當使用 列元素,要實現所有列的高度相等可能具有挑戰性,特別是當每個列包含不同的內容時。雖然可以設定固定的像素高度,但它可能會導致回流問題。在這裡,我們將探討如何使用 Flexbox 建立統一尺寸的版面。
在本次教學課程中
- 建立佈局
- 調整父級以彎曲並對齊子級以進行拉伸
- 確定列寬
- 應用自動邊距技術
開始之前
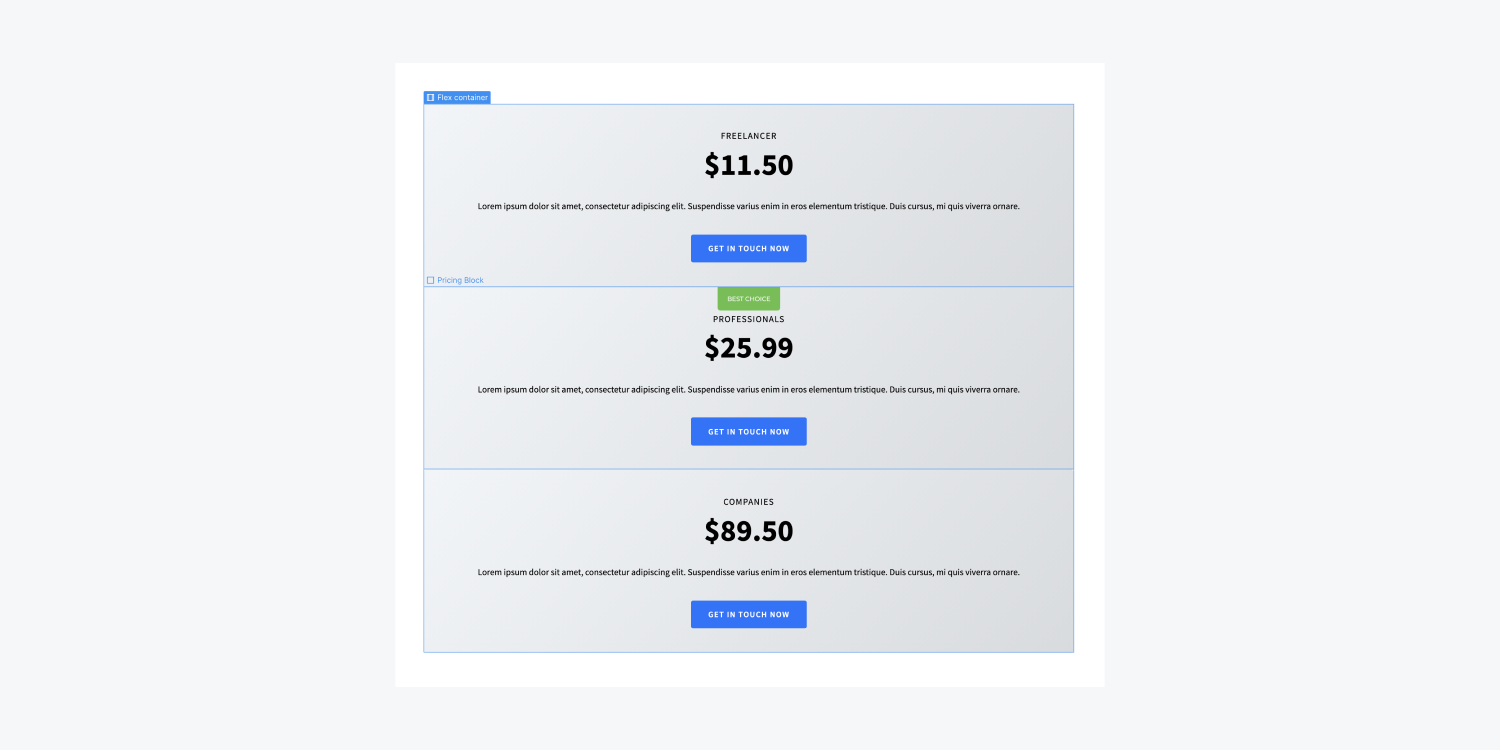
若要複製影片中看到的初始排列,請在頁面上插入一個 div 區塊。填滿一些內容:標題、段落、按鈕。將 div 區塊複製兩次以獲得 3 個 div 區塊,每個區塊都有內容。根據需要修改內容。
建立佈局
例如,假設頁面上已經有三個包含內容的 div 區塊,每個區塊共用相同的類別名稱和樣式。我們將向頁面引入一個容器,為其分配一個類,然後在其中插入這三個 div 區塊。

調整父級以彎曲並對齊子級以進行拉伸
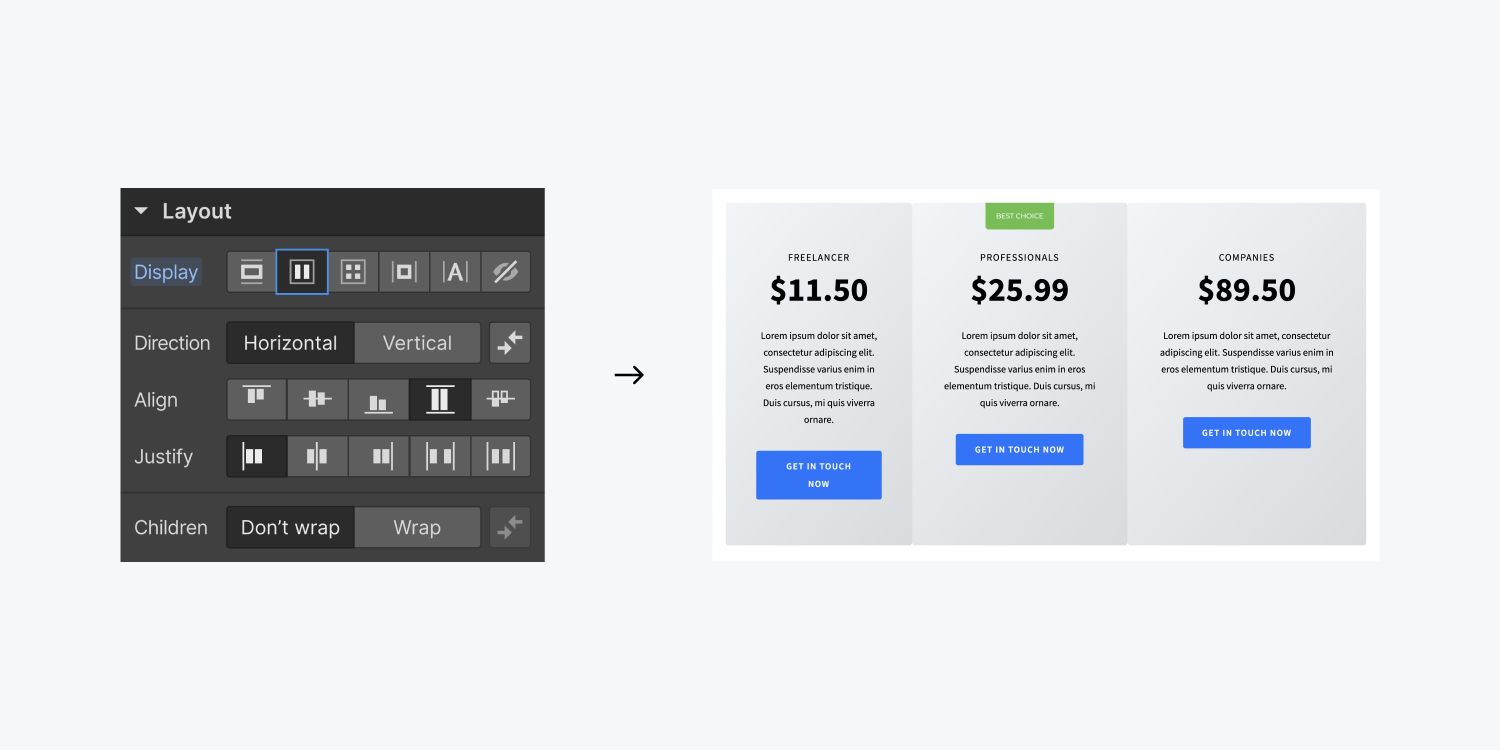
一旦三個 div 區塊嵌套在容器中,我們就可以將容器的顯示設定更改為 flex。
預設的彈性設定配置為 方向:水平,證明:開始, 和 對齊:拉伸,精確滿足統一高度的要求。

確定列寬
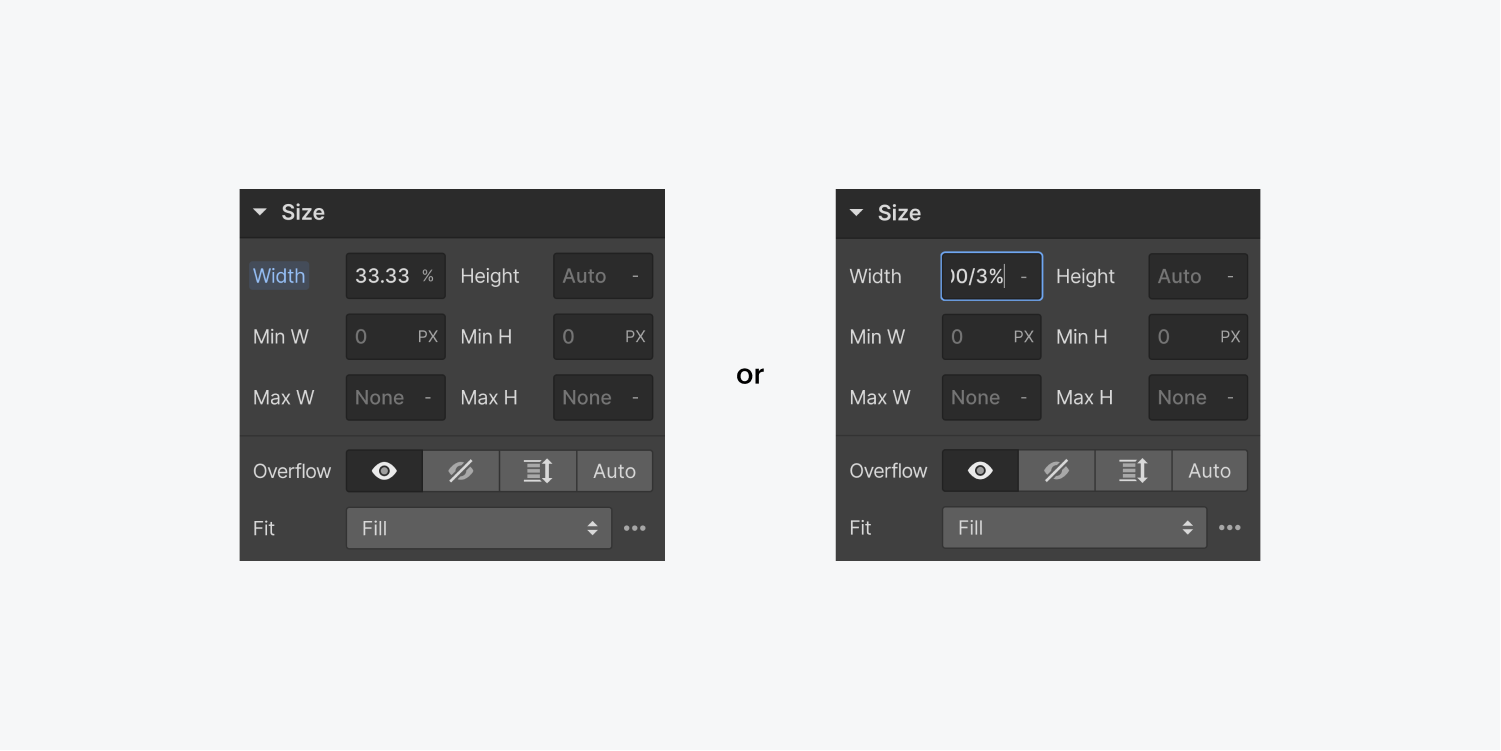
但請注意,div 的寬度並不統一。您可以透過將 div 區塊的寬度設定為來實現均勻性 33.33% (或者,您可以執行以下計算 100/3%,然後按 Enter 鍵)。或者,您可以將 div 區塊的 Flex 子設定指定為 擴張。

自動保證金技術
在這種情況下,我們的目標是統一對齊 div 內的內容。這也可以使用彈性盒配置來實現。
- 選擇一個div
- 將其顯示設定修改為 flex
- 將 Flex 版面配置為垂直
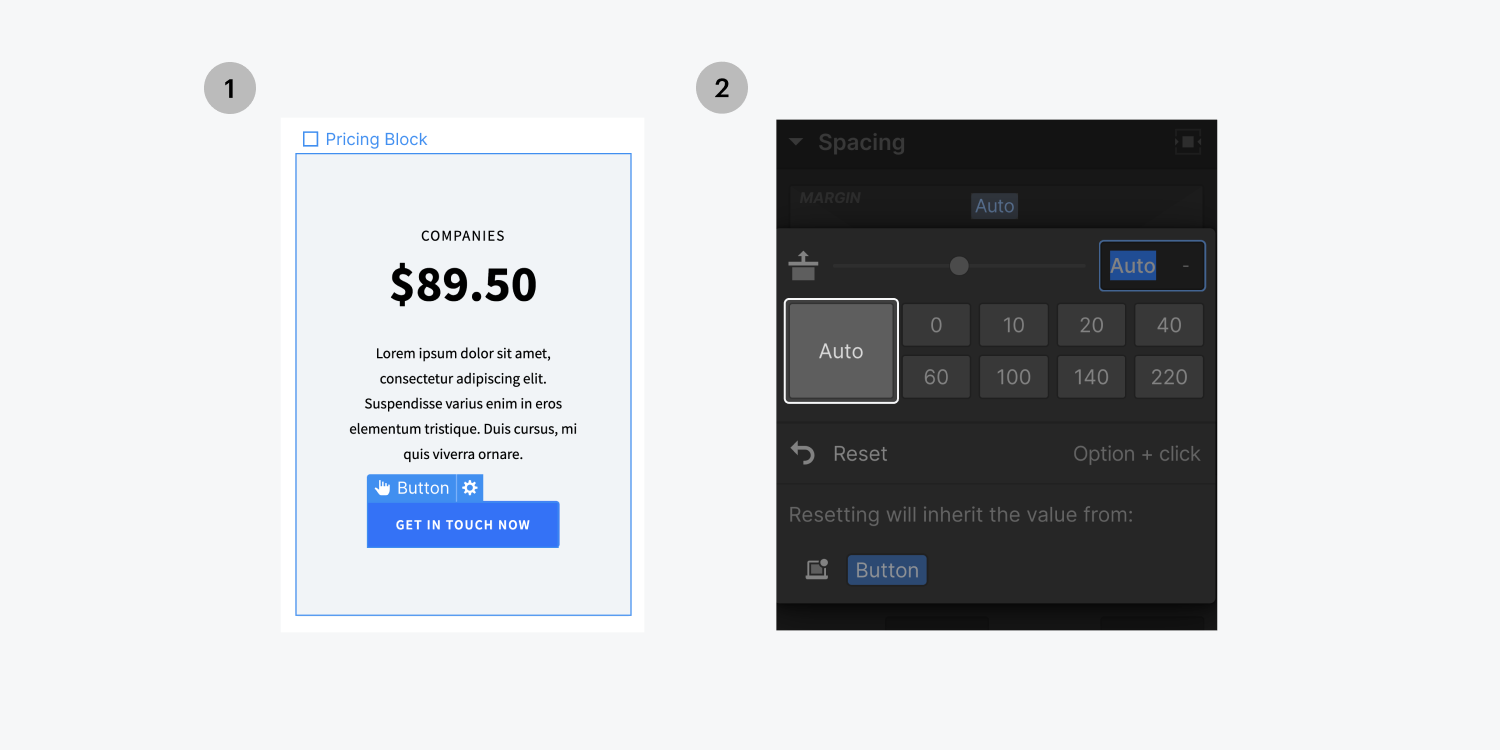
- 選擇按鈕
- 將其上邊距調整為自動
因此,按鈕的邊距將自動調整,從而使所有三個按鈕統一對齊。

Ewan Mak 的最新帖子 (看全部)
- 包含或消除工作區點和成員 - 2024 年 4 月 15 日
- 定心框總結 - 2024 年 4 月 15 日
- 儲存站點以供日後參考 - 2024 年 4 月 15 日
