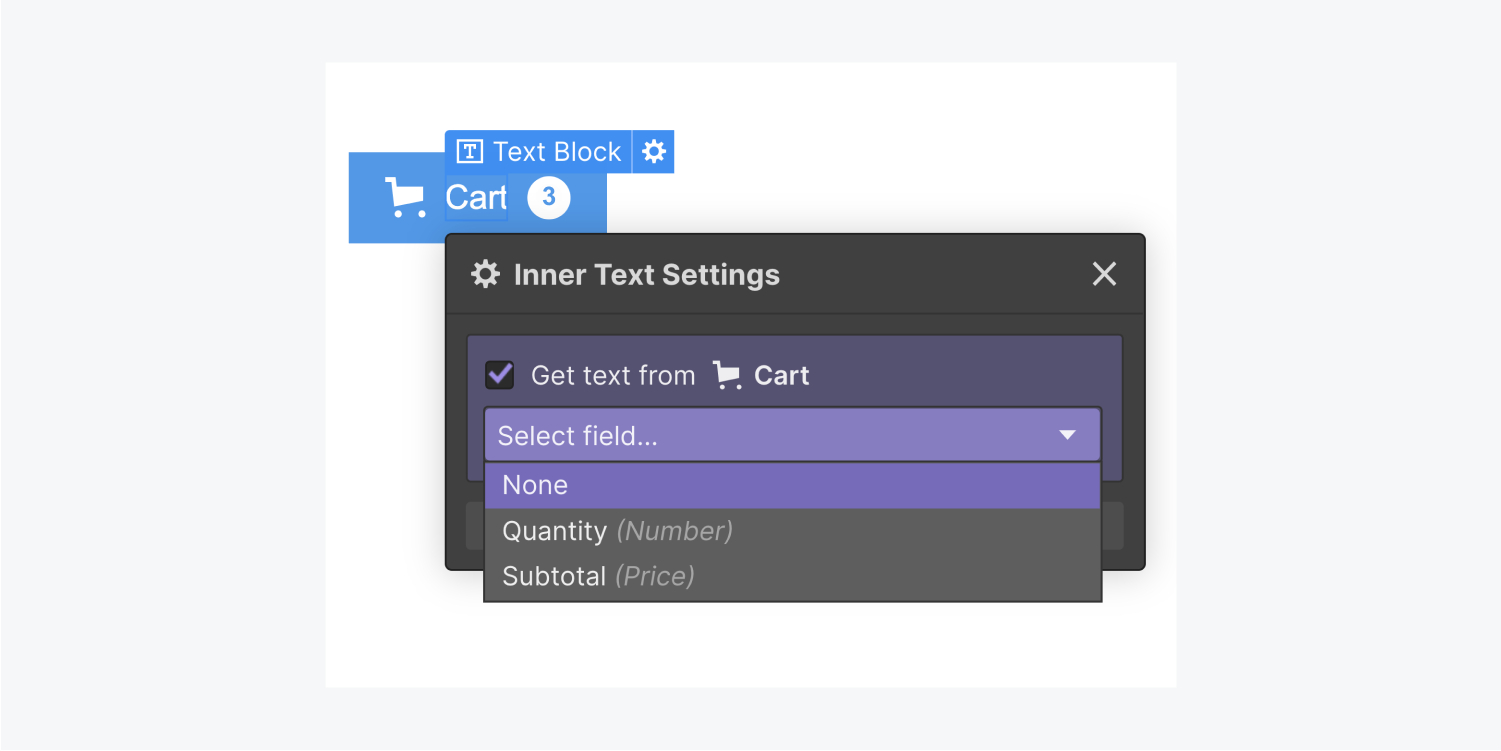
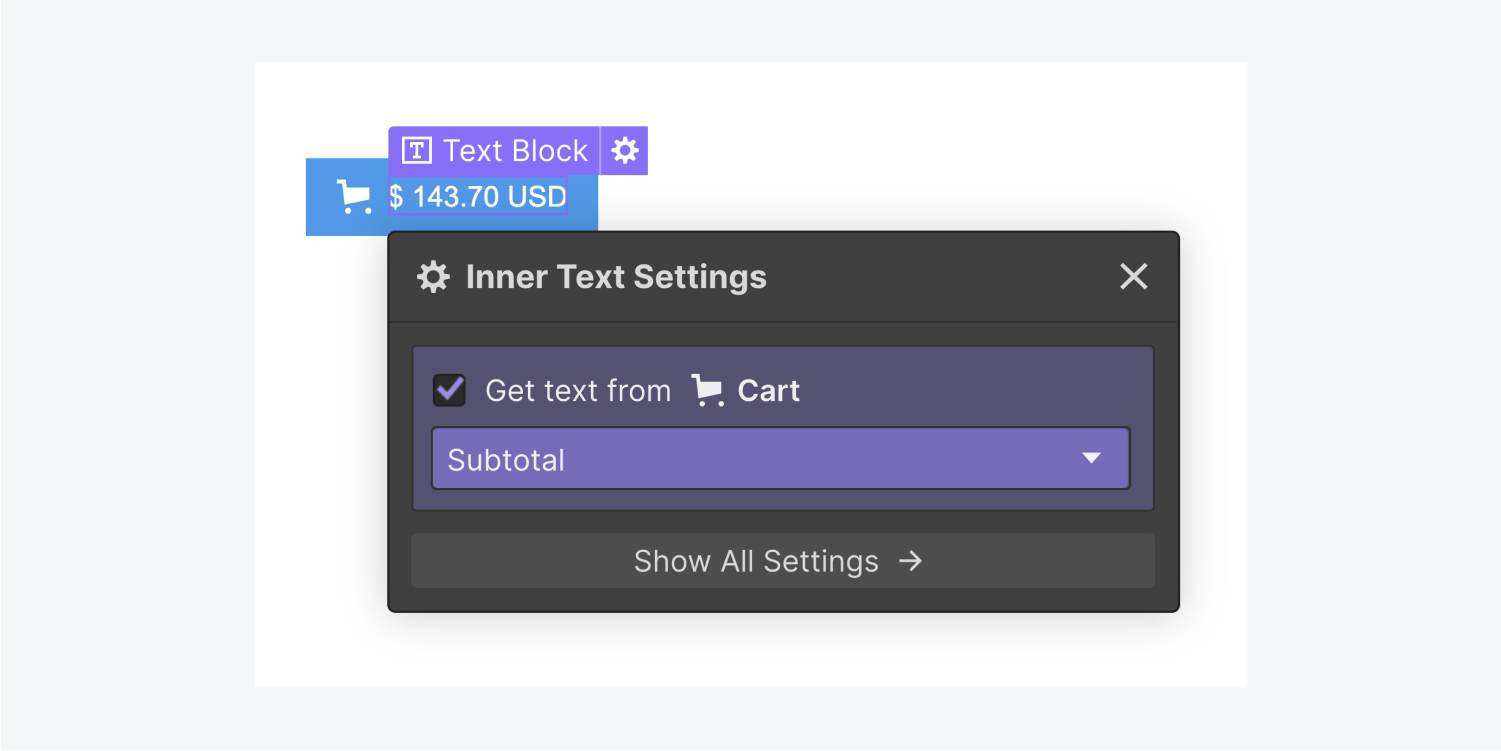
要在購物車按鈕上顯示購物車的小計:
- 納入一個 文字區塊 到您的購物車
- 選擇 獲取文字來自大車 > 小計 (從 內部文字設定)

Ewan Mak 的最新帖子 (看全部)
- 包含或消除工作區點和成員 - 2024 年 4 月 15 日
- 定心框總結 - 2024 年 4 月 15 日
- 儲存站點以供日後參考 - 2024 年 4 月 15 日